QT : 仿照QQ 完成弹出登录窗口,并实例化组件
1. 运行效果图

2. Headers
#ifndef MAINWINDOW_H
#define MAINWINDOW_H#include <QMainWindow>class MainWindow : public QMainWindow
{Q_OBJECTpublic:MainWindow(QWidget *parent = nullptr);~MainWindow();
};
#endif // MAINWINDOW_H3. mainWindow.cpp :
#include "mainwindow.h"#include <QPushButton> //按钮头文件
#include <QDebug> //信息调试类,用于数据的输出使用
#include <QLabel> //标签头文件
#include <QLineEdit> //行编辑器的头文件
MainWindow::MainWindow(QWidget *parent): QMainWindow(parent)
{this->setFixedSize(400,300); //设定窗口大小this->setWindowTitle("Widget"); //设定窗口标题为: Widget//设置窗口标题图标this->setWindowIcon(QIcon("D:\\QT\\project\\wodepeizhenshi.png"));this->setStyleSheet("background-color:white;"); //设置样式表QLabel *label=new QLabel(this); //实例化一个标签类,用来放图片label->resize(400,150); //重新设定标签的大小label->setPixmap(QPixmap("D:\\QT\\project\\logo.png")); //将logo放入标签内label->setScaledContents(true); //将logo设定为自定义适应QLineEdit *edit1= new QLineEdit(this); //实例化一个行编辑器,并指定父组件,存储账号edit1->resize(150,20); //重新设置行编辑器的大小edit1->setPlaceholderText("账号 "); //设置占位文本提示为账号行edit1->move(120,170); //移动该行编辑器QLineEdit *edit2= new QLineEdit(this); //实例化一个行编辑器,并指定父组件,存储密码edit2->resize(150,20); //重新设置行编辑器的大小edit2->setPlaceholderText("密码 "); //设置占位文本提示为密码行edit2->setEchoMode(QLineEdit::Password); //设置为密码显示edit2->setMaxLength(6); //设置密码最大长度为6位edit2->move(120,200); //移动该行编辑器QLabel *label1 = new QLabel(this); //实例化一个账号logo标签label1->resize(30,20); //重新设置logo标签的大小label1->setPixmap(QPixmap("D:\\QT\\project\\userName.jpg")); //将logo放入标签label1->setScaledContents(true); //将logo设定为自适应label1->move(80,170); //移动账号logo标签QLabel *label2 = new QLabel(this); //实例化一个密码logo标签label2->resize(30,20); //重新设置logo标签的大小label2->setPixmap(QPixmap("D:\\QT\\project\\passwd.jpg")); //将logo放入标签label2->setScaledContents(true); //将logo设定为自适应label2->move(80,200); //移动账号logo标签QPushButton *but1= new QPushButton("登录",this); //实例化一个登录按钮并初始化but1->setIcon(QIcon("D:\\QT\\project\\login.png")); //将login放入按钮内but1->resize(50,25); //重新设置登录按钮的大小but1->move(130,240); //移动登录按钮QPushButton *but2= new QPushButton("登录",this); //实例化一个取消按钮并初始化but2->setIcon(QIcon("D:\\QT\\project\\cancel.png")); //将login放入按钮内but2->resize(50,25); //重新设置取消按钮的大小but2->move(200,240); //移动取消按钮
}MainWindow::~MainWindow()
{
}
4. main.cpp :
#include "mainwindow.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);MainWindow w;w.show();return a.exec();
}
5. 思维导图

相关文章:

QT : 仿照QQ 完成弹出登录窗口,并实例化组件
1. 运行效果图 2. Headers #ifndef MAINWINDOW_H #define MAINWINDOW_H#include <QMainWindow>class MainWindow : public QMainWindow {Q_OBJECTpublic:MainWindow(QWidget *parent nullptr);~MainWindow(); }; #endif // MAINWINDOW_H 3. mainWindow.cpp :…...

typescrip接口 interface详解,以及ts实现多态
ts 接口 当一个对象类型被多次使用时,一般会使用接口(interface)来描述对象的类型,达到复用的目的 示例如下 当一个对象类型被多次使用时,可以看到,很明显代码有大量的冗余 let personTom: { name: string, age?: number, sayHi(name: string): void } {name: Tom,sayHi(n…...

Vivado IP中Generate Output Products的设置说明
文章目录 Vivado IP中Generate Output Products的设置说明Synthesis OptionsRun Settings 官方文档中的介绍Generate Output ProductsSynthesis Options for IP 参考文献 Vivado IP中Generate Output Products的设置说明 在创建IP核时,将IP核的信息配置完成之后会弹…...

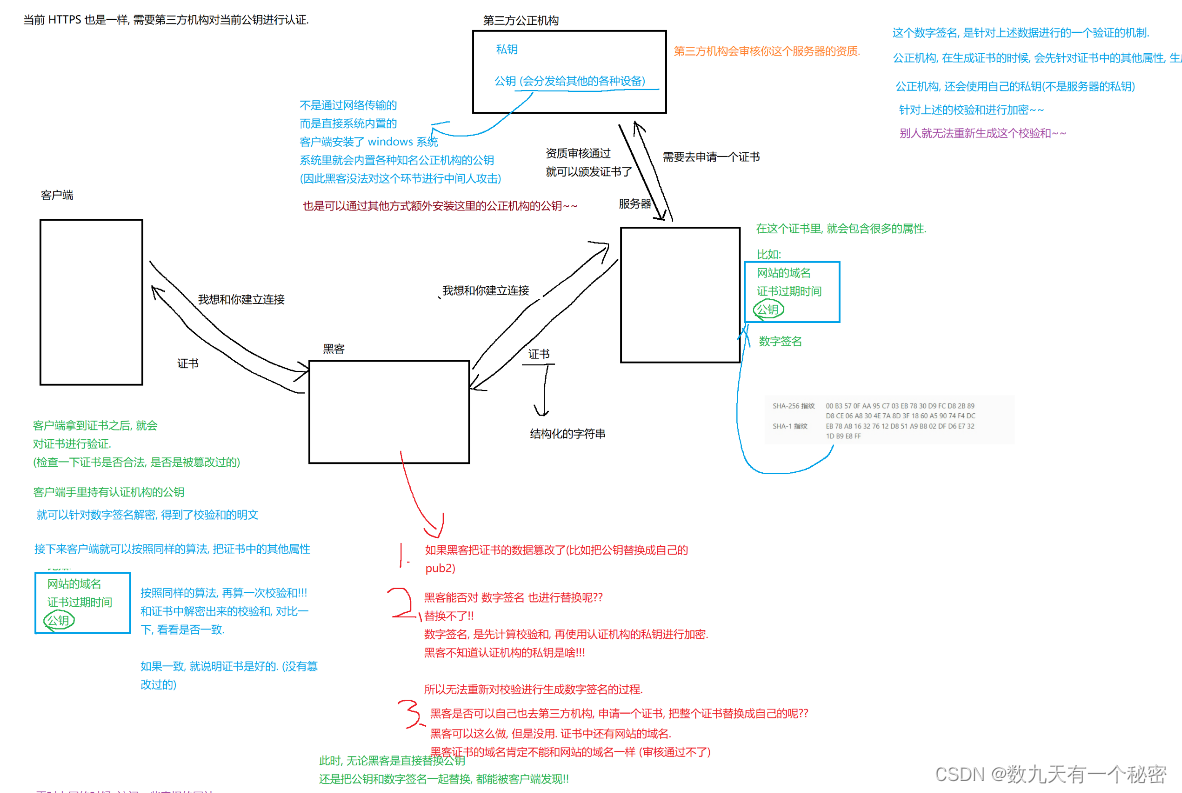
9.3.5网络原理(应用层HTTP/HTTPS)
一.HTTP: 1. HTTP是超文本传输协议,除了传输字符串,还可以传输图片,字体,视频,音频. 2. 3.HTTP协议报文格式:a.首行,b.请求头(header),c.空行(相当于一个分隔符,分隔了header和body),d.正文(body). 4. 5.URL:唯一资源描述符(长度不限制). a. b.注意:查询字符串(query stri…...

vue基础知识十一:Vue组件之间的通信方式都有哪些?
一、组件间通信的概念 开始之前,我们把组件间通信这个词进行拆分 组件通信 都知道组件是vue最强大的功能之一,vue中每一个.vue我们都可以视之为一个组件通信指的是发送者通过某种媒体以某种格式来传递信息到收信者以达到某个目的。广义上,…...

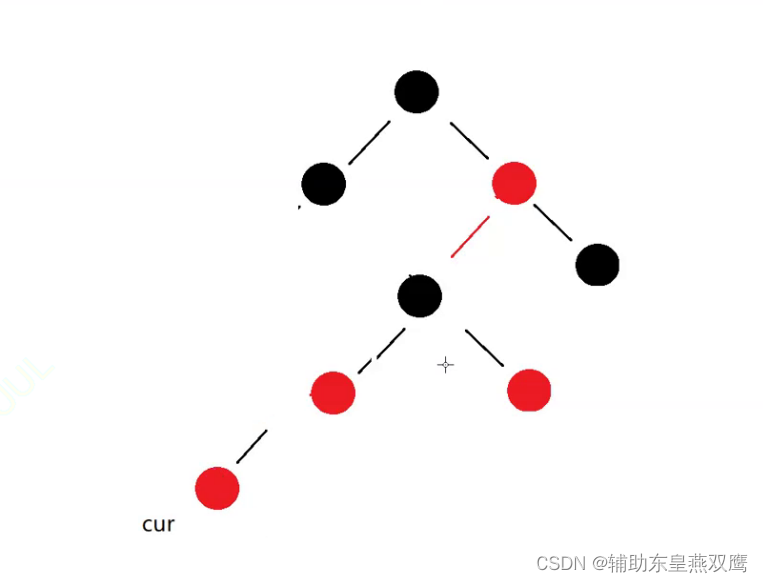
高阶数据结构(2)-----红黑树(未完成)
一)红黑树的基本概念和基本性质: 1)红黑树就是一种高度平衡的二叉搜索树,但是在每一个节点上面都增加了一个存储位来表示结点的颜色,可以是红色或者是黑色,通过对任何一条从根节点到叶子节点上面的路径各个节点着色方式的限制,红黑…...

[mockjs]Mock使用过程中的坑
[mockjs]Mock使用过程中的坑 现象描述原因分析解决方案修改源码处理无法识别的文件流 现象描述 mockjs在使用的过程中出现了下载文件无法正常打开的问题,但是在线上环境是正常的 console.log打印返回的response,发现是本地无法正常解析response.data 在代码中&am…...

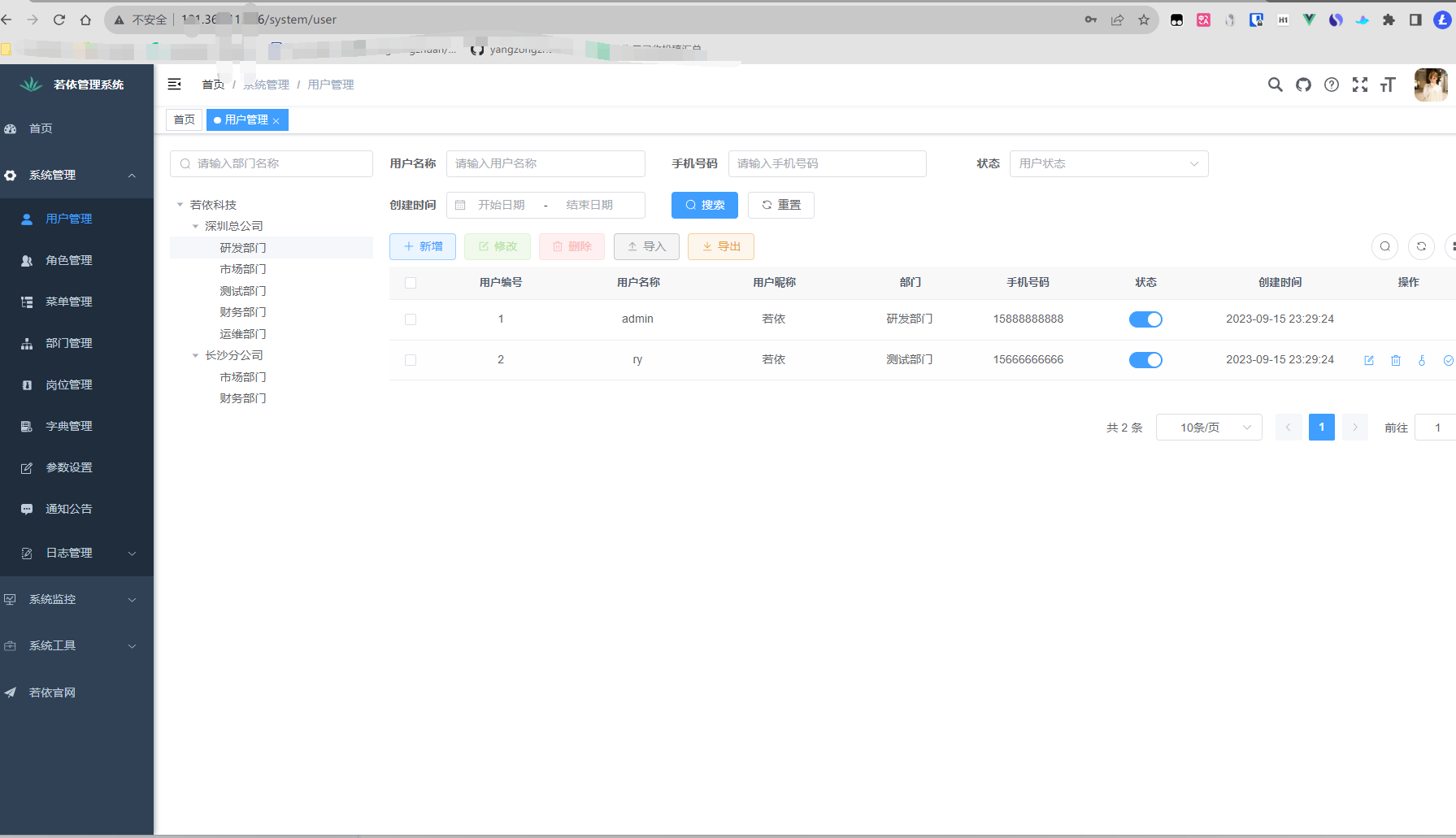
华为云云耀云服务器L实例评测|部署前后端分离项目
✅作者简介:大家好,我是Leo,热爱Java后端开发者,一个想要与大家共同进步的男人😉😉 🍎个人主页:Leo的博客 💞当前专栏: 学习测评 ✨特色专栏: MyS…...

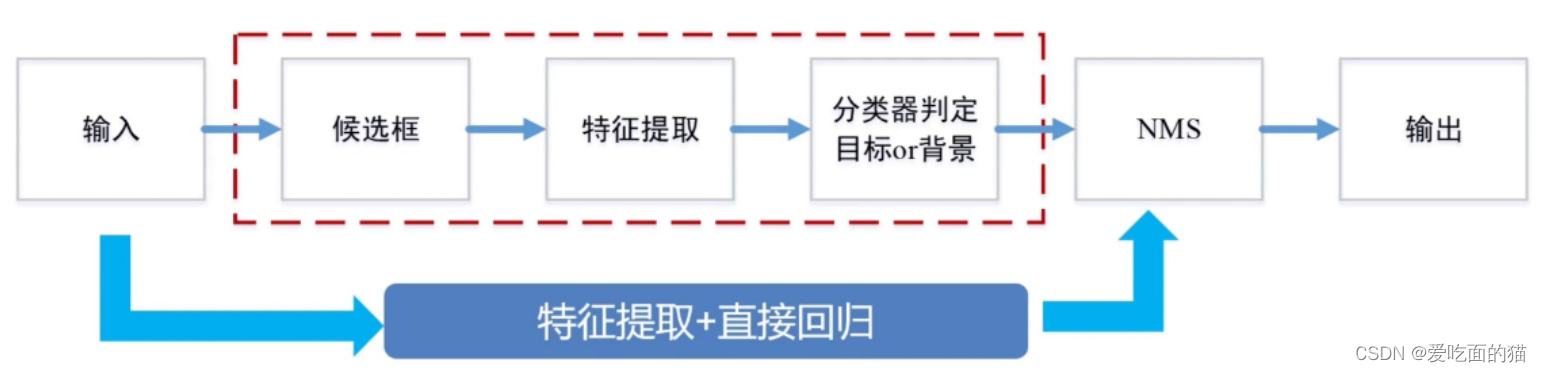
02目标检测-传统检测方法
目录 一、目标学习的检测方法变迁及对比 二、 基于传统手工特征的检测算法的定义 三、传统主要手工特征与算法 Haar特征与 人脸检测算法 - Viola-Jones(了解) HOG特征与 SVM 算法(了解)(行人检测、opencv实现) SIFT特征与SIFT算法(了解) DPM&#…...

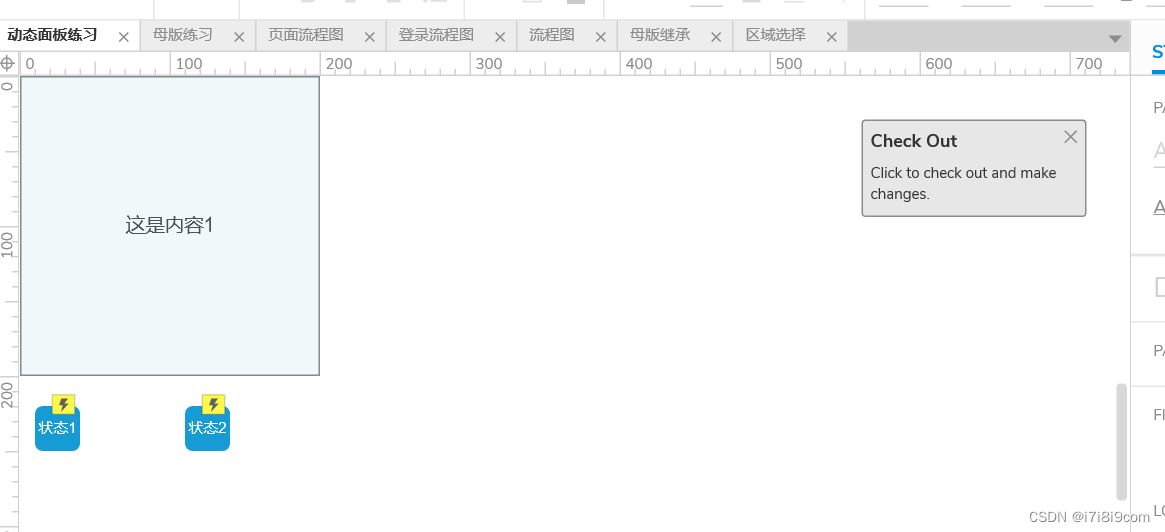
RP-母版 流程图 发布和预览 团队项目
母版 创建一个模版,可根据形态不同引用不同母版。若不想母版受页面变化影响,也可以在引用时脱离母版 创建母版: 1) 转换为母版 2)在母版页面中添加 母版拖放行为 拖放行为,在母版名称上右键, 、 任意…...

【第200篇原创文章】解决低于1%概率出现的芯片VPSS模块跑飞的问题
在发布SDK内测的时候,我们发现在切换视频分辨率的时候有低概率出现VPSS模块跑飞的情况,概率低于1%,试个两三百次,能出1~2次。切换视频分辨率这个功能在安防产品上也确实存在需求,网络带宽不大好的地方分辨率可以适当下…...

微信小程序——生命周期详解(代码解读)
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

多分类中混淆矩阵的TP,TN,FN,FP计算
关于混淆矩阵,各位可以在这里了解:混淆矩阵细致理解_夏天是冰红茶的博客-CSDN博客 上一篇中我们了解了混淆矩阵,并且进行了类定义,那么在这一节中我们将要对其进行扩展,在多分类中,如何去计算TP࿰…...

Linux系统:OpenSSH7.4p升级到9.0p(服务器漏洞)
清华大学开源软件镜像站下载地址: https://mirrors.tuna.tsinghua.edu.cn/pub/OpenBSD/OpenSSH/portable/openssh-9.0p1.tar.gz 一、升级 0、安装Telnet (1)为防止安装失败,无法用ssh做远程连接,因此先安装telnet yum…...

【面试刷题】——C++的特点简单说明
C是一种通用的编程语言,具有许多强大的特点,以下是其中一些主要特点的简单说明: 面向对象编程(OOP): C支持面向对象编程,允许将数据和操作封装在类中,提高了代码的可维护性和重用性…...

C2基础设施威胁情报对抗策略
威胁情报是指在信息安全和安全防御领域,收集、分析和解释与潜在威胁相关的信息,以便预先发现并评估可能对组织资产造成损害的潜在威胁,是一种多维度、综合性的方法,其通过信息的收集、分析和研判,帮助组织了解可能对其…...
)
差异备份详细说明(InsCode AI 创作助手)
差异备份详细说明 差异备份(Differential Backup)是一种备份策略,它与增量备份类似,但有一些关键区别。差异备份备份的是自上一次完整备份以来的所有更改数据,而不是自上一次备份以来的所有更改。这意味着差异备份文件…...

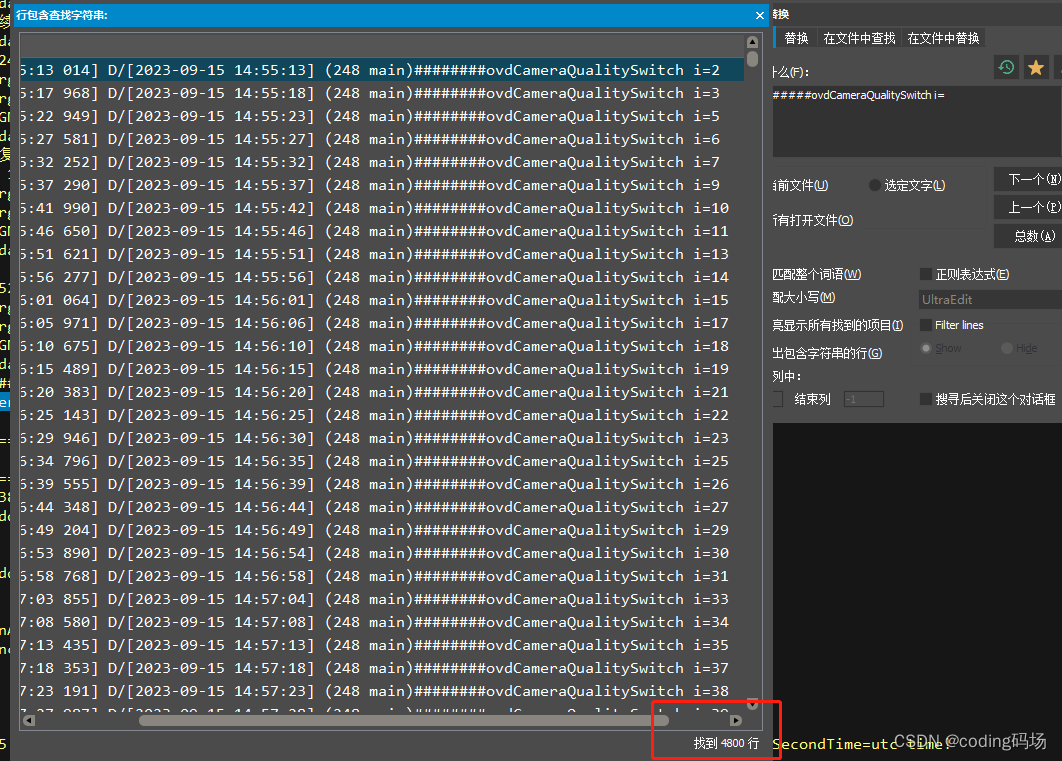
flask要点与坑
简介 Flask是一个用Python编写的Web应用程序框架,该框架简单易用、模块化、灵活性高。 该笔记主要记录Flask的关键要点和容易踩坑的地方 Flask 日志配置 Flask 中的自带logger模块(也是python自带的模块),通过简单配置可以实现…...

EasyUI combobox 实现搜索(模糊匹配)功能
很简单的一个下拉框搜索模糊匹配功能,在此记录: 1:页面实现: <select class"easyui-combobox" name"combobox" id"combobox" style"width:135px;height:25px;" headerValue"请选…...

Postman的高级用法一:重新认识postman核心模块
本请求示例来自于免费天气API: 实况天气接口API开发指南 未来一天天气预报api - 天气API 关于Postman的核心模块 全局变量请求接口请求体预处理脚本 类似beforeTest,在发起请求前的预执行逻辑,通常是生成一些动态变量值 测试用例模块 测试者…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

02.运算符
目录 什么是运算符 算术运算符 1.基本四则运算符 2.增量运算符 3.自增/自减运算符 关系运算符 逻辑运算符 &&:逻辑与 ||:逻辑或 !:逻辑非 短路求值 位运算符 按位与&: 按位或 | 按位取反~ …...
