【RuoYi移动端】uni-app中实现生成二维码功能(代码示例)
完整示例:
<template><view><view class="titleBar">执法检查“通行码”信息</view><view class="twoCode"><canvas canvas-id="qrcode"></canvas></view></view>
</template><script>import UQrcode from '@/pages/common/uqrcode.js'export default {onLoad() {this.QRurl = 'https://mp.csdn.net'this.qrFun(this.QRurl)},data() {return {qrcodeData: '', // 存储二维码图片的 Base64 编码QRurl: '',qrWidth: 0}},created() {// this.getCode()},mounted() {// this.generateQRCode('https://www.example.com'); // 生成二维码},methods: {qrFun: function(text) {UQrcode.make({canvasId: 'qrcode', //切记canvasId 里边的内容需要跟canvas里边canvas-id="qrcode"的名字一样componentInstance: this, // 当前页面的this,需要传递过去text: text, //需要转成二维码的内容是后端传过来的,我这里是onLoad传过来的,根 据自己的需要size: 200, // // 二维码的大小,单位是pxmargin: 0, // 二维码的边距,如果设置为0就无边距backgroundColor: '#ffffff', // 二维码的背景色foregroundColor: '#000000', // 二维码的前景色,即二维码图案的颜色fileType: 'jpg', // 生成的二维码图片格式errorCorrectLevel: UQrcode.errorCorrectLevel.H, // 二维码的错误纠正级别,H为最高级别// 成功生成二维码的回调函数success: res => {// 在这里可以获取生成的二维码图片}})}},}
</script><style lang="scss">page {background-color: #eaf0f6;padding-top: 20px;}.titleBar {width: 90%;height: 50px;line-height: 50px;margin-top: 50px;background-image: url("../static/images/gra-linear.png");background-size: 100% 50px;margin: 0 auto;border: 1px solid #C1D6E6;text-align: center;font-size: 25px;}.twoCode {width: 90%;height: 300px;// line-height: 50px;border: 1px solid #C1D6E6;margin: 0 auto;display: flex;align-items: center;/* 画布上下居中 */justify-content: center;/* 画布左右居中 */background-color: #fff;}/* 画布样式 */.twoCode canvas {width: 200px;height: 200px;// background-color: red;}.topBar {height: 50px;width: 100%;background-image: url("../static/images/header-bg.png");background-repeat: repeat-x;display: flex;align-items: center;/* 上下居中 */justify-content: center;/* 左右居中 */}.topBar img {margin-top: 5px;height: 40px;width: auto;}</style>记得在@/pages/common/uqrcode.js文件夹下放入uqrode.js文件,请到网上下载。
相关文章:
)
【RuoYi移动端】uni-app中实现生成二维码功能(代码示例)
完整示例: <template><view><view class"titleBar">执法检查“通行码”信息</view><view class"twoCode"><canvas canvas-id"qrcode"></canvas></view></view> </templat…...

深度解剖数据在栈中的应用
> 作者简介:დ旧言~,目前大一,现在学习Java,c,c,Python等 > 座右铭:松树千年终是朽,槿花一日自为荣。 > 望小伙伴们点赞👍收藏✨加关注哟💕…...
状态栏控制中心默认tile定制属性适配)
Android10 SystemUI系列 需求定制(一)状态栏控制中心默认tile定制属性适配
一、前言 SystemUI 所包含的界面和模块比较多,这一节主要分享一下控制中心默认tile 列表的实现,通过配置可以实现 下拉状态栏,控制中心默认的tile显示 二、准备工作 按照惯例先找一下控制中心的代码,主要在下面这个路径下 frameworks/base/packages/SystemUI/src/com/andr…...

【微信小程序】文章设置
设置基本字体样式:行高、首行缩进 font-size: 32rpx;line-height: 1.6em;text-indent: 2em;padding: 20rpx 0;border-bottom: 1px dashed var(--themColor); 两端对齐 text-align: justify; css文字两行或者几行显示省略号 css文字两行或者几行显示省略号_css…...
)
程序员在线周刊(冒泡算法篇)
大家好,欢迎来到程序员在线周刊!本期我们将深入探讨一种经典的排序算法——冒泡算法,并附上具体的代码实现。 目录 简介代码原理广告广告1广告2广告3 简介 冒泡算法是一种简单但效率较低的排序算法,它的原理非常直观:…...

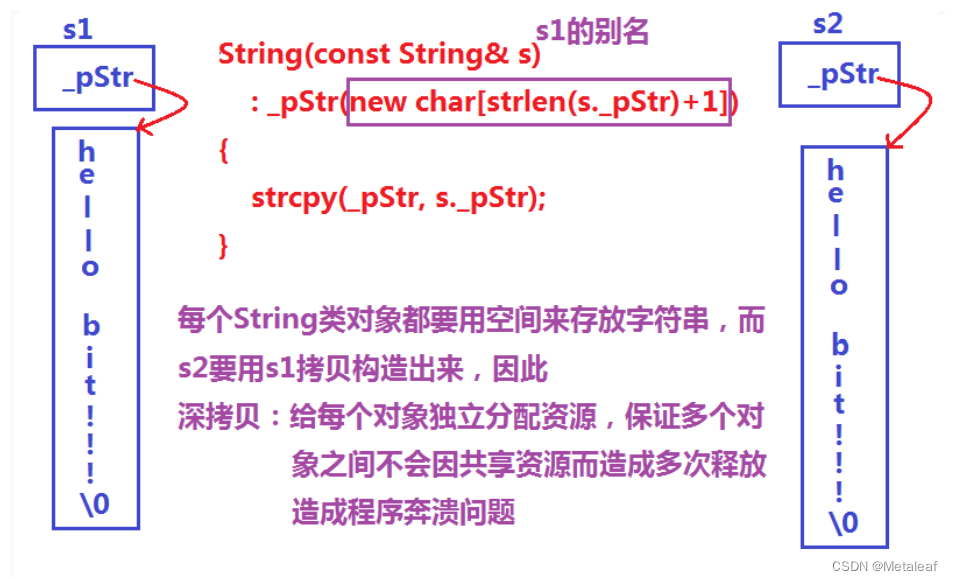
string
目录 六、STL简介 (一)什么是STL (二)STL的版本 (三)STL六大组件 七、string (一)标准库中的string 1、string类 2、string常用的接口 1)string类对象的常见构造 2)string类对象的容量操作 3)string类对象的访问及遍历操作 4)string类对象的修改操作 5)string类非成…...

html的日期选择插件
1.效果 2.文档 https://layui.gitee.io/v2/docs/ 3.引入 官网地址: https://layui.gitee.io/v2/ 引入(在官网下载,)jquery-1.7.2.min.js,layui/layui.js **<link href"js/layui/css/layui.css" rel"stylesh…...

OPPO哲库事件 “ 始末 ” ! 集体打哑谜?
1►OPPO哲库解散 2019 年,美国商务部以“科技网络安全”为由,将华为公司及其70家附属公司列入出口管制“实体名单”。与此同时,OPPO 创始人兼 CEO陈明永对外宣布,公司将为未来三年内投入 500 亿元用于前沿技术和深水区技术的探索…...

数据聚类分析
K均值 1.1 数据来源(随机生成) import matplotlib.pyplot as plt from sklearn.datasets import make_blobsX, y make_blobs(n_samples150,n_features2,centers3,cluster_std0.5,shuffleTrue,random_state0) # plt.scatter(X[:, 0], X[:, 1], cwhite, markero, edgecolorsbl…...

前 40 个 Microsoft Excel 面试问题答案
1)什么是 Microsoft Excel? Microsoft Excel 是一个电子电子表格应用程序,使用户可以使用按行和列细分的电子表格系统,使用公式存储,组织,计算和处理数据。 它还提供了使用外部数据库进行分析,…...

ros2学习笔记:shell环境变量脚本setup.bash[-z][-n][-f]参数作用
-n作用 [ -n 字符串 ] or [ 字符串 ] 字符串的长度为非零(有内容)则为真。加-n与不加-n结果相同。 -z作用 [ -z 字符串 ] 字符串的长度为零则为真。 字符串为空即NULL时为真,与上面的-n相反。 -f作用 [ -f FILE ] 如果 FILE 存在且是一…...

xss渗透(跨站脚本攻击)
一、什么是XSS? XSS全称是Cross Site Scripting即跨站脚本,当目标网站目标用户浏览器渲染HTML文档的过程中,出现了不被预期的脚本指令并执行时,XSS就发生了。 这里我们主要注意四点: 1、目标网站目标用户; 2、浏览…...

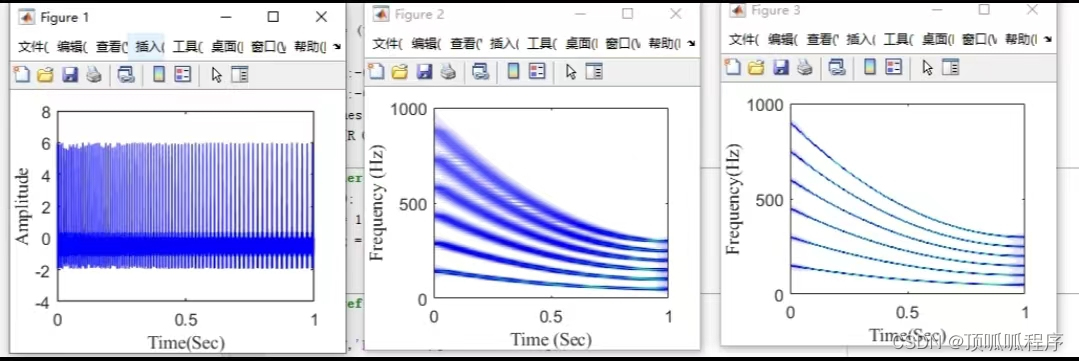
9参数化重采样时频变换,基于MATLAB平台,程序已调通,可直接替换数据进行分析。
参数化重采样时频变换,基于MATLAB平台,程序已调通,可直接替换数据进行分析。 9matlab参数化重采样时频变换 (xiaohongshu.com)...

RK3568平台开发系列讲解(调试篇)系统运行相关频率设置
🚀返回专栏总目录 文章目录 一、CPU 频率设置二、DDR 频率设置三、NPU 频率设置沉淀、分享、成长,让自己和他人都能有所收获!😄 📢 CPU 默认是 interactive 状态,它会根据 CPU 使用率和目标负载来动态地调整 CPU 频率。为获得更高运行速度或者性能评估,我们需要手动固…...

嵌入式:驱动开发 Day2
作业:字符设备驱动,完成三盏LED灯的控制 驱动代码: mychrdev.c #include <linux/init.h> #include <linux/module.h> #include <linux/fs.h> #include <linux/uaccess.h> #include <linux/io.h> #include &q…...

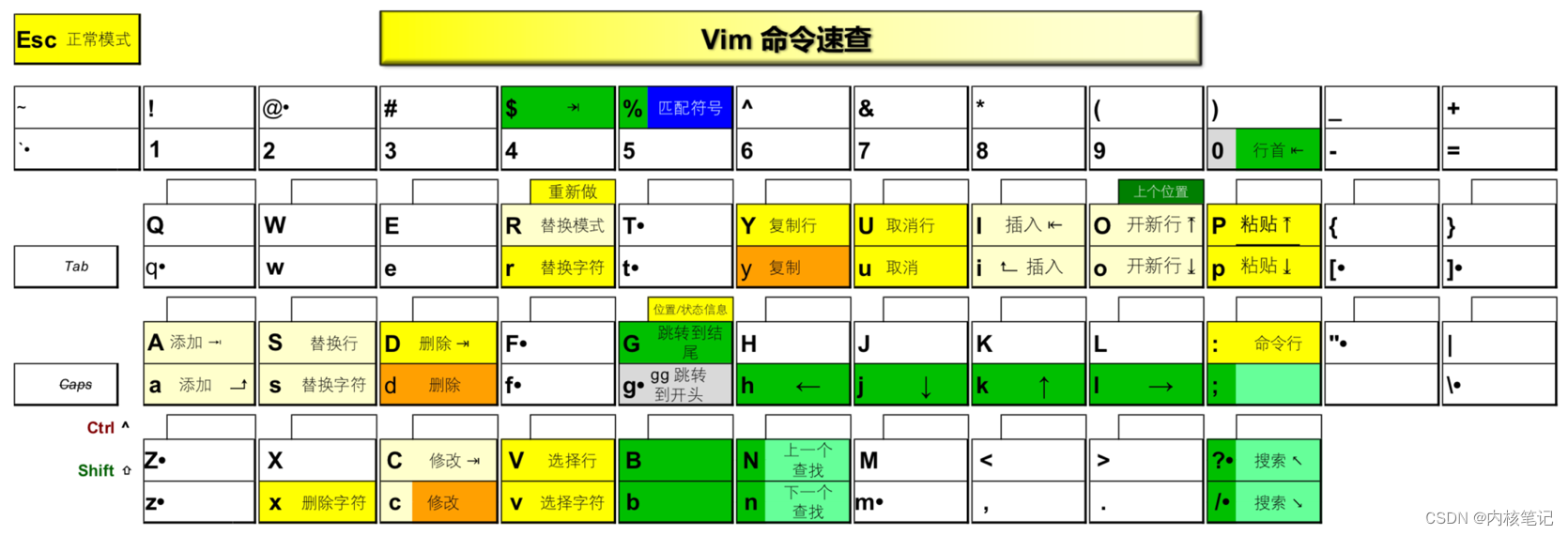
RK3399平台开发系列讲解(入门篇)VIM的基础命令
🚀返回专栏总目录 文章目录 一、Vim 命令速查二、其他命令三、Vim模式沉淀、分享、成长,让自己和他人都能有所收获!😄 📢 本篇将介绍Vim相关命令。 一、Vim 命令速查 简单说明一下,这张图上展示了一个键盘。图中的“•”表示,单个字母不是完整的命令,必须再有进一步…...

Rocky Linux 安装图解(替代centos)服务器+桌面
centos自从20年底转变为不稳定版本后,有很多替代方案 经过近3年的发展,rocky linux算是一个比较好的选择,一是依照red hat企业版来做,二是rocky的发起者也是centos的创始人 如果想安装debian,可以参考:deb…...

webpack 基础配置
常见配置 文件打包的出口和入口webpack如何开启一台服务webpack 如何打包图片,静态资源等。webpack 配置 loader配置 plugin配置sourceMap配置 babel 语法降级等 接下来 , 我们先从webpack的基本配置 开始吧! 在准备 配置之前 , 搭建一个 …...

C语言和mfc按格式读取文件数据
fscanf()函数的功能是从文件中按格式读取一个或多个数据; 例如文件中有一行数据, 22 3.34 hello 则使用 fscanf(fp, "%d%f%s", &a, &f, str) 可一次读取整型、浮点、字符串三个数据; 此函数位于C标准库头文件<stdio…...
)
SQLyog 各版本下载与安装(目前最新版本为13.2.0)
文章目录 一、SQLyog Ultimate 各版本下载1. For Windows x642. For Windows x86 二、SQLyog Community 各版本下载1. For Windows x642. For Windows x863. For Linux x86_644. For Linux i386 三 、SQLyog 安装四、如何解决SQLyog试用期到期问题五、最后 数据库可视化工具&am…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...
