高德地图实现-微信小程序地图导航
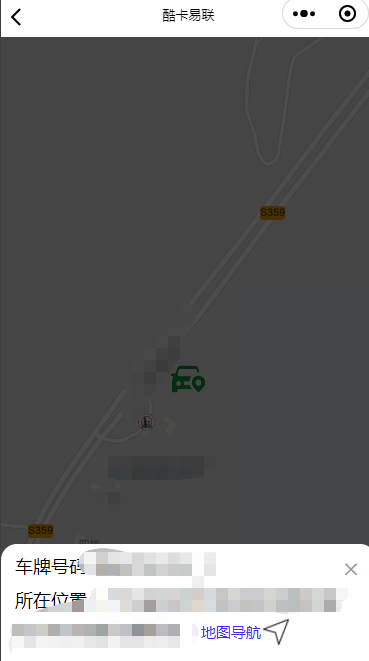
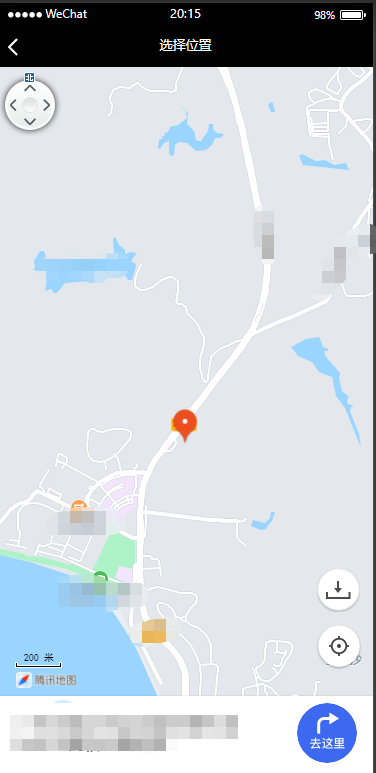
效果图:


一、准备阶段
- 1、在高德开放平台注册成为开发者
- 2、申请开发者密钥(key)。
- 3、下载并解压高德地图微信小程序SDK
高德开放平台:
注册账号(https://lbs.amap.com/)) 申请小程序应用的 key
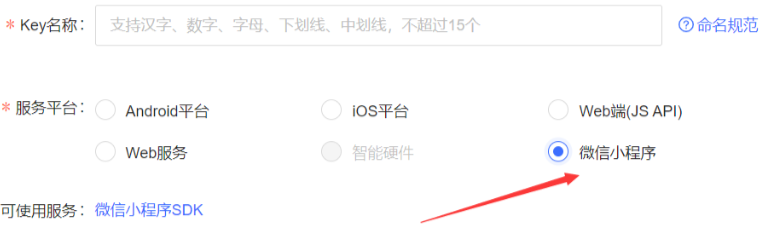
应用管理(https://console.amap.com/dev/key/app)) -> 我的应用 -> 创建新应用
生成的 key 即可用在程序中
- 下载相关 sdk 文件,导入 amap-wx.js 到项目中:https://lbs.amap.com/api/wx/download
微信小程序:
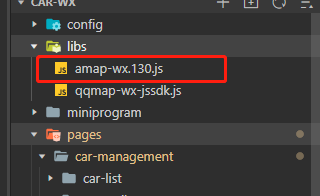
1.在创建的项目中,新建一个名为 libs 目录,将 amap-wx.js (amap-wx.js 从相关下载页面下载的 zip 文件解压后得到)文件拷贝到 libs 的本地目录下,如下图所示。
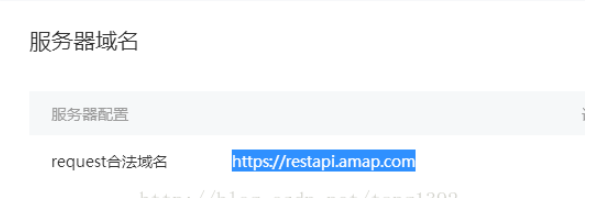
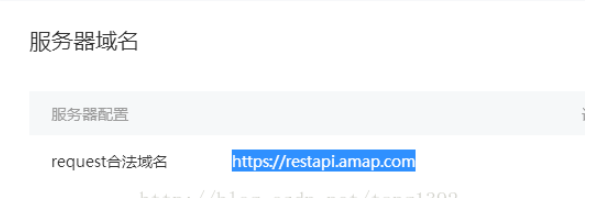
2.设置小程序安全通讯域名,为了保证高德小程序 SDK 中提供的功能的正常使用,需要设置安全域名。
登录微信公众平台,在 “设置”->“开发设置” 中设置 request 合法域名,将 https://restapi.amap.com 中添加进去,如下图所示:
- app.json中加入
"permission": {"scope.userLocation": {"desc": "你的位置信息将用于小程序位置接口的效果展示","dowload": "您的文件访问权限用于打开文件"}},
在你需要引用地图的页面的js文件中引入 amap-wx.js 文件。
var amapFile = require('../../../libs/amap-wx.130'); //如:../../libs/amap-wx.js
完整代码
import {baipaoGps
} from "../../../utils/api/car.js";
var amapFile = require('../../../libs/amap-wx.130'); //如:../../libs/amap-wx.js
Page({data: {longitude: 117.3590007750093, //经度latitude: 22.846911841310202, //维度scale: 17, //地图默认缩放等级showModal: false, //弹框显隐modalData: {}, //详情信息G: {pi: 3.141592653589793,a: 6378245,ee: .006693421622965943,x_pi: 52.35987755982988},licence:'',//车牌号markers:[],//点位数据},onLoad: function (options) {if (options) {this.setData({licence:options.licence})//初始化地图this.mapCtx = wx.createMapContext('map');this.baipaoGps(options).then((res) => {if (res) {//加载点位数据this.loadMarkers();} })}else{wx.showToast({title: '车牌号为空',icon: 'none'})}},/*** 请求数据*/baipaoGps(options){return new Promise((resolve, reject) => {console.log(options)baipaoGps(options).then(res => {if (res.data.success) {this.data.markers.push(res.data.result)resolve(res.data.result)} else {wx.showToast({title: res.data.message,icon: 'none'})}})})},loadMarkers: function () {//生成 markers 列表,用于在地图上展示let markersData = this.data.markers.map(marker => {// console.log(marker)var a = this.transfor2Mars( Number(marker.baipaoGpsInfoBean.gps.lat), Number(marker.baipaoGpsInfoBean.gps.lng));return {id: Number(marker.extra.id),longitude: a.Lng,latitude: a.Lat,vehNum: marker.extra.licenseName,location:marker.baipaoGpsInfoBean.location,iconPath: '../../../static/img/marker.png',width: 40,height: 40,};});this.setData({markers: markersData,longitude:markersData[0].longitude,latitude:markersData[0].latitude});},// 点击标记点时触发markertap(e) {//点击 marker 时触发,获取对应的点位信息并展示弹框// console.log(e.detail)let markerData = this.data.markers.find(marker => marker.id === e.detail.markerId);this.setData({showModal: true,modalData: markerData});},// 关闭弹框onClose() {this.setData({showModal: false});},navigateToMap() {const modalData = this.data.modalData;const { longitude, latitude } = modalData;// 调用小程序API打开高德地图并进行导航wx.openLocation({longitude,latitude,name: modalData.location, // 标记点名称,可根据实际情况设置scale: 18, // 地图缩放级别,可根据实际情况设置});},isOutOfChina(e, a) {return a < 72.004 || a > 137.8347 || (e < .8293 || e > 55.8271)},transforLat(e, a) {var t = 2 * e - 100 + 3 * a + .2 * a * a + .1 * e * a + .2 * Math.sqrt(Math.abs(e));return t += 2 * (20 * Math.sin(6 * e * this.data.G.pi) + 20 * Math.sin(2 * e * this.data.G.pi)) / 3,t += 2 * (20 * Math.sin(a * this.data.G.pi) + 40 * Math.sin(a / 3 * this.data.G.pi)) / 3,t += 2 * (160 * Math.sin(a / 12 * this.data.G.pi) + 320 * Math.sin(a * this.data.G.pi / 30)) / 3},transforLng(e, a) {var t = 300 + e + 2 * a + .1 * e * e + .1 * e * a + .1 * Math.sqrt(Math.abs(e));return t += 2 * (20 * Math.sin(6 * e * this.data.G.pi) + 20 * Math.sin(2 * e * this.data.G.pi)) / 3,t += 2 * (20 * Math.sin(e * this.data.G.pi) + 40 * Math.sin(e / 3 * this.data.G.pi)) / 3,t += 2 * (150 * Math.sin(e / 12 * this.data.G.pi) + 300 * Math.sin(e / 30 * this.data.G.pi)) / 3},transfor2Mars(e, a) {if (this.isOutOfChina(e, a))return {Lat: e,Lng: a};var t = this.transforLat(a - 105, e - 35),r = this.transforLng(a - 105, e - 35),n = e / 180 * this.data.G.pi,o = Math.sin(n);o = 1 - this.data.G.ee * o * o;var s = Math.sqrt(o);return {Lat: e + (t = 180 * t / (this.data.G.a * (1 - this.data.G.ee) / (o * s) * this.data.G.pi)),Lng: a + (r = 180 * r / (this.data.G.a / s * Math.cos(n) * this.data.G.pi))}},
})<view><!-- 地图控件 --><view><map id="map" longitude="{{longitude}}" latitude="{{latitude}}" scale="{{scale}}" markers="{{markers}}"bindmarkertap="markertap"></map></view><!-- 弹框 --><view><van-popup closeable bind:close="onClose" round custom-style="height: 30%" position="bottom" show="{{ showModal }}"bind:close="onClose"><view class="detailsBox"><view><text>车牌号码 :</text><text>{{modalData.vehNum}}</text></view><view><text>所在位置:</text><text>{{modalData.location}}</text><view class="dh" bindtap="navigateToMap">地图导航</view><image style="width:30px;height:30px;margin-top: 5px;position: absolute;"src="/static/img/map/daohang.png"></image></view></view></van-popup></view>
</view>
#map{width: 100%;height: 100vh;
}.detailsBox{padding: 20rpx 20rpx 0rpx 28rpx;font-size: 28rpx;
}
.detailsBox view:nth-child(n+2){margin-top: 20rpx;
}
view{font-size: 18px;
}
.dh {display: inline-block;/* padding: 10px 20px; */color: rgb(76, 36, 255);font-size: 15px;border-radius: 4px;cursor: pointer;transition: background-color 0.3s ease;margin-left: 20px;
}.dh:hover {background-color: #0056b3;
}相关文章:

高德地图实现-微信小程序地图导航
效果图: 一、准备阶段 1、在高德开放平台注册成为开发者2、申请开发者密钥(key)。3、下载并解压高德地图微信小程序SDK 高德开放平台: 注册账号(https://lbs.amap.com/)) 申请小程序应用的 key 应用管理(https://console.ama…...

你已经应用了哪种服务注册和发现的模式呢?
前面历史文章中我们有说过关于微服务的注册和发现,并以 etcd 作为简单例子简单阐述了关于服务注册和发现的应用 那么日常工作中,你已经使用了服务注册和发现的哪些模式呢? 服务注册和发现的作用 首先,简单说明一下服务注册和发…...

Python爬虫技术在SEO优化中的关键应用和最佳实践
大家好!今天我要和大家分享一个关于SEO优化的秘密武器:Python爬虫技术。在这篇文章中,我们将探讨Python爬虫在SEO优化中的关键应用和最佳实践。无论您是一名SEO专家、网站管理员,还是对优化网站曝光度感兴趣的初学者,都…...

基于支持向量机的试剂条图像识别,基于SVM的图像识别,SVM的详细原理,Libsvm工具箱使用注意事项
目录 支持向量机SVM的详细原理 SVM的定义 SVM理论 Libsvm工具箱详解 简介 参数说明 易错及常见问题 代码下载链接: 基于支持向量机SVM的试剂条图像自动识别,基于SVM的试剂条图像自动读取资源-CSDN文库 https://download.csdn.net/download/abc991835105/88215944 SVM应用实例…...

PbootCMS在搭建网站
1、打开网站 https://www.pbootcms.com/ 2、点击 “本站” 下载最新的网站代码 3、在本地laragon/www下创建目录(hejuwuye),并将代码放进去 4、创建本地数据库,数据库名称为: hejuwuye,然后将static/bac…...

C语言经典100例题(56-60)--画圆;画方;画线
目录 【程序56】题目:画图,学用circle画圆形 【程序57】题目:画图,学用line画直线。 【程序58】题目:画图,学用rectangle画方形。 【程序59】题目:画图,综合例子。 【程序60】题…...

linux相关知识以及有关指令3
在linux的世界中我们首先要有万物皆文件的概念,那么在系统中有那么多的文件,我们该怎么区分呢?文章目录 1. 文件分类2. 文件的权限1). 拥有者和所属组以及other2). 文件的权限3). 粘滞位4). 对于权限修改的拓展知识点a.修改权限b.修改拥有者所…...

关于Synchronized
Synchronized用于实现线程间的同步。它可以被用于方法或代码块上,确保同一时间只有一个线程可以访问被 synchronized 修饰的代码,也就是常说的锁,synchronized有三点作用 1)实现线程安全:通过使用 synchronized&#x…...

深度学习(Python)学习笔记2
第二章 感知机 2.1 感知机是什么 感知机接收多个输入信号,输出一个信号。 感知机的信号会形成流,向前方输送信息。 感知机的信号只有“流/不流”(1/0)两种取值。 本学习笔记中,0对应“不传递信号”,1对应“传递信号”。 图中、是输入信号,是输出信号,、是权重。图…...

gitlab操作
1. 配置ssh 点击访问 2. 创建新分支与切换新分支 git branch 新分支名 // 创建 git checkout 新分支名 // 切换到新分支3. 查看当前分支 git branch*所指的就是当前所在分支 4. 本地删除文件后与远程git同步 git add -A git commit -m "del" git push...

docker day04
Dockerfile: - FORM: 1.指定基础镜像,可以起别名,也可以指定多个FROM指令,用于多阶段构建; 2.加载触发器,加载ONBUILD指令; 3.不指定基础镜像,声明当前镜像不依赖任何镜像,官方…...

任意区域的色彩一致性处理方法
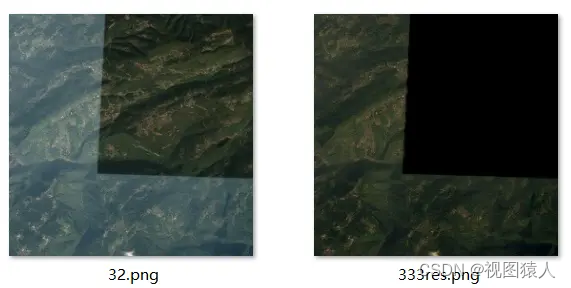
影像任意感兴趣区域的色彩一致性处理方法,主要是针对掩膜后的影像,类似下图,对非背景区域的像素进行处理 其中非黑色部分我们叫待匀色区域。 这种处理 对于wallis 和直方图匹配 很容易实现,但是颜色转移就相对而言 困难点。 颜…...

听GPT 讲Istio源代码--pilot
File: istio/operator/pkg/translate/translate.go 在Istio项目中,istio/operator/pkg/translate/translate.go文件的作用是处理Istio Operator的配置信息和Kubernetes的资源对象之间的翻译和转换。 首先,scope和componentToAutoScaleEnabledPath是用于记…...

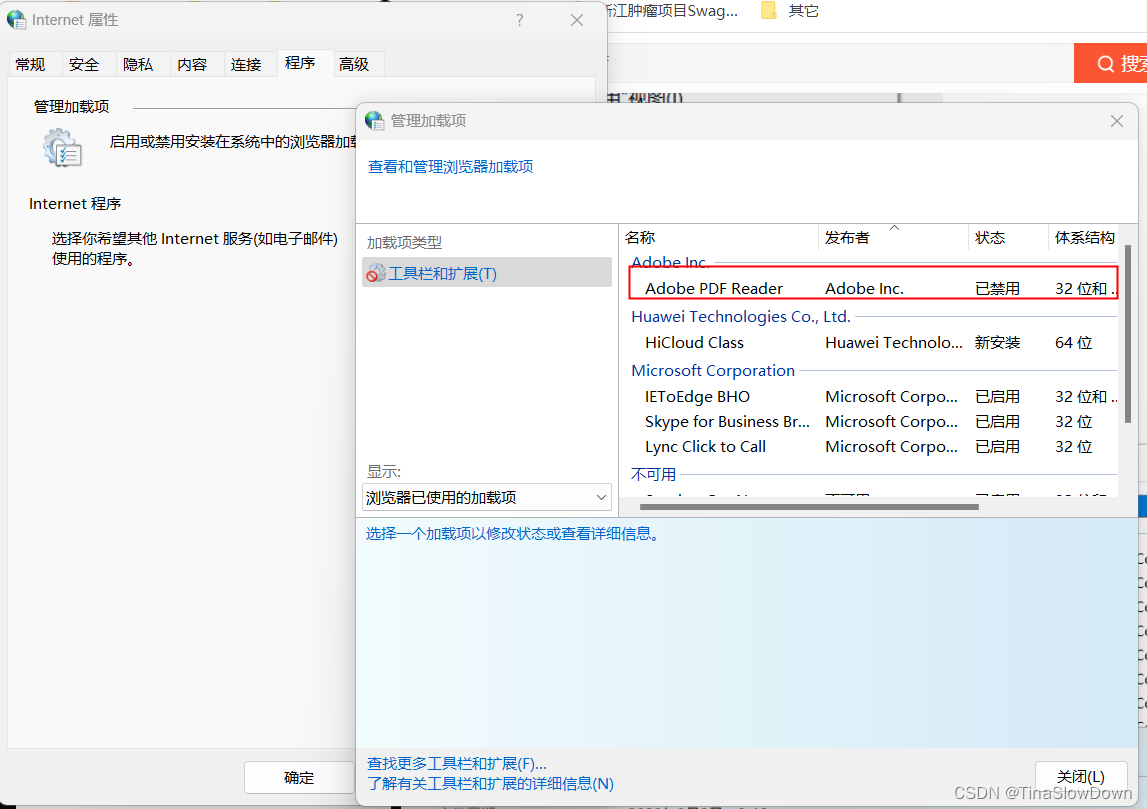
pdfjs解决ie浏览器预览pdf问题
pdfjs是一个js库,可以将pdf文件用canvas重新绘制,从而无需借助pdf读取插件就可以直接预览。 目前chrome内核的浏览器已内置pdf读取插件,但ie浏览器还没有。而我们最近在做的一个项目使用对象是医院,使用的浏览器竟然还是ie。所以我…...

千里共婵娟 | 结合微信公众号用JavaScript完整开发实现换中秋头像的功能
🏆作者简介,黑夜开发者,CSDN领军人物,全栈领域优质创作者✌,阿里云社区专家博主,2023年6月csdn上海赛道top4。 🏆数年电商行业从业经验,历任核心研发工程师,项目技术负责…...

pt26django教程
admin 后台数据库管理 django 提供了比较完善的后台管理数据库的接口,可供开发过程中调用和测试使用 django 会搜集所有已注册的模型类,为这些模型类提拱数据管理界面,供开发者使用 创建后台管理帐号: [rootvm mysite2]# python3 manage.…...

javabasic
计算机基础 一、学前知识 1. 计算机组成 2. 进制的概念 (1)二进制的存储 计算机不管是内存还是硬盘,都是以二进制的形式存储。如同一张巨大的表格,里面都是由0和1组成。 二进制:逢2进1 基数为2,数值部分…...

电子词典项目
目录 目录 头文件:dict.h: 源文件:dict.c: 服务器测试文件:serDict.c: 客户端测试文件:cliDict.c: 头文件:dict.h: #ifndef __DICT_H__ #define __DICT_H__ #include<myhead.h> #include<sqlite3.h>#de…...

SQL12 高级操作符练习(2)
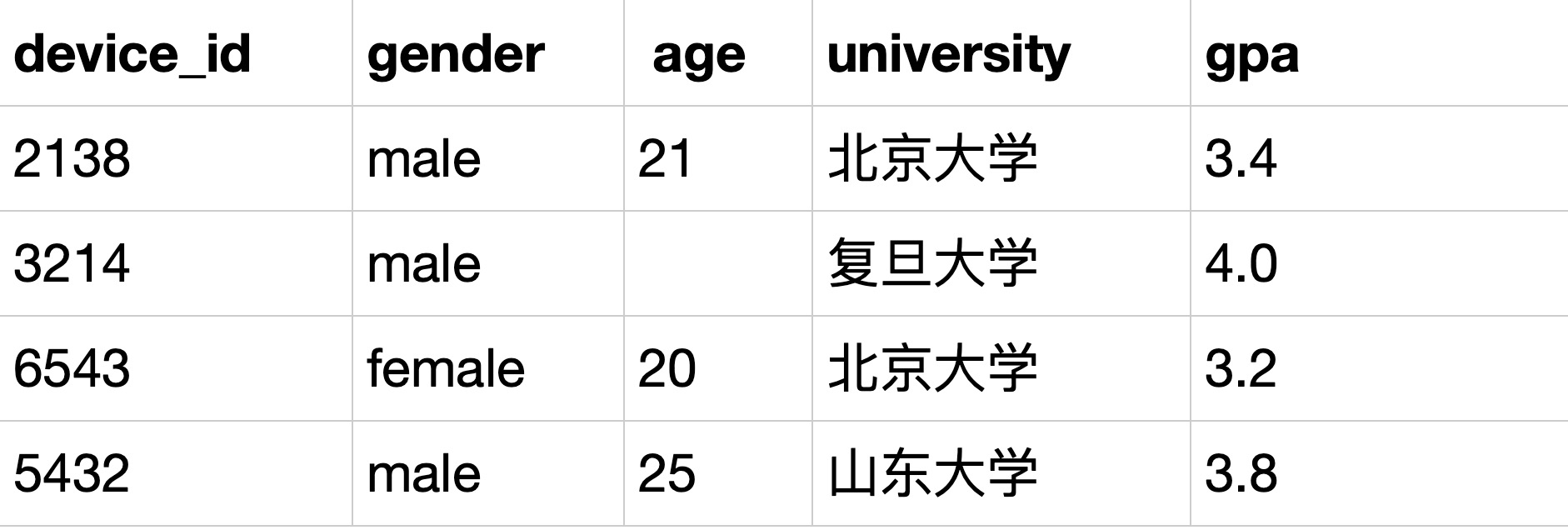
描述 题目:现在运营想要找到学校为北大或GPA在3.7以上(不包括3.7)的用户进行调研,请你取出相关数据(使用OR实现) 示例:user_profile iddevice_idgenderageuniversitygpa12138male21北京大学3.423214male复旦大学4.03…...

python写代码过程中的坑230915
1.解释代码IndentationError: expected an indented block 这个错误通常是由于代码缩进错误导致的。 在Python中,代码块(如循环、条件语句、函数等)通常使用缩进来表示。因此,如果你在期望缩进的位置没有正确缩进代码,就会出现"IndentationError: expected an inden…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

Vue3中的computer和watch
computed的写法 在页面中 <div>{{ calcNumber }}</div>script中 写法1 常用 import { computed, ref } from vue; let price ref(100);const priceAdd () > { //函数方法 price 1price.value ; }//计算属性 let calcNumber computed(() > {return ${p…...

Qt的学习(一)
1.什么是Qt Qt特指用来进行桌面应用开发(电脑上写的程序)涉及到的一套技术Qt无法开发网页前端,也不能开发移动应用。 客户端开发的重要任务:编写和用户交互的界面。一般来说和用户交互的界面,有两种典型风格&…...

医疗AI模型可解释性编程研究:基于SHAP、LIME与Anchor
1 医疗树模型与可解释人工智能基础 医疗领域的人工智能应用正迅速从理论研究转向临床实践,在这一过程中,模型可解释性已成为确保AI系统被医疗专业人员接受和信任的关键因素。基于树模型的集成算法(如RandomForest、XGBoost、LightGBM)因其卓越的预测性能和相对良好的解释性…...

【Ftrace 专栏】Ftrace 参考博文
ftrace、perf、bcc、bpftrace、ply、simple_perf的使用Ftrace 基本用法Linux 利用 ftrace 分析内核调用如何利用ftrace精确跟踪特定进程调度信息使用 ftrace 进行追踪延迟Linux-培训笔记-ftracehttps://www.kernel.org/doc/html/v4.18/trace/events.htmlhttps://blog.csdn.net/…...

Element-Plus:popconfirm与tooltip一起使用不生效?
你们好,我是金金金。 场景 我正在使用Element-plus组件库当中的el-popconfirm和el-tooltip,产品要求是两个需要结合一起使用,也就是鼠标悬浮上去有提示文字,并且点击之后需要出现气泡确认框 代码 <el-popconfirm title"是…...
