jitsi音视频会议集成到自己的网页中
将jitsi视频会议集成到自己的web网站:
源码:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title></title><link href="layui/css/layui.css" rel="stylesheet"><script src="layui/layui.js" type="text/javascript" charset="utf-8"></script><script id="script"></script><style>#resourceError {margin: 0 auto;text-align: center;}#resourceError img {width: 20%;}#resourceError div {font-size: 20px;color: gray;}#resourceError button {margin-top: 20px;}</style>
</head>
<body>
<div id="meet"></div>
<div id="resourceError" class="layui-hide"><img src="img/resource_no_load.png"><div><span style="width: 20%">资源加载失败,请检查媒体服务器URL以及媒体服务器状态</span></div><button class="layui-btn layui-btn-primary layui-border" lay-on="refresh">刷新</button>
</div><script>layui.use(['form', 'util', "jquery", "layer"], function () {var form = layui.form;var layer = layui.layer;var util = layui.util;var $ = layui.jquery;var index = layer.load('加载中', {shade: 0.1});const domain = 'localhost:8443';const options = {roomName: '房间名',userInfo: {displayName: '用户名'},width: document.body.clientWidth - 20,height: 800,parentNode: document.querySelector('#meet'),};// 创建一个新的脚本元素const script = document.getElementById('script');// 设置脚本元素的 src 属性为资源的 URLscript.src = 'https://' + domain + '/external_api.js';// 资源加载完成function resourceLoaded() {$("#resourceError").addClass("layui-hide");layer.close(index); // 关闭 loadingconst api = new JitsiMeetExternalAPI(domain, options);// 监听会议结束api.addEventListener('readyToClose', function () {// 执行跳转操作:跳转到首页,默认跳转到jitsi首页window.top.location.href = '/index';});// 获取 Jitsi Meet Web 页面顶部的标志元素(logo)// 去除jitsi logoconst logoElement = document.querySelector('.watermark');if (logoElement) {logoElement.remove();}}// 资源加载出错function resourceError() {layer.close(index);console.log('媒体资源加载失败,请检查访问URL或者Jitsi服务器')layer.msg('媒体资源加载失败,请检查访问URL或者Jitsi服务器', {icon: 2, time: 5000});$("#resourceError").removeClass("layui-hide");}// 监听脚本元素的 load 和 error 事件,并调用回调函数script.addEventListener('load', resourceLoaded);script.addEventListener('error', resourceError);// 将脚本元素添加到页面的 <head> 元素中document.head.appendChild(script);util.on('lay-on', {refresh: function () {location.reload()},})})
</script>
</body>
</html>温馨提示:
更多参数请参考官网:通过iframe将jitsi集成到自己网站
相关文章:

jitsi音视频会议集成到自己的网页中
将jitsi视频会议集成到自己的web网站: 源码: <!DOCTYPE html> <html lang"en" xmlns:th"http://www.thymeleaf.org"> <head><meta charset"UTF-8"><meta name"viewport" content&…...

浅析Java责任链模式实现
一、概要 定义:责任链模式是一种行为设计模式, 允许你将请求沿着处理者链进行发送。收到请求后, 每个处理者均可对请求进行处理, 或将其传递给链上的下个处理者。 二、应用场景: 1.多条件流程判断:权限相关…...

SpringBoot雪花算法主键ID传到前端后精度丢失问题的解决
Java后端Long类型的范围 -263~263,即:-9223372036854775808~9223372036854775807,它是19位的。 这个数字可以通过方法获得:Long.MAX_VALUE、Long_MIN_VALUE。 前端JS的数字类型的范围 -253~253,即:-9007…...

vue使用elementUI的upload上传文件封装
这篇文章的目的 将文件上传的方法封装一下,供大家统一调用, 话不多说,直接上代码 upload 核心参数说明 action 上传的地址accept 接受上传的文件类型multiple 是否开启多文件上传模式limit 限制上传个数fileList 文件列表disabled 是否禁用 upload 核心方…...

cenos自动启动tomcat
首先创建一个脚本 关闭tomcat 等待2分钟 启动tomcat 并且把日志输出在 /usr/local/tomcat/tomcatchognqi.log #!/bin/bashexport JAVA_HOME/usr/local/jdk/jdk1.8.0_211 export JRE_HOME$JAVA_HOME/jre# 日志文件路径和文件名 LOG_FILE"/usr/local/tomcat/tomcatchognqi.…...

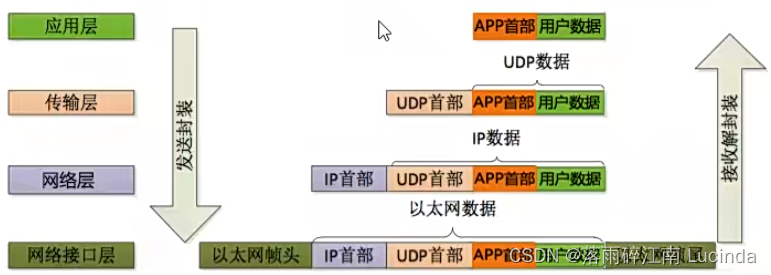
OSI模型与数据的封装
1、OSI模型 上层|| 七层模型 四层模型|| 应用层| 表示层 应用层 http/ftp/ssh/ftps| 会话层 -----------------------------------------------------------------------| 传输层 传输层 tcp/udp ------------------------------…...

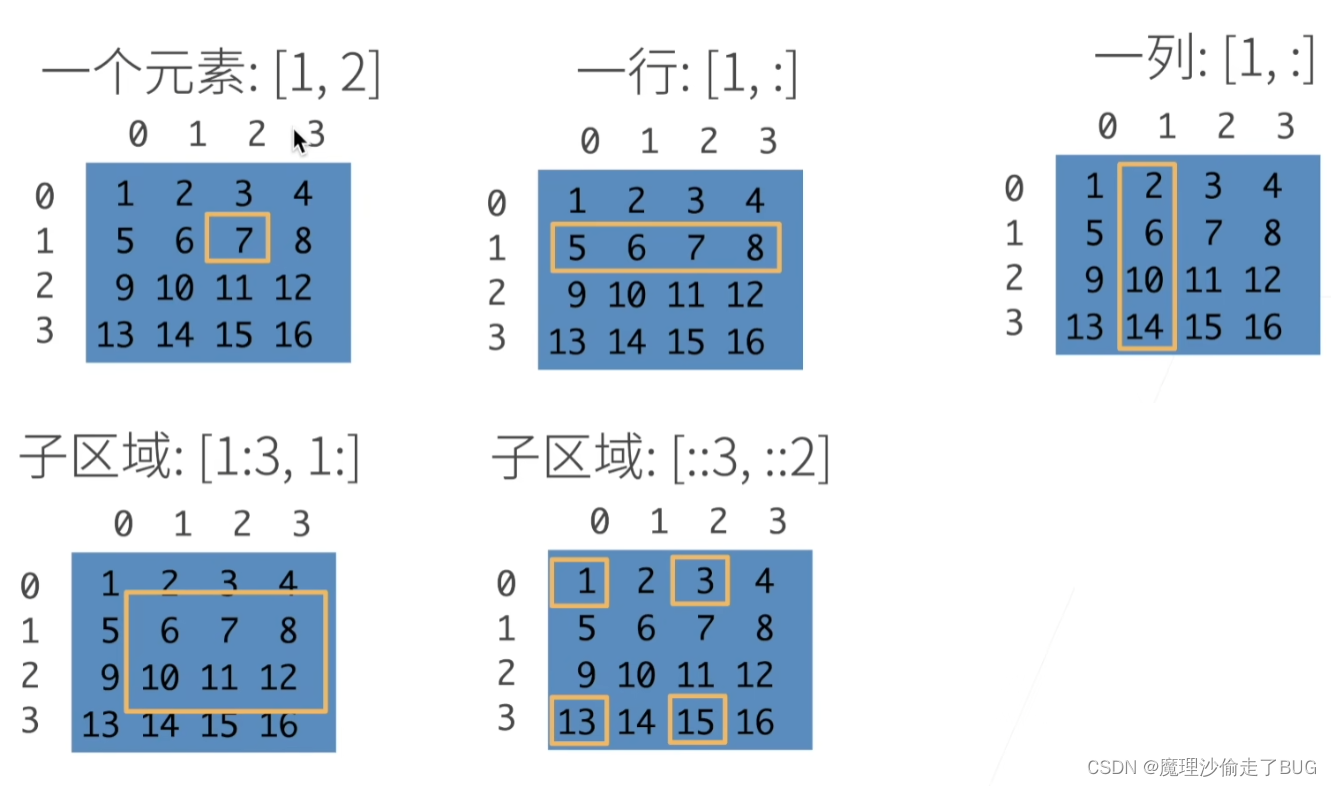
【李沐深度学习笔记】数据操作
本课观看地址 数据操作p1 N维数组样例 N维数组是机器学习和神经网络的主要数据结构 1-d向量就是样本的各特征抽象成一个向量;2-d矩阵的每一行是一个样本,每一行都是一个样本的特征向量 3-d可以表示RGB图片,RGB图像是一个三维数组ÿ…...

【蓝桥杯选拔赛真题61】Scratch小猫照镜子 少儿编程scratch图形化编程 蓝桥杯选拔赛真题解析
目录 scratch小猫照镜子 一、题目要求 编程实现 二、案例分析 1、角色分析...
)
vue3将页面导出成PDF文件(完美解决图片、表格内容分割问题)
vue3将页面导出成PDF文件(完美解决图片、表格内容分割问题) 1、安装依赖2、在utils中创建htmlToPDF.js文件3、在vue中引入并使用 1、安装依赖 npm install --save html2canvas // 页面转图片 npm install jspdf --save // 图片转pdf2、在utils中创建h…...

软件测试:黑盒测试用例的四种设计方法
一、输入域测试用例设计方法 输入域测试法是一种综合考虑了等价类划分、边界值分析等方法的综合方法,针对输入域测试法中可能出现的各种情况,输入域测试法主要考虑三个方面: (1)极端测试(ExtremalTesting),要求在输入域中选择测…...

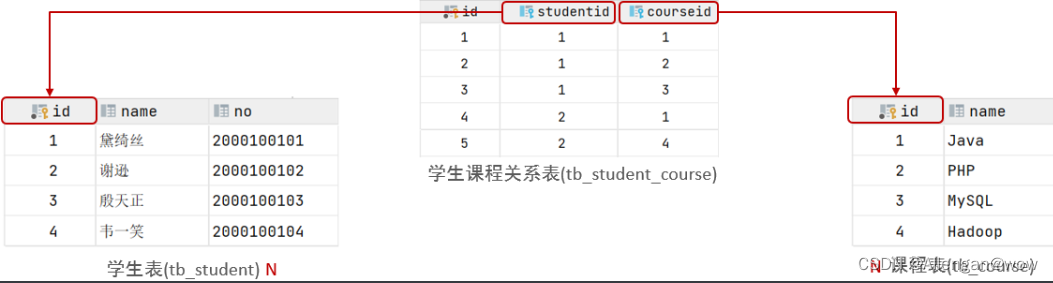
数据库开发-MySQL基础DQL和多表设计
1. 数据库操作-DQL DQL英文全称是Data Query Language(数据查询语言),用来查询数据库表中的记录。 1.1 介绍 查询关键字:SELECT 查询操作是所有SQL语句当中最为常见,也是最为重要的操作。在一个正常的业务系统中,查询操作的使…...

PowerDesigner 逆向工程以及IDEA中UML插件
1、MySQL数据库连接(JDBC方式) 1.1 新建一个pdm,dbms选择mysql 1.2 Database - Connect 选择数据库连接 1.3 配置连接信息 数据库连接这里是通过一个配置文件来获取连接信息的,首次的话因为没有,所以我们需要选择…...

企业架构LNMP学习笔记56
MongoDB数据类型操作:CURD 1、添加数据: mongodb里存储数据的格式文档形式,以bson格式的文档形式。 创建数据库: > use tp5shop switched to db tp5shop > db.getName() tp5shop使用切换库,不存在自动创建&am…...

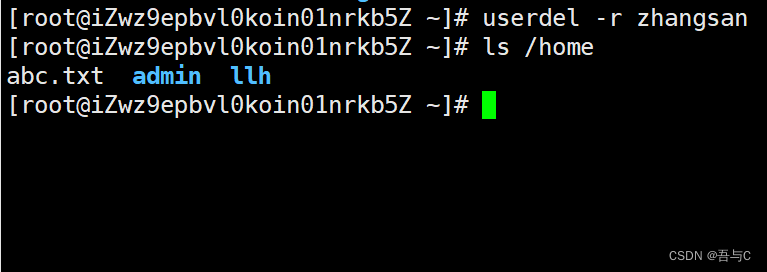
[Linux入门]---搭建Linux环境
1.Linux环境的搭建方式 使用Linux操作系统的三种途径: 1.直接安装在物理机上,但是由于 Linux 桌面使用起来非常不友好,不推荐。 2.使用虚拟机软件,将 Linux 搭建在虚拟机上,但是由于当前的虚拟机软件(如 VMWare 之类的…...

性能测试知多少---性能分析与调优的原理
最近一直纠结性能分析与调优如何下手,先从硬件开始,还是先从代码或数据库。从操作系统(CPU调度,内存管理,进程调度,磁盘I/O)、网络、协议(HTTP, TCP/IP )&…...

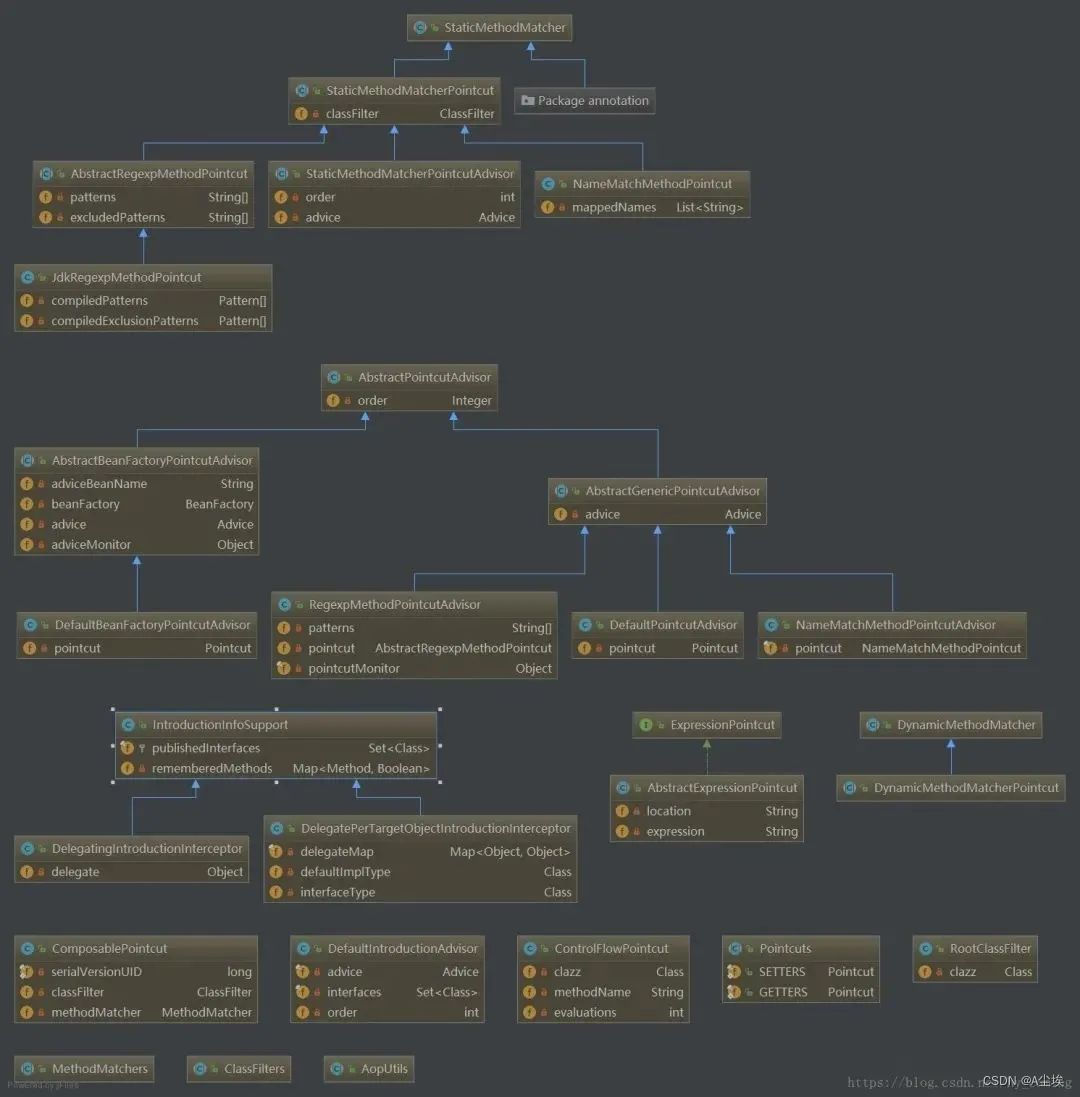
“对象创建”模式
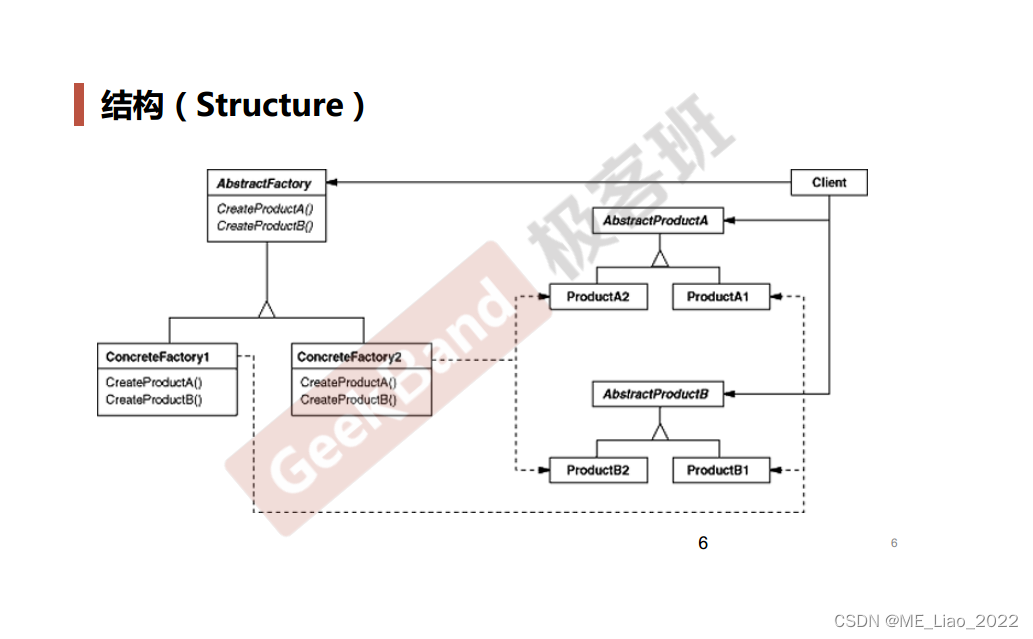
通过“对象创建”模式绕开new,来避免对象创建 (new) 过程中所导致的紧耦合(依赖具体类)从而支持对象创建的稳定。它是接口抽象之后的第一步工作。 典型模式 Factory MethodAbstract FactoryPrototypeBuilder Factory Method 动机 (Motivation) 在软件系统中&am…...

ipad手写笔有必要买吗?好用的平板触控笔
众所周知,随着Apple pencil的出现,市面上出现越来越多平替电容笔的出现,无论是价格和功能,几乎都很接近。很多小伙伴不知如何下手,不知道如何从众多品牌中挑选出适合自己的电容笔,今天我为大家总结一下网上…...

OpenGL ES视频特效开发参考Shadertoy参数详解参考Godot文档
今天一个大厂的学员过来问shadertoy上一些参数的问题,因为我之前用过一段时间Godot引擎, 我清晰记得Godot官方文档有明确的解释,所以整理下发给做特效的同学。 Shadertoy是一个网站,它方便用户编写片段着色器并创造出纯粹的魔法。…...

java:逆序排序的三种方法
// 逆序第一种方法 public static void main(String[] args) {int arr[] {11, 22, 33, 44, 55, 66};for (int i arr.length-1; i > 0; i--) {System.out.print("\t"arr[i]);}}缺点:这个是直接逆转,如果里面是随机数没办法比较 逆序第二种…...

pgsql操作json类型
目录 一、表结构 二、实体类 三、json处理器 四、配置文件 五、josn数据 1、插入 2、查找 一、表结构 CREATE TABLE "public"."pg_user" ("id" int8 NOT NULL GENERATED ALWAYS AS IDENTITY ( INCREMENT 1 MINVALUE 1 MAXVALUE 92233720…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...
