【无公网IP内网穿透】Java支付宝沙箱环境支付,SDK接口远程调试
目录
1.测试环境
2.本地配置
3. 内网穿透
3.1 下载安装cpolar内网穿透
3.2 创建隧道
4. 测试公网访问
5. 配置固定二级子域名
5.1 保留一个二级子域名
5.2 配置二级子域名
6. 使用固定二级子域名进行访问
1.测试环境
- Maven
- Spring boot
- Jdk 1.8
2.本地配置
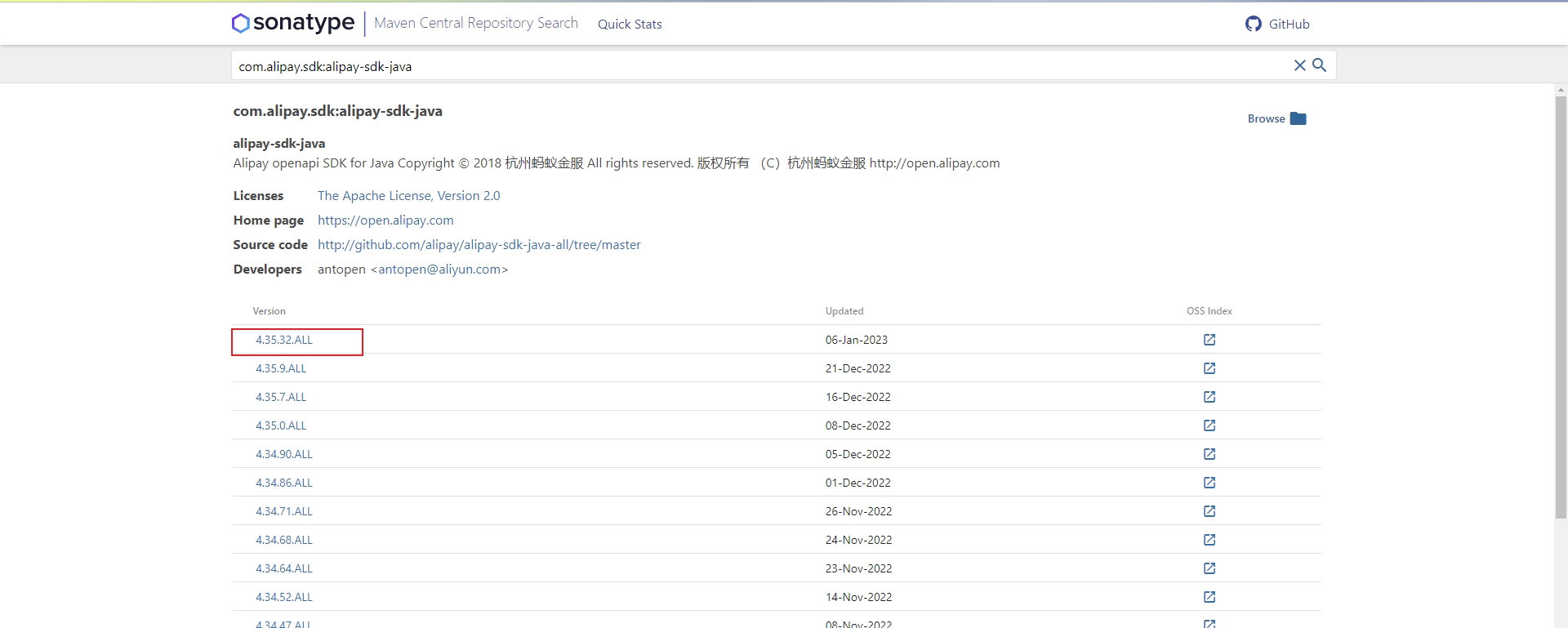
获取支付宝支付Java SDK,maven项目可以选择maven版本,普通java项目可以在GitHub下载,这里以maven为例
SDK下载地址:蚂蚁金服开放平台 - 文档中心

选择最新版的SDK版本

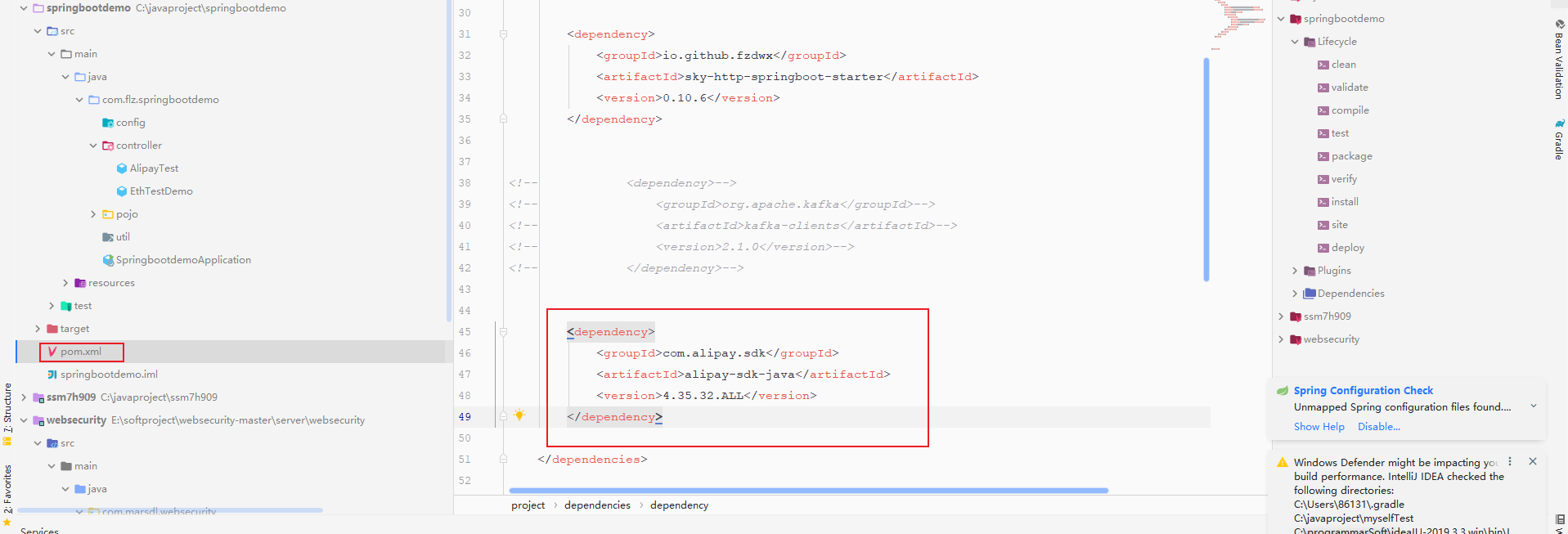
复制maven坐标,导入spring boot项目pom 文件里面


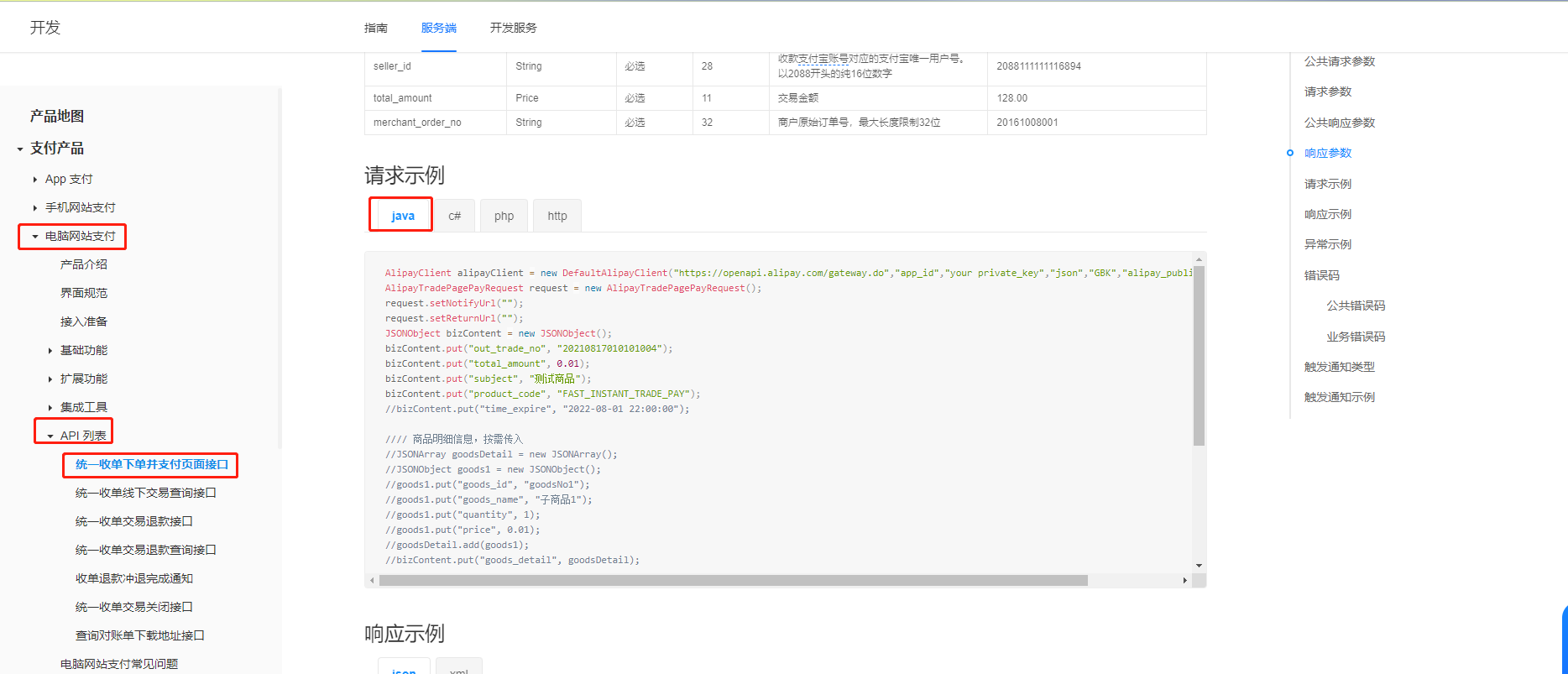
打开开发文档:小程序文档 - 支付宝文档中心
这里只是单独对电脑网站支付统一收单下单并支付页面接口进行测试.

编写一个接口,为了方便演示,创建get请求,订单信息写死在代码中
//支付宝支付接口
@Controller
@RequestMapping("/pay")
public class AlipayTest {private String serverUrl="https://openapi.alipaydev.com/gateway.do";private String appId="2021000122601685";private String privateKey="MIIEvgIBADANBgkqhkiG9w0BAQEFAASCBKgwggSkAgEAAoIBAQCCk5evhVhZL3kaWEN4ACD+xHoTfn0RqR7aoh2esSTHeca8bV77z4KYUYXH/76uG1ufeYX8CsI68fMTTIxTcvA1F/vctjCkyAS3fjo+DTPpQ5tZpXvJjbNhwXJwrNov/44Dsy727N+b6CAmz5C6vkNipTdekUlHO+6EJmNgMo+ZgYuoEvinP/1JLST6IpcYj/QjGtG8cYStDlx6C3P2Xk7Jv//rOsMbem6bO5v7zZU4E29lVn5mZucxyPqDfRgyz2H++EaNxDRRh6cdVxwntEImpn9Tap+Jv1tTEddI7pOnXqsOwy5lOEJ6r36g48OyXWOLum2x9bxZUs/6tg96VAgMBAAECggEAN7StlqTltHuJNQ2hBe9eQSjKRJmI3y8gQc5C6ZLLNSHXzselaEQHNd6mMjarPhg6zUV8wPH/wuvbsFOcF9tmMkFmxBiyjnGwV1pjYVmafMkpwh7jWkLk9UBLPTEbKN2+wqbuq08Pjc7et2cywRXjn8SrhQ6F47dZBspgkTDQ+PTpQ4unHjUeQVz55K2VitReDZuTNWPCj2DT7UHDaItFTVtG0oNd1mVtcmeS+4Na7WS/3dusUef2v8fpTuTYcNNcoDxYLunL90u3H5AQCnKIkk+hu6qWyuU6eJLj8QgOf82JqZcueFQxFI/8Ahlv/Y3yfdDm5RfrpsgQKBgQDXT9v9inqZPYgQqTOfZwgtU9WLcuO3e8RaKZ8NUl67Y+M4iKoYoms9ZdBFDPdj5BAygncZpTv4wrJ5Fj1gVeuBMWwmf34WkopQwXt+GbmNHPVFe12XzjkyJBGE3dOG3k0hAadWIw4O2Ipx0IqQFzQdiNCU1cSCQKBgQCbQH1260iD0PF/tNvYyq/YDe+I9+NrPgSe6f0gTOSFFo/Ni04T23vxCSdSt8mDlCULx71hxkr7uNYReUCI/ujXijlgyI/MOmd1AsDEfYceBXkEsOVjC4Zf4zYyvqqTArDdS6Hsn+Y3rwwEBa+hhTLvraCHZddbjbY7rlJttQKBgQCT2OiM/ywUUeY+2pJ5aO4FEnAg7hdKwSbKY3v+ynB8kugBq750tcUoGTQVohPaY/y8j1uIfN/pj/bCOTAP/mtrdodEd8ceN+dxXheZ8YcQgwQk7E+tvm4rMH1WGzJ/2KyiTu8AgF/Cd4791L3/NyNdwSLil9vrlwQKBgQCNBsvxllDMzKRTKWr7R0Lss9v/Q45mAHQaFttE2BRNgO0n/X7zMtEnZvU9go2e5JeyV8KEaqf6eTCbtnNnN0VXFwOo+zl7kP5fz5UMz1izUQgxdKD7sI208MmtZAvznhe47V1TDqYxq0KvNi4y64FAgwEuuMqiqFdSP6g4ecQKBgCF4KzJxe0n+intzTGKgt4a8sBDeyjUIPjU3/ujGXbYWzgmHUFtHOIgTMCs8kmkJlI+xgjqnCUNicIr0hfkjtRGTw6Tw0MqDFX1/EfDJp2spv2rQDMZyKCJZwZ2QyZNz2yYdm1ukzxbJI/conKUSsujdhKEZZhchv2MWl2moscwn";private String alipayPublicKey="MIIBIjANBgkqhkiG9QEFAAOCAQ8AMIIBCgKCAQEAhsM/TnpIff7e39eqsCLQwI8fBQ+5lYcFjOrSw7p0ZsMETXXAS677MZTKw5JyHVTieg79708qvaYWZ58jYuViTqpBCnot+cEOnEZcfP3TxeKReAH379bHUVQOz7h3uH0eDcFmi3GjwPBB9lmcJdTI6qD/XObiWJID1e+XYzVgNKC+DXfJ2YN8NEuyRH5Zr862s3C6xd8BAYU1VW9ZfyAssQxILCOwQZ0qDOOq48GAhzDWwPG8oteJX7+lcH1TrnG01SmPiZqkHX6uUW2ye+fZkbW9qjtyujNnADIWNb/D1R2qgAcHsuOVV4hniRQIDAQAB";//创建订单接口@ResponseBody@GetMapping("/create")public String create(){//创建连接AlipayClient alipayClient = new DefaultAlipayClient(serverUrl,appId,privateKey,"json", "UTF-8",alipayPublicKey,"RSA2");AlipayTradePagePayRequest request = new AlipayTradePagePayRequest();//订单信息JSONObject bizContent = new JSONObject();bizContent.put("out_trade_no", "202100012260165");bizContent.put("total_amount", 5.00);bizContent.put("subject", "测试");bizContent.put("product_code", "FAST_INSTANT_TRADE_PAY");request.setBizContent(bizContent.toString());AlipayTradePagePayResponse response = null;try {response = alipayClient.pageExecute(request);} catch (AlipayApiException e) {e.printStackTrace();}if(response.isSuccess()){//成功return response.getBody();} else {//失败return "调用失败";}}
}
Bash
Copy
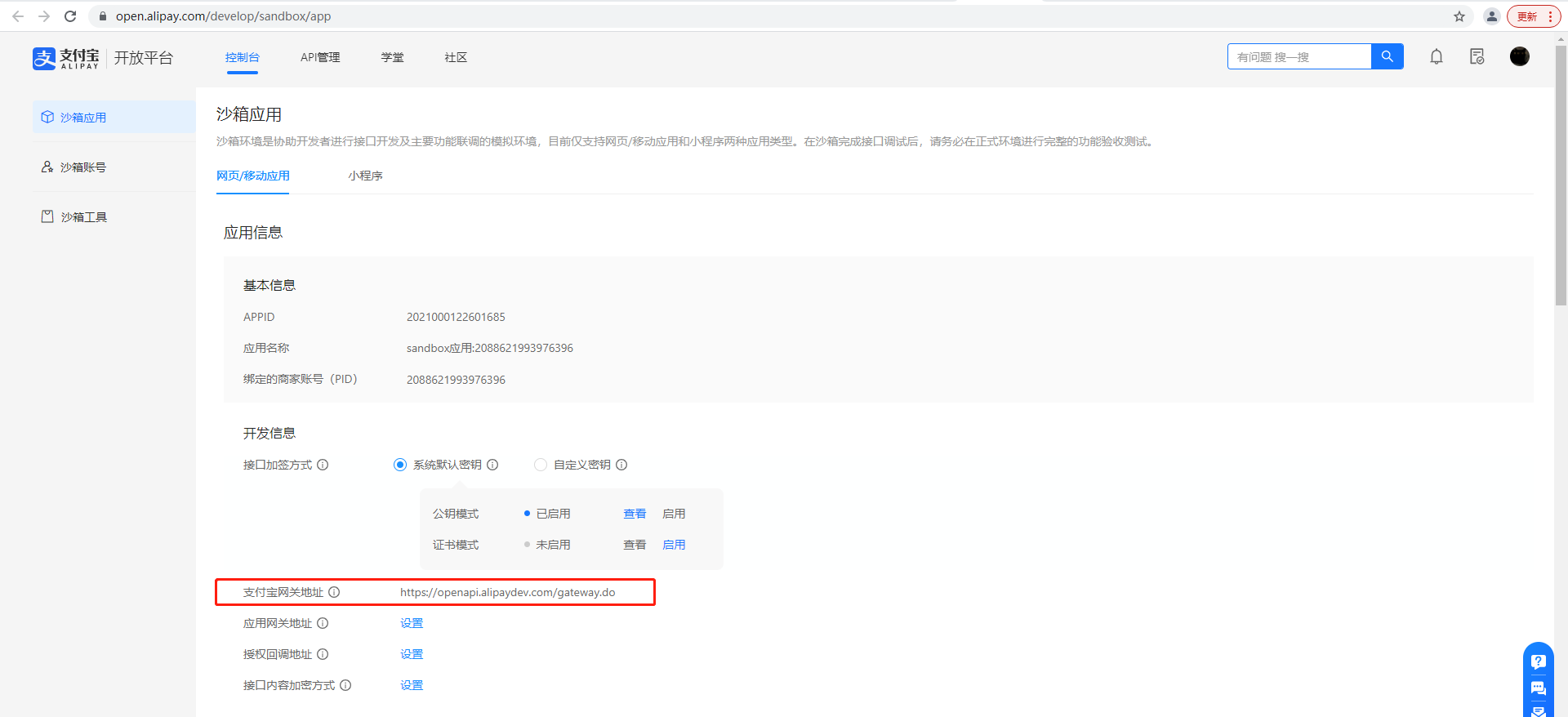
注意配置参数:
- serverUrl参数的值:

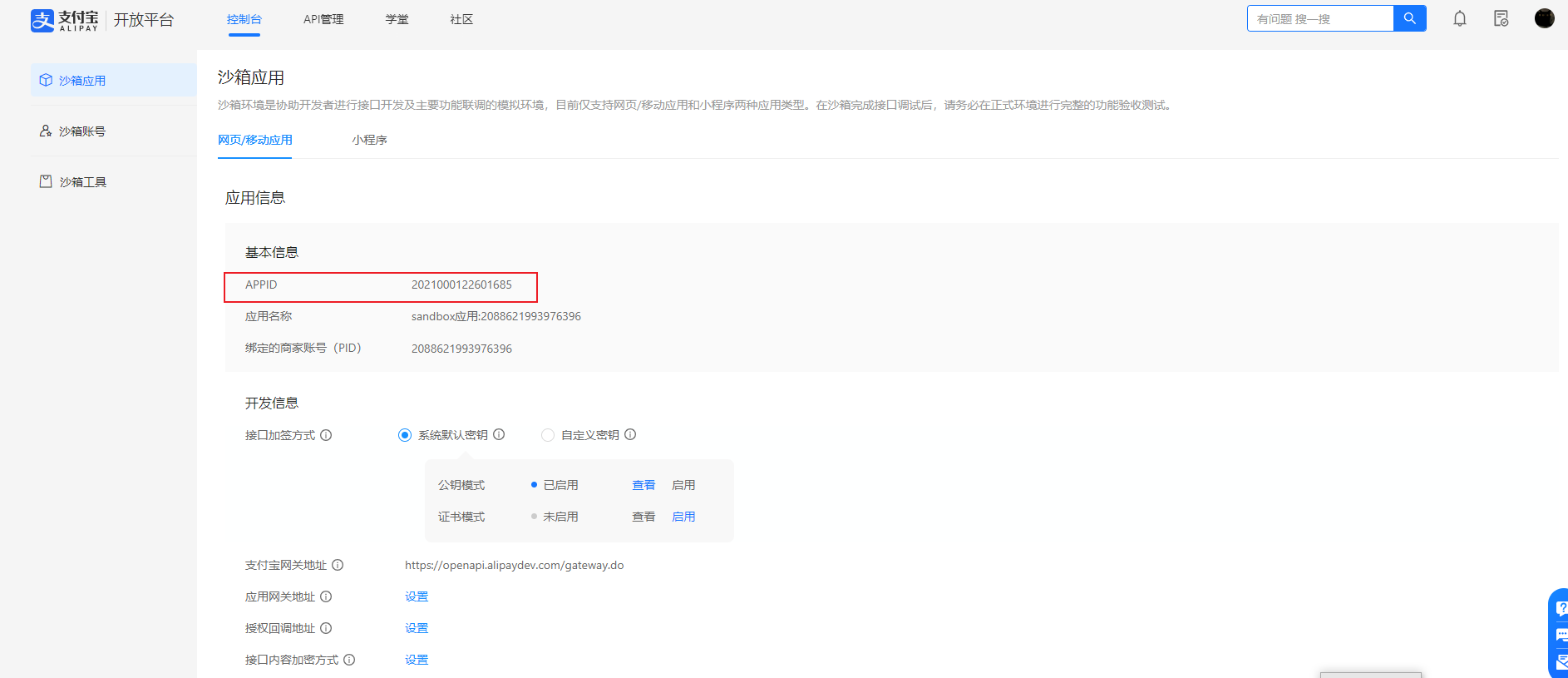
- appId参数的值:

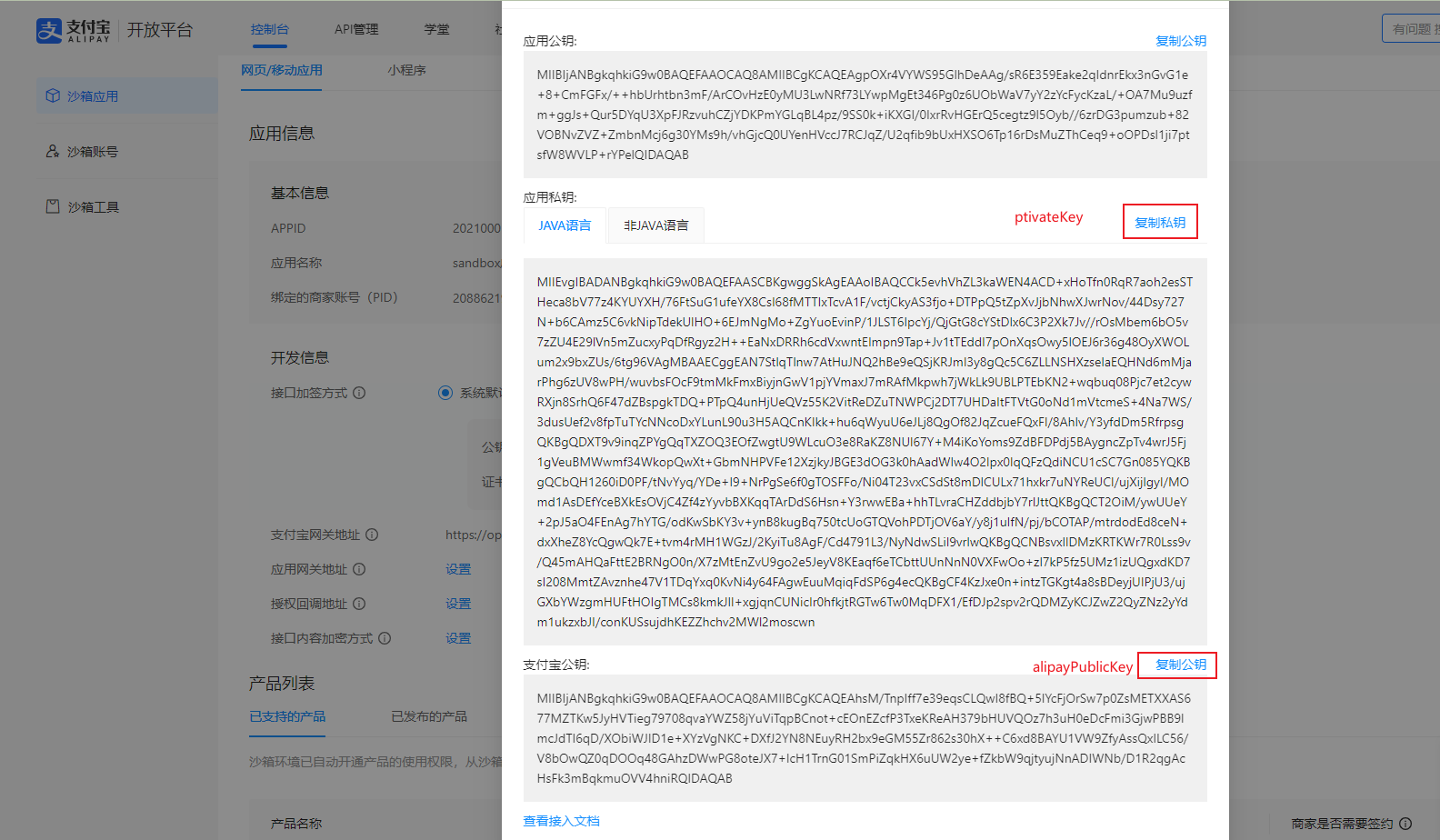
- privateKey 和alipayPublicKey的值:


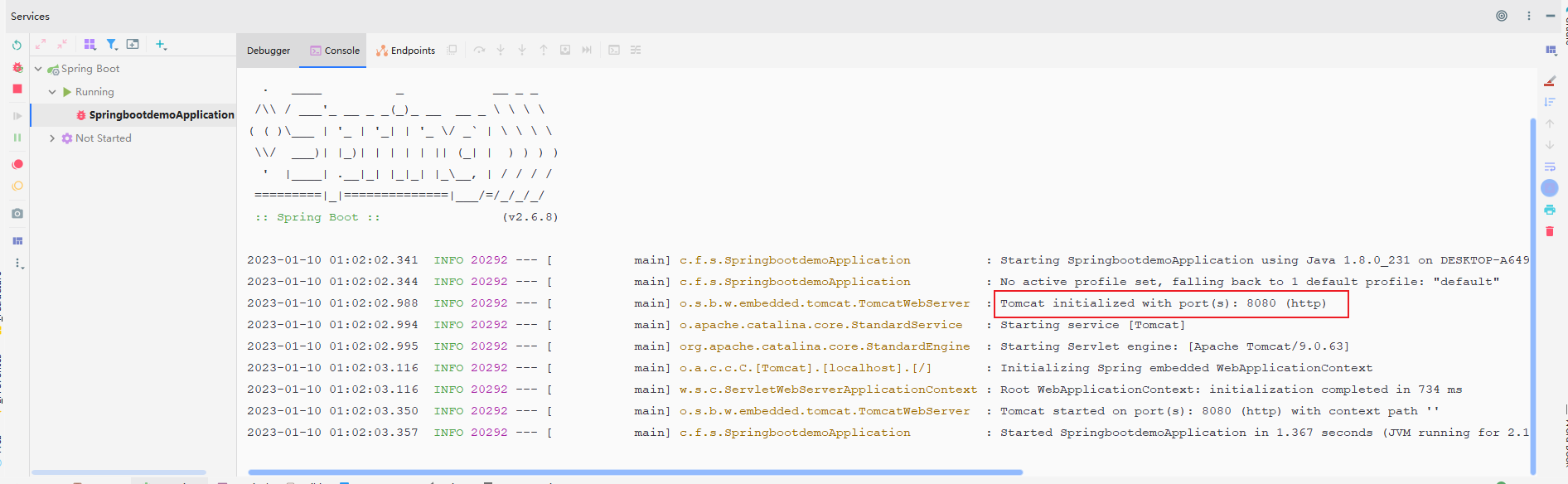
配置好参数值后,接着我们启动springboot项目,这里配置的tomcat使用8080端口

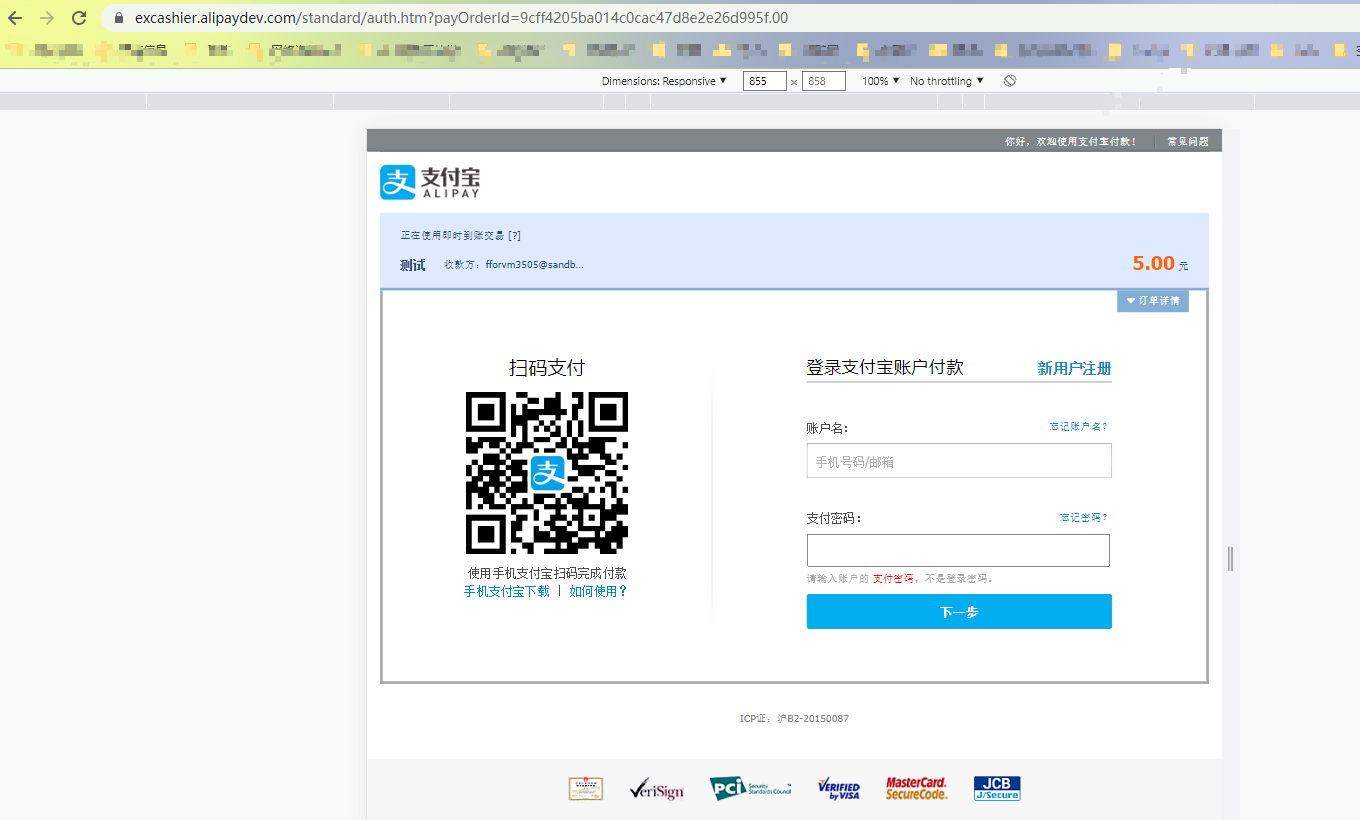
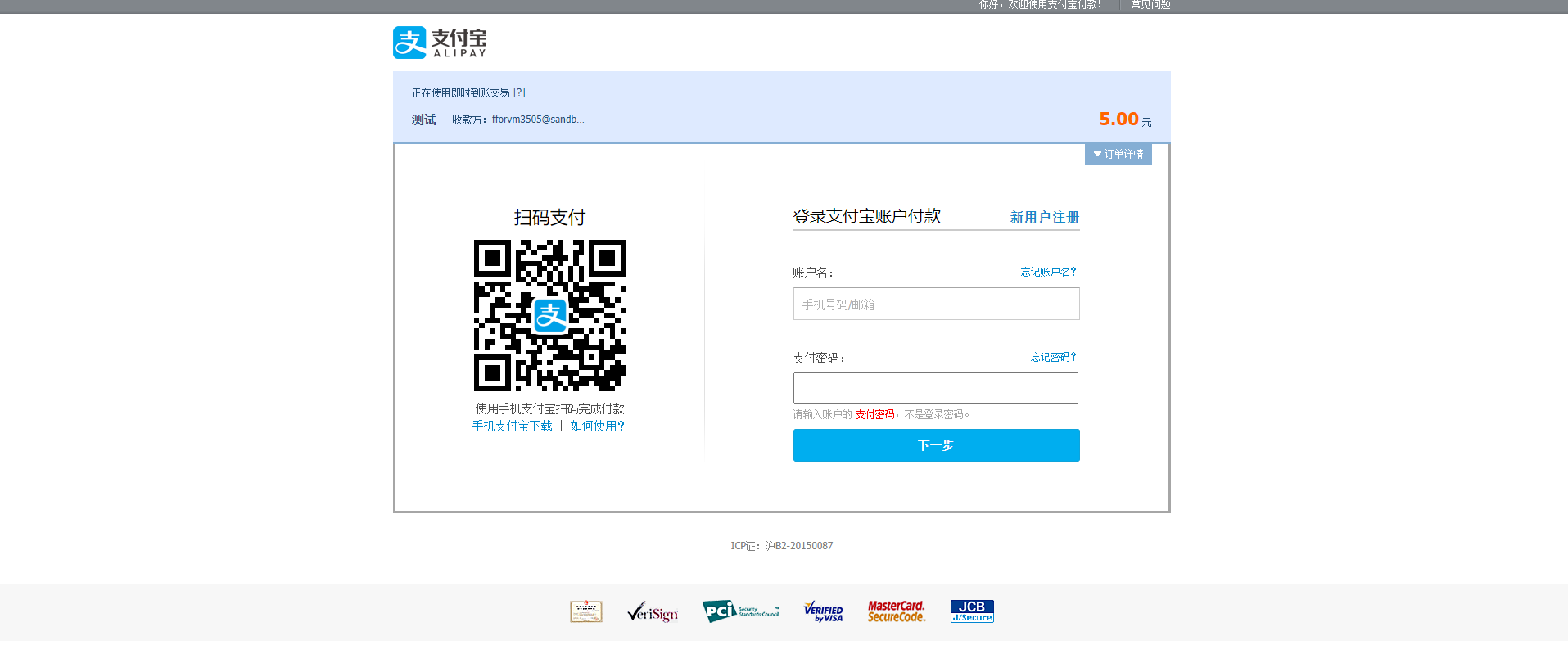
启动成功后,打开浏览器访问我们上面编写的接口地址:http://localhost:8080/pay/create,出现支付宝界面表示成功.如果失败,检查配置的参数!

3. 内网穿透
以上调用sdk创建支付单的服务运行在本地,局限性在于只能本地的项目才能调用测试支付的接口,如果想要远程也可以调用,需要把服务暴露到公网。
而Cpolar是一款内网穿透工具,它支持http/https/tcp协议,不限制流量,操作简单,无需公网IP,也无需路由器,可以轻松把服务暴露到公网访问。
cpolar官网:cpolar - 安全的内网穿透工具
3.1 下载安装cpolar内网穿透
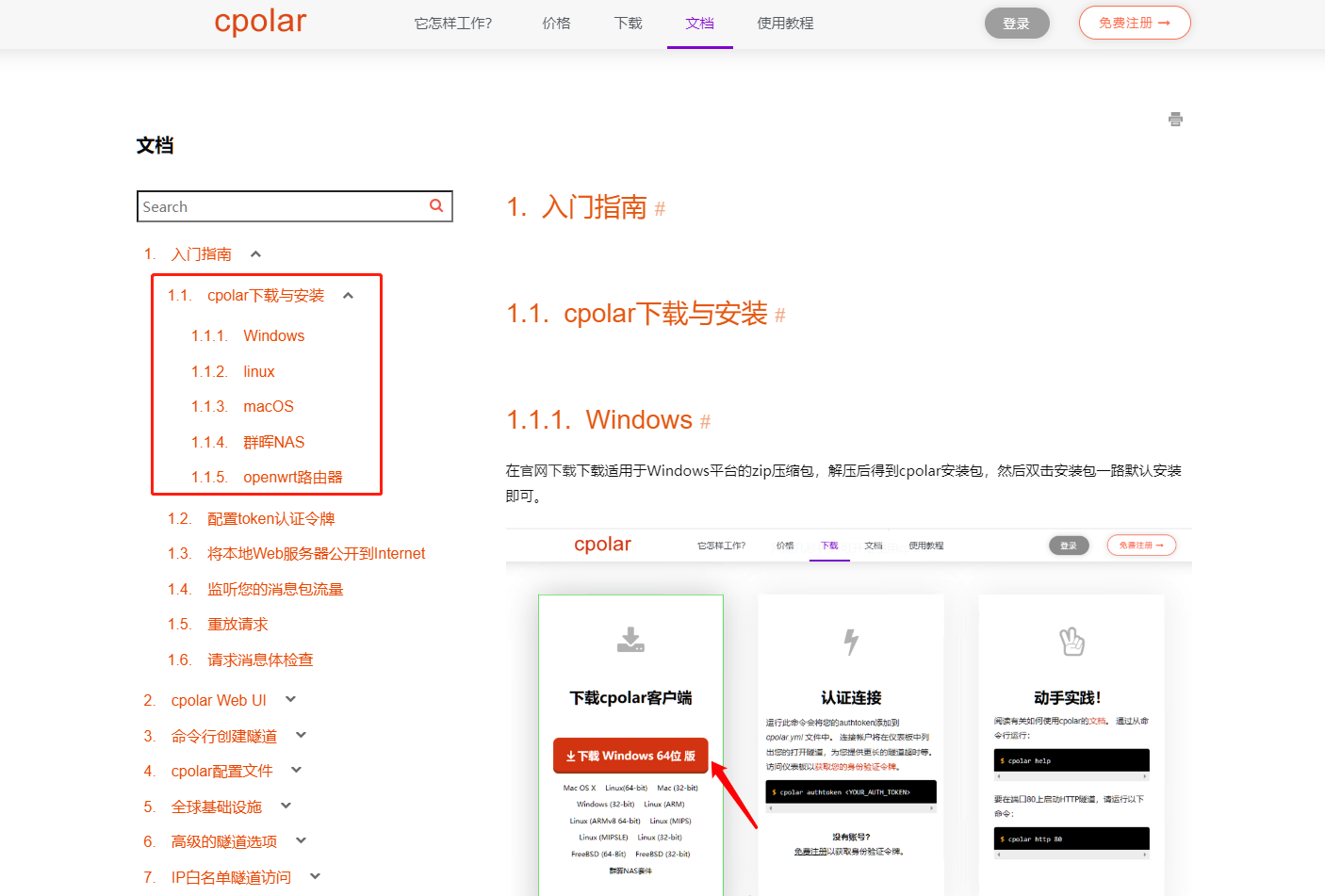
访问cpolar官网,注册一个账号,并下载安装cpolar客户端。详细可以参考文档教程进行下载安装。

3.2 创建隧道
cpolar安装成功后,我们在浏览器上访问本地9200端口,登录Cpolar的web ui界面:http://localhost:9200。
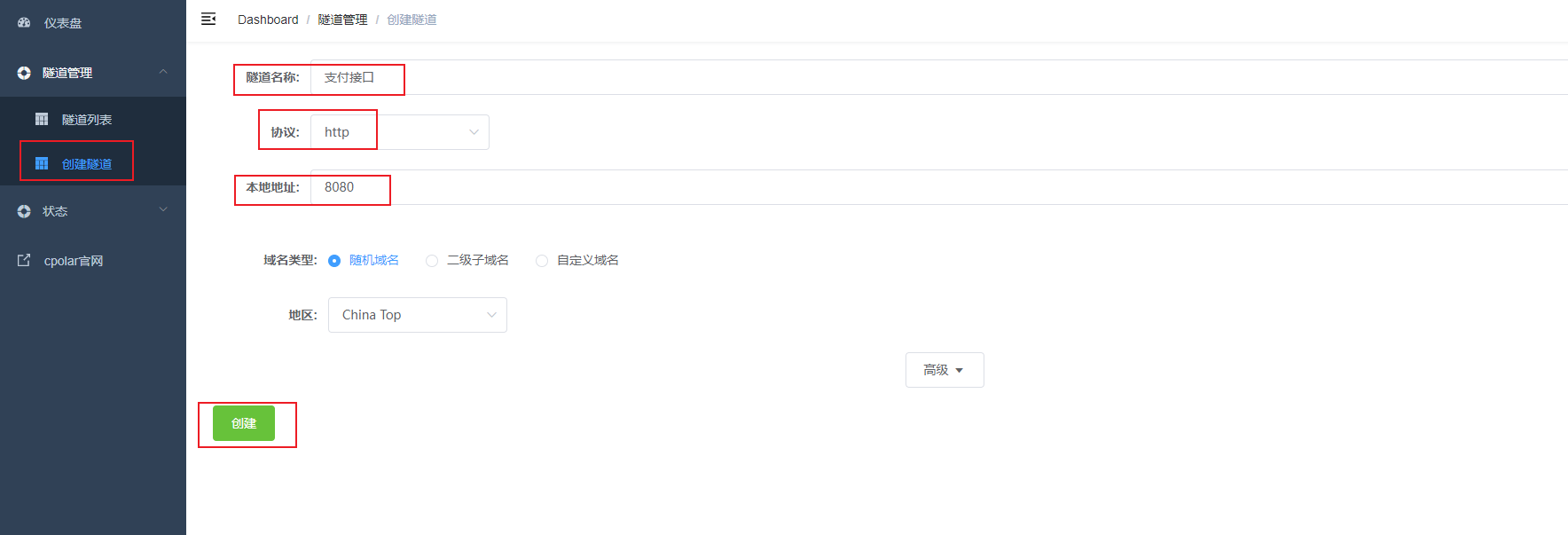
点击左侧仪表盘的隧道管理——创建隧道,由于tomcat中配置的是8080端口,因此我们要来创建一条http隧道,指向8080端口:
- 隧道名称:可自定义,注意不要与已有隧道名称重复
- 协议:http协议
- 本地地址:8080
- 域名类型:免费选择随机域名
- 地区:选择China top
点击创建

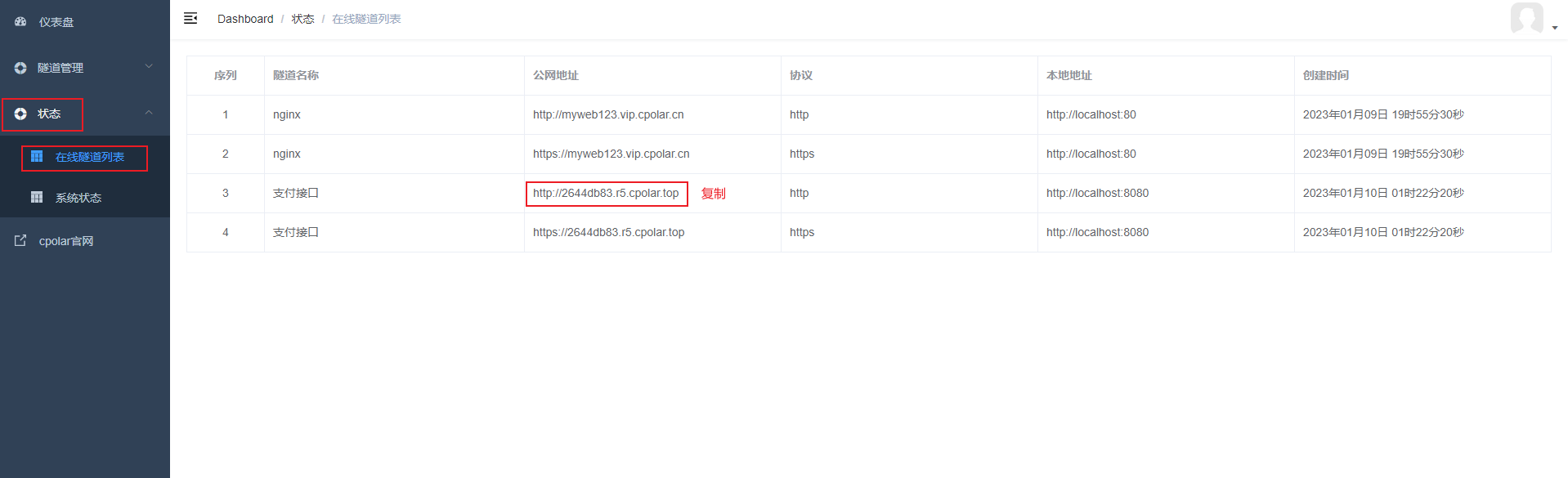
点击左侧仪表盘的状态——在线隧道列表,可以看到刚刚创建的隧道已经有生成了相应的公网地址,一个http协议,一个https协议(免去配置ssl证书的繁琐步骤),将其复制想下来

4. 测试公网访问
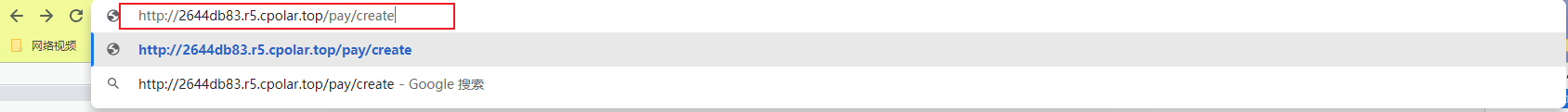
打开浏览器输入复制的公网地址+接口路径 进行访问,出现支付宝页面表示访问成功


5. 配置固定二级子域名
由于以上使用cpolar所创建的隧道使用的是随机公网地址,该地址24小时内会发生变化,不利于长期远程访问。因此我们可以为其配置二级子域名,该地址为固定地址,不会随机变化【ps:cpolar.cn已备案】
注意需要将cpolar套餐升级至基础套餐或以上。【cpolar.cn已备案】
5.1 保留一个二级子域名
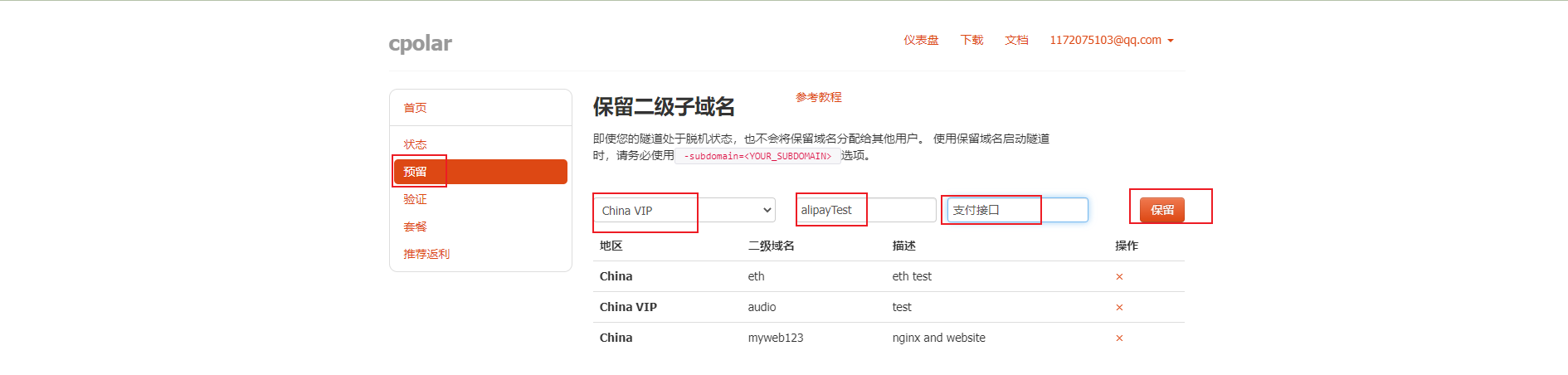
访问Cpolar官网,登录cpolar官网后台,点击左侧的预留,找到保留二级子域名:
- 地区:选择China VIP
- 二级域名:可自定义填写
- 描述:即备注,可自定义填写
点击保留

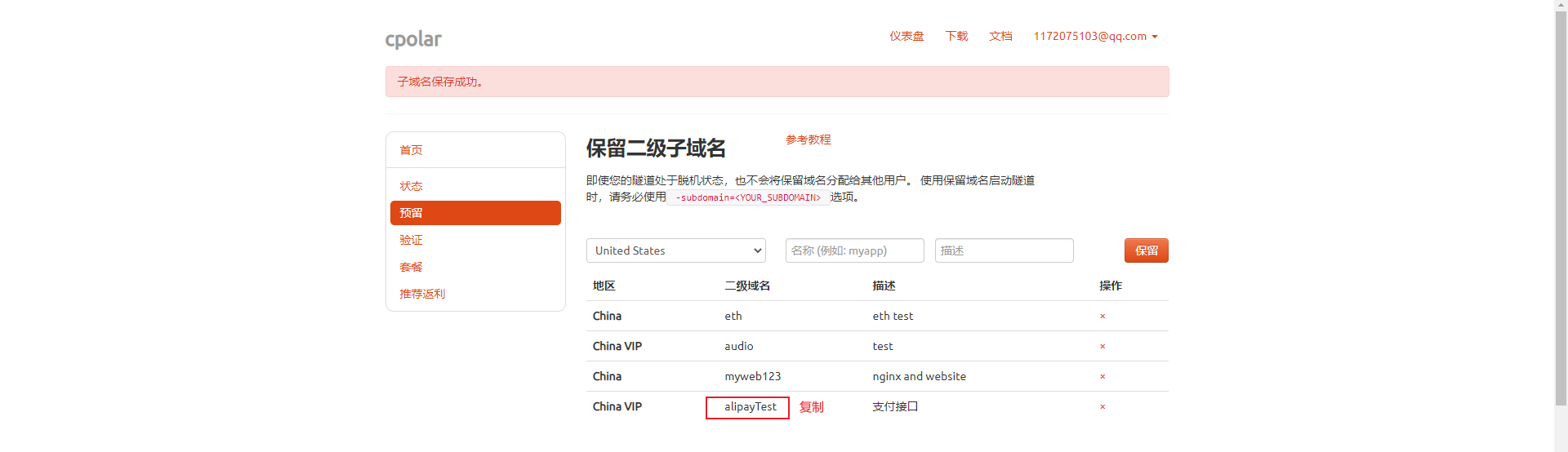
提示子域名保留成功,复制所保留的二级子域名

5.2 配置二级子域名
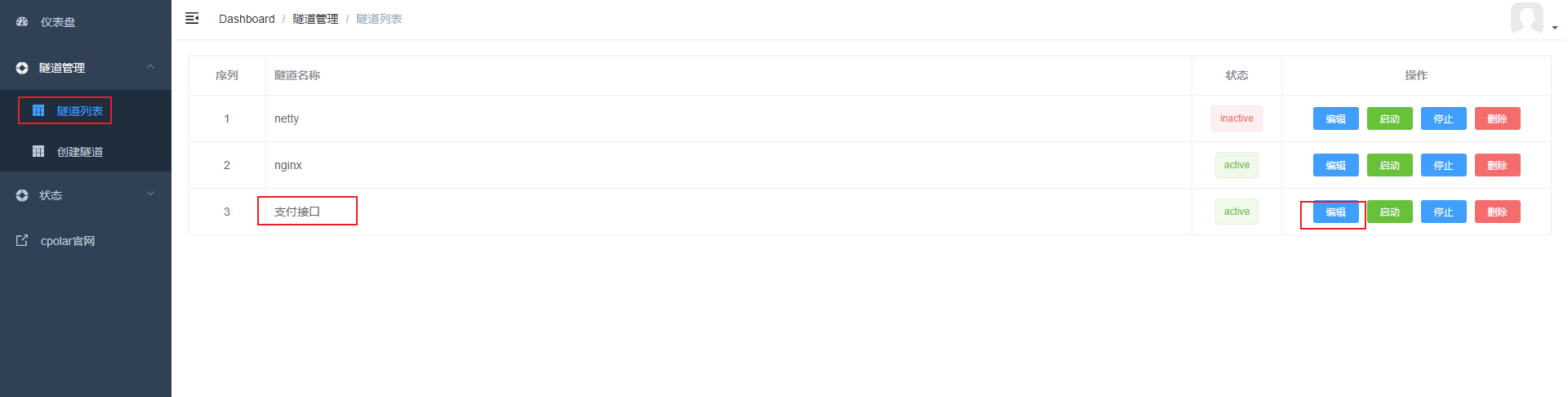
访问http://127.0.0.1:9200/,登录cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到支付接口测试隧道,点击右侧的编辑

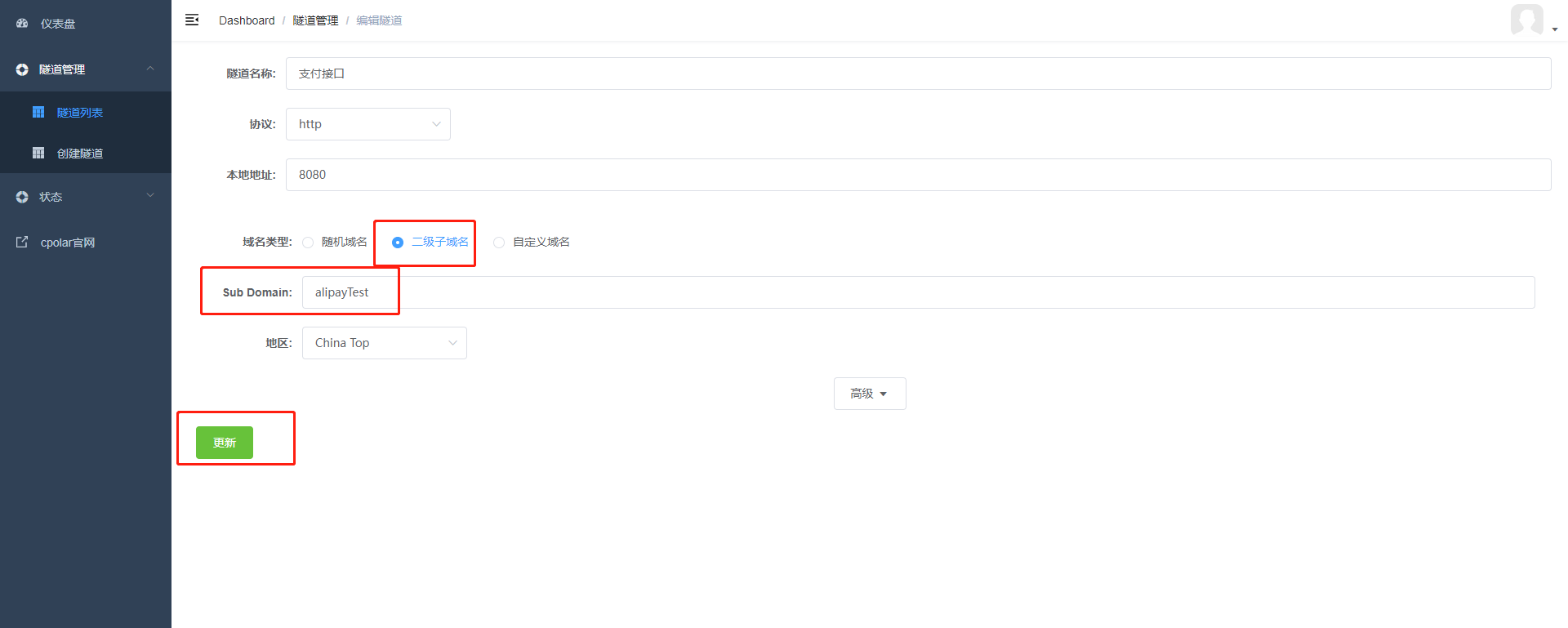
修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名
点击更新

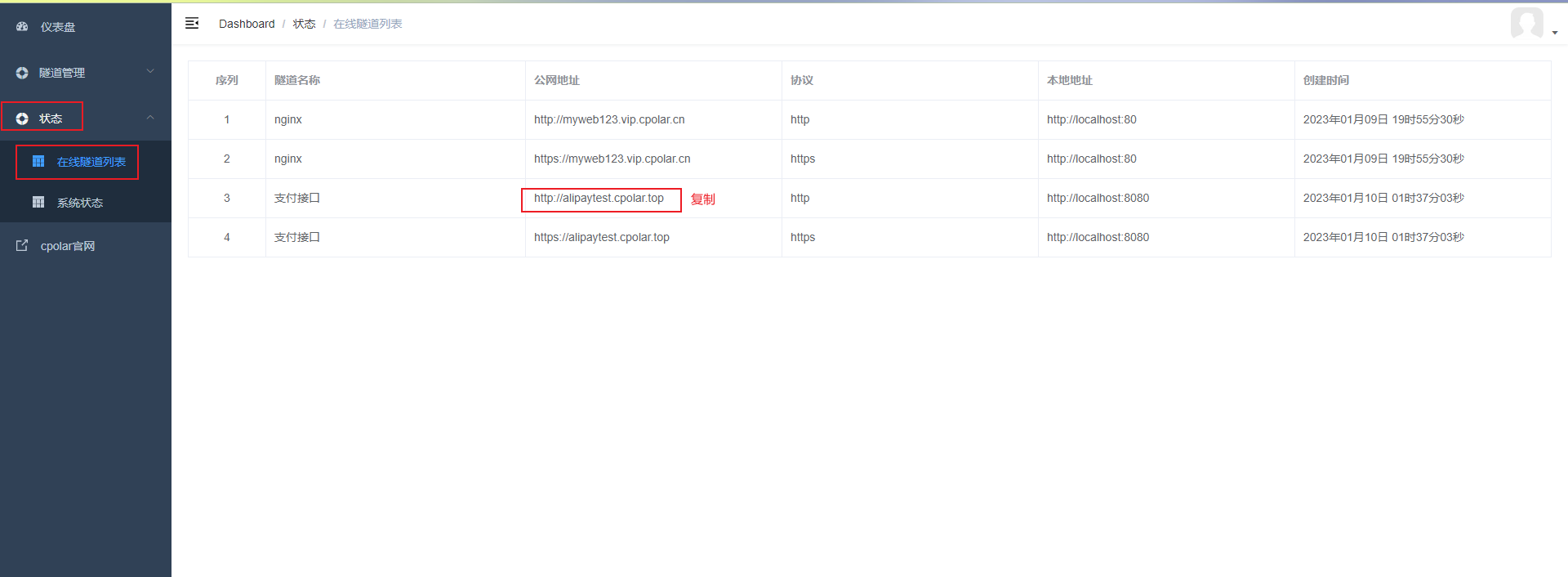
更新完后,再次打开在线隧道列表,此时可以看到,隧道变成了固定的二级子域名,复制该域名

6. 使用固定二级子域名进行访问
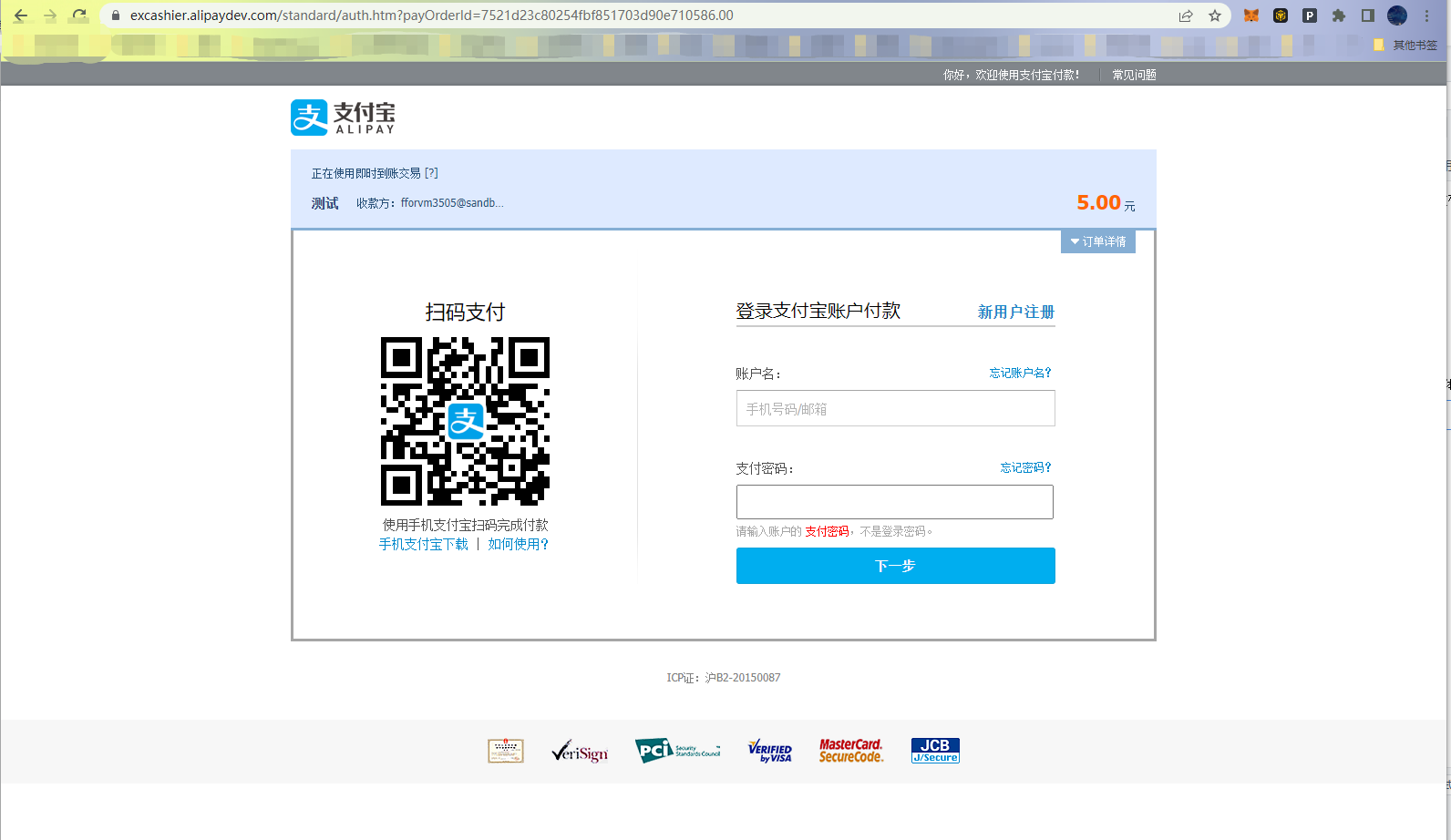
打开浏览器输入刚刚配置成功的固定二级子域名+接口路径进行访问,出现支付宝页面表示访问成功

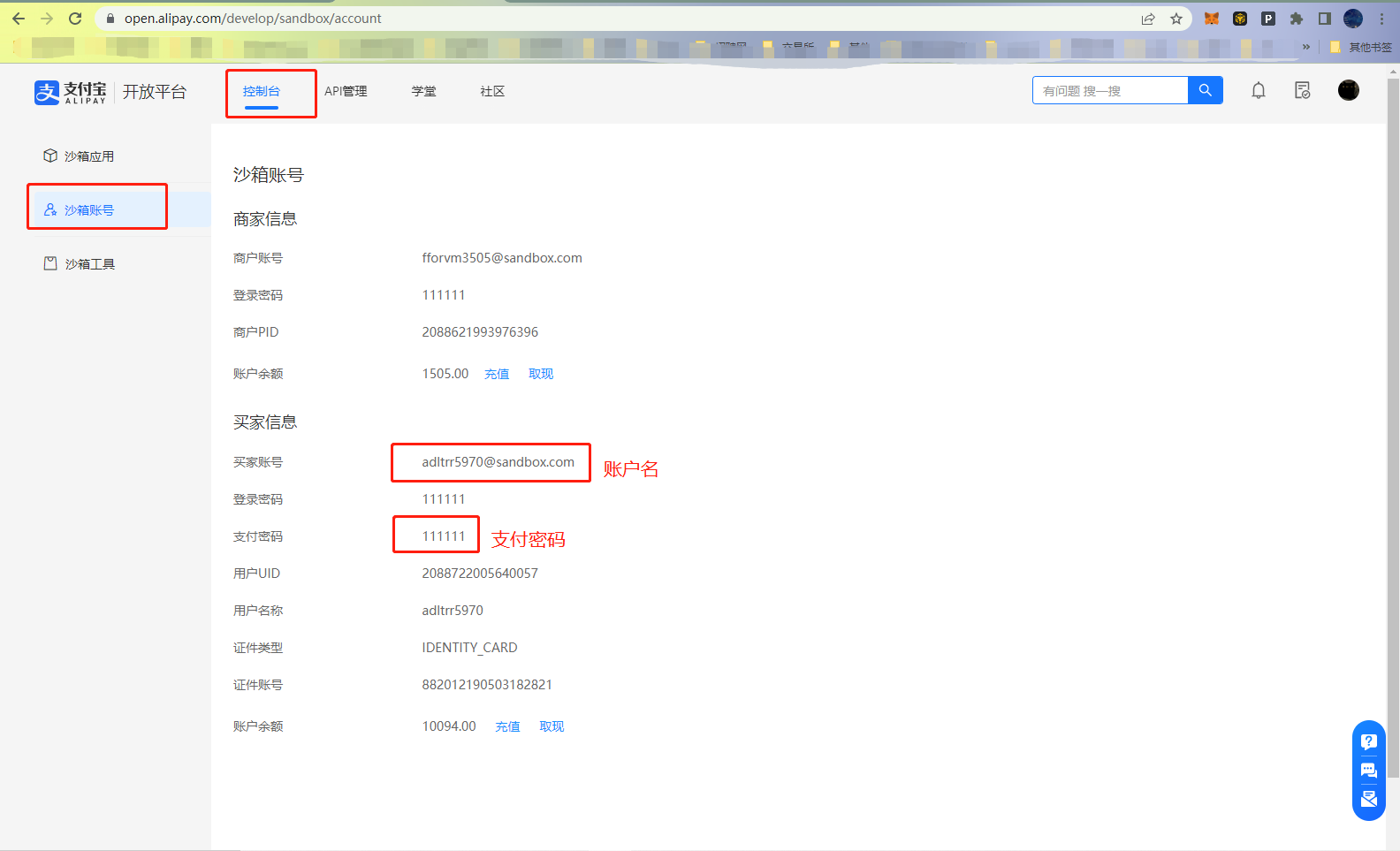
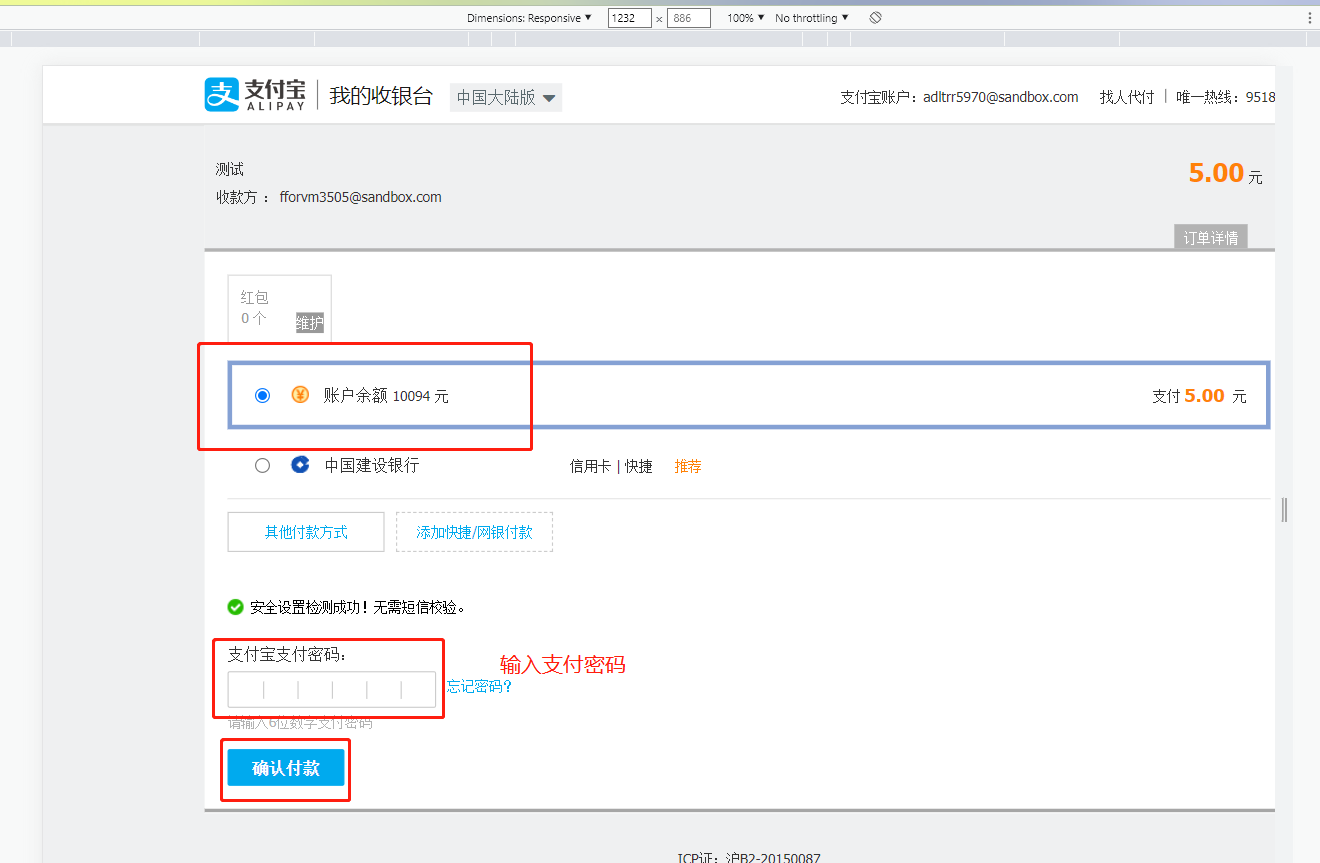
填写账户名和支付密码测试,账户名和支付密码登录控制台查看

选择测试账户的余额进行支付,支付密码在控制台能看到


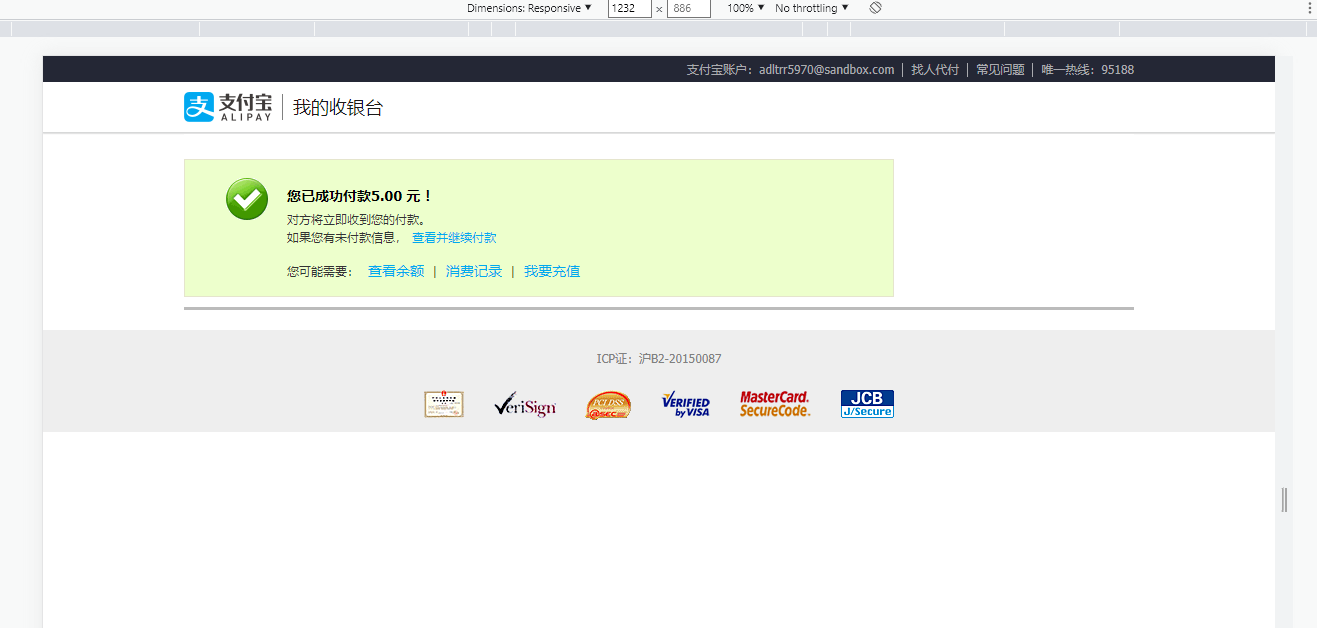
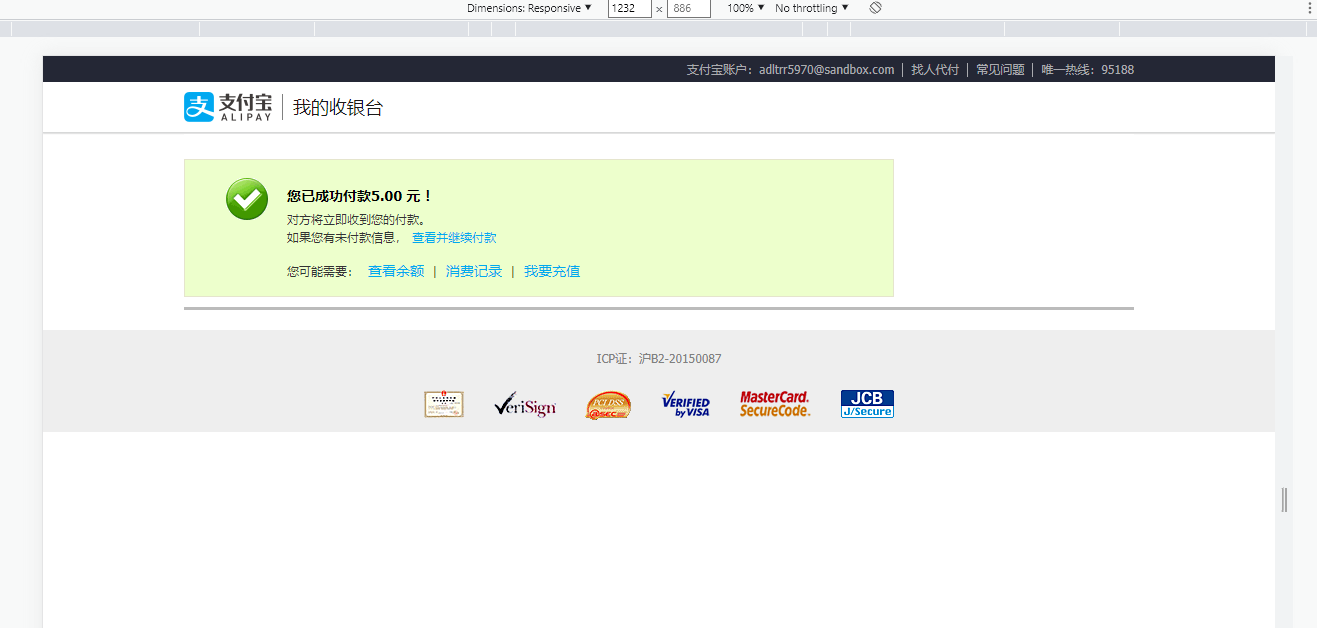
支付成功

转载自cpolar极点云文章:Java支付宝沙箱环境支付,SDK接口远程调试【内网穿透】
相关文章:

【无公网IP内网穿透】Java支付宝沙箱环境支付,SDK接口远程调试
目录 1.测试环境 2.本地配置 3. 内网穿透 3.1 下载安装cpolar内网穿透 3.2 创建隧道 4. 测试公网访问 5. 配置固定二级子域名 5.1 保留一个二级子域名 5.2 配置二级子域名 6. 使用固定二级子域名进行访问 1.测试环境 MavenSpring bootJdk 1.8 2.本地配置 获取支付…...

axios 用formData的方式请求数据
需求:使用axios库用来做http数据传输。 问题:传递数据的时候不是直接通过json的方式来传输的数据,二是通过formData的方式 解决: axios 请求头设置,Content-Type "Content-Type": "application/x-w…...

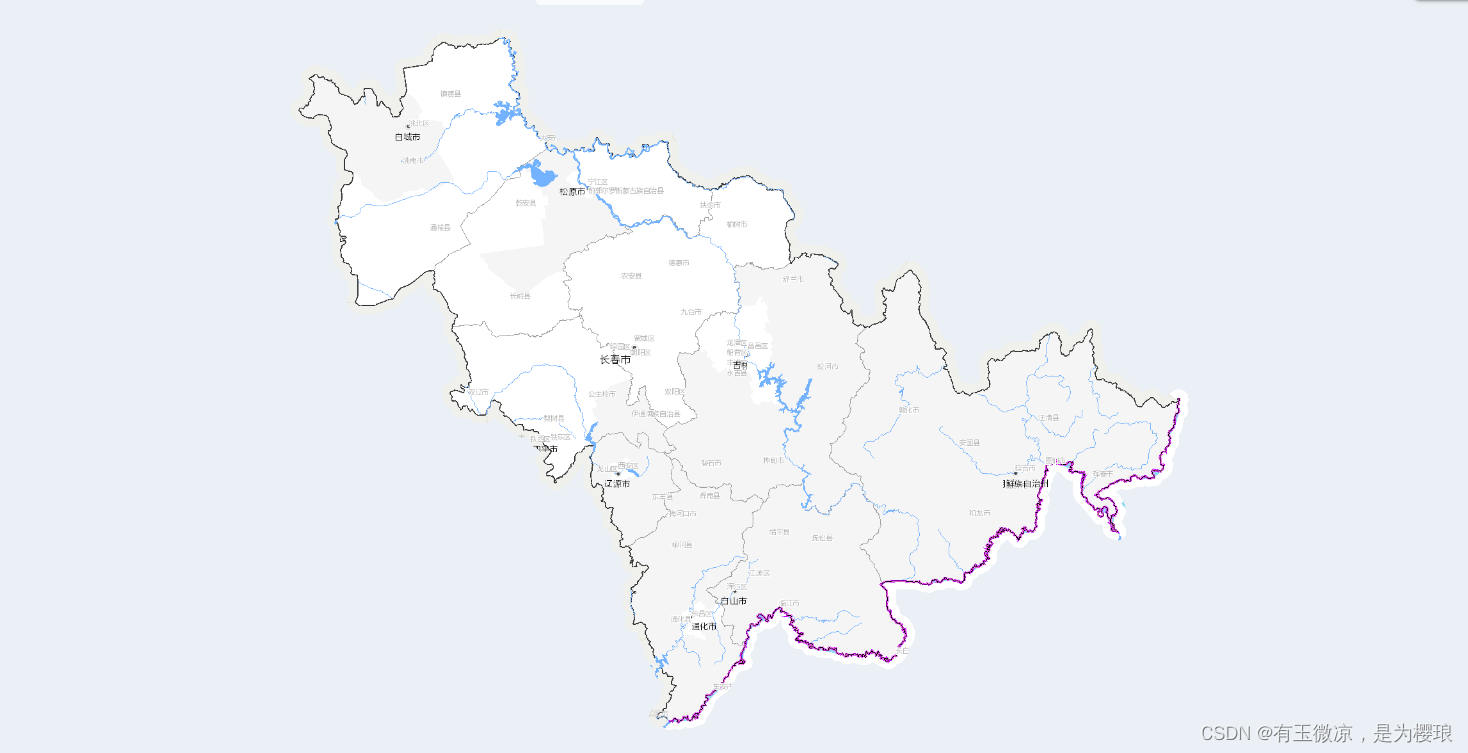
Mapbox加载arcgis的底图
成果图 这种底图基本上都是按照raster来加载的,主要就是知道地址了,拼参数 具体参数请参考官网 https://developers.arcgis.com/rest/services-reference/enterprise/export-map.htm 源码 我的服务列表是这样的 http://XXXX:XXXX/arcgis/rest/services/…...

(20)线程安全问题:Lock,双锁问题,Monitor,死锁
一、Lock 1、用多线程给变量自增,10000个线程自增 List<Task> tasks new List<Task>();int AsyncNum 0;for (int i 0; i < 10000; i){tasks.Add(Task.Run(() >{AsyncNum;}));}Task.WaitAll(tasks.ToArray());Console.WriteLine($"AsyncNu…...

医院如何实现安全又稳定的跨网文件数据交换呢?
随着医疗信息化的发展,医院之间需要频繁地进行文件数据交换,以实现诊疗、科研、管理等方面的协同和共享。然而,由于医院网络环境的复杂性和敏感性,跨网文件数据交换面临着安全性和稳定性的双重挑战。如何在保证文件数据不被泄露、…...

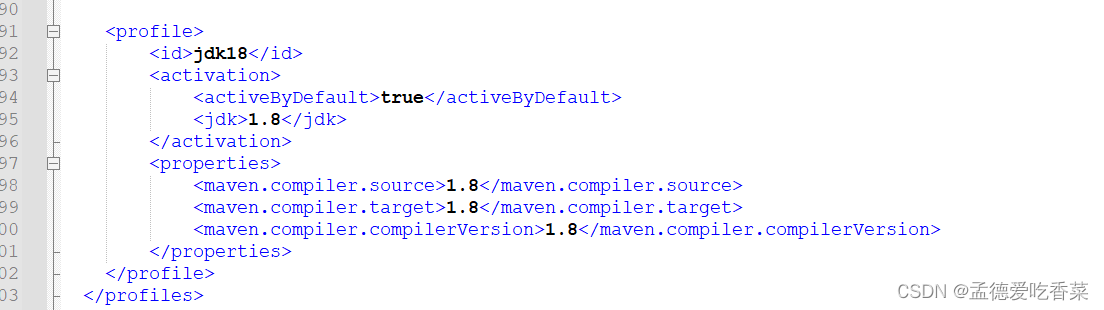
关于老项目从JDK8升级到JDK17所需要注意的细节
文章目录 ☀️1.关于老项目从JDK8升级到JDK17所需要注意的细节🌸1.1.更新JDK🌸1.2.修改Idea中的JDK版本🌸1.3.关于修改过程中遇到的异常🌸1.4.IDEA工具栏操作Maven正常,但使用mvn命令运行就报错 ☀️1.关于老项目从JDK…...

《C++ primer》练习3.43-3.45: 打印二维数组的元素
文章目录 1. 使用范围for循环2. 使用普通for循环2.1 使用指针2.2 使用数组下标 类型别名的简化 本文来自于《C primer》的练习3.43-3.45,觉得多维数组的遍历有不同的实现方式,于是记录一下。写的可能没有按题目的顺序来。题目大概含义是定义了一个二维数…...

使用电力系统稳定器 (PSS) 和静态 VAR 补偿器 (SVC) 提高瞬态稳定性(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

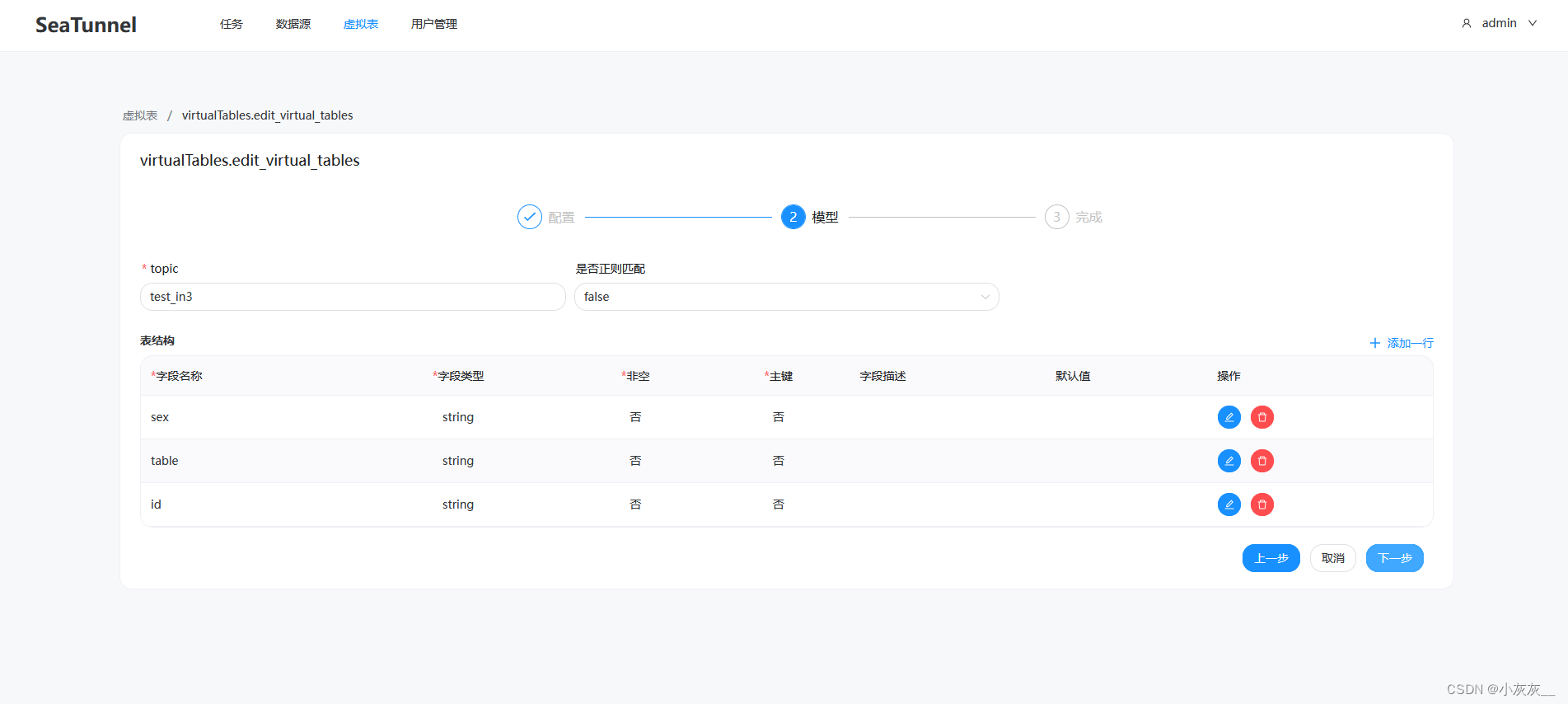
开源项目-SeaTunnel-UI数据集成系统
哈喽,大家好,今天给大家带来一个开源项目-SeaTunnel-UI数据集成系统 系统主要有任务配置,任务实例,数据源,虚拟表,用户管理等功能 登录 数据源 mysql数据源配置参数说明 kafka参数配置 mysqlcdc配置参数说明 虚拟表...

百度SEO优化策略与经验分享(提升百度排名的8大步骤)
百度关键词优化策略介绍:蘑菇号https://www.mooogu.cn/ 百度搜索引擎优化,简称为百度SEO,是一种通过优化网站结构和内容,提高网站在百度搜索引擎中的排名,从而获得更多有价值的流量和销售机会的行业术语。百度SEO的核…...

【深度学习】- NLP系列文章之 1.文本表示以及mlp来处理分类问题
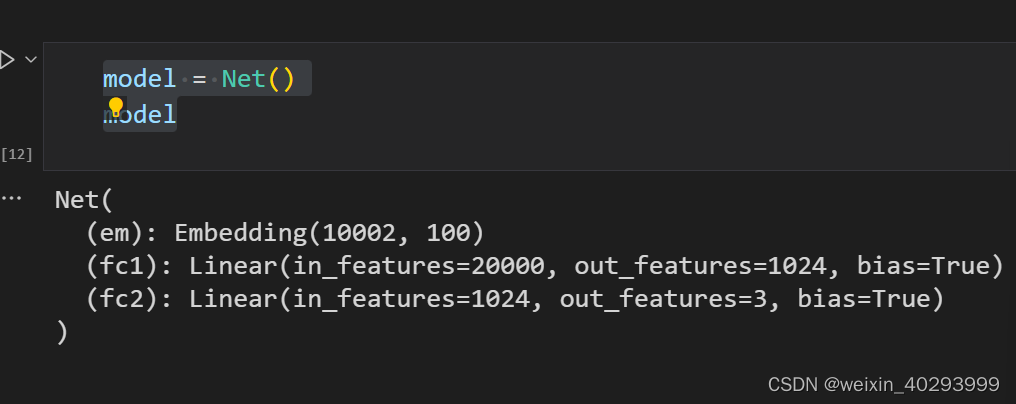
系列文章目录 1. 文本分类与词嵌入表示,mlp来处理分类问题 2. RNN、LSTM、GRU三种方式处理文本分类问题 3. 评论情绪分类 还是得开个坑,最近搞论文,使用lstm做的ssd的cache prefetching,意味着我不能再划水了。 文章目录 系列文章…...

力扣236 补9.14
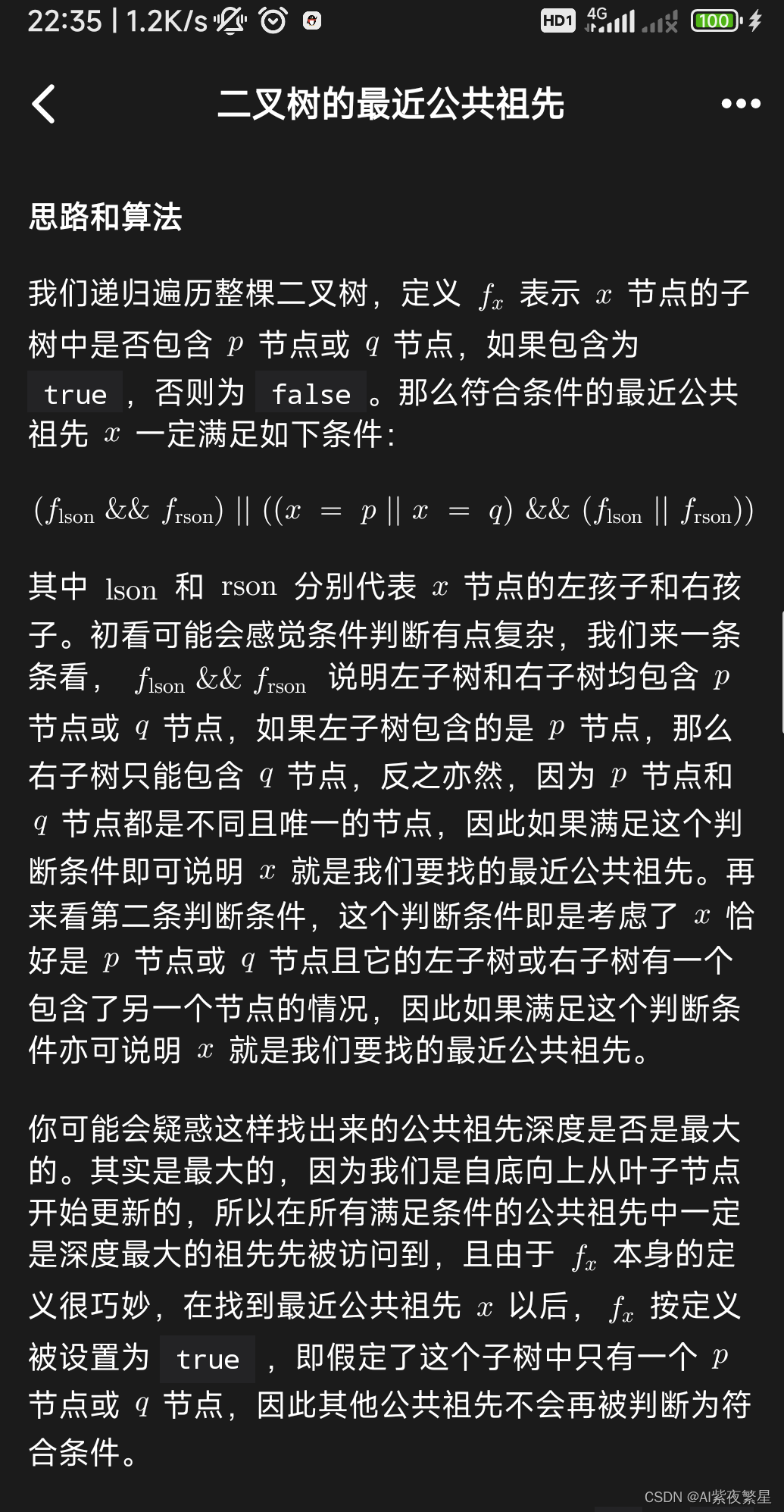
做不来,我做中等题基本上都是没有思路,这里需要先遍历祖先节点,那必然用先序遍历,这题还是官方题解容易理解,第二火的题解反而把我弄得脑袋昏昏的。 class Solution { TreeNode ans; public TreeNode lowestCommonAnce…...

一文搞定Postman(菜鸟必看)
什么是Postman? Postman是一个可扩展的 API 测试工具,可以快速集成到 CI/CD 管道中。它于 2012 年作为 Abhinav Asthana 的一个副项目启动,旨在简化测试和开发中的 API 工作流程。API 代表应用程序编程接口,它允许软件应用程序通…...

位图+布隆过滤器+海量数据并查集(它们都是哈希的应用)
一)位图: 首先计算一下存储一下10亿个整形数据,需要多大内存呢,多少个G呢? 2^3010亿,10亿个字节 byte kb mb gb 100000000个字节/1024/1024/10241G 所以10亿个字节就是1G,所以40亿个字节就是4G,也就是10个整…...

MYSQL:Select语句顺序
SELECT子句及其顺序整理表格: 子句 说明是否必须使用SELECT 要返回的列或表达式是FROM 从中检索数据的表仅在从表选择数据使用WHERE 行级过滤否GROUP BY 分组说明仅在按组计算聚…...

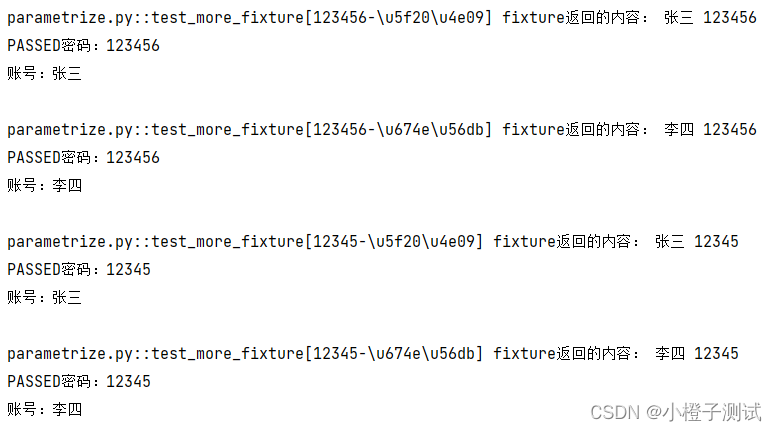
Pytest系列-数据驱动@pytest.mark.parametrize(7)
简介 unittest 和 pytest参数化对比: pytest与unittest的一个重要区别就是参数化,unittest框架使用的第三方库ddt来参数化的 而pytest框架: 前置/后置处理函数fixture,它有个参数params专门与request结合使用来传递参数&#x…...

【Qt】QGroundControl入门2:下载、编译、错误处理、运行
1、源码下载 git clone https://github.com/mavlink/qgroundcontrol.git 2、下载依赖库 2.1 查看依赖库的github路径 cat .gitmodules[submodule "src/GPS/Drivers"]path = src/GPS/Driversurl = https://github.com/PX4/GpsDrivers.git [submodule "libs/m…...
【深度学习】Pytorch 系列教程(十):PyTorch数据结构:2、张量操作(Tensor Operations):(4)索引和切片详解
目录 一、前言 二、实验环境 三、PyTorch数据结构 0、分类 1、张量(Tensor) 2、张量操作(Tensor Operations) 1. 数学运算 2. 统计计算 3. 张量变形 4. 索引和切片 使用索引访问单个元素 使用切片访问子集 使用索引和…...
)
2024字节跳动校招面试真题汇总及其解答(三)
6.jwt与cookie区别 JWT 和 Cookie 都是用于在客户端和服务器之间传输信息的常用方法。但是,它们之间存在一些关键差异。 JWT 是 JSON Web Token 的缩写,它是一种基于 JSON 的加密令牌。JWT 由三部分组成:Header、Payload 和 Signature。Header 包含令牌的类型、加密算法和…...

基于springboot+vue的便利店信息管理系统
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战 主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询 文末联系获取 项目介绍…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

