创建项目(React+umi+typeScript)
项目框架搭建的方式
- react脚手架
- Ant-design官网
- 一、安装方式npm
- 二、安装方式yarn
- 三、安装方式umi dev
react脚手架
命令行:
npx create-react-app myReactName
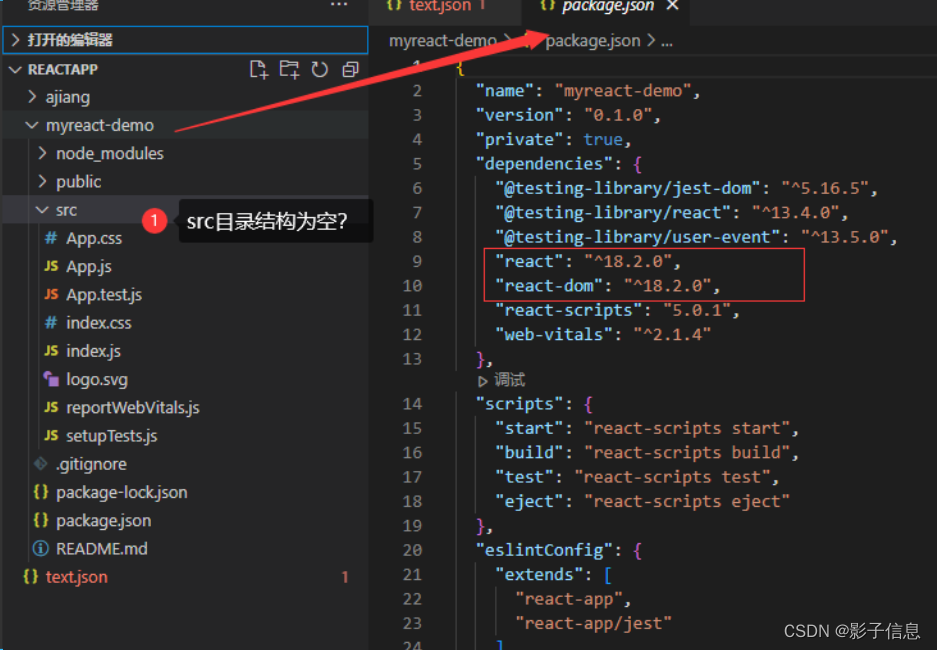
项目目录结构:

浏览器运行,端口号3000:

Ant-design官网
一、安装方式npm
前提:react ES2015,nodejs v8+
命令行:
npx @umijs/create-umi-app
项目目录结构:

浏览器运行,端口号3000:yarn start失败
二、安装方式yarn
前提:yarn全局安装配置
命令行:
推荐使用yarn安装
yarn create @umijs/umi-app
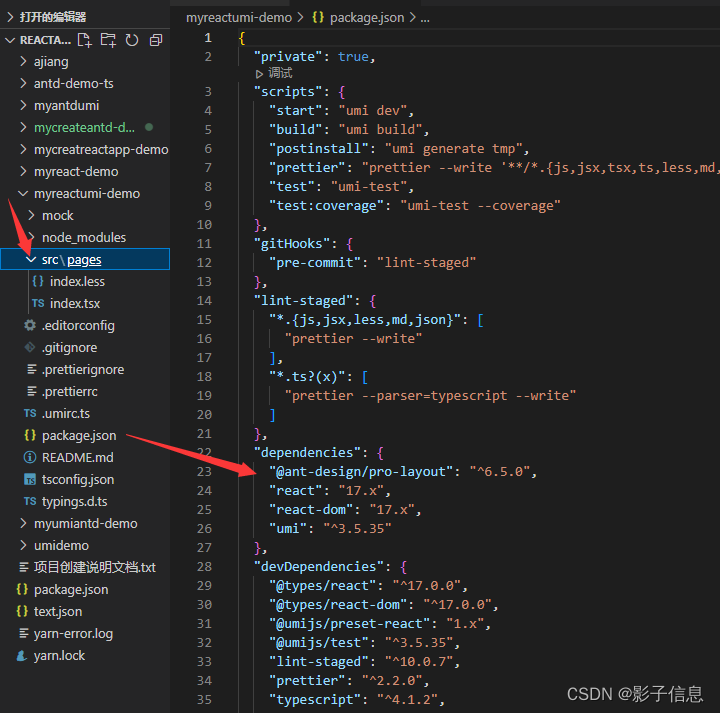
项目目录结构:

新建路由以及子路由的配置:
前提:umi官网路由
01定义:
在 Umi 应用是单页应用,页面地址的跳转都是在浏览器端完成的,不会重新请求服务端获取 html,html 只在应用初始化时加载一次。所有页面由不同的组件构成,页面的切换其实就是不同组件的切换,你只需要在配置中把不同的路由路径和对应的组件关联上。
路由类型配置:
02分类:
1.开启 hash 模式,让 build 之后的产物包含 hash 后缀。通常用于增量发布和避免浏览器加载缓存。
2.设置路由 history 类型。
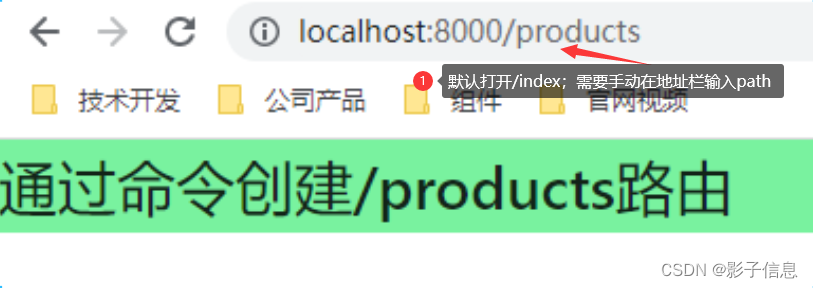
03通过命令创建一个/peoducts路由
npx umi g page products --typescript
04在.umirc.ts中配置路由
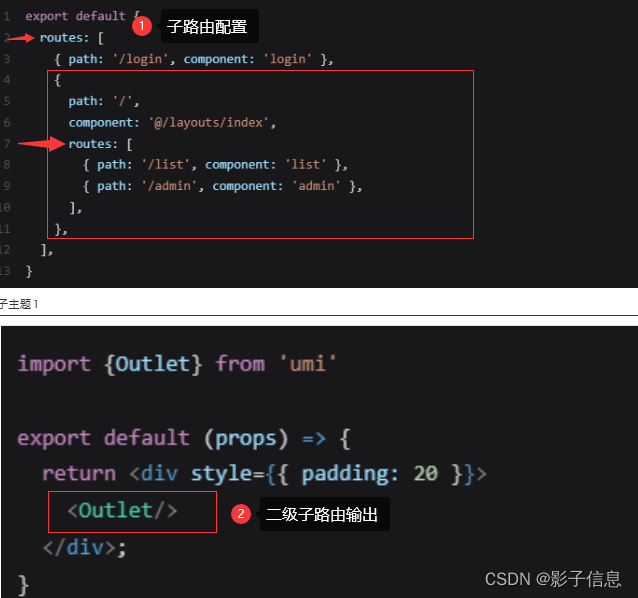
子路由配置:
步骤:
01配置子路由,通常在需要为多个路径增加 layout 组件时使用。
02然后在 src/layouts/index 中通过 <Outlet/> 渲染子路由,但是此处遇见了问题。
问题描述:
模块“"umi"”没有导出的成员“Outlet”。
解决思路:
1.主要是 ts 对 umi 的识别问题;
2.查看下 tsconfig.json 文件的配置
03最后,访问 /list 和 /admin 就会带上 src/layouts/index 这个 layout 组
代码示意图:

浏览器运行,端口号8000:yarn start

三、安装方式umi dev
前提:全局安装umi
安装umi:
npm install umi -g
查看umi是否安装成功:
umi -v
命令行:
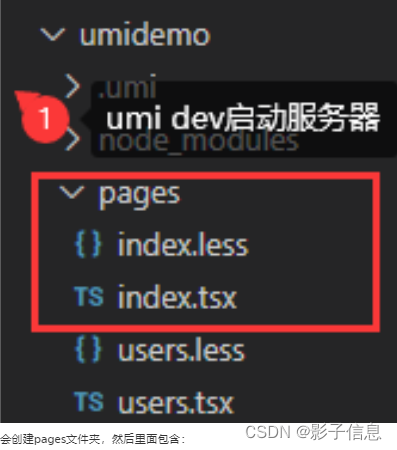
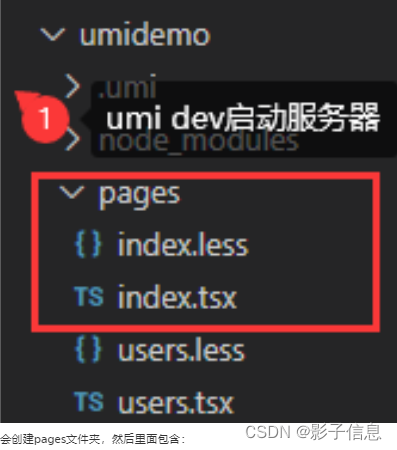
创建页面:
umi g page index
umi g page users
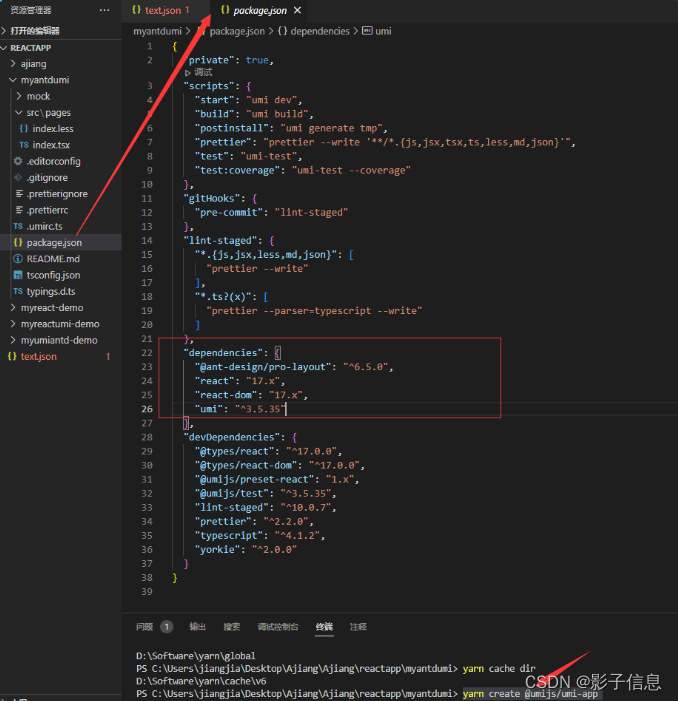
项目目录结构:

浏览器运行,端口号3000:
umi dev
01这一步会直接打开页面,并且pages文件夹下会多一个.umi目录
02.umi目录是一个临时目录
1.可以再这里做一些验证,不要直接修改代码
2.umi重启或者pages下的文件修改 会重新生成
相关文章:

创建项目(React+umi+typeScript)
项目框架搭建的方式react脚手架Ant-design官网一、安装方式npm二、安装方式yarn三、安装方式umi devreact脚手架 命令行: npx create-react-app myReactName项目目录结构: 浏览器运行,端口号3000: Ant-design官网 一、安装方…...

FISCO BCOS(二十七)———java操作WeBase
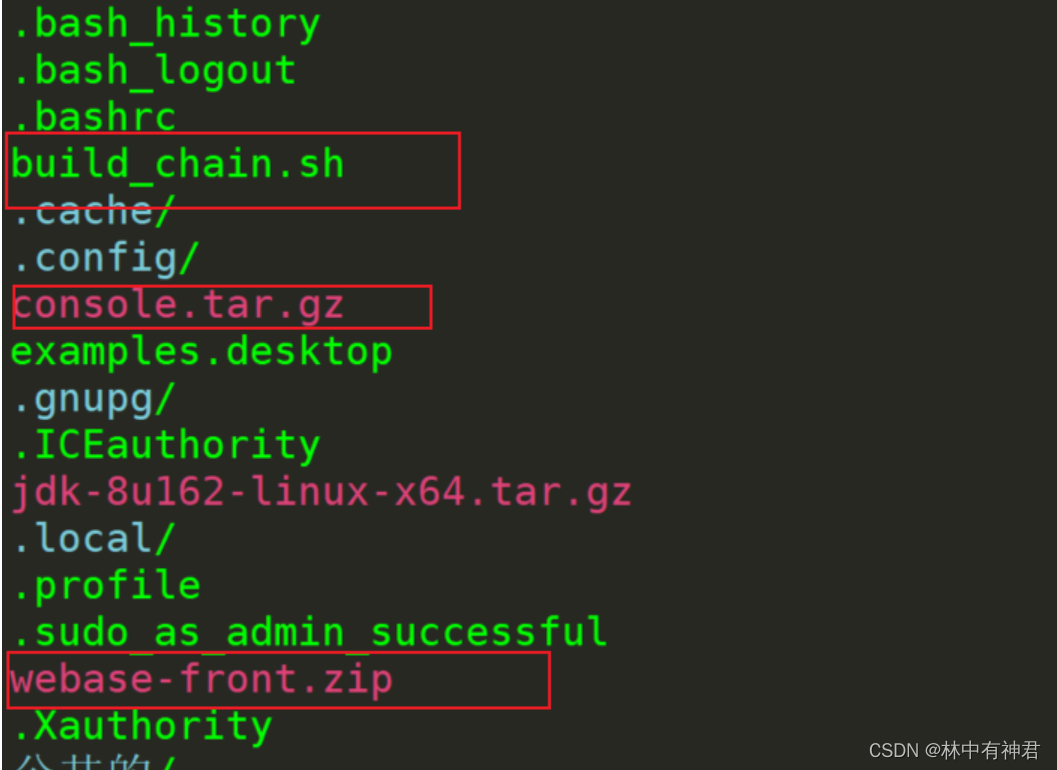
一、搭建fiscobcos环境 1.1、安装jdk1.8 https://blog.csdn.net/weixin_46457946/article/details/1232435131.2、安装mysql https://blog.csdn.net/weixin_46457946/article/details/1232447361.3、安装python https://blog.csdn.net/weixin_46457946/article/details/123…...

失眠时还在吃它?有风险,你了解过吗
失眠,是当代人的通病。所以解决失眠也成了刚需,市面上开始出现各种助眠产品。有商业机构调查发现,62%的90后消费者曾买过助眠产品,其中人气选手就是褪黑素。褪黑素本身就是人体天然存在的,与睡眠有关的物质,…...

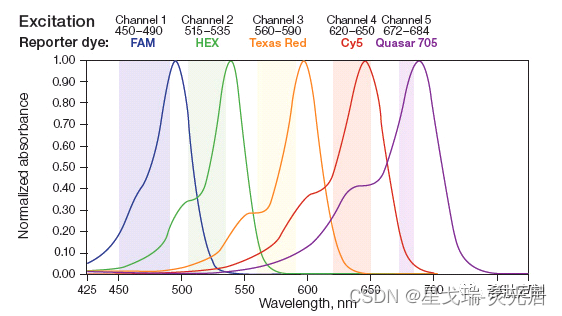
星戈瑞收藏Sulfo-CY7 amine/NHS ester/maleimide小鼠活体成像染料标记反应
关于小鼠活体成像,就一定要提到CY活性染料标记反应: 用不同的活性基团的Cyanine菁染料和相应的活性基团的生物分子或小分子药物发生反应,链接到一起。 根据需要标记的抗原、抗体、酶、多肽等分子所带的可标记基团的种类(氨基、醛…...

守护最后一道防线:Coremail邮件安全网关推出邮件召回功能
根据Coremail邮件安全大数据中心2022年Q4季报显示,2021年CAC识别钓鱼邮件1.81亿,2022年上升至2.25亿,增幅高达24.1%。 这表明2022年平均每天有61万7088封钓鱼邮件被接收及发出,企业用户面临潜在经济损失不可估量。 尤其是活跃至今…...

Python实战之小说下载神器(二)整本小说下载:看小说不用这个程序,我实在替你感到可惜*(小说爱好者必备)
前言 这次的是一个系列内容给大家讲解一下何一步一步实现一个完整的实战项目案例系列之小说下载神器(二)(GUI界面化程序) 单章小说下载保存数据——整本小说下载 你有看小说“中毒”的经历嘛?小编多多少少还是爱看小说…...
ChatGPT三个关键技术
情景学习(In-context learning) 对于一些LLM没有见过的新任务,只需要设计一些任务的语言描述,并给出几个任务实例,作为模型的输入,即可让模型从给定的情景中学习新任务并给出满意的回答结果。这种训练方式能…...

考试系统 (springboot+vue前后端分离)
系统图片 下载链接 地址: http://www.gxcode.top/code 介绍 一款多角色在线培训考试系统,系统集成了用户管理、角色管理、部门管理、题库管理、试题管理、试题导入导出、考试管理、在线考试、错题训练等功能,考试流程完善。 技术栈 Spr…...

ChatGPT告诉你:项目管理能干到60岁吗?
早上好,我是老原。这段时间最火的莫过于ChatGPT,从文章创作到论文写作,甚至编程序,简直厉害的不要不要的。本以为过几天热度就自然消退了,结果是愈演愈烈,热度未减……大家也从一开始得玩乐心态,…...

Python自动化测试框架【Allure-pytest功能特性介绍】
Python自动化测试框架【Allure-pytest功能特性介绍】 目录:导读 前言 生成报告 测试代码 目录结构 Allure特性 Environment Categories Fixtures and Finalizers allure.attach 总结 写在最后 前言 Allure框架是一个灵活的轻量级多语言测试报告工具&am…...

ToB 产品拆解—Temu 商家管理后台
Temu 是拼多多旗下的跨境电商平台,平台产品于9月1日上线,9月1日到9月15日为测试期,之后全量全品类放开售卖。短短几个月的时间,Temu 在 App Store 冲上了购物类榜首,引起了国内的广泛关注。本文将以 B 端产品经理的角度…...

Android Studio的笔记--socket通信
Android socket通信Socket协议android socket 代码清单文件开启服务服务端:TCPServerService客户端:TCPClientServicelogSocket Socket 作为一种通用的技术规范,首次是由 Berkeley 大学在 1983 为 4.2BSD Unix 提供的,后来逐渐演化…...

@Async 注解
异步执行 异步调用就是不用等待结果的返回就执行后面的逻辑;同步调用则需要等待结果再执行后面的逻辑。 通常我们使用异步操作时都会创建一个线程执行一段逻辑,然后把这个线程丢到线程池中去执行,代码如下所示。 ExecutorService executor…...

Redis:缓存穿透、缓存雪崩和缓存击穿(未完待续)
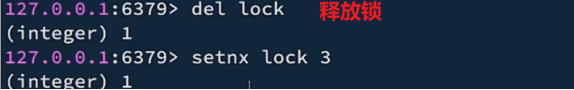
Redis的缓存穿透、缓存雪崩和缓存击穿一. 缓存穿透1.1 概念1.2 造成的问题1.3 解决方案1.4 案例:查询商铺信息(缓存穿透的实现)二. 缓存雪崩2.1 概念2.2 解决方案三. 缓存击穿(热点key)3.1 概念3.2 解决方案3.3 案例&a…...

HIVE 基础(四)
目录 分桶(Bucket) 设定属性 定义分桶 案例 建表语句 表数据 上传到数据 创建分桶语句 加载数据 分桶抽样(Sampling) 随机抽样---整行数据 随机抽样---指定列 随机抽样---百分比 随机抽样---抽取行数 Hive视图&#…...

整型在内存中的存储(详细剖析大小端)——“C”
各位CSDN的uu们你们好呀,今天小雅兰的内容是整型在内存中的存储噢,现在,就让我们进入整型在内存中的存储的世界吧 数据类型详细介绍 整型在内存中的存储:原码、反码、补码 大小端字节序介绍及判断 数据类型介绍 前面我们已经学…...

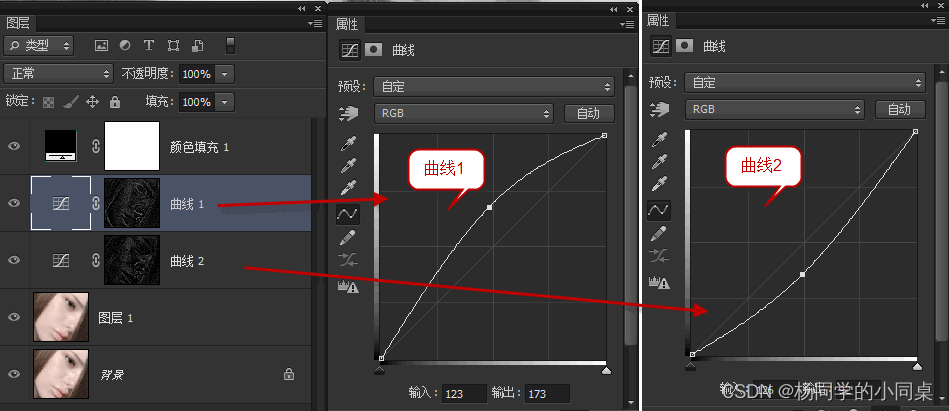
PS_高低频和中性灰——双曲线
高低频 高低频磨皮:把皮肤分成两个图层,一层是纹理层也就是皮肤的毛孔。 一层是皮肤光滑层没有皮肤细节。 高频”图层为细节层,我们用图章工具修高频 “低频”图层为颜色层,我们用混合画笔修低频 原理:修颜色亮度光影…...

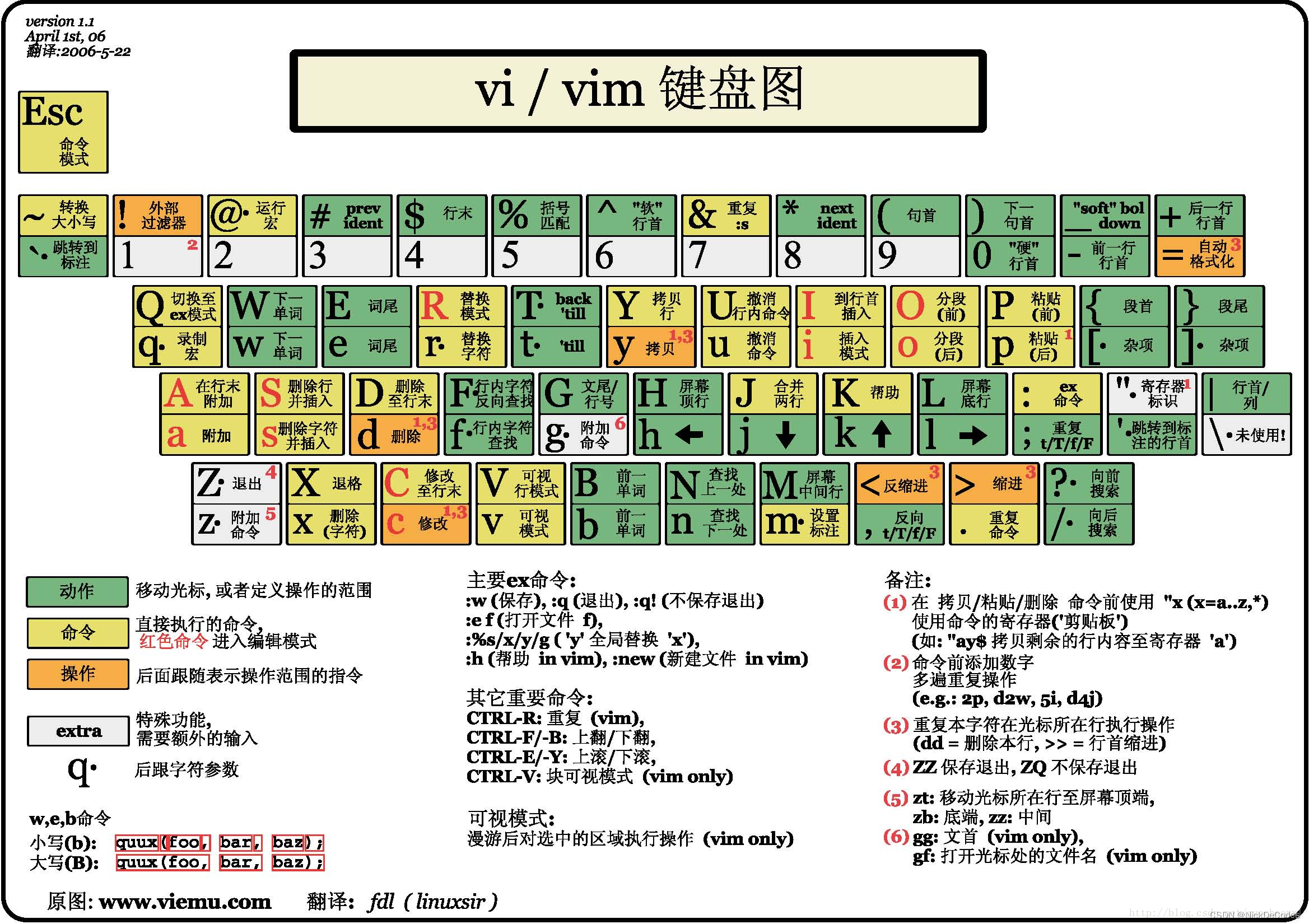
Vim 命令速查表
Vim 命令速查表 简介:Vim 命令速查表,注释化 vimrc 配置文件,经典 Vim 键盘图,实用 Vim 书籍,Markdown 格式,目录化检索,系统化学习,快速熟悉使用! Vim 官网 | Vim | Vim…...

Java重要基本概念理解
熟悉JVM反射机制。 (1)反射的定义 Java反射机制是在运行状态中,对于任意一个类,都能够知道这个类的所有属性和方法;对于任意一个对象,都能够调用它的任意方法和属性;这种动态获取信息以及动态调用对象方法的功能称为Ja…...

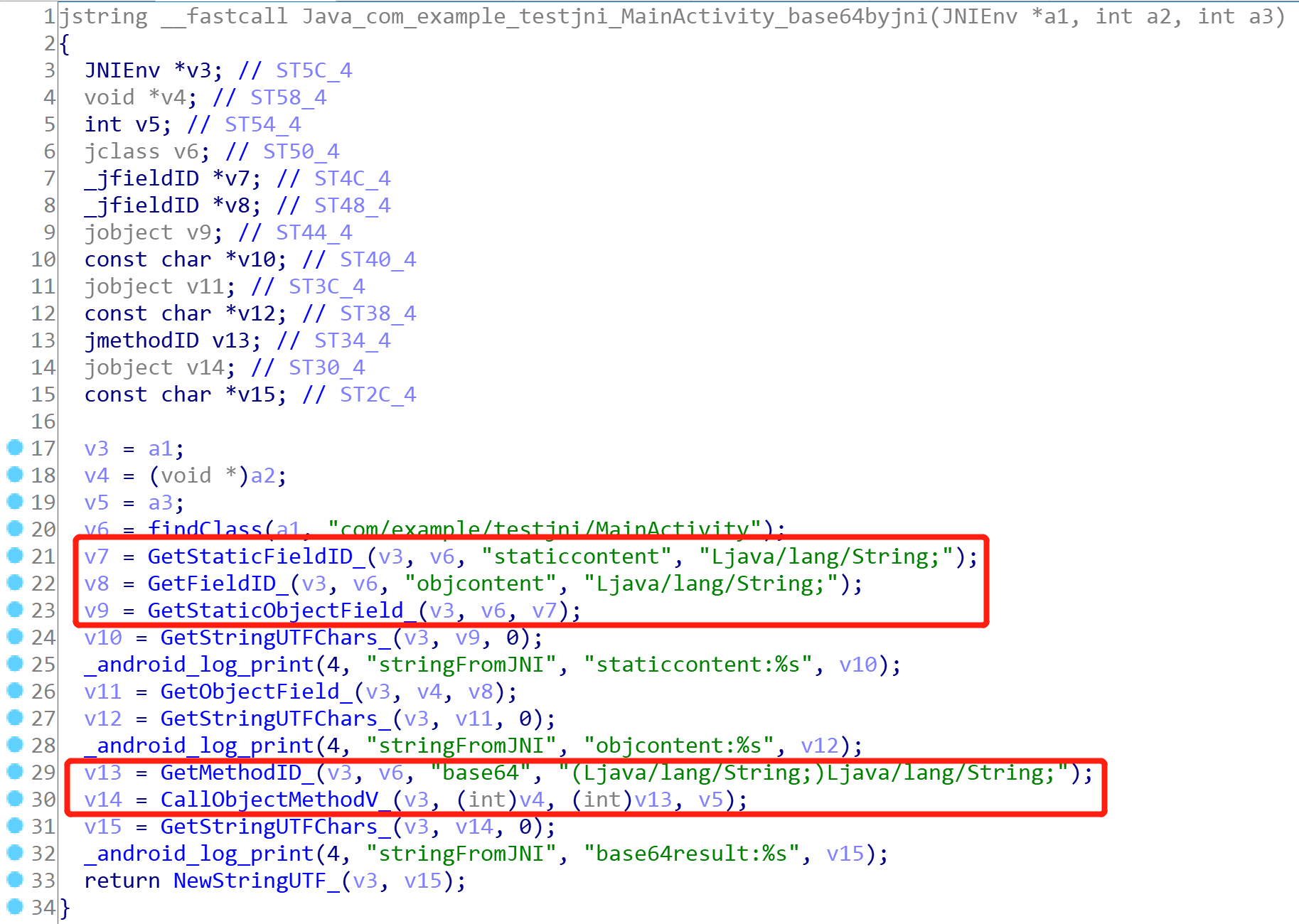
逆向工具之 unidbg 执行 so
1、unidbg 入门 unidbg 是一款基于 unicorn 和 dynarmic 的逆向工具, 可以直接调用 Android 和 IOS 的 so 文件,无论是黑盒调用 so 层算法,还是白盒 trace 输出 so 层寄存器值变化都是一把利器~ 尤其是动态 trace 方面堪比 ida tr…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

Python常用模块:time、os、shutil与flask初探
一、Flask初探 & PyCharm终端配置 目的: 快速搭建小型Web服务器以提供数据。 工具: 第三方Web框架 Flask (需 pip install flask 安装)。 安装 Flask: 建议: 使用 PyCharm 内置的 Terminal (模拟命令行) 进行安装,避免频繁切换。 PyCharm Terminal 配置建议: 打开 Py…...

前端调试HTTP状态码
1xx(信息类状态码) 这类状态码表示临时响应,需要客户端继续处理请求。 100 Continue 服务器已收到请求的初始部分,客户端应继续发送剩余部分。 2xx(成功类状态码) 表示请求已成功被服务器接收、理解并处…...

node.js的初步学习
那什么是node.js呢? 和JavaScript又是什么关系呢? node.js 提供了 JavaScript的运行环境。当JavaScript作为后端开发语言来说, 需要在node.js的环境上进行当JavaScript作为前端开发语言来说,需要在浏览器的环境上进行 Node.js 可…...
