一文搞定Postman(菜鸟必看)
什么是Postman?
Postman是一个可扩展的 API 测试工具,可以快速集成到 CI/CD 管道中。它于 2012 年作为 Abhinav Asthana 的一个副项目启动,旨在简化测试和开发中的 API 工作流程。API 代表应用程序编程接口,它允许软件应用程序通过 API 调用相互通信。
为什么使用Postman?
如今,Postman 软件拥有超过 400 万用户,已成为接口调试/测试首选工具,原因如下:
- 便捷性——要使用Postman工具,只要计算机上安装了Postman应用程序,登录自己的帐户,就可以随时随地轻松访问文件。
- collection的使用 – Postman 允许用户为其 Postman API 调用创建collection。每个collection可以创建子文件夹和多个请求。这有助于组织您的测试套件。
- 协作 – 可以导入或导出collection和环境,从而轻松共享文件。直接链接也可用于共享collection。
- 创建环境——拥有多个环境有助于减少测试的重复,因为可以使用相同的collection但用于不同的环境。这是进行参数化的地方,我们将在以后的课程中讨论这一点。
- 创建测试 – 可以将测试检查点(例如验证 HTTP 响应状态是否成功)添加到每个 Postman API 调用中,这有助于确保测试覆盖率。
- 自动化测试 – 通过使用 Collection Runner 或 Newman,可以多次迭代运行测试,从而节省重复测试的时间。
- 调试 – Postman 控制台有助于检查检索了哪些数据,从而可以轻松调试测试。
- 持续集成——凭借其支持持续集成的能力,可以维护开发实践。
如何使用Postman执行API
下面是Postman工作区。让我们逐步探索如何使用 Postman工具。

- 新建 – 在此处创建新的请求、collection或环境。
- 导入 – 用于导入collection或环境。有从文件、文件夹导入、链接或粘贴原始文本等选项。
- Runner – 可以通过 Collection Runner 执行自动化测试。这将在下一课中进一步讨论。
- 打开新窗口 – 单击此按钮打开新选项卡、Postman 窗口或 Runner 窗口。
- 我的工作区 – 您可以单独或作为团队创建新的工作区。
- invite – 通过邀请团队成员在工作空间中进行协作。
- 历史记录 – 您过去发送的请求将显示在历史记录中。这样可以轻松跟踪您所做的操作。
- collection – 通过创建collection来组织您的测试套件。每个collection可能有子文件夹和多个请求。请求或文件夹也可以复制。
- 请求选项卡 – 显示正在打开的请求标题。默认情况下,对于没有标题的请求,将显示“无标题请求”。
- HTTP 请求 – 单击此按钮将显示不同请求的下拉列表,例如 GET、POST、COPY、DELETE 等。在 Postman API 测试中,最常用的请求是 GET 和 POST。
- 请求URL – 可以在此处输入 API 。
- 保存 – 如果请求有更改,必须单击“保存”,以免新更改丢失或被覆盖。
- params – 可以在此处写入请求所需的参数,例如键值。
- 鉴权 – 为了访问 API,需要适当的授权。它可以是用户名和密码、不记名令牌等形式。
- headers – 可以根据组织的需要设置标头,例如内容类型 JSON。
- body – 可以在此处自定义 POST 请求中常用的请求中的详细信息。
- 请求预处理脚本 – 这些脚本将在请求之前执行。通常,设置环境的预请求脚本用于确保测试将在正确的环境中运行。
- 测试模块 – 这些是在请求期间执行的脚本。进行测试很重要,因为它设置检查点来验证响应状态是否正常、检索到的数据是否符合预期以及其他测试。
使用 GET 请求
Get 请求用于从给定 URL 信息。我们将在本 Postman 教程中的所有示例中使用以下 URL
https://jsonplaceholder.typicode.com/users 在工作区中
- 将HTTP 请求设置为 GET。
- 在请求 URL 字段中输入链接
- 单击发送
- 将看到 200 OK 消息
- body 中应该有 10 个用户结果,这表明写的测试已成功运行。

处理 POST 请求
Post 请求与 Get 请求不同,因为用户将数据添加到端点时会进行数据操作。
步骤 1) 单击新选项卡以创建新请求。

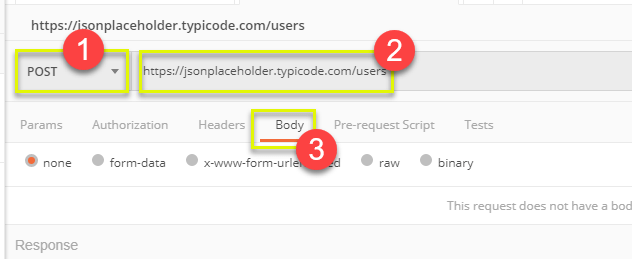
步骤 2) 在新选项卡中
- 将 HTTP 请求设置为 POST。
- 在请求网址中输入相同的链接: https://jsonplaceholder.typicode.com/users
- 切换到“body”选项卡

步骤3)在body中,
- 单击原始
- 选择 JSON

步骤 4)仅复制并粘贴上一个获取请求的一个用户结果,如下所示。确保已使用成对的大括号和方括号正确复制代码。将 id 更改为 11,将 name 更改为任何所需的名称。您还可以更改其他详细信息,例如地址。
[{"id": 11,"name": "Krishna Rungta","username": "Bret","email": "Sincere@april.biz","address": {"street": "Kulas Light","suite": "Apt. 556","city": "Gwenborough","zipcode": "92998-3874","geo": {"lat": "-37.3159","lng": "81.1496"}},"phone": "1-770-736-8031 x56442","website": "hildegard.org","company": {"name": "Romaguera-Crona","catchPhrase": "Multi-layered client-server neural-net","bs": "harness real-time e-markets"}}
]

步骤 5) 接下来,
- 单击发送。
- 状态:显示201 created
- 发布的数据显示在body中。

如何参数化请求
数据参数化是 Postman 最有用的功能之一。可以使用带有参数的变量,而不是使用不同的数据创建相同的请求。这些数据可以来自数据文件或环境变量。参数化有助于避免重复相同的测试,并且迭代可用于自动化测试。
参数是通过使用双大括号创建的:{{sample}}。让我们看一下之前请求中使用参数的示例:

现在让我们创建一个参数化 get 请求。
步骤1)
- 将 HTTP 请求设置为 GET
- 输入此链接: https://jsonplaceholder.typicode.com/users。将链接的第一部分替换为参数,例如 {{url}}。请求 url 现在应为 {{url}}/users。
- 单击发送。
因为我们还没有设置参数的来源,所以不应该有任何响应。

步骤2)使用参数需要设置环境变量
- 单击“眼睛”图标
- 单击编辑将变量设置为可在所有collection中使用的全局环境。

步骤3) 在变量中,
- 将名称设置为 url,即 https://jsonplaceholder.typicode.com
- 单击“save”。

步骤 4)如果看到下一个页面,请单击“关闭”

步骤 5)返回请求,然后单击发送,展示请求结果。

如何创建Postman测试
Postman 测试是添加到请求中的 JavaScript 代码,可帮助用户验证结果,例如成功或失败状态、预期结果比较等。它通常以 pm.test 开头。它可以与其他工具中可用的断言、验证命令进行比较。
让我们使用 Postman 对上一课中的参数化请求进行一些基本的API 测试。
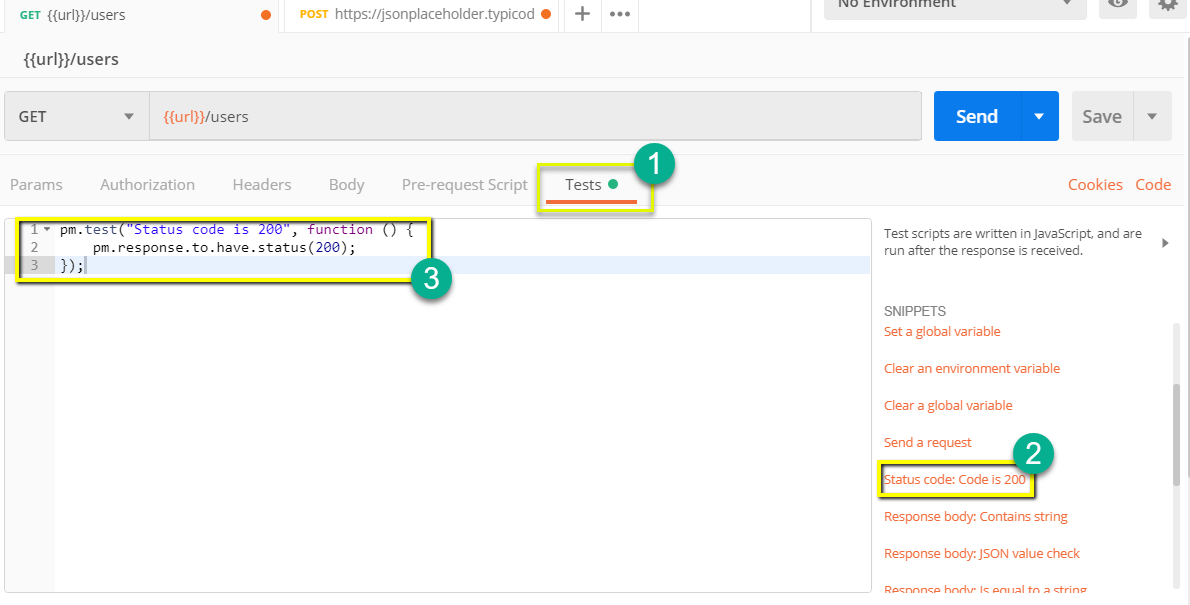
步骤 1)转到上一教程中的 GET 用户请求。
- 切换到测试选项卡,右侧是片段代码。
- 在代码片段部分中,单击“状态代码:代码为 200。
该窗格是自动填充的

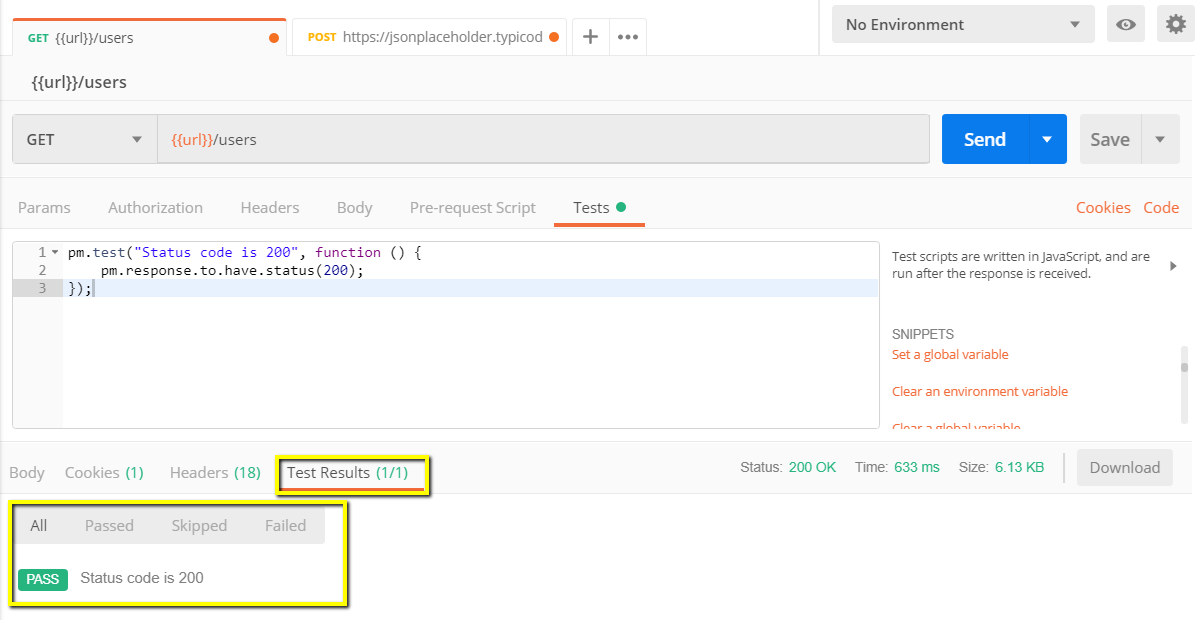
步骤 2)现在单击发送,显示测试结果。

步骤 3)返回测试选项卡,让我们添加另一个测试。这次我们将预期结果与实际结果进行比较。
在代码片段部分中,单击“响应body:JSON 值检查”。我们将检查 Leanne Graham 是否具有用户 ID 1。

步骤4)
- 将代码中的“您的测试名称”替换为“检查 id1 的用户是否是 Leanne Graham”,以便测试名称准确指定我们要测试的内容。
- 将 jsonData.value 替换为 jsonData[0].name。要获取路径,请先检查获取结果中的body。由于 Leanne Graham 的用户 ID 为 1,因此 jsonData 位于第一个结果中,该结果应从 0 开始。如果您想获取第二个结果,请使用 jsonData[1] 等获取后续结果。
- 在 eql 中,输入“Leanne Graham”
pm.test("Check if user with id1 is Leanne Graham", function () {var jsonData = pm.response.json();pm.expect(jsonData[0].name).to.eql("Leanne Graham");
});
步骤 5)单击发送。现在有两个针对请求已通过的测试结果。

如何创建collections
collection在组织测试套件中发挥着重要作用,它可以导入和导出,从而可以轻松地在团队之间共享collection。在本教程中,我们将学习如何创建和执行collection。
让我们开始创建一个collection:
步骤1)点击页面左上角的新建按钮。

步骤 2)选择collection,弹出创建collection窗口。

步骤3)输入所需的collection名称和描述,然后单击创建。

步骤4)返回之前的Get请求,单击“保存”

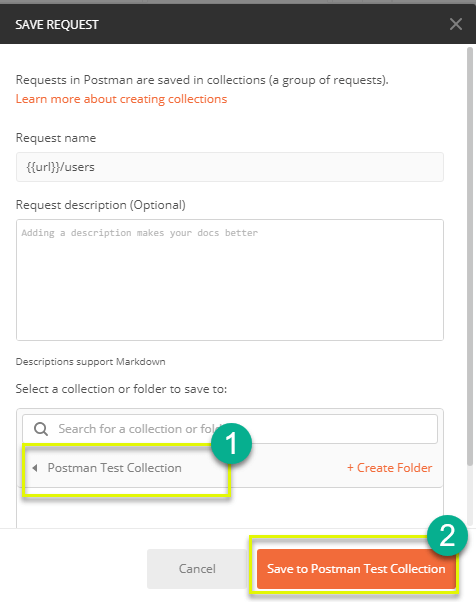
步骤5)
- 选择Postman测试collection。
- 单击“保存到 Postman Test collection”

步骤 6) Postman Test collection现在包含一个请求。

步骤 7)对之前的 Post 请求重复步骤 4-5,以便collection现在有两个请求。

如何使用 Collection Runner 运行collection
运行collection有两种方法,即 Collection Runner 和 Newman。让我们首先在 Collection Runner 中执行collection。
步骤 1)单击页面顶部“import”按钮旁边的“Runner”按钮。

步骤 2) Collection Runner 页面应如下所示,以下是各个字段的说明

步骤 3)通过设置以下内容来运行 Postman 测试collection:
- 选择Postman Test collection-设置迭代次数为3
- 设置延迟为2500毫秒
- 单击运行 ...按钮

步骤 4) 单击“运行”按钮后,应显示“运行结果”页面,可以看到测试的执行情况。
- 测试完成后,可以查看测试状态(通过或失败)以及每次迭代的结果。
- 会看到获取请求的通过状态
- 由于我们没有对 Post 进行任何测试,因此有一条消息表明该请求没有进行任何测试。

如何使用 Newman 运行collection
运行collection的另一种方式是通过 Newman。Newman 和 Collection Runner 之间的主要区别如下:
- Newman 是 Postman 的附加组件。您需要将其与本机应用程序分开安装。
- Newman 使用命令行,而 Collection Runner 有 GUI。
- Newman可用于持续集成。
要安装 Newman 并从中运行我们的collection,请执行以下操作:
步骤1)使用此链接安装nodejs:Index of /download/
步骤2)打开命令行并输入
npm install -g newman
Newman 现在应该已安装在您的计算机上。

步骤 3)安装 Newman 后,让我们返回 Postman 工作区。在“collection”框中,单击三个点,现在应该出现选项,选择export。

步骤 4)选择将collection导出为collection v2.1(推荐),然后单击导出。

步骤 5)选择所需的位置,然后单击“保存”。建议为 Postman 测试创建一个特定的文件夹。
步骤 6)我们还需要导出我们的环境。单击“全局”中环境下拉列表旁边的眼睛图标,选择“下载为 JSON”。选择所需保存的位置,然后单击“保存”。建议环境与collection位于同一文件夹中。

步骤 7)现在应该将环境导出到与 Collection 相同的本地目录。
步骤 8)现在返回命令行并将目录更改为保存collection和环境的位置。
cd C:\Users\Asus\Desktop\Postman Tutorial步骤 9)使用以下命令运行collection:
newman run PostmanTestCollection.postman_collection.json -e Testing.postman_globals.json运行结果现在应如下所示。

作为指导,请参考一些用于执行的基本纽曼代码:
- 仅运行collection。如果没有环境或测试数据文件依赖性,则可以使用此方法。
newman run <collection name>- 运行collection和环境。-e 指示符用于环境。
newman run <collection name> -e <environment name>- 使用所需的编号运行collection。迭代次数。
newman run <collection name> -n <no.of iterations>- 使用数据文件运行。
newman run <collection name> --data <file name> -n <no.of iterations> -e <environment name>- 设置延迟时间。这很重要,因为如果由于请求在端点服务器上的前一个请求完成处理之前就启动而没有延迟地运行,则测试可能会失败。
newman run <collection name> -d <delay time>相关文章:

一文搞定Postman(菜鸟必看)
什么是Postman? Postman是一个可扩展的 API 测试工具,可以快速集成到 CI/CD 管道中。它于 2012 年作为 Abhinav Asthana 的一个副项目启动,旨在简化测试和开发中的 API 工作流程。API 代表应用程序编程接口,它允许软件应用程序通…...

位图+布隆过滤器+海量数据并查集(它们都是哈希的应用)
一)位图: 首先计算一下存储一下10亿个整形数据,需要多大内存呢,多少个G呢? 2^3010亿,10亿个字节 byte kb mb gb 100000000个字节/1024/1024/10241G 所以10亿个字节就是1G,所以40亿个字节就是4G,也就是10个整…...

MYSQL:Select语句顺序
SELECT子句及其顺序整理表格: 子句 说明是否必须使用SELECT 要返回的列或表达式是FROM 从中检索数据的表仅在从表选择数据使用WHERE 行级过滤否GROUP BY 分组说明仅在按组计算聚…...

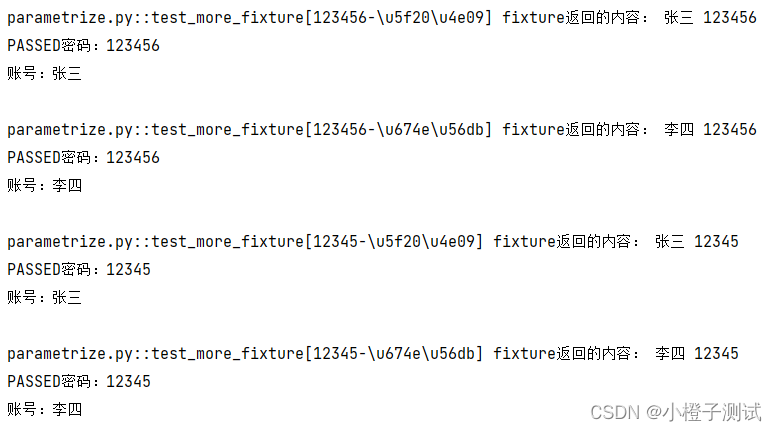
Pytest系列-数据驱动@pytest.mark.parametrize(7)
简介 unittest 和 pytest参数化对比: pytest与unittest的一个重要区别就是参数化,unittest框架使用的第三方库ddt来参数化的 而pytest框架: 前置/后置处理函数fixture,它有个参数params专门与request结合使用来传递参数&#x…...

【Qt】QGroundControl入门2:下载、编译、错误处理、运行
1、源码下载 git clone https://github.com/mavlink/qgroundcontrol.git 2、下载依赖库 2.1 查看依赖库的github路径 cat .gitmodules[submodule "src/GPS/Drivers"]path = src/GPS/Driversurl = https://github.com/PX4/GpsDrivers.git [submodule "libs/m…...
【深度学习】Pytorch 系列教程(十):PyTorch数据结构:2、张量操作(Tensor Operations):(4)索引和切片详解
目录 一、前言 二、实验环境 三、PyTorch数据结构 0、分类 1、张量(Tensor) 2、张量操作(Tensor Operations) 1. 数学运算 2. 统计计算 3. 张量变形 4. 索引和切片 使用索引访问单个元素 使用切片访问子集 使用索引和…...
)
2024字节跳动校招面试真题汇总及其解答(三)
6.jwt与cookie区别 JWT 和 Cookie 都是用于在客户端和服务器之间传输信息的常用方法。但是,它们之间存在一些关键差异。 JWT 是 JSON Web Token 的缩写,它是一种基于 JSON 的加密令牌。JWT 由三部分组成:Header、Payload 和 Signature。Header 包含令牌的类型、加密算法和…...

基于springboot+vue的便利店信息管理系统
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战 主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询 文末联系获取 项目介绍…...

在ubuntu18.04上编译C++版本jsoncpp/opencv/onnxruntime且如何配置CMakelist把他们用起来~
这篇文章背景是笔者在ubuntu上编译C代码,依赖一些包,然后需要编译并配置到CMakelist做的笔记。主要也是一直不太懂CMakellist,做个笔记以防忘记,也给读者提供一站式的参考,可能您需要的不是这几个包,但大同…...

大二上学期学习计划
这个学期主要学习的技术有SpringBoot,Vue,MybatisPlus,redis,还有要坚持刷题,算法不能落下,要坚持一天至少刷2道题目,如果没有布置任务就刷洛谷上面的,有任务的话就尽量完成任务&…...

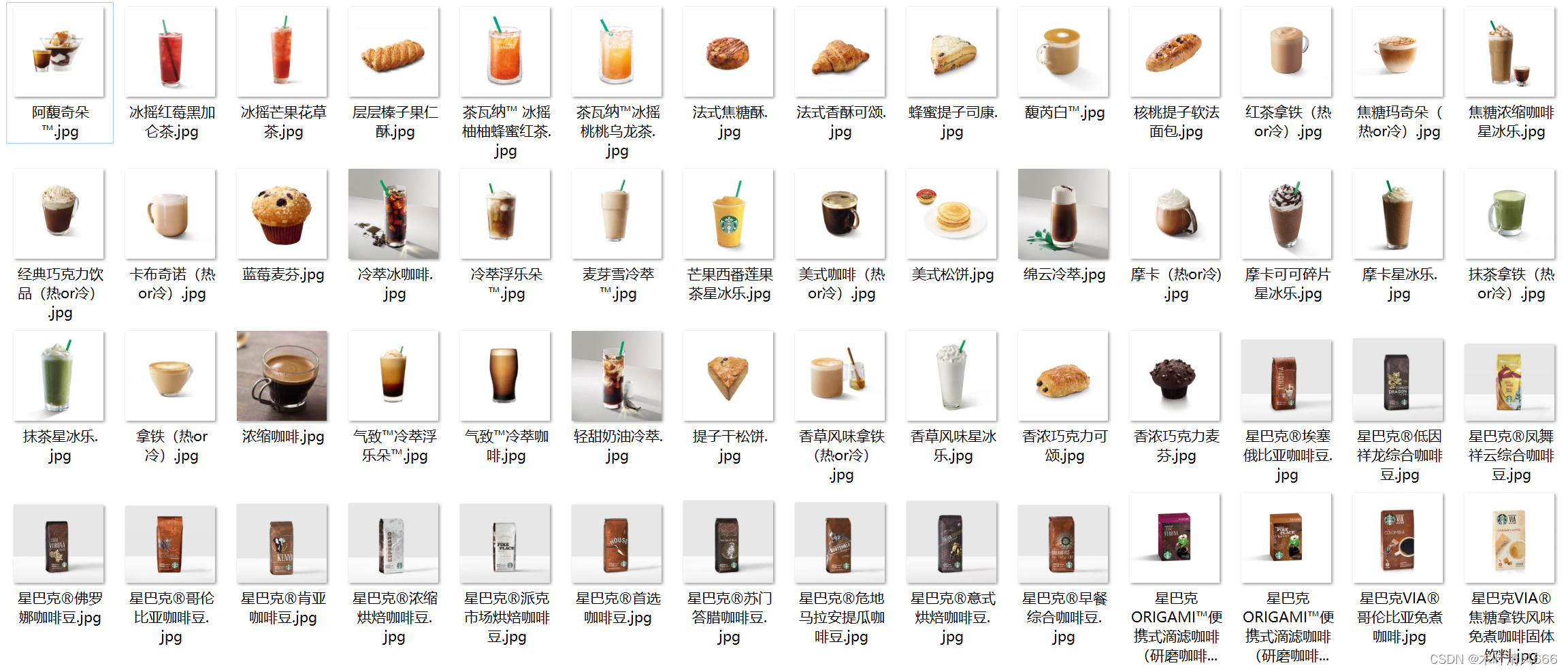
【python爬虫—星巴克产品】
文章目录 需求爬取星巴克产品以及图片,星巴克菜单 python爬虫爬取结果 需求 爬取星巴克产品以及图片,星巴克菜单 网页分析: 首先,需要分析星巴克官方网站的结构,了解菜单栏的位置、布局以及菜单项的标签或类名等信息…...

shell SQL 变量 Oracle shell调用SQL操作DB
注意 : v\\\$ 用法, “v\\\$session ” ""不能用 sqlplus -S / as sysdba << EOF set pagesize 0 set verify off set feedback off set echo off col coun new_value v_coun select count(*) coun from dual; EOF value"$?"VALUE…...

【校招VIP】java线程池考点之核心线程数
考点介绍: 线程池是这一两年java大厂提问频度飙升的考点,需要从池子的概念理解相关参数和方法 java线程池考点之核心线程数-相关题目及解析内容可点击文章末尾链接查看! 一、考点试题 1、请列举一下启动线程有哪几种方式,之后再…...

[每周一更]-(第61期):Rust入门策略(持续更新)
一门语言的学习,就要从最基本的语法开始认识,再分析不同语言的区别,再加上实战,才能更快的学会,领悟到作者的设计思想; 介绍 Rust编程练习 开发工具VSCode及插件 社区驱动的 rust-analyzerEven Better T…...

线程安全问题的原因及解决方案
要想知道线程安全问题的原因及解决方案,首先得知道什么是线程安全,想给出一个线程安全的确切定义是复杂的,但我们可以这样认为:如果多线程环境下代码运行的结果是符合我们预期的,即在单线程环境应该的结果,…...

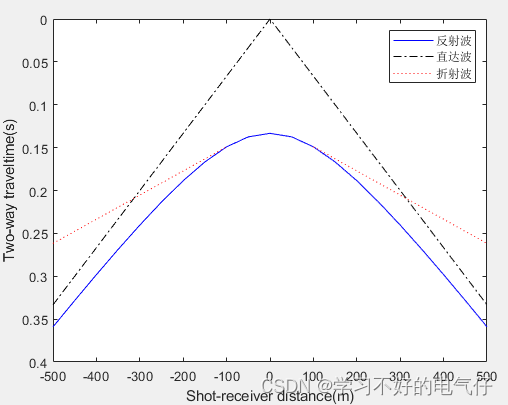
基于matlab中点放炮各类地震波时距曲线程序
完整程序: clear all dx50;x-500:dx:500;%炮检距 h100;V11500; theta25*pi/180; V2V1/sin(theta); t1sqrt(x.*x4*h*h)/V1;%反射波时距曲线 t2abs(x)./V1;%直达波时距曲线 %折射波时距曲线 xm2*h*tan(theta);%求盲区 k1; for i1:length(x) if x(i)<-xm …...

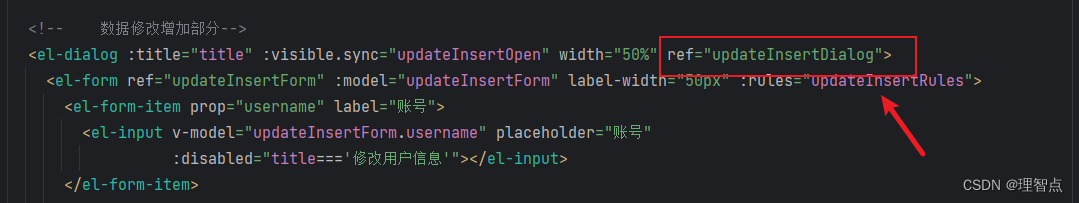
vue中el-dialog 中的内容没有预先加载,因此无法获得内部元素的ref 的解决方案 使用强制提前加载dialog方法
问题描述 在没有进行任何操作的时候,使用 this.$refs.xxxx 无法获取el-dialog中的内部元素,这个问题会导致很多bug,其中目前网络上也有许多关于这个问题的解决方案,但是大多数是使用el-dialog中的open在dialog打开的时候使用thi…...

vue-h5移动Web的rem配置
H5移动的适配方案 rem rem适配方案是兼容性比较好的移动端适配方案,rem支持大部分的移动端系统和机型。 rem是相对于根元素的字体大小的单位。本质上就是一个相对单位,和em的区别是:em是依赖父元素的字体来计算,rem是依赖根元素…...

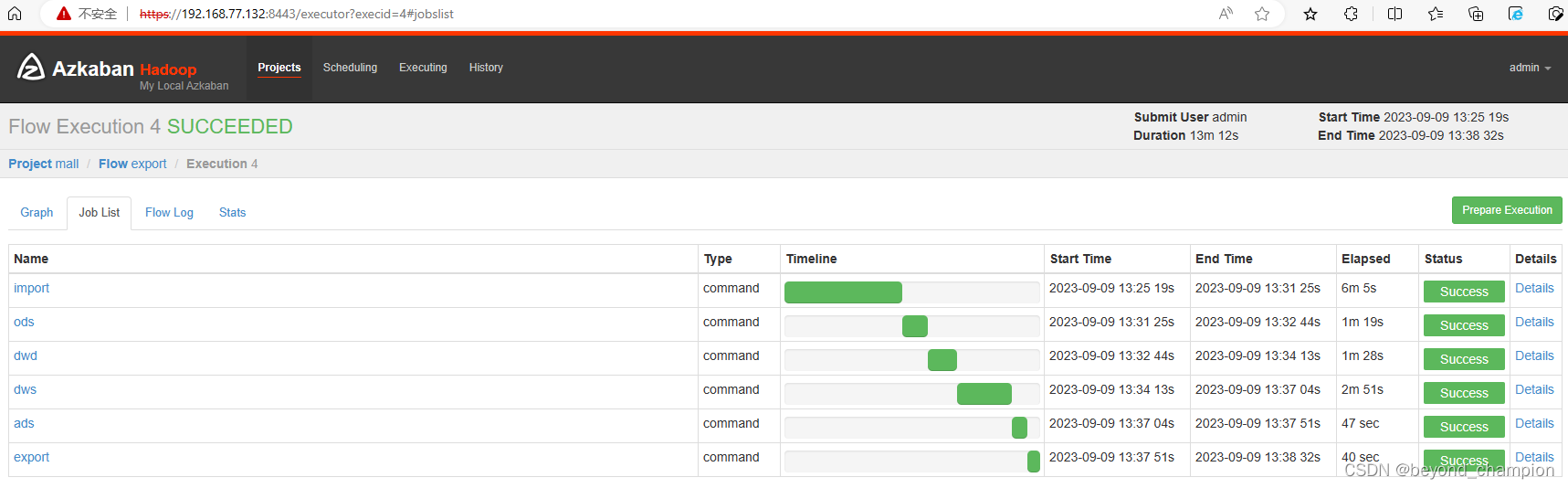
企业级数据仓库-数仓实战
数仓实战 安装包大小 安装清单 环境搭建 一、环境搭建01(机器准备) 准备好三台虚拟机,并进行修改hostname、在hosts文件增加ip地址和主机名映射 。 1、设置每个虚拟机的hostname vi /etc/sysconfig/network 修改HOSTNAMEnode02修改hostna…...

Spring Boot 下载文件(word/excel等)文件名中文乱码问题|构建打包不存在模版文件(templates等)
Spring Boot 下载文件(word/excel等)文件名中文乱码问题|构建打包不存在模版文件(templates等) 准备文件,这里我放在resource下的templates路径 在pom中配置构建打包的资源,更新maven 如果使用了assembly打包插件这样配置可能仍不生效&#…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...
