element UI表单验证,自定义验证规则
validator
可以为指定字段自定义验证函数——这就相当于把前边配置的东西用js按照以前的方式编写验证逻辑了。虽然麻烦点,但是能实现比较复杂的业务逻辑判断。
<el-form-itemlabel="中奖概率"prop="rate":rules="[{ required: true, message: '中奖概率不能为空'},{ type: 'number',validator:(rules,value,callback) =>{if((value+'').indexOf('.')>0){callback(new Error('中奖概率必须为整数'));}else if(value>100||value<=0){callback(new Error('中奖概率必须为小于100的整数'));}else{//这里已验证通过callback()}}}]"><el-input v-model.number="editnumberValidateForm.rate" autocomplete="off"placeholder="输入小于100的整数" style="width: 160px"></el-input>
</el-form-item>
相关文章:

element UI表单验证,自定义验证规则
validator 可以为指定字段自定义验证函数——这就相当于把前边配置的东西用js按照以前的方式编写验证逻辑了。虽然麻烦点,但是能实现比较复杂的业务逻辑判断。 <el-form-itemlabel"中奖概率"prop"rate":rules"[{ required: true, mes…...

redis 主存复制
1. 前言 Redis的持久化机制,它很好的解决了单台Redis服务器由于意外情况导致Redis服务器进程退出或者Redis服务器宕机而造成的数据丢失问题。 在一定程度上保证了数据的安全性,即便是服务器宕机的情况下,也可以保证数据的丢失非常少。 通常…...

Unity Shader顶点数据疑问
1)Unity Shader顶点数据疑问 2)Unity 2018发布在iOS 16.3偶尔出现画面不动的问题 3)安卓游戏启动后提示“应用程序异常” 这是第352篇UWA技术知识分享的推送,精选了UWA社区的热门话题,涵盖了UWA问答、社区帖子等技术知…...

java写一个用于生成雪花id的工具类
我们创建一个类 叫 SnowflakeIdGenerator 作为生成雪花id的工具类 然后 编写代码如下 public class SnowflakeIdGenerator {private static final long START_TIMESTAMP 1609459200000L; // 设置起始时间戳,可以根据需要进行调整private static final long WORKER…...

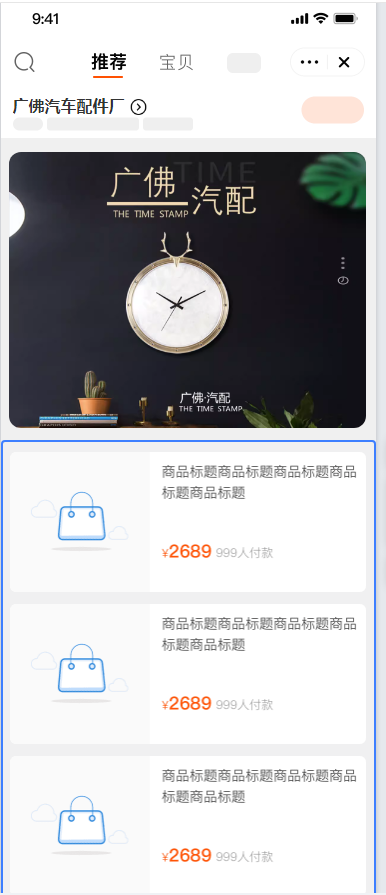
淘宝开店装修教程 (2023新版)
一、下载千牛 1. 浏览器打开淘宝 https://www.taobao.com/ 2. 进入 - 千牛卖家中心 3. 进入 - 关于千牛 4. 下载千牛 5. 下载页面 6. 下载安装桌面 二、登录千牛 1. 登录页面 2. 进入 - 千牛工作台 三、pc店铺装修 1. 进入 - pc店铺 2. 进入 - 装修页面 3. 删除没用的模块 从…...

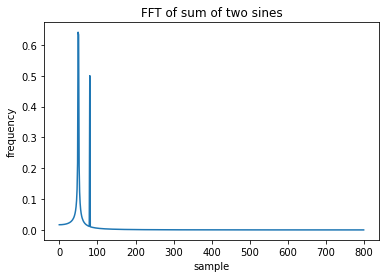
Python傅立叶变换
1. 什么是傅里叶变换? 在数学中,变换技术用于将函数映射到与其原始函数空间不同的函数空间。傅里叶变换时也是一种变换技术,它可以将函数从时域空间转换到频域空间。例如以音频波为例,傅里叶变换可以根据其音符的音量和频率来表示…...

MATLAB向量化编程基础精讲教程
向量化编程是MATLAB中一种重要的编程技术,通过使用向量和矩阵运算代替循环,可以提高代码的执行效率和可读性。本文将介绍MATLAB向量化编程的基础知识,并提供多个案例代码,帮助读者理解和应用向量化编程。 一、向量化编程基础知识…...

【非对称加密算法】RSA算法
一、非对称加密算法 非对称加密算法使用了两个不同的密钥:公钥和私钥。公钥是公开的,可以被任何人使用,而私钥是只有特定的人能够使用的。这种算法的加密和解密过程使用不同的密钥,因此称为非对称加密算法。 在非对称加密算法中…...

【滑动窗口】438. 找到字符串中所有字母异位词
438. 找到字符串中所有字母异位词 滑动窗口解法 创建两个Map 一个记录实际需要的有效字符 另一个记录窗口内的有效字符个数初始化need每次遍历一个字符 判断是不是有效字符 如果是 更新window 另外判断window中有效字符的个数是不是等于need中有效字符的个数 如果是更新valid…...

【PowerQuery】Excel 一分钟以内刷新PowerQuery数据
当需要进行刷新的周期如果小于一分钟,采用数据自动刷新就无法实现自动刷新的目标。那就没有办法了吗?当然不是,这里就是使用VBA来实现自动刷新。这里实现VBA刷新的第一步就是将当前的Excel 保存为带有宏的Excel 文件,如果不带宏则无法运行带有宏代码的Excel文件,保存过程如…...

【C语言】用冒泡排序实现my_qsort
大家好,我是苏貝,本篇博客带大家了解如何用冒泡排序实现my_qsort,如果你觉得我写的还不错的话,可以给我一个赞👍吗,感谢❤️ 目录 一. 前言二. 冒泡排序三. 4个参数3.1 第一个参数void* base3.2 第二个参数…...

【css】深入理解flex属性
参考文章: 深入理解Flex属性 flex弹性布局教程-05-项目属性flex-shrink flex:flex-grow flex-shrink flex-basis flex:0 1 0 如何计算flex布局,有flex-shrink和flex-grow的情况下,每个元素的大小 flex-grow生效公式如…...

前端项目开发流程
一 参加需求对称(评审)会议 时间:在产品设计完成以后,进入正式的开发流程之前 组织者:产品&项目经理 目的:统一大家对产品的认识,及时发现产品设计缺陷,尽可能降低后续修改需求的频率 参与者ÿ…...

MybatisPlus逆向工程入门指南:让你的开发更高效、更简洁、更优雅
学会了,可以看看这篇文章:更新中~ 正向工程:先创建Java实体类,由框架负责根据实体类生成数据库表。Hibernate是支持正向工程的。 逆向工程:先创建数据库表,由框架负责根据数据库表,反向生成如下…...

通用商城项目(下)
记录一些踩坑的地方,以及理顺一些思路。 通过管理系统页面,完成商品属性分组和商品属性(基本属性)关联维护 属性表 与 属性组表 的功能完善:显示属性组与属性表的一对多关系 前端 1. 引入组件,是否显示使…...

k8s集群使用ingress转发grafana服务
文章目录 前言一、思路二、grafana准备1. grafana-configmap.yaml2. grafana.yaml 三、ingress准备1. ingress.yaml2. grafana-externalname.yaml3. ingress-nginx-controller 四、 本机host文件准备五、访问测试 前言 在k8s集群中,使用ingress服务转发grafana的页…...

MongoDB的备份和恢复
工具 mongodump 和 mongorestore是MongoDB自带的备份恢复工具。 参考文章 ## https://blog.csdn.net/GUDUzhongliang/article/details/131915625## https://blog.csdn.net/mingongge/article/details/130695422 备份 mongodump 参数 -h, --host<hostname> …...

Pytorch学习笔记(GPU训练)
GUP训练 配置pytorch的gup版本主要是在网络模型、输入和标记的数据、损失函数 方式一 直接.cuda()调用,在原有的模型训练代码中的网络模型、输入和标记的数据、损失函数部分直接调用即可 方式二 事先定义好设备device,然后直接.to(device)调用,在原…...

一款开源的shell脚本分析工具
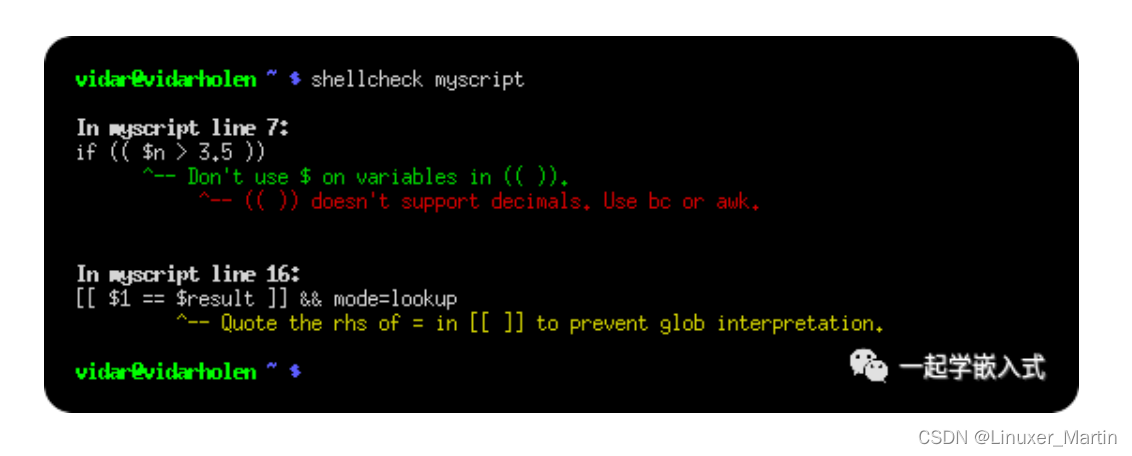
大家好,今天分享一款开源工具--shellcheck。 shellcheck 简介 今天发现的一款神器,如果你日常会接触到shell脚本,或者说自己需要写一些shell脚本,那么强烈建议你用下这个工具。 shellcheck一个静态的shell脚本分析工具…...

HTML <video> 标签
实例 一段简单的 HTML5 视频: <video src="movie.ogg" controls="controls"> 您的浏览器不支持 video 标签。 </video>定义和用法 <video> 标签定义视频,比如电影片段或其他视频流。 浏览器支持 元素ChromeIEFirefoxSafariOpera&l…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...
