用一个RecyclerView实现二级评论
先上个效果图(没有UI,将就看吧),写代码的整个过程花了4个小时左右,相比当初自己开发需求已经快了很多了哈。
给产品估个两天时间,摸一天半的鱼不过分吧(手动斜眼)

需求拆分
这种大家常用的评论功能其实也就没啥好拆分的了,简单列一下:
- 默认展示一级评论和二级评论中的热评,可以上拉加载更多。
- 二级评论超过两条时,可以点击展开加载更多二级评论,展开后可以点击收起折叠到初始状态。
- 回复评论后插入到该评论的下方。
技术选型
前面我在给掘友的评论中,也提到了技术选型的要点:
单RecyclerView + 多ItemType + ListAdapter
这是基本的UI框架。
为啥要只用一个RecyclerView?最重要的原因,就是在RecyclerView中嵌套同方向RecyclerView,会有性能问题和滑动冲突。其次,当下声明式UI正是各方大佬推崇的最佳开发实践之一,虽然我们没有使用声明式UI基础上开发的Compose/Flutter技术,但其构建思想仍然对我们的开发具有一定的指导意义。我猜测,androidx.recyclerview.widget.ListAdapter可能也是响应声明式UI号召的一个针对RecyclerView的解决方案吧。
数据源的转换
数据驱动UI!
既然选用了ListAdapter,那么我们就不应该再手动操作adapter的数据,再用各种notifyXxx方法来更新列表了。更提倡的做法是,基于data class的**浅拷贝
**,用Collection操作符对数据源的进行转换,然后将转换后的数据提交到adapter。为了提高数据转换性能,我们可以基于协程进行异步处理。

要点::
- 浅拷贝
低成本生成一个全新的对象,以保证数据源的安全性。
data class Foo(val id: Int, val content: String)val foo1 = Foo(0, "content")
val foo2 = foo1.copy(content = "updated content")
Collection操作符
Kotlin中提供了大量非常好用的Collection操作符,能灵活使用的话,非常有利于咱们向声明式UI转型。
前面我提到了groupBy和flatMap这两个操作符。怎么使用呢?
以这个需求为例,我们需要显示一级评论、二级评论和展开更多按钮,想要分别用一个data class来表示,但是后端返回的数据中又没有“展开更多”这样的数据,就可以这样处理:
// 从后端获取的数据List,包括有一级评论和二级评论,二级评论的parentId就等于一级评论的id
val loaded: List<CommentItem> = ...
val grouped = loaded.groupBy { // (1) 以一级评论的id为key,把源list分组为一个Map<Int, List<CommentItem>>(it as? CommentItem.Level1)?.id ?: (it as? CommentItem.Level2)?.parentId?: throw IllegalArgumentException("invalid comment item")
}.flatMap { // (2) 展开前面的map,展开时就可以在每级一级评论的二级评论后面添加一个控制“展开更多”的Itemit.value + CommentItem.Folding(parentId = it.key,)
}
- 异步处理
前面我们描述的数据源的转换过程,在Kotlin中,可以简单地被抽象为一个操作:
List<CommentItem>.() -> List<CommentItem>
对于这个需求,数据源转换操作就包括了:分页加载,展开二级评论,收起二级评论,回复评论等。按照惯例,抽象一个接口出来。既然我们要在协程框架下进行异步处理,需要给这个操作加一个suspend关键字。
interface Reducer {val reduce: suspend List<CommentItem>.() -> List<CommentItem>
}
为啥我给这个接口取名Reducer?如果你知道它的意思,说明你可能已经了解过MVI架构了;如果你还不知道它的意思,说明你可以去了解一下MVI了。哈哈!
不过今天不谈MVI,对于这样一个小Demo,完全没必要上架构。但是,优秀架构为我们提供的代码构建思路是有必要的!
这个Reducer,在这里就算是咱们的小小业务架构了。
- 异步2.0
前面谈到异步,我们印象中可能主要是网络请求、数据库/文件读写等IO操作。
这里我想要延伸一下。
Activity的startActivityForResult/onActivityResult,Dialog的拉起/回调,其实也可以看着是异步操作。异步与是否在主线程无关,而在于是否是实时返回结果。毕竟在主线程上跳转到其他页面,获取数据再回调回去使用,也是花了时间的啊。所以在协程的框架下,有一个更适合描述异步的词语:挂起(suspend)。
说这有啥用呢?仍以这个需求为例,我们点击“回复”后拉起一个对话框,输入评论确认后回调给Activity,再进行网络请求:
class ReplyDialog(context: Context, private val callback: (String) -> Unit) : Dialog(context) {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.dialog_reply)val editText = findViewById<EditText>(R.id.content)findViewById<Button>(R.id.submit).setOnClickListener {if (editText.text.toString().isBlank()) {Toast.makeText(context, "评论不能为空", Toast.LENGTH_SHORT).show()return@setOnClickListener}callback.invoke(editText.text.toString())dismiss()}}
}suspend List<CommentItem>.() -> List<CommentItem> = {val content = withContext(Dispatchers.Main) {// 由于整个转换过程是在IO线程进行,Dialog相关操作需要转换到主线程操作suspendCoroutine { continuation ->ReplyDialog(context) {continuation.resume(it)}.show()}}...进行其他操作,如网络请求
}
技术选型,或者说技术框架,咱们就实现了,甚至还谈到了部分细节了。接下来进行完整实现细节分享。
实现细节
MainActivity
基于上一章节的技术选型,咱们的MainActivity的完整代码就是这样了。
class MainActivity : AppCompatActivity() {private lateinit var commentAdapter: CommentAdapteroverride fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.activity_main)val recyclerView = findViewById<RecyclerView>(R.id.recyclerView)commentAdapter = CommentAdapter {lifecycleScope.launchWhenResumed {val newList = withContext(Dispatchers.IO) {reduce.invoke(commentAdapter.currentList)}val firstSubmit = commentAdapter.itemCount == 1commentAdapter.submitList(newList) {// 这里是为了处理submitList后,列表滑动位置不对的问题if (firstSubmit) {recyclerView.scrollToPosition(0)} else if (this@CommentAdapter is FoldReducer) {val index = commentAdapter.currentList.indexOf(this@CommentAdapter.folding)recyclerView.scrollToPosition(index)}}}}recyclerView.adapter = commentAdapter}
}
给RecyclerView设置一个CommentAdapter就行了,回调时也只需要把回调过来的Reducer调度到IO线程跑一下,得到新的数据list再submitList就完事了。如果不是submitList后有列表的定位问题,代码还能更精简。如果有知道更好的解决办法的朋友,麻烦留言分享一下,感谢!
CommentAdapter
别以为我把逻辑处理扔到adapter中了哦!
Adapter和ViewHolder都是UI组件,我们也需要尽量保持它们的清洁。
贴一下CommentAdapter的
class CommentAdapter(private val reduceBlock: Reducer.() -> Unit) :ListAdapter<CommentItem, VH>(object : DiffUtil.ItemCallback<CommentItem>() {override fun areItemsTheSame(oldItem: CommentItem, newItem: CommentItem): Boolean {return oldItem.id == newItem.id}override fun areContentsTheSame(oldItem: CommentItem, newItem: CommentItem): Boolean {if (oldItem::class.java != newItem::class.java) return falsereturn (oldItem as? CommentItem.Level1) == (newItem as? CommentItem.Level1)|| (oldItem as? CommentItem.Level2) == (newItem as? CommentItem.Level2)|| (oldItem as? CommentItem.Folding) == (newItem as? CommentItem.Folding)|| (oldItem as? CommentItem.Loading) == (newItem as? CommentItem.Loading)}}) {init {submitList(listOf(CommentItem.Loading(page = 0, CommentItem.Loading.State.IDLE)))}override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): VH {val inflater = LayoutInflater.from(parent.context)return when (viewType) {TYPE_LEVEL1 -> Level1VH(inflater.inflate(R.layout.item_comment_level_1, parent, false),reduceBlock)TYPE_LEVEL2 -> Level2VH(inflater.inflate(R.layout.item_comment_level_2, parent, false),reduceBlock)TYPE_LOADING -> LoadingVH(inflater.inflate(R.layout.item_comment_loading,parent,false), reduceBlock)else -> FoldingVH(inflater.inflate(R.layout.item_comment_folding, parent, false),reduceBlock)}}override fun onBindViewHolder(holder: VH, position: Int) {holder.onBind(getItem(position))}override fun getItemViewType(position: Int): Int {return when (getItem(position)) {is CommentItem.Level1 -> TYPE_LEVEL1is CommentItem.Level2 -> TYPE_LEVEL2is CommentItem.Loading -> TYPE_LOADINGelse -> TYPE_FOLDING}}companion object {private const val TYPE_LEVEL1 = 0private const val TYPE_LEVEL2 = 1private const val TYPE_FOLDING = 2private const val TYPE_LOADING = 3}
}
可以看到,就是一个简单的多ItemType的Adapter,唯一需要注意的就是,在Activity里传入的reduceBlock: Reducer.() -> Unit,也要传给每个ViewHolder。
ViewHolder
篇幅原因,就只贴其中一个:
abstract class VH(itemView: View, protected val reduceBlock: Reducer.() -> Unit) :ViewHolder(itemView) {abstract fun onBind(item: CommentItem)
}class Level1VH(itemView: View, reduceBlock: Reducer.() -> Unit) : VH(itemView, reduceBlock) {private val avatar: TextView = itemView.findViewById(R.id.avatar)private val username: TextView = itemView.findViewById(R.id.username)private val content: TextView = itemView.findViewById(R.id.content)private val reply: TextView = itemView.findViewById(R.id.reply)override fun onBind(item: CommentItem) {avatar.text = item.userName.subSequence(0, 1)username.text = item.userNamecontent.text = item.contentreply.setOnClickListener {reduceBlock.invoke(ReplyReducer(item, itemView.context))}}
}
也是很简单,唯一特别一点的处理,就是在onClickListener中,让reduceBlock去invoke一个Reducer实现。
Reducer
刚才在技术选型章节,已经提前展示了“回复评论”这一操作的Reducer实现了,其他Reducer也差不多,比如展开评论操作,也封装在一个Reducer实现ExpandReducer中,以下是完整代码:
data class ExpandReducer(val folding: CommentItem.Folding,
) : Reducer {private val mapper by lazy { Entity2ItemMapper() }override val reduce: suspend List<CommentItem>.() -> List<CommentItem> = {val foldingIndex = indexOf(folding)val loaded =FakeApi.getLevel2Comments(folding.parentId, folding.page, folding.pageSize).getOrNull()?.map(mapper::invoke) ?: emptyList()toMutableList().apply {addAll(foldingIndex, loaded)}.map {if (it is CommentItem.Folding && it == folding) {val state =if (it.page > 5) CommentItem.Folding.State.LOADED_ALL else CommentItem.Folding.State.IDLEit.copy(page = it.page + 1, state = state)} else {it}}}}
短短一段代码,我们做了这些事:
- 请求网络数据
Entity list(假数据) - 通过
mapper转换成显示用的Item数据list - 将
Item数据插入到“展开更多”按钮前面 - 最后,根据二级评论加载是否完成,将“展开更多”的状态置为
IDLE或LOADED_ALL
一个字:丝滑!
用于转换Entity到Item的mapper的代码也贴一下吧:
// 抽象
typealias Mapper<I, O> = (I) -> O
// 实现
class Entity2ItemMapper : Mapper<ICommentEntity, CommentItem> {override fun invoke(entity: ICommentEntity): CommentItem {return when (entity) {is CommentLevel1 -> {CommentItem.Level1(id = entity.id,content = entity.content,userId = entity.userId,userName = entity.userName,level2Count = entity.level2Count,)}is CommentLevel2 -> {CommentItem.Level2(id = entity.id,content = if (entity.hot) entity.content.makeHot() else entity.content,userId = entity.userId,userName = entity.userName,parentId = entity.parentId,)}else -> {throw IllegalArgumentException("not implemented entity: $entity")}}}
}
细心的朋友可以看到,在这里我顺便也将热评也处理了:
if (entity.hot) entity.content.makeHot() else entity.content
makeHot()就是用buildSpannedString来实现的:
fun CharSequence.makeHot(): CharSequence {return buildSpannedString {color(Color.RED) {append("热评 ")}append(this@makeHot)}
}
这里可以提一句:尽量用CharSequence来抽象表示字符串,可以方便我们灵活地使用Span来减少UI代码。
data class
也贴一下相关的数据实体得了。
- 网络数据(假数据)
interface ICommentEntity {val id: Intval content: CharSequenceval userId: Intval userName: CharSequence
}data class CommentLevel1(override val id: Int,override val content: CharSequence,override val userId: Int,override val userName: CharSequence,val level2Count: Int,
) : ICommentEntity
RecyclerView Item数据
sealed interface CommentItem {val id: Intval content: CharSequenceval userId: Intval userName: CharSequencedata class Loading(val page: Int = 0,val state: State = State.LOADING) : CommentItem {override val id: Int=0override val content: CharSequenceget() = when(state) {State.LOADED_ALL -> "全部加载"else -> "加载中..."}override val userId: Int=0override val userName: CharSequence=""enum class State {IDLE, LOADING, LOADED_ALL}}data class Level1(override val id: Int,override val content: CharSequence,override val userId: Int,override val userName: CharSequence,val level2Count: Int,) : CommentItemdata class Level2(override val id: Int,override val content: CharSequence,override val userId: Int,override val userName: CharSequence,val parentId: Int,) : CommentItemdata class Folding(val parentId: Int,val page: Int = 1,val pageSize: Int = 3,val state: State = State.IDLE) : CommentItem {override val id: Intget() = hashCode()override val content: CharSequenceget() = when {page <= 1 -> "展开20条回复"page >= 5 -> ""else -> "展开更多"}override val userId: Int = 0override val userName: CharSequence = ""enum class State {IDLE, LOADING, LOADED_ALL}}
}
这部分没啥好说的,可以注意两个点:
data class也是可以抽象的。但这边我处理不是很严谨,比如CommentItem我把userId和userName也抽象出来了,其实不应该抽象出来。- 在基于
Reducer的框架下,最好是把data class的属性都定义为val。
总结一下实现心得:
- 数据驱动UI
- 对业务的精准抽象
- 对异步的延伸理解
- 灵活使用
Collection操作符 - 没有UI和PM,写代码真TM爽!
Android 学习笔录
Android 性能优化篇:https://qr18.cn/FVlo89
Android Framework底层原理篇:https://qr18.cn/AQpN4J
Android 车载篇:https://qr18.cn/F05ZCM
Android 逆向安全学习笔记:https://qr18.cn/CQ5TcL
Android 音视频篇:https://qr18.cn/Ei3VPD
Jetpack全家桶篇(内含Compose):https://qr18.cn/A0gajp
OkHttp 源码解析笔记:https://qr18.cn/Cw0pBD
Kotlin 篇:https://qr18.cn/CdjtAF
Gradle 篇:https://qr18.cn/DzrmMB
Flutter 篇:https://qr18.cn/DIvKma
Android 八大知识体:https://qr18.cn/CyxarU
Android 核心笔记:https://qr21.cn/CaZQLo
Android 往年面试题锦:https://qr18.cn/CKV8OZ
2023年最新Android 面试题集:https://qr18.cn/CgxrRy
Android 车载开发岗位面试习题:https://qr18.cn/FTlyCJ
音视频面试题锦:https://qr18.cn/AcV6Ap
相关文章:

用一个RecyclerView实现二级评论
先上个效果图(没有UI,将就看吧),写代码的整个过程花了4个小时左右,相比当初自己开发需求已经快了很多了哈。 给产品估个两天时间,摸一天半的鱼不过分吧(手动斜眼) 需求拆分 这种大家…...

音视频 SDL简介
一、SDL简介 SDL(Simple DirectMedia Layer)是一套开放源代码的跨平台多媒体开发库,使用C语言写成。SDL提供了数种控制图像、声音、输出入的函数,让开发者只要用相同或是相似的代码就可以开发出跨多个平台(Linux、Win…...

7.前端·新建子模块与开发(自动生成)
文章目录 学习地址视频笔记自动代码生成模式开发增删改查功能调试功能权限分配 脚本实现权限分配 学习地址 https://www.bilibili.com/video/BV13g411Y7GS/?p15&spm_id_frompageDriver&vd_sourceed09a620bf87401694f763818a31c91e 视频笔记 自动代码生成模式开发 …...

Linux 创建目录
语法:mkdir xxx Linux路径 在当前目录下创建文件夹 在/目录下创建文件夹 如果想要一次性创建多个层级的目录,如下图 会报错,因为上级目录test并不存在,所以无法创建test目录 可以通过-p选项,将一整个链条都创建完成…...

【DIY小记】修复Win10启动出现蓝屏0xc0000185错误的一些方法
近些日子想到自己尘封已久的笔记本电脑没有开机了,很多软件驱动之类的没有更新,就打算把电脑开起来做一轮批量升级。但开电脑的时候很久没有进入Win10桌面,等了很长一段时间蓝屏提示0xc0000185错误,说系统需要恢复。经历了一番折腾…...

Linux 下的 10 个 PDF 软件
本文[1]是我们正在进行的有关 Linux 顶级工具系列的延续,在本系列中,我们将向您介绍最著名的 Linux 系统开源工具。 随着互联网上越来越多地使用可移植文档格式 (PDF) 文件来获取在线书籍和其他相关文档,拥有 PDF 查看器/阅读器对于桌面 Linu…...

浅谈redis分布式锁
浅谈redis分布式锁 分布式锁介绍 分布式锁,顾名思义,分布式系统中的锁,当多个进程不在同一个系统中时,用分布式锁控制各个进程对共享资源的访问,通过互斥来保持一致性。 使用场景:电商中某商品的秒杀活动…...

【Python保姆级教程】List容器
文章目录 前言一、列表是什么二、列表的定义2.1 有初始值2.2 空列表使用方括号创建空列表使用list()函数创建空列表 三、list列表常用操作3.1 添加元素3.2 删除元素3.3 修改元素3.4 列表长度 四、遍历操作4.1 使用for循环4.2 使用while循环和索引 总结 前言 Python是一种广泛使…...

微服务保护-授权规则
个人名片: 博主:酒徒ᝰ. 个人简介:沉醉在酒中,借着一股酒劲,去拼搏一个未来。 本篇励志:三人行,必有我师焉。 本项目基于B站黑马程序员Java《SpringCloud微服务技术栈》,SpringCloud…...

v-if失效原因
一般v-if失效都是和绑定变量有关,我所知道的一般有两种 1.绑定的变量为String类型或者其他类型 就是返回的变量类型与所需要的布尔类型不匹配。 <template><div><div id"container" ref"container" v-iftype></div>&l…...

Chrome 基于 Wappalyzer 查看网站所用的前端技术栈
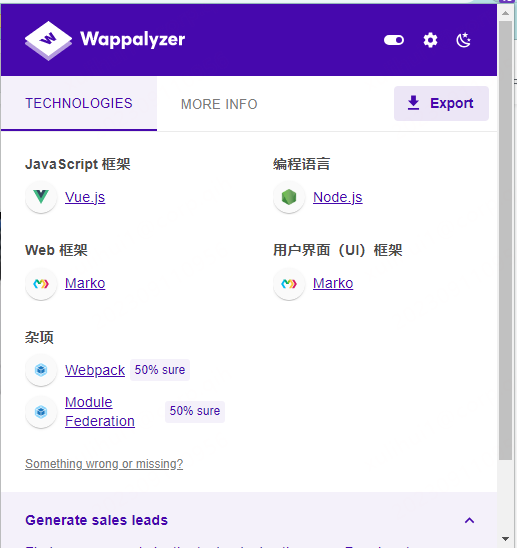
1. 找到谷歌商店 https://chrome.google.com/webstore/search/wappalyzer?utm_sourceext_app_menu 2. 搜索 Wappalyzer 3. 添加至Chrome 4. 使用 插件 比如打开 https://www.bilibili.com/ 就可以看到其所以用的前端技术栈了...

python的装饰器
作用:在不改变原来函数的代码情况下,进行修改,或者增加函数的功能装饰器本质上就是一个闭包雏形:def wrapper(fn): wrapper: 装饰器 , fn: 目标函数def inner():# 在目标函数执行前的一些动作fn()# 在目标函数执行后的一些动作return inner #千万别加(),这里是返回一…...

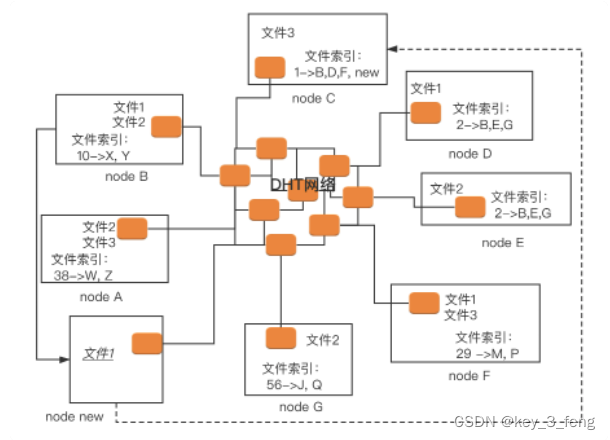
P2P协议的传输艺术
TP 采用两个 TCP 连接来传输一个文件。 控制连接:服务器以被动的方式,打开众所周知用于 FTP 的端口 21,客户端则主动发起连接。该连接将命令从客户端传给服务器,并传回服务器的应答。常用的命令有:list——获取文件目…...

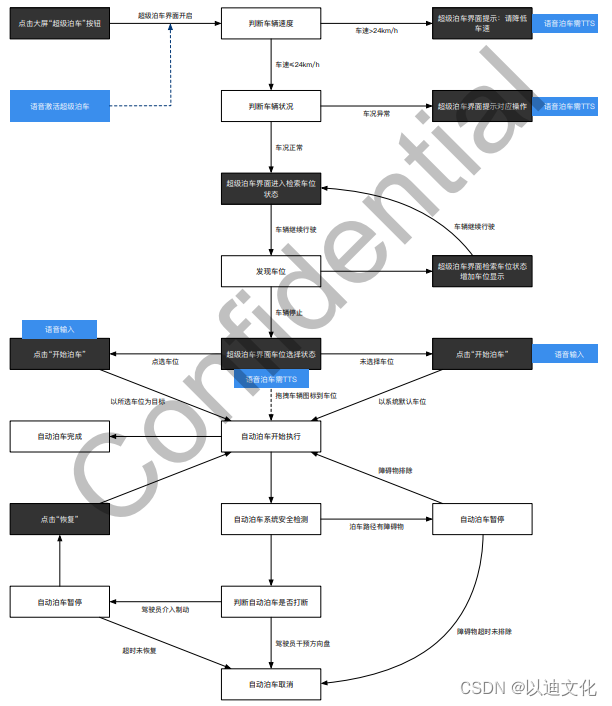
辅助驾驶功能开发-功能规范篇(21)-4-XP行泊一体方案功能规范
XPilot Parking 自动泊车系统 • 超级自动泊车辅助(Super AutoParking Assist)、语音控制泊车辅助(Autoparking with Speech) - 产品定义 超级自动泊车辅助是⼀个增强的自动泊车辅助系统。在超级自动泊车辅助系统中,识别车位将会变得实时可见, 并且不可泊入的⻋位也将…...

家政服务小程序上门服务小程序预约上门服务维修保洁上门服务在线派单技师入口
套餐一:源码=1500元 套餐二:全包服务 包服务器+域名+认证小程序+搭建+售后=2000元 主要功能: 1、服务商入驻 支持个人或企业入驻成为平台服务商; 2、发布商品 入驻服务商后,可以发布服务商品,用户可以在线下单,预约服务; 3、发布需求 用户可以发布一口价或竞价需求…...

LeetCode精选100题-【3数之和】-2
这里写自定义目录标题 解法1:解法2: 给你一个整数数组 nums ,判断是否存在三元组 [nums[i], nums[j], nums[k]] 满足 i ! j、i ! k 且 j ! k ,同时还满足 nums[i] nums[j] nums[k] 0 。请你返回所有和为 0 且不重复的三元组。注意:答案中不…...

springboot集成mybatis-plus
一、在spring boot中配置mybatis-plus 1、创建一个spring boot项目,注意勾选mysql 2、在pom.xml文件中添加mybatis-plus的依赖包 <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0&qu…...

再想一想GPT
一 前言 花了大概两天时间看完《这就是ChatGPT》,触动还是挺大的,让我静下来,认真地想一想,是否真正理解了ChatGPT,又能给我们以什么样的启发。 二 思考 在工作和生活中,使用ChatGPT或文心一言,…...

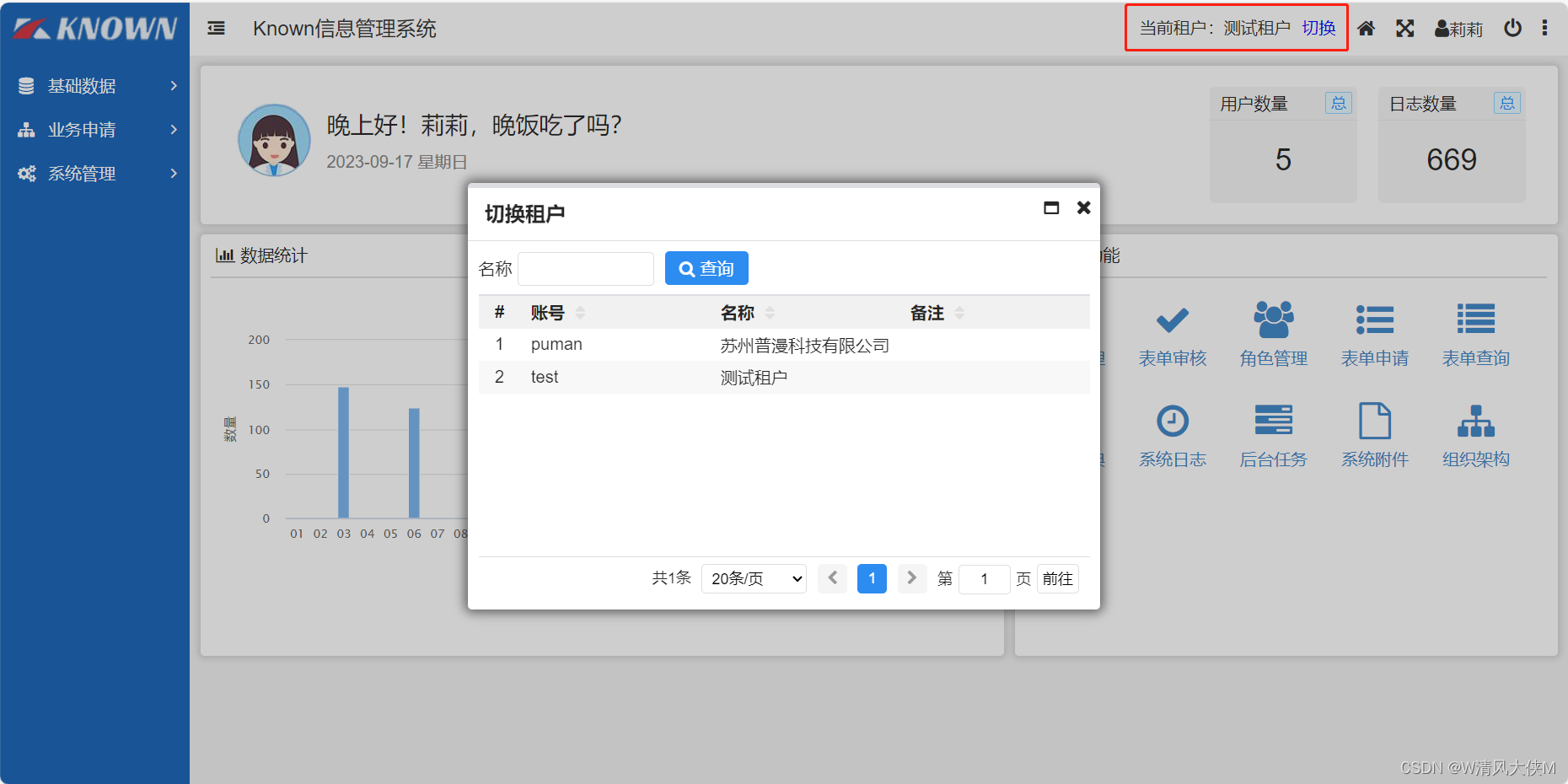
Blazor前后端框架Known-V1.2.15
V1.2.15 Known是基于C#和Blazor开发的前后端分离快速开发框架,开箱即用,跨平台,一处代码,多处运行。 Gitee: https://gitee.com/known/KnownGithub:https://github.com/known/Known 概述 基于C#和Blazo…...

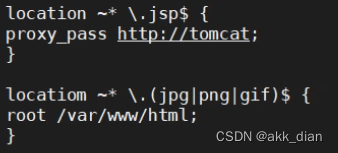
Tomcat 的部署和优化
目录 1、什么是Tomcat 1.1、静态页面的选择 2、Tomcat是怎么运行的 3、安装jdk & 部署jdk环境 & Tomcat 安装 1、安装jdk 2、配置jdk环境变量 3、tomcat安装 4、Tomcat启动 5.优化tomcat启动速度 6.Tomcat的主要命令 7.Tomcat 配置虚拟主机 8.Tomca…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...
