科技资讯|苹果虚拟纸可在Vision Pro中为广告、书籍等提供MR内容和动画
近日,美国专利商标局正式授予苹果一项与虚拟纸张相关的专利。这是与虚拟纸张这项发明相关的第二项专利,鉴于苹果 Vision Pro 将于明年上市,那么我们离苹果实现虚拟纸张的发明又近了一步。

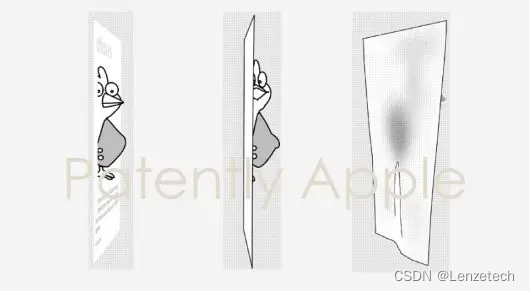
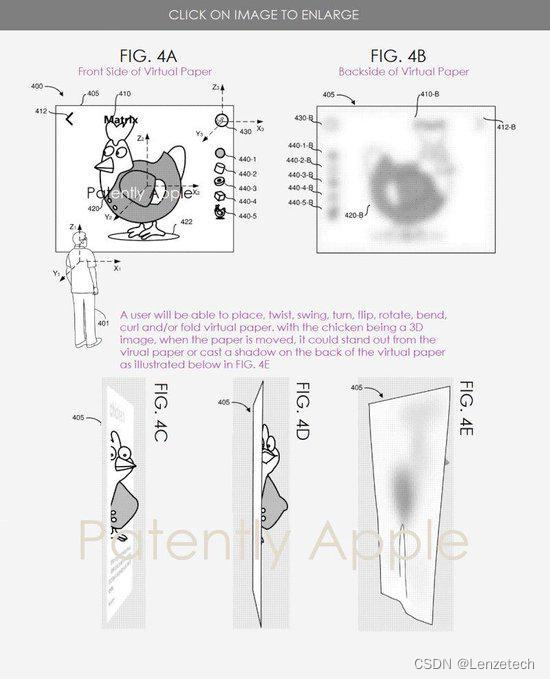
虚拟纸张将能够包含 2D、3D 和动画等 MR内容,其中图像可能会根据其所处的特定状态不断移动。虚拟纸张将能够被弄皱、翻转、折叠和弯曲,同时随着虚拟纸张改变角度和视角的变化,在不同位置保持图形完整。这可能会导致下一代书籍和杂志的出现,其中的内容可以在页面上以动画的形式呈现,从而为故事或广告提供全新的体验。

苹果专利说明了虚拟纸张在未来的应用,如苹果地图、苹果音乐和其他与旅游相关的应用程序以及书籍、杂志、广告等。

在 WWDC23 中,苹果官宣,头显产品名为“Apple Vision Pro”,运行全新的操作系统“visionOS”,搭载 M2 以及全新 R1 芯片。

设计方面,Vision Pro 的观感酷似滑雪镜、潜水眼镜,其外框采用铝合金框架,包含传感器、摄像头、显示屏和用风扇冷却的计算组件。头带和耳机面罩为纯织物材质,可以弯曲以适应各种脸型和头型。镜片方面,苹果与蔡司合作定制,生产的处方镜片可以磁性地附着在显示屏上,便于近视人士使用头显。屏幕方面,配备两块 4K micro OLED 屏幕,总共有 2300 万颗像素,每只眼睛分到的像素比 4K 电视还多。
苹果为 Vision Pro 设计了独特的双芯片设计,主芯片是我们熟悉的 M2,负责视觉算法与图像信息处理,让 Vision Pro 拥有更流畅的体验。同时为了处理 12 个相机、5 个传感器以及 6 个麦克风的信息,苹果还带来了一颗全新的 R1 芯片,让图像可以在 12 毫秒内同步到 Vision Pro 的屏幕上,几乎做到了没有延迟,就像一切发生在你面前一般。
伦茨科技拥有自主研发无线射频和低功耗蓝牙BLE5.2芯片并具有全球知识产权,针对AIoT物联网领域和个人消费者,提供蓝牙主控全集成芯片的「软硬件共性」解决方案及核心器件,配套全方位APP软件平台定制开发。所设计的蓝牙芯片方案应用于智能穿戴设备、蓝牙室内导航、智能家居、医疗健康、运动建身、数据传输、远程控制、个人外设及AIoT物联网等场景。
相关文章:

科技资讯|苹果虚拟纸可在Vision Pro中为广告、书籍等提供MR内容和动画
近日,美国专利商标局正式授予苹果一项与虚拟纸张相关的专利。这是与虚拟纸张这项发明相关的第二项专利,鉴于苹果 Vision Pro 将于明年上市,那么我们离苹果实现虚拟纸张的发明又近了一步。 虚拟纸张将能够包含 2D、3D 和动画等 MR内容&#…...

JavaScript-promise使用+状态
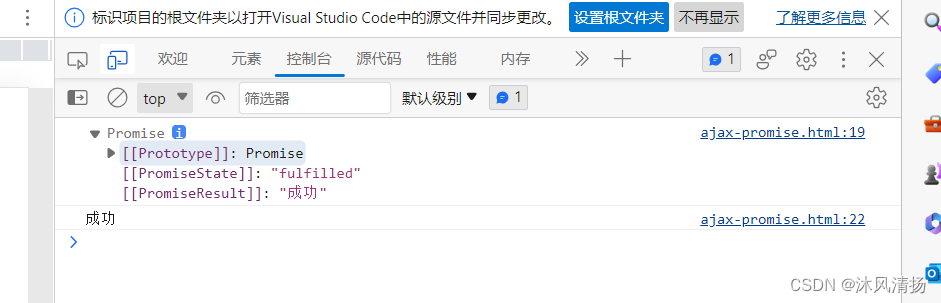
Promise 什么是PromisePromise对象就是异步操作的最终完成和失败的结果; Promise的基本使用: 代码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compati…...

xshell---git上传文件到gitee远程仓库配置
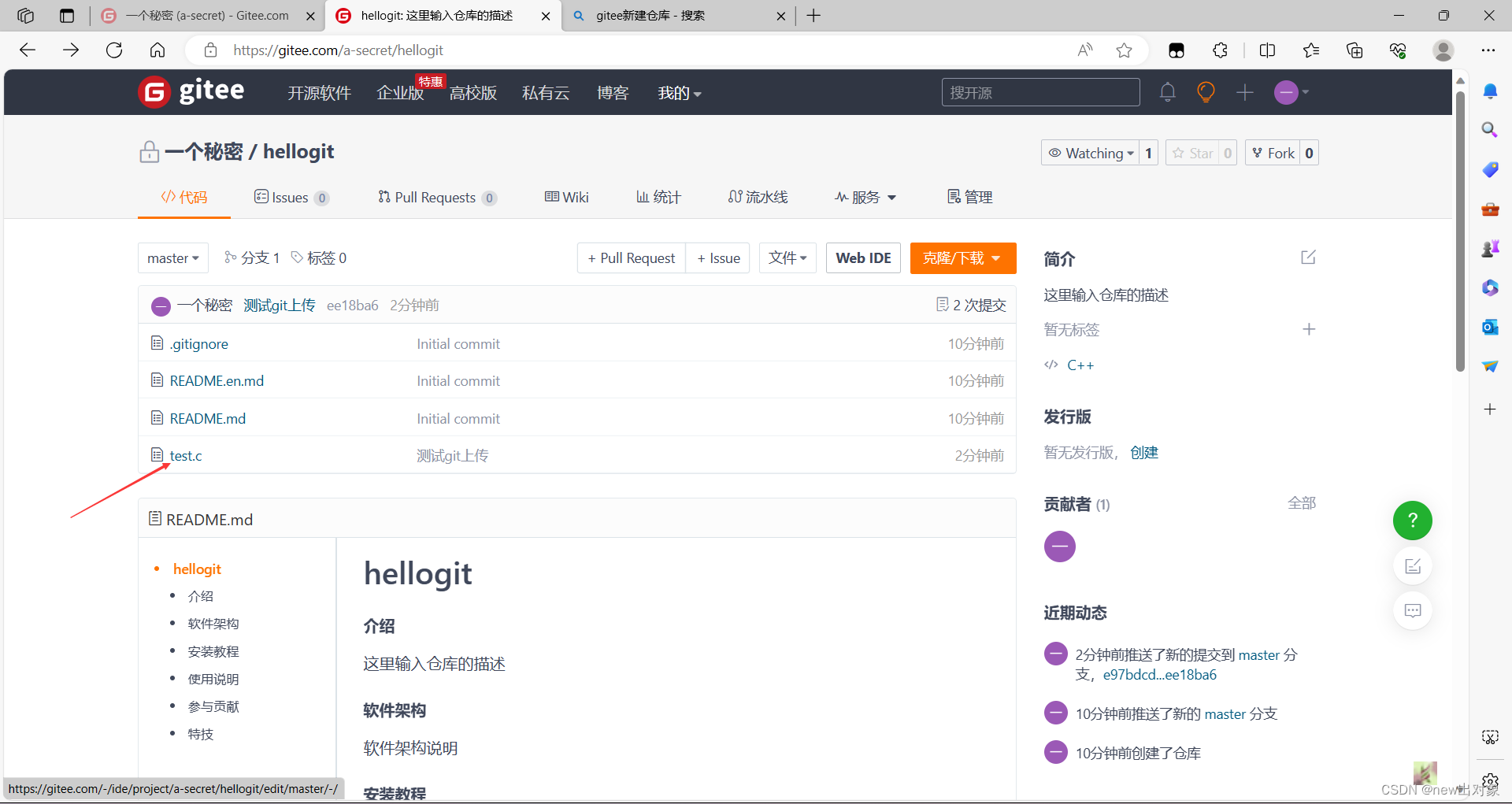
1.git下载 如果没有xshell下没有下载过git,可以参考这篇的教程:Linux配置安装 git 详细教程 下载后可以通过 git --version 查看git的版本号,验证是否安装成功 2.新建仓库 首先需要在gitee上注册一个账号 然后再主页面点击右上边框的 号…...

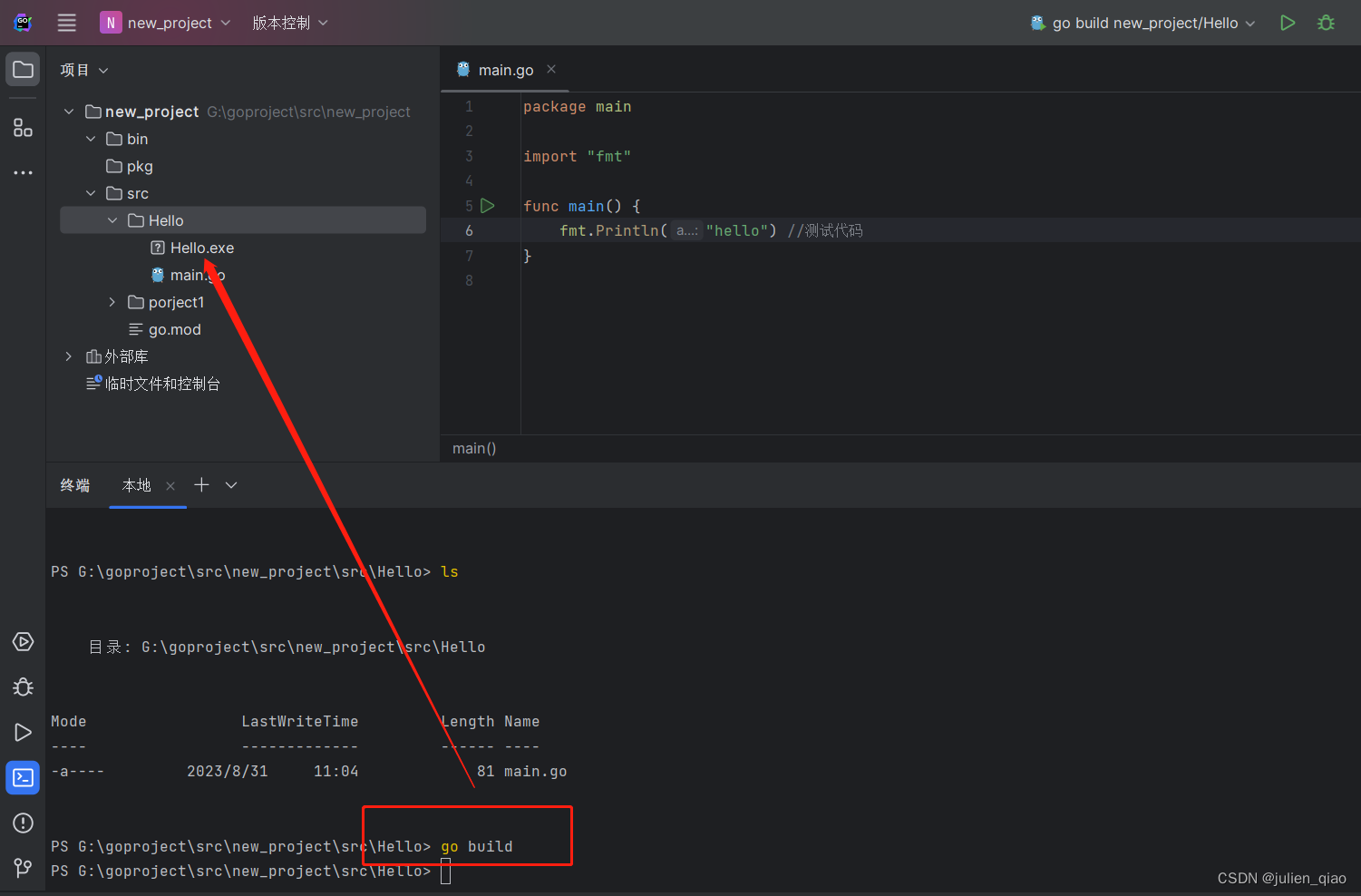
【GO语言基础】前言
系列文章目录 【Go语言学习】ide安装与配置 【GO语言基础】前言 【GO语言基础】变量常量 【GO语言基础】数据类型 文章目录 系列文章目录一、基础知识包和函数函数声明语法简洁性 括号成对出现GO常用DOS命令命名规则项目目录结构注释 总结 一、基础知识 包和函数 //声明本代…...

巧妙的设计
1. 判空逻辑,如果为空,抛异常,下面代码来自kafka client: Assert.notNull(queue, () -> "No cache found for " + txIdPrefix); 2. 本地cache设计,一下代码来自kafka client: private final Map<String, BlockingQueue<CloseSafeProducer<K, V&g…...

前端JavaScript中MutationObserver:监测DOM变化的强大工具
🎬 岸边的风:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 ⛺️ 生活的理想,就是为了理想的生活 ! 目录 引言 1. MutationObserver简介 2. MutationObserver的属性 3. MutationObserver的应用场景 3.1 动态内容加载 …...

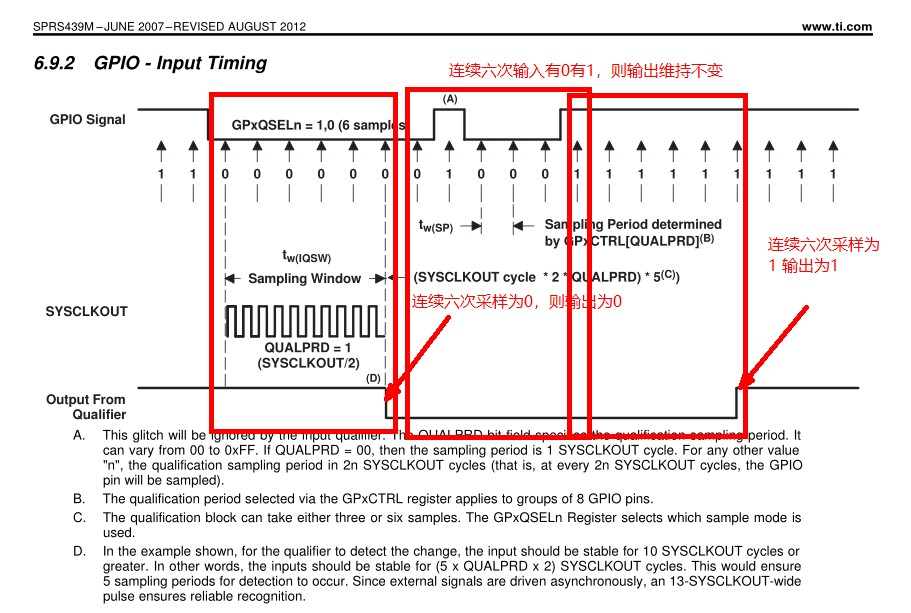
28335 GPIO作为输入的配置记录
28335 GPIO配置为输入,可以启动输入滤波功能,看了网上很多的讲解,把滤波配置记录一下: 主要是配置两个参数: GpioCtrlRegs.GPXCTRL.bit.QUALPRDX :用于配置采样的周期,由配置值和SYSCLKOUT共同…...

js脚本解决markdown本地图片->图床问题,附源代码和编译后的exe
前提条件 安装picgo-core,安装步骤: npm install -g picgo -g 然后配置图床 picgo set uploader ? Choose a(n) uploader (Use arrow keys)smms ❯ tcyungithubqiniuimguraliyunupyun (Move up and down to reveal more choices) 配置好后便可使用项目 快速开始-获取项目…...

C#不通过byte[],直接对内存映射文件复制内存
背景 多个进程直接需要传递大量图片,所以对性能要求较高。支付复制内存显然比转成byte[]再复制优越。 命名空间 using System; using System.Diagnostics; using System.Runtime.InteropServices; 代码 public CMainTestForm() { InitializeCo…...

ELK之Logstash启动异常:Logstash could not be started because there is already...
Logstash启动异常: Logstash could not be started because there is already another instance using the configured data directory. If you wish to run multiple instances, you must change the "path.data" setting. 提示我们已经有一个实例在用da…...

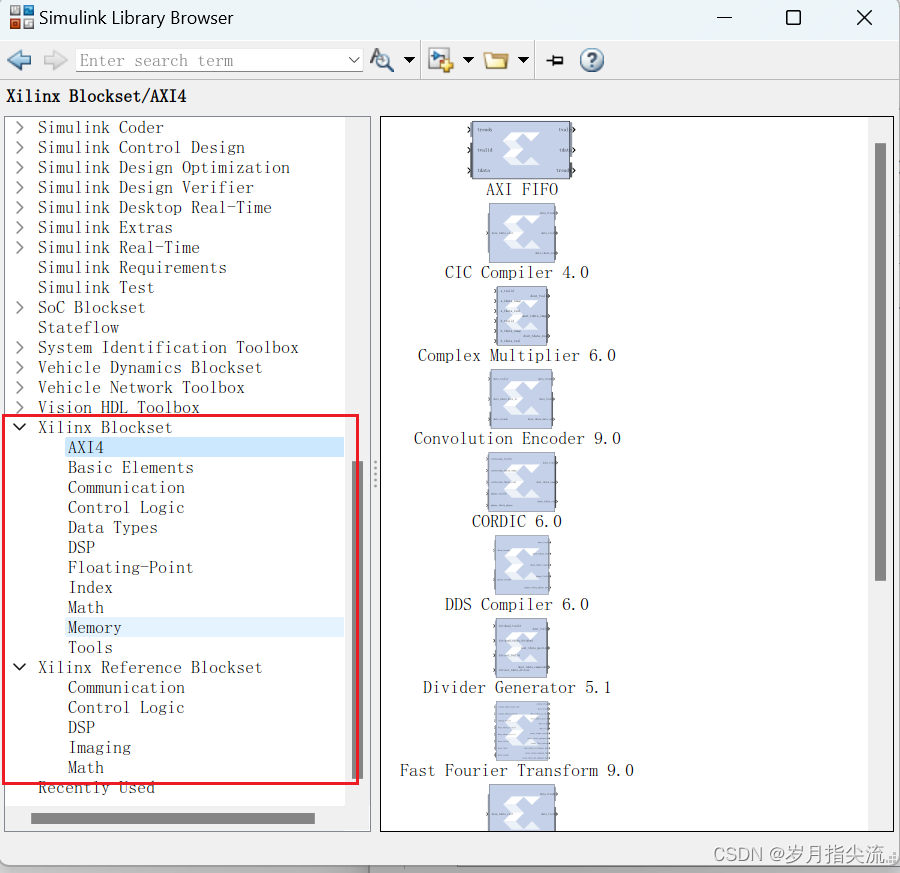
Matlab Simulink支持system generator插件
文章目录 前言一、System Generator 简介二、System Generator 特性三、System Generator 安装1、确定是否已安装 System Generator 工具2、vivado 卸载3、vivado 安装 四、解决版本不兼容问题五、使用 System Generator 前言 目前有在 Simulink 中开发完成后将其转换成 Veril…...

redis设计规范
部分内容参考:阿里redis开发规范 同时,结合shigen在实习中的实践经验总结。 key的名称设计 可读性和管理性 业务名: 表名: id pro:user:1001简洁性 控制key的长度,可以用缩写 transaction -> tras拒绝bigkey 防止网卡流量、慢查询&…...

用于非线性多载波卫星信道的多输入多输出符号速率信号数字预失真器DPD(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

【Spark】用udf和withColumn在dafaframe中创建新列
udf使用 import org.apache.spark.sql.functions.udf udf接收一个函数(func)作为参数,返回一个UserDefinedFunction。 UserDefinedFunction接收列(Column)作为参数,并返回Column. func可以接收普通类型参数…...

AIGC 设计能替代真正的设计师设计吗?
AIGC 设计能替代真正的设计师设计吗? 目录 一、写在前面的话 二、AIGC 设计能替代真正的设计师吗? 1.1、传统设计师设计 1.2、AIGC设计 1.3、相关概念 1.4、观点分析 (1)、审美角度 (2)、版权角度 …...

【1++的C++进阶】之emplace详解
👍作者主页:进击的1 🤩 专栏链接:【1的C进阶】 在前面C11系列的文章里,我们漏掉了几个知识点,这篇文章对其中一个知识点进行讲解,关于剩余的知识点的文章在后面会相继出炉。 C11中,针…...

React入门
一、react开始 1、react是什么 用于构建用户界面的JavaScript库 操作DOM呈现页面 (发送请求获取数据和处理数据不由react处理)fessbook开发 2、为什么要学 原生js操作DOM繁琐、效率低 使用原生js直接操作DOM,浏览器会进行大量重绘重排 原…...

第三方登录以及验证
第三方登录是指用户可以通过使用已有的第三方账号进行登录,而无需再次注册新的账号。常见的第三方登录平台包括微信、QQ、微博、GitHub等。 验证是指系统需要验证用户提供的信息是否正确,以确保用户可以登录系统。验证方式包括密码验证、手机号验证、邮…...

MS SQL Server问题汇总
1.报SQL Server Agent连接不上的错误 15:38:57.991 [debezium-sqlserverconnector-sqlserver_transaction_log_source-change-event-source-coordinator] WARN i.d.connector.sqlserver.SqlServerStreamingChangeEventSource - No maximum LSN recorded in the database; pl…...

在线海报图片设计器、图片编辑器源码/仿照稿定设计源码
在线海报设计系统素材设计源码是一个漂亮且功能强大的在线海报图片设计器,仿照稿定设计而成。该系统适用于多种场景,包括海报图片生成、电商分享图、文章长图、视频/公众号封面等。用户无需下载软件,即可轻松实现创意,迅速完成排版…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...

Spring Boot + MyBatis 集成支付宝支付流程
Spring Boot MyBatis 集成支付宝支付流程 核心流程 商户系统生成订单调用支付宝创建预支付订单用户跳转支付宝完成支付支付宝异步通知支付结果商户处理支付结果更新订单状态支付宝同步跳转回商户页面 代码实现示例(电脑网站支付) 1. 添加依赖 <!…...

何谓AI编程【02】AI编程官网以优雅草星云智控为例建设实践-完善顶部-建立各项子页-调整排版-优雅草卓伊凡
何谓AI编程【02】AI编程官网以优雅草星云智控为例建设实践-完善顶部-建立各项子页-调整排版-优雅草卓伊凡 背景 我们以建设星云智控官网来做AI编程实践,很多人以为AI已经强大到不需要程序员了,其实不是,AI更加需要程序员,普通人…...
