自定义权限指令与防止连点指令
1.权限指令
// 注册一个全局自定义权限指令 `v-permission`
Vue.directive('permission', {inserted: function(el, binding, vnode) {const {value} = binding; // 指令传的值// 'user:edit:phone','sysData:sample'const permissions = ['user:edit:address', 'sysData:entrust', 'sysData:flow']; // 自己拥有的所有权限if (value && value instanceof Array && value.length > 0) {const permissionFlag = value; // 元素上的权限const hasPermissions = permissions.some(permission => {return permissionFlag.includes(permission)})if (!hasPermissions) {el.parentNode && el.parentNode.removeChild(el)}} else {uni.showToast({title: '请设置操作权限标签值',icon: 'none'})}}
})1.1模板代码-->使用
<button v-permission="['user:edit:address','user:edit:phone']">自定义权限指令</button><view class="tabs"><view v-permission="['sysData:entrust']">委托单</view><view v-permission="['sysData:flow']">流转卡</view><view v-permission="['sysData:sample']">样品标签</view></view>1.1运行结果

2. 防止连点指令
// 注册一个全局自定义防抖指令 `v-debounce` 连点多次只执行最后一次
Vue.directive('debounce', {inserted: function(el, binding, vnode) {let timer;el.addEventListener('click', () => {if (timer) {clearTimeout(timer)}timer = setTimeout(() => {binding.value()}, binding.arg || 500)})}
})2.1模板代码-->使用
<button v-debounce:500="customFunc">自定义防抖指令</button>相关文章:

自定义权限指令与防止连点指令
1.权限指令 // 注册一个全局自定义权限指令 v-permission Vue.directive(permission, {inserted: function(el, binding, vnode) {const {value} binding; // 指令传的值// user:edit:phone,sysData:sampleconst permissions [user:edit:address, sysData:entrust, sysData:…...

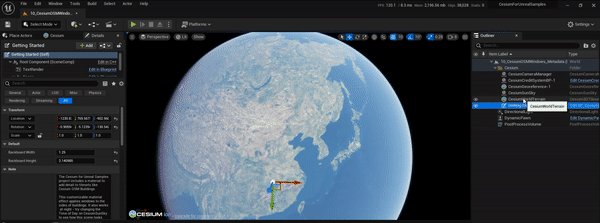
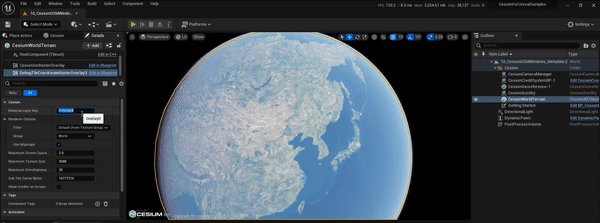
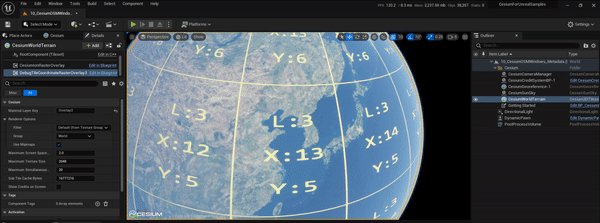
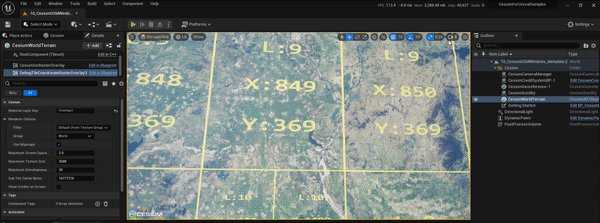
UE5、CesiumForUnreal实现瓦片坐标信息图层效果
文章目录 1.实现目标2.实现过程2.1 原理简介2.2 cesium-native改造2.3 CesiumForUnreal改造2.4 运行测试3.参考资料1.实现目标 参考CesiumJs的TileCoordinatesImageryProvider,在CesiumForUnreal中也实现瓦片坐标信息图层的效果,便于后面在调试地形和影像瓦片的加载调度等过…...

PostgreSQL执行计划
1. EXPLAIN命令 1)PostgreSQL中EXPLAIN命令的语法格式: postgres# \h explain Command: EXPLAIN Description: show the execution plan of a statement Syntax: EXPLAIN [ ( option [, ...] ) ] statement EXPLAIN [ ANALYZE ] [ VERBOSE ] statementwhere option can be…...

【2023 睿思芯科 笔试题】~ 题目及参考答案
文章目录 1. 题目 & 答案单选题编程题问题1:解析1:问题2:解析2: 声明 名称如标题所示,希望大家正确食用(点赞转发评论) 本次笔试题以两种形式考察的,分别是:选择题&a…...

Java手写AVL树
Java手写AVL树 1. AVL树实现思路原理 为了解释AVL树的实现思路原理,下面使用Mermanid代码表示该算法的思维导图: #mermaid-svg-ycH8kKpzVk2HWEby {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid…...

运维自动化:提高效率的秘诀
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

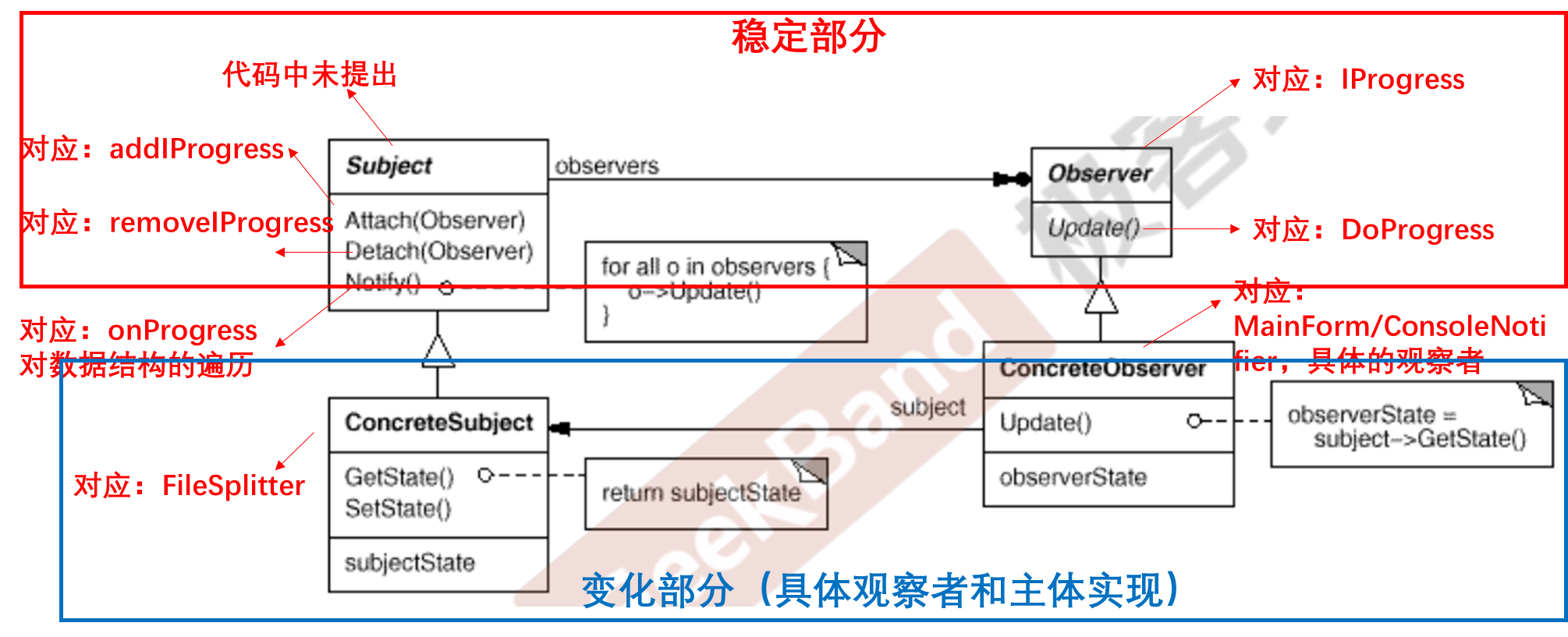
C++设计模式_05_Observer 观察者模式
接上篇,本篇将会介绍C设计模式中的Observer 观察者模式,和前2篇模板方法Template Method及Strategy 策略模式一样,仍属于“组件协作”模式。Observer 在某些领域也叫做 Event 。 文章目录 1. 动机( Motivation)2. 代码…...

github网站打不开,hosts文件配置
首先获取github官网的ip地址, 打开cmd,输入ping github.com 配置: #github 140.82.114.4 github.com 199.232.69.194 github.global.ssl.fastly.net 185.199.108.153 assets-cdn.github.com 185.199.110.153 assets-cdn.github.com 185.199…...

总结PCB设计的经验
一般PCB基本设计流程如下:前期准备->PCB结构设计->PCB布局->布线->布线优化和丝印->网络和DRC检查和结构检查->制版。: : 第一:前期准备。这包括准备元件库和原理图。“工欲善其事,必先利其器”,要做出一…...

HCIE-HCS规划设计搭建
1、相关术语 1、等价路由 等价路由(Equal-cost routing)是一种网络路由策略,用于在网络中选择多个具有相同路由度量(路由距离或成本)的最佳路径之一来转发数据流量。 当存在多个路径具有相同的路由度量时,…...

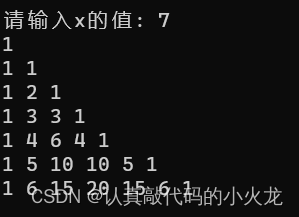
c语言输出杨辉三角
#include<stdio.h> int main() {int x 0; //表示杨辉三角的的大小int y 1;printf("请输入x的值: ");scanf("%d", &x);for (int i 0; i < x; i) {for (int j 0; j < i; j) {if (j 0 || i 0) {y 1;}else {y y * (i - j 1) / j;}pri…...
)
性能测试-持续测试及性能测试建设(22)
什么是持续测试? 持续测试定义为:在软件交付流水线中执行自动化测试的过程,目的是获得关于预发布软件业务风险的即时反馈。 完成持续测试,我们还是需要回到定义中,它有3个关键词:软件交付流水线、自动化测试、即时反馈。 首先,持续测试需要具备一条完整的流水线,其代表…...

嵌入式C 语言中的三块技术难点
C 语言在嵌入式学习中是必备的知识,甚至大部分操作系统都要围绕 C 语言进行,而其中有三块技术难点,几乎是公认级别的“难啃的硬骨头”。 今天就来带你将这三块硬骨头细细拆解开来,一定让你看明白了。 0x01 指针 指针是公认…...

【斗破年番】紫研新形象,萧炎终成翻海印,救援月媚,三宗决战
Hello,小伙伴们,我是小郑继续为大家深度解析斗破年番。 斗破苍穹年番动画更新了,小医仙帅气回归,萧炎紫妍成功进入山谷闭关苦修,美杜莎女王守护没多久,就因蛇人族求救离开。从官方公布的最新预告来看,萧炎紫…...

差分方程模型:国民总收入(GDP)的乘数-加速数模型
【背景知识-凯恩斯经济增长模型】 凯恩斯(John M.Keynes)建立了著名的国民经济增长模型。令Y表示国民总收入,C表示总消费,E为总支出,I表示投资,G为政府的投入(如基建等)。那么有 【6.1】 其中࿰…...

【C语言】指针和数组笔试题解析(1)
指针是C语言的灵魂,他的玩法多种多样,这篇文章带来指针的笔试题详解,可以帮助我们更好的理解与巩固指针的知识 目录 预备知识:题目:一维数组:二维数组: 题目比较多,但切记戒骄戒躁&a…...

Vue中组件的三种注册方式
组件的注册 1.全局注册: 在全局注册中,你需要确保在 Vue 根实例之前导入并注册组件。通常,你会在入口文件(例如 main.js)中执行这些操作。 // main.jsimport Vue from vue; import App from ./App.vue;// 导入全局组…...

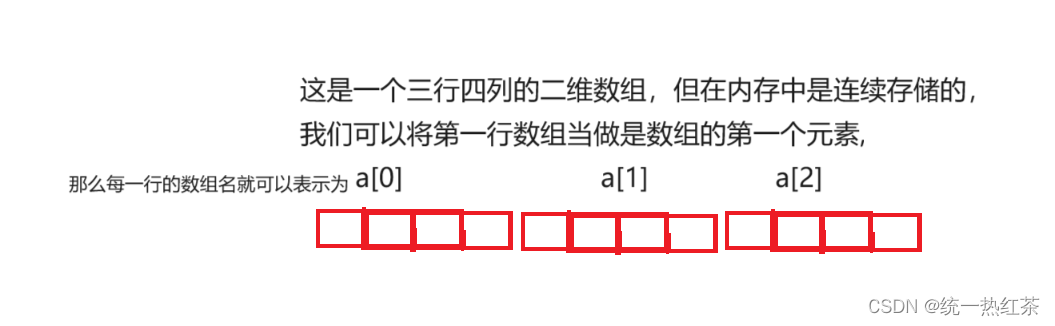
docker 和k8s 入门
docker 和k8s 入门 本文是云原生的学习记录,可以参考以下文档 k8s https://www.yuque.com/leifengyang/oncloud 相关视频教程可参考如下 https://www.bilibili.com/video/BV13Q4y1C7hS?p2&vd_source0882f549dac54045384d4a921596e234 相对于公有云&#x…...

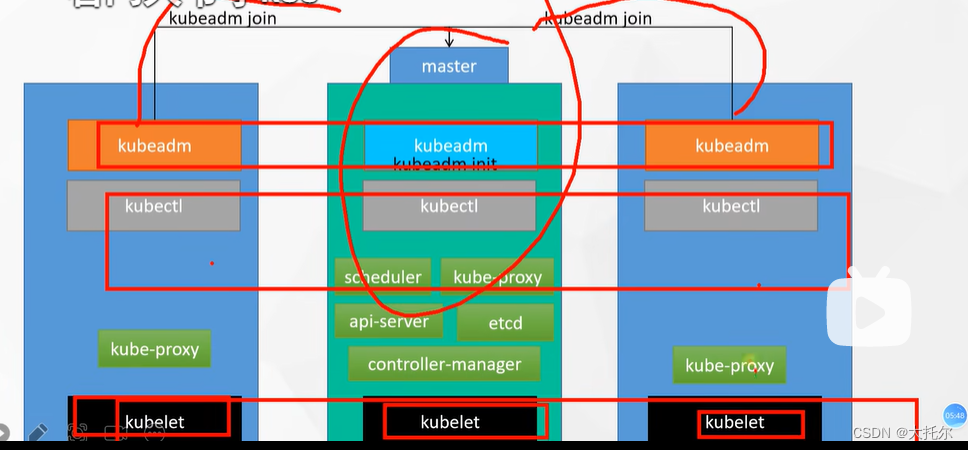
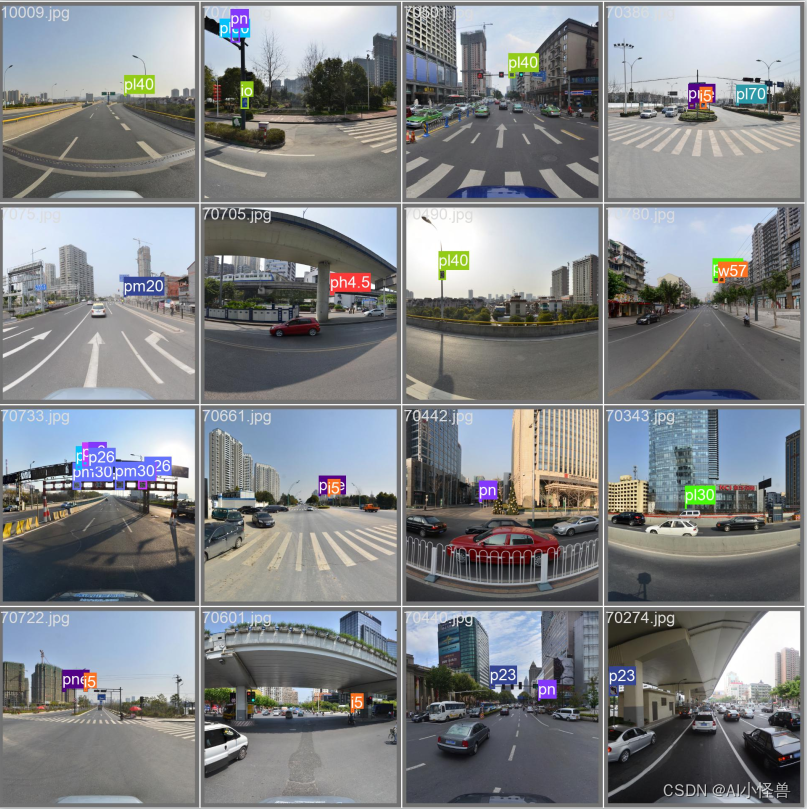
基于Yolov8的交通标志牌(TT100K)识别检测系统
1.Yolov8介绍 Ultralytics YOLOv8是Ultralytics公司开发的YOLO目标检测和图像分割模型的最新版本。YOLOv8是一种尖端的、最先进的(SOTA)模型,它建立在先前YOLO成功基础上,并引入了新功能和改进,以进一步提升性能和灵活…...

使用Python编写一个多线程的12306抢票程序
国庆长假即将到来,大家纷纷计划着自己的旅行行程。然而,对于很多人来说,抢购火车票人们成了一个令人头疼的问题。12306网站的服务器经常因为流量高而崩溃,导致抢票变得越来越严重异常困难。 首先,让我们来了解一下1230…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...
