HTTP协议(超级详细)
HTTP协议介绍
基本介绍:
- HTTP:超文本传输协议,是从万维网服务器传输超文本到本地浏览器的传送协议
- HTTP是一种应用层协议,是基于TCP/IP通信协议来传送数据的,其中 HTTP1.0、HTTP1.1、HTTP2.0 均为 TCP 实现,HTTP3.0 基于 UDP 实现。现主流使用 HTTP1.0 和 HTTP3.0
- 协议:为了是数据在网络源头到达目的,网络通信的参与方必须遵守相同的规则,这套规则曾为协议,他的最终体现为在网络上传输的数据报的格式 ,通俗的来讲协议就是要保证网络通信的双方,能够互相对接,互相联系的暗号。
HTTP协议工作过程
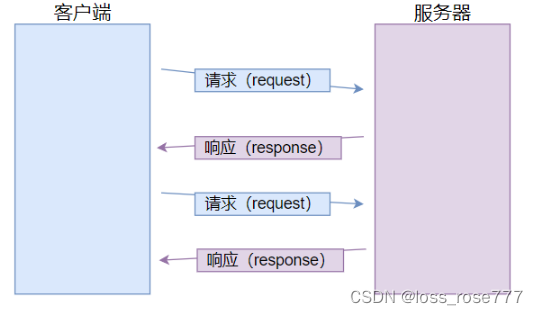
当我们在浏览器输入一个网址,此时浏览器就会给对应的服务器发送一个HTTP请求,对应的服务器收到这个请求之后,经过计算就会返回一个HTTP响应,并且当我们访问一个网站的时候,可能涉及到不止一次的HTTP请求和相应的交互过程。
HTTP协议的重点特点:一发一收,一问一答
 HTTP请求
HTTP请求
认识URL
URL基本介绍
平时我们上网的网址就是URL,互联网上的每一个文件都有一个统一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它
URL基本格式
URL的标准格式如下:
协议类型:[//服务器地址][:端口号][/资源层级UNIX文件路径]文件名[?查询字符串][#片段标识符]
URL的完整格式如下:
协议类型:[//[访问资源需要的凭证信息@]服务器地址[:端口号]][/资源层级 UNIX 文件路径]文件名[?查询字符串][#片段标识符]
URL参数介绍
| 信息 | 描述 | 可否省略 |
| 协议类型 | 常见的协议有两种http和https,访问mysql的协议类型是jdbc:mysql | 可以省略,省略的时候默认是http:// |
| 访问资源需要的凭证信息 | 一般就是登录信息(用户名,密码等),但是现在的网站进行认证一般不会通过URL进行,所以一般省略 | 可以 |
| 服务器地址 | 服务器地址可以是一个IP地址,也可以是一个域名(域名会通过DNS系统解析成一个具体的IP地址),IP地址用来描述一个网络上的具体位置,能用来定位一个具体的主机 | 在 HTML 中可以省略(比如 img、link、script、a 标签的 src 或者 href 属性),省略后表示服务器的 ip 或域名与当前 HTML 所属的 ip 或域名一致 |
| 端口号 | 表示一台计算机中的特定的进程所提供的服务,即用来一个主机上的不同程序,每一个程序在访问网络的时候,都会关联上一个或多个端口号,通过端口号就能区分出当前请求要发给谁 | 可以被省略,当端口号省略时,浏览器会根据协议类型自动决定使用哪个端口号(如 http 协议默认使用80端口,https 协议默认使用443端口) |
| 资源层级 UNIX文 件路径 | 表示该程序上某个资源路径 | 可以省略,省略后相当于 / |
| 文件名 | 表示访问该服务器上的哪个资源(如 html、图片等等) | 不可以省略 |
| 查询字符串 | 查询字符串(query string)本质上是一个键值对结构,且键值对之间使用&进行分割,键和值之间使用=进行分割,表示客户端给服务器传递的参数。该参数是web开发的一个重要参数,给前后端交互提供了很多的可能性。该参数key和value取值和个数,完全都是由程序员自己约定的,因此可以通过这样的方式来自定制我们需要的信息给服务器 | 可以省略 |
| 片段标识符 | 片段标识符主要是用来页面跳转,例如跳转到当前页面的某个部分等 | 可以省略 |
认识方法
HTTP中的方法,就是HTTP请求报文中的首行的第一部分。
虽然HTTP中的方法有很多,但是我们主要用到的只有两个GET和POST
- GET:获取资源
- POST:传输资源
其他的方法:

GET方法
基本介绍:
GET是常用的HTTP方法,常用于获取服务器的某个资源,以下几种方式都会触发GET方法的请求
- 在浏览器中直接输入URL回车或者点击收藏夹中的链接,此时浏览器就会发送出一个GET请求
- HTML中的link、img、script等标签的属性中放一个URL,浏览器也会构造出HTTP GET请求
- 使用Javascript中带你ajax,也能构造出HTTP GET请求
- 各种编程语言,只要能够访问网络,就能构造出HTTP GET请求
GET请求特点:
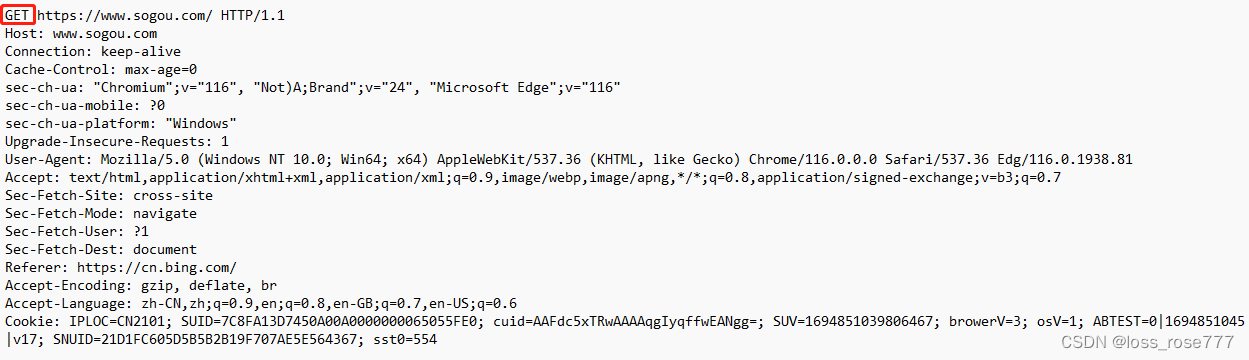
- 首行里面第一部分就是GET
- URL里面的 query string可以是空,也可以不是空
- GET请求的header有若干个键值对结构
- GET请求的body一般为空
GET请求示例:搜狗页面请求

POST方法
基本介绍:
POST方法也是一种常见的方法,用于提交用户输入的数据给服务器(如登陆界面),如以下示例:
- 通过HTML中的form标签可以构造POST请求
- 使用Javascript的ajax可以构造POST请求
POST请求的特点:
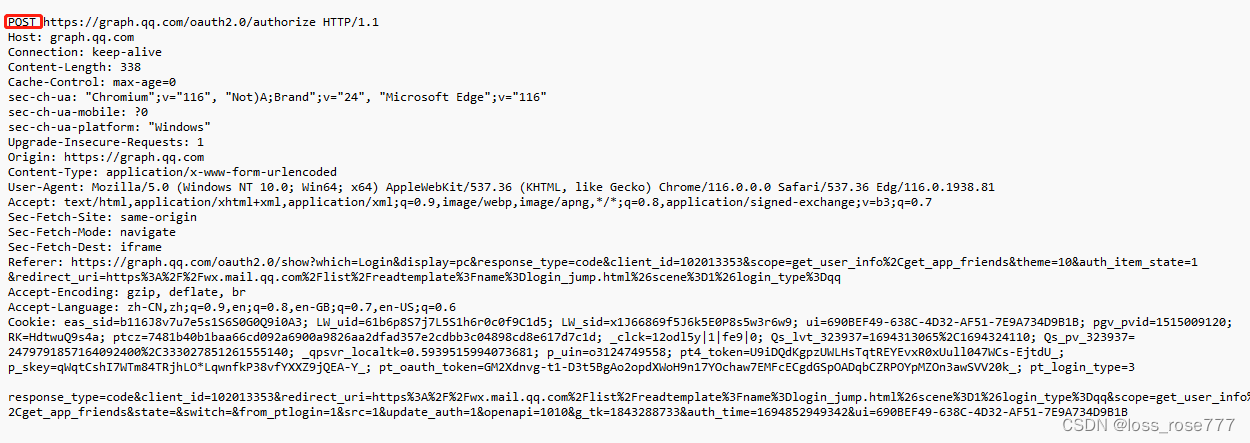
- 首行第一部分就是POST
- URL里面的query string一般是空的
- POST请求的header中有若干个键值对
- POST请求的body一般不为空(body的具体数据格式,由header中的Content-Type来描述;body的具体数据长度,由header中的Content-Length来描述)
POST请求示例:QQ邮箱登录请求

GET和POST本质的区别
GET和POST本质是没有区别的,使用GET的场景完全可以使用POST代替,但是在具体的使用上,还是存在一些细节的区别
- GET习惯上会把客户端的数据通过query string来传输(body是空的);POST习惯会把客户端数据通过body来传输(query string 是空的)
- GET习惯上用于从服务器获取数据,POST习惯上是客户端给服务器提交数据
- 一般情况下,程序员会把GET请求的处理,是现成幂等的;对于POST请求的处理,不要是现成幂等的
- GET请求可以被缓存,可以被浏览器保存到收藏夹中;POST请求不能被缓存
补充:什么是幂等?
- 一个HTTP方法是幂等的,指的是同样的请求被执行一次与连续执行多次的效果是一样的,服务器的状态也是一样的,换句话说,幂等的方法不应该具有副作用。
比如我们去抢购一件物品,如果我们已经抢到了要进行下单,由于很多人都在抢购,所以下单之后,我们发现没有什么反应,因此我们又不断地点击下单,如果最终我们只需要付一件商品的钱,就是幂等的,如果要支付N件商品的钱,就不是幂等的
-
在正确的条件下,GET、HEAD、PUT 和 DELETE 等方法是幂等的;POST 方法不是幂等的
-
幂等性只与后端服务器的实际状态有关,而每一次请求接收到的状态码不一定相同
关于GET请求的URL长度问题的误解
- 网上有一种错误的解释:GET请求的长度是存在上限的,这个上线有被说成1024k,2048k等等,并且GET请求存在上限的原因是URL的长度存在上线
- RFC 2616 标准正确的解释:HTTP协议由RFC 2616 标准定义,该标准中明确说明
"Hypertext Transfer Protocol -- HTTP/1.1," does not specify any requirement for URL length,即没有对 URL 的长度有任何限制 - URL长度的取决因素:实际上URL的长度取决于浏览器的实现和HTTP服务器端的实现。在浏览器端,不同的浏览器最大的长度是不同的,但是现在浏览器支持的长度一般都很长;在服务器端,一般这个长度是可以配置的
关于POST比GET更加安全的误解
- 网上的错误理解:如果实现登录界面,如果使用GET实现登录,GET习惯上把数据放大query string 中,此时就能看到浏览器的URL中显示的当前的用户名和密码,所以就不安全了,而POST习惯上会把数据梵高body中,因此登录就不能直接看到用户名和密码,就会更加安全
- 正确理解:安全问题取决于是否进行加密以及加密算法的强度,和把数据信息放到query string 和body中无关,因为通过抓包这两部分的数据,我们都可以看见
关于GET只能传输文本数据的误解
- 网上的错误理解:GET只能传输文本数据,POST传输文本数据,也可以传输二进制数据
- 正确理解:GET也可以传输二进制数据,虽然不能直接在query string 中传输二进制数据,但是可以针对二进制数据进行urlencode,转码之后就可以放到URL中;GET还可以将二进制数据放到body中
其他方法
- PUT: 与 POST 相似,但是具有幂等特性,一般用于更新
- DELETE: 删除服务器指定资源
- OPTIONS: 返回服务器所支持的请求方法
- HEAD: 与 GET 类似,只不过响应体不返回,只返回响应头
- TRACE: 能显示服务器端收到的请求,测试的时候会用到
- CONNECT: 预留,暂无使用
上述方法的 HTTP 请求可以使用 ajax 或第三方工具来构造,也能使用可以网络编程的语言来构造
认识请求报头
header整体格式是键值对结构,每一个键值对占一行,键和值之间使用 冒号+空格 进行分割
下面介绍几种常见的报头:
Host
Host的值表示服务器主机的地址和端口(地址可以是域名,也可以是IP;端口号可以省略或者手动指定)
Content-Length
Content-Length表示body的数据长度,长度单位是字节
Content-Type
Content-Type表示body的数据格式,以下介绍三种请求中的数据格式
- application/x-www-form-urlencoded:这是form表单提交的数据格式,此时body的格式就类似于 query string (是键值对的结构,键值对之间使用&分割,键与值之间使用=进行分割)
- multipart/from-data:这是form表单提交的数据格式(需要在from标签上加上 enctyped=“multipart/form-data”),通常用于HTML提交图片或者文件
- application/json:此时body数据为json格式,json格式就是源自js的对象格式,用一个{}包含,里面有多个键值对,键值对之间使用逗号进行分割,键和值之间使用冒号分隔
User-Agent
User-Agent表示路i兰奇或者操作系用的属性,简称UA,形如:
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko)Chrome/91.0.4472.77 Safari/537.36
Windows NT 10.0; Win64; x64表示操作系统信息AppleWebKit/537.36 (KHTML, like Gecko)Chrome/91.0.4472.77 Safari/537.36表示浏览器信息
UA 在早年是一个非常有用的字段,网站的开发者可以根据它来检测页面的“兼容性”
Referer
Referer表示这个页面从哪个页面跳转过来的,这个是一个非常有用的字段
就比如我们在浏览器中搜素蛋糕,这个时候会跳出很多广告,这些广告是某些厂商投到某个浏览器的,当我们用搜狗点击的,搜狗就会获得这个钱,用百度点击百度就会获得,所以我们就可以根据Referer来判断我们上一个网页是百度还是搜狗

我们对点击广告进行抓包,上面Referer就显示是从搜狗跳转过来的
注意: 如果直接在浏览器中输入 URL 或直接通过收藏夹访问页面时,是没有 Referer 的
Cookie
什么是Cookie
Cookie是浏览器提供一种让程序员在本地存储数据的能力
为什么需要Cookie
如果没有Cookie直接将要存储的数据保存到客户端浏览器所在的主机的硬盘上,就会出现很大的安全风险,比如当你不小心打开一个不安全的网站,该网站就可能在你的硬盘上写一个病毒程序,那么你的电脑可能就GG了!因此浏览器可能为了保证安全性,就会禁止网页中代码访问主机硬盘(无法在JS中读写文件),因此也就失去持久化存储能力,所以Cookie就是为了解决这个问题
Cookie里面存储的是什么
Cookie中存储的是一个字符串,是键值对结构的,键值对之间使用 ;尽心分割,键和值之间使用=进行分割
Cookie来自哪里,如何向Cookie里面存储数据
Cookie这个数据可能是客户端自行通过JS写入的,也可能了来自于服务器在HTTP响应的header中通过Set-Cookie字段给浏览器返回的数据。
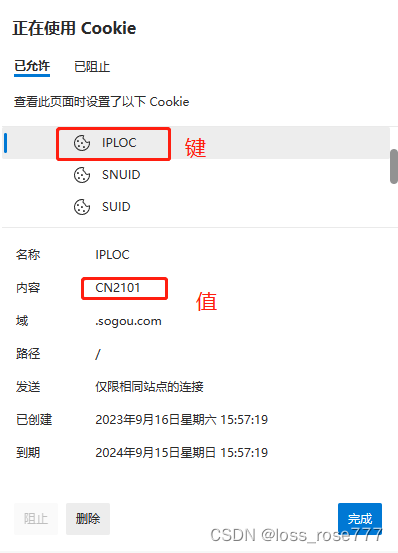
Cookie在浏览器这边是按照域名维度来存储的,例如我们打开搜狗主页,网址左边有一个小锁,就可以找到Cookie


我们也可以通过抓包工具查看其Cookie的数据

Cookie的传输

Cookie的缺陷
每次请求都要把该域名下的所有的Cookie通过HTTP请求传给服务器,因此Cookie的储存容量是有限的
HTTP响应
认识状态码
状态码表示访问一个页面的结果(如访问成功、失败,还是其他的一些情况),它是一个3位的整数,从 1xx、2xx、3xx、4xx、5xx,分为五个大类,每个大类的含义都不同。以下介绍一些常见的状态码及它的状态码解释
200 OK
表示访问成功
404 Not Found
表示没有找到资源:当你发送的请求的URL在服务器中找不到该资源,就会出现404
403 Forbidden
表示访问被拒绝:有些页面通常需要用户有一定的缺陷才可以访问,如未登录
405 Method Not Allowed
表示访问的服务器不能支持请求中的方法或者不能使用该请求中的方法
500 Internal Not Allowed
表示服务器出现内部错误:一般是服务器的代码执行过程中遇到一些特殊的情况,造成服务器崩溃可能会产生这个状态码
504 Gateway Timeout
表示当前服务器负载比较大,服务器处理单挑请求的时耗比较长,就会出现超时的情况
302 Move Temporarily
表示临时重定向:重定向相当于手机呼号转移功能,如果我们换一个手机号,就可以去办理该呼叫转移业务,让朋友拨打你的旧号码的时候会自动跳转到新的号码
301 Moved Permanently
表示永久重定向,当浏览器收到这种响应时,后序的请求都会自动改成新的地址
认识响应报头
响应报头的基本格式和请求报头的格式基本一致,下面介绍下响应报头的Content-Type参数
Content-Type
Content-Type 表示body的数据格式,以下介绍三种响应中的数据格式
- text/html:表示数据格式是 HTML
- text/css:表示数据格式是 CSS
- application/javascript:表示数据各式是 JavaScript
- application/json:表示数据格式是 JSON
通过form表单构造HTTP请求
form是HTML中的一个表单标签,可以用于给服务器发送GET或者POST请求
form的重要参数
- action:用来构造HTTP请求的URL是什么
- method:用来构造HTTP请求的方法(form只支持GET和POST方法)
input 的重要参数在 form 标签中的含义
- type:表示输入框的类型(text 表示文本、password 表示密码、submit 表示提交按钮)
- name:表示构造出的 HTTP 请求的 query string 的 key
- value:表示 input 标签的值(对于 type 为 submit 类型来说,value 就对应了按钮上显示的文本)
- input 标签的内容:表示 query string 的 value
当我们用 form 表单构造好了 HTTP 请求,点击 submit 提交按钮,就可以将请求发送出去
发送GET请求
示例代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><form action="http://aaa/bb" method="get"><input type="text" name="username"><input type="text" name="password"><button>提交</button></form>
</body>
</html>
当我们点击提交的时候,进行抓包,就会发现我们的GET已经构造完成

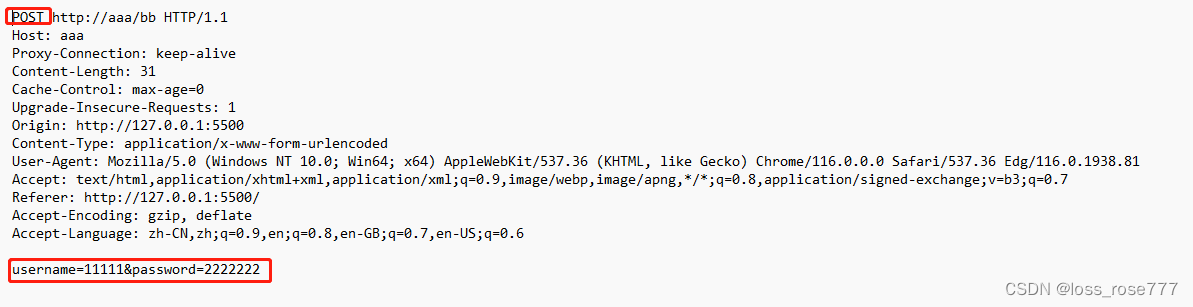
发送POST请求
示例代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><form action="http://aaa/bb" method="post"><input type="text" name="username"><input type="password" name="password"><button>提交</button></form>
</body>
</html>
在构造的页面中,输入数据后,进行提交,我们再通过抓包,查询到了以下结果

通过ajax构造HTTP请求
ajax(Asynchronous Javascript And XML)是一种用于创建快速动态网页的技术,通过后台与服务器进行少量的数据交换,ajax可以使网页实现异步更新,这意味着可以在不重新加载整个网页的情况下,对网页的某个部分进行更新,传统的网页(不使用ajax)如果需要更新内容就必须要重新加载整个网页
这里不适用JavaScript中的原生ajax,而是使用第三方库jQuery里面提供的对ajax封装好的一个更简便的版本
注意:
- 使用ajax不仅可以实现GET和POST方法请求,也可以实现其他方法的请求
- 使用ajax不能跨域,即访问的域名和构造的域名需要相同(可以跨域的前提是该服务器允许可以跨域)
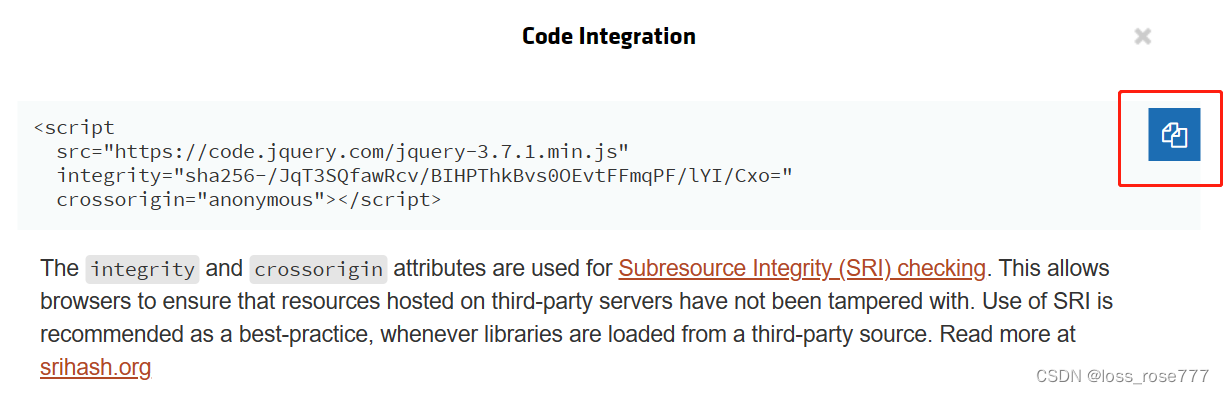
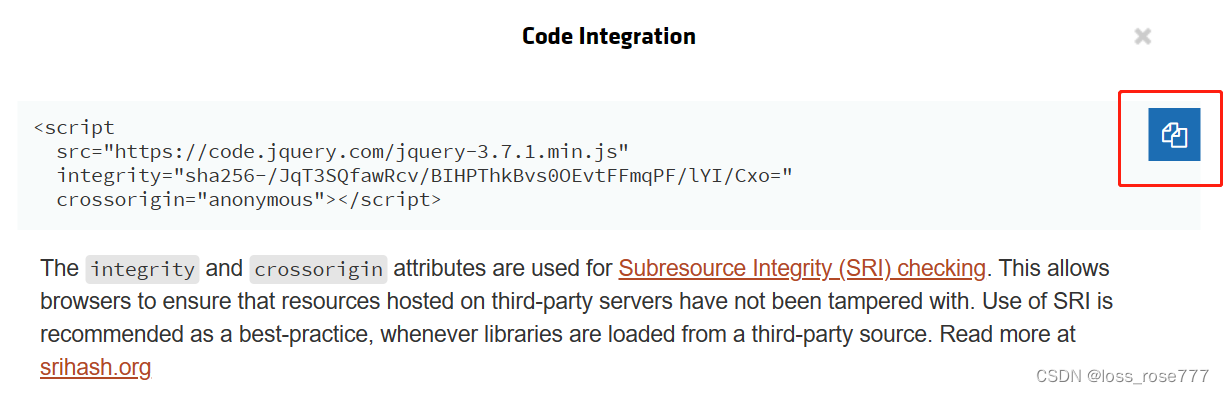
如何安装使用jQuery第三方库
在JavaScript 中安装第三方库,只要代码中引入对应的库的CDN链接即可


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script src="<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>"></script>
</body>
</html>CDN是什么
CDN全称是Content Delivery Network,即内容分发网络;CDN 是构建在现有的网络基础之上的智能虚拟网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需的内容,减低网络拥堵,提高用户访问响应速度和命中率。
发送GET请求
示例代码:
<script src="<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>"></script><script>$.ajax({url:"https//www.sogou.com",type:"get",success:function(body){//写出处理响应的代码}});</script>发送POST请求
示例代码:
<script src="<script src="https://code.jquery.com/jquery-3.7.1.min.js" integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo=" crossorigin="anonymous"></script>"></script>
<script>$.ajax({url:"https//www.sogou.com",type:"post",data:"这是body",contentType:"text/plain",success:function(body){//写出处理响应的代码console.log(body)}});
</script>由于ajax是不可以跨域的,所以上诉的代码运行的话,其实是运行不起来的,所以我们需要用自己的服务器来进行运行。
相关文章:

HTTP协议(超级详细)
HTTP协议介绍 基本介绍: HTTP:超文本传输协议,是从万维网服务器传输超文本到本地浏览器的传送协议HTTP是一种应用层协议,是基于TCP/IP通信协议来传送数据的,其中 HTTP1.0、HTTP1.1、HTTP2.0 均为 TCP 实现࿰…...

leetcode做题笔记135. 分发糖果
n 个孩子站成一排。给你一个整数数组 ratings 表示每个孩子的评分。 你需要按照以下要求,给这些孩子分发糖果: 每个孩子至少分配到 1 个糖果。相邻两个孩子评分更高的孩子会获得更多的糖果。 请你给每个孩子分发糖果,计算并返回需要准备的…...

Oracle数据库体系结构(三)_逻辑结构
Oracle逻辑存储结构,主要描述oracle 数据库内部数据的组织和管理方式,即在数据库管理系统的层面中如何组织和管理数据,与操作系统没有关系。逻辑存储结构时候物理存储机构的抽象体现,是不可见的,可以通过查询数据库数据字典了解逻…...

在 Python 中计算两个 GPS 点之间的距离
计算两个 GPS 点之间的距离是我们可以在 Python 框架内操作的地理和数学练习。 现在让我们看看如何使用 Python 执行此操作。 在 Python 中使用 Haversine 公式计算两个 GPS 点之间的距离 haversine 公式是用 Python 计算两个 GPS 点之间距离的一种简化方法,但它的计算是基于…...

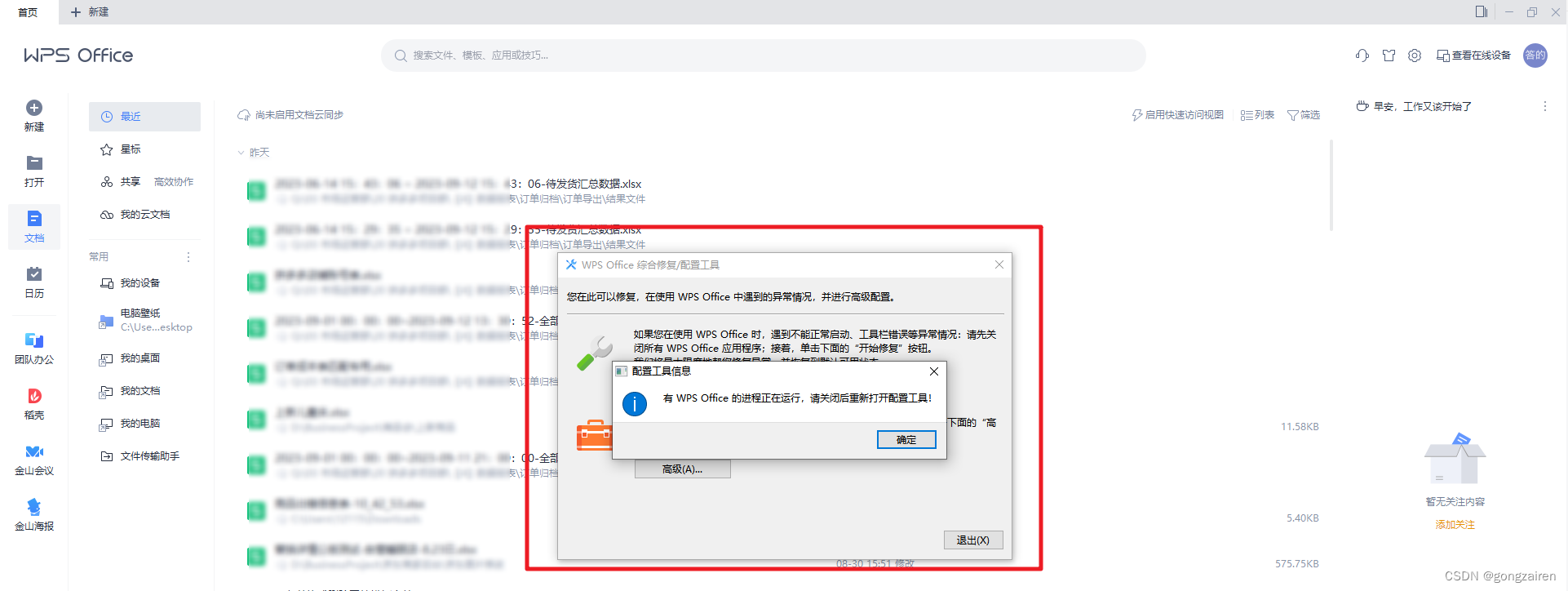
影刀RPA解决WPS不存在的问题
问题阐述 明明电脑上已经安装了WPS,但影刀程序还是提示没有安装的问题 解决办法 1.打开WPS并关闭所有其他网页 2. 配置与修复 3.开始修复 出现这个框,就要关闭WPS,否则无法执行,关闭WPS不影响其修复 4.等待修复完成即可...

vue动态路由切换刷新保留历史路由搜索条件数据
最近有客户反映我们系统按条件查询完列表进入详情页后再返回列表页时页面没有展示他查询的那条数据,而是进入页面一贯会展示按无条件查询的数据,希望我们能对列表做查询缓存,那咱们就用keep-alive来实现一下 AppMain.vue include 属性绑定一个…...

免费:CAD批量转PDF工具,附下载地址
分享一款CAD 批量转PDF、打印的工具插件。能自动识别图框大小、自动识别比例、自动编号命名。重点!重点!重点!自动将CAD的多张图纸一次性地、批量地转为PDF,或者打印。效果看下图: 适用环境: 32位系统 Auto…...

无涯教程-JavaScript - FACT函数
描述 The FACT function returns the factorial of a number. The factorial of a number is equal to 1*2*3*...* number. 语法 FACT (number)争论 Argument描述Required/OptionalNumberThe nonnegative number for which you want the f…...

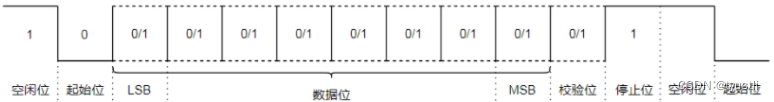
UART 协议
文章目录 电气层硬件拓扑基本原理协议空闲位起始位数据位奇偶校验位无校验奇校验偶校验mark parityparity 停止位 波特率优缺点优点缺点 参考 UART(universal asynchronous receiver-transmitter) 通用异步收发器 分类特点导线2速度9600, 19200, 38400&…...

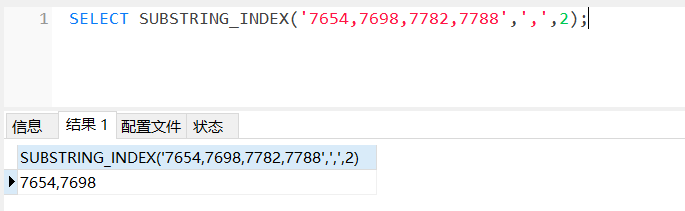
MySql中分割字符串
MySql中分割字符串 在MySql中分割字符串可以用到SUBSTRING_INDEX(str, delim, count) 参数解说 解释 str 需要拆分的字符串 delim 分隔符,通过某字符进行拆分 count 当 count 为正数&…...

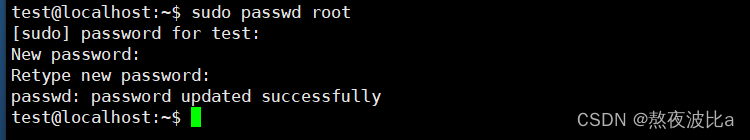
Ubuntu 22.04安装过程
iso下载地址 Ubuntu Releases 1.进入引导菜单 选择Try or Install Ubuntu Server安装 2.选择安装语言 默认选择English 3.选择键盘布局 默认即可 4.选择安装服务器版本 最小化安装 5.配置网络 选择ipv4 选择自定义 DHCP也可 6.配置代理 有需要可以配置 这里跳过 7.软件源 …...

【算法|虚拟头节点|链表】移除链表元素
Leetcode203 移除链表元素 题目描述: 给你一个链表的头节点 head 和一个整数 val ,请你删除链表中所有满足 Node.val val 的节点,并返回 新的头节点 。 示例 1: 输入:head [1,2,6,3,4,5,6], val 6 输出…...

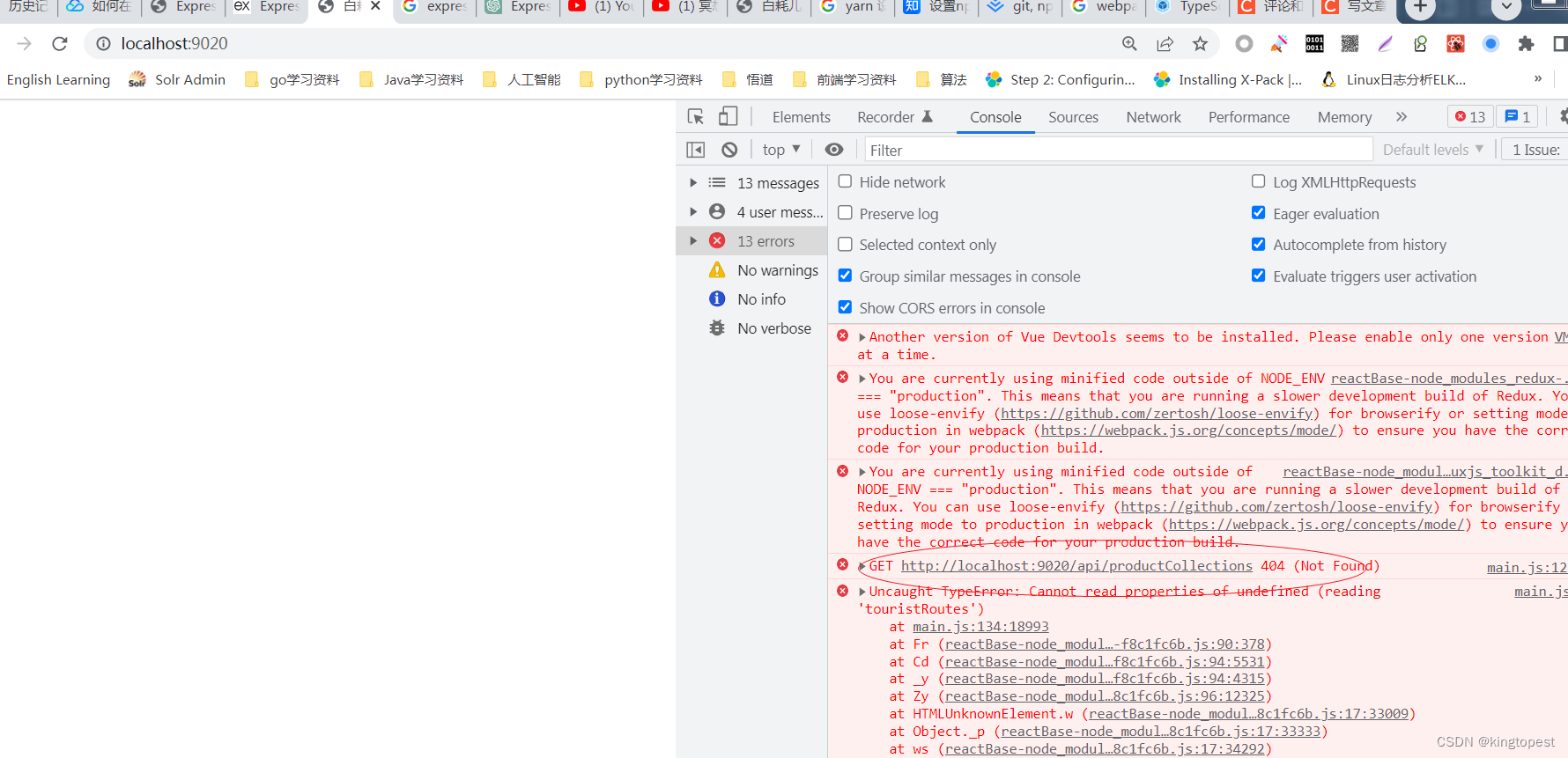
express静态路由匹配引发的404错误
最近有一个react项目,我用webpack打包,然后使用express作为webserver跑起来。 但是在运行的时候,就白屏了,看console原来是报了404错误 可是代码里面明明有路由定义,为什么还是报404错误呢? app.get("…...

VHOST-SCSI代码分析(4)VHOST KICK机制
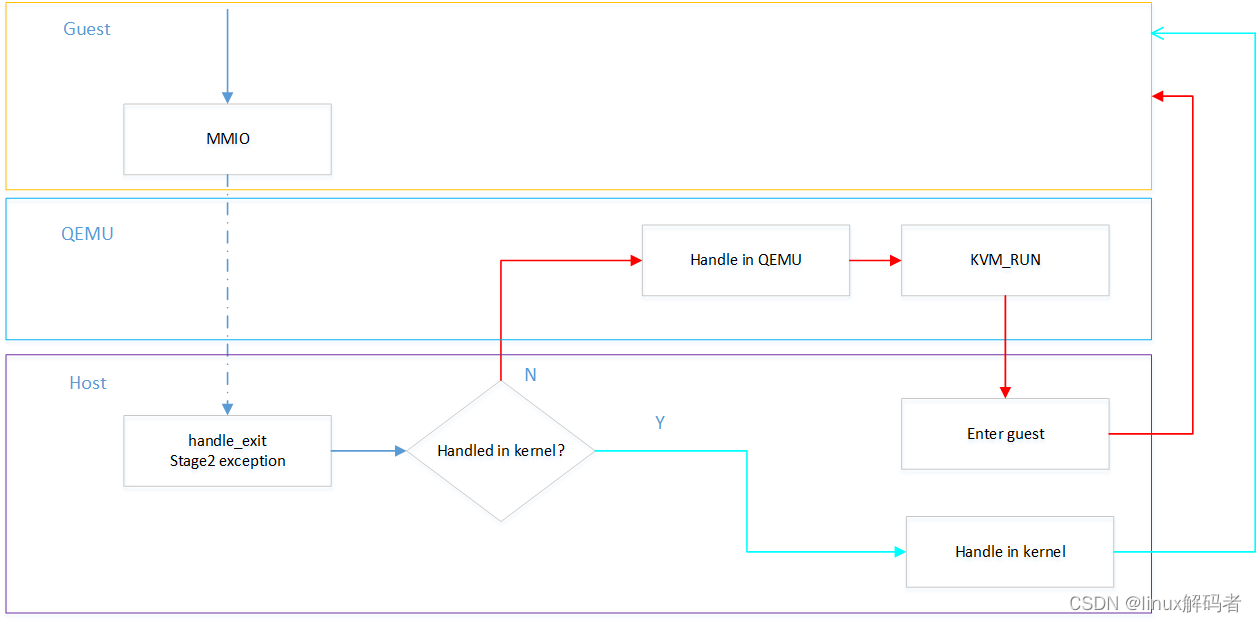
在VIRTIO框架中虚拟机通知QEMU数据准备好是通过操作MMIO,在KVM中将操作分发到QEMU中,由QEMU中模拟对应的MMIO操作(图中红色部分)。 VHOST框架虚拟机通知HOST内核数据准备好也是通过MMIO操作,但在函数vhost_dev_enable_…...
)
Docker Volume(存储卷)
文章目录 Docker Volume(存储卷)1.什么是存储卷?2.为什么需要存储卷?3. 存储卷的分类1) 管理卷Volume方式一:Volume命令操作方式二: -v 或者--mount 指定方式三: Dockerfile 匿名卷小结Docker 卷生命周期Docker 卷共享…...

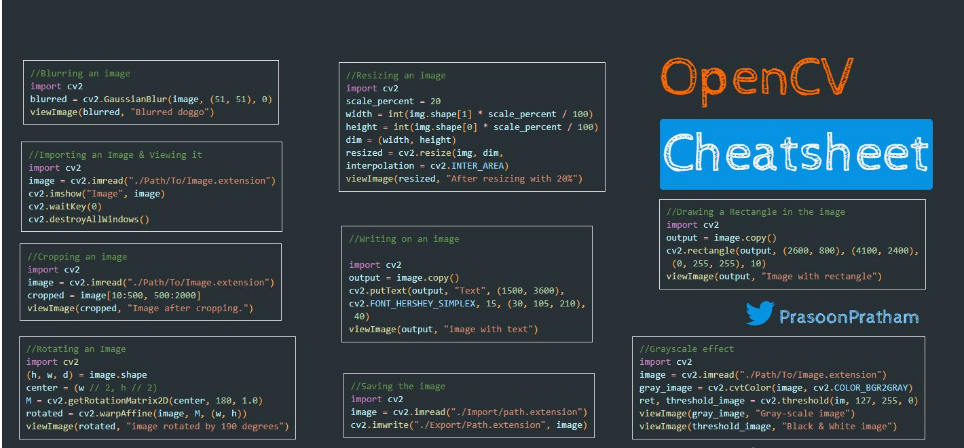
【毕设选题】opencv 图像识别 指纹识别 - python
文章目录 0 前言1 课题背景2 效果展示3 具体实现3.1 图像对比过滤3.2 图像二值化3.3 图像侵蚀细化3.4 图像增强3.5 特征点检测 4 OpenCV5 最后 0 前言 🔥 这两年开始毕业设计和毕业答辩的要求和难度不断提升,传统的毕设题目缺少创新和亮点,往…...

阿里云无影云电脑使用初体验:真的好用吗?
阿里云无影云电脑即无影云桌面,云桌面如何使用?云桌面购买后没有用户名和密码,先创建用户设置密码,才可以登录连接到云桌面。云桌面想要访问公网还需要开通互联网访问功能。阿里云百科来详细说下阿里云无影云电脑从购买、创建用户…...

无涯教程-JavaScript - FLOOR.MATH函数
描述 FLOOR.MATH函数将数字四舍五入到最接近的整数或最接近的有效倍数。 语法 FLOOR.MATH (number, significance, mode)争论 Argument描述Required/OptionalNumberThe number to be rounded down.RequiredSignificanceThe multiple to which you want to round.OptionalMo…...

Dubbo3基础使用
1、Dubbo概述 现在SpringCloud Alibaba比较火,用的比较多是吧,那dubbo是不是过时的呢? 并不是的,以前有人把Dubbo和SpringCloud进行对比,其实两者是不同维度的,不能对比,dubbo就是一个rpc框架&…...

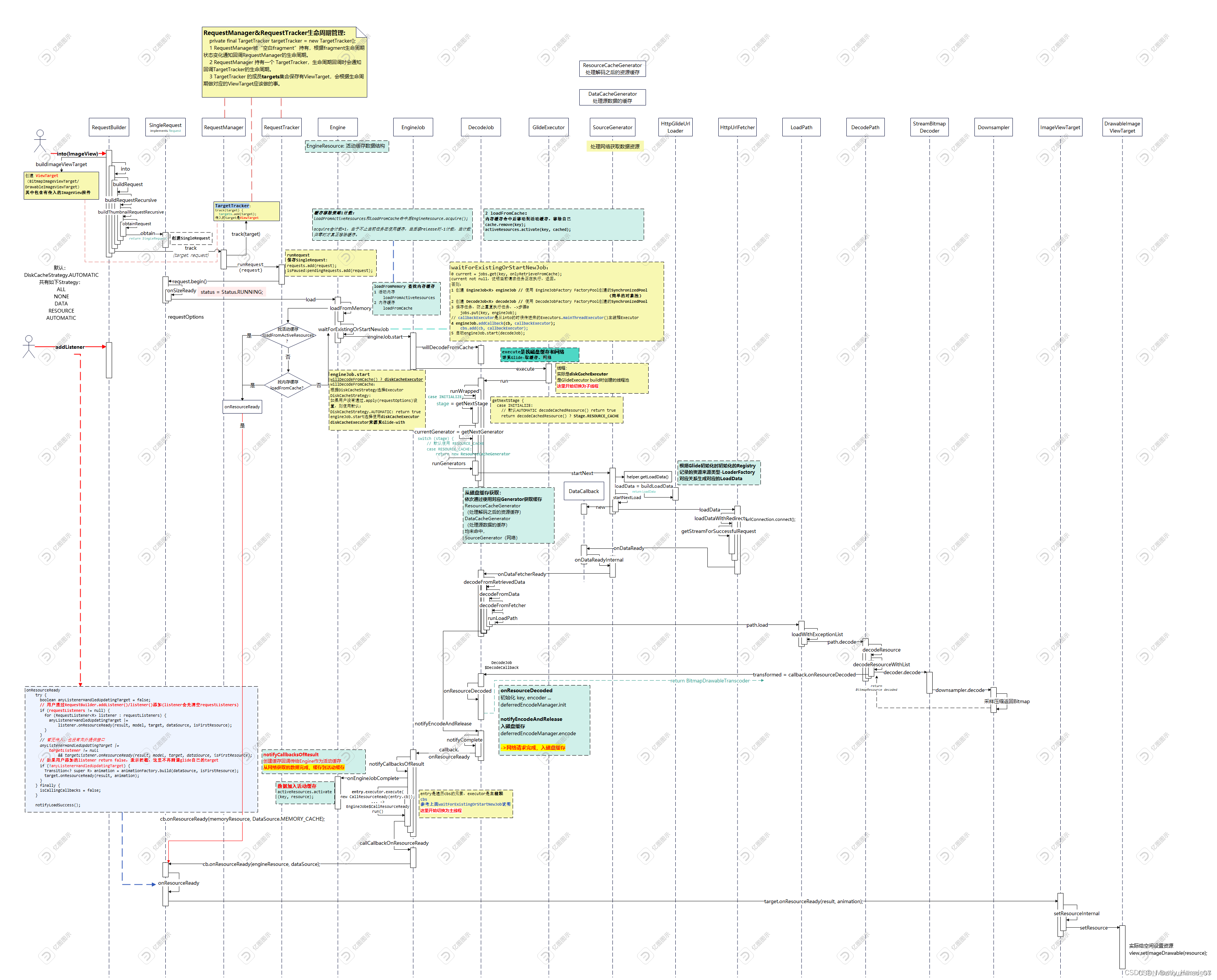
Android 图片加载框架Glide源码详解
我们看Glide的源码从Glide类入手,使用的时候我们先调用的with方法,源码中with有3个多载的方法:下图翻译过来就是activity用FragmentActivity Applicationcontext用 with(Context)还有一个with(View)的 殊途…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...

Vue 3 + WebSocket 实战:公司通知实时推送功能详解
📢 Vue 3 WebSocket 实战:公司通知实时推送功能详解 📌 收藏 点赞 关注,项目中要用到推送功能时就不怕找不到了! 实时通知是企业系统中常见的功能,比如:管理员发布通知后,所有用户…...
