Mapbox gl HTML经纬度点渲染,动态轨迹播放,自定义图形以及轨迹上显示箭头方向
Mapbox gl HTML经纬度点渲染,动态轨迹播放,自定义图形以及轨迹上显示箭头方向
- 1. 效果图
- 2. 源码
- 2.1 line.html
- 2.2line_arrow.html
- 参考
今天要排查个问题,需要显示多个经纬度点连接成线段的方向,于是尝试下展示。
1. mapbox渲染经纬度点,线,多线,面
2. 运动轨迹增加箭头方向
3. 增加一个图像(如小车等)本文用的tomcat小猫图标,实行运动轨迹可控制,开始,播放,停止
1. 效果图
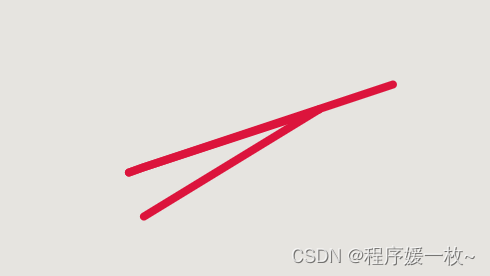
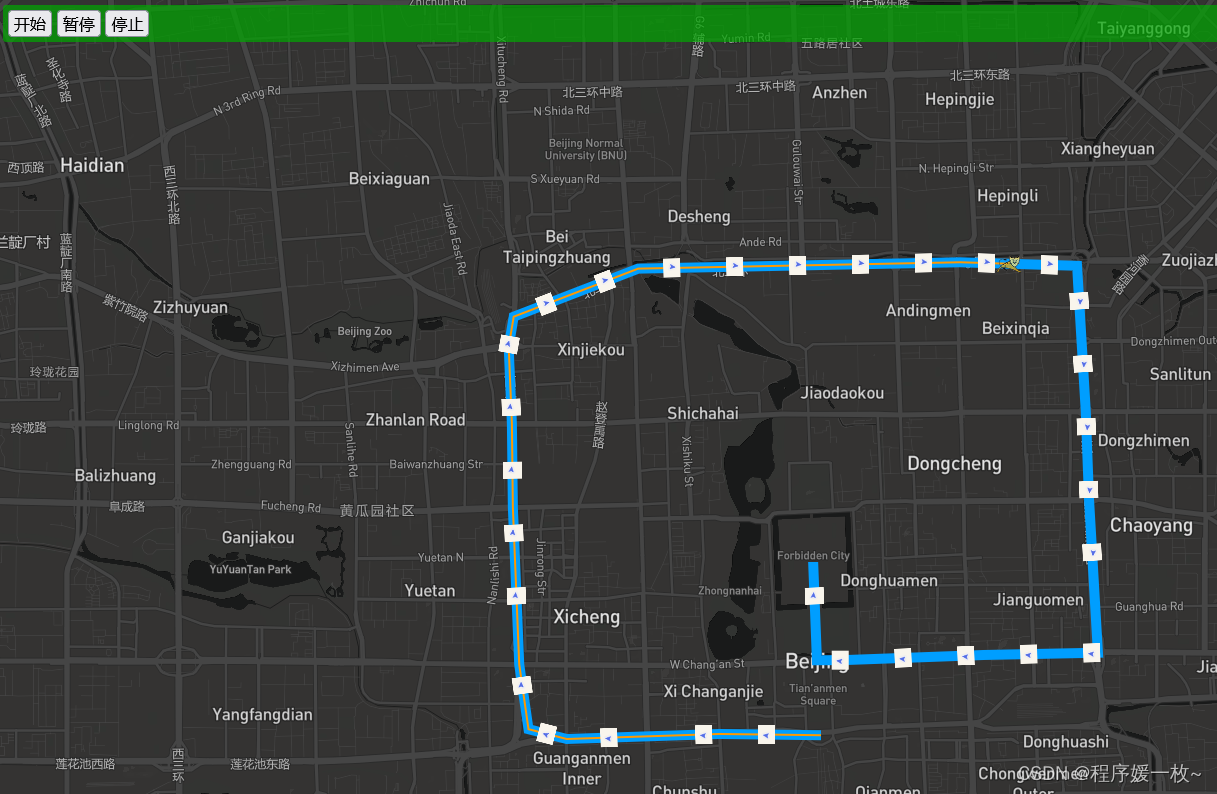
线渲染:

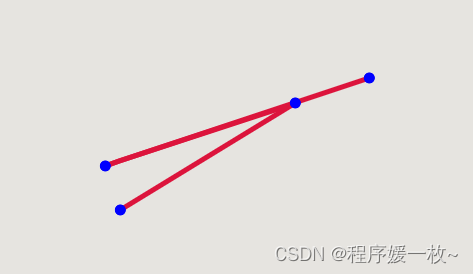
点、线渲染:

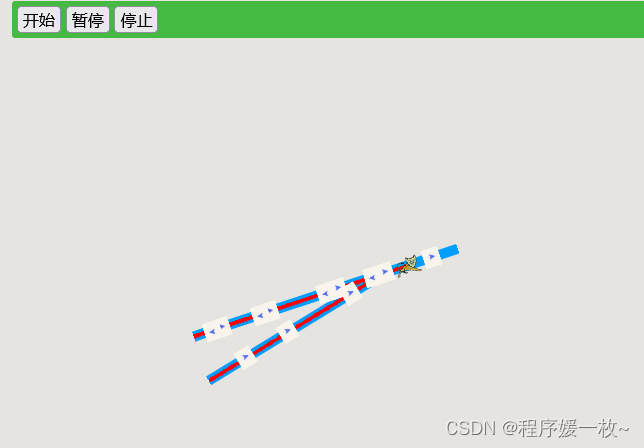
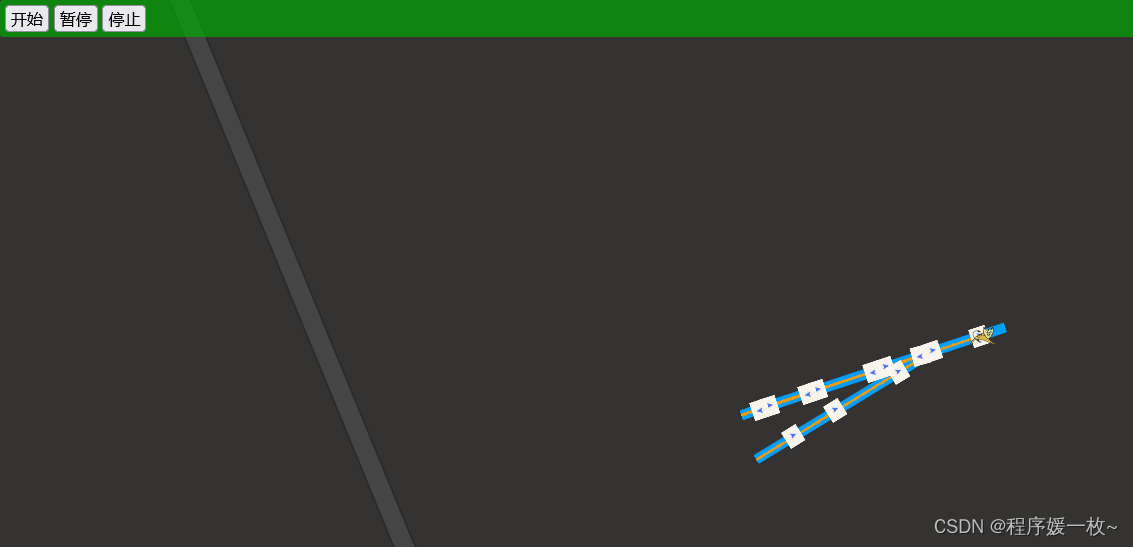
增加箭头显示方向,以及tomcat小猫播放:

轨迹播放中截图:


增加轨迹方向箭头及小猫播放中截图如下:

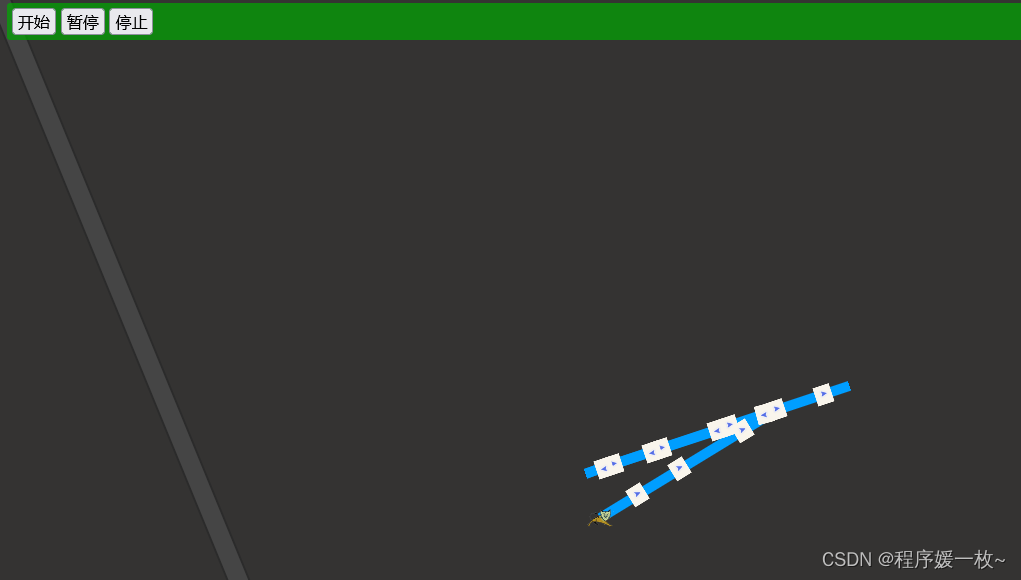
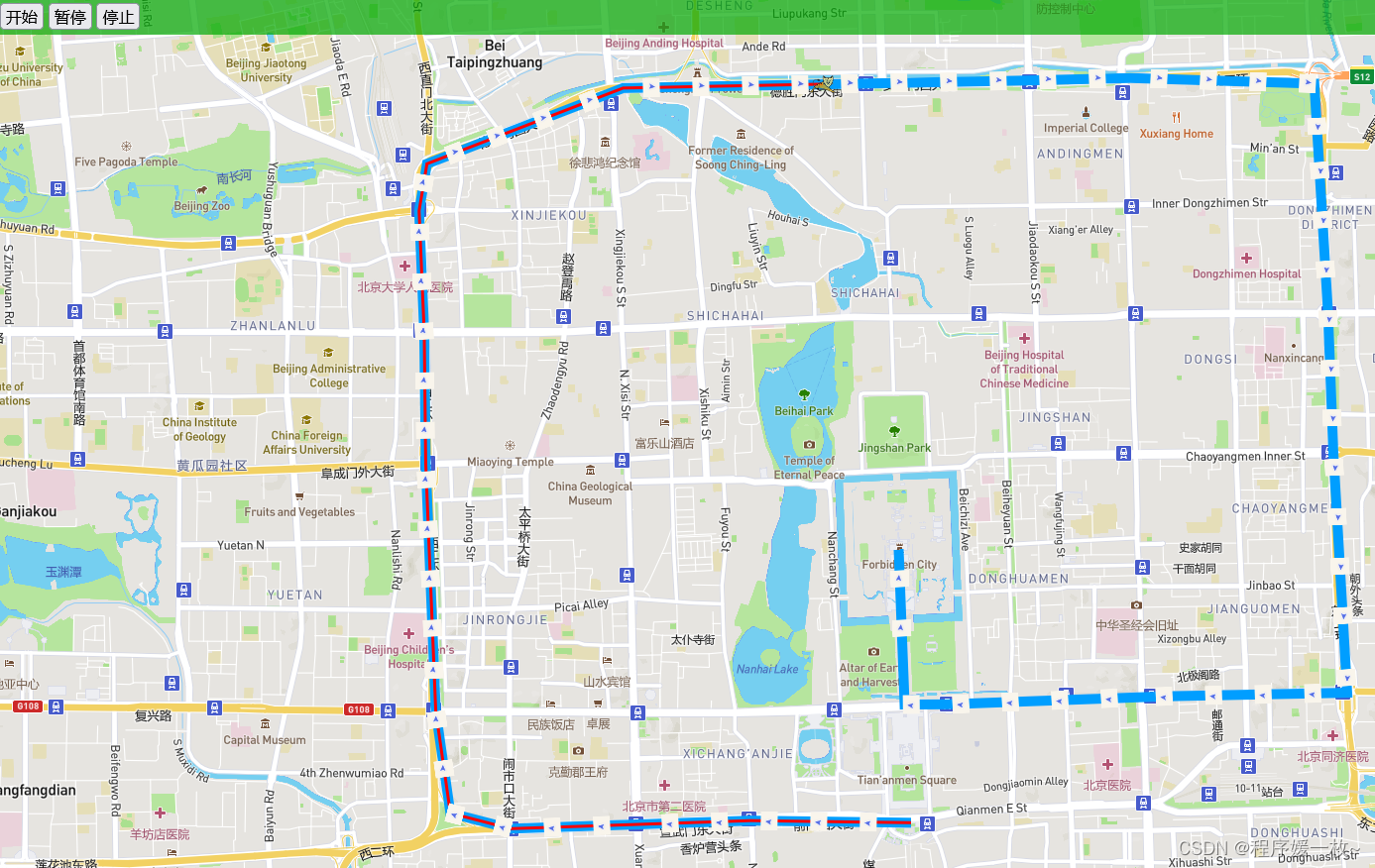
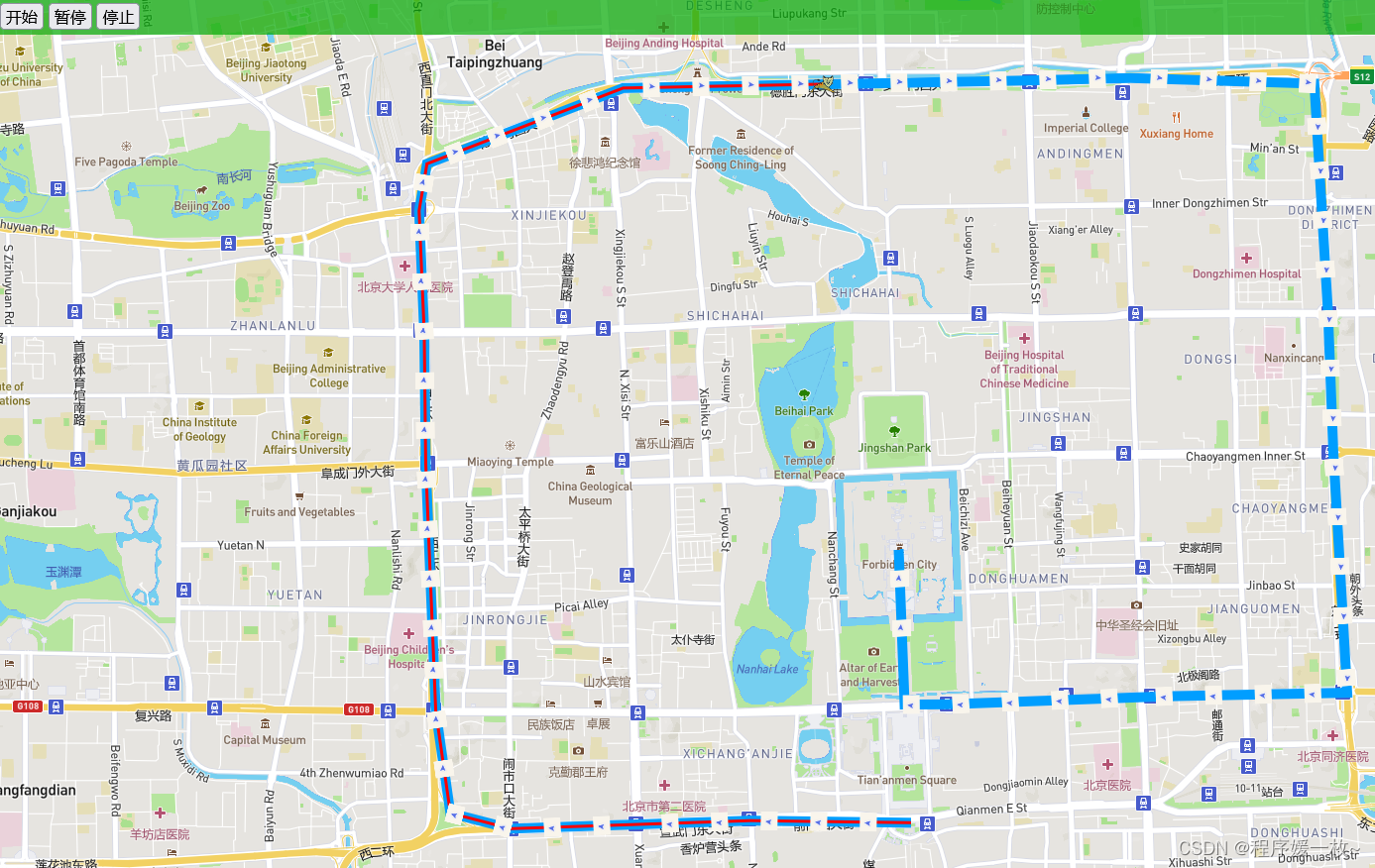
修改地图背景色,实时轨迹线颜色,播放中截图如下:

2. 源码
2.1 line.html
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>Add a GeoJSON line</title><meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"><link href="https://api.mapbox.com/mapbox-gl-js/v2.1.1/mapbox-gl.css" rel="stylesheet"><script src="https://api.mapbox.com/mapbox-gl-js/v2.1.1/mapbox-gl.js"></script><style>body {margin: 0;padding: 0;}#map {position: absolute;top: 0;bottom: 0;width: 100%;}</style>
</head>
<body>
<div id="map"></div>
<script>// TO MAKE THE MAP APPEAR YOU MUST// ADD YOUR ACCESS TOKEN FROM// https://account.mapbox.commapboxgl.accessToken = 'pk.eyJ1******************Lc99g';var map = new mapboxgl.Map({container: 'map',style: 'mapbox://styles/mapbox/streets-v11',
// center: [-122.486052, 37.830348],
// center: [116.239749,40.0717456],
// center: [117.85448020099696,35.96263648233899],center: [116.25456103528076, 40.07649758667226],zoom: 14});map.on('load', function () {map.addSource('route', {'type': 'geojson','data': {'type': 'FeatureCollection','features': [{'type': 'Feature','properties': {},'geometry': {'type': 'LineString','coordinates': [[116.25456103528076, 40.07649758667226, 32.60466429684311],[116.25459033603693, 40.076511383622965, 32.46827581245452],[116.25455860845449, 40.07650334314173, 32.52390295546502],[116.25460283054188, 40.07651455000795, 32.44636987615377]]}},{'type': 'Feature','geometry': {'type': 'Point','coordinates': [116.25456103528076, 40.07649758667226, 32.60466429684311]}},{'type': 'Feature','geometry': {'type': 'Point','coordinates': [116.25459033603693, 40.076511383622965, 32.46827581245452]}},{'type': 'Feature','geometry': {'type': 'Point','coordinates': [116.25455860845449, 40.07650334314173, 32.52390295546502]}},{'type': 'Feature','geometry': {'type': 'Point','coordinates': [116.25460283054188, 40.07651455000795, 32.44636987615377]}}]}});map.addLayer({'id': 'route','type': 'line','source': 'route','layout': {'line-join': 'round','line-cap': 'round'},'paint': {'line-color': '#DC143C','line-width': 5}});map.addLayer({'id': 'routePoint','type': 'circle','source': 'route','paint': {'circle-radius': 6,'circle-color': '#0000FF'},'filter': ['==', '$type', 'Point']});});
</script></body>
</html>
2.2line_arrow.html
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>Add a GeoJSON line,with Arrow</title><meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"><link href="https://api.mapbox.com/mapbox-gl-js/v2.1.1/mapbox-gl.css" rel="stylesheet"><script src="https://api.mapbox.com/mapbox-gl-js/v2.1.1/mapbox-gl.js"></script><script src="https://unpkg.com/@turf/turf@6.3.0/turf.min.js"></script><style>body {margin: 0;padding: 0;}.menuBar {position: relative;top: 10px;margin: 0 50px;padding: 5px;border-radius: 3px;z-index: 999;background-color: rgba(0, 168, 0, 0.7);}input[type=button] {font-size: 16px;}#map {position: absolute;top: 0;bottom: 0;width: 100%;}/* 删除mapbox logo */.mapboxgl-ctrl {display: none !important;}</style>
</head><body>
<div id="map"></div>
<div class="menuBar"><input type="button" value="开始" onclick="startClick()"/><input type="button" value="暂停" onclick="pauseClick()"/><input type="button" value="停止" onclick="stopClick()"/><div id="canvas"></div>
</div>
<script>// TO MAKE THE MAP APPEAR YOU MUST ADD YOUR ACCESS TOKEN FROM// https://account.mapbox.commapboxgl.accessToken = 'pk.eyJ********';var map = new mapboxgl.Map({container: 'map',style: 'mapbox://styles/mapbox/streets-v11',// center: [116.25456103528076, 40.07649758667226],// zoom: 24center: [116.390619, 39.924317], // starting position [lng, lat]zoom: 13 // starting zoom});// 背景色// map.setStyle('mapbox://styles/mapbox/dark-v9');// 箭头-右var svgXML =`<svg viewBox="0 0 1024 1024" xmlns="http://www.w3.org/2000/svg"><path d="M529.6128 512L239.9232 222.4128 384.7168 77.5168 819.2 512 384.7168 946.4832 239.9232 801.5872z" p-id="9085" fill="#ff00ff"></path></svg>`//给图片对象写入base64编码的svg流var svgBase64 = 'data:image/svg+xml;base64,' + window.btoa(unescape(encodeURIComponent(svgXML)));map.on('load', function () {let arrowIcon = new Image(20, 20)arrowIcon.src = svgBase64arrowIcon.onload = function () {map.addImage('arrowIcon', arrowIcon)console.log("----------1 " + arrowIcon)map.loadImage('img/arrowR.png', function (error, arrowIcon2) {if (arrowIcon2) {map.addImage('arrowIcon2', arrowIcon2);}})map.loadImage('img/car.png', function (error, carIcon) {if (carIcon) {console.log("----------2 " + arrowIcon)map.addImage('carIcon', carIcon);setRouteData()}console.log("----------3 " + arrowIcon)});}})var isPlay = falsevar counter = 0var steps = 0let aLength = 0;var routeGeoJson = {'type': 'FeatureCollection','features': [{'type': 'Feature','geometry': {'type': 'LineString','coordinates': [[116.391844, 39.898457],[116.377947, 39.898595],[116.368001, 39.898341],[116.357144, 39.898063],[116.351934, 39.899095],[116.35067, 39.905871],[116.3498, 39.922329],[116.349671, 39.931017],[116.349225, 39.939104],[116.34991, 39.942233],[116.366892, 39.947263],[116.387537, 39.947568],[116.401988, 39.947764],[116.410824, 39.947929],[116.42674, 39.947558],[116.427338, 39.9397],[116.427919, 39.932404],[116.428377, 39.923109],[116.429583, 39.907094],[116.41404, 39.906858],[116.405321, 39.906622],[116.394954, 39.906324],[116.391264, 39.906308],[116.390748, 39.916611]]/*[[116.25456103528076, 40.07649758667226, 32.60466429684311],[116.25459033603693, 40.076511383622965, 32.46827581245452],[116.25455860845449, 40.07650334314173, 32.52390295546502],[116.25460283054188, 40.07651455000795, 32.44636987615377]]*/}}]}var realRouteGeoJson = {'type': 'FeatureCollection','features': [{'type': 'Feature','geometry': {'type': 'LineString','coordinates': []}}]}var animatePointGeoJson = {'type': 'FeatureCollection','features': [{'type': 'Feature','properties': {},'geometry': {'type': 'Point','coordinates': []}}]}// 获取轨迹数据function setRouteData() {animatePointGeoJson.features[0].geometry.coordinates = routeGeoJson.features[0].geometry.coordinates[0]aLength = routeGeoJson.features[0].geometry.coordinates.length;newRouteGeoJson = resetRoute(routeGeoJson.features[0], 1000, 'kilometers')steps = newRouteGeoJson.geometry.coordinates.lengthaddRoutelayer() // 添加轨迹线图层addRealRouteSource() // 添加实时轨迹线图层addArrowlayer() // 添加箭头图层addAnimatePointSource() // 添加动态点图层}// 添加轨迹线图层function addRoutelayer() {map.addLayer({'id': 'routeLayer','type': 'line','source': {'type': 'geojson','lineMetrics': true,'data': routeGeoJson},'paint': {'line-width': 10,'line-opacity': 1,'line-color': '#009EFF',}});}// 添加实时轨迹线function addRealRouteSource() {map.addLayer({'id': 'realRouteLayer','type': 'line','source': {'type': 'geojson','lineMetrics': true,'data': realRouteGeoJson},'paint': {'line-width': 3,'line-opacity': 1,'line-color': '#FF0000',}});}// 添加箭头图层function addArrowlayer() {console.log("-------addArrowlayer")map.addLayer({'id': 'arrowLayer','type': 'symbol','source': {'type': 'geojson','data': routeGeoJson //轨迹geojson格式数据},'layout': {'symbol-placement': 'line','symbol-spacing': 50, // 图标间隔,默认为250'icon-image': 'arrowIcon2', //箭头图标'icon-size': 0.5,'icon-rotate': ['get', 'bearing'],'icon-rotation-alignment': 'map','icon-allow-overlap': true,'icon-ignore-placement': true}});console.log("-------addArrowlayer end...")}// 添加动态点图层function addAnimatePointSource() {map.addLayer({'id': 'animatePointLayer','type': 'symbol','source': {'type': 'geojson','data': animatePointGeoJson},'layout': {'icon-image': 'carIcon','icon-size': 0.5,'icon-rotate': ['get', 'bearing'],'icon-rotation-alignment': 'map','icon-allow-overlap': true,'icon-ignore-placement': true}});animate()}function animate() {if (counter >= steps) {return}var startPnt, endPntif (counter == 0) {realRouteGeoJson.features[0].geometry.coordinates = []startPnt = newRouteGeoJson.geometry.coordinates[counter]endPnt = newRouteGeoJson.geometry.coordinates[counter + 1]} else if (counter !== 0) {startPnt = newRouteGeoJson.geometry.coordinates[counter - 1]endPnt = newRouteGeoJson.geometry.coordinates[counter]}animatePointGeoJson.features[0].properties.bearing = turf.bearing(turf.point(startPnt),turf.point(endPnt)) - 90;animatePointGeoJson.features[0].geometry.coordinates = newRouteGeoJson.geometry.coordinates[counter];realRouteGeoJson.features[0].geometry.coordinates.push(animatePointGeoJson.features[0].geometry.coordinates)map.getSource('animatePointLayer').setData(animatePointGeoJson);map.getSource('realRouteLayer').setData(realRouteGeoJson);if (isPlay) {requestAnimationFrame(animate);}counter = counter + 1;}function resetRoute(route, nstep, units) {var newroute = {'type': 'Feature','geometry': {'type': 'LineString','coordinates': []}}var lineDistance = turf.lineDistance(route);var nDistance = lineDistance / nstep;for (let i = 0; i < aLength - 1; i++) {var from = turf.point(route.geometry.coordinates[i]);var to = turf.point(route.geometry.coordinates[i + 1]);let lDistance = turf.distance(from, to, {units: units});if (i == 0) {newroute.geometry.coordinates.push(route.geometry.coordinates[0])}if (lDistance > nDistance) {let rings = lineMore(from, to, lDistance, nDistance, units)newroute.geometry.coordinates = newroute.geometry.coordinates.concat(rings)} else {newroute.geometry.coordinates.push(route.geometry.coordinates[i + 1])}}return newroute}function lineMore(from, to, distance, splitLength, units) {var step = parseInt(distance / splitLength)var leftLength = distance - step * splitLengthvar rings = []var route = turf.lineString([from.geometry.coordinates, to.geometry.coordinates])for (let i = 1; i <= step; i++) {let nlength = i * splitLengthlet pnt = turf.along(route, nlength, {units: units});rings.push(pnt.geometry.coordinates)}if (leftLength > 0) {rings.push(to.geometry.coordinates)}return rings}function startClick() {if (!isPlay) {isPlay = trueanimate()}}function pauseClick() {isPlay = falseanimate()}function stopClick() {isPlay = falsecounter = 0animate()}
</script></body></html>
参考
- https://www.mianshigee.com/note/detail/11900gfx/
- https://github.com/gisarmory/gisarmory.blog/blob/master/mapboxgl-PolylineDecorator/demo.html
相关文章:

Mapbox gl HTML经纬度点渲染,动态轨迹播放,自定义图形以及轨迹上显示箭头方向
Mapbox gl HTML经纬度点渲染,动态轨迹播放,自定义图形以及轨迹上显示箭头方向 1. 效果图2. 源码2.1 line.html2.2line_arrow.html 参考 今天要排查个问题,需要显示多个经纬度点连接成线段的方向,于是尝试下展示。 1. mapbox渲染经…...

kubernetes部署(kubeadmin)
文章目录 1.环境准备2. 安装dokcer3.部署cri-docker4.各个节点安装kubeadm等5.整合kubelet和cri-dockerd配置cri-dockerd配置kubelet 6.初始化集群 1.环境准备 环境和软件版本 OS : ubuntu 20.04 container runtime: docker CE 20.10.22 kubernetes 1.24.17 CRI:cr…...

Leetcode168. Excel表列名称
力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 题解: 力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 代码如下: class Solution {public String convertToTitle(int columnNumber) {StringBuild…...

碎片笔记 | 大模型攻防简报
前言:与传统的AI攻防(后门攻击、对抗样本、投毒攻击等)不同,如今的大模型攻防涉及以下多个方面的内容: 目录 一、大模型的可信问题1.1 虚假内容生成1.2 隐私泄露 二、大模型的安全问题2.1 模型窃取攻击2.2 数据窃取攻击…...

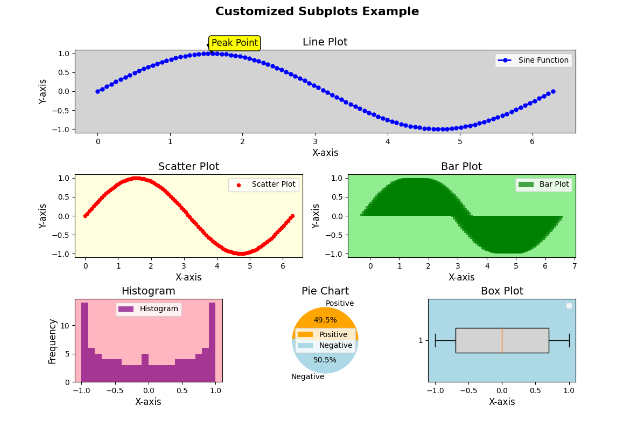
【100天精通Python】Day63:Python可视化_Matplotlib绘制子图,子图网格布局属性设置等示例+代码
目录 1 基本子图绘制示例 2 子图网格布局 3 调整子图的尺寸 4 多行多列的子图布局 5 子图之间的共享轴 6 绘制多个子图类型 7 实战: 绘制一个大图,里面包含6个不同类别的子图,不均匀布局。 绘制子图(subplots)…...
】- UX标注色值带有百分比的使用方法)
【Android常见问题(六)】- UX标注色值带有百分比的使用方法
这里写自定义目录标题 透明度和不透明度的转换对应色值百分比透明度标注 透明度和不透明度的转换 需要不透明度值的,可以自己算:透明度值 不透明度值 100% 如果UI给的视觉稿标注是:颜色#FFFFFF,透明度40% 。那你的计算方式应该…...

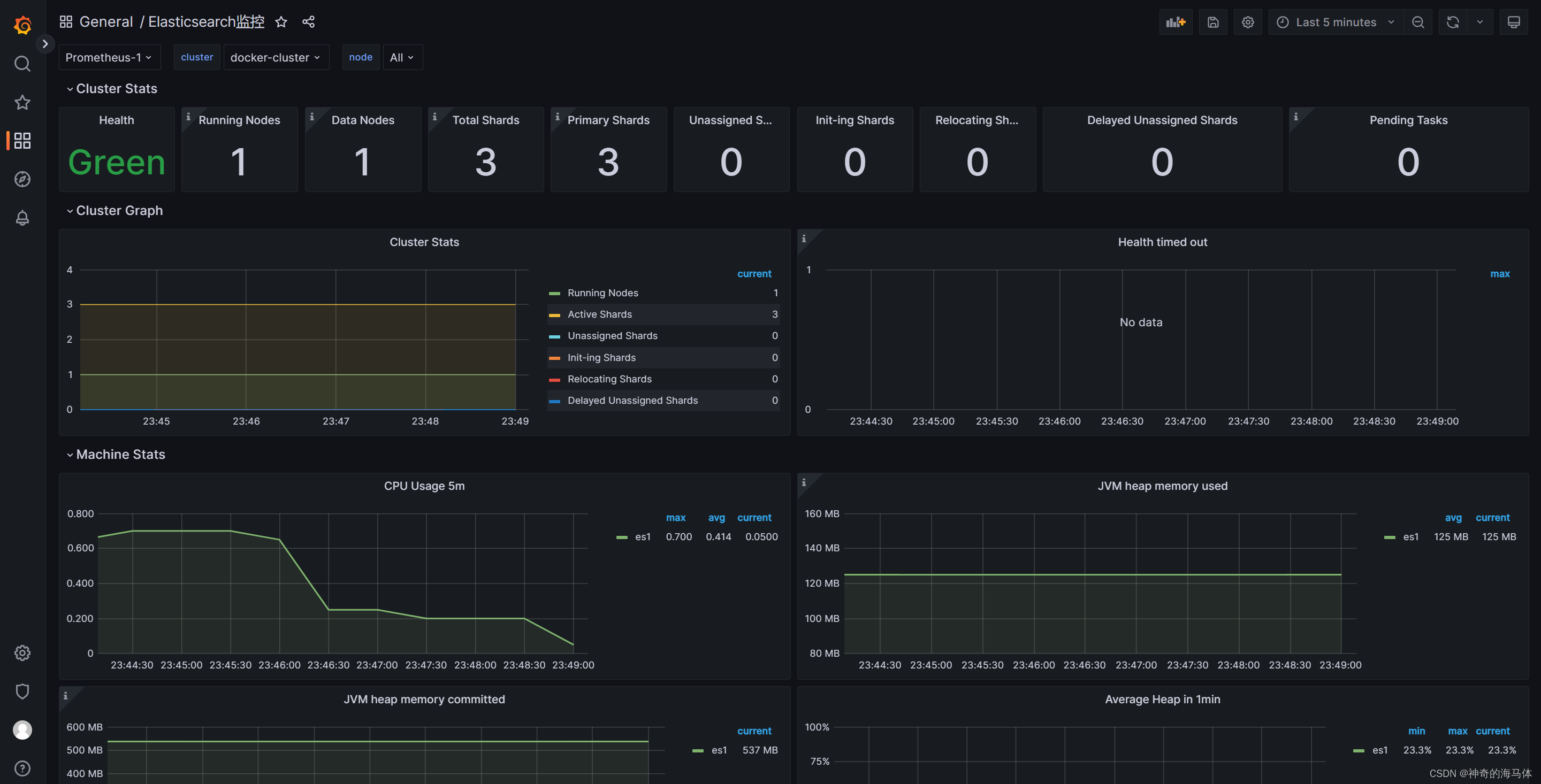
Prometheus+Grafana可视化监控【ElasticSearch状态】
文章目录 一、安装Docker二、安装ElasticSearch(Docker容器方式)三、安装Prometheus四、安装Grafana五、Pronetheus和Grafana相关联六、安装elasticsearch_exporter七、Grafana添加ElasticSearch监控模板 一、安装Docker 注意:我这里使用之前写好脚本进行安装Docke…...
和案例)
Java手写堆排序(Heap Sort)和案例
Java手写堆排序(Heap Sort) 1. 思维导图 下面是使用Mermaid代码绘制的思维导图,用于解释堆排序算法的实现思路原理: #mermaid-svg-cFIgsLSm5LOBm5Gl {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size…...

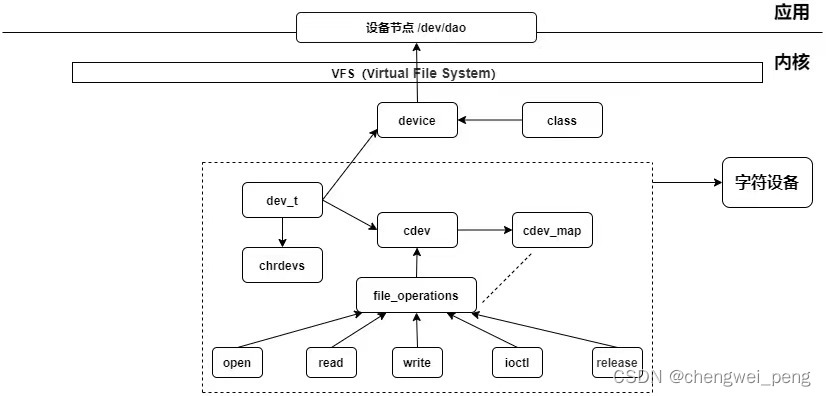
Linux设备驱动模型之字符设备
Linux设备驱动模型之字符设备 前面我们有介绍到Linux的设备树,这一节我们来介绍一下字符设备驱动。字符设备是在IO传输过程中以字符为单位进行传输的设备,而字符设备驱动则是一段可以驱动字符设备驱动的代码,当前Linux中,字符设备…...

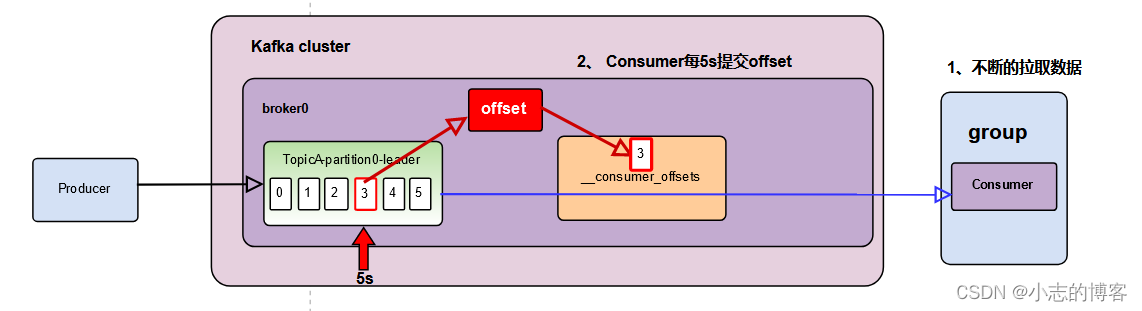
Kafka3.0.0版本——消费者(自动提交 offset)
目录 一、自动提交offset的相关参数二、消费者(自动提交 offset)代码示例 一、自动提交offset的相关参数 官网文档 参数解释 参数描述enable.auto.commi默认值为 true,消费者会自动周期性地向服务器提交偏移量。auto.commit.interval.ms如果…...

【业务功能116】微服务-springcloud-springboot-Kubernetes集群-k8s集群-KubeSphere-公共服务 DNS
kubernetes集群公共服务 DNS 一、软件安装 # yum -y install bind二、软件配置 # vim /etc/named.conf # cat -n /etc/named.conf1 //2 // named.conf3 //4 // Provided by Red Hat bind package to configure the ISC BIND named(8) DNS5 // server as a caching only…...

马斯洛的动机与人格、需求层次理论
马斯洛是在研究动机(Motivation)时,才提出需求层次作为理论基础来支持动机理论的。所谓动机,就是人类的行为到底是由什么驱动,其实是对人类行为的当下原动力,区别于过去、未来或者是有可能起作用的动力。 …...

TCP/IP网络传输模型及协议
文章目录 前言一、TCP/IP协议二、协议层报文间的封装与拆封1.发送数据2.接收数据前言 TCP/IP模型由OSI七层模型演变而来: 国际标准化组织 1984年提出了模型标准,简称 OSI(Open Systems Interconnection Model)七层模型: 物理层(Physics) :提供机械、电气、功能和过程特性…...

git 推送出现fatal: The remote end hung up unexpectedly解决方案
在使用git更新或提交项目时候出现 "fatal: The remote end hung up unexpectedly " 的报错; 报错的原因原因是推送的文件太大。 下面给出解决方法 方法一: 修改提交缓存大小为500M,或者更大的数字 git config --global http.po…...

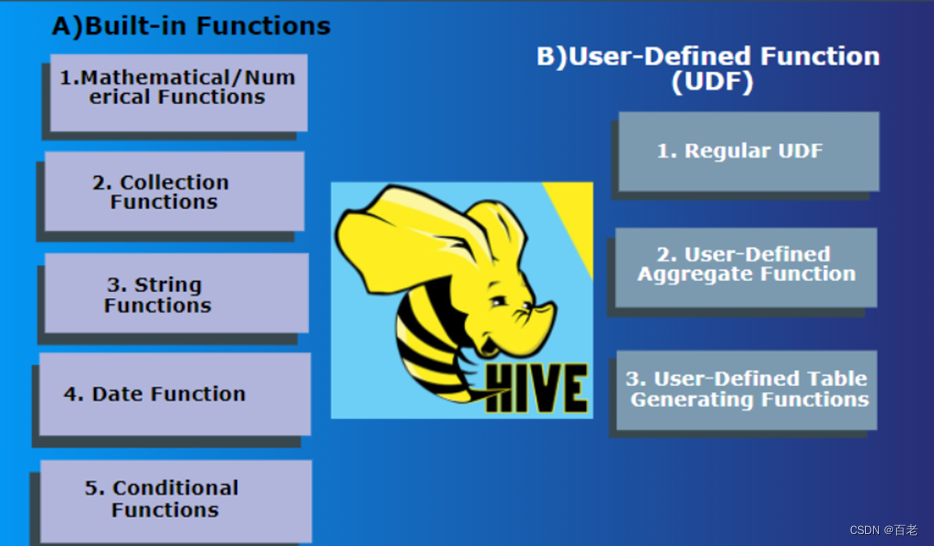
Hive内置函数字典
写在前面:HQL同SQL有很多的类似语法,同学熟悉SQL后一般学习起来非常轻松,写一篇文章列举常用函数,方便查找和学习。 1. 执行模式 1.1 Batch Mode 批处理模式 当使用-e或-f选项运行$ HIVE_HOME / bin / hive时,它将以…...

svg 知识点总结
1. 引用 svg,直接用 img 标签 <img src"帐篷.svg" alt"露营">2. 画 svg 各种图形。 矩形 rect圆角矩形 rect圆圈 circle椭圆 ellipse线段 line折线 polyline多边形 polygon路径 path <svg width"200" height"250&qu…...

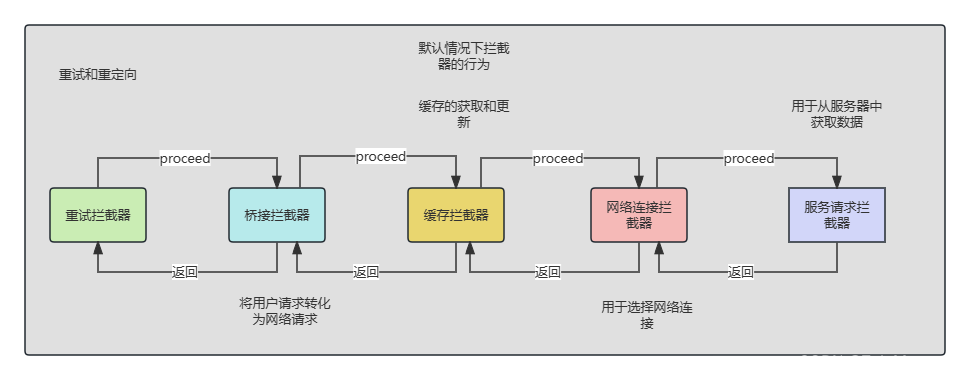
开源库源码分析:OkHttp源码分析(二)
开源库源码分析:OkHttp源码分析(二) 导言 上一篇文章中我们已经分析到了OkHttp对于网络请求采取了责任链模式,所谓责任链模式就是有多个对象都有机会处理请求,从而避免请求发送者和接收者之间的紧密耦合关系。这篇文章…...

校园地理信息系统的设计与实现
校园地理信息系统的设计与实现 摘 要 与传统的地图相比较,地理信息系统有着不可比拟的优势,信息量大,切换方便,可扩展性强。本文阐述了研究地理信息系统的背景、目的、方法,介绍了一个实用的、方便可靠的校园地理信息…...

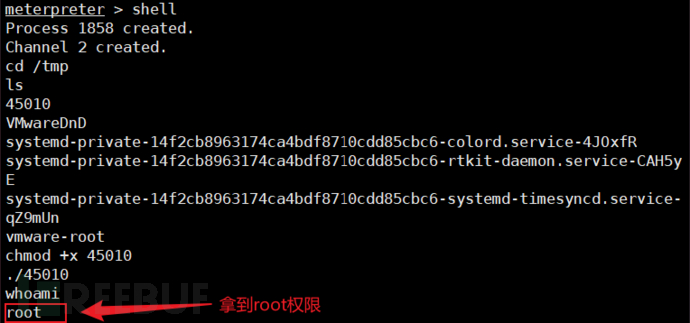
Vulnhub实战-prime1
前言 VulnHub 是一个面向信息安全爱好者和专业人士的虚拟机(VM)漏洞测试平台。它提供了一系列特制的漏洞测试虚拟机镜像,供用户通过攻击和漏洞利用的练习来提升自己的安全技能。本次,我们本次测试的是prime1。 一、主机发现和端…...

Scala学习笔记
Scala学习笔记 Scala笔记一、学习Scala的目的二、Scala的基本概念2.1 JDK1.8版本的新特性2.2 Scala的运行机制 三、Scala的基本语法3.1 Scala中输出语句、键盘输入、注释语法3.1.1 Scala注释三种,和Java一模一样的3.1.2 Scala键盘输入3.1.3 Scala输出 3.2 Scala变量…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...
