pdfjs解决ie浏览器预览pdf问题
pdfjs是一个js库,可以将pdf文件用canvas重新绘制,从而无需借助pdf读取插件就可以直接预览。
目前chrome内核的浏览器已内置pdf读取插件,但ie浏览器还没有。而我们最近在做的一个项目使用对象是医院,使用的浏览器竟然还是ie。所以我们只能把项目用js重写(当然也可以用jQuery的)。
首先模拟ie浏览器就是个挑战。长期做B端项目被惯坏了,早就忘记还有ie这么个天使了。官网已经不提供ie的下载渠道,搜索了一圈,发现用edge模拟是一个比较好的选择。
在windows11中打开ie浏览器的步骤是:
- 首先,按 Win + R 打开运行窗口
- 接下来,在运行命令框中输入 inetcpl.cpl
- 单击 确定 进入 Internet 属性窗口
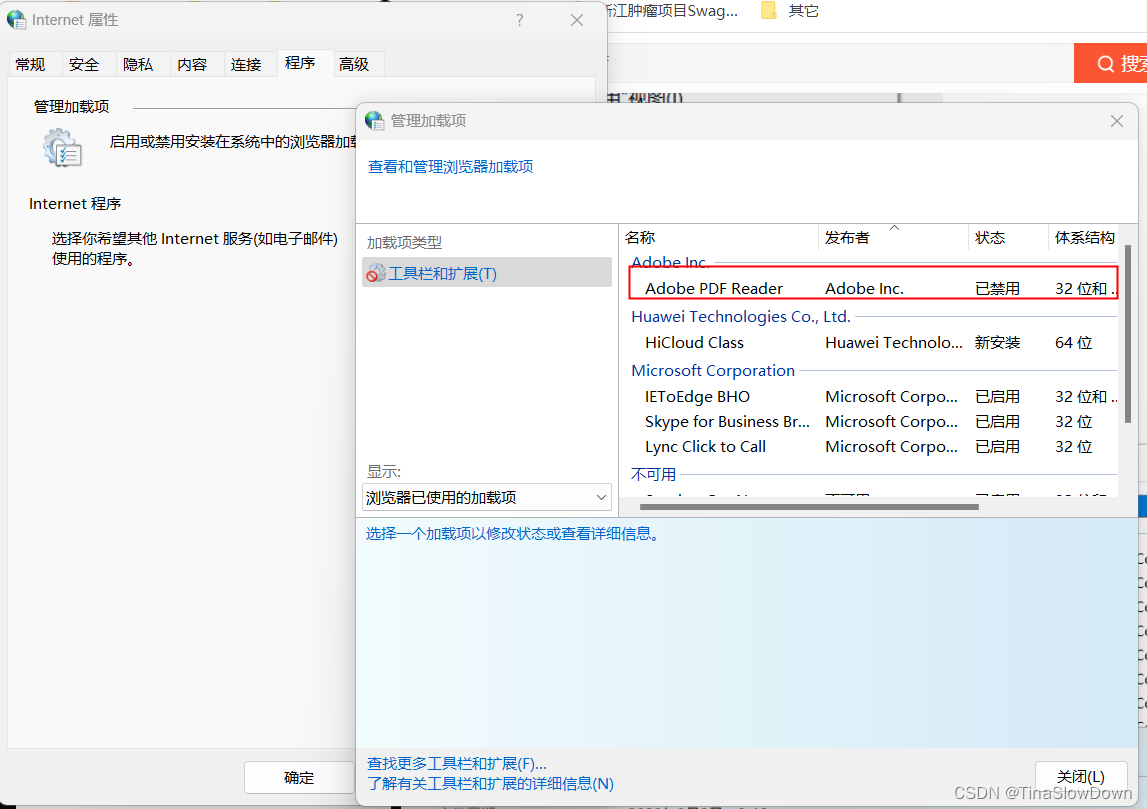
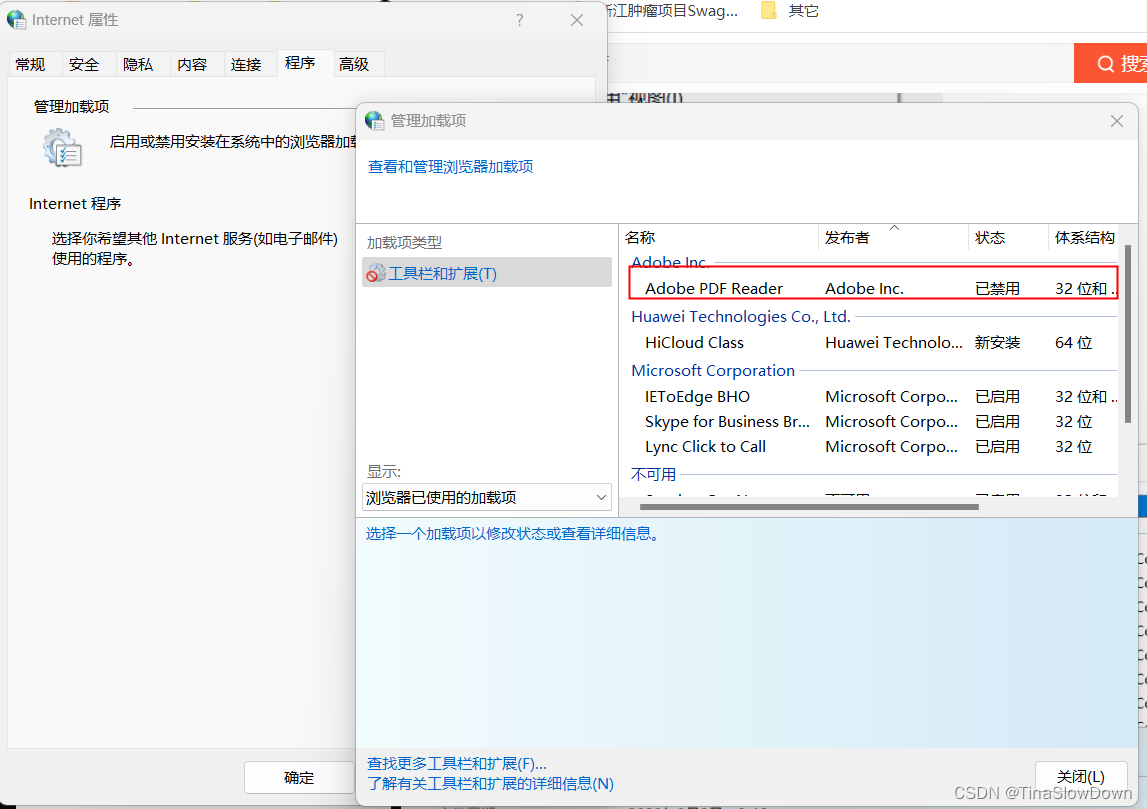
- 选择 程序 选项卡,点击 管理加载项 按钮
- 然后,点击窗口底部 了解有关工具栏和扩展的详细信息
这样就打开了可爱的ie浏览器。
原生js获取xhr的主体方法
function Request(){this.httpRequest = function(obj,successfun, errFun){var xmlHttp = null;//创建 XMLHttpRequest 对象,老版本的 Internet Explorer (IE5 和 IE6)使用 ActiveX 对象:xmlhttp=new ActiveXObject("Microsoft.XMLHTTP")if(window.XMLHttpRequest){//code for all new browsers()xmlHttp = new XMLHttpRequest;}else if(window.ActiveXObject){//code for IE5 and IE6xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");}//判断是否支持请求if(xmlHttp == null){alert("浏览器不支持xmlHttp");return;}//请求方式, 转换为大写var httpMethod = (obj.method || "Get").toUpperCase();//数据类型var httpDataType = obj.dataType || 'json';//urlvar httpUrl = obj.url;//异步请求var async = true;//post请求时参数处理if(httpMethod == "POST"){//请求体中的参数 post请求参数格式为:param1=test¶m2=test2var data = obj.data || {};var requestData = '';for(var key in data){requestData = requestData + key + "=" + data[key] + "&";}if(requestData == ''){requestData = '';}else{requestData = requestData.substring(0, requestData.length - 1);}}//请求接口if(httpMethod == 'GET'){xmlHttp.open("GET", httpUrl, async);xmlHttp.send(null);}else if(httpMethod == "POST"){xmlHttp.open("POST", httpUrl, async);xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");xmlHttp.send(requestData);}//onreadystatechange 是一个事件句柄。它的值 (state_Change) 是一个函数的名称,当 XMLHttpRequest 对象的状态发生改变时,会触发此函数。状态从 0 (uninitialized) 到 4 (complete) 进行变化。仅在状态为 4 时,我们才执行代码xmlHttp.onreadystatechange = function(){//completeif(xmlHttp.readyState == 4){// 此处用了promise替代了请求成功后的回调if(xmlHttp.status == 200){var res = JSON.parse(xmlHttp.responseText);// var res = xmlHttp.responseText;if (res && res.code == '200') {//请求成功执行的回调函数typeof successfun === 'function' &&successfun(res);} else {//请求失败的回调函数typeof errFun === 'function' &&errFun(res);}} else {var msg = new Error('出错了')//请求失败的回调函数typeof errFun === 'function' &&errFun(msg);}}}}
}var $request = new Request()
数据请求的问题完成了。但是现在pdf文件没有出现在期待的位置,只是在底部出现了一个下载文件的请求提示。查了下,原来是ie没有内置pdf阅读器,所以无法预览,浏览器将pdf文件识别为需要下载。
那么问题来了,解决方法有两个:
1.下载Adobe pdf-reader。
下载地址:https://www.adobe.com/cn/acrobat/pdf-reader.html,还需要再ie浏览器中启用,在管理加载项中修改(管理加载项打开方法见上面那个步骤)

但这个方法也有一个问题,下载插件对用户是有门槛的,用户很可能不愿意这么麻烦。
2.用pdfjs处理pdf文件。
这样用户不需要额外做任何操作。但pdfjs兼容性有限,只能兼容到ie9,更低版本的浏览器就不行了。
综合评估后还是决定用pdfjs处理。如果还有更低版本的就继续下载pdf阅读器。
高版本的pdfjs已放弃对ie的兼容,需要下载旧版本。在官网选择tags,按照对应指示打包。注意打包旧版本时需要保证node在10以下(我本地的node是16.16.0,怪不得昨天一直报错到崩溃)。
当然也可以找别人已经打好的包,参考地址。
要注意把viewer.js中的defaultUrl清空(这个变量的名称可能不同版本不一样,我当时的变量名是DEFAULT_URL,DEFAULT_URL = ‘compressed.tracemonkey-pldi-09.pdf’)。不清空会报错,报“Missing PDF file”。
再把下载下来的文件地址改写为‘./pdfjs/web/viewer.html?file=’+realUrl。
这样先在chrome发现是正常展示的,没有问题,说明方法写地是对的。但是用ie浏览器打开就是一片黑。昨天崩溃了一天,换了很多个pdfjs版本,今天终于意识到应该看看报了什么错。发现控制台报的错是“附加页针对的是文档模式7,部分控制台api和功能可能无法使用”。针对这个报错,一查发现是因为浏览器设置的默认文档模式是7,导致虽然我的浏览器是ie11,但实际是按照ie7来解析网页,而我的网页是不兼容ie7地,这可不就会报错嘛。
查看了相关文章,发现了应该在头文件加上两句声明。
// 如果安装了 Google Chrome Frame (谷歌浏览器 內嵌框架), 则使用 谷歌浏览器 内核模式,否则使用 最新的 IE 模式(浏览器是哪个版本就用哪个ie模式)
<meta http-equiv="X-UA-Compatible" content="IE=edge chrome=1">
// 双核浏览器兼容,使用 Chromium 内核(极速模式)
<meta name="renderer" content="webkit"/>
自己的html文件和pdfjs的viewer.html都要加上。
还发现了一个宝贝,meta标签声明,可以强制在浏览器中用低版本模式打开网页。
<meta http-equiv="X-UA-Compatible" content="IE=7" />
分别变更content中的数字,可以在ie11中分别模拟对应ie版本中的兼容情况。啊啊啊,妈妈再也不用担心我怎样切换ie版本了。
IE模式参考文章。
好了,至此,pdf预览兼容的IE的工作总算完成了。芜湖,为自己鼓掌。
相关文章:

pdfjs解决ie浏览器预览pdf问题
pdfjs是一个js库,可以将pdf文件用canvas重新绘制,从而无需借助pdf读取插件就可以直接预览。 目前chrome内核的浏览器已内置pdf读取插件,但ie浏览器还没有。而我们最近在做的一个项目使用对象是医院,使用的浏览器竟然还是ie。所以我…...

千里共婵娟 | 结合微信公众号用JavaScript完整开发实现换中秋头像的功能
🏆作者简介,黑夜开发者,CSDN领军人物,全栈领域优质创作者✌,阿里云社区专家博主,2023年6月csdn上海赛道top4。 🏆数年电商行业从业经验,历任核心研发工程师,项目技术负责…...

pt26django教程
admin 后台数据库管理 django 提供了比较完善的后台管理数据库的接口,可供开发过程中调用和测试使用 django 会搜集所有已注册的模型类,为这些模型类提拱数据管理界面,供开发者使用 创建后台管理帐号: [rootvm mysite2]# python3 manage.…...

javabasic
计算机基础 一、学前知识 1. 计算机组成 2. 进制的概念 (1)二进制的存储 计算机不管是内存还是硬盘,都是以二进制的形式存储。如同一张巨大的表格,里面都是由0和1组成。 二进制:逢2进1 基数为2,数值部分…...

电子词典项目
目录 目录 头文件:dict.h: 源文件:dict.c: 服务器测试文件:serDict.c: 客户端测试文件:cliDict.c: 头文件:dict.h: #ifndef __DICT_H__ #define __DICT_H__ #include<myhead.h> #include<sqlite3.h>#de…...

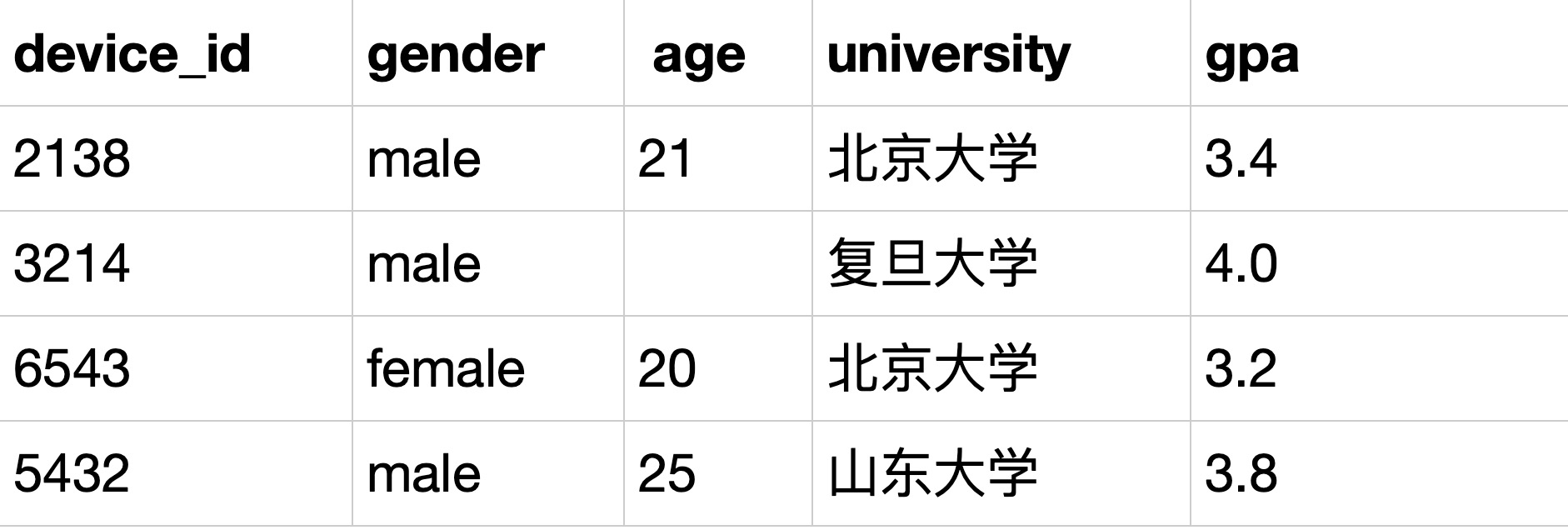
SQL12 高级操作符练习(2)
描述 题目:现在运营想要找到学校为北大或GPA在3.7以上(不包括3.7)的用户进行调研,请你取出相关数据(使用OR实现) 示例:user_profile iddevice_idgenderageuniversitygpa12138male21北京大学3.423214male复旦大学4.03…...

python写代码过程中的坑230915
1.解释代码IndentationError: expected an indented block 这个错误通常是由于代码缩进错误导致的。 在Python中,代码块(如循环、条件语句、函数等)通常使用缩进来表示。因此,如果你在期望缩进的位置没有正确缩进代码,就会出现"IndentationError: expected an inden…...

SpringBoot课堂笔记20230913
本篇文章为SpringBoot学习笔记,方便自己再复习。 Maven:jar包管理工具 注解: Controller:处理http请求,返回的视图 RestController: 相当于ResponseBody和Controller一起用,返回的是json ResponseBody:返回响应内容 …...

3D数字孪生:从3D数据采集到3D内容分析
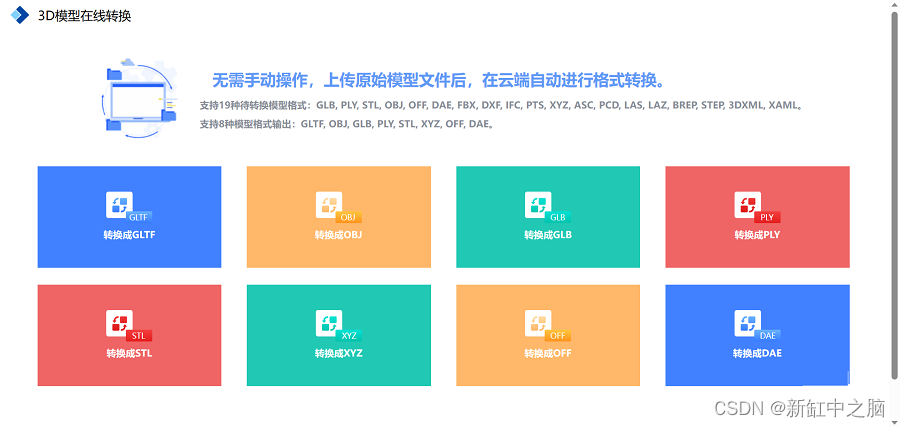
数字孪生(Digital Twin)是物理对象、流程或系统的虚拟复制品,用于监控、分析和优化现实世界的对应物。 这些数字孪生在制造、工程和城市规划等领域变得越来越重要,因为它们使我们能够在现实世界中实施改变之前模拟和测试不同的场景…...

【杂记】git管理工具的相关应用
这里记录一些用git管理工具进行开发的命令,便于自己查看,我认为下面两篇博客写的很详细,但是为了自己方便查看,所以自己写了一些命令供自己进一步理解。gitee相对git来说更方便一些(毕竟国内的不用担心墙)&…...

看好多人都在劝退学计算机,可是张雪峰又 推荐过计算机,所以计算机到底是什么样 的?
张雪峰高考四百多分,但是他现在就瞧不起400多分的学生。说难听点,六七百分的 热门专业随便报谁不会啊? 计算机专业全世界都是过剩的,今年桂林电子科技,以前还是华为的校招大学,今年 计算机2/3待业。这个世…...

leetcode 26.删除有序数组中的重复项
给你一个 升序排列 的数组 nums ,请你 原地 删除重复出现的元素,使每个元素 只出现一次 ,返回删除后数组的新长度。元素的 相对顺序 应该保持 一致 。然后返回 nums 中唯一元素的个数。 考虑 nums 的唯一元素的数量为 k ,你需要做…...

jitsi音视频会议集成到自己的网页中
将jitsi视频会议集成到自己的web网站: 源码: <!DOCTYPE html> <html lang"en" xmlns:th"http://www.thymeleaf.org"> <head><meta charset"UTF-8"><meta name"viewport" content&…...

浅析Java责任链模式实现
一、概要 定义:责任链模式是一种行为设计模式, 允许你将请求沿着处理者链进行发送。收到请求后, 每个处理者均可对请求进行处理, 或将其传递给链上的下个处理者。 二、应用场景: 1.多条件流程判断:权限相关…...

SpringBoot雪花算法主键ID传到前端后精度丢失问题的解决
Java后端Long类型的范围 -263~263,即:-9223372036854775808~9223372036854775807,它是19位的。 这个数字可以通过方法获得:Long.MAX_VALUE、Long_MIN_VALUE。 前端JS的数字类型的范围 -253~253,即:-9007…...

vue使用elementUI的upload上传文件封装
这篇文章的目的 将文件上传的方法封装一下,供大家统一调用, 话不多说,直接上代码 upload 核心参数说明 action 上传的地址accept 接受上传的文件类型multiple 是否开启多文件上传模式limit 限制上传个数fileList 文件列表disabled 是否禁用 upload 核心方…...

cenos自动启动tomcat
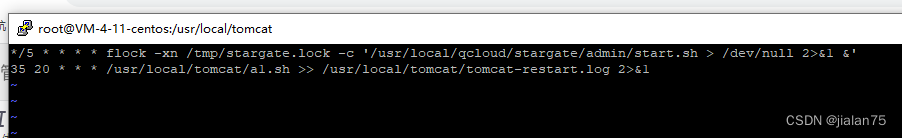
首先创建一个脚本 关闭tomcat 等待2分钟 启动tomcat 并且把日志输出在 /usr/local/tomcat/tomcatchognqi.log #!/bin/bashexport JAVA_HOME/usr/local/jdk/jdk1.8.0_211 export JRE_HOME$JAVA_HOME/jre# 日志文件路径和文件名 LOG_FILE"/usr/local/tomcat/tomcatchognqi.…...

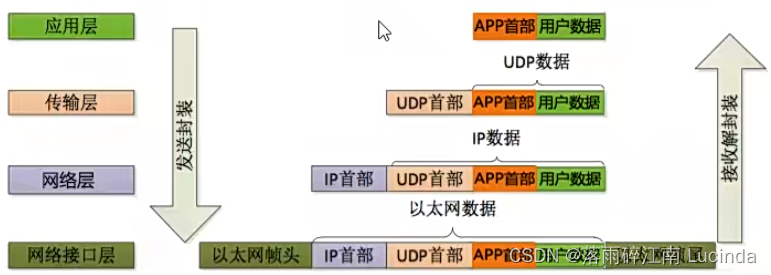
OSI模型与数据的封装
1、OSI模型 上层|| 七层模型 四层模型|| 应用层| 表示层 应用层 http/ftp/ssh/ftps| 会话层 -----------------------------------------------------------------------| 传输层 传输层 tcp/udp ------------------------------…...

【李沐深度学习笔记】数据操作
本课观看地址 数据操作p1 N维数组样例 N维数组是机器学习和神经网络的主要数据结构 1-d向量就是样本的各特征抽象成一个向量;2-d矩阵的每一行是一个样本,每一行都是一个样本的特征向量 3-d可以表示RGB图片,RGB图像是一个三维数组ÿ…...

【蓝桥杯选拔赛真题61】Scratch小猫照镜子 少儿编程scratch图形化编程 蓝桥杯选拔赛真题解析
目录 scratch小猫照镜子 一、题目要求 编程实现 二、案例分析 1、角色分析...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...
