ArcGIS Maps SDK for JavaScript系列之四:添加自定义底图
目录
- Basemap类介绍
- Basemap类的常用属性
- Basemap类的常用方法
- 使用Basemap添加自定义底图
- 引用Basemap
- 引用切片图层
- 创建一个新的Basemap对象
- 将自定义图层应用到地图视图中
- 引入并创建Camera对象
- 引入并创建SceneView对象
Basemap类介绍
Basemap类是ArcGIS Maps SDK for JavaScript中用于表示地图底图的核心类之一。底图是地图应用程序中用于显示地理数据的背景图层。它提供了基础地理信息,如道路、河流、地貌和地名等。Basemap类提供了一种将地图图层组织成可供用户选择的底图选项的方式。
Basemap类的常用属性
id:底图的唯一标识符,用于识别底图对象。title:底图的标题。thumbnailUrl:底图的缩略图URL。baseLayers:包含底图的图层数组。可以通过add()和remove()方法来添加或移除底图的图层。referenceLayers:包含底图的参考图层数组。参考图层是不可见的图层,用于提供地图上的参考信息。loadError:一个布尔值,表示底图是否加载失败。loaded:一个布尔值,表示底图是否已加载。loadStatus:一个字符串,表示加载操作的状态。状态值包括四类:not-loaded(未加载)、loading(加载中)、loaded(已加载)、failed(加载失败)spatialReference:底图的空间参考
10.portalItem:portalItem实例,底图关联的ArcGIS Online或Portal for ArcGIS项目的对象。该属性提供了与底图相关的更多信息,如标题、描述、缩略图、标签等。
Basemap类的常用方法
cancelLoad()方法:用于取消正在进行中的load()操作。当你在加载底图时需要取消加载操作时,可以使用cancelLoad()方法。如果load()方法正在进行中,调用cancelLoad()方法将取消加载操作。clone()方法:用于创建一个对象的深度克隆。当调用clone()方法时,它会创建一个原始对象的精确副本,包括所有的属性和相关资源。通过在对象上调用clone()方法,我们可以创建一个具有相同配置的对象副本。当我们想要创建一个Basemap实例的副本,同时保留原始对象以供进一步使用或修改时,这会非常有用。destroy()方法:用于销毁Basemap对象以及与之相关的资源,包括它的图层和portalItem(如果有)。调用destroy()方法后,Basemap对象将不再可用,并且释放其所占用的内存和其他系统资源。这个方法在我们不再需要使用Basemap对象时非常有用,它可以帮助我们释放内存并清理相关资源,从而提高应用程序的性能和效率。fromId()方法:用于根据一个已知的基础地图ID创建一个新的Basemap实例。基础地图ID可以是预定义的常见基础地图,如街道地图、卫星影像地图或地形图,也可以是自定义的基础地图。通过调用fromId()方法并提供基础地图ID作为参数,可以很方便地创建一个特定的基础地图实例,而无需手动配置其属性和资源。这对于快速获取特定类型的基础地图非常有用。load()方法:异步加载底图。返回一个Promise对象,可以使用then()方法来处理加载完成后的回调。when()方法:返回一个Promise对象。when()方法允许我们在实例创建后执行操作或处理进一步的操作。它接受一个回调函数作为参数,当实例可用时将执行该函数。可以使用when()来链接额外的操作或执行依赖于实例创建的特定任务。
使用Basemap添加自定义底图
引用Basemap
前面一节我们在vue3中使用ArcGIS API实现了三维地球的加载,这一节我们在此基础上来添加自定义底图,要使用Basemap,我们需要先引入,使用下面的语句引入Basemap
import Basemap from "@arcgis/core/Basemap.js";
引用切片图层
这里我们调用一个在线的地图服务地址http://map.geoq.cn/arcgis/rest/services/ChinaOnlineStreetPurplishBlue/MapServer,这个地图服务提供的是一个切片服务,因此,我们需要引入切片服务
import TileLayer from "@arcgis/core/layers/TileLayer.js";
创建一个新的Basemap对象
在代码中使用new关键字创建一个Basemap对象,
let basemap = new Basemap({baseLayers: [new TileLayer({url: "http://map.geoq.cn/arcgis/rest/services/ChinaOnlineStreetPurplishBlue/MapServer",title: "Basemap"})],title: "basemap",id: "basemap"});
上面的代码中,我们使用new方法创建了一个TileLayer对象,该对象表示一个Web切片图层。给TileLayer中的url属性设置我们发布的地图服务的URL字符串,作为底图的图层数据源。
然后,将这个TileLayer对象放入baseLayers数组中,并将该数组作为参数传递给Basemap。这样,我们就创建了一个包含一个图层的底图对象。同时,为这个底图对象设置了标题和ID,标题和ID都设置为"basemap"。
将自定义图层应用到地图视图中
使用new方法创建Map对象,并将其中的basemap属性设置为上面创建的basemap对象
const map = new Map({basemap: basemap});
引入并创建Camera对象
如果使用二维地图,这里不需要引入Camera对象,因为这里我们是使用的三维地图,所以需要引入并创建Camera对象
引入Camera
import Camera from "@arcgis/core/Camera.js";
创建Camera对象,并设置初始值
var camera = new Camera({position: { // 相机位置x: -123.12,y: 40.57,z: 2000 // 高度},tilt: 60, // 相机俯仰角heading: 0 // 相机偏航角});
引入并创建SceneView对象
SceneView对象是ArcGIS API为我们提供的三维视图场景,使用之前,我们需要先引入
import SceneView from "@arcgis/core/views/SceneView.js";
创建SceneView对象
view = new SceneView({center: [-118.80500, 34.02700],zoom: 4,container: "viewDiv",map: map,camera: camera // 设置相机});view.ui.components = [];
}
至此,我们已经实现了自定义底图,并创建了三维场景,
运行程序,刷新浏览器,查看效果

好了,今天就先到这里吧,喜欢的小伙伴点赞关注加收藏哦!
相关文章:

ArcGIS Maps SDK for JavaScript系列之四:添加自定义底图
目录 Basemap类介绍Basemap类的常用属性Basemap类的常用方法 使用Basemap添加自定义底图引用Basemap引用切片图层创建一个新的Basemap对象将自定义图层应用到地图视图中引入并创建Camera对象引入并创建SceneView对象 Basemap类介绍 Basemap类是ArcGIS Maps SDK for JavaScript…...

Learn Prompt-角色扮演
模拟面试 当你在新闻中读到更多关于ChatGPT的内容时,你会听说ChatGPT可以代替医生、面试官、教师、律师等。但如果你想在实践中使用它,除了使用简单的提示或例子,你还可以根据不同的场景为ChatGPT设置不同的角色,这样我们就可以…...

《动手学深度学习 Pytorch版》 6.1 从全连接层到卷积
6.1.1 不变性 平移不变性(translation invariance): 不管检测对象出现在图像中的哪个位置,神经网络的前面几层应该对相同的图像区域具有相似的反应,即为“平移不变性”。 局部性(locality)&…...

六、数学建模之插值与拟合
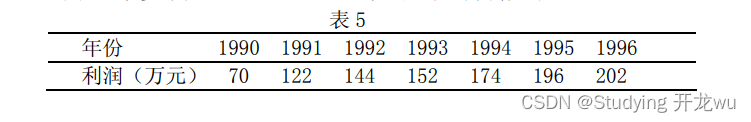
1.概念 2.例题和matlab代码求解 一、概念 1.插值 (1)定义:插值是数学和统计学中的一种技术,用于估算在已知数据点之间的未知数据点的值。插值的目标是通过已知数据点之间的某种函数或方法来估计中间位置的数值。插值通常用于数…...

【项目经验】:elementui表格中数字汉字排序问题及字符串方法localeCompare()
一.需求 表格中数字汉字排序,数字按大小排列,汉字按拼音首字母(A-Z)排序。 二.用到的方法 第一步:把el-table-column上加上sortable"custom" <el-table-column prop"date" label"序号…...

Spring Boot的运行原理
Spring Boot的运行原理 Spring Boot是一个用于快速构建独立、可独立运行的Spring应用程序的框架。它通过自动配置和约定优于配置的原则,简化了Spring应用程序的开发过程。下面将详细介绍Spring Boot的运行原理,并附上一些代码解释。 1. 主要组件 Sprin…...

xen-gic初始化流程
xen-gic初始化流程 调试平台使用的是gic-600,建议参考下面的文档来阅读代码,搞清楚相关寄存器的功能。 《corelink_gic600_generic_interrupt_controller_technical_reference_manual_100336_0106_00_en》 《IHI0069H_gic_architecture_specification》…...

Docker从认识到实践再到底层原理(六-1)|Docker容器基本介绍+命令详解
前言 那么这里博主先安利一些干货满满的专栏了! 首先是博主的高质量博客的汇总,这个专栏里面的博客,都是博主最最用心写的一部分,干货满满,希望对大家有帮助。 高质量博客汇总 然后就是博主最近最花时间的一个专栏…...

【Flink】FlinkCDC自定义反序列化器
在我们用FlinkCDC采集mysql数据(或其他数据源)的时候,FlinkCDC输出的格式不标准,不利于我们后续做数据处理,我们通常会使用自定义反序列化器来格式化采集数据方便后续处理 常规的反序列化器如下: public class FlinkDataStreamCDC {public static void main(String[] ar…...

linux基础(2)
目录 一.vi\vim编译器介绍1.三种模式2.vim的使用3.快捷键的使用 二.which,find命令三.grep命令四.wc命令五.管道符六.echo命令1.重定向符 七.tail命令 一.vi\vim编译器介绍 vim\vi是linux中最经典的文本编译器 同图形化界面中的文本编译器是一样的,vi是…...

docker安装zookeeper(单机版)
第一步:拉取镜像 docker pull zookeeper第二步:启动zookeeper docker run -d -e TZ"Asia/Shanghai" -p 2181:2181 -v /home/sunyuhua/docker/zookeeper:/data --name zookeeper --restart always zookeeper...

国际版阿里云/腾讯云免开户:云存储服务:云存储服务能够让你随时随地拜访和同享文件
云存储服务:云存储服务能够让你随时随地拜访和同享文件 云存储服务是一种基于云技术的存储渠道,能够让用户存储、管理和同享各种类型的数据文件,如文档、图片、视频、音频等。这种服务具有许多长处,以下是对其进行的详细分析&…...

【Java】应用层协议HTTP和HTTPS
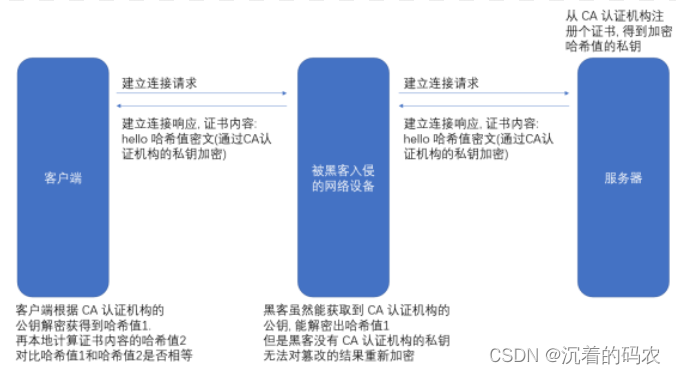
HTTP和HTTPS协议 HTTPHTTP协议的工作过程HTTP协议格式抓包工具抓包结果 HTTP请求(Request)URL方法GET方法POST请求其他方法 报头(header)HostContent-lengthContent-TypeUser-AgentRefererCookie 正文(body) HTTP响应HTTP状态码响应报头(header)响应正文(body) 通过form表单构造…...

SpringBoot整合Flowable
1. 配置 (1) 引入maven依赖 <dependency><groupId>org.flowable</groupId><artifactId>flowable-spring-boot-starter</artifactId><version>6.7.2</version></dependency><!-- MySQL连接 -->&l…...

华为云香港S3云服务器性能测评_99元一年租用价格
华为云香港S3云服务器1核2G1M带宽99元一年性能测评,配置为S3云服务器1核2G1M带宽,S系列热卖机型,适用于个人建站、普通web应用等负载较低场景,系统盘为高IO40G系统盘,华为云百科分享华为云香港云服务器配置费用&#x…...

prompt 视频收集
1.ChatGPT Prompt提示词工程 ***** 常用技巧 (基本原则,格式,角色扮演)_哔哩哔哩_bilibili...

Rust :与C交互
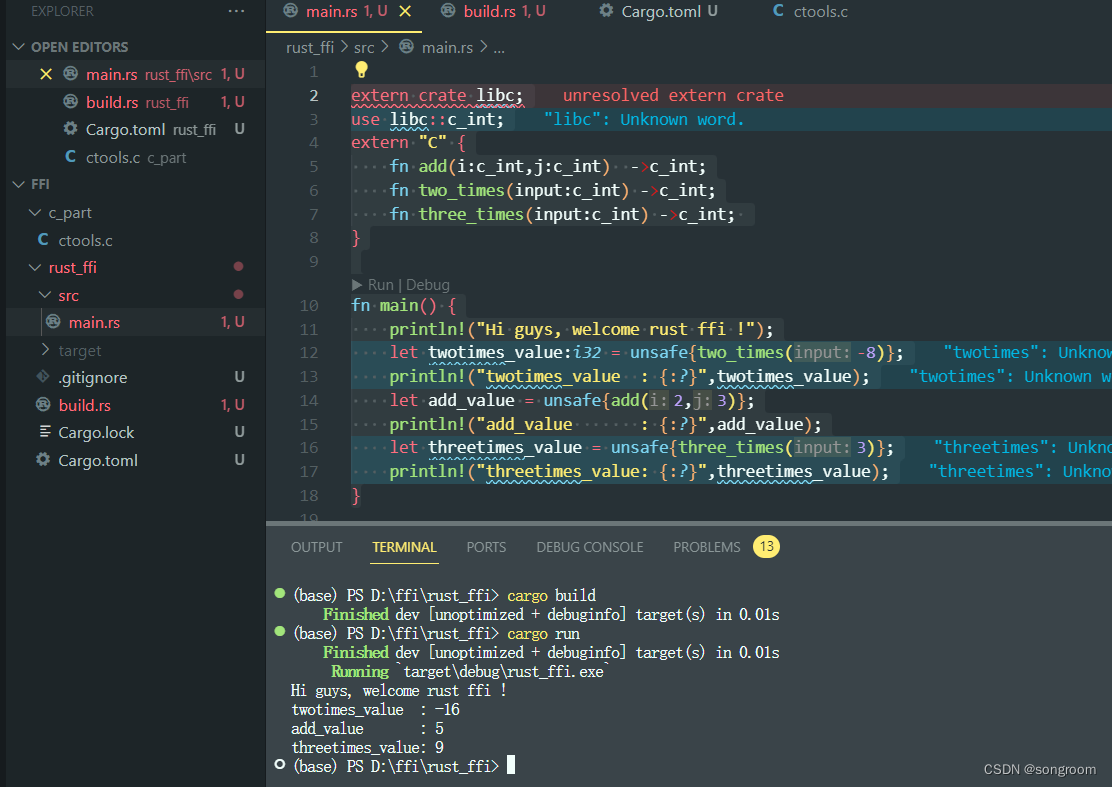
rust调用C端的库函数,有很多方法。今天介绍通过cc库,通过build生成脚本的方式,实现rust调用c端库函数。 1、相关准备: 在ffi目录下,创建了c_part和rust_ffi文件夹。 c_part下放了ctools.c文件,里面有一些…...

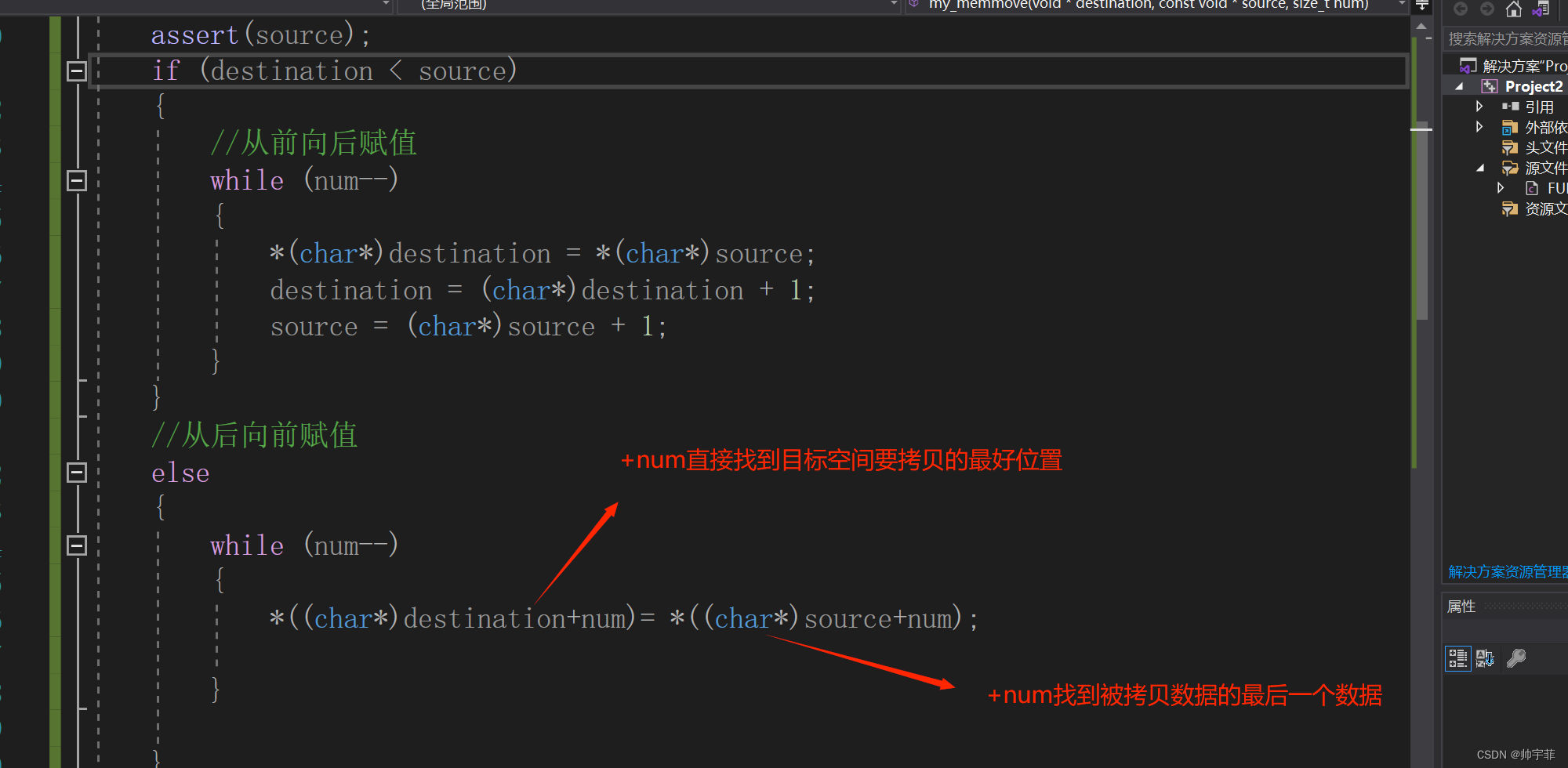
模拟实现C语言--memcpy函数和memmove函数
模拟实现C语言–memcpy函数和memmove函数 文章目录 模拟实现C语言--memcpy函数和memmove函数一、memcpy函数和memmove函数1.1 memcpy函数是什么1.1 memmove函数是什么 二、使用示例2.1 从起始位置复制2.2 从任意位置复制 三、模拟实现3.1 模拟实现1--memcpy函数3.2 针对缺点改进…...

Linux目录
根目录 根目录:“/” 在Linux系统中,根目录指的是整个文件系统的最顶级目录,用符号"/"表示。根目录是文件系统的起点,所有其他目录和文件都嵌套在根目录下面。在根目录下通常会有一些常见的子目录,例如/bin…...

全国职业技能大赛云计算--高职组赛题卷①(私有云)
全国职业技能大赛云计算--高职组赛题卷①(私有云) 第一场次题目:OpenStack平台部署与运维任务1 基础运维任务(5分)任务2 OpenStack搭建任务(15分)任务3 OpenStack云平台运维(15分&am…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...

从零开始了解数据采集(二十八)——制造业数字孪生
近年来,我国的工业领域正经历一场前所未有的数字化变革,从“双碳目标”到工业互联网平台的推广,国家政策和市场需求共同推动了制造业的升级。在这场变革中,数字孪生技术成为备受关注的关键工具,它不仅让企业“看见”设…...

解析“道作为序位生成器”的核心原理
解析“道作为序位生成器”的核心原理 以下完整展开道函数的零点调控机制,重点解析"道作为序位生成器"的核心原理与实现框架: 一、道函数的零点调控机制 1. 道作为序位生成器 道在认知坐标系$(x_{\text{物}}, y_{\text{意}}, z_{\text{文}}…...

2025年低延迟业务DDoS防护全攻略:高可用架构与实战方案
一、延迟敏感行业面临的DDoS攻击新挑战 2025年,金融交易、实时竞技游戏、工业物联网等低延迟业务成为DDoS攻击的首要目标。攻击呈现三大特征: AI驱动的自适应攻击:攻击流量模拟真实用户行为,差异率低至0.5%,传统规则引…...

深入解析 ReentrantLock:原理、公平锁与非公平锁的较量
ReentrantLock 是 Java 中 java.util.concurrent.locks 包下的一个重要类,用于实现线程同步,支持可重入性,并且可以选择公平锁或非公平锁的实现方式。下面将详细介绍 ReentrantLock 的实现原理以及公平锁和非公平锁的区别。 ReentrantLock 实现原理 基本架构 ReentrantLo…...
