React中组件通信01——props
React中组件通信01——props
- 1. 父传子——props
- 1.1 简单例子——props
- 1.2 props 可以传递任何数据
- 1.2.1 传递数字、对象等
- 1.2.2 传递函数
- 1.2.3 传递模版jsx
- 2. 子传父 + 子传子——props
- 2.1 父传子——传递函数
- 2.2 子传父——通过父传子的函数实现
- 2.3 优化 + 子传子(兄弟通信)
- 3. render props
- 3.1 组件标签上的标签体内容 传递
- 3.2 render props
- 4. 附代码:
1. 父传子——props
1.1 简单例子——props
- 给子组件标签添加属性,属性名自定义,保持语义化即可。
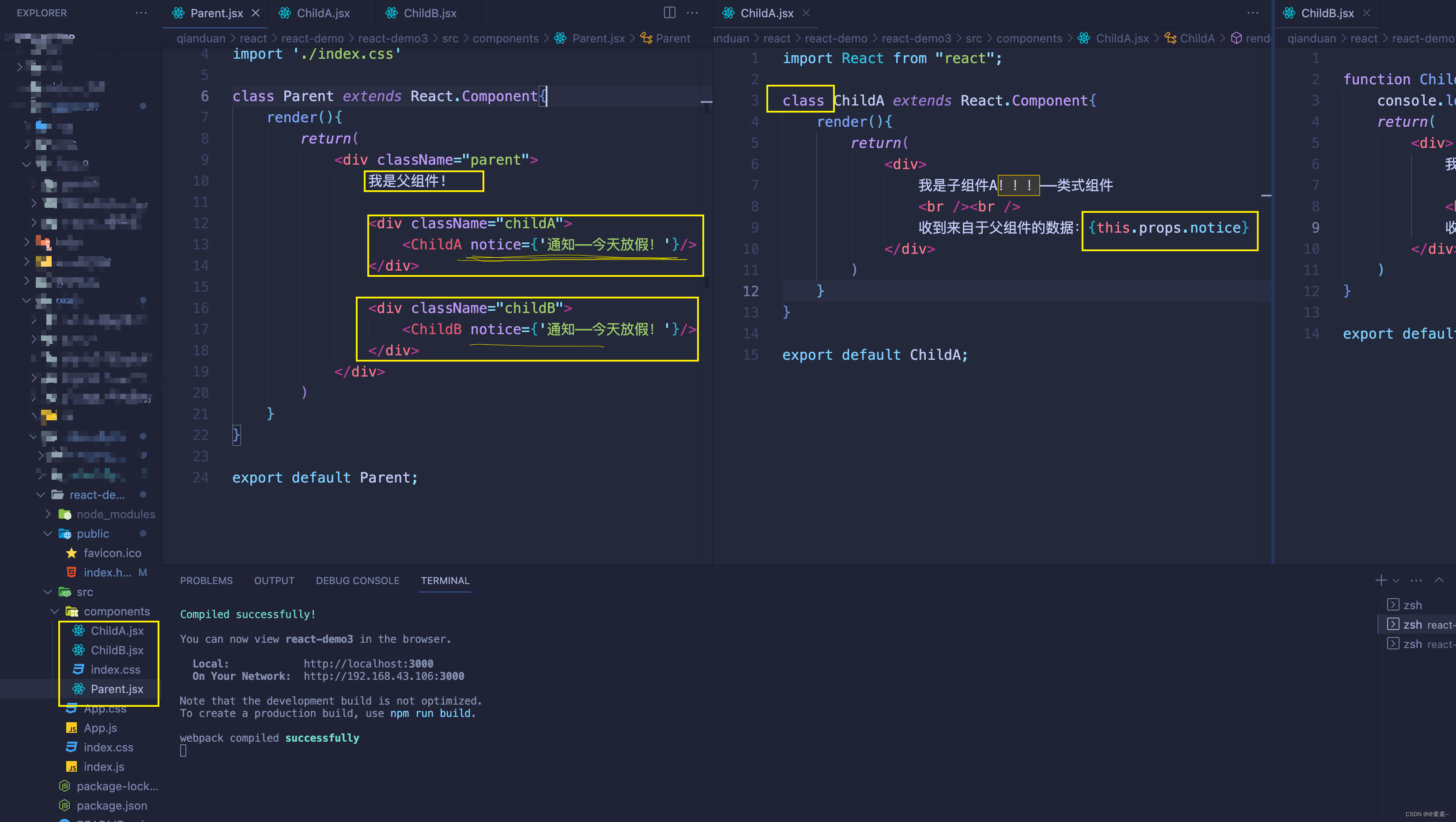
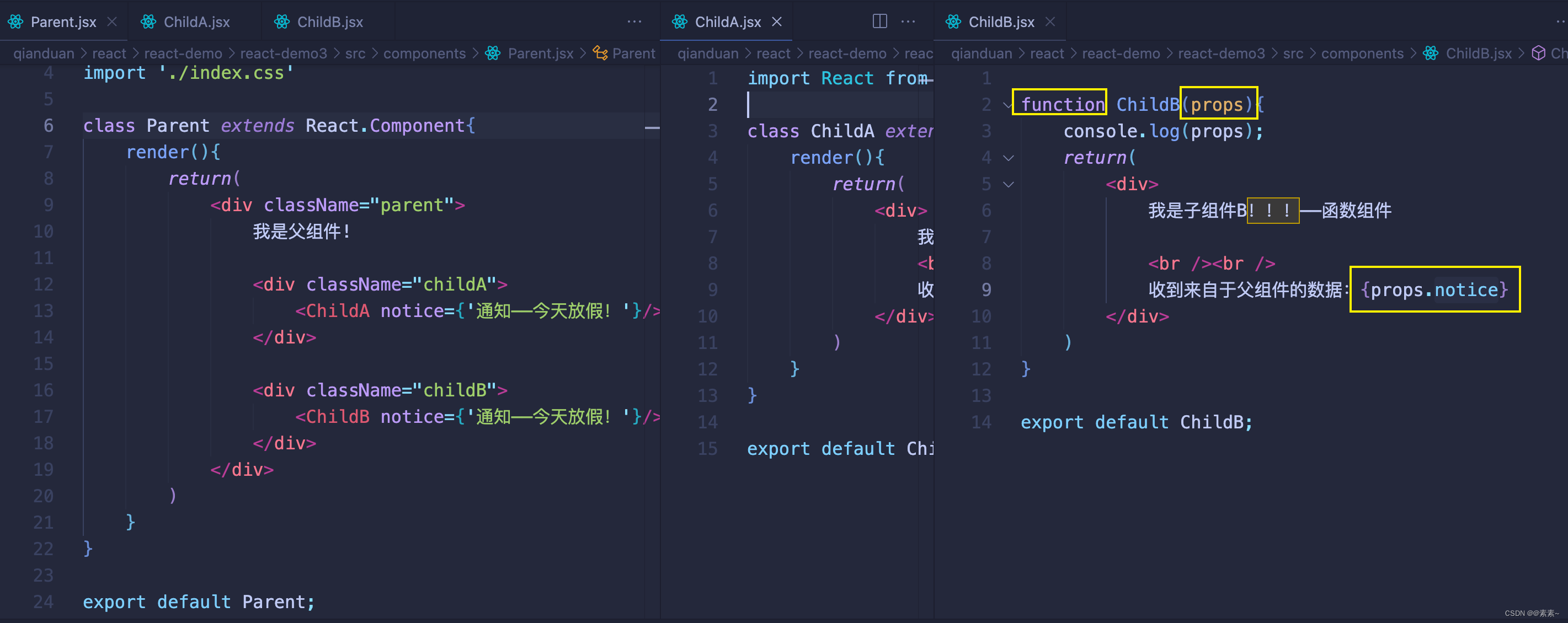
- 简单例子的核心代码,很简单就先截图吧,代码一起附在最后了,需要注意的是:类式组件与函数式组件的不同,如下:



1.2 props 可以传递任何数据
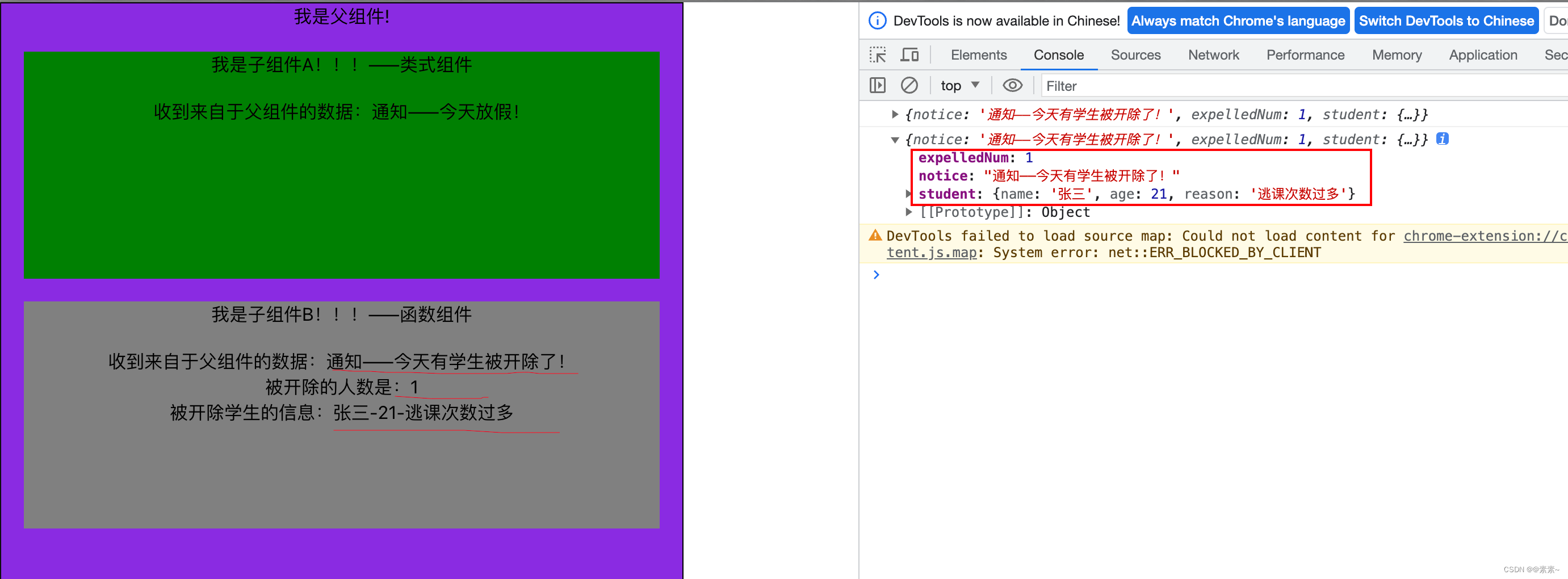
1.2.1 传递数字、对象等
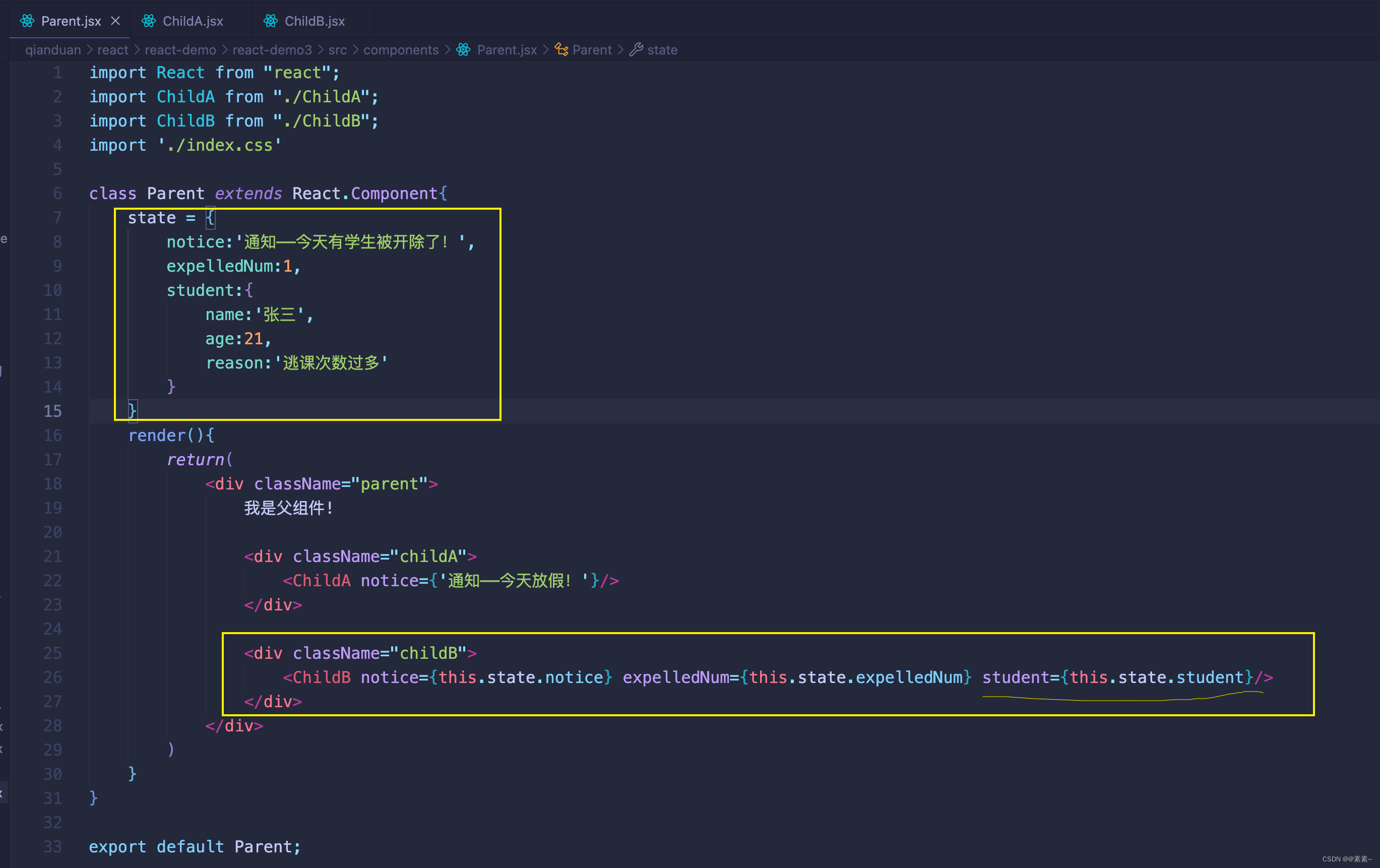
- 上面我们看到传递的是字符串,下面简单看看传递对象,如下:



1.2.2 传递函数
- 这个详细看下面的 《2. 子传父 + 子传子》,下面有详细的介绍。
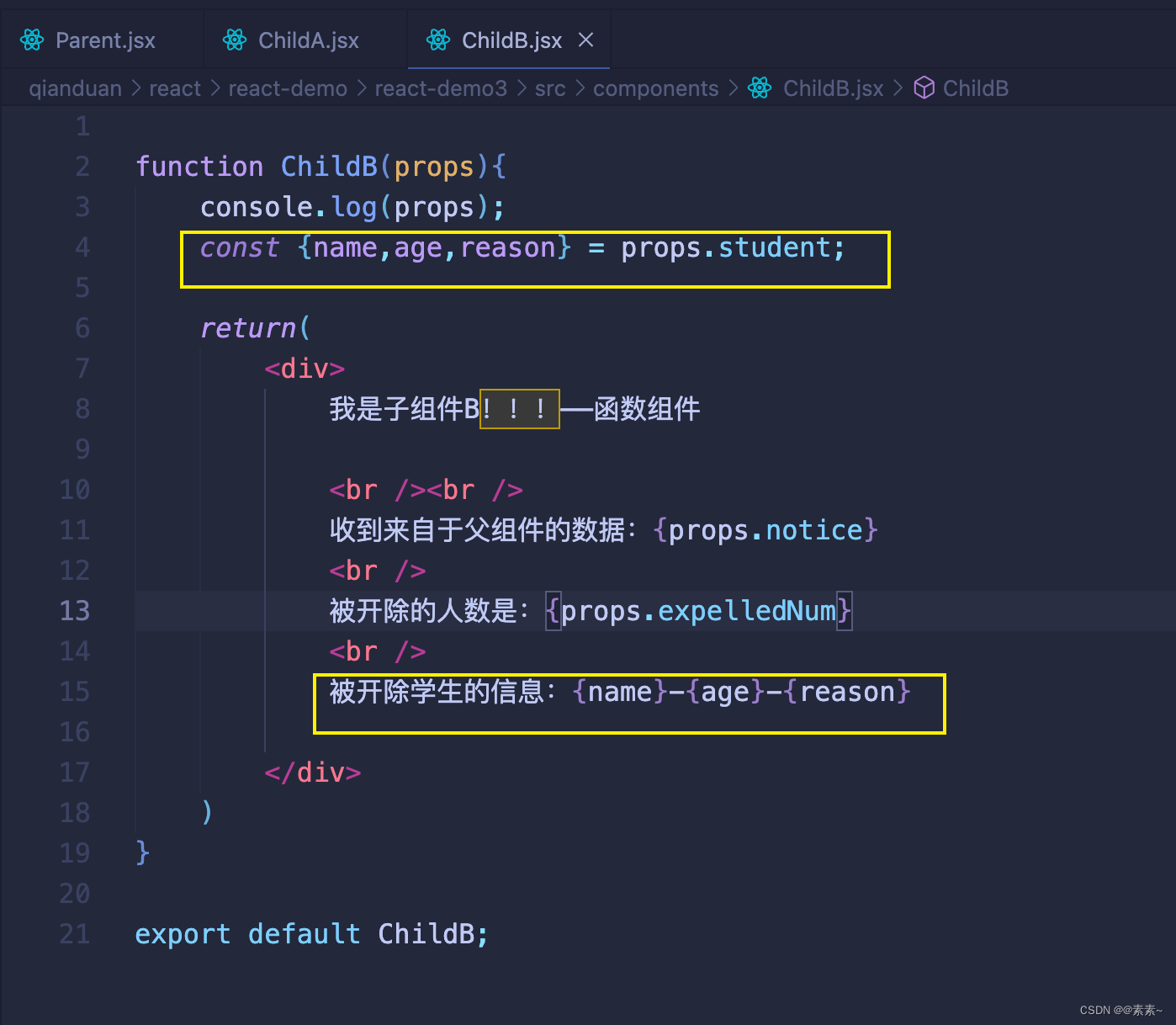
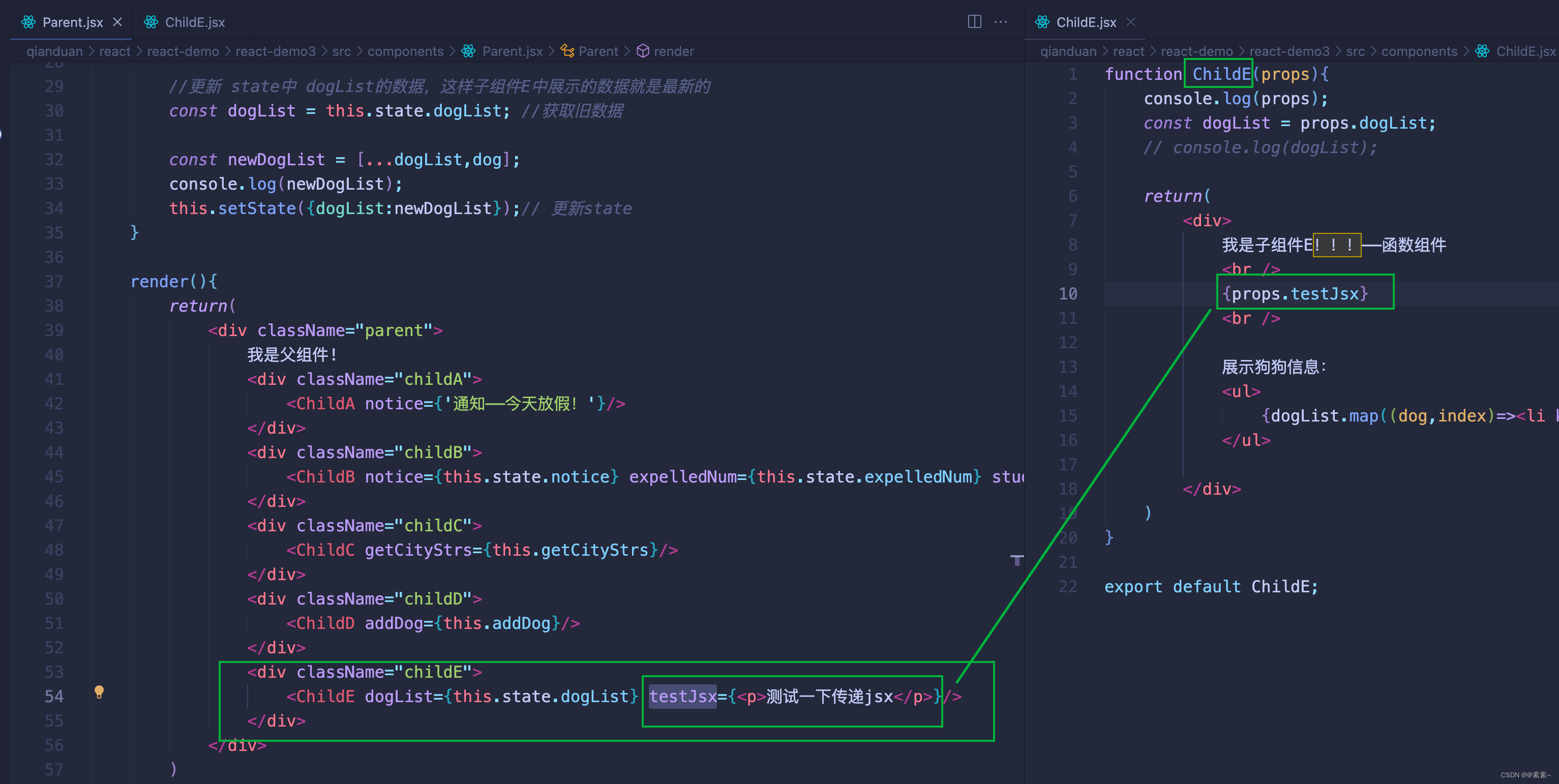
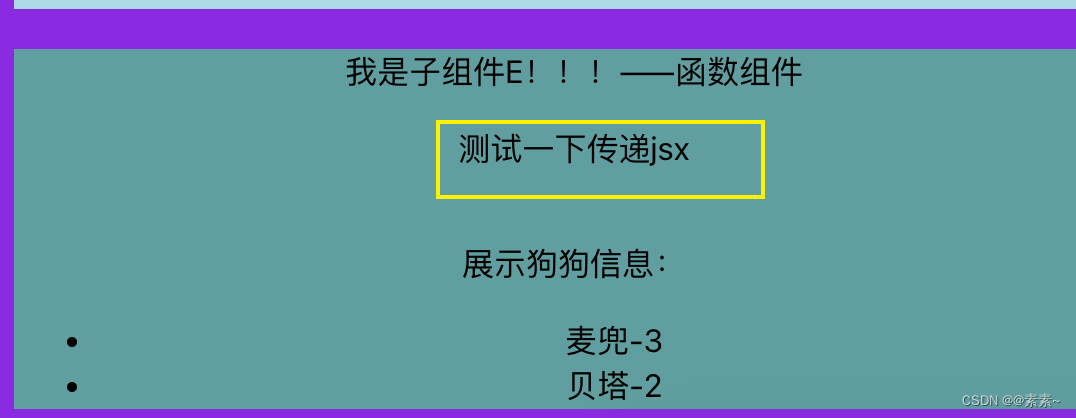
1.2.3 传递模版jsx
- 如下:


2. 子传父 + 子传子——props
2.1 父传子——传递函数
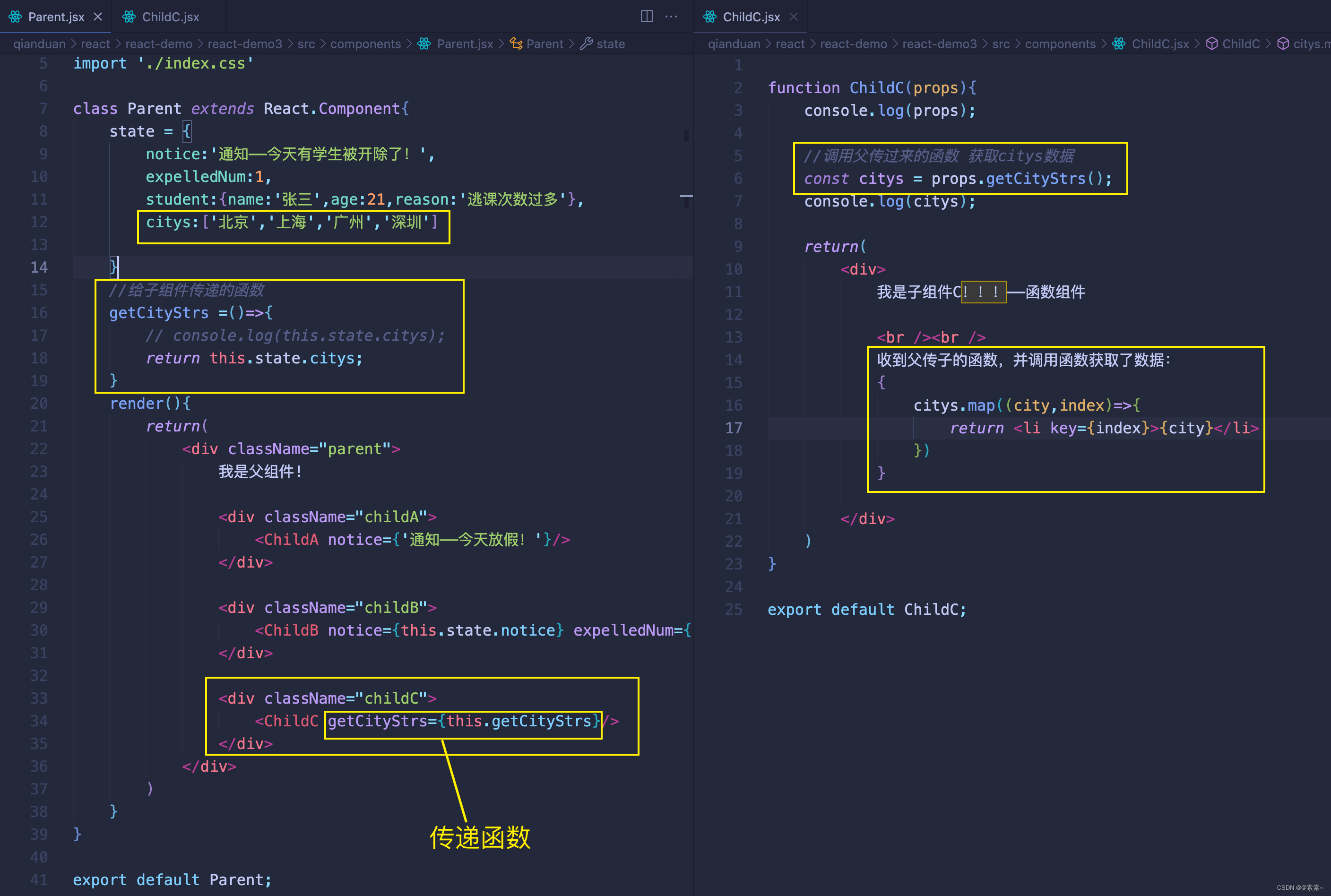
- 父传子函数的重要性,主要是下面怎么通过它实现子传父,简单看看父传子传函数,如下:

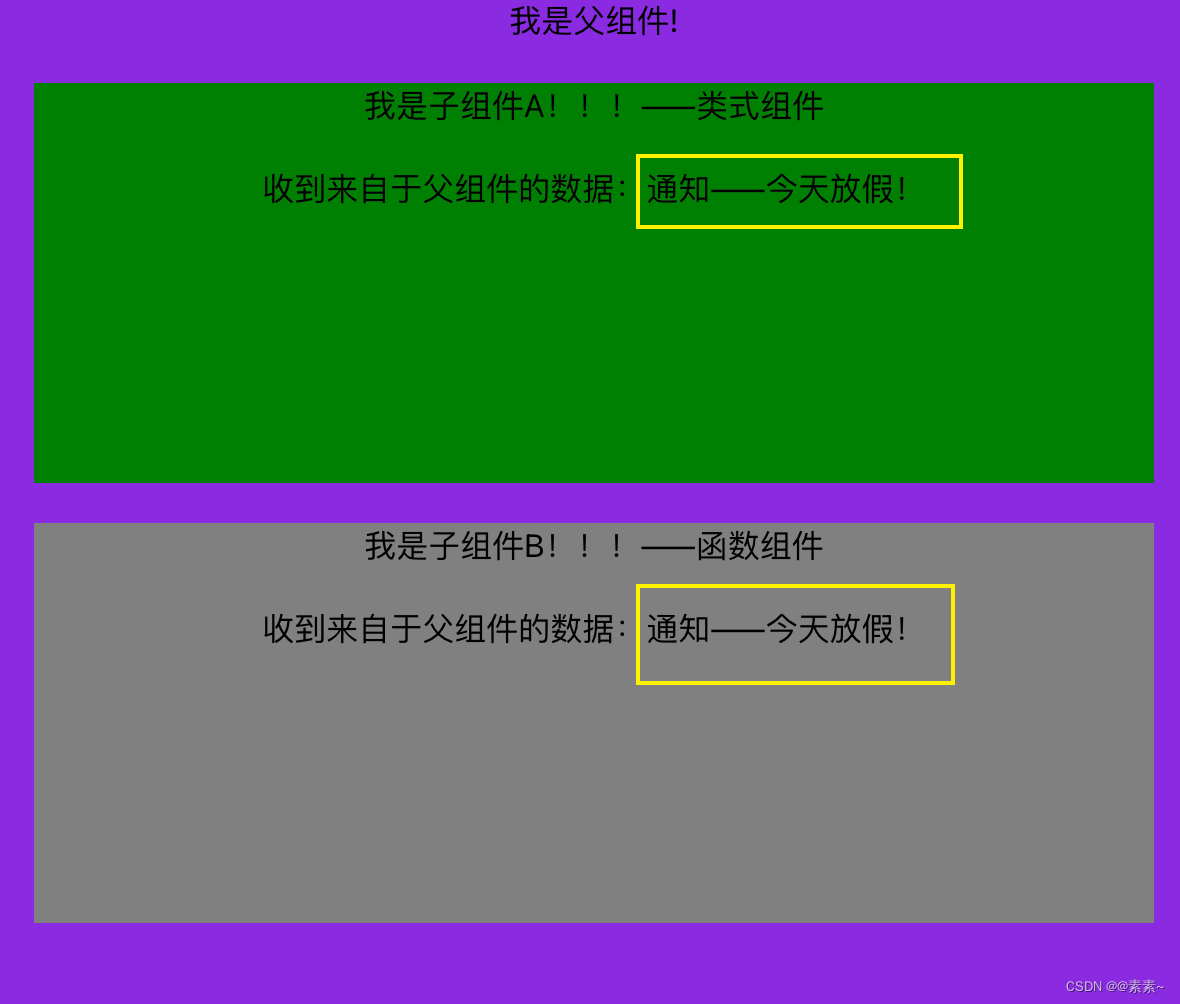
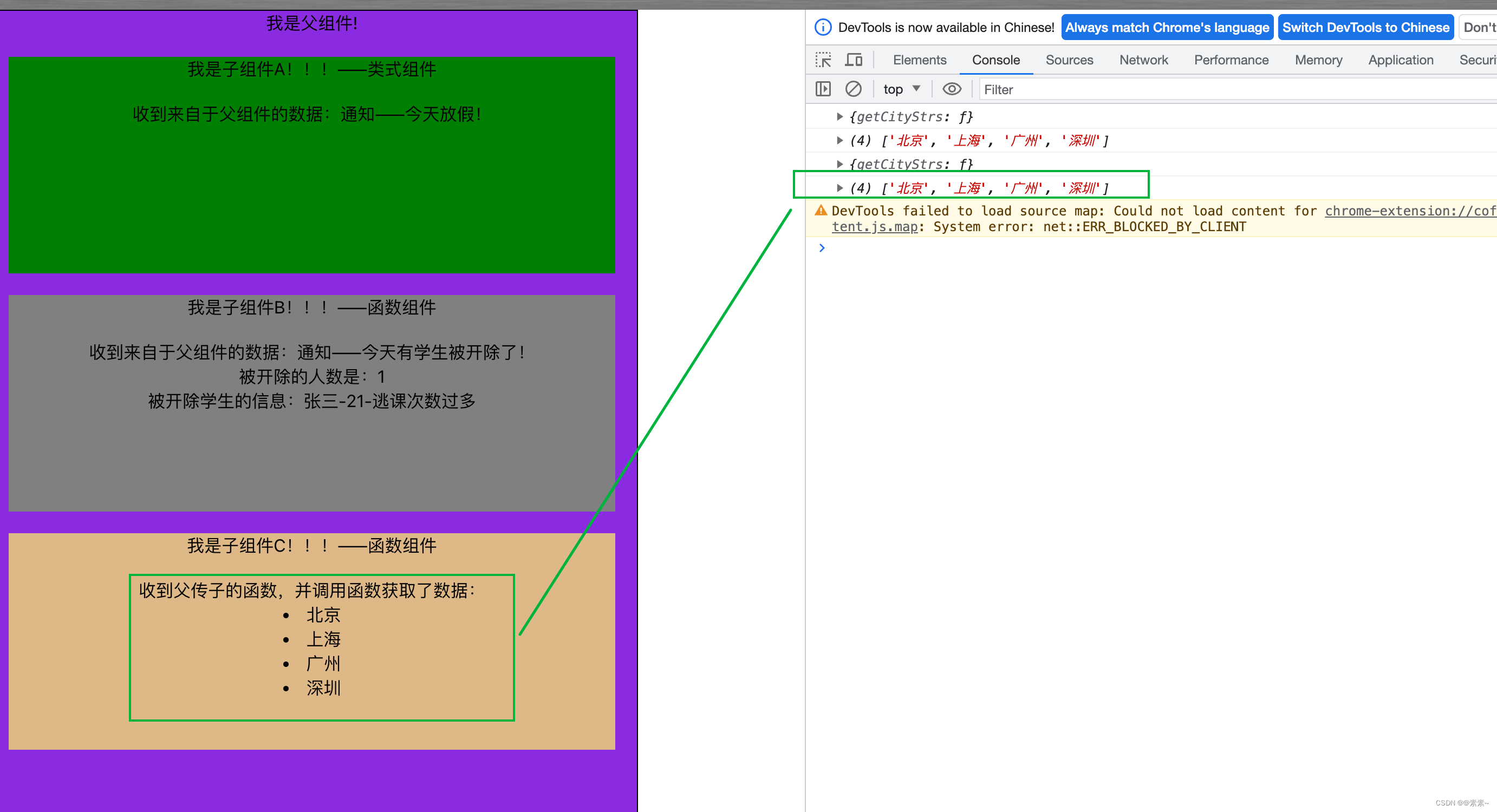
- 效果如下:

2.2 子传父——通过父传子的函数实现
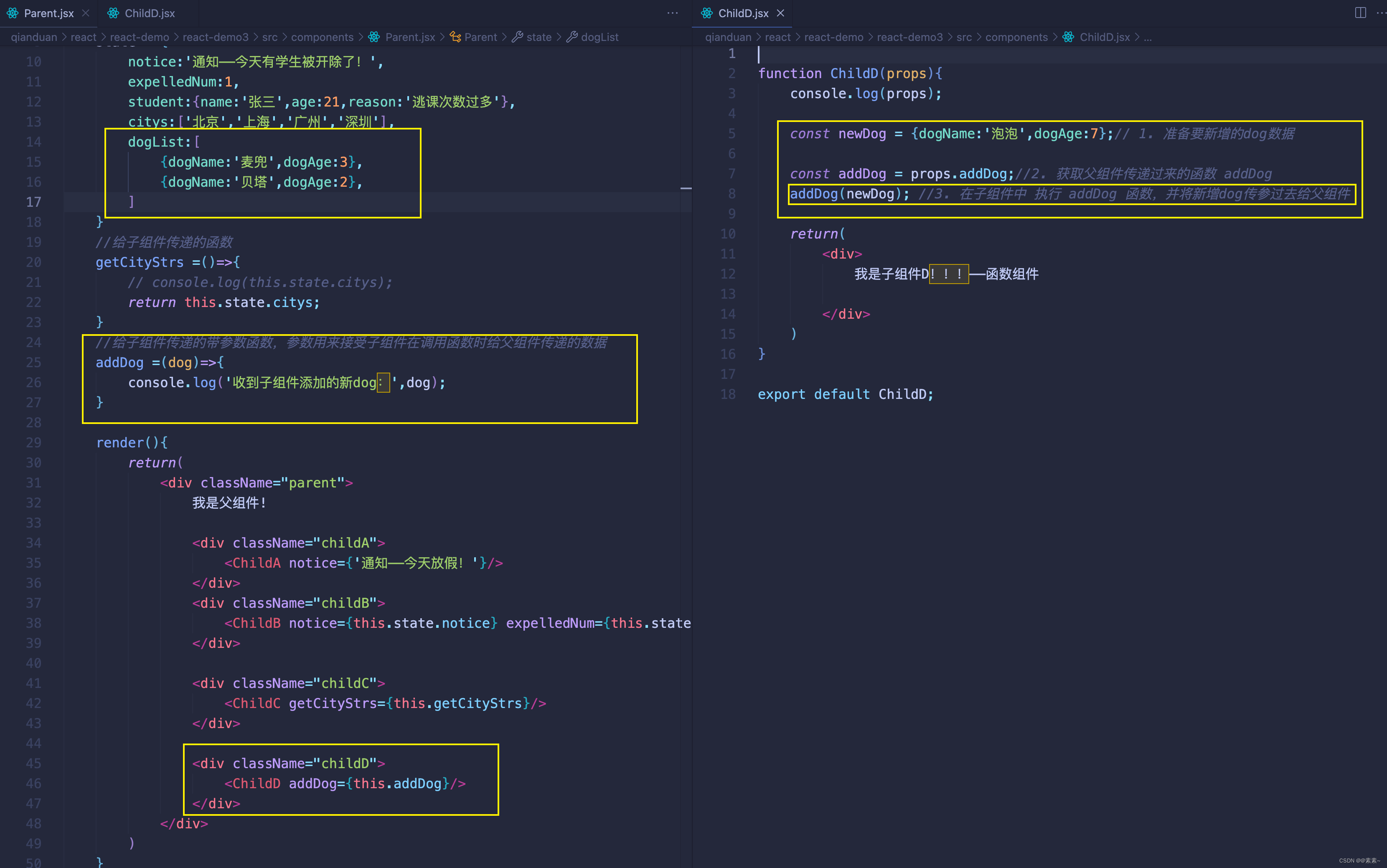
- 下面需求是在,子组件里添加狗狗数据,并把数据传递给父组件,如下:

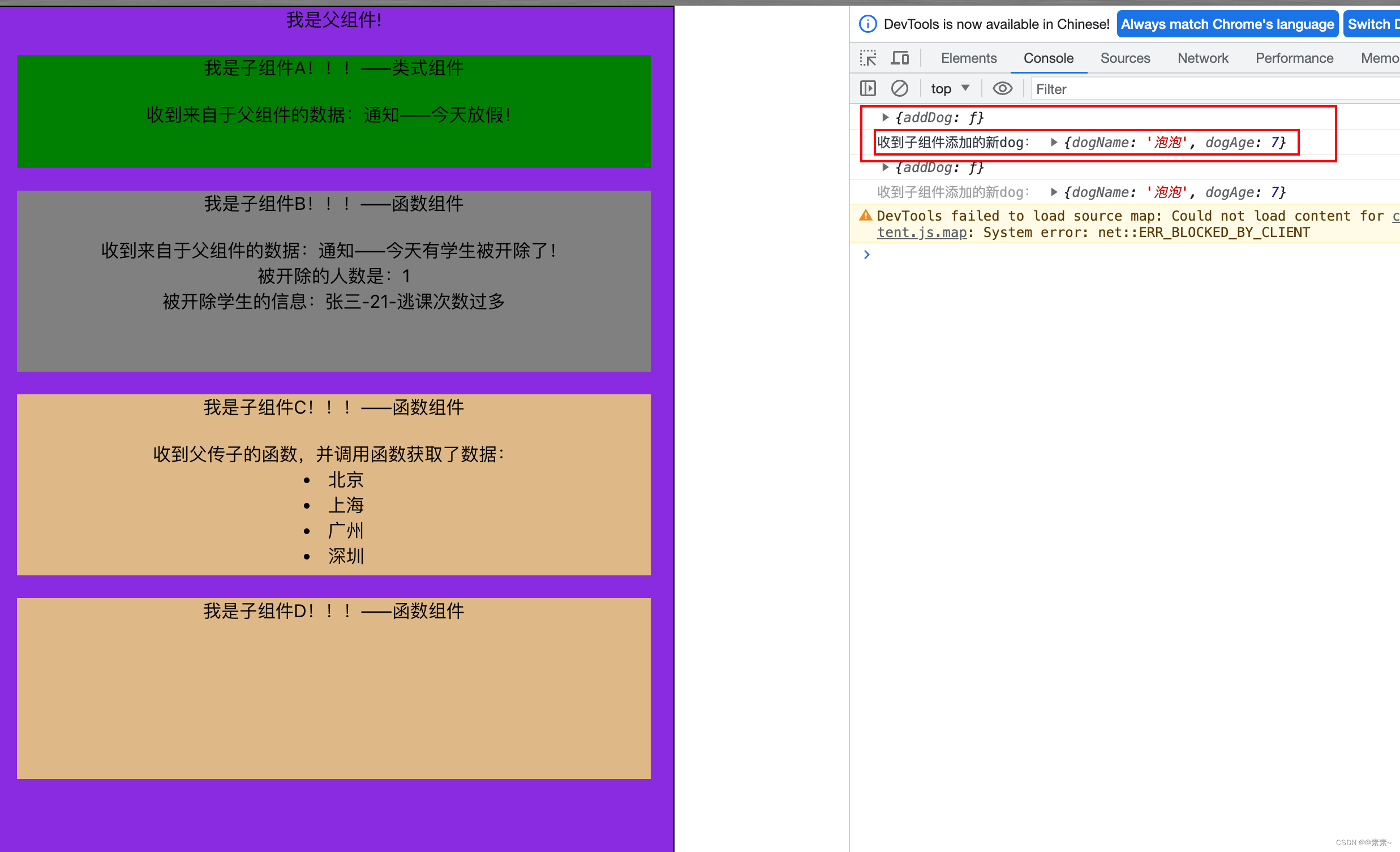
- 看效果:

2.3 优化 + 子传子(兄弟通信)
- 下面实现的需求是:在上面子组件D中有一个按钮,点击触发addDog(即:添加新的dog),并在另一个子组件E中有所体现。
- 所以流程就是:父把函数addDog 传递给子组件D,子组件D中在调函数的时候把新增数据传给父,父的addDog中实现更新state数据,然后子组件E中实时展示最新的父中的传来的state数据,具体实现,如下:
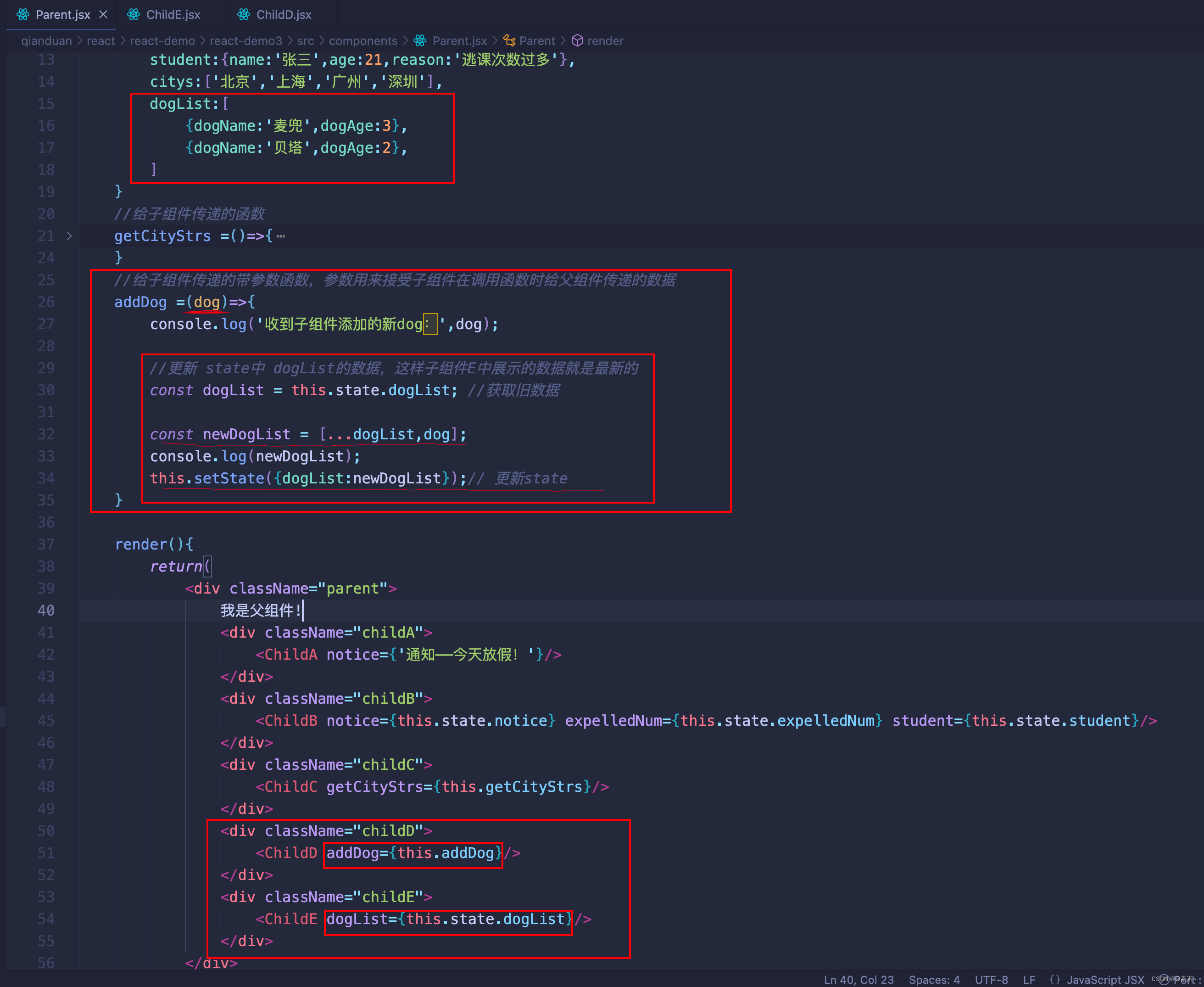
- parent.jx,如下:

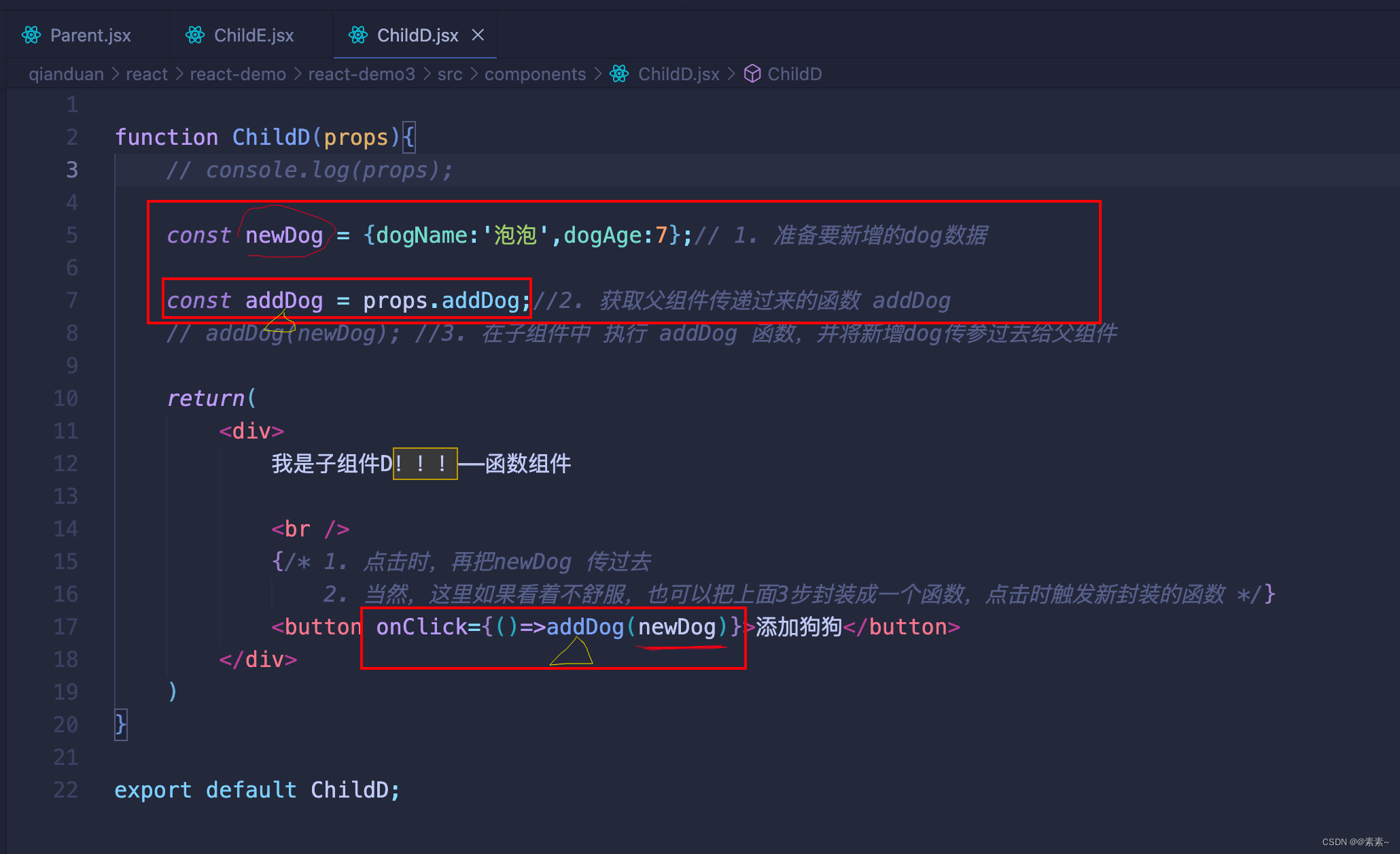
- D组件如下:

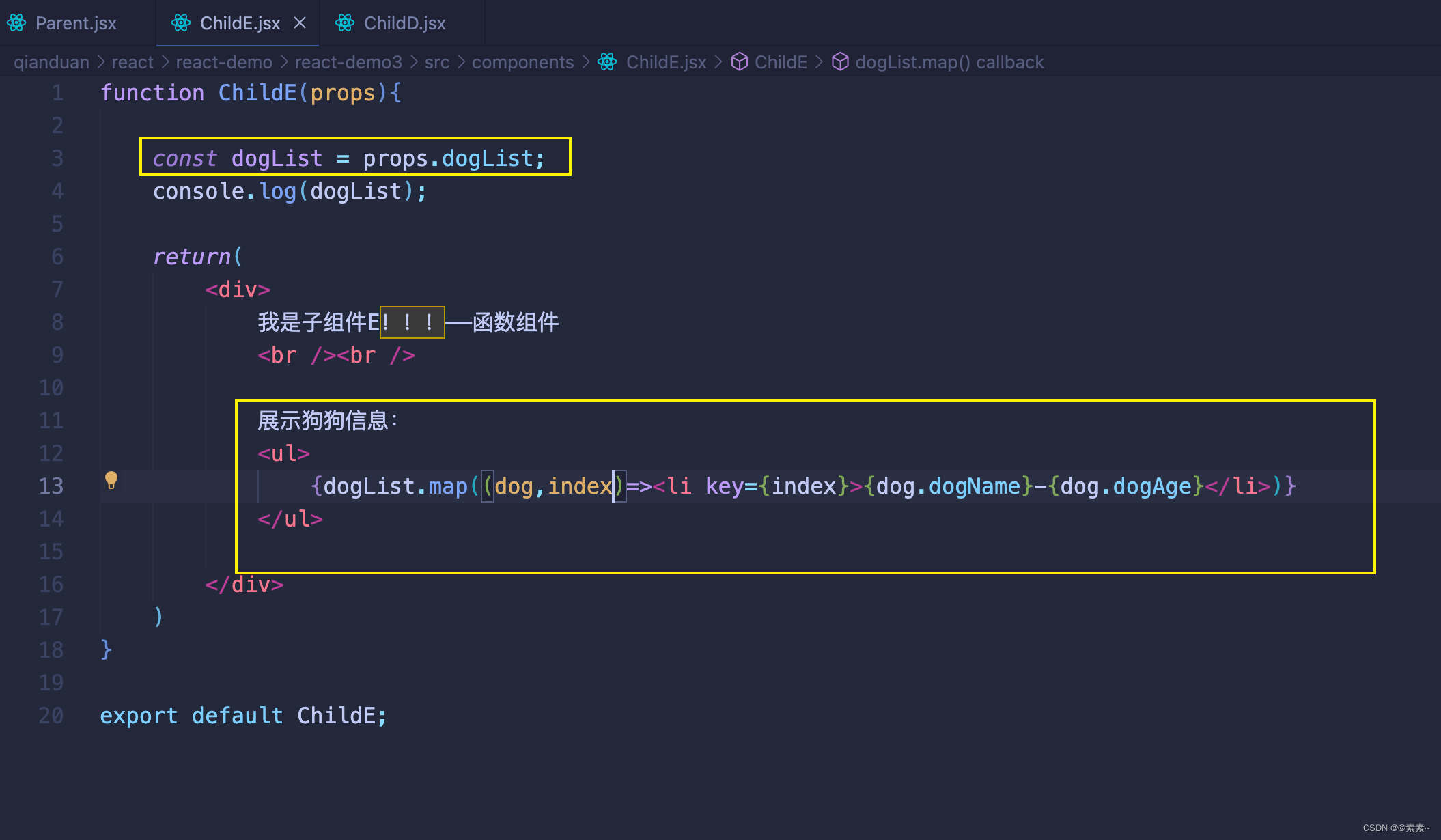
- E组件中就简单了,直接接受父传来的数据即可,如下:

- parent.jx,如下:
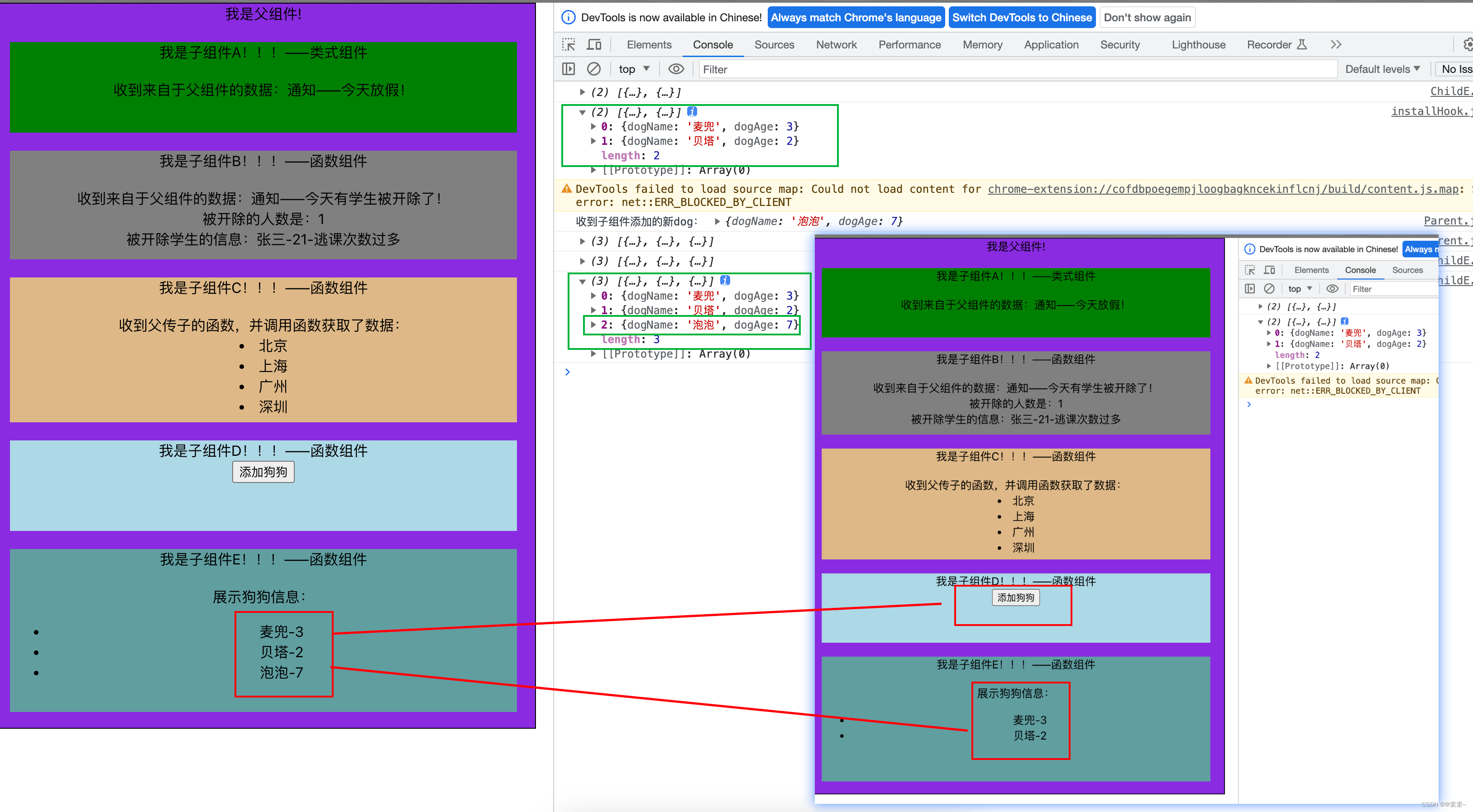
- 效果如下:

3. render props
3.1 组件标签上的标签体内容 传递
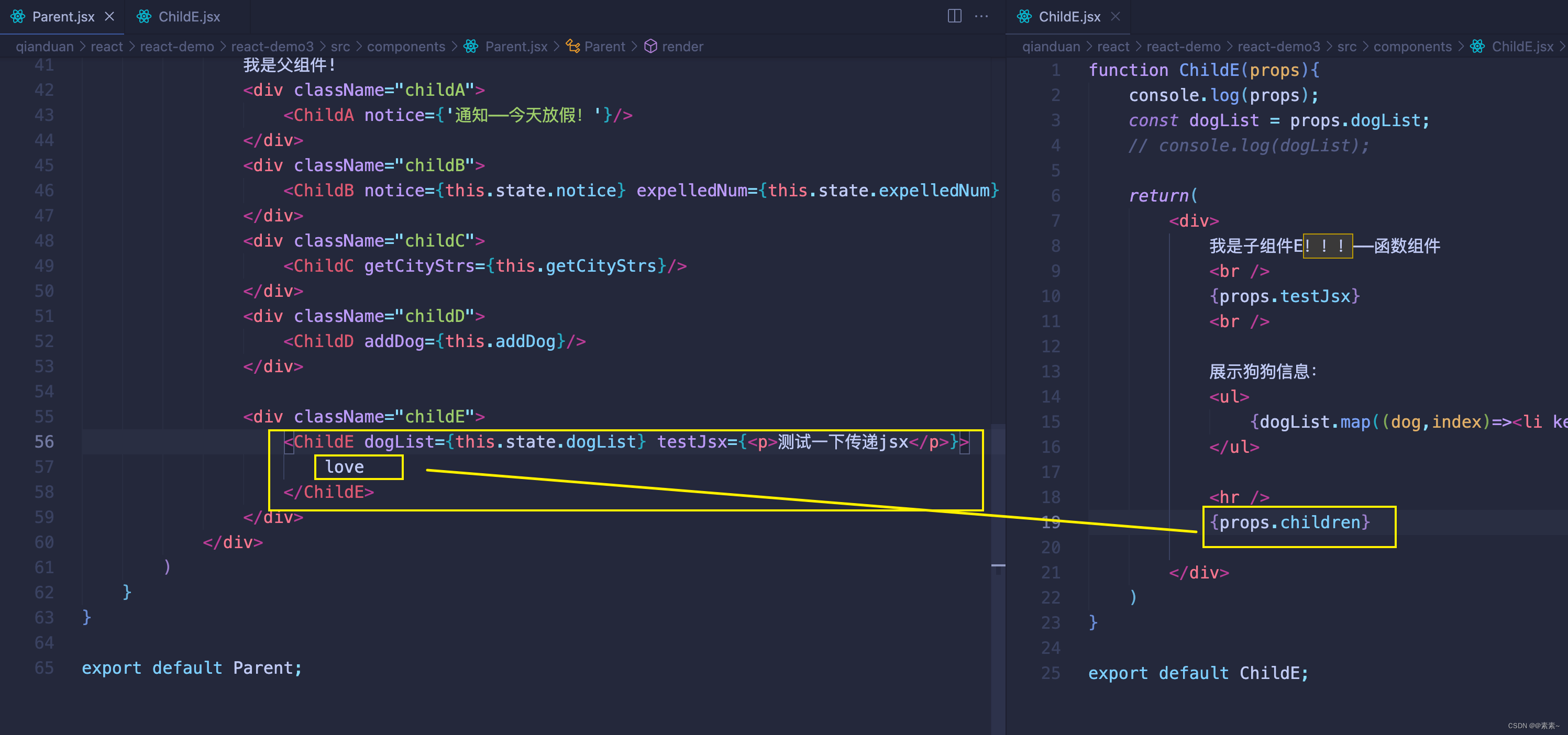
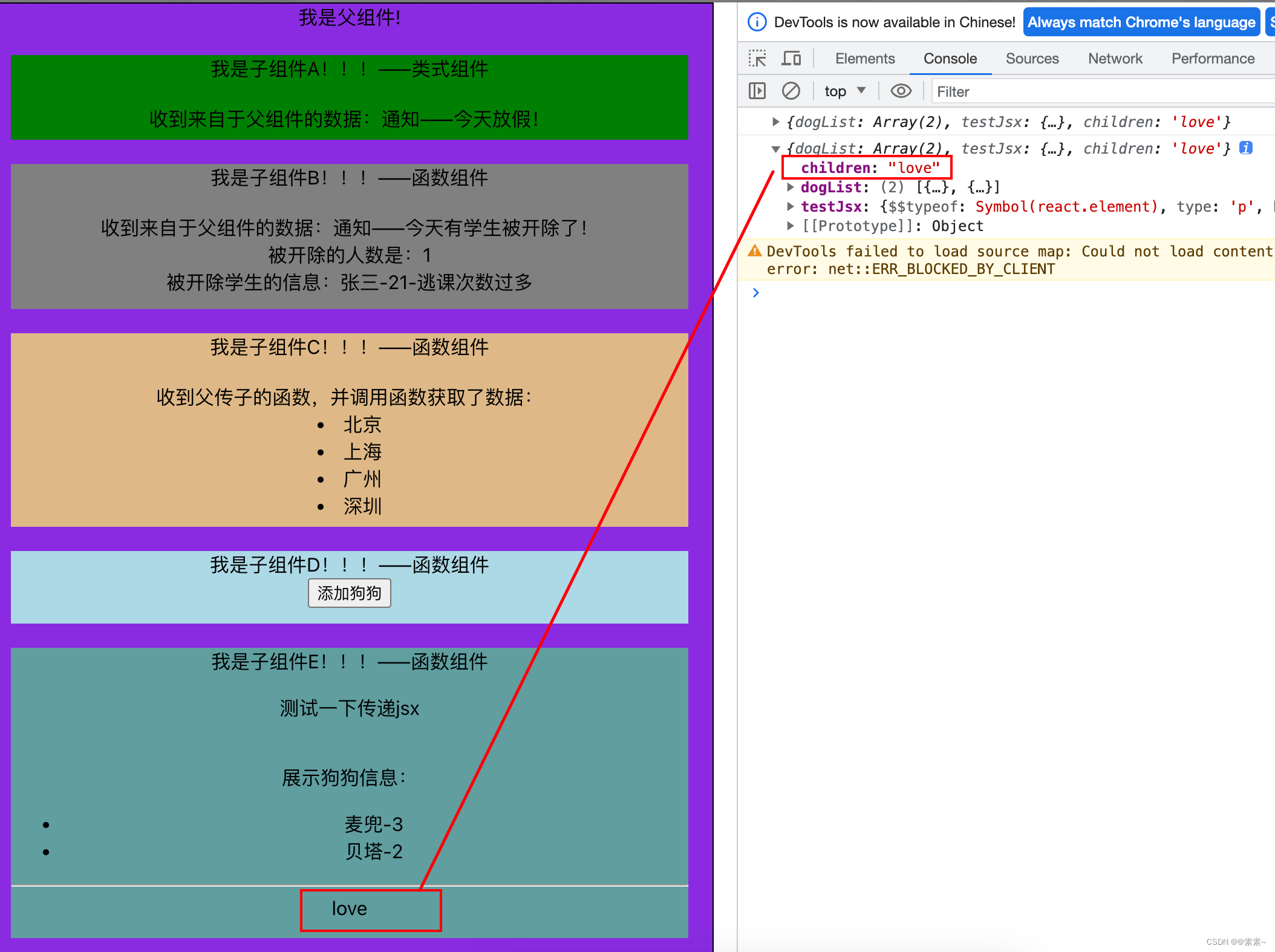
- 如果要传递组件标签上的标签体内容,获取的时候需要注意,此传递的内容放到了props的children属性上,如下:


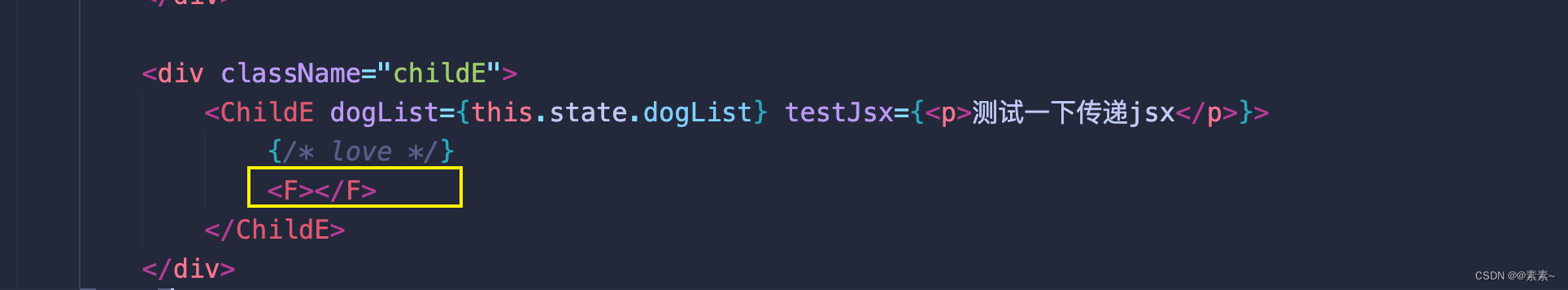
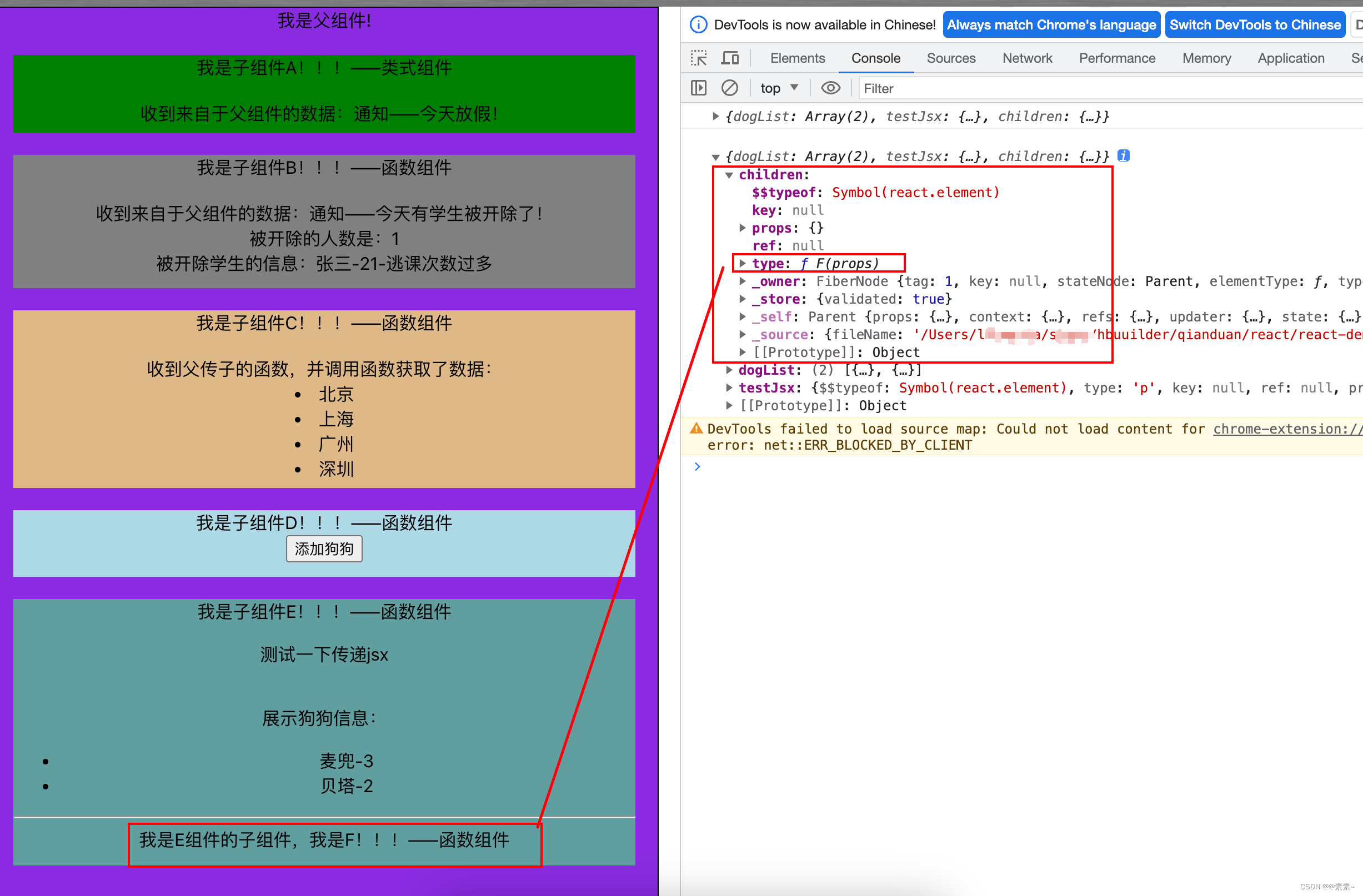
- 如果上面的标签体内容放的不是love,而是另外一个组件F,和ChildE形成父子关系的F组件,那依然是放在了props的children属性上,如下:


3.2 render props
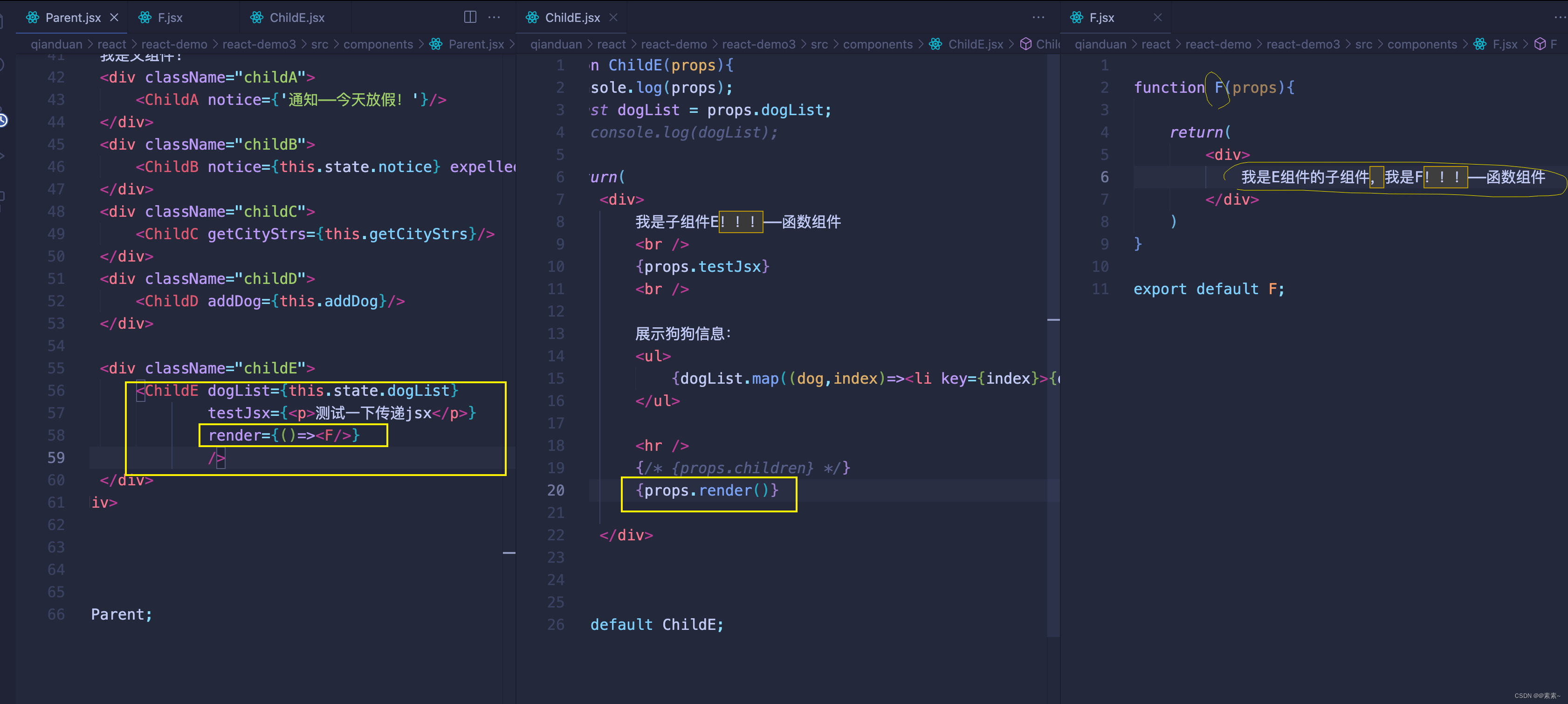
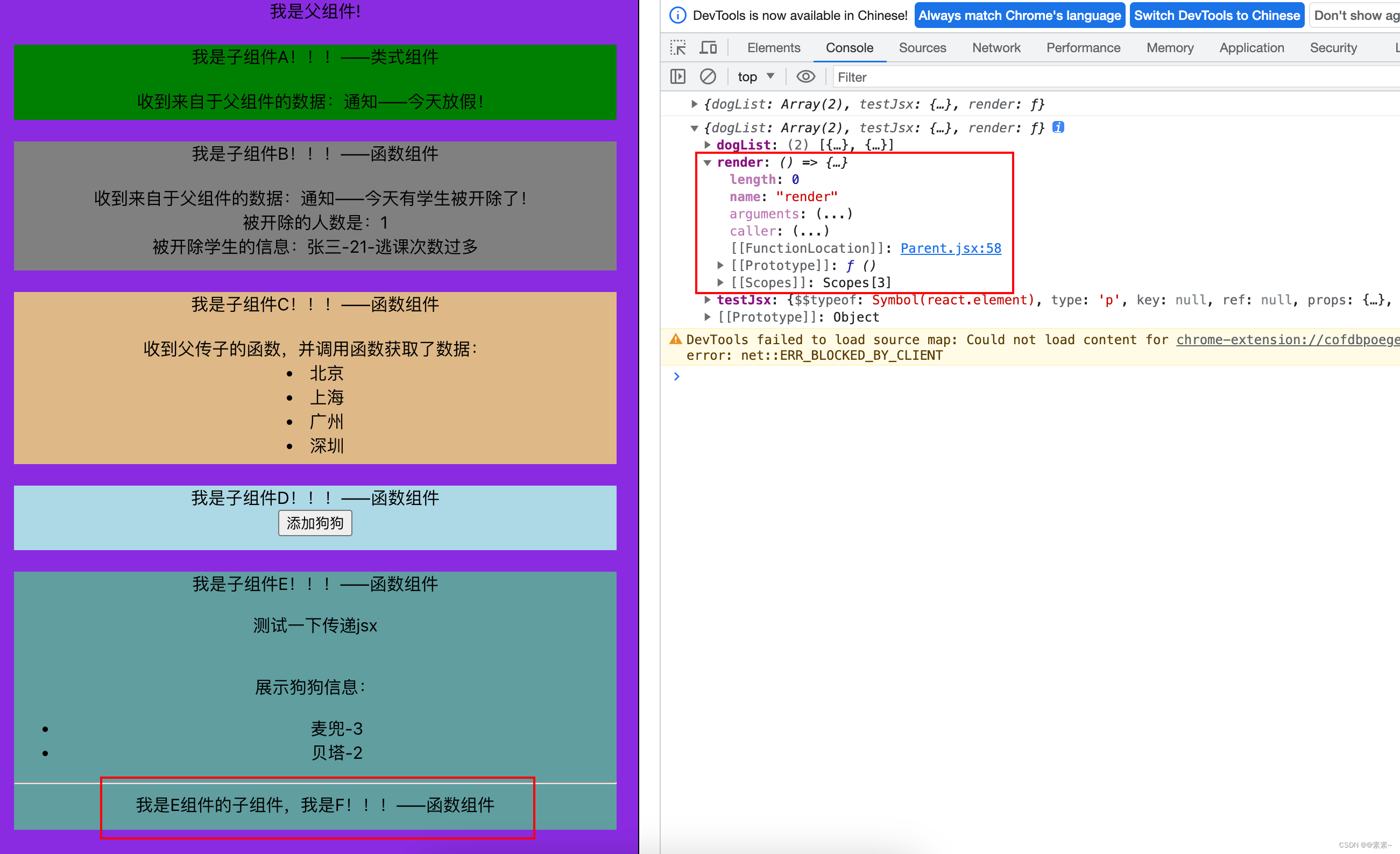
- 上面3.1中通过把组件F放在ChildE的标签体内来形成父子关系,可以用另外一种方式实现,就是通过传递箭头函数的方式,如下:


<div className="childE"><ChildE dogList={this.state.dogList} testJsx={<p>测试一下传递jsx</p>}render={()=><F/>}/></div>{props.render()} - 传参数的情况,这里的函数名习惯用render,所以叫 render props ,如下:

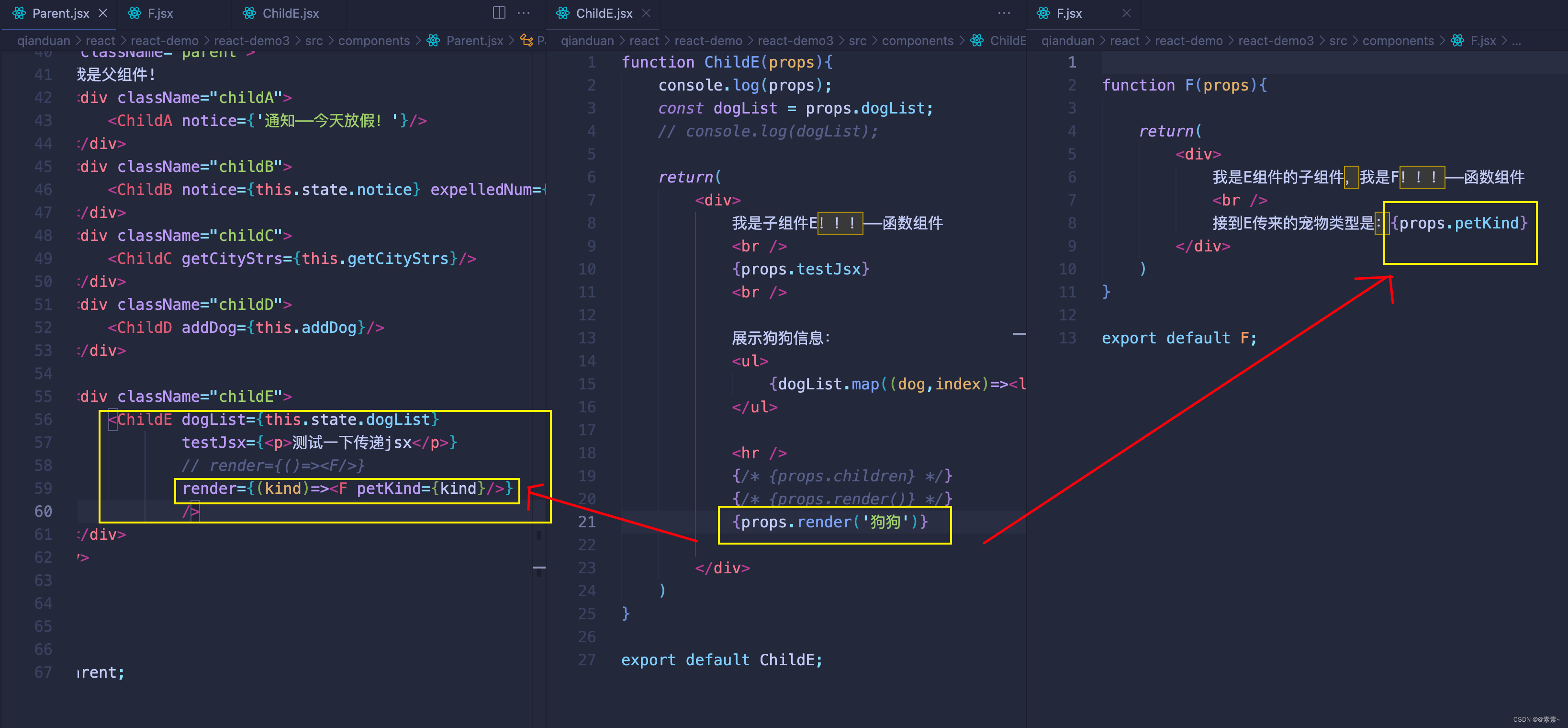
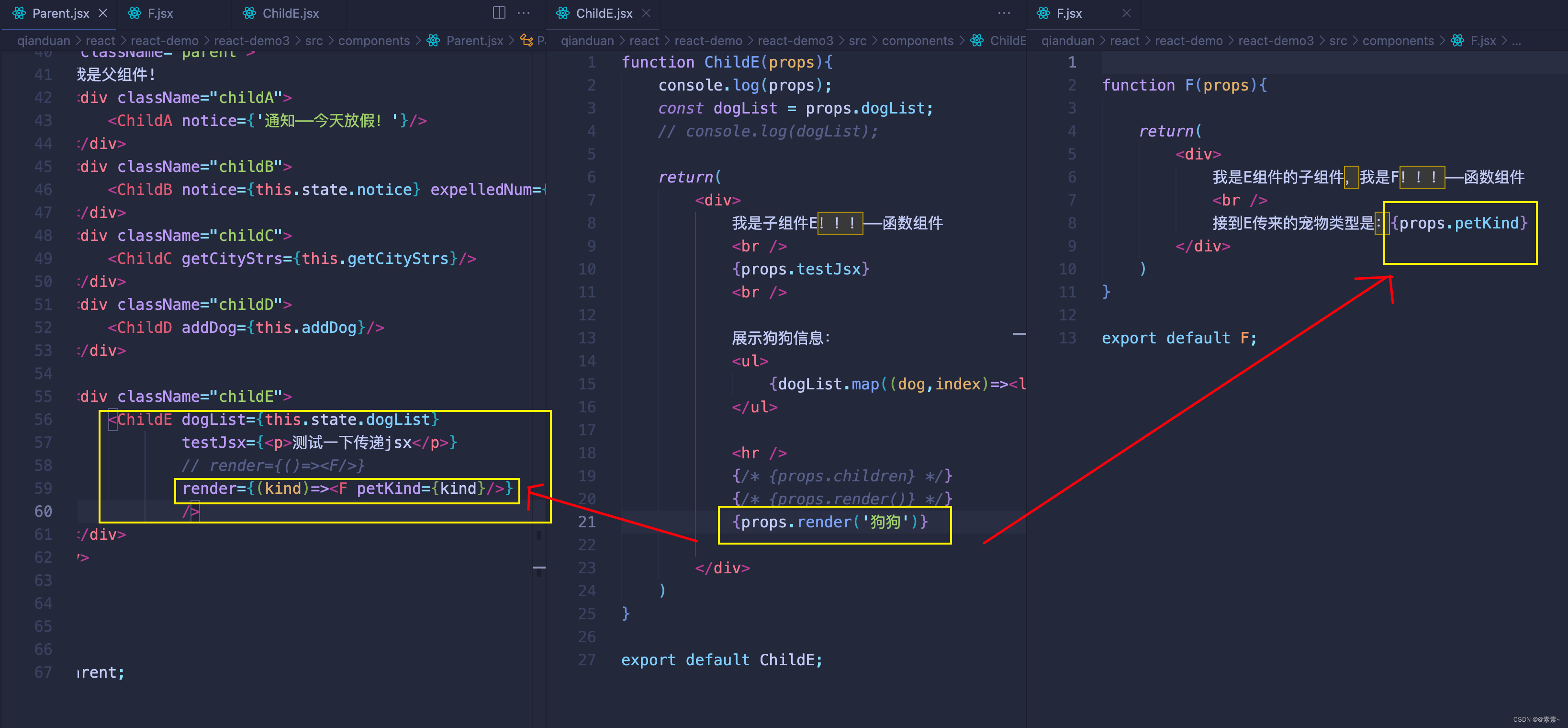
<div className="childE"><ChildE dogList={this.state.dogList} testJsx={<p>测试一下传递jsx</p>}// render={()=><F/>}render={(kind)=><F petKind={kind}/>}/></div>{props.render('狗狗')}接到E传来的宠物类型是:{props.petKind}
4. 附代码:
- parent.jsx:
import React from "react"; import ChildA from "./ChildA"; import ChildB from "./ChildB"; import ChildC from "./ChildC"; import ChildD from "./ChildD"; import ChildE from "./ChildE"; import F from "./F"; import './index.css'class Parent extends React.Component{state = {notice:'通知——今天有学生被开除了!',expelledNum:1,student:{name:'张三',age:21,reason:'逃课次数过多'},citys:['北京','上海','广州','深圳'],dogList:[{dogName:'麦兜',dogAge:3},{dogName:'贝塔',dogAge:2},]}//给子组件传递的函数getCityStrs =()=>{// console.log(this.state.citys);return this.state.citys;}//给子组件传递的带参数函数,参数用来接受子组件在调用函数时给父组件传递的数据addDog =(dog)=>{console.log('收到子组件添加的新dog:',dog);//更新 state中 dogList的数据,这样子组件E中展示的数据就是最新的const dogList = this.state.dogList; //获取旧数据const newDogList = [...dogList,dog]; console.log(newDogList);this.setState({dogList:newDogList});// 更新state}render(){return(<div className="parent">我是父组件!<div className="childA"><ChildA notice={'通知——今天放假!'}/></div><div className="childB"><ChildB notice={this.state.notice} expelledNum={this.state.expelledNum} student={this.state.student}/></div><div className="childC"><ChildC getCityStrs={this.getCityStrs}/></div><div className="childD"><ChildD addDog={this.addDog}/></div><div className="childE"><ChildE dogList={this.state.dogList} testJsx={<p>测试一下传递jsx</p>}// render={()=><F/>}render={(kind)=><F petKind={kind}/>}/></div></div>)} }export default Parent; - xxxA.jsx
import React from "react";class ChildA extends React.Component{render(){return(<div>我是子组件A!!!——类式组件<br /><br />收到来自于父组件的数据:{this.props.notice}</div>)} }export default ChildA; - xxxB.jsx
function ChildB(props){// console.log(props);const {name,age,reason} = props.student;return(<div>我是子组件B!!!——函数组件<br /><br />收到来自于父组件的数据:{props.notice}<br />被开除的人数是:{props.expelledNum}<br />被开除学生的信息:{name}-{age}-{reason}</div>) }export default ChildB; - xxxC.jsx
function ChildC(props){// console.log(props);//调用父传过来的函数 获取citys数据const citys = props.getCityStrs();// console.log(citys);return(<div>我是子组件C!!!——函数组件<br /><br />收到父传子的函数,并调用函数获取了数据:{citys.map((city,index)=>{return <li key={index}>{city}</li>})}</div>) }export default ChildC; - xxxD.jsx
function ChildD(props){// console.log(props);const newDog = {dogName:'泡泡',dogAge:7};// 1. 准备要新增的dog数据const addDog = props.addDog;//2. 获取父组件传递过来的函数 addDog// addDog(newDog); //3. 在子组件中 执行 addDog 函数,并将新增dog传参过去给父组件return(<div>我是子组件D!!!——函数组件<br />{/* 1. 点击时,再把newDog 传过去 2. 当然,这里如果看着不舒服,也可以把上面3步封装成一个函数,点击时触发新封装的函数 */}<button onClick={()=>addDog(newDog)}>添加狗狗</button></div>) }export default ChildD; - xxxE.jsx
function ChildE(props){console.log(props);const dogList = props.dogList;// console.log(dogList);return(<div>我是子组件E!!!——函数组件<br />{props.testJsx}<br />展示狗狗信息:<ul>{dogList.map((dog,index)=><li key={index}>{dog.dogName}-{dog.dogAge}</li>)}</ul><hr />{/* {props.children} */}{/* {props.render()} */}{props.render('狗狗')}</div>) }export default ChildE; - F.jsx
function F(props){return(<div>我是E组件的子组件,我是F!!!——函数组件<br />接到E传来的宠物类型是:{props.petKind}</div>) }export default F;
相关文章:

React中组件通信01——props
React中组件通信01——props 1. 父传子——props1.1 简单例子——props1.2 props 可以传递任何数据1.2.1 传递数字、对象等1.2.2 传递函数1.2.3 传递模版jsx 2. 子传父 子传子——props2.1 父传子——传递函数2.2 子传父——通过父传子的函数实现2.3 优化 子传子(…...

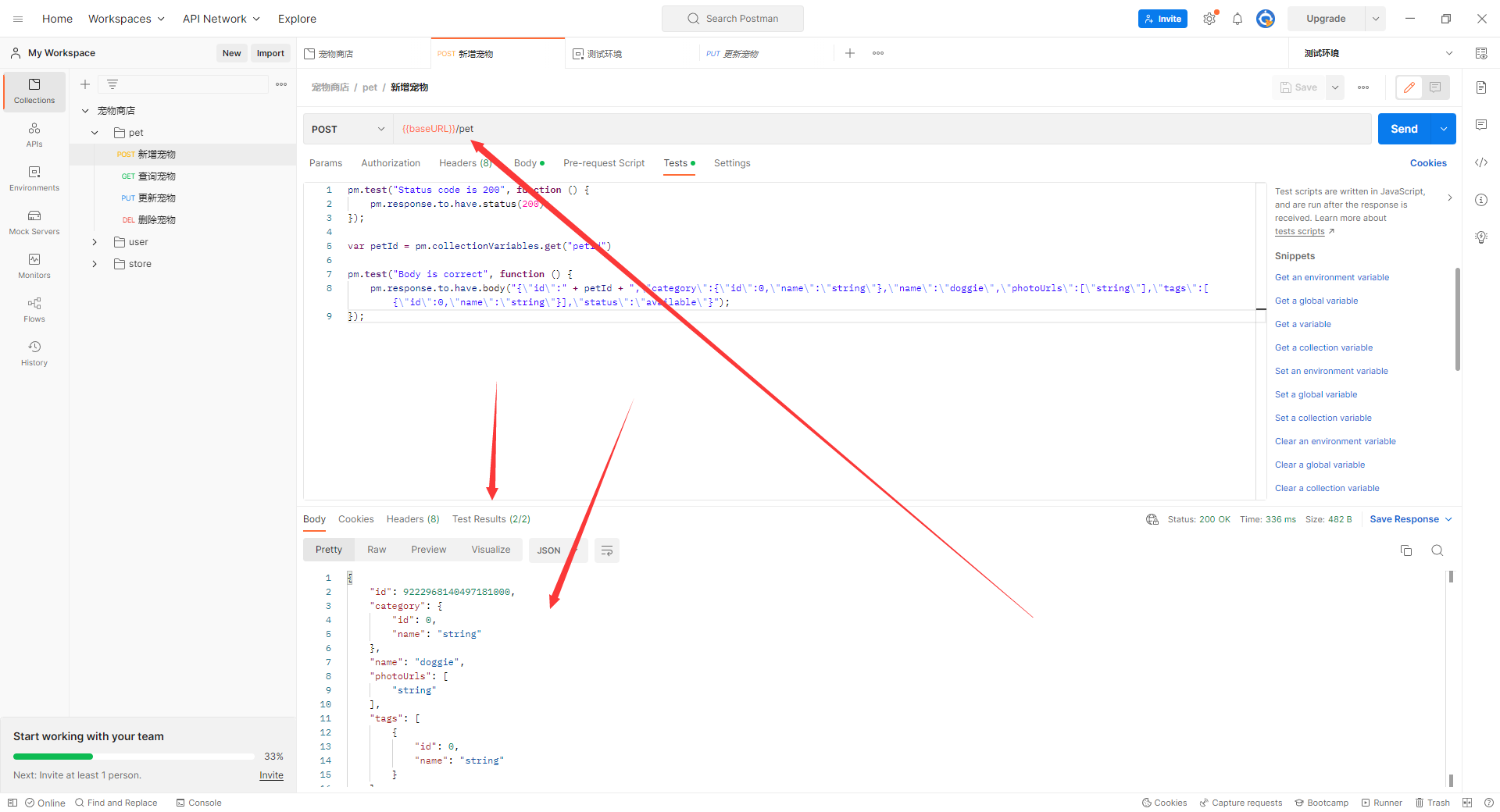
接口测试——接口协议抓包分析与mock_L1
目录: 接口测试价值与体系常见的接口协议接口测试用例设计postman基础使用postman实战练习 1.接口测试价值与体系 接口测试概念 接口:不同的系统之间相互连接的部分,是一个传递数据的通道接口测试:检查数据的交换、传递和控制…...

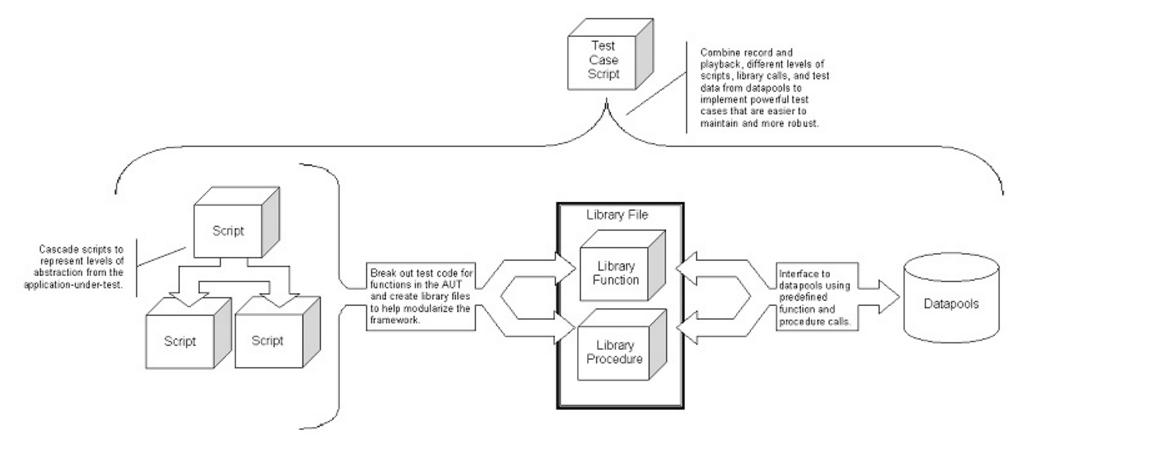
四种常用的自动化测试框架
一直想仔细研究框架,写个流水账似的测试程序不难,写个低维护成本的测试框架就很难了,所以研究多种测试框架还是很有必要的,知道孰优孰劣,才能在开始编写框架的时候打好基础,今天读到了KiKi Zhao的翻译文章&…...

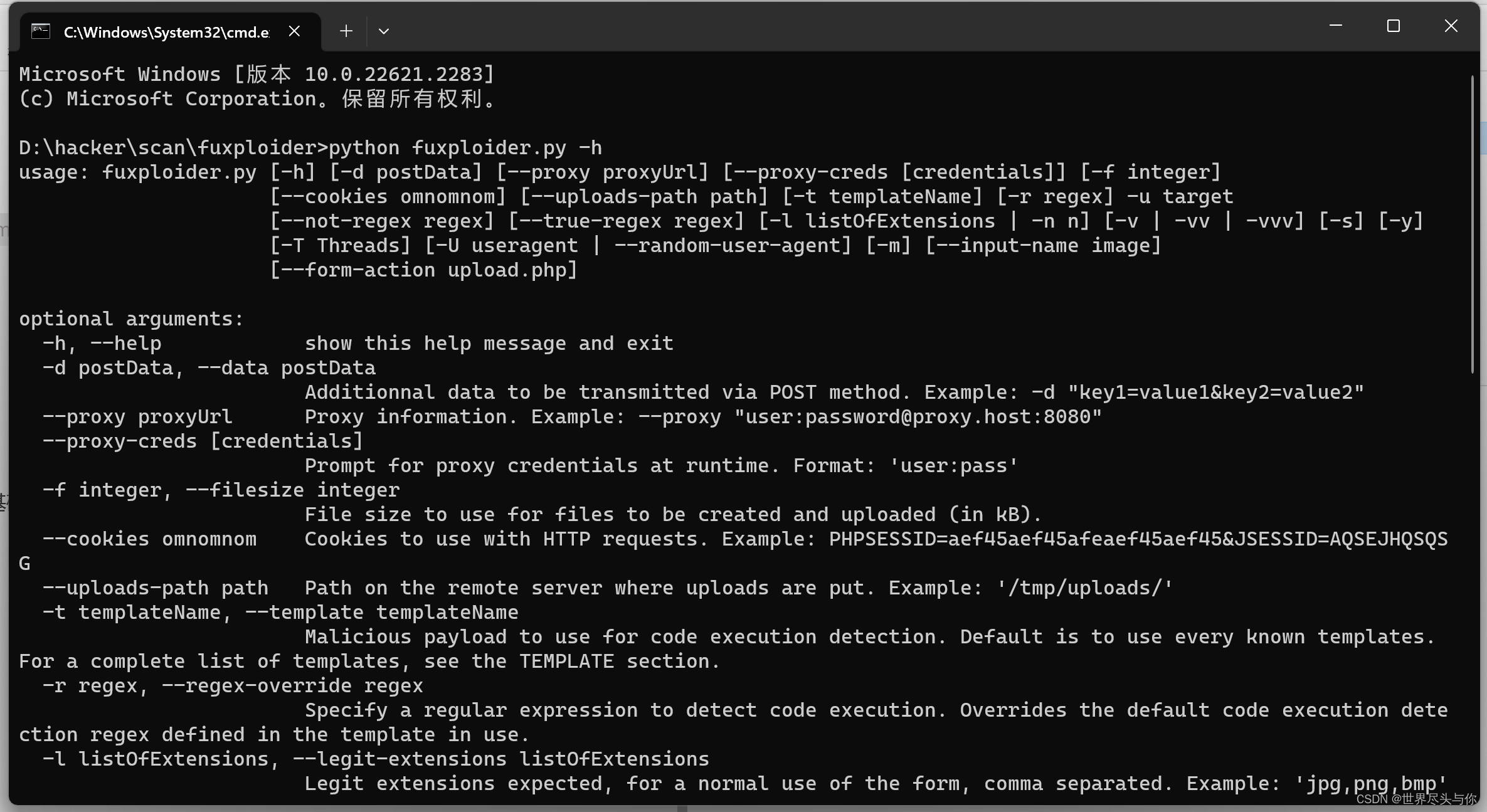
Fuxploider:一款针对文件上传漏洞的安全检测与研究工具
Fuxploider:一款针对文件上传漏洞的安全检测与研究工具 1.概述2. 工具使用1.概述 Fuxploider是一款功能强大的开源渗透测试工具,该工具专门针对文件上传漏洞而设计,可以帮助广大研究人员以自动化的方式检测和利用目标站点文件上传表单中的安全问题 由于该工具基于Python 3…...

Unity 安装及运行MLAgents
1、下载ML-Agents 下载地址 GitHub - Unity-Technologies/ml-agents: The Unity Machine Learning Agents Toolkit (ML-Agents) is an open-source project that enables games and simulations to serve as environments for training intelligent agents using deep reinfo…...

LightDB-A 兼容oracle支持mod操作符
LightDB-A 兼容oracle支持mod操作符 LightDB-A 为了兼容oracle,从23.3版本开始支持mod操作符,其语义同 ‘%’ 操作符,使用案例如下: select 5 mod 2;?column? ----------1 (1 row)select 0 % 0; ERROR: division by zerosel…...

SpringMVC之自定义注解
目录 一、Java注解 1.1 注解简介 1.2 注解分类 1.3 JDK基本注解 1.4 JDK元注解 1.5 自定义注解 1.5.1 标记注解 1.5.2 元数据注解 1.6 如何自定义注解 二、自定义注解的基本案例 2.1 案例一(获取类、方法以及属性上的注解) 2.1.1 Ingerited的…...

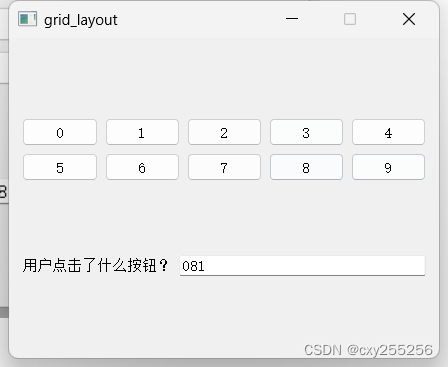
QT:使用普通按钮、网格布局管理器、标签、行编辑器、水平布局管理器、垂直布局管理器做一个小项目
widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QPushButton> //普通按钮 #include <QGridLayout> //网格布局管理器 #include <QLabel> //标签 #include <QLineEdit> //行编辑器 #include <QHBoxLayo…...

【小沐学写作】程序员必备技能:在线协作文档汇总
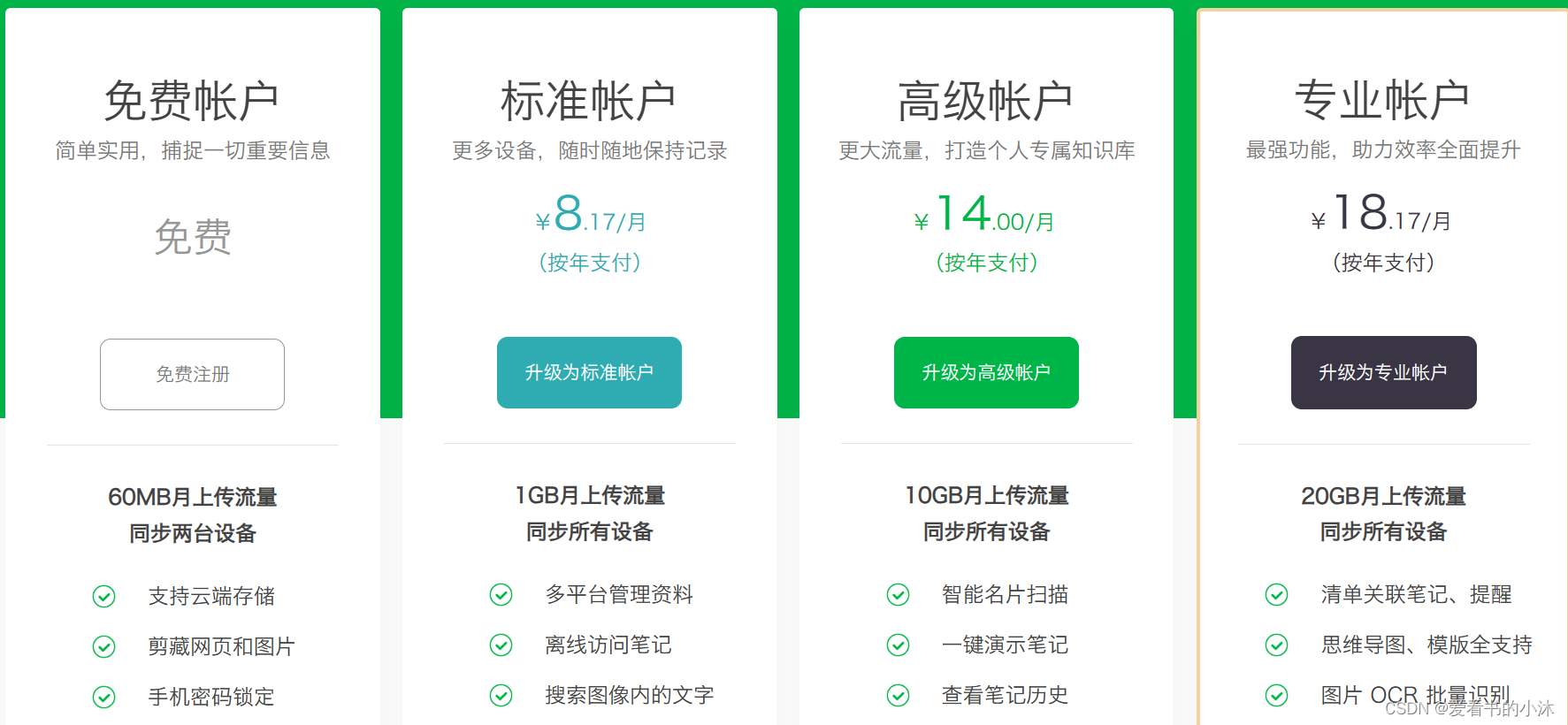
文章目录 1、简介2、微软Office在线文档2.1 功能简介2.2 使用费用2.3 用户体验 3、石墨文档3.1 功能简介3.2 使用费用 4、腾讯文档4.1 功能简介4.2 使用费用 5、语雀5.1 功能简介5.2 使用费用 6、飞书6.1 功能简介6.2 使用费用 7、印象笔记7.1 功能简介7.2 使用费用 结语 1、简…...

「工具|数据接口」免费公开的REST API 如何借助github搭建自己的fake API接口
本文主要介绍日常开发、测试、教学或者分享中,可能遇到的模拟数据问题。分享免费开发的测试数据接口,以及如何利用github快速搭建定制化的接口数据,避免使用真实数据的风险以及自己现编数据的麻烦。 文章目录 一、场景说明二、免费公开的Fak…...

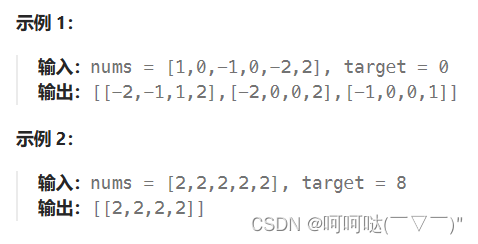
leetcode 18. 四数之和
给你一个由 n 个整数组成的数组 nums ,和一个目标值 target 。请你找出并返回满足下述全部条件且不重复的四元组 [nums[a], nums[b], nums[c], nums[d]] (若两个四元组元素一一对应,则认为两个四元组重复): 0 < a,…...

树上背包问题动态规划
目录 树状动态规划概述 示例 求解思路 树状动态规划概述 树状动态规划(Tree DP)是一种在树结构上进行动态规划的方法。在树状DP中,我们利用树的特殊结构性质,通过递归地向下更新子节点的状态,最终得到整个树的最…...

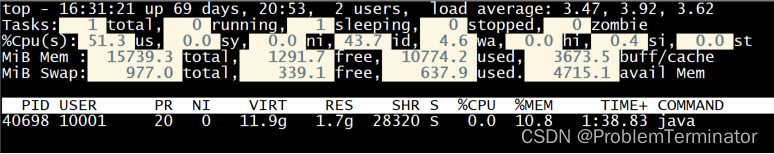
linux查看进程对应的线程(数)
首先,top或ps查看进程列表,确定要查看的进程pid,如下面40698 查看进程的线程情况 查看进程:top -p 40698 查看线程:top -p 40698 -d 3 -H 其中-d是刷新频率 可看到此进程共211个线程,运行中的是211个。…...

Python中的桌面应用开发库有哪些?
Python中有几个受欢迎的桌面应用开发库。以下是其中一些: Tkinter:这是Python的标准GUI库,它提供了构建简单的桌面应用程序的基本组件和功能。 PyQt:这是一个成熟的、功能强大的跨平台图形用户界面框架,它是Python绑定…...

【大数据】Neo4j 图数据库使用详解
目录 一、图数据库介绍 1.1 什么是图数据库 1.2 为什么需要图数据库 1.3 图数据库应用领域 二、图数据库Neo4j简介 2.1 Neo4j特性 2.2 Neo4j优点 三、Neo4j数据模型 3.1 图论基础 3.2 属性图模型 3.3 Neo4j的构建元素 3.3.1 节点 3.3.2 属性 3.3.3 关系 3.3.4 标…...

Windows11系统C盘用户文件夹下用户文件夹为中文,解决方案
说明: 1. 博主电脑为Windows11操作系统,亲测有效,修改后无任何影响,软件都可以正常运行! 2. Windows10系统还不知道可不可行,因为Windows11的计算机管理中没有本地用户和组,博主在csdn上看到很…...
)
Python正则表达式(re)
正则表达式,又称规则表达式,(Regular Expression,在代码中常简写为regex、regexp或RE),是一种文本模式,包括普通字符(例如,a 到 z 之间的字母)和特殊字符(称为…...

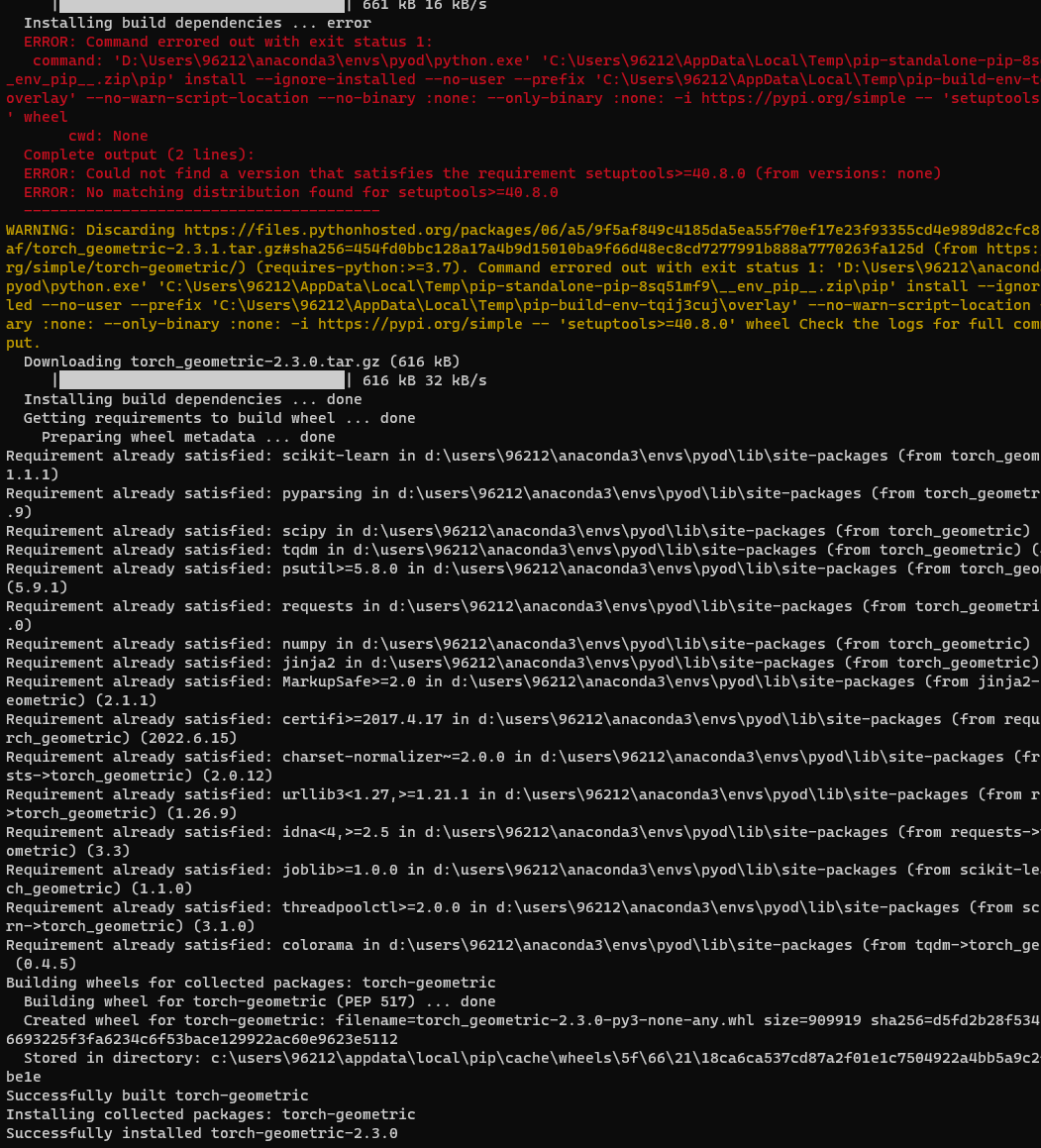
【PyTorch 08】如果要手动安装对应的包
例如有时候我们要下载 PyG ,但是需要手动下载,需要进行以下步骤: 网站链接:https://data.pyg.org/whl/ 首先查看当前安装好的Pytorch版本和对应的cuda版本 1. pip list:查看torch版本 2. torch.version.cuda…...

黑马JVM总结(十二)
(1)五种引用_强软弱 实线箭头表示强引用,虚心线表示软弱虚终结器引用 在平时我们用的引用,基本都为强引用 ,比如说创建一个对象通过运算符赋值给了一个变量,那么这个变量呢就强引用了刚刚的对象 强引用的…...

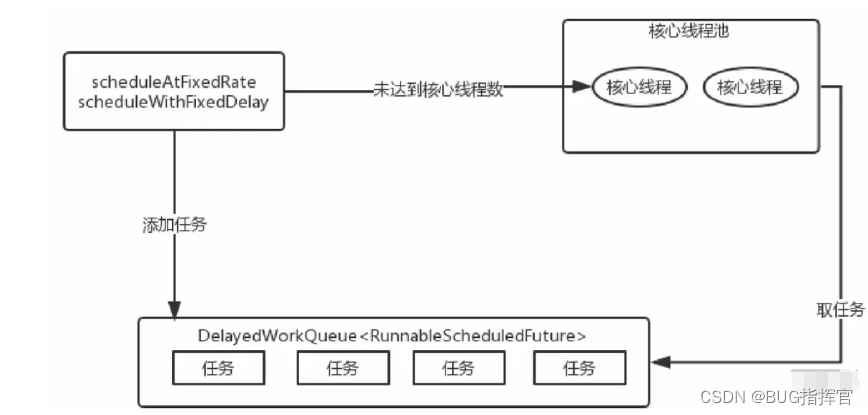
彻底搞懂线程池原理以及创建方式
1. 为什么要使用线程池 在实际使用中,线程是很占用系统资源的,如果对线程管理不善很容易导致系统问题。因此,在大多数并发框架中都会使用线程池来管理线程,使用线程池管理线程主要有如下好处: 降低资源消耗。通过复用…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...
