vue-h5移动Web的rem配置
H5移动的适配方案
rem
rem适配方案是兼容性比较好的移动端适配方案,rem支持大部分的移动端系统和机型。
rem是相对于根元素的字体大小的单位。本质上就是一个相对单位,和em的区别是:em是依赖父元素的字体来计算,rem是依赖根元素的字体来计算。
rem适配的原理:把px单位换算为rem单位,然后根据屏幕大小动态设置根元素HTML的字体大小,这样实现在不同屏幕下适配的目的。
动态设置根元素的font-size
使用浏览器浏览网页,HTML的字体大小默认值是由浏览器来决定的,比如有的浏览器默认字体大小为16px,那么16px等于1rem。
在实际开发中,我们都是根据屏幕的宽度来动态设置。
动态设置有两种方式:
一、通过媒体查询来动态设置:
@media screen and (min-width:461px) {html {font-size: 16px;}
}@media screen and (max-width:460px) and (min-width:401px) {html {font-size: 20px;}
}@media screen and (max-width:400px) {html {font-size: 26px;}
}
二、使用JavaScript动态设置html的font-size,代码如下:
<script>window.addEventListener("resize",function(){let htmlDom = document.getElementsByTagName('html')[0];htmlDom.style.fontSize = htmlDom /10 +'px';})</script>
rem的计算
根据上面的计算公司,我们可以拿到rem的基准值,比如一个机型的屏幕宽度为375px【由Chrome浏览器上DevTools中的Device Mode得到】,那么rem的基准值就是37.5
如果我们的H5样式是使用Sass的话,就可以定义计算公式:
@function pxTorem($px){$rem:37.5;$return ($px / $rem) + rem
}.brn{width: pxTorem(200);height:pxTorem(600)
}
这就是在某个场景下,rem的计算方式。
相关文章:

vue-h5移动Web的rem配置
H5移动的适配方案 rem rem适配方案是兼容性比较好的移动端适配方案,rem支持大部分的移动端系统和机型。 rem是相对于根元素的字体大小的单位。本质上就是一个相对单位,和em的区别是:em是依赖父元素的字体来计算,rem是依赖根元素…...

企业级数据仓库-数仓实战
数仓实战 安装包大小 安装清单 环境搭建 一、环境搭建01(机器准备) 准备好三台虚拟机,并进行修改hostname、在hosts文件增加ip地址和主机名映射 。 1、设置每个虚拟机的hostname vi /etc/sysconfig/network 修改HOSTNAMEnode02修改hostna…...

Spring Boot 下载文件(word/excel等)文件名中文乱码问题|构建打包不存在模版文件(templates等)
Spring Boot 下载文件(word/excel等)文件名中文乱码问题|构建打包不存在模版文件(templates等) 准备文件,这里我放在resource下的templates路径 在pom中配置构建打包的资源,更新maven 如果使用了assembly打包插件这样配置可能仍不生效&#…...

Ansible数组同步至Shell脚本数组中
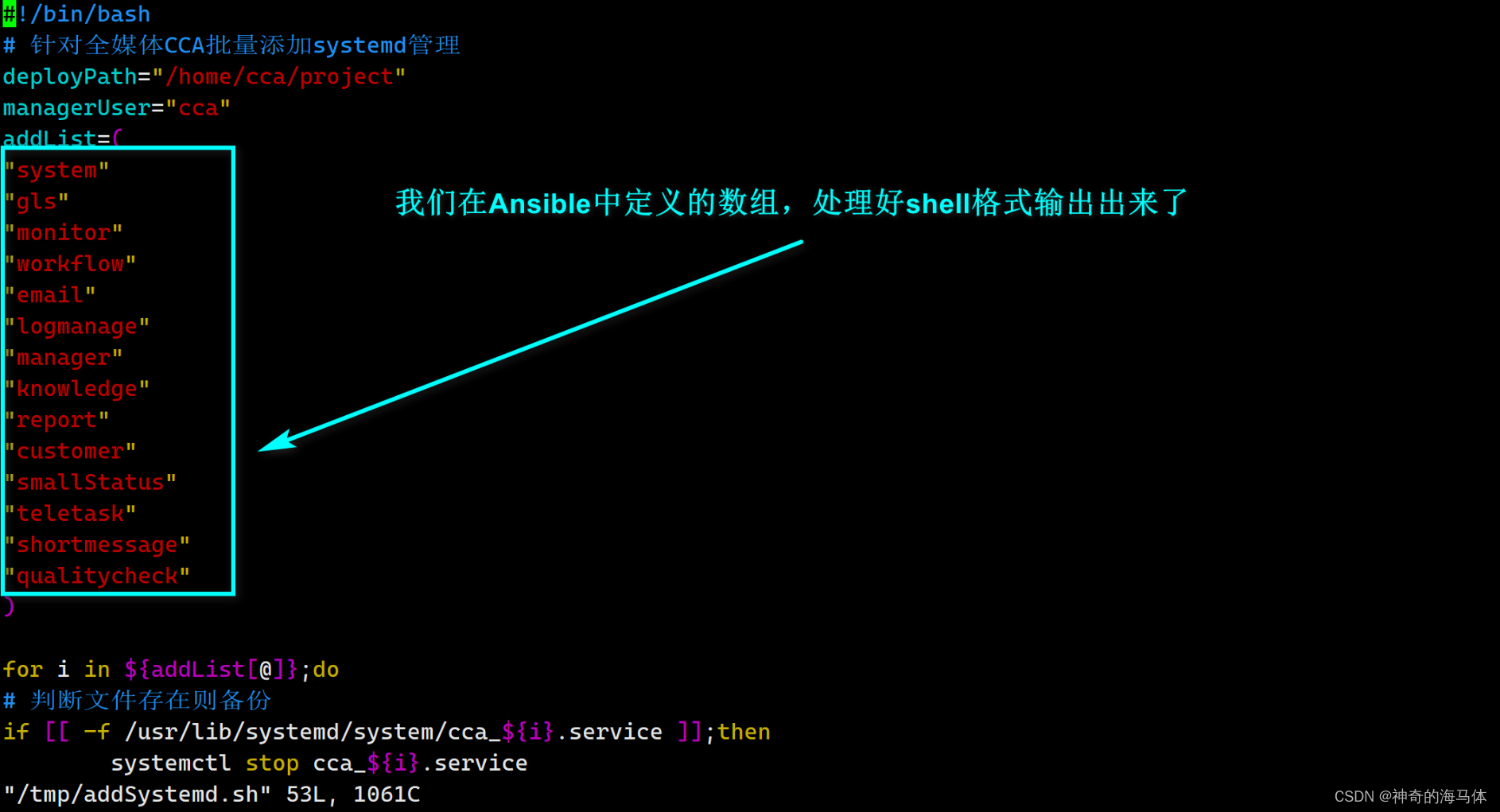
1、ansible中定义数组,我以 ccaPojectList 数组为例子,如下图数组内容 2、需要写一个j2模板的Shell脚本,在j2模板的Shell脚本中引用ansible的 ccaPojectList 数组,大致如下图: {% for item in ccaPojectList %} "{{ item }…...

私域流量的优势
私域流量是指由自身品牌或个人拥有并具备完全掌控权的流量资源。它相比于传统的广告推广,拥有独特的优势。 首先,私域流量能够更加精准地定位目标用户,实现精准传播。不再盲目投放广告,而是通过建立自身社群、粉丝群,获…...

Java 中“1000==1000”为false,而”100==100“为true?
如果你运行下面的代码: Integer a 1000, b 1000; System.out.println(a b);//1Integer c 100, d 100; System.out.println(c d);//2你会得到: false true基本知识:我们知道,如果两个引用指向同一个对象,用表示它们是相等的。如果两…...

片上网络(1)概述
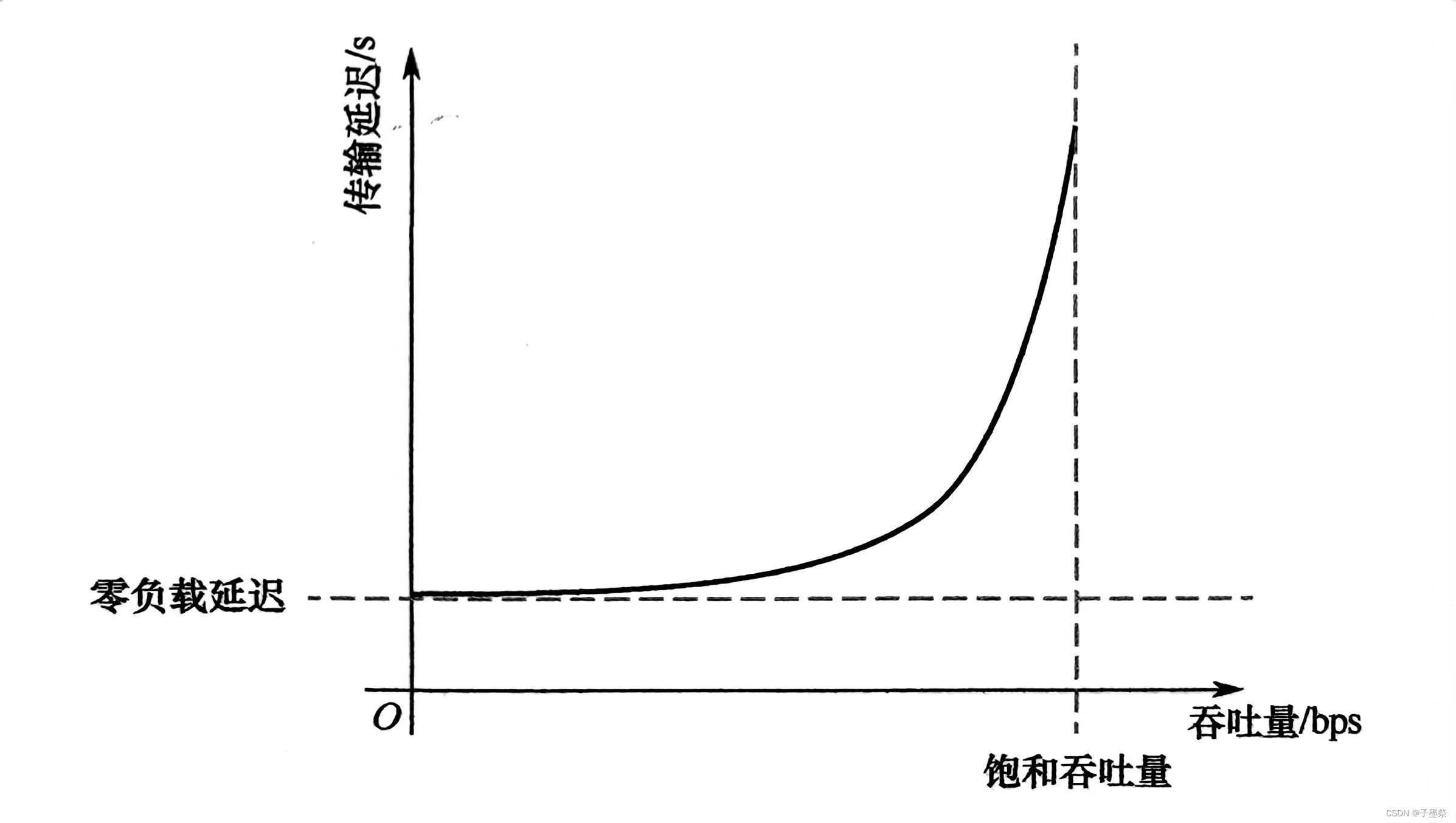
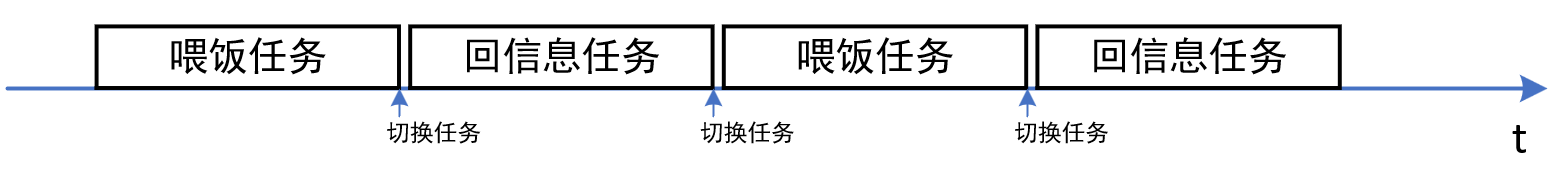
前言 NoC:On-Chip Networks,片上网络。 由于多核乃至众核时代的到来,用于连接它们的可扩展、低延迟、大带宽的通信结构变得至关重要。 在核心较少时,总线Bus和矩阵/交叉开关Crossbar是主要的互联结构。总线可以提供较低的传输延迟…...

使用 React Native 针对 Android 进行开发
🎬 岸边的风:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 ⛺️ 生活的理想,就是为了理想的生活 ! 目录 概述 通过安装所需工具开始使用 React Native 创建新的 React Native 项目 本指南将有助于开始使用 Windows 上的…...

LeetCode 每日一题 2023/9/11-2023/9/17
记录了初步解题思路 以及本地实现代码;并不一定为最优 也希望大家能一起探讨 一起进步 目录 9/11 630. 课程表 III9/12 1462. 课程表 IV9/13 2596. 检查骑士巡视方案9/14 1222. 可以攻击国王的皇后9/15 LCP 50. 宝石补给9/16 198. 打家劫舍9/17 9/11 630. 课程表 II…...

Linux系统调试篇——GDBSERVER远程调试
文章目录 安装 GDBSERVERgdbserver 用法具体步骤 本篇讲解如何使用gdbserver对目标开发板上的程序进行远程调试。 安装 GDBSERVER 首先在开发板上安装 gdbserver: apt install gdbservergdbserver 用法 gdbserver用法描述: Usage: gdbserver [OPTION…...

前端实现打字效果
前端实现打字效果 不带光标 只一次播放 HTML <!-- 需要在初始化的时候不显示文字 --> <div id"typing"></div>CSS #typing {position: relative;font-size: 24px;font-family: Arial, sans-serif;padding: 10px; }JS const text "要显…...

Unix和Linux、GNU和GPL、RHEL和Centos、Debian和Ubuntu
文章目录 Unix和LinuxGNU和GPLGNU/Linux名称的来源RHEL和CentosDebian和Ubuntu 以上都是操作系统,服务器操作系统、桌面操作系统。 对于刚刚接触Linux系统或者从事运维相关工作的人来说,肯定会听过很多名词,但是不知道他们的区别和联系&#…...

InfiniBand vs 光纤通道,存储协议的选择
数字时代,数据量爆发增长,企业越来越迫切地追求高吞吐量、低延迟和更高性能的网络基础设施,存储协议的选择变得愈发至关重要。在众多存储协议中,InfiniBand和光纤通道备受关注。本文旨在深入探讨InfiniBand和光纤通道作为存储协议…...

第2章_freeRTOS入门与工程实践之单片机程序设计模式
本教程基于韦东山百问网出的 DShanMCU-F103开发板 进行编写,需要的同学可以在这里获取: https://item.taobao.com/item.htm?id724601559592 配套资料获取:https://rtos.100ask.net/zh/freeRTOS/DShanMCU-F103 freeRTOS系列教程之freeRTOS入…...

python LeetCode 刷题记录 58
题目 给你一个字符串 s,由若干单词组成,单词前后用一些空格字符隔开。返回字符串中 最后一个 单词的长度。 单词 是指仅由字母组成、不包含任何空格字符的最大子字符串。 示例 输入:s "Hello World" 输出:5 解释&am…...

HarmonyOS开发:那些开发中常见的问题汇总(一)
前言 本来这篇文章需要讲述静态共享包如何实现远程依赖和上传以及关于静态共享包私服的搭建,非常遗憾的告诉大家,由于组织管理申请迟迟未通过,和部分文档官方权限暂未开放,关于这方面的讲解需要延后了,大概需要等到202…...

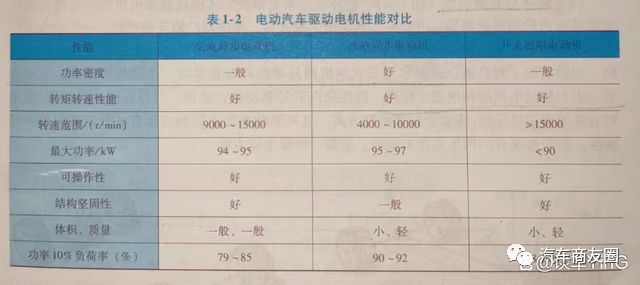
新能源汽车驱动电机的基本知识
学习目标:了解电机的基本知识。能力目标:培养学生搜集和整理相关资料的能力。素质目标:培养学生良好的职业素养。额定电店.在夫见定条件下电池工作的*于佳 电压知识准备术语和定义。 (1)驱动电机系统 通过有效的控制策略将动力蓄电池提供的直流电转化为交流实现电机的正转以及反…...

流媒体协议——RTSP
RTSP RTSP(Real Time Streaming Protocol):实时流媒体协议,是基于文本的协议,采用ISO10646字符集,使用UTF-8编码 RTSP-over-TCP,默认端口554 RTSP-over-HTTP,默认端口为8080 RTSP OVER WebSocket 默认端口为 80&am…...

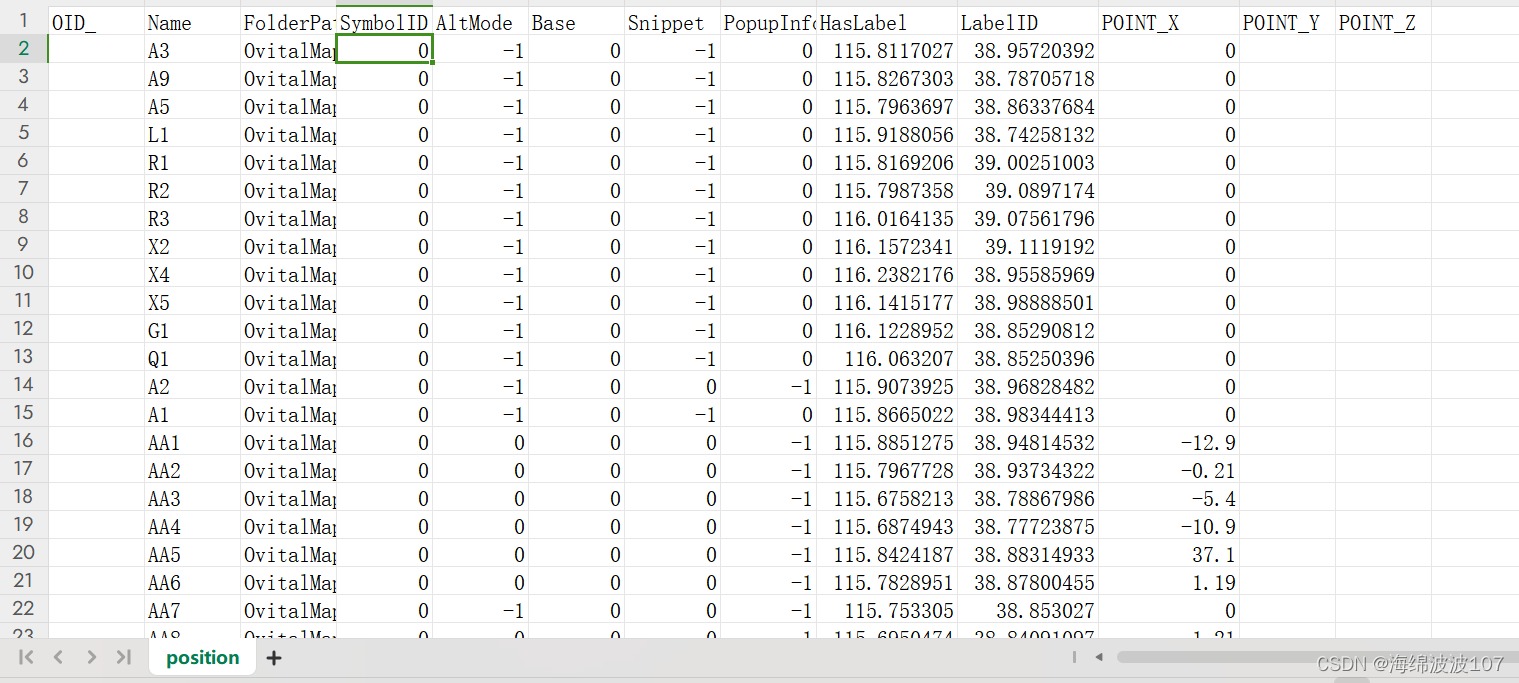
Arcgis提取点数据经纬度
Arcgis提取点数据经纬度 现已打开tiff影像和采样点的shape文件。目标是提取采样点的经纬度信息然后导出。 打开数据管理工具-要素-添加XY坐标 在点的图层上右击打开属性表时,经纬度信息已经添加到属性表中。 在属性表的左上角中点击导出,导出为文本文…...

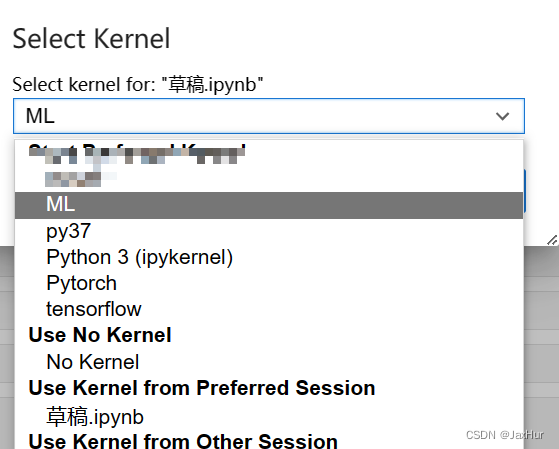
【小记录】jupyter notebook新版本
手欠升级 😅今天手贱,在anaconda navigator里面更新了最新版本的spyder,然后莫名奇妙地jupyter notebook就打不开了😅,报错说缺少模块”ModuleNotFoundError: No module named jupyter_server.contents“,…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...
