flask要点与坑
简介
Flask是一个用Python编写的Web应用程序框架,该框架简单易用、模块化、灵活性高。
该笔记主要记录Flask的关键要点和容易踩坑的地方
Flask 日志配置
Flask 中的自带logger模块(也是python自带的模块),通过简单配置可以实现将日志记录到日志文件中(记录关键日志有助于以后分析问题);更详细的logging配置可以自行去百度。
# 日志模配置
# coding : utf-8import os
import logging
from logging.handlers import RotatingFileHandlerdef init_app(app):'''param app : FLask实列(启动时的app)'''basedir = os.path.abspath(os.path.dirname(__file__))# Formatterformatter = logging.Formatter('%(asctime)s %(levelname)s %(lineno)s %(message)s')# 日志配置log_path = LOG_PATH = os.path.join(basedir, 'logs')log_info = os.path.join(log_path, 'flask.log')if not os.path.exists(log_path):os.mkdir(log_path)app.config['LOG_PATH'] = log_pathapp.config['LOG_PATH_INFO'] = log_infoapp.config['LOG_FILE_MAX_BYTES'] = 100 * 1024 * 1024# 轮转数量是 10 个app.config['LOG_FILE_BACKUP_COUNT'] = 10# FileHandler Infofile_handler_info = RotatingFileHandler(filename=log_info)file_handler_info.setFormatter(formatter)file_handler_info.setLevel(logging.INFO)app.logger.addHandler(file_handler_info)
from flask import Flask
from log_hander import init_appapp = Flask(__name__)init_app(app)@app.route('/')
def test():app.logger.info('hello world')return "hello world"
正常情况下,日志(flask.log)中会输出 ”hello world“信息,但实际情况却没有
这里有个坑,就是在init_app 函数最后需要再加上一段代码:
app.logger.setLevel(logging.INFO)
这个问题困扰我很长时间
Flask Blueprint
Flask的简单之处就是一个py文件就可以创建一个http服务
from flask import Flask
from log_hander import init_appapp = Flask(__name__)@app.route('/',methods=["GET"])
def test():app.logger.info('hello world')return "hello world"
# 添加任意数量的 处理函数
app.run()
实际项目中不能把所有的业务处理都放到一个py文件中,那么就需要划分模块了。
蓝图(Blueprint)可以帮助我们划分模块(有点类似asp.net mvc、java springboot中的控制器)
一般的做法:建立一个python包,在里面添加我们的模块文件(根据业务划分),每个模块中定义一个蓝图(Blueprint),最后在app中注册蓝图(Blueprint)。
home.py 模块
# coding : utf-8from flask import Blueprint
from flask import render_templatehome_blue=Blueprint('home',__name__)# 访问路径
# http://ip:port/home
# http://ip:port/home/index
@home_blue.route('/',methods=['GET'])
@home_blue.route('/index',methods=['GET'])
def index():'''首页@return render_template'''return render_template('index.html',title='Home Page')@home_blue.route('/welcom',methods=['GET'])
def welcomPage():return render_template('welcome_iframe.html',title='Welcom Page')pass
login.py 模块
# coding : utf-8
from flask import Blueprint
from flask import render_templatelogin_blue = Blueprint('login', __name__)# 访问路径
# http://ip:port/
# http://ip:port/index@login_blue.route('/', methods=['GET'])
@login_blue.route('/index', methods=['GET'])
def index():'''登陆首页@return render_template'''if user_id == None:return render_template('login.html',title='登录页')@login_blue.route('/login_user', methods=['POST'])
def user_login():'''登录:return:'''try:# 登录逻辑return jsonify(common_tools.get_res_model(None, '验证通过', True))except:return jsonify(common_tools.get_res_model(None, '验证未通过', False))_init_.py
# coding : utf-8
from flaskAdmin.views.home import home_blue
from flaskAdmin.views.login import login_bluedef init_route(app):app.register_blueprint(login_blue,url_prefix='/')app.register_blueprint(home_blue,url_prefix='/home')
app.py中设置
from flask import Flask
from my_moudle import init_routeapp = Flask(__name__)
init_route(app)app.run()
templates 过滤器
在Flask中,过滤器(filters)是一种用于处理输入并生成输出的函数,用于在模板渲染过程中转换数据。Flask内置了多种过滤器,同时支持自定义过滤器。这里主要是说过自定义过滤器
app中定义过滤器
使用@app.template_filter(“filter name”) 添加
from flask import Flask
from log_hander import init_appapp = Flask(__name__)@app.template_filter("format_float")
def formater_float(val:float):'''定义一个格式化浮点数据的过滤器'''return "{:.2f}".format(val)app.run()
使用过滤器
<div>{{my_value|format_float}}
</div>
Blueprint中定义
使用@blue.app_template_filter(“filter name”)添加
@blue.app_template_filter("format_float")
def formater_float(val:float):'''定义一个格式化浮点数据的过滤器'''return "{:.2f}".format(val)
注意:Blueprint中定义的过滤器是全局的,所有模板都可以使用
ORM
sqlalchemy 框架是我的首选。
安装:pip install Flask-SQLAlchemy
model定义
# coding: utf-8
from sqlalchemy import Column, DateTime, String, Text
from sqlalchemy.dialects.mysql import INTEGER
from sqlalchemy.ext.declarative import declarative_base
from flask_sqlalchemy import SQLAlchemyBase = declarative_base()
metadata = Base.metadataclass User(Base):__tablename__ = 'user'# 指定ID对应的数据字段(model定义字段与数据字段不一致时)ID = Column("uuid",String(64, 'utf8_bin'), primary_key=True) UserCode = Column(INTEGER(11), nullable=False)UserRealName = Column(String(64, 'utf8_bin'), nullable=False)DelFlag = Column(String(2, 'utf8_bin'), nullable=False)PassWord = Column(String(128, 'utf8_bin'), nullable=False)Remark = Column(Text(collation='utf8_bin'))CreateDate = Column(DateTime, nullable=False, comment='创建日期')LastLoginTime = Column(DateTime, comment='最后一次登录日期')ValidityOfTime = Column(DateTime, comment='账户有效期')UserRole = Column(String(64, 'utf8_bin'), nullable=True)# ...
db = SQLAlchemy()
app.py 中配置
from flask import Flask
from db_model import dbapp = Flask(__name__)# 关键步骤
# SQLALCHEMY_DATABASE_URI 数据库连接字符串
app.config["SQLALCHEMY_DATABASE_URI"] = 'mysql+pymysql://usermame:password@host:port/dbname?charset=utf8'
app.config["SQLALCHEMY_TRACK_MODIFICATIONS"] = True # 跟踪对象修改,有点类似EF中的状态跟踪
app.config["SQLALCHEMY_ECHO"] = False # 是否打印SQL日志
db.init(app)app.run()
Session
web离不开session。可以使用Flask-Session模块,也可以自定义实现(原理并不复杂,这里不罗嗦了)
安装:pip install Flask-Session
app.py 中配置
from flask import Flask
from datetime import timedeltaapp = Flask(__name__)app.config["SESSION_TYPE"]='redis' # 需要额外安装redis模块
app.config["SESSION_REDIS"]=Redis(host="127.0.0.1",port=6379)
app.config["SESSION_USE_SIGNER"]=True # 使用字符存储
app.config["SECRET_KEY"]='FLASK_SYSADMIN' # session 加密key
app.config["SESSION_PERMANENT"]=False
app.config["PERMANENT_SESSION_LIFETIME"]=timedelta(seconds=60*20) # session超时时间app.run()
使用方式
# 导入session模块
from flask import sessiondef func():# ...session['user_id'] = user.IDsession['user_code'] = user.UserCode# ...
建议将session信息存储的redis中,方便后期分布式部署或作集群时共享登录信息
部署
Flask自带一个服务器,但是也明确指出自带的服务器只能用于开发环境,不能用于生产环境。
linux
Linux环境可以使用uwsgi部署,但是uwsgi需要自己编译。有兴趣的化可以百度查一下,这里不推荐。
windows
windows环境下可以部署到IIS中(IIS最低版本7.0,至少时winserver 2008以后的版本),IIS中部署python web的机会不多,但网上确实有部署教程,有兴趣的可以自行搜索。
uvicorn 、tornado承载
uvicorn 、tornado也是python的一种web框架,是一种异步框架,与Flask结合可以降低部署难度,还可以享受Flask开发带来的便利。
这里演示一下tornado的承载方式:
将Flask主项目放到一个pathon包中,经app的声明迁移到_init_.py 中

runserver.py
# coding: utf-8
from tornado.wsgi import WSGIContainer
from tornado.httpserver import HTTPServer
from tornado.ioloop import IOLoop
from flaskAdmin import app,config
import sys
import redef main():HOST = config.APP_HOSTPORT = config.APP_PORTif len(sys.argv) == 3:_ip_check=r"^(\d{1,3}\.){3}\d{1,3}$"ip_addr = sys.argv[1]ip_port = sys.argv[2]if re.match(_ip_check,ip_addr) !=None and re.match(r'^[1-9]\d{1,5}$',ip_port)!=None:PORT=int(ip_port)HOST=ip_addrhttp_server=HTTPServer(WSGIContainer(app))http_server.listen(PORT,HOST)IOLoop.instance().start()if __name__ == '__main__':main()
使用uvicorn 、tornado承载需要注意一点:如果你的服务需要处理高并发的场景,一定要在服务的前面加一个代理来限制最高并发数量,否则你的服务可能会出现崩溃的情况;这是uvicorn 、tornado一个大坑,两个库都没有做最大并发限制,如果并发超过服务器主机的最大限制,操作系统会报一个 select描述符错,而这两个库并不处理这个异常(针对这个问题stackoverflow论坛上有很多人吐槽)。
https
生成密钥(windows环境下需要自行安装openssl):
# 生成私钥,按照提示填写内容
openssl genrsa -des3 -out server.key 1024# 生成csr文件 ,按照提示填写内容
openssl req -new -key server.key -out server.csr# Remove Passphrase from key
cp server.key server.key.org
openssl rsa -in server.key.org -out server.key# 生成crt文件,有效期1年(365天)
openssl x509 -req -days 365 -in server.csr -signkey server.key -out server.crt
Flask app中配置的方式
from flask import Flask
from log_hander import init_appapp = Flask(__name__)if __name__ == "__main__":app.run(host='127.0.0.1',port=10262,ssl_context = ("SLL_CRT_PATH","SSL_KEY_PATH")) # 设置ssl 密钥路径
tornado承载中配置
如果使用tornado承载部署,可以在tornado.httpserver.HTTPServer中设置密钥
http_server=HTTPServer(WSGIContainer(app),ssl_options={"certfile":"SLL_CRT_PATH","keyfile":"SSL_KEY_PATH"})
相关文章:

flask要点与坑
简介 Flask是一个用Python编写的Web应用程序框架,该框架简单易用、模块化、灵活性高。 该笔记主要记录Flask的关键要点和容易踩坑的地方 Flask 日志配置 Flask 中的自带logger模块(也是python自带的模块),通过简单配置可以实现…...

EasyUI combobox 实现搜索(模糊匹配)功能
很简单的一个下拉框搜索模糊匹配功能,在此记录: 1:页面实现: <select class"easyui-combobox" name"combobox" id"combobox" style"width:135px;height:25px;" headerValue"请选…...

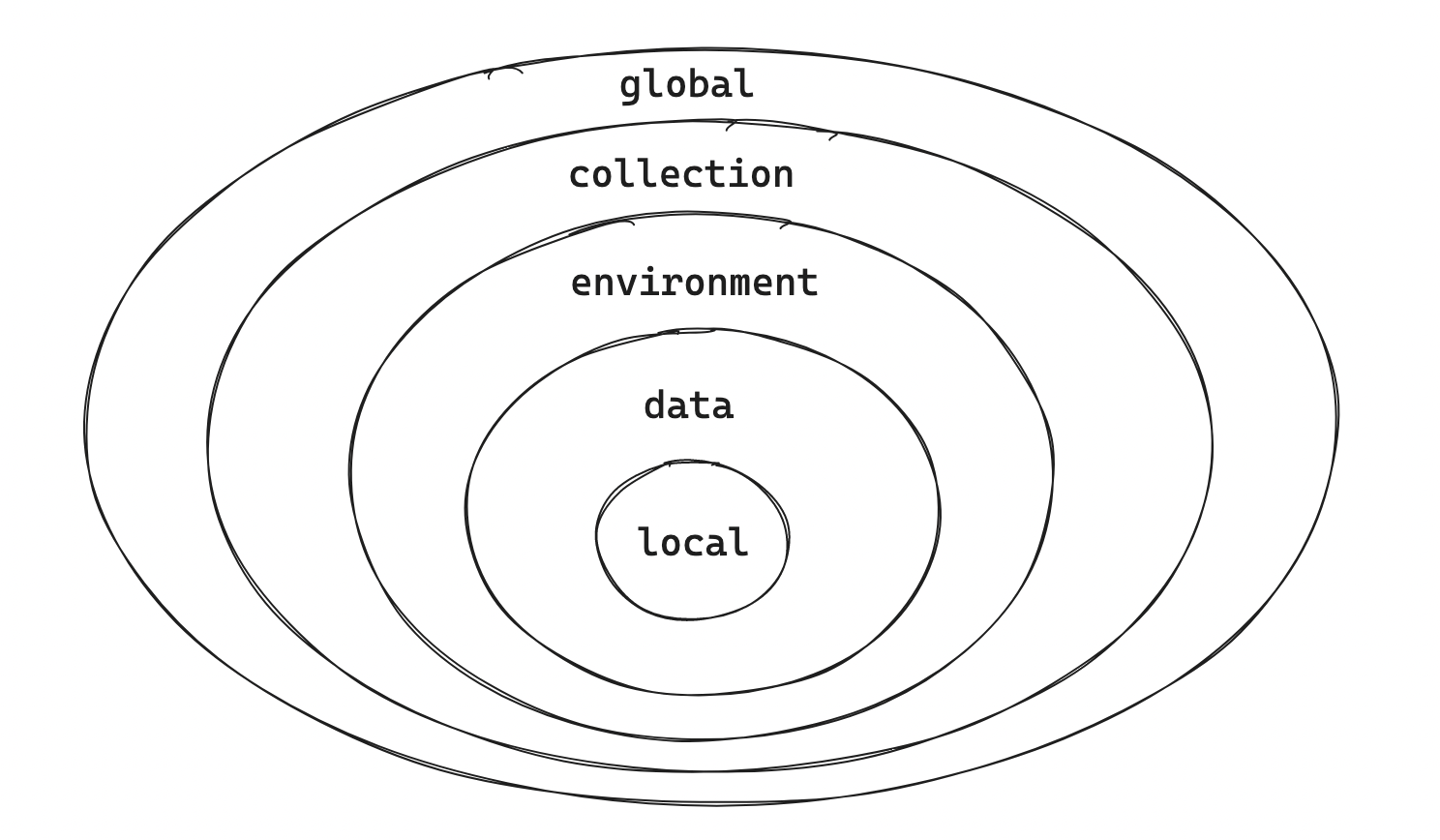
Postman的高级用法一:重新认识postman核心模块
本请求示例来自于免费天气API: 实况天气接口API开发指南 未来一天天气预报api - 天气API 关于Postman的核心模块 全局变量请求接口请求体预处理脚本 类似beforeTest,在发起请求前的预执行逻辑,通常是生成一些动态变量值 测试用例模块 测试者…...

git命令的操作
git命令操作及命令大全 1.创建一个新的本地仓库:2.添加文件到仓库:3.远程仓库操作:4.分支操作:5.git命令大全 1.创建一个新的本地仓库: 使用命令git init在本地目录中创建一个新的git仓库。 2.添加文件到仓库&#x…...

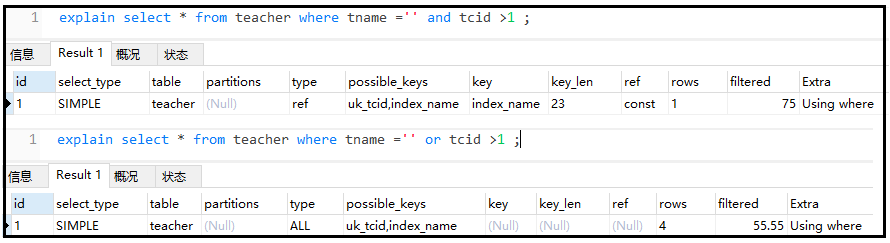
超级详细 SQL 优化大全
1、MySQL的基本架构 1)MySQL的基础架构图 左边的client可以看成是客户端,客户端有很多,像我们经常你使用的CMD黑窗口,像我们经常用于学习的WorkBench,像企业经常使用的Navicat工具,它们都是一个客户端。右…...

数据治理-数据存储和操作-数据库组织模型
数据库存储系统提供了一种将数据放入磁盘并管理和处理这些数据所需指令的封装方法,因此开发人员可以简单地使用指令来操作数据。数据库通常以3种形式进行组织:层次性、关系型和非关系型;这种归类并不是完全互斥的。一些数据库系统可以同时读写…...

IDEA最新激 20活23码
人狠话不多 大家好,最近Intelli Idea官方的校验规则进行了更新,之前已经成功激20活23的Idea可能突然无法使用了。 特地从网上整理了最新、最稳定的激20活23码分享给大家,希望可以帮助那些苦苦为寻找Idea激20活23码而劳累的朋友们。 本激23…...

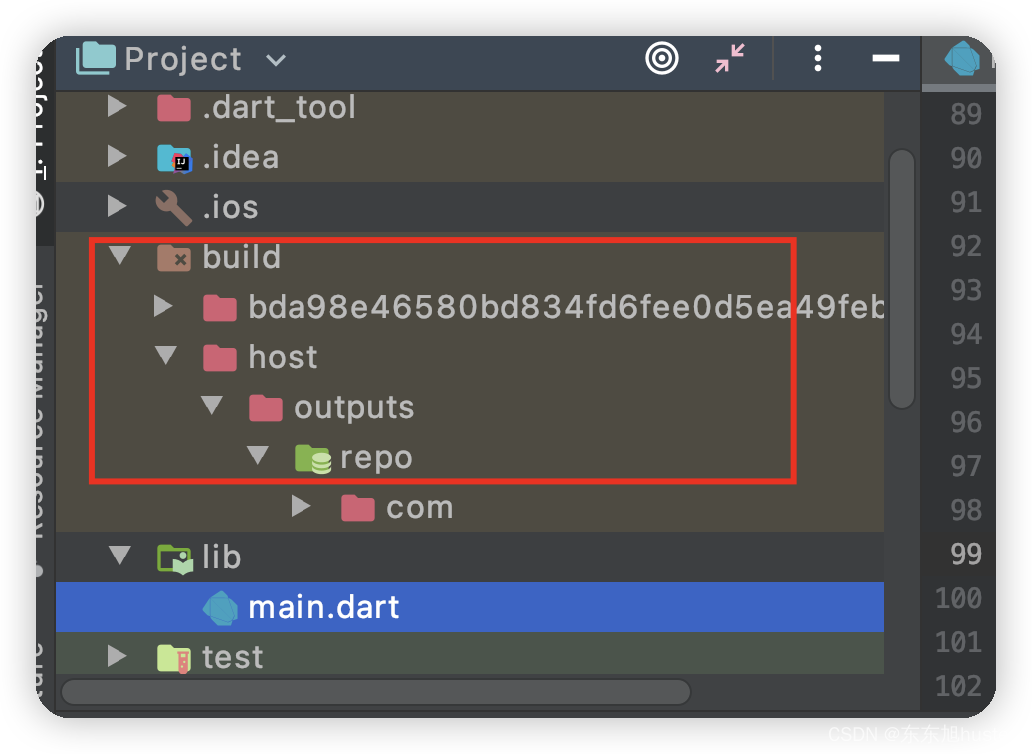
flutter产物以aar形式嵌入android原生工程
以前做的项目中,flutter都是作为module嵌入原生工程中,新公司项目却是以aar形式嵌入android工程,这种优点是原生工程不必配置flutter环境也能跑了,这里记录一下简单步骤。 创建一个flutter module 通过android studio创建一个fl…...

C++语法
1、基本语法和特性 1、基本语法 对象 - 对象具有状态和行为。例如:一只狗的状态 - 颜色、名称、品种,行为 - 摇动、叫唤、吃。对象是类的实例。类 - 类可以定义为描述对象行为/状态的模板/蓝图。方法 - 从基本上说,一个方法表示一种行为。一…...

antd react 文件上传只允许上传一个文件且上传后隐藏上传按钮
antd react 文件上传只允许上传一个文件且上传后隐藏上传按钮 效果图代码解析 效果图 代码解析 import { Form, Upload, message } from antd; import { PlusOutlined } from ant-design/icons; import { useState, useEffect } from react; import { BASE_URL } from /utils/…...

C语言指针进阶(2)
大家好,我们今天继续来分享指针进阶的内容。 目录 5.函数指针 6.函数指针数组 7. 指向函数指针数组的指针 8. 回调函数 5.函数指针 顾名思义函数指针里面存的就是函数的地址了。 那我们通过一段代码来理解函数指针: #include<stdio.h> int Add…...

51 单片机 led 灯光操作
led流水灯 #include <REGX52.H> #include "INTRINS.H"void Delay(unsigned int xms) {unsigned char i, j;while(xms--){_nop_();i 2;j 199;do{while (--j);} while (--i);}}void main(){while(1){P20xFE;Delay(500);P20xFD;Delay(500);P20xFB;Delay(500)…...

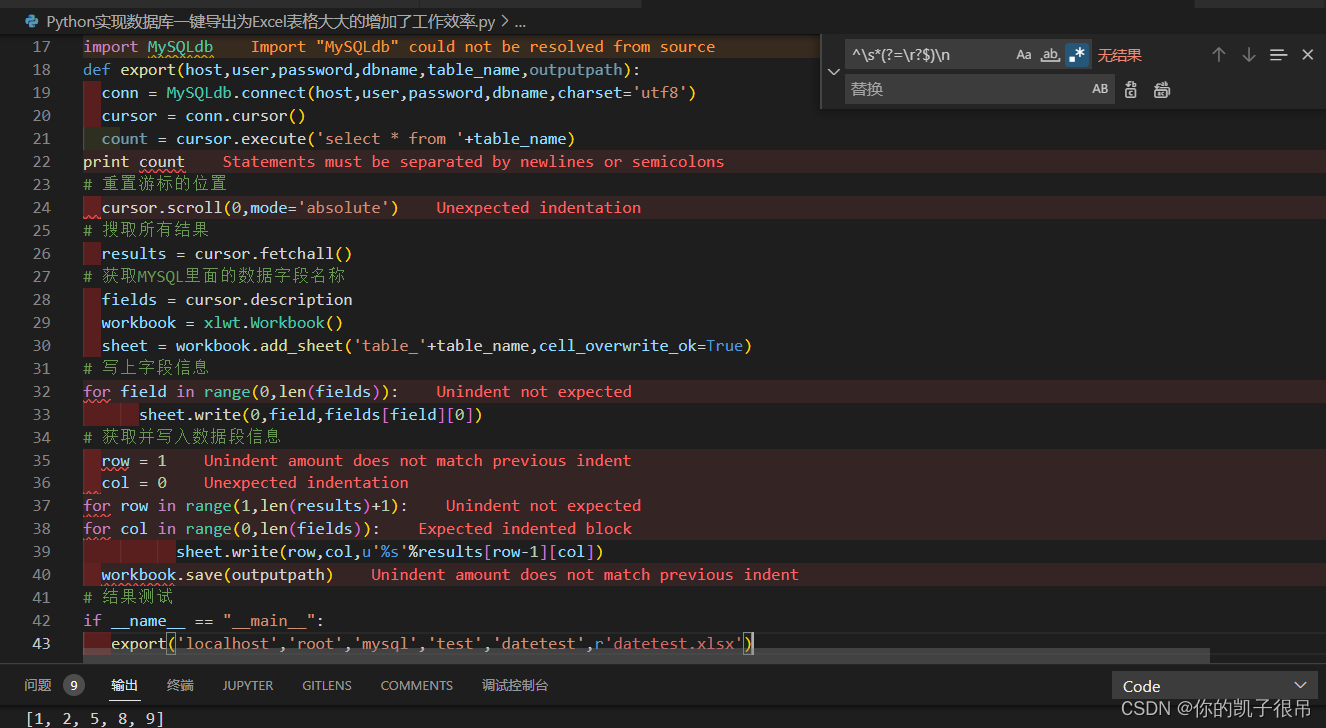
VSCODE 使用技巧
vscode批量去掉代码中空行的方法 1、在vscode中使用ctrl f组合快捷键打开替换窗口. 2、输入下面的正则表达式 ^\s*(?\r?$)\n https://mp.weixin.qq.com/s/ZKV2sZWszxBLNTNLEWhsng 你的代码够安全吗?推荐5个VS Code代码安全插件 VSCode:人生苦短&…...

数据库安全(Mysql,Hadoop,Redis)
MySQL Mysql 身份认证绕过漏洞(CVE-2012-2122) 当连接MariaDB/MySQL时,输入的密码会与期望的正确密码比较,由于不正确的处理,会导致即便是memcmp()返回一个非零值,也会使MySQL认为两个密码是相同的。也就…...

C【动态内存管理】
1. 为什么存在动态内存分配 int val 20;//在栈空间上开辟四个字节 char arr[10] {0};//在栈空间上开辟10个字节的连续空间 2. 动态内存函数的介绍 2.1 malloc:stdlib.h void* malloc (size_t size); int* p (int*)malloc(40); #include <stdlib.h> #incl…...

Javase | 集合-上
目录: 一、集合:1.集合的概述2.集合的分类 二、“单个方式”存储元素:1.Collection1.1 Collection的概述1.2 Collection接口中常用的方法Iterator<T> iterator( ) 1.3 Collection下的子接口 2.Iterable:2.1 Iterable的概述2…...

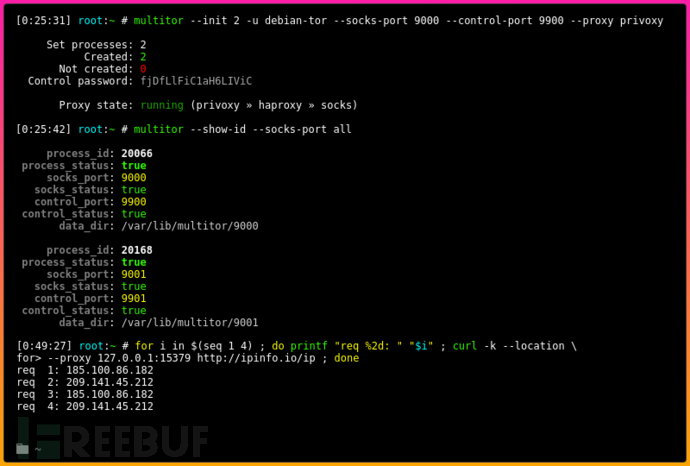
Multitor:一款带有负载均衡功能的多Tor实例创建工具
关于Multitor Multitor是一款带有负载均衡功能的多Tor实例创建工具,Multitor的主要目的是以最快的速度完成大量Tor进程的初始化,并将大量实例应用到我们日常使用的程序中,例如Web浏览器和聊天工具等等。除此之外,在该工具的帮助下…...

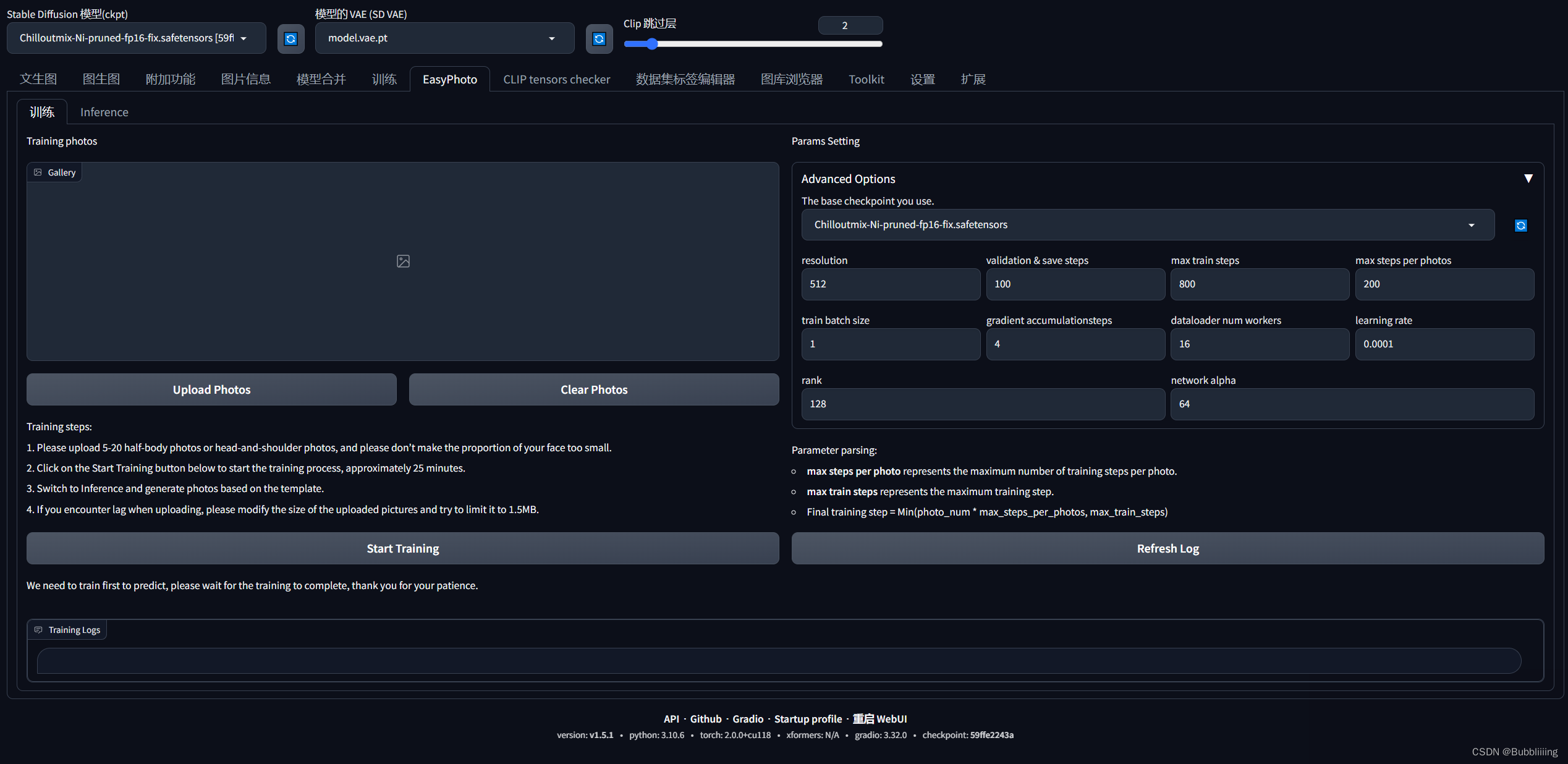
AIGC专栏6——通过阿里云与AutoDL快速拉起Stable Diffusion和EasyPhoto
AIGC专栏6——通过阿里云与AutoDL快速拉起Stable Diffusion和EasyPhoto 学习前言Aliyun DSW快速拉起(新用户有三个月免费时间)1、拉起DSW2、运行Notebook3、一些小bug AutoDL快速拉起1、拉起AutoDL2、运行Notebook 学习前言 快速拉起AIGC服务 对 用户体…...

Mysql的逻辑架构、存储引擎
1. 逻辑架构剖析 1.1 服务器处理客户端请求 首先MySQL是典型的C/S架构,即Clinet/Server 架构,服务端程序使用的mysqld。 不论客户端进程和服务器进程是采用哪种方式进行通信,最后实现的效果是:客户端进程向服务器进程发送一段文…...

[ES6]模块
[ES6]模块 特点export 与 import基本用法导入导出基本方式导入导出等价方式html 导入 别名导出默认导出基本用法默认导出对象 复合使用import 命令的特点只读属性单例模式静态执行特性 在 ES6 前, 实现模块化使用的是 RequireJS 或者 seaJS(分别是基于 AMD 规范的模…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...
