[ES6]模块
[ES6]模块
- 特点
- export 与 import
- 基本用法
- 导入导出基本方式
- 导入导出等价方式
- html 导入
- 别名导出
- 默认导出
- 基本用法
- 默认导出对象
- 复合使用
- import 命令的特点
- 只读属性
- 单例模式
- 静态执行特性
在 ES6 前, 实现模块化使用的是 RequireJS 或者 seaJS(分别是基于 AMD 规范的模块化库, 和基于 CMD 规范的模块化库)
ES6 引入了模块化,其设计思想是在编译时就能确定模块的依赖关系,以及输入和输出的变量
ES6 的模块化分为导出(export) 与导入(import)两个模块
export 命令用于规定模块的对外接口,import 命令用于输入其他模块提供的功能
特点
ES6 的模块自动开启严格模式,不管你有没有在模块头部加上 use strict;
模块中可以导入和导出各种类型的变量,如函数,对象,字符串,数字,布尔值,类等
每个模块都有自己的上下文,每一个模块内声明的变量都是局部变量,不会污染全局作用域
每一个模块只加载一次(是单例的), 若再去加载同目录下同文件,直接从内存中读取
export 与 import
基本用法
模块导入导出各种类型的变量,如字符串,数值,函数,类。
导出的函数声明与类声明必须要有名称(export default 命令另外考虑)
不仅能导出声明还能导出引用(例如函数)
export 命令可以出现在模块的任何位置,但必需处于模块顶层
import 命令会提升到整个模块的头部,首先执行
导入导出基本方式
/*-----export [test.js]-----*/
let myName = "Tom";
let myAge = 20;
let myfn = function () {return "My name is" + myName + "! I'm '" + myAge + "years old.";
};
let myClass = class myClass {static a = "yeah!";
};
export { myName, myAge, myfn, myClass };/*-----import [xxx.js]-----*/
import { myName, myAge, myfn, myClass } from "./test.js";
console.log(myfn()); // My name is Tom! I'm 20 years old.
console.log(myAge); // 20
console.log(myName); // Tom
console.log(myClass.a); // yeah!
建议使用大括号指定所要输出的一组变量写在文档尾部,明确导出的接口。
函数与类都需要有对应的名称,也避免了导出文档尾部无对应名称。
导入导出等价方式
/*-----export [index.js]-----方式1_*/
//对外暴露模块内变量,模块内方法 fn
const a = 1;
const fn = () => {};
export { a, fn };/*-----export [index.js]-----方式2_*/
export const a = "张三";
export function fn() {console.log("我是函数 fn");
}/*-----import [xxx.js]-----方式1*/
import { a, fn } from "./index";
/*-----import [xxx.js]-----方式2*/
import * as all from "./index";
all.fn();
html 导入
以上都使在对应的 js 文件中 import,那么在 html 中通过脚本 script 导入,需要设置 type:
<!-- 也可以设置type="ts" -->
<script type="module">import aaa from "./index";
</script>
别名导出
别名导出也即 as 的用法
export 命令导出的接口名称,须和模块内部的变量有一一对应关系。
导入的变量名,须和导出的接口名称相同,顺序可以不一致。
//使用 as 重新命名,隐藏模块内部的变量
/_-----export [test.js]-----方式1_/;
let myName = "Tom";
export { myName as exportName };
/_-----import [xxx.js]-----_/;
import { exportName } from "./test.js";
console.log(exportName); // Tom/_-----export [test1.js]-----_/;
let myName = "Tom";
export { myName };
/_-----export [test2.js]-----_/;
let myName = "Jerry";
export { myName };/_-----import [xxx.js]----- 方式2_/;
import { myName as name1 } from "./test1.js";
import { myName as name2 } from "./test2.js";
console.log(name1); // Tom
console.log(name2); // Jerry
不同模块导出接口名称命名重复,或者不想使用原有命名的情况下,均可使用 as 重新命名。以上提供了两种方式,一种是在 export 时重新命名,一种是在 import 时重新命名
默认导出
默认导出即 export default 命令的使用
在一个文件或模块中,export、import 可以有多个,export default 仅有一个。
export default 中的 default 是对应的导出接口变量。
通过 export 方式导出,在导入导出时都要加{ },export default 则不需要。
export default 向外暴露的成员,可以使用任意变量来接收。
基本用法
var a = "My name is Tom!";
export default a; // 仅有一个
export default var c = "error";
// error,default 已经是对应的导出变量,不能跟着变量声明语句import b from "./xxx.js"; // 不需要加{}, 使用任意变量接收
默认导出对象
/_-----export [index.js]-----_/;
export default {b: 1,a() {console.log("a");}
};
/_-----import [index.js]-----_/;
import aaa from "./index.js";
aaa.a();
console.log(aaa.b);
一个文件中只能有一个默认导出,默认导出的情况下,可以任意命名来引入
复合使用
注:import() 还处于提案阶段。
export 与 import 可以在同一模块使用,使用特点:
可以将导出接口改名,包括 default。
复合使用 export 与 import ,也可以导出全部,当前模块导出的接口会覆盖继承导出的
//简化写法
export { foo, bar } from "methods";// 约等于下面两段语句,不过上面方式无需导入 foo 与 bar
import { foo, bar } from "methods";
export { foo, bar };
其它特点示例
/* ------- 特点 1 --------*/
// 普通改名
export { foo as bar } from "methods";
// 将 foo 转导成 default
export { foo as default } from "methods";
// 将 default 转导成 foo
export { default as foo } from "methods";
/* ------- 特点 2 --------*/
//导出methods中所有导出
export * from "methods";
import 命令的特点
只读属性
不允许在加载模块的脚本里面,改写接口的引用指向,但可以改写 import 的变量类型为对象的属性值,不能改写 import 的变量类型为基本类型的值。
import { a } from "./xxx.js";
a = {}; // errorimport { a } from "./xxx.js";
a.foo = "hello"; // a = { foo : 'hello' }
单例模式
多次重复执行同一句 import 语句,那么只会执行一次,而不会执行多次。import 同一模块,声明不同接口引用,会声明对应变量,但只执行一次 import 。
import { a } "./xxx.js";
import { a } "./xxx.js";
// 相当于 import { a } "./xxx.js";import { a } from "./xxx.js";
import { b } from "./xxx.js";
// 相当于 import { a, b } from "./xxx.js";
静态执行特性
import 是静态执行,所以不能使用表达式和变量。
import { "f" + "oo" } from "methods";
// error
let module = "methods";
import { foo } from module;
// error
if (true) {
import { foo } from "method1";
} else {
import { foo } from "method2";
}
// error相关文章:

[ES6]模块
[ES6]模块 特点export 与 import基本用法导入导出基本方式导入导出等价方式html 导入 别名导出默认导出基本用法默认导出对象 复合使用import 命令的特点只读属性单例模式静态执行特性 在 ES6 前, 实现模块化使用的是 RequireJS 或者 seaJS(分别是基于 AMD 规范的模…...

物联网终端算法
物联网终端算法是指在物联网终端设备上运行的各种算法,包括数据采集、数据预处理、数据传输、数据存储、数据处理、数据分析等算法。以下是物联网终端算法的一些具体应用: 数据采集算法:用于采集各种传感器数据,包括温度、湿度、气…...

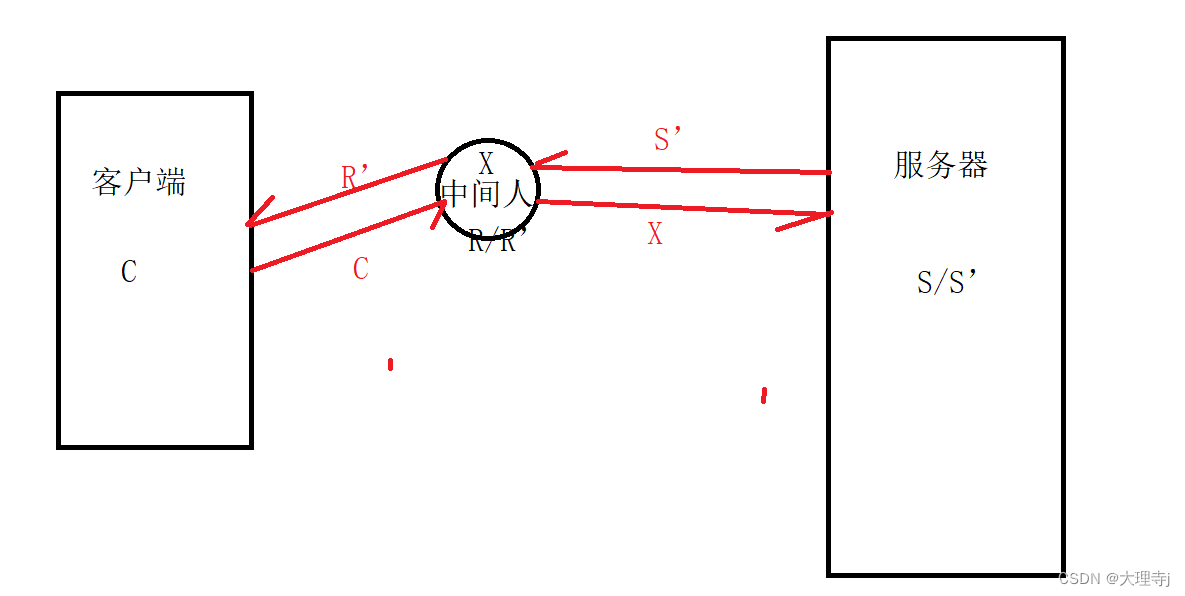
【面试刷题】——TCP三次握手,以及为什么要三次握手
TCP(传输控制协议)的三次握手是建立TCP连接的过程,它确保了通信双方的正常启动和参数协商。三次握手的过程如下: 客户端发送请求: 客户端首先向服务器发送一个特殊的TCP报文,称为SYN(同步&…...

算法系列-力扣206-单链表反转
题目说明 给你单链表的头节点 head ,请你反转链表,并返回反转后的链表。 方法一:头插法反转链表 思路: 声明p指针指向原头节点,并将头节点置空;p指针循环原链表将元素用头节点插入法逐个插入head中&…...

网络基础-应用层协议-HTTP/HTTPS
HTTP/HTTPS HTTP基本概念协议格式请求报文请求方法请求资源地址协议版本 应答报文 常见Header常见状态码与状态描述Cookie&Sessionhttp协议特点 HTTPS基本概念对称加密与非对称加密数据摘要&数据指纹HTTPS工作过程探究只采用对称加密只采用非对称加密双方都采用非对称加…...

problen(5)ubuntu版本问题
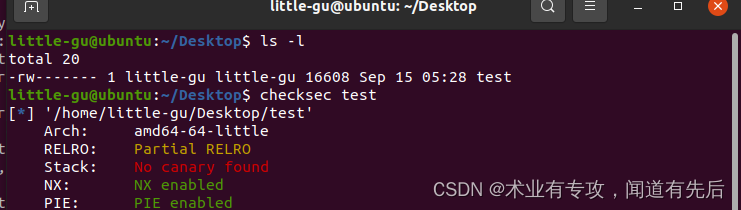
浅浅记录一下这段时间的血和泪吧,大概耗时快一个月了吧,终于解决了...... 因为需要开启pwn之旅,需要在Ubuntu上安装一些东西,就是下面的一条命令: sudo pip3 install pwntools -i Simple Index(显示不太好了…...

写一篇nginx配置指南
nginx.conf配置 找到Nginx的安装目录下的nginx.conf文件,该文件负责Nginx的基础功能配置。 配置文件概述 Nginx的主配置文件(conf/nginx.conf)按以下结构组织: 配置块功能描述全局块与Nginx运行相关的全局设置events块与网络连接有关的设置http块代理…...

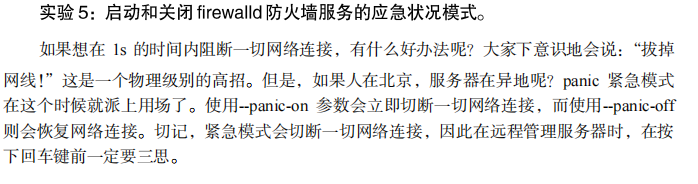
rhel8防火墙firewalld操作
1.查看默认区域 [rootlocalhost r]# firewall-cmd --get-default-zone public2.查看网卡关联的区域 [rootlocalhost r]# firewall-cmd --get-zone-of-interfaceifcfg-ens160 external 3.设置网卡的默认区域修改为work [rootlocalhost r]# firewall-cmd --zonework --change…...

OpenCV项目实战(2)— 如何用OpenCV实现弹球动画
前言:Hello大家好,我是小哥谈。OpenCV能够在画布上绘制静态的图形,例如,线段、矩形、正方形、圆形、多边形、文字等。那么,能不能让这些静态的图形移动起来?如果能,又该如何编写代码呢ÿ…...

golang iris框架 + linux后端运行
go mod init myappgo get github.com/kataras/iris/v12latestpackage mainimport "github.com/kataras/iris/v12"func main(){app : iris.New()app.Listen(":port") }打包应用 go build main.go开启服务 #nohup ./程序名称 nohup ./main关闭后台 #ps -e…...

linux shell操作- 02 常用命令及案例
文章目录 常用命令 续 常用命令 续 定时任务 通过文本编辑cron任务,实现定时操作 分 小时 天 月 星期 绝对路径sh or cmd* 表示每个xxx,如每个小时每小时的第三分钟执行cmd-> 03 * * * * /home/lauf/scraw.sh每天的第5、8个小时执行-> 00 5,8 * *…...

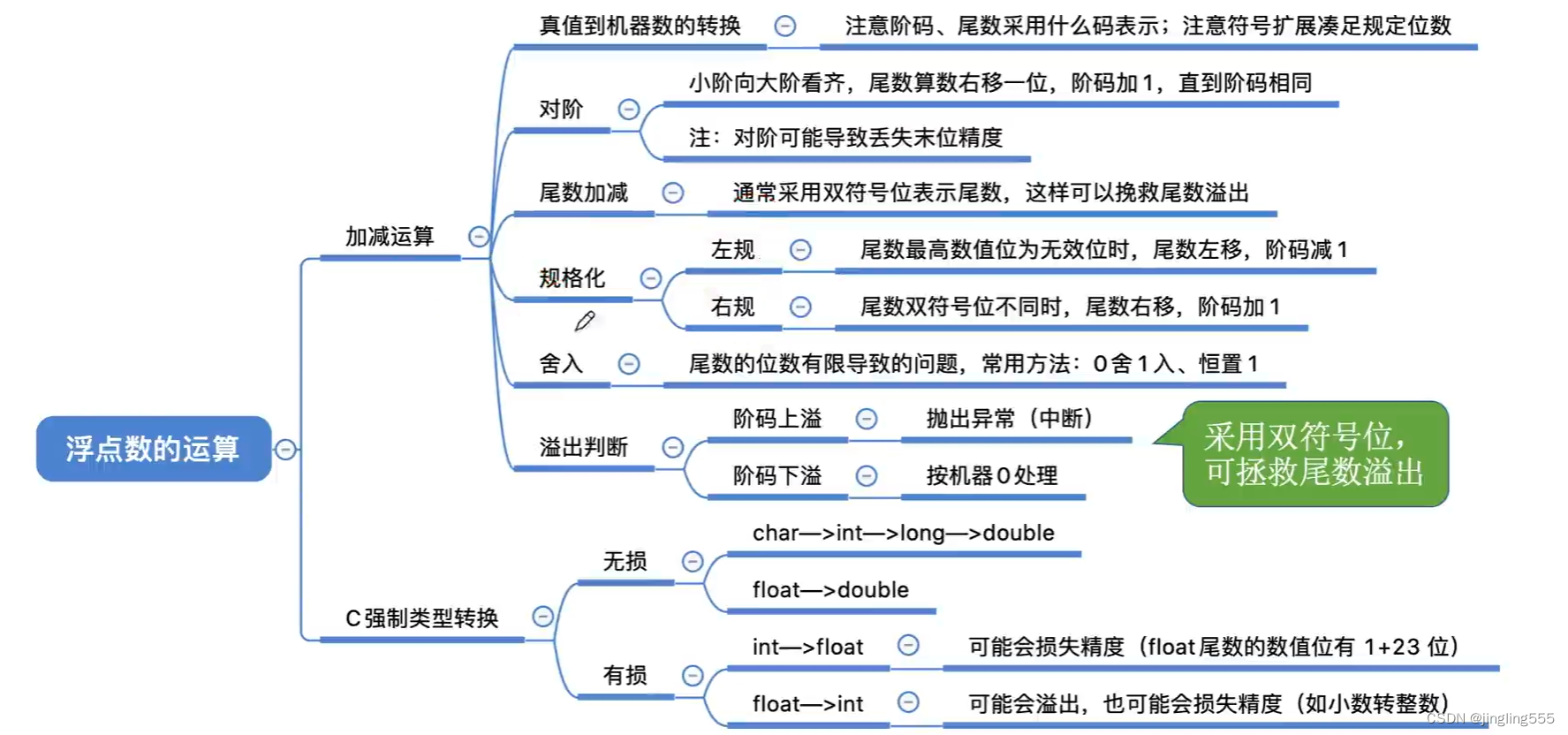
考研408 | 【计算机组成原理】 数据的表示和运算
进位计数制 十进制计数法: 推广:r进制计数法 任意进制-->十进制: 二进制<-->八进制、十六进制: 各种进制的常见书写方式: 十进制-->任意进制: 十进制-->二进制(拼凑法ÿ…...

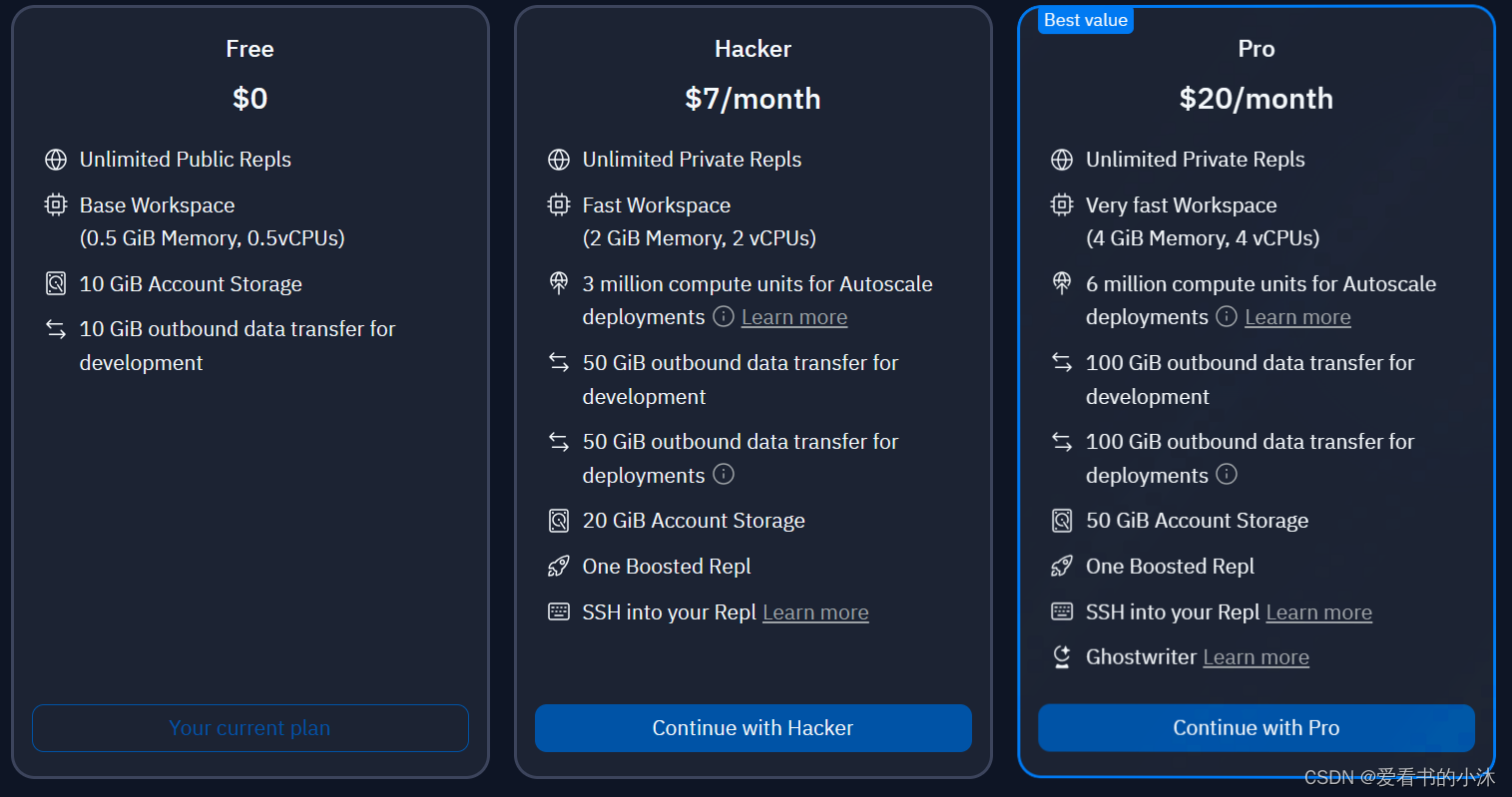
【小沐学NLP】AI辅助编程工具汇总
文章目录 1、简介2、国内2.1 aiXcoder2.1.1 工具特点2.1.2 部署方式2.1.3 使用费用2.1.4 代码测试2.1.4.1 代码搜索引擎2.1.4.2 在线体验 2.2 CodeGeeX2.2.1 工具特点2.2.2 部署方式2.2.3 使用费用2.2.4 代码测试 2.3 Alibaba Cloud AI Coding Assistant(cosy&#…...
)
linux动态扩容系统盘(非lvm磁盘)
查看磁盘状态 执行df -Th查看磁盘情况 [rootiotdbtest1 ~]# df -Th Filesystem Type Size Used Avail Use% Mounted on devtmpfs devtmpfs 7.7G 0 7.7G 0% /dev tmpfs tmpfs 7.7G 0 7.7G 0% /dev/shm tmpfs tmpfs …...

Gitlab仓库部署
Gitlab仓库部署 一、Gitlab的概述1、gitlab介绍2、gitlab主要功能3、gitlab和github的区别 二、部署环境1、安装依赖环境2、安装Postfix邮箱3、Gitlab优势4、Gitlab工作流程 三、Gitlab部署过程1、Yum安装Gitlab2、配置gitlab站点URL3、启动并访问Gitlab 四、Gitlab具体操作1、…...

Day46:项目-购物车案例
购物车案例 准备工作 首页默认加载,其余页面懒加载 调用defineStore方法构建store 入口main做对应配置,找指南,快速开始,把elementplus引入进来 import { createApp } from "vue"; import { createPinia } from &qu…...

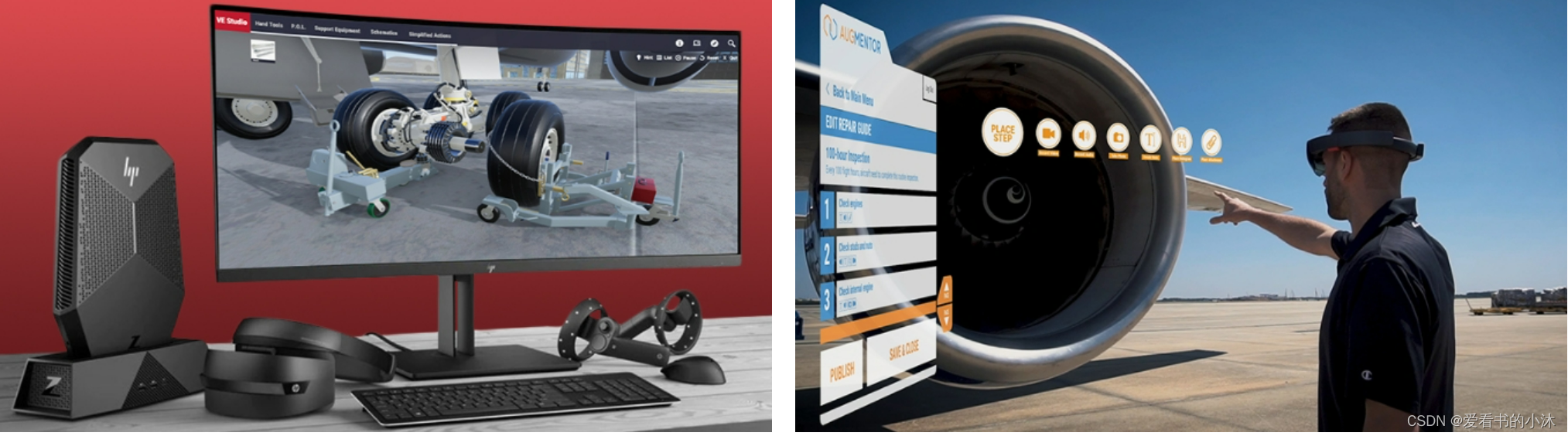
【小沐学CAD】嵌入式UI开发工具:GL Studio
文章目录 1、简介2、软件功能3、应用行业3.1 航空3.2 汽车3.3 防御3.4 工业3.5 电力与能源3.6 医疗3.7 空间3.8 科技 结语 1、简介 https://disti.com/gl-studio/ DiSTI 是 HMI 软件、虚拟驾驶舱、仪表、信息娱乐、集群显示器和嵌入式 UI 解决方案的领先提供商。 而它的GL Stu…...

Python:Tornado框架之获取get和post的传参
一、获取get方式传参 import tornado.ioloop #导入tornado包 import tornado.web class MainHandle(tornado.web.RequestHandler):def get(self,id): #定义请求函数self.write("Hello %s!" %id)apptornado.web.Application([ #定义应用配置函数(r"/…...

JSON和全局异常处理
目录 1️⃣JSON 一、什么是json? 二、与javascript的关系 三、语法格式 四、注意事项 五、总结 六,使用json 1导入pom.xml依赖 2.配置spring-mvc.xml 3. ResponseBody注解使用 创建一个web层控制器 编写ClazzBiz 实现接口 测试: …...

骨传导耳机有害处吗、骨传导耳机真的不好用吗?
骨传导耳机没有害处。 骨传导耳机是通过将声音传递到颅骨,再由颅骨传递到内耳,从而达到听声音的效果,与传统的耳机不同。 因此,骨传导耳机不会直接对人的身体健康、耳朵产生压力和损伤,也不会影响耳道和中耳的正常功能…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...
