antd react 文件上传只允许上传一个文件且上传后隐藏上传按钮
antd react 文件上传只允许上传一个文件且上传后隐藏上传按钮
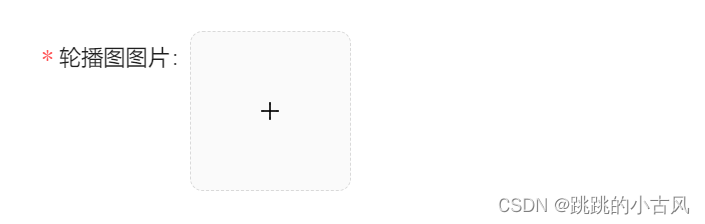
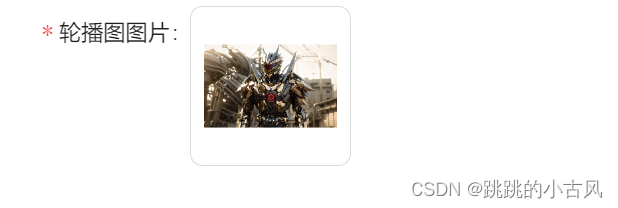
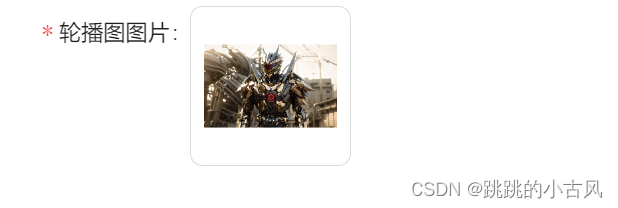
- 效果图
- 代码解析
效果图


代码解析
import { Form, Upload, message } from 'antd';
import { PlusOutlined } from '@ant-design/icons';
import { useState, useEffect } from 'react';
import { BASE_URL } from '@/utils/request';
const FormItemInputUpload = (props) => {const [visble, setVisibel] = useState(false);useEffect(() => {if (props.edit) {setVisibel(true);} else {setVisibel(false);}}, [props]);const normFile = (e) => {if (e.fileList && e.fileList.length == 0) {setVisibel(false);} else {setVisibel(true);}if (Array.isArray(e)) {return e;}return e?.fileList;};const onRemove = (e) => {const urls = [props.form.getFieldValue(props.name)].flat().filter((item) => item != e.response.data[0].imageAddress);props.form.setFieldsValue({[props.name]: urls,});};return (<Form.Itemlabel={props.label}name={props.name}valuePropName="fileList"getValueFromEvent={normFile}rules={props?.rules && [{required: true,validator: (_, value, callback) => {if (!value || value.length == 0) {callback(`请上传${props.label}`);} else {callback();}},},]}><UploadmaxCount={props?.maxCount || 1}action={`${BASE_URL}/cdsj-file/upload`}data={{ minioCatalogEnums: props.sysType }}name="files"headers={{ Authorization: localStorage.getItem('token') }}listType="picture-card"accept=".png,.jpeg,.jpg"beforeUpload={(file) => {const isPNG =file.type == 'image/png' ||file.type == 'image/jpg' ||file.type == 'image/jpeg';if (!isPNG) {message.error('请上传图片格式文件!');}return isPNG || Upload.LIST_IGNORE;}}onRemove={onRemove}>{visble ? null : <PlusOutlined />}</Upload></Form.Item>);
};export default FormItemInputUpload;···
//引用<FormItemInputUploadname="image"label="图片"edit={props?.fillingForm?.image}form={form}sysType="SIGNATURE"rules/>相关文章:

antd react 文件上传只允许上传一个文件且上传后隐藏上传按钮
antd react 文件上传只允许上传一个文件且上传后隐藏上传按钮 效果图代码解析 效果图 代码解析 import { Form, Upload, message } from antd; import { PlusOutlined } from ant-design/icons; import { useState, useEffect } from react; import { BASE_URL } from /utils/…...

C语言指针进阶(2)
大家好,我们今天继续来分享指针进阶的内容。 目录 5.函数指针 6.函数指针数组 7. 指向函数指针数组的指针 8. 回调函数 5.函数指针 顾名思义函数指针里面存的就是函数的地址了。 那我们通过一段代码来理解函数指针: #include<stdio.h> int Add…...

51 单片机 led 灯光操作
led流水灯 #include <REGX52.H> #include "INTRINS.H"void Delay(unsigned int xms) {unsigned char i, j;while(xms--){_nop_();i 2;j 199;do{while (--j);} while (--i);}}void main(){while(1){P20xFE;Delay(500);P20xFD;Delay(500);P20xFB;Delay(500)…...

VSCODE 使用技巧
vscode批量去掉代码中空行的方法 1、在vscode中使用ctrl f组合快捷键打开替换窗口. 2、输入下面的正则表达式 ^\s*(?\r?$)\n https://mp.weixin.qq.com/s/ZKV2sZWszxBLNTNLEWhsng 你的代码够安全吗?推荐5个VS Code代码安全插件 VSCode:人生苦短&…...

数据库安全(Mysql,Hadoop,Redis)
MySQL Mysql 身份认证绕过漏洞(CVE-2012-2122) 当连接MariaDB/MySQL时,输入的密码会与期望的正确密码比较,由于不正确的处理,会导致即便是memcmp()返回一个非零值,也会使MySQL认为两个密码是相同的。也就…...

C【动态内存管理】
1. 为什么存在动态内存分配 int val 20;//在栈空间上开辟四个字节 char arr[10] {0};//在栈空间上开辟10个字节的连续空间 2. 动态内存函数的介绍 2.1 malloc:stdlib.h void* malloc (size_t size); int* p (int*)malloc(40); #include <stdlib.h> #incl…...

Javase | 集合-上
目录: 一、集合:1.集合的概述2.集合的分类 二、“单个方式”存储元素:1.Collection1.1 Collection的概述1.2 Collection接口中常用的方法Iterator<T> iterator( ) 1.3 Collection下的子接口 2.Iterable:2.1 Iterable的概述2…...

Multitor:一款带有负载均衡功能的多Tor实例创建工具
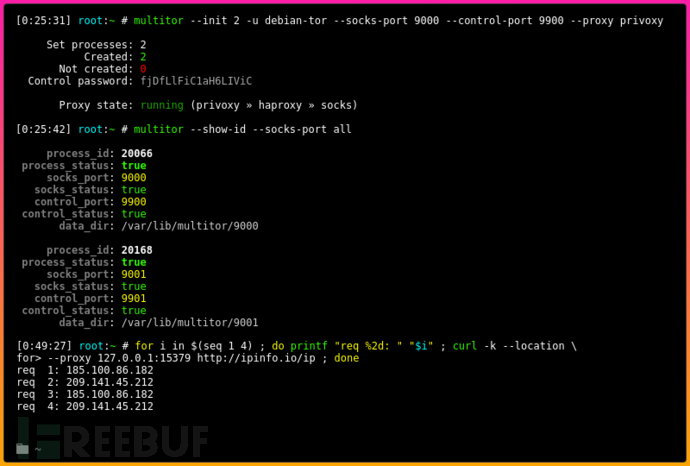
关于Multitor Multitor是一款带有负载均衡功能的多Tor实例创建工具,Multitor的主要目的是以最快的速度完成大量Tor进程的初始化,并将大量实例应用到我们日常使用的程序中,例如Web浏览器和聊天工具等等。除此之外,在该工具的帮助下…...

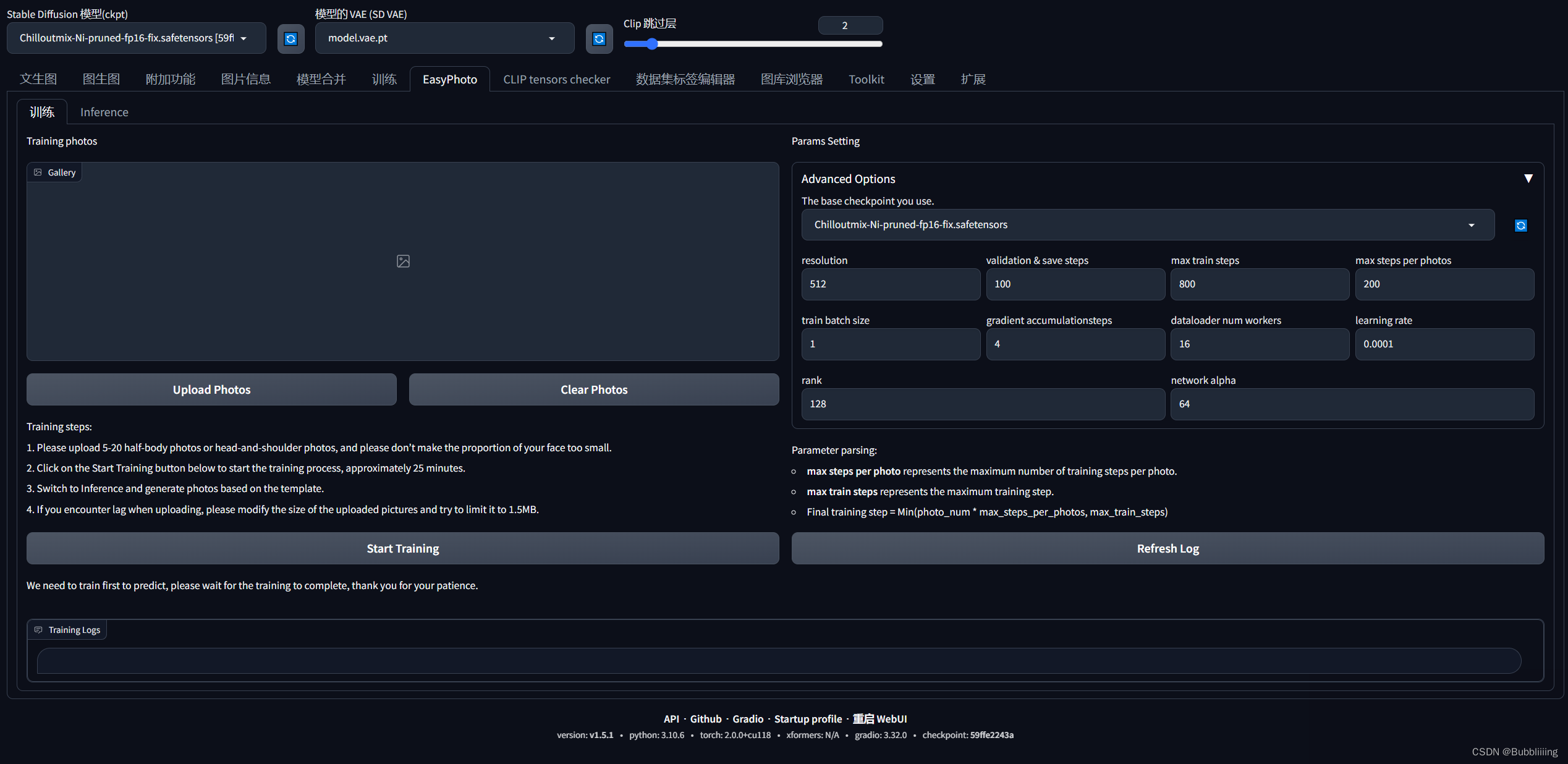
AIGC专栏6——通过阿里云与AutoDL快速拉起Stable Diffusion和EasyPhoto
AIGC专栏6——通过阿里云与AutoDL快速拉起Stable Diffusion和EasyPhoto 学习前言Aliyun DSW快速拉起(新用户有三个月免费时间)1、拉起DSW2、运行Notebook3、一些小bug AutoDL快速拉起1、拉起AutoDL2、运行Notebook 学习前言 快速拉起AIGC服务 对 用户体…...

Mysql的逻辑架构、存储引擎
1. 逻辑架构剖析 1.1 服务器处理客户端请求 首先MySQL是典型的C/S架构,即Clinet/Server 架构,服务端程序使用的mysqld。 不论客户端进程和服务器进程是采用哪种方式进行通信,最后实现的效果是:客户端进程向服务器进程发送一段文…...

[ES6]模块
[ES6]模块 特点export 与 import基本用法导入导出基本方式导入导出等价方式html 导入 别名导出默认导出基本用法默认导出对象 复合使用import 命令的特点只读属性单例模式静态执行特性 在 ES6 前, 实现模块化使用的是 RequireJS 或者 seaJS(分别是基于 AMD 规范的模…...

物联网终端算法
物联网终端算法是指在物联网终端设备上运行的各种算法,包括数据采集、数据预处理、数据传输、数据存储、数据处理、数据分析等算法。以下是物联网终端算法的一些具体应用: 数据采集算法:用于采集各种传感器数据,包括温度、湿度、气…...

【面试刷题】——TCP三次握手,以及为什么要三次握手
TCP(传输控制协议)的三次握手是建立TCP连接的过程,它确保了通信双方的正常启动和参数协商。三次握手的过程如下: 客户端发送请求: 客户端首先向服务器发送一个特殊的TCP报文,称为SYN(同步&…...

算法系列-力扣206-单链表反转
题目说明 给你单链表的头节点 head ,请你反转链表,并返回反转后的链表。 方法一:头插法反转链表 思路: 声明p指针指向原头节点,并将头节点置空;p指针循环原链表将元素用头节点插入法逐个插入head中&…...

网络基础-应用层协议-HTTP/HTTPS
HTTP/HTTPS HTTP基本概念协议格式请求报文请求方法请求资源地址协议版本 应答报文 常见Header常见状态码与状态描述Cookie&Sessionhttp协议特点 HTTPS基本概念对称加密与非对称加密数据摘要&数据指纹HTTPS工作过程探究只采用对称加密只采用非对称加密双方都采用非对称加…...

problen(5)ubuntu版本问题
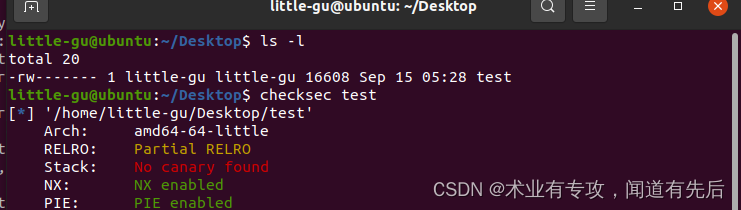
浅浅记录一下这段时间的血和泪吧,大概耗时快一个月了吧,终于解决了...... 因为需要开启pwn之旅,需要在Ubuntu上安装一些东西,就是下面的一条命令: sudo pip3 install pwntools -i Simple Index(显示不太好了…...

写一篇nginx配置指南
nginx.conf配置 找到Nginx的安装目录下的nginx.conf文件,该文件负责Nginx的基础功能配置。 配置文件概述 Nginx的主配置文件(conf/nginx.conf)按以下结构组织: 配置块功能描述全局块与Nginx运行相关的全局设置events块与网络连接有关的设置http块代理…...

rhel8防火墙firewalld操作
1.查看默认区域 [rootlocalhost r]# firewall-cmd --get-default-zone public2.查看网卡关联的区域 [rootlocalhost r]# firewall-cmd --get-zone-of-interfaceifcfg-ens160 external 3.设置网卡的默认区域修改为work [rootlocalhost r]# firewall-cmd --zonework --change…...

OpenCV项目实战(2)— 如何用OpenCV实现弹球动画
前言:Hello大家好,我是小哥谈。OpenCV能够在画布上绘制静态的图形,例如,线段、矩形、正方形、圆形、多边形、文字等。那么,能不能让这些静态的图形移动起来?如果能,又该如何编写代码呢ÿ…...

golang iris框架 + linux后端运行
go mod init myappgo get github.com/kataras/iris/v12latestpackage mainimport "github.com/kataras/iris/v12"func main(){app : iris.New()app.Listen(":port") }打包应用 go build main.go开启服务 #nohup ./程序名称 nohup ./main关闭后台 #ps -e…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...
