前端笔试2
1.下面哪一个是检验对象是否有一个以自身定义的属性?
- foo.hasOwnProperty("bar")
- bar in foo
- foo["bar"] !== undefined
- foo.bar != null
解析:
`bar in foo` 检查 `foo` 对象是否包含名为 `bar` 的属性,但是这个属性可以是从原型链继承来的,因此不是检验对象是否有一个以自身定义的属性的正确方法。
`foo["bar"] !== undefined` 和 `foo.bar != null` 都可以检查对象是否有一个名为 `bar` 的属性,但是它们不能区分该属性是否是从原型链继承来的。因此,它们也不是检验对象是否有一个以自身定义的属性的正确方法。
2.如何返回下面的数组的第一个值?
var myArr = [1, 2, 3, 4, 5];var myVal =
- myArr.unshift(); 将指定元素插入数组开头,并返回新数组长度
- myArr[1]; 返回第二个元素
- myArr.shift(): 删除并返回第一个元素
- myArr.pop(); 删除并返回最后一个元素
扩展知识(数组的操作):
1. `concat()`:连接两个或多个数组,并返回结果。
2. `copyWithin()`:从数组的指定位置拷贝元素到数组的另一个指定位置中。
3. `entries()`:返回数组的可迭代对象。
4. `every()`:检测数值元素的每个元素是否都符合条件。
5. `fill()`:使用一个固定值来填充数组。
6. `filter()`:检测数值元素,并返回符合条件所有元素的数组。
7. `find()`:返回符合条件的第一个元素的值。
8. `findIndex()`:返回符合条件的第一个元素的索引。
9. `forEach()`:调用数组中的每个元素,并将元素传递给回调函数。
10. `includes()`:判断数组是否包含某个指定的值,如果是返回 true,否则返回 false。
11. `indexOf()`:搜索数组中的元素,并返回它所在的位置。
12. `join()`:把数组中所有元素放入一个字符串。
13. `keys()`:返回数组可迭代对象的新 Array Iterator 对象。
14. `lastIndexOf()`:从后向前搜索数组中的元素,并返回它所在的位置。
15. `map()`:通过指定函数处理数组中的每个元素,并返回处理后的新数组。
16. `pop()`:删除并返回数组的最后一个元素。
17. `push()`:向数组末尾添加一个或多个元素,并返回新的长度。
18. `reduce()`:将数组元素计算为一个值(从左到右)。
19. `reduceRight()`:将数组元素计算为一个值(从右到左)。
20. `reverse()`:颠倒数组中元素的顺序。
21. `shift()`:删除并返回数组的第一个元素。
22. `slice()`:选取数组中的一部分,并返回一个新数组。
23. `some()`:检测数值元素是否满足指定条件,如果有任意一个满足则返回 true,否则返回 false。
24. `sort()`:对数组进行排序(按字母顺序升序)。
25. `splice()`:删除或替换指定位置的元素,并可添加新元素,同时返回被删除/替换的项目¹.
26. `toLocaleString()`:把数组转换为本地字符串,并返回结果字符串.
27. `toString()`:把数组转换为字符串,并返回结果字符串.
28. `unshift()`:向数组开头添加一个或多个元素,并返回新长度.
3、True+True的结果是?
- true
- undefined
- 2
解析:当使用 `+` 运算符将两个布尔值相加时,它们会被转换为数字。在 JavaScript 中,`true` 转换为 `1`,而 `false` 转换为 `0` 。因此,`True+True` 的结果是 `1+1`,即 `2`。
4、文本域的type设为___,可以创建单选按钮
- radio
- checkbox
- text
解析:文本域是一种多行文本输入控件,它使用 `<textarea>` 标签来定义。文本域没有 `type` 属性,因此不能将其设置为单选按钮或复选框。如果您想创建单选按钮,可以使用 `<input>` 标签并将其 `type` 属性设置为 `radio`。如果您想创建复选框,可以使用 `<input>` 标签并将其 `type` 属性设置为 `checkbox`。(题目有点表达错误,勉强选radio)
扩展知识(文本域的属性):
`<textarea>` 标签有以下属性:
- `cols`:指定文本区域中可见的列数。
- `dirname`:指定文本区域中文本的方向。
- `disabled`:禁用文本区域。
- `form`:指定文本区域所属的表单。
- `maxlength`:指定文本区域中允许输入的最大字符数。
- `name`:指定文本区域的名称,用于提交表单数据。
- `placeholder`:指定在用户输入内容之前在文本区域中显示的提示信息。
- `readonly`:指定文本区域为只读模式,用户无法编辑其中的内容。
- `required`:指定文本区域为必填项,用户必须填写其中的内容。
- `rows`:指定文本区域中可见的行数。
- `wrap`:指定当用户输入内容超出文本区域时如何换行。
5.html5中使用属性来给用户输入前提示
- help
- msg
- tips
- placeholder
解析:在 HTML5 中,可以使用 `placeholder` 属性来为用户输入前提供提示信息。该属性可以用于 `<input>` 和 `<textarea>` 标签,它指定了一个短的提示,描述了输入字段的预期值。该提示在用户输入值之前显示在输入字段中,并在用户开始输入时自动消失。请注意,`placeholder` 属性只适用于以下输入类型:`text`、`search`、`url`、`tel`、`email` 和 `password`
6.图片标签是
- image
- gif
- img
- jpeg
解析:
7.___标签定义了html的主体
- head
- meta
- html
- body
解析:
9.下面语句的结果是什么? 0 ==““
true
抛出异常,不合法的比较操作
false
null
解析:
10.在web应用中使用Ajax技术的主要好处是
- Ajax使创建可访问的(正常人和身体有缺陷的人都可用) web页面更容易
- Ajax支持web应用向服务器发送异步数据请求,而不用重加数页面
- Ajax让web应用“更先进”
- Ajax让web应用更容易被Google、Yahoo和Bing等搜索引擎更容易抓取
解析:
12.以下哪个doctype是用来表示html5的
- <!DOCTYPE html>
- <!DOCTYPE HTMLPUBLIC"-JW3C/DTD HTML5 Transitional/EN""http:wngTRhtmitoo
- <!DOCTYPE html5>
- <!DOCTYPE HTML PUBLIC "-JW3C/DTD HTML .01 Transitional/EN”"hp:l.gTR/htmiAoos.dd>
解析:
13.根据ECMAScript规范,下面哪一个不是“JSON”对象中的方油
- JSON.parse
- JSON.fromString
- JSON.stringify
解析:
14.null,undefined,"string”,20,true和false的共同点是什么?
- 都有相同的实例属性
- 都是原始值
- 都是对象
- 都是函数
解析:
15.执行 +new Date()、将会得到:
- 以毫秒表示的Unix时间戳(UTC 时区)
- 以毫秒表示的Unix时间戳(本地时区)
- Unix纪元(1970-01-0100:00:00)
- 报SyntaxError
解析:
16.var a = function(){};
a()返回什么?
- 不是合法的JavaScript 语法
- 会报错
- null
- undefined
解析:
17、AJAX的长轮询(long-polling) 的目的是什么
- 支持跨域传输数据
- 在执行客户端代码之前校验服务端能力
- 在Ajax驱动的web应用中支持离线功能
- 保持与服务器的双向连接
解析:
18.var a={1:'one',2:'two',3:'three'}; var b= Object.keys(a); b内值是什么?
- 一个数组,值为对象a的全部不相同的key
- 对象a的序列化副本
- 一个对象,自动生成了get和set方法来获取它的keylvalue
- 这些都不是
解析:
19.要显示一个提交按钮,可以用以下哪种形式?
- <input type="submit"/>
- 以上两种都可以
- <input type="submit”value="提交"/>
解析:
20.执行以下程序段后,x的值是
var x=0;
switch (++x){
case 0: ++x;
case 1: ++x;
case 2:++x;
- 3
- 2
- 1
- 4
解析:
21.var x=typeof NaN;执行上面的代码,x的值是
- "double"
- "number"
- "object"
- "integer"
解析:
22.htm15中使用标签来播放音频
- Awav
- sound
- mp3
- audio
解析:
23.什么是XSS?
- 恶意的客户端代码注入
- 帮助编写Ajax驱动应用的开发框架
- 一种扩展样式,与Ajax一起使用
- 一个JavaScript渲染(rendering)引擎
解析:
24.htmI5中使用属性来限制某个输入域为必填项?
- input
- requery
- mustinput
- required
解析:
25.要表示一个文本为hello的按钮,可以用以下哪种写法?
- <button>Hello</button>
- 以上两种都可以
- <input type="button" value="Hello">
解析:
26.jQuery中,哪个方法可以用来将一个事件的handler绑定到已存在和以后匹配的元寨
- click();
- attach();
- .on();
- bind();
解析:
27.下面哪个选项往数组插入了一个新值?
- arr + [arr.length] = x;
- Array.push(arr, x);
- arr[arr.length] = x;
- arr.end(); arr.value =x ;
- arr.length + arr = x;
解析:
28.htmI5中使用属性来提供正则表达式验证
- zhengze
- modal
- regexp
- pattern
解析:
29.Ajax中,当下列____发生时,onreadystatechange事件会调用一个action
- 在弹出的对话框中,用户表示已准备好继续进行
- 用户离开页面,未保存或未提交变更
- 异步请求的状态发生了变化
- 浏览器窗口关闭或者调整了尺寸
解析:
30.html的注释用
- //
- #
- /** */
- <!---->
解析:
31.在一个Ajax驱动的web应用中,保持向后/向前按钮和爬虫功能,推荐用什么方法?
- URL中使用< or>
- window.location()
- history.pushState()
- 没有有效方法
解析:
32.每个对象都与对象保持链援接,从它那里继承属性
- prototype
- parent
- argument
- silbing
解析:
33.数组原型的sort0)方法,支持按什么排序?
- 按字母升序
- 按字母降序
- 按ASCII排序
- 全都可以
描述:
34.创建Poreon的一个实例,下面哪一个是正确的
- var john = new Person('John', 'Doe', 50, "blue');
- Person john = new Person('John', 'Doe', 50, "biue');
- var Person john = new Person('John', 'Doe', 50, "blue'):
- new john = Person('John', 'Doe', 50, blue');
解析:
35.<function>.call and <function>.apply 方法的主要区别是什么?
- 他们是相同的
- <function>.call 以数组作为参数,<function>.apply的参数列可变
- 其他未列出的区别
- <function>.call的参数列可变,<function>.apply 以数组作为参数
解析:
36.使用call()、apply() 调用多入参国数的区别是
- 完全相同
- apply()已被废弃了,用call()替代
- apply()和 cal()基本相同,除了call)需要一个数组作为第二个参数
- appIy()和 call0)基本相同,除了apply()需要一个数组作为第二个参数
37.分析如下的javascript代码段,则运行后在页面上输出 ()
- var c="10",d=10;
- documentwrite(c+d):
- 10
- 页面报错
- 1010
解析:
38.当计算一个条件语句时,随式地会把值转换成什么类型?
- negative
- boolean
- positive
- tinyint
- integer
39.一个CORS请求的预期响应的HTTP response是什么?
- Accegs-Control-Allow-Origin
- Allow-Cross-Origin-Access
- Cross-Origin-Permissions
- Allow-CORS
40.关键字"this”表示
- 父对象,是当前函数的属主
- 当前正在执行的函数
- 当前执行的上下文(可以是任意值)
相关文章:

前端笔试2
1.下面哪一个是检验对象是否有一个以自身定义的属性? foo.hasOwnProperty("bar")bar in foo foo["bar"] ! undefinedfoo.bar ! null 解析: bar in foo 检查 foo 对象是否包含名为 bar 的属性,但是这个属性可以是从原型链继承来的&a…...

LeetCode:66.加一
66.加一 来源:力扣(LeetCode) 链接: https://leetcode.cn/problems/plus-one/description/ 给定一个由 整数 组成的 非空 数组所表示的非负整数,在该数的基础上加一。 最高位数字存放在数组的首位, 数组中每个元素只存储单个数字。 你可以假设除了整数 0 之外,这个整数…...

Redis 常用命令
目录 全局命令 1)keys 2)exists 3) del(delete) 4)expire 5)type SET命令 GET命令 MSET 和 MGET命令 其他SET命令 计数命令 redis-cli,进入redis 最核心的命令:我们这里只是先介绍 set 和 get 最简单的操作…...
用于字符和字符串的区别)
Integer.valueOf()用于字符和字符串的区别
LeetCode 17 电话号码的字母组合 先贴代码 class Solution {List<String> result new ArrayList<>();String temp new String("");Integer num;public List<String> letterCombinations(String digits) {dfs(digits, 0);return result;} publi…...

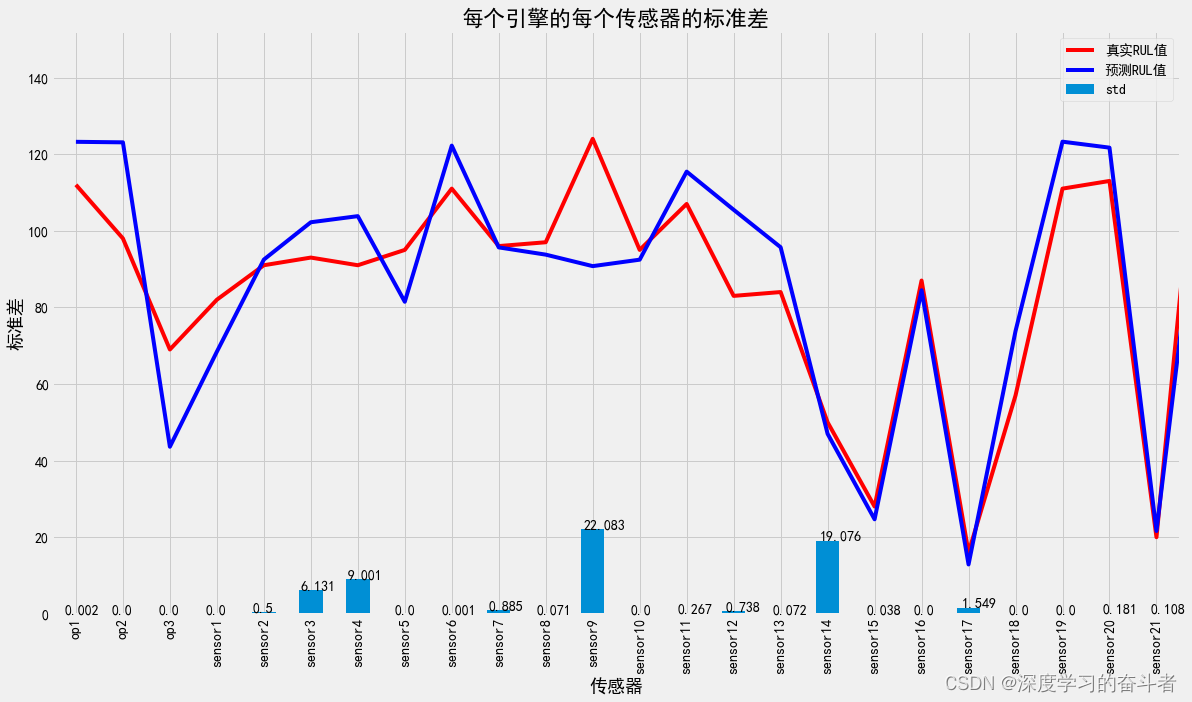
机械寿命预测(基于NASA C-MAPSS数据的剩余使用寿命RUL预测,Python代码,CNN_LSTM模型,有详细中文注释)
1.效果视频:机械寿命预测(NASA涡轮风扇发动机剩余使用寿命RUL预测,Python代码,CNN_LSTM模型,有详细中文注释)_哔哩哔哩_bilibili 环境库版本: 2.数据来源:https://www.nasa.gov/int…...

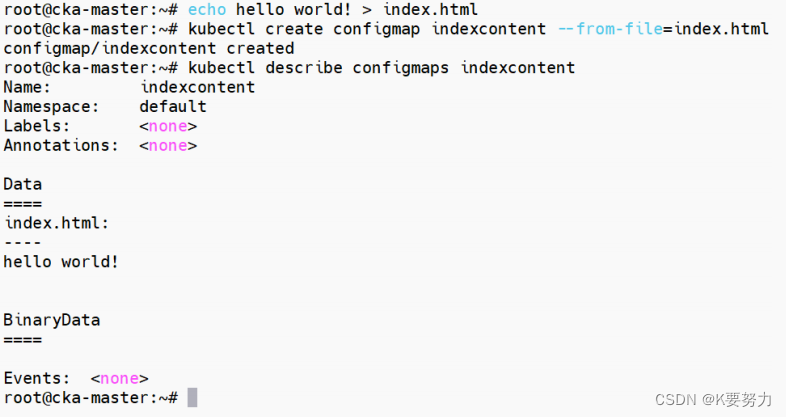
ConfigMaps-1
文章目录 主要内容一.使用 YAML 文件创建1.在data节点创建了一些键值:代码如下(示例): 2.解释 二.使用命令行创建1.创建了一个名为 person 的键值:代码如下(示例): 2.解释3.创建了一个 index.html 文件&…...

docker上安装es
安装docker 1 安装docker依赖 yum install -y yum-utils2 设置docker仓库镜像地址 yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo3 安装制定版本的docker yum -y install docker-ce-20.10.17-3.el74 查看是否安装成功 y…...

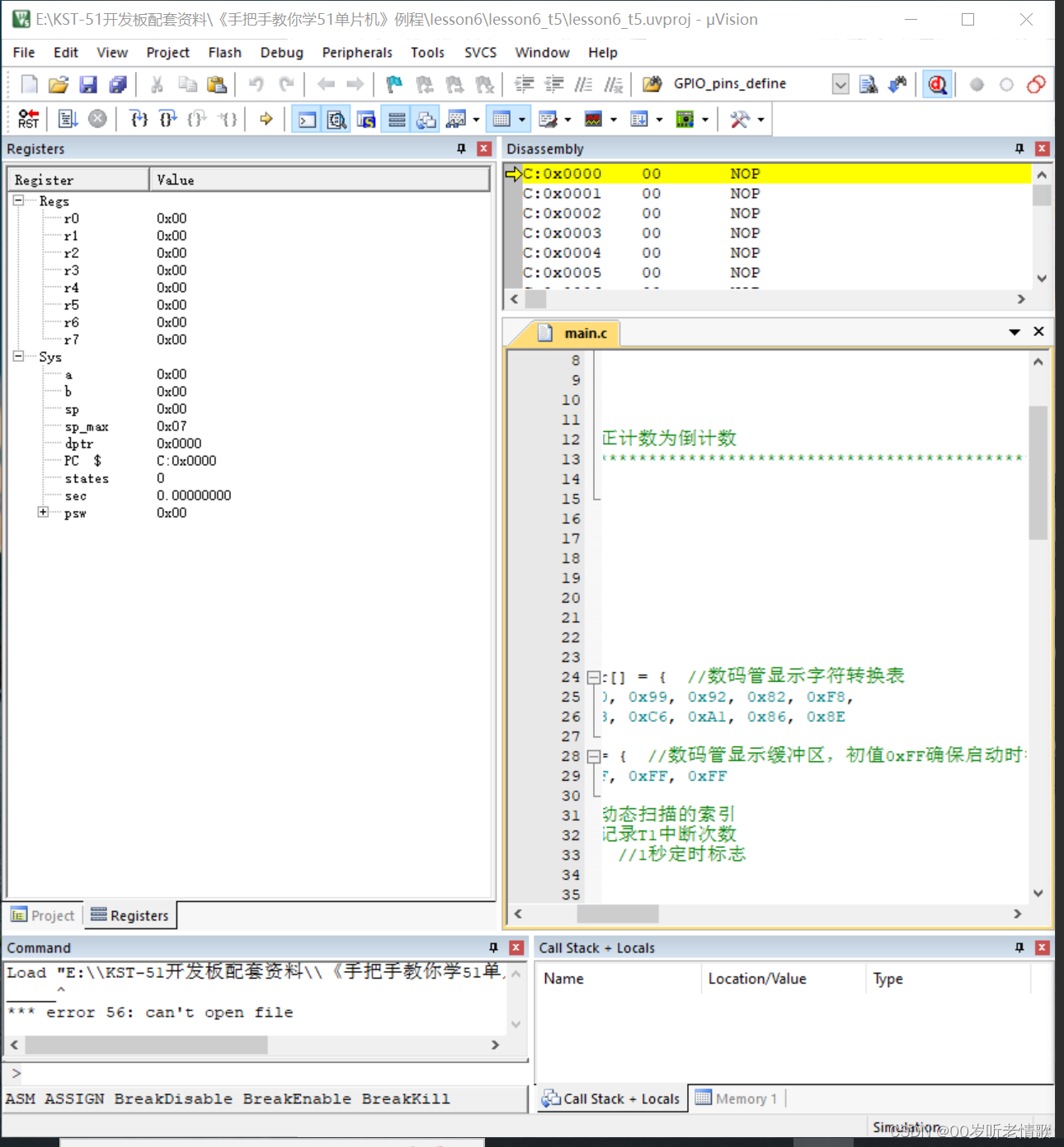
#循循渐进学51单片机#c语言基础和流水灯实现#not.3
1、熟练掌握二进制、十进制和十六进制的转换方法。 多少进制就是多少之间相加,比如十六进制就是十六一次一加;二进制转化十六进制,分成四个一组。 2、C语言变量类型与取值范围,for、while等基本语句的用法。 for、while等基本语句…...

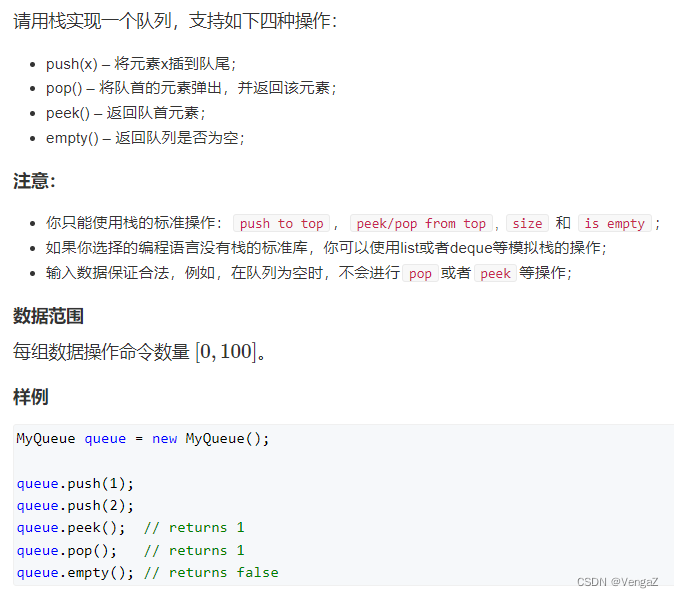
算法刷题 week3
这里写目录标题 1.重建二叉树题目题解(递归) O(n) 2.二叉树的下一个节点题目题解(模拟) O(h) 3.用两个栈实现队列题目题解(栈,队列) O(n) 1.重建二叉树 题目 题解 (递归) O(n) 递归建立整棵二叉树:先递归创建左右子树,然后创建根节点&…...

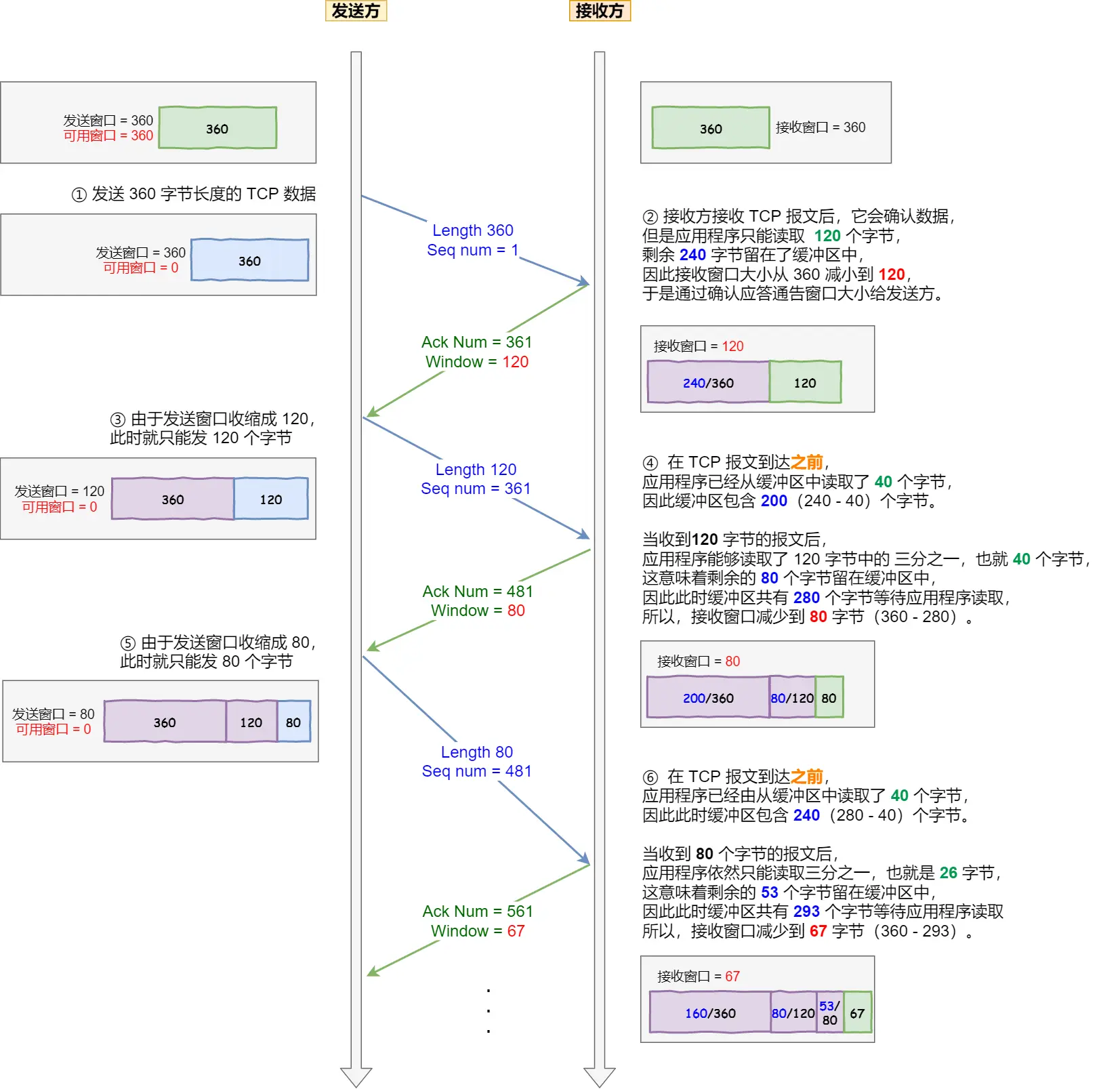
TCP详解之流量控制
TCP详解之流量控制 发送方不能无脑的发数据给接收方,要考虑接收方处理能力。 如果一直无脑的发数据给对方,但对方处理不过来,那么就会导致触发重发机制,从而导致网络流量的无端的浪费。 为了解决这种现象发生,TCP 提…...

mac根目录下创建文件不能问题
mac根目录下创建文件不能问题 解决办法2: 原因 mac os引入了系统完整性保护(SIP)机制,无法在/、/usr目录下新建文件 解决办法1: 打开终端,输入 csrutil status显示enabled表示启用了SIP,接下来需要禁用SIP…...

stable diffusion model训练遇到的问题【No module named ‘triton‘】
一天早晨过来,发现昨天还能跑的diffusion代码,突然出现了【No module named ‘triton’】的问题,导致本就不富裕的显存和优化速度雪上加霜,因此好好探究了解决方案。 首先是原因,由于早晨过来发现【电脑重启】导致了【…...

线性dp,优化记录,273. 分级
273. 分级 273. 分级 - AcWing题库 给定长度为 N 的序列 A,构造一个长度为 N 的序列 B,满足: B 非严格单调,即 B1≤B2≤…≤BN 或 B1≥B2≥…≥BN。最小化 S∑Ni1|Ai−Bi|。 只需要求出这个最小值 S。 输入格式 第一行包含一…...

JWT 安全及案例实战
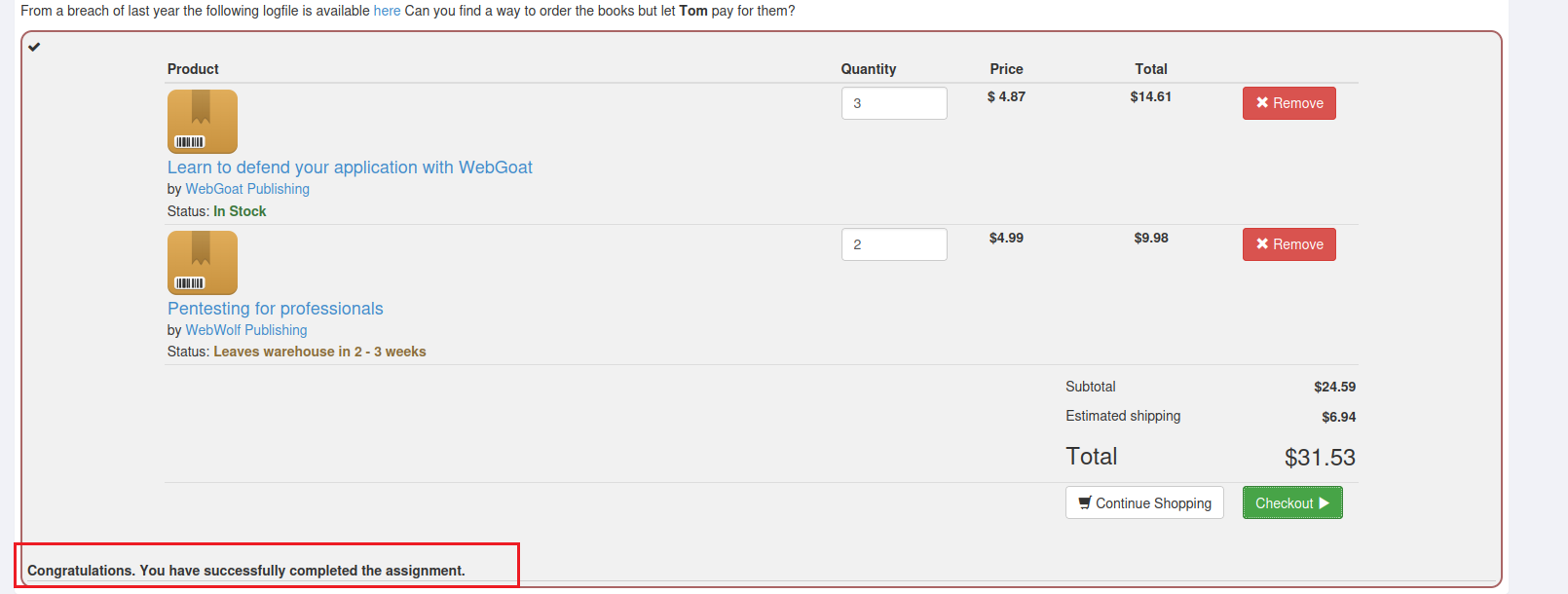
文章目录 一、JWT (json web token)安全1. Cookie(放在浏览器)2. Session(放在服务器)3. Token4. JWT (json web token)4.1 头部4.1.1 alg4.1.2 typ 4.2 payload4.3 签名4.4 通信流程 5. 防御措施 二、漏洞实例(webgoa…...

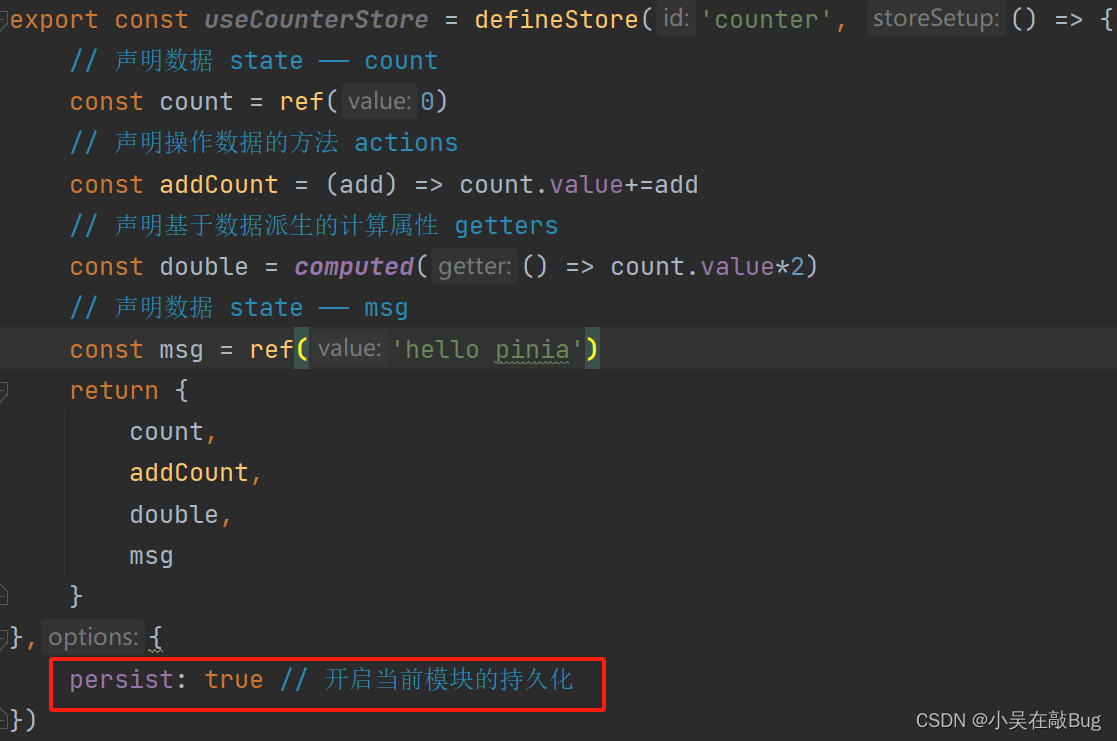
Vue2+Vue3
文章目录 Vue快速上手Vue是什么第一个Vue程序插值表达式Vue核心特性:响应式 Vue指令v-htmlv-show 与 v-ifv-else 与 v-else-ifv-onv-bindv-forv-model指令修饰符 计算属性watch侦听器(监视器)watch——简写watch——完整写法 Vue生命周期 和 …...

华为云云耀云服务器L实例评测|redis漏洞回顾 MySQL数据安全解决 搭建主从集群MySQL 相关设置
前言 最近华为云云耀云服务器L实例上新,也搞了一台来玩,期间遇到过MySQL数据库被攻击的情况,数据丢失,还好我有几份备份,没有造成太大的损失;后来有发现Redis数据库被攻击的情况,加入了redis密…...

【C++】详解std::thread
2023年9月10日,周日下午开始 2023年9月10日,周日晚上23:35完成 虽然这篇博客我今天花了很多时间去写,但是我对std::thread有了一个完整的认识 不过有些内容还没完善,以后有空再更新.... 目录 头文件类的成员类型方法(construc…...

Apache HTTPD 漏洞复现
文章目录 Apache HTTPD 漏洞复现1. Apache HTTPD 多后缀解析漏洞1.1 漏洞描述1.2 漏洞复现1.3 漏洞利用1.4 获取GetShell1.5 漏洞防御 2. Apache HTTPD 换行解析漏洞-CVE-2017-157152.1 漏洞描述2.2 漏洞复现2.3 漏洞利用2.4 修复建议 3. Apache HTTP Server_2.4.49 路径遍历和…...
)
【C++从入门到精通】第2篇:C++基础知识(中)
文章目录 2.1 iostream介绍:cout、cin和endl2.1.1 输入/输出库2.1.2 std::cout2.1.3 std::endl2.1.4 std::cout是缓冲的2.1.5 std::endl与\n2.1.6 std::cin2.1.7 总结2.1.8 练习时间 2.2 未初始化的变量和未定义的行为2.2.1 未初始化的变量2.2.2 未定义行为2.2.3 明…...
)
【RuoYi移动端】uni-app中实现生成二维码功能(代码示例)
完整示例: <template><view><view class"titleBar">执法检查“通行码”信息</view><view class"twoCode"><canvas canvas-id"qrcode"></canvas></view></view> </templat…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

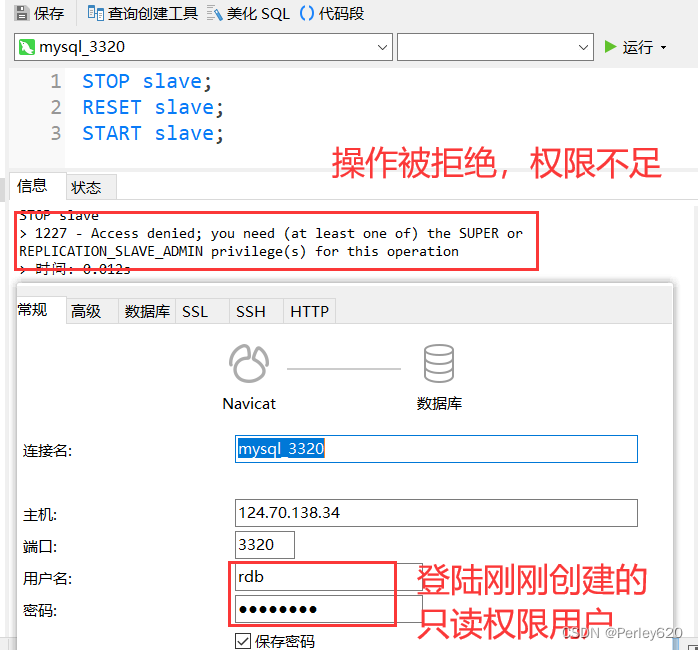
MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

数据分析六部曲?
引言 上一章我们说到了数据分析六部曲,何谓六部曲呢? 其实啊,数据分析没那么难,只要掌握了下面这六个步骤,也就是数据分析六部曲,就算你是个啥都不懂的小白,也能慢慢上手做数据分析啦。 第一…...

2025-06-01-Hive 技术及应用介绍
Hive 技术及应用介绍 参考资料 Hive 技术原理Hive 架构及应用介绍Hive - 小海哥哥 de - 博客园https://cwiki.apache.org/confluence/display/Hive/Home(官方文档) Apache Hive 是基于 Hadoop 构建的数据仓库工具,它为海量结构化数据提供类 SQL 的查询能力…...

【Elasticsearch基础】Elasticsearch批量操作(Bulk API)深度解析与实践指南
目录 1 Bulk API概述 1.1 什么是批量操作 1.2 Bulk API的优势 2 Bulk API的工作原理 2.1 请求处理流程 2.2 底层机制 3 Bulk API的使用方法 3.1 基本请求格式 3.2 操作类型示例 3.3 响应格式 4 Bulk API的最佳实践 4.1 批量大小优化 4.2 错误处理策略 4.3 性能调…...