Gitlab仓库部署
Gitlab仓库部署
- 一、Gitlab的概述
- 1、gitlab介绍
- 2、gitlab主要功能
- 3、gitlab和github的区别
- 二、部署环境
- 1、安装依赖环境
- 2、安装Postfix邮箱
- 3、Gitlab优势
- 4、Gitlab工作流程
- 三、Gitlab部署过程
- 1、Yum安装Gitlab
- 2、配置gitlab站点URL
- 3、启动并访问Gitlab
- 四、Gitlab具体操作
- 1、登录并修改密码
- 2、页面可将改为中文版
- 3、关闭账户自动注册
- 4、创建用户和组(管理员)
- 5、创建项目(管理员)
- 6、免密登录配置
一、Gitlab的概述
1、gitlab介绍
GitLab是一个基于Git的web应用程序,它用于代码版本控制、问题追踪、代码审查、持续集成和持续交付。GitLab是一个开源的、自托管的Git存储库管理系统,它允许你通过一个网页界面进行Git存储库的托管、代码评审、问题追踪、CI/CD等操作,是一个强大、灵活、开源的平台,能够满足企业和开发人员的多种需求。
2、gitlab主要功能
-
代码托管和版本控制:GitLab提供了一个易于使用的版本控制系统,能够管理和跟踪代码的变化。你可以通过上传代码文件或者设置项目为公共或私人来管理你的Git存储库。
-
问题追踪:GitLab提供了一个问题追踪系统,能够跟踪代码的缺陷、错误和特性请求等问题。
-
代码审查:GitLab允许你对代码文件进行评审。你可以在代码合并请求中添加注释、请求改进、建议等。
-
持续集成和持续交付:GitLab提供了强大的持续集成和持续交付功能。集成了CI/CD工具可周期性地构建、测试和部署应用程序。
-
访问权限管理:GitLab允许你设置存储库和项目的访问权限,以限制不同用户的访问。
除此之外,GitLab还提供了Wiki系统、代码片段管理、成员管理等功能,使项目协作更加容易和高效。
3、gitlab和github的区别
-
github是分布式在线代码托管仓库,个人版本可直接在线免费使用,企业版本收费且需要服务器安装。
-
gitlab是分布式在线代码仓库托管软件,分社区免费版本与企业收费版本,都需要服务器安装。
二、部署环境
官网有最新的安装方式:GitLab下载安装
1、安装依赖环境
[root@localhost data]#yum install -y policycoreutils-python.x86_64 openssh-server

2、安装Postfix邮箱
Postfix是一个邮件服务器,GitLab发送邮件需要用到。
Postfix邮箱
[root@localhost data]#yum install -y postfix

3、Gitlab优势
-
开源免费,社区免费版本适合中小型公司
-
差异化的版本管理,离线同步以及强大分支管理功能
-
便捷的GUI操作界面以及强大账户权限管理功能
-
集成度很高,能够集成绝大多数的开发工具
-
支持内置HA,保证在高并发下仍旧实现高可用性
4、Gitlab工作流程
(1)创建并克隆项目
(2)创建项目某Feature分支
(3)编写代码并提交至该分支
(4)推送该项目分支至远程Gitlab服务器
(5)进行代码检查并提交Master主分支合并申请
(6)项目领导审查代码并确认合并申请
三、Gitlab部署过程
1、Yum安装Gitlab
[root@localhost data]#curl https://packages.gitlab.com/install/repositories/gitlab/gitlab-ce/script.rpm.sh | sudo bash #添加GitLab社区版Package
[root@localhost data]#yum install -y gitlab-ce.x86_64 #安装gitlab社区版包


2、配置gitlab站点URL
GitLab默认的配置文件路径是/etc/gitlab/gitlab.rb
[root@localhost data]#vim /etc/gitlab/gitlab.rb默认的站点Url配置项是:
external_url 'http://gitlab.example.com'

3、启动并访问Gitlab
[root@localhost data]#gitlab-ctl reconfigure #重新配置并启动,如果启动时报错将服务器内存调整为大于4G就可以了gitlab-ctl start #启动
gitlab-ctl restart #重启
gitlab-ctl stop #停止
gitlab-ctl status #查看


[root@localhost data]#cat /etc/gitlab/initial_root_password #查看root用户的密码位置,24小时有效,过了24小时密码会自动删除

在浏览器访问即可

四、Gitlab具体操作
1、登录并修改密码


2、页面可将改为中文版

3、关闭账户自动注册


4、创建用户和组(管理员)







5、创建项目(管理员)



6、免密登录配置
[root@localhost data]#ssh-keygen
Generating public/private rsa key pair.
Enter file in which to save the key (/root/.ssh/id_rsa):
Created directory '/root/.ssh'.
Enter passphrase (empty for no passphrase):
Enter same passphrase again:
Your identification has been saved in /root/.ssh/id_rsa.
Your public key has been saved in /root/.ssh/id_rsa.pub.
The key fingerprint is:
SHA256:RiUGE0iu0J0U8/02QpQMKHW93Tdwc6/sWl2ECpvJOTE root@localhost.localdomain
The key's randomart image is:
+---[RSA 2048]----+
| o*+**+.. |
| ..+o= =+o . o..|
|. ..+ . +oE. o.oo|
| . . o.o.O..o..|
| . S @ .o o.|
| . o o o..|
| .. .|
| .. |
| .. |
+----[SHA256]-----+
#一路回车生成密钥





Git常用命令
git remote add [remote] [url] #添加(关联)远程库
git remote set-url [remote] [url] #修改远程仓库
git clone [url] #克隆远程仓库项目
git remote #查看指定远程仓库命名简写
git remote –v #查看远程仓库详细信息以及名称对应URL
git push -u remote master #第一次推送master分支的所有内容
git fetch remote [branch/tag] #下载远程仓库的所有变动
git pull remote [branch/tag] #拉取主分支最新版本(可以拉取其他分支)
git push remote [branch/tag] --force #强行推送当前分支至远程分支,及时冲突
git push remote [branch/tag] --all #推送所有分支到远程仓库
git remote rename [oldname] [newname] #修改远程仓库名称
git remote remove [name] #删除远程仓库名称以及URL地址git remote add [remote] [url] #添加(关联)远程库
git remote set-url [remote] [url] #修改远程仓库
git clone [url] #克隆远程仓库项目
git remote #查看指定远程仓库命名简写
git remote –v #查看远程仓库详细信息以及名称对应URL
git push -u remote master #第一次推送master分支的所有内容
git fetch remote [branch/tag] #下载远程仓库的所有变动
git pull remote [branch/tag] #拉取主分支最新版本(可以拉取其他分支)
git push remote [branch/tag] --force #强行推送当前分支至远程分支,及时冲突
git push remote [branch/tag] --all #推送所有分支到远程仓库
git remote rename [oldname] [newname] #修改远程仓库名称
git remote remove [name] #删除远程仓库名称以及URL地址1、git clone 与 git pull 相同点
相同点:都是从远程服务器拉取代码到本地2、git clone 与 git pull 不同点
git clone
是在本地没有版本库的时候,从远程服务器克隆整个版本库到本地,是一个本地从无到有的过程。git pull
在本地有版本库的情况下,从远程库获取最新commit 数据(如果有的话),并merge(合并)到本地。git pull = git fetch + git merge3、使用场景
通常情况下,远程操作的第一步,是使用git clone从远程主机克隆一个版本库到本地。本地修改代码后,每次从本地仓库push到远程仓库之前都要先进行git pull操作,保证push到远程仓库时没有版本冲突。

相关文章:

Gitlab仓库部署
Gitlab仓库部署 一、Gitlab的概述1、gitlab介绍2、gitlab主要功能3、gitlab和github的区别 二、部署环境1、安装依赖环境2、安装Postfix邮箱3、Gitlab优势4、Gitlab工作流程 三、Gitlab部署过程1、Yum安装Gitlab2、配置gitlab站点URL3、启动并访问Gitlab 四、Gitlab具体操作1、…...

Day46:项目-购物车案例
购物车案例 准备工作 首页默认加载,其余页面懒加载 调用defineStore方法构建store 入口main做对应配置,找指南,快速开始,把elementplus引入进来 import { createApp } from "vue"; import { createPinia } from &qu…...

【小沐学CAD】嵌入式UI开发工具:GL Studio
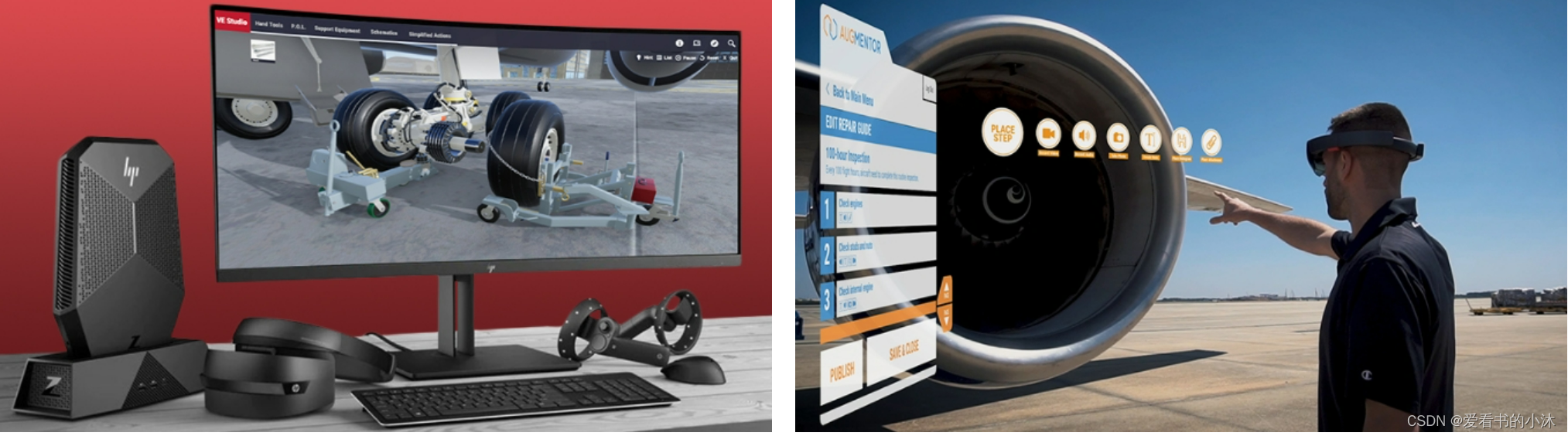
文章目录 1、简介2、软件功能3、应用行业3.1 航空3.2 汽车3.3 防御3.4 工业3.5 电力与能源3.6 医疗3.7 空间3.8 科技 结语 1、简介 https://disti.com/gl-studio/ DiSTI 是 HMI 软件、虚拟驾驶舱、仪表、信息娱乐、集群显示器和嵌入式 UI 解决方案的领先提供商。 而它的GL Stu…...

Python:Tornado框架之获取get和post的传参
一、获取get方式传参 import tornado.ioloop #导入tornado包 import tornado.web class MainHandle(tornado.web.RequestHandler):def get(self,id): #定义请求函数self.write("Hello %s!" %id)apptornado.web.Application([ #定义应用配置函数(r"/…...

JSON和全局异常处理
目录 1️⃣JSON 一、什么是json? 二、与javascript的关系 三、语法格式 四、注意事项 五、总结 六,使用json 1导入pom.xml依赖 2.配置spring-mvc.xml 3. ResponseBody注解使用 创建一个web层控制器 编写ClazzBiz 实现接口 测试: …...

骨传导耳机有害处吗、骨传导耳机真的不好用吗?
骨传导耳机没有害处。 骨传导耳机是通过将声音传递到颅骨,再由颅骨传递到内耳,从而达到听声音的效果,与传统的耳机不同。 因此,骨传导耳机不会直接对人的身体健康、耳朵产生压力和损伤,也不会影响耳道和中耳的正常功能…...

第一类曲面积分:曲面微元dσ与其投影面积微元dxdy之间的关系推导
第一类曲面积分:曲面微元dσ与其投影面积微元dxdy之间的关系推导 本篇博客精简自本人关于曲面积分的博客:详情见:曲面积分(Surface Integral) 曲面参数化(曲面上的每个点都使用起点为原点、终点为该曲面上的点的向量表示&#x…...

vue学习之Font Awesome图标
官方文档 https://fontawesome.com.cn/v5 Font Awesome 安装 cnpm install font-awesome/src/main.js 引入css import Vue from vue; import ElementUI from element-ui; import element-ui/lib/theme-chalk/index.css; import App from ./App.vue;...

mysql内连接与外连接详解
内连接与外连接 内连接外连接 在数据库中,连接操作是一种把两个或者多个表的记录组合在一起的操作,常用的有内连接(Inner Join)、外连接(Outer Join)等。 内连接 内连接(Inner Join࿰…...

在Mujoco环境下详细实现PPO算法应用于Humanoid-v2的完整教程
第一部分:介绍 1. 背景介绍 MuJoCo,或称为多关节动力学与控制的物理引擎,已经成为了强化学习中仿真环境的首选工具。其精确的物理仿真和高效的速度使得研究者可以在这个环境下测试和验证各种算法。PPO,即近端策略优化,是一种深度强化学习中的策略优化方法。它解决了TRPO…...

怎么给网络加速
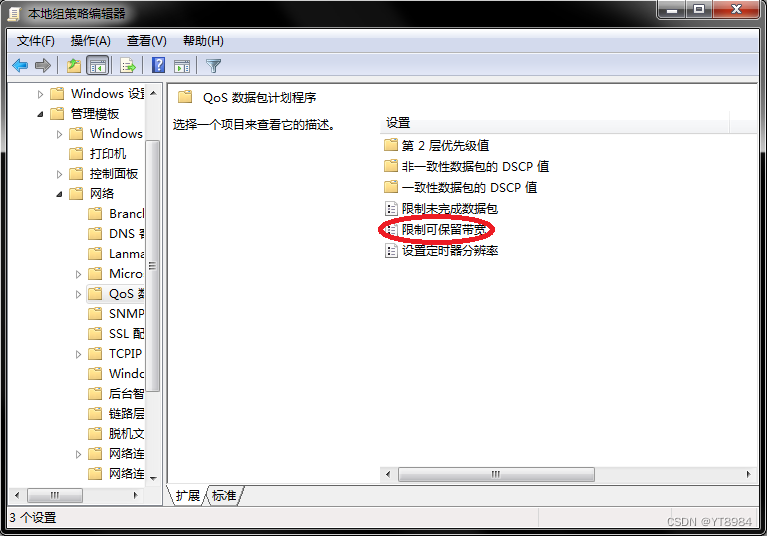
首先,按winr,调出运行窗口。 输入cmd,回车,再输入gpedit.msc,调出本地组策略编辑器。 点击计算机配置下的管理模版。 再点击网络。 再点击Qos数据包计划程序。 再点击限制可保留宽带。 选择已启用,再把带宽…...

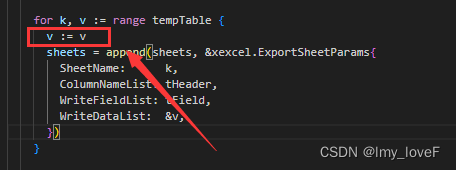
golang for循环append的数据重复
原因,因为使用了& 需要增加一行,问题解决...

趣谈网络协议_1
趣谈网络协议_1 第1讲 | 为什么要学习网络协议?第4讲 | DHCP与PXE:IP是怎么来的,又是怎么没的?动态主机配置协议(DHCP) 第5讲 | 从物理层到MAC层:如何在宿舍里自己组网玩联机游戏?第…...

利用WebStorm开发react——本文来自AI创作助手
要在WebStorm中开发React应用程序,请按照以下步骤进行设置: 1.安装Node.js和npm(如果尚未安装)。 2.下载和安装WebStorm。 3.打开WebStorm,并在欢迎界面中选择“Create New Project”。 4.在弹出窗口中,…...

将本地构建的镜像推送到远程镜像库,构建多种系统架构支持的Docker镜像并推送到Docker Hub
目录 推送到 Docker Hub前提:需要在 [Docker Hub](https://hub.docker.com/) 创建账户、创建仓库。1. 创建 Dockerfile 和构建镜像:docker build -t2. 登录到远程镜像库:docker login3. 将镜像标记为远程仓库地址:docker tag4. 推…...

【技术分享】NetLogon于域内提权漏洞(CVE-2020-1472)
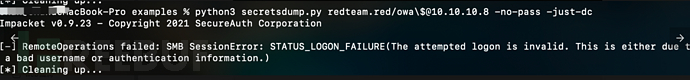
一、漏洞介绍 CVE-2020-1472是一个Windows域控中严重的远程权限提升漏洞。攻击者在通过NetLogon(MS-NRPC)协议与AD域控建立安全通道时,可利用该漏洞将AD域控的计算机账号密码置为空,从而控制域控服务器。该漏洞适用于Win2008及后…...

python学习之【模块】
前言 上一篇文章 python学习之【深拷贝】中学习了python中的深浅拷贝学习内容,这篇文章接着学习python中的模块。 什么是模块 在python中,一个文件(以“.py”为后缀名的文件)就叫做一个模块,每一个模块在python里都…...

dns电脑服务器发生故障怎么修复
DNS电脑服务器发生故障可能会导致网络连接问题、网页无法访问、或者电子邮件无法发送等情况。修复DNS电脑服务器故障可以采取多种方法,例如检查网络连接、更换DNS服务器等措施。当DNS电脑服务器发生故障时,可以采取以下修复措施: 尝试刷新DNS…...

Python项目Flask ipv6双栈支持改造
一、背景 Flask 是一个微型的(轻量)使用Python 语言开发的 WSGI Web 框架(一组库和模块),基于Werkzeug WSGI工具箱/库和Jinja2 模板引擎,当然,Python的WEB框架还有:Django、Tornado、Webpy,这暂且不提。 Flask使用BSD授权。 Flask也被称为microframework(微框架),F…...

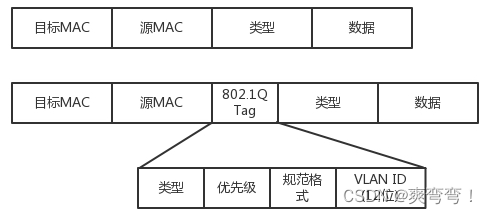
hcia 目的mac为(单播 组播 广播)mac
从下往上看...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

前端高频面试题2:浏览器/计算机网络
本专栏相关链接 前端高频面试题1:HTML/CSS 前端高频面试题2:浏览器/计算机网络 前端高频面试题3:JavaScript 1.什么是强缓存、协商缓存? 强缓存: 当浏览器请求资源时,首先检查本地缓存是否命中。如果命…...

sshd代码修改banner
sshd服务连接之后会收到字符串: SSH-2.0-OpenSSH_9.5 容易被hacker识别此服务为sshd服务。 是否可以通过修改此banner达到让人无法识别此服务的目的呢? 不能。因为这是写的SSH的协议中的。 也就是协议规定了banner必须这么写。 SSH- 开头,…...

图解JavaScript原型:原型链及其分析 | JavaScript图解
忽略该图的细节(如内存地址值没有用二进制) 以下是对该图进一步的理解和总结 1. JS 对象概念的辨析 对象是什么:保存在堆中一块区域,同时在栈中有一块区域保存其在堆中的地址(也就是我们通常说的该变量指向谁&…...
