前端实现打字效果
前端实现打字效果
不带光标
只一次播放
HTML
<!-- 需要在初始化的时候不显示文字 -->
<div id="typing"></div>
CSS
#typing {position: relative;font-size: 24px;font-family: Arial, sans-serif;padding: 10px;
}
JS
const text = "要显示的文本 Hello, World! 要显示的文本"; // 要显示的文本
const typingSpeed = 36; // 打字速度(每个字符的延迟时间)const typingEffect = document.getElementById("typing"); // 获取元素
let index = 0; // 当前显示到字符索引function typeNextCharacter() {if (index < text.length) {// 显示的内容typingEffect.textContent += text.charAt(index);index++;setTimeout(typeNextCharacter, typingSpeed);}
}
无线播放
HTML
<!-- 需要在初始化的时候不显示文字 -->
<div id="typing"></div>
CSS
#typing {position: relative;font-size: 24px;font-family: Arial, sans-serif;padding: 10px;
}
JS
const text = "要显示的文本 Hello, World! 要显示的文本"; // 要显示的文本
const typingSpeed = 36; // 打字速度(每个字符的延迟时间)const typingEffect = document.getElementById("typing"); // 获取元素
let index = 0; // 当前显示到字符索引(function typeNextCharacter() {if (index < text.length) {// 显示的内容typingEffect.textContent += text.charAt(index);index++;setTimeout(typeNextCharacter, typingSpeed);} else {typingEffect.textContent = "";index = 0;setTimeout(typeNextCharacter, typingSpeed);}
})();

带光标
HTML
<!-- 需要在初始化的时候不显示文字 -->
<div id="typing"></div>
CSS
#typing {position: relative;font-size: 24px;font-family: Arial, sans-serif;padding: 10px;
}
#typing::after {position: absolute;content: "|";animation: typing 1s linear infinite;
}@keyframes typing {0%,49% {opacity: 1;}50%,100% {opacity: 0;}
}
JS
const text = "要显示的文本 Hello, World! 要显示的文本"; // 要显示的文本
const typingSpeed = 36; // 打字速度(每个字符的延迟时间)const typingEffect = document.getElementById("typing"); // 获取元素
let index = 0; // 当前显示到字符索引function typeNextCharacter() {if (index < text.length) {// 显示的内容typingEffect.textContent += text.charAt(index);index++;setTimeout(typeNextCharacter, typingSpeed);}
}typeNextCharacter();

相关文章:

前端实现打字效果
前端实现打字效果 不带光标 只一次播放 HTML <!-- 需要在初始化的时候不显示文字 --> <div id"typing"></div>CSS #typing {position: relative;font-size: 24px;font-family: Arial, sans-serif;padding: 10px; }JS const text "要显…...

Unix和Linux、GNU和GPL、RHEL和Centos、Debian和Ubuntu
文章目录 Unix和LinuxGNU和GPLGNU/Linux名称的来源RHEL和CentosDebian和Ubuntu 以上都是操作系统,服务器操作系统、桌面操作系统。 对于刚刚接触Linux系统或者从事运维相关工作的人来说,肯定会听过很多名词,但是不知道他们的区别和联系&#…...

InfiniBand vs 光纤通道,存储协议的选择
数字时代,数据量爆发增长,企业越来越迫切地追求高吞吐量、低延迟和更高性能的网络基础设施,存储协议的选择变得愈发至关重要。在众多存储协议中,InfiniBand和光纤通道备受关注。本文旨在深入探讨InfiniBand和光纤通道作为存储协议…...

第2章_freeRTOS入门与工程实践之单片机程序设计模式
本教程基于韦东山百问网出的 DShanMCU-F103开发板 进行编写,需要的同学可以在这里获取: https://item.taobao.com/item.htm?id724601559592 配套资料获取:https://rtos.100ask.net/zh/freeRTOS/DShanMCU-F103 freeRTOS系列教程之freeRTOS入…...

python LeetCode 刷题记录 58
题目 给你一个字符串 s,由若干单词组成,单词前后用一些空格字符隔开。返回字符串中 最后一个 单词的长度。 单词 是指仅由字母组成、不包含任何空格字符的最大子字符串。 示例 输入:s "Hello World" 输出:5 解释&am…...

HarmonyOS开发:那些开发中常见的问题汇总(一)
前言 本来这篇文章需要讲述静态共享包如何实现远程依赖和上传以及关于静态共享包私服的搭建,非常遗憾的告诉大家,由于组织管理申请迟迟未通过,和部分文档官方权限暂未开放,关于这方面的讲解需要延后了,大概需要等到202…...

新能源汽车驱动电机的基本知识
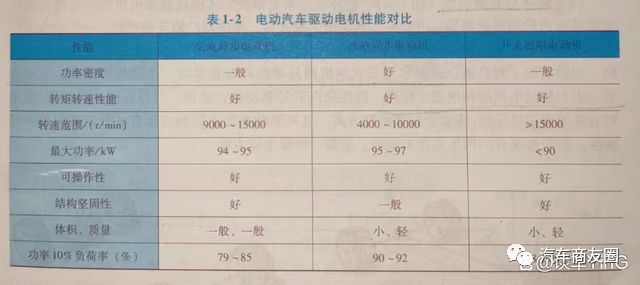
学习目标:了解电机的基本知识。能力目标:培养学生搜集和整理相关资料的能力。素质目标:培养学生良好的职业素养。额定电店.在夫见定条件下电池工作的*于佳 电压知识准备术语和定义。 (1)驱动电机系统 通过有效的控制策略将动力蓄电池提供的直流电转化为交流实现电机的正转以及反…...

流媒体协议——RTSP
RTSP RTSP(Real Time Streaming Protocol):实时流媒体协议,是基于文本的协议,采用ISO10646字符集,使用UTF-8编码 RTSP-over-TCP,默认端口554 RTSP-over-HTTP,默认端口为8080 RTSP OVER WebSocket 默认端口为 80&am…...

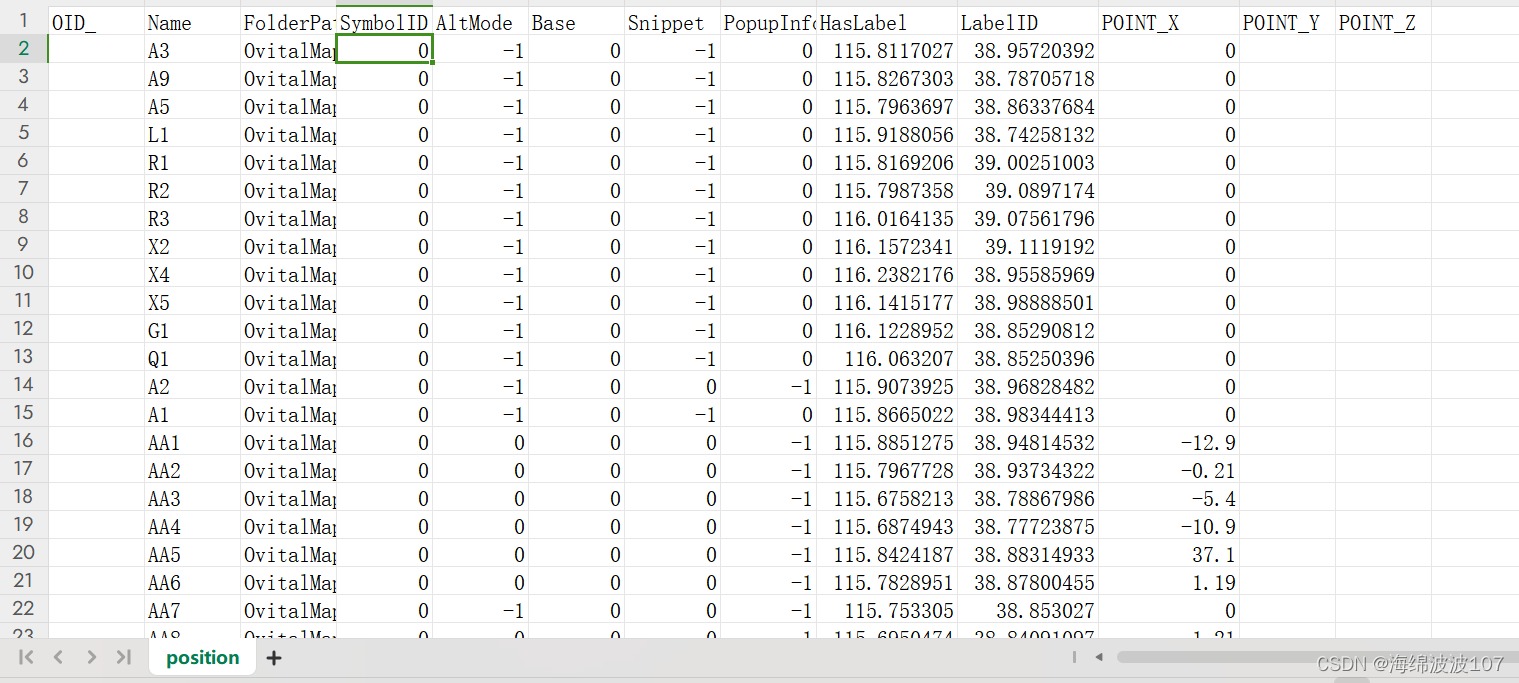
Arcgis提取点数据经纬度
Arcgis提取点数据经纬度 现已打开tiff影像和采样点的shape文件。目标是提取采样点的经纬度信息然后导出。 打开数据管理工具-要素-添加XY坐标 在点的图层上右击打开属性表时,经纬度信息已经添加到属性表中。 在属性表的左上角中点击导出,导出为文本文…...

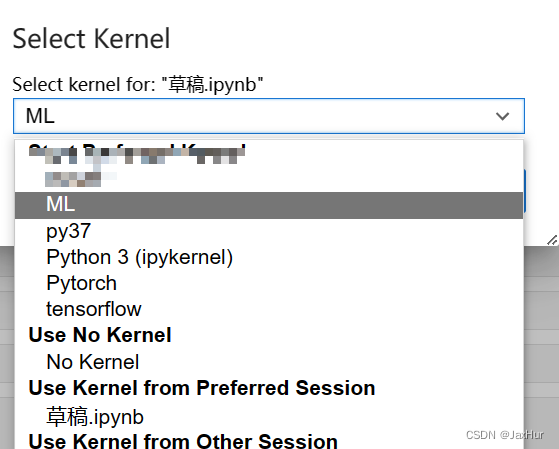
【小记录】jupyter notebook新版本
手欠升级 😅今天手贱,在anaconda navigator里面更新了最新版本的spyder,然后莫名奇妙地jupyter notebook就打不开了😅,报错说缺少模块”ModuleNotFoundError: No module named jupyter_server.contents“,…...

Ubuntu安装深度学习环境相关(yolov8-python部署)
Ubuntu安装深度学习环境相关(yolov8-python部署) 本文将从如下几个方面总结相关的工作过程: Ubuntu系统安装(联想小新pro16) 2.显卡驱动安装3.测试深度学习模型 1. Ubunut 系统安装 之前在台式机上安装过Ubuntu,以为再在笔记本上安装会是小菜一碟&…...

jmeter采集ELK平台海量业务日志( 采用Scroll)
由于性能测试需要,需采集某业务系统海量日志(百万以上)来使用。但Elasticsearch的结果分页size单次最大为10000(运维同事为保证ES安全)。为了能够快速采集ELK平台业务日志,可以使用以下2种方式采集…...

React 全栈体系(五)
第三章:React 应用(基于 React 脚手架) 一、使用 create-react-app 创建 react 应用 1. react 脚手架 xxx 脚手架: 用来帮助程序员快速创建一个基于 xxx 库的模板项目 包含了所有需要的配置(语法检查、jsx 编译、devServer…)下载好了所有…...

动态规划——状态机模型
什么是状态机模型?其实大部分dp问题都可以算是状态机,因为对于一个物品,例如01背包,无非是选与不选两种状态,这两种状态就构成了一个状态机。状态机就是一种用来描述对象或者系统在不同状态之间迁移的模型。 那么状态机…...

合宙Air724UG LuatOS-Air LVGL API控件-图片(Gif)
图片(Gif) GIF图片显示,core版本号要>3211 示例代码 方法一 -- 创建GIF图片控件 glvgl.gif_create(lvgl.scr_act()) -- 设置显示的GIF图像 lvgl.gif_set_src(g,"/lua/test.gif") -- gif图片居中 lvgl.obj_align(g, nil, lvgl…...

【C语言】指针和数组笔试题解析(2)
【C语言】指针和数组笔试题解析(1), 这是第一篇关于sizeof与strlen在指针中的应用,而这一篇主要讲解在各种情形下的灵活运用,也是大厂中经典的面试题 第一题: int main() {int a[5] { 1, 2, 3, 4, 5 };in…...

3.3 DLL注入:突破会话0强力注入
Session是Windows系统的一个安全特性,该特性引入了针对用户体验提高的安全机制,即拆分Session 0和用户会话,这种拆分Session 0和Session 1的机制对于提高安全性非常有用,这是因为将桌面服务进程,驱动程序以及其他系统级…...

C语言 —— 初步入门知识(内存、指针、结构体)
本篇文章将接着上篇继续介绍C语言的基础知识,那么对于C语言大部分初学者会觉得难以理解, 所以作者将指针单独拿出来写篇较短的文章进行讲解。 1.指针 1.1 内存 要学习指针,就先要了解内存。一起来看。 内存是计算机中的关键组成部分ÿ…...

PHP8中字符串与数组的转换-PHP8知识详解
在php8中使用explode()函数和implode()函数实现字符串和数组之间的转换。 1、使用explode()函数把字符串按照一定的规则拆分为数组中的元素,并且形成数组。 使用explode()函数把字符串转换数组,示范代码: <?php $string "html,cs…...

Wordtune:文本编辑工具
【产品介绍】 名称 Wordtune 上线时间 成立于2018年。 具体描述 Wordtune是一款基于人类智能的文本编辑工具,它可以帮助用户快速修改和重写英文,以改进文本的清晰度、流畅度和可读性。Wordtune使用先进的自然语言处理技术&#x…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

【QT控件】显示类控件
目录 一、Label 二、LCD Number 三、ProgressBar 四、Calendar Widget QT专栏:QT_uyeonashi的博客-CSDN博客 一、Label QLabel 可以用来显示文本和图片. 核心属性如下 代码示例: 显示不同格式的文本 1) 在界面上创建三个 QLabel 尺寸放大一些. objectName 分别…...

自定义线程池1.2
自定义线程池 1.2 1. 简介 上次我们实现了 1.1 版本,将线程池中的线程数量交给使用者决定,并且将线程的创建延迟到任务提交的时候,在本文中我们将对这个版本进行如下的优化: 在新建线程时交给线程一个任务。让线程在某种情况下…...
