JS中BigInt的使用
JS中BigInt的使用
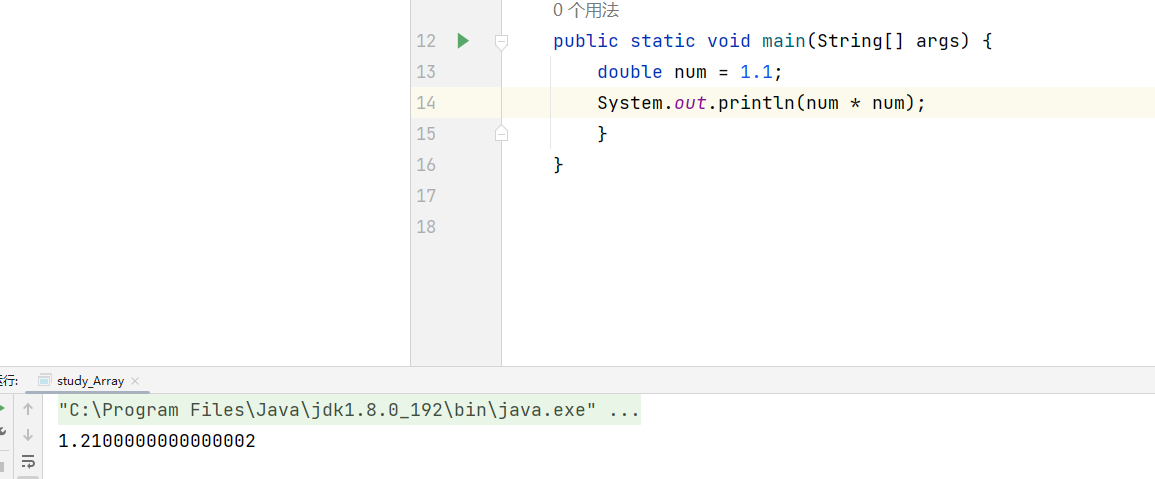
BigInt是一种内置对象,它提供了一种方法来表示大于2^53 - 1的整数,通俗来讲就是提供了一种可以表示任意大整数的方法,当我们使用Number来表示一个超过了2 ^53 - 1的整数的时候,会出错。所以此时我们需要使用BigInt。
描述
当我们在一个整数数字后面加n就可以定义一个BigInt,如:10n 或者使用BigInt()函数
const test1 = 100n;
const test2 = BigInt(200)
当我们使用typeof判断时,返回的也是bigint
typeof 1n === 'bigint'
typeof BigInt('1') === 'bigint'

注意
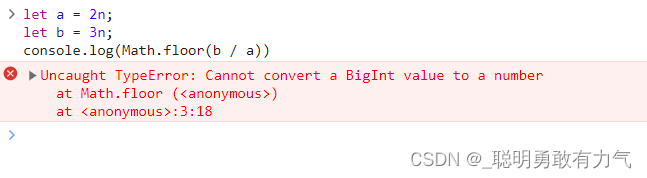
对于BigInt不能与Math方法一起使用
let a = 2n;
let b = 3n;
console.log(Math.floor(b / a))

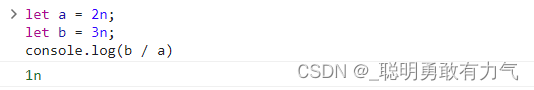
BigInt在做除法的时候,天然会向下取整,所以直接相除就好
let a = 2n;
let b = 3n;
console.log(b / a)

下面还有一个场景可能会用到
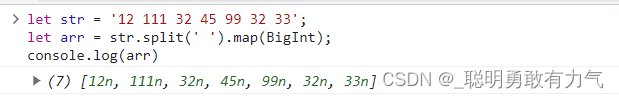
当我们从输入获取到的字符串特别长的时候,使用number放进数组中,会报错,我们可以使用bigint
let str = '12 111 32 45 99 32 33';
let arr = str.split(' ').map(BigInt);
console.log(arr)

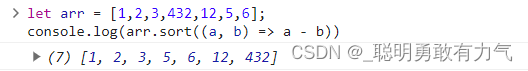
那如果我想要对其进行排序呢?我们通常的排序方式是使用sort,并使用如下方式升序排列
let arr = [1,2,3,432,12,5,6];
console.log(arr.sort((a, b) => a - b))

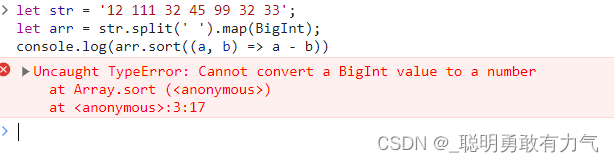
那对于bigInt的数组,也用这种方式可以吗?答案是可以,但是不可以使用简写方式
let str = '12 111 32 45 99 32 33';
let arr = str.split(' ').map(BigInt);
console.log(arr.sort((a, b) => a - b))

我们要完整的写出sort中的函数
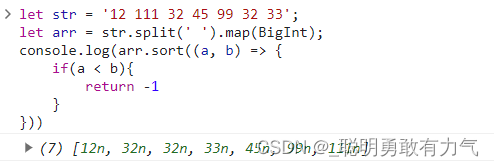
升序
let str = '12 111 32 45 99 32 33';
let arr = str.split(' ').map(BigInt);
console.log(arr.sort((a, b) => {if(a < b){return -1}
}))

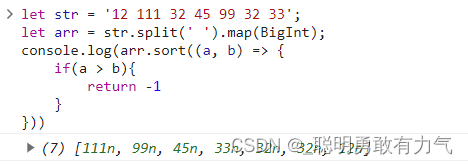
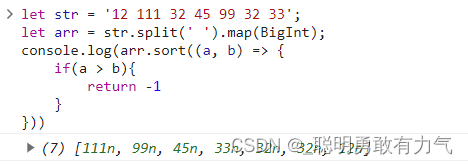
降序
let str = '12 111 32 45 99 32 33';
let arr = str.split(' ').map(BigInt);
console.log(arr.sort((a, b) => {if(a > b){return -1}
}))

常见问题
如果由两个特别长的字符串,如何在不使用bigInt的情况下 对其进行相加与相乘
相加
function bigSum(a, b) {let maxLen = Math.max(a.length, b.length)a = a.padStart(maxLen, '0')b = b.padStart(maxLen, '0')f = 0let res = ''for (let i = maxLen - 1; i >= 0; i--) {let sum = parseInt(a[i]) + parseInt(b[i]) + ff = Math.floor(sum / 10)res = sum % 10 + res}if (f) {res = '1' + res}return res
}
console.log(bigSum('3342', '3242'))
相乘
function bigCheng(a, b) {if (a === '0' || b === '0') return '0'let arr = []for (let i = a.length - 1; i >= 0; i--) {for (let j = b.length - 1; j >= 0; j--) {arr[i + j] = (arr[i + j] || 0) + a[i] * b[j]}}let c = 0for (let k = arr.length - 1; k >= 0; k--) {let sum = arr[k] + carr[k] = sum % 10c = Math.floor(sum / 10)}if (c) {arr.unshift(c)}return arr.join('')
}
console.log(bigCheng('3342', '3242'))
相关文章:

JS中BigInt的使用
JS中BigInt的使用 BigInt是一种内置对象,它提供了一种方法来表示大于2^53 - 1的整数,通俗来讲就是提供了一种可以表示任意大整数的方法,当我们使用Number来表示一个超过了2 ^53 - 1的整数的时候,会出错。所以此时我们需要使用Big…...

你的第1个 Unity 游戏!!!
简介 首先新建一个方块添加重力!!!总结首先 首先,你要先打开 U n i t y Unity Unity...

炫云云渲染3ds max效果图渲染教程
很多人在第一次使用炫云云渲染渲染效果图的时候不知道怎么使用,其实现在使用炫云渲染效果图真的很简单,我们一起来看看。 一客户端安装 1、打开炫云云渲染官网,点击右上角的客户端下载,选择炫云客户端(NEXT版…...

Java中数组array和列表list相互转换
在Java中,可以将数组(array)和列表(list)相互转换,但需要注意一些细节和限制。以下是一些示例和说明: 从数组到列表: 使用Arrays.asList()方法:可以使用Arrays.asList()…...

【JavaSE笔记】数据类型与变量
一、前言 在Java这门“啰嗦”的编程语言中,我们必须弄清楚每种数据类型的性质和用途,才能让程序“说人话”。要成为Java高手,就必须与各种数据类型打成一片。 本文则将带你认识Java中常见的两位“角色”—数据类型与变量。 二、数据类型 在Java中数据类型主要分…...

VR全景智慧文旅解决方案,助力文旅产业转型升级
引言: 随着科技的不断发展,虚拟现实(VR)技术正逐渐展露其影响力,改变着旅游业。VR全景智慧文旅解决方案也应运而生,将传统旅游的体验形式从线下扩展到了线上,带来了不一般的文旅体验。 一.VR全…...

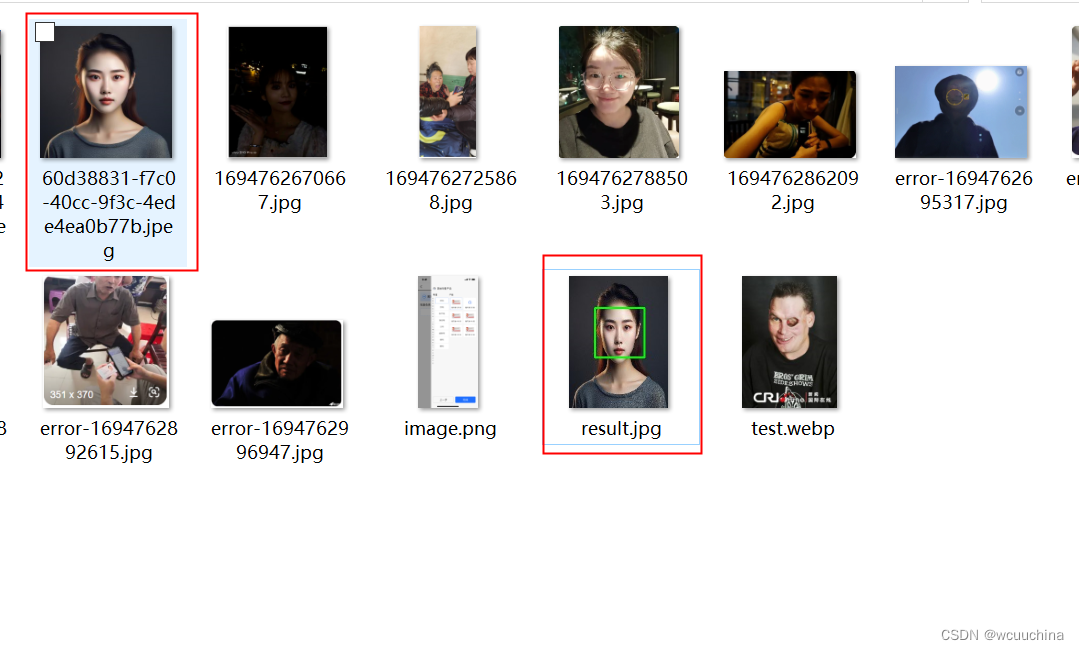
采用cv2和默认的人脸识别分类器实现人脸检测功能
人脸识别分类器 haarcascade_frontalface_default 提示:分类器文件地址在这里:https://github.com/opencv/opencv/blob/687fc11626901cff09d2b3b5f331fd59190ad4c7/data/haarcascades/haarcascade_frontalface_default.xml 文章目录 人脸识别分类器 haar…...

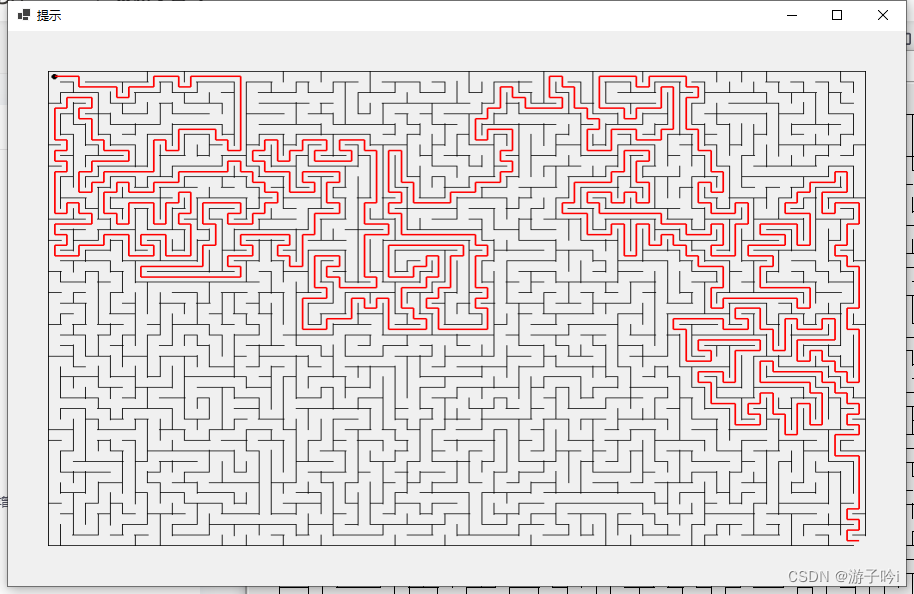
C# 实现迷宫游戏
智能提示: /// <summary>/// 迷宫/// </summary>internal class Maze : IDisposable{private MazeCell[,] cells;private readonly Stack<MazeCell> stack new Stack<MazeCell>();private readonly Random rand new Random();private int…...

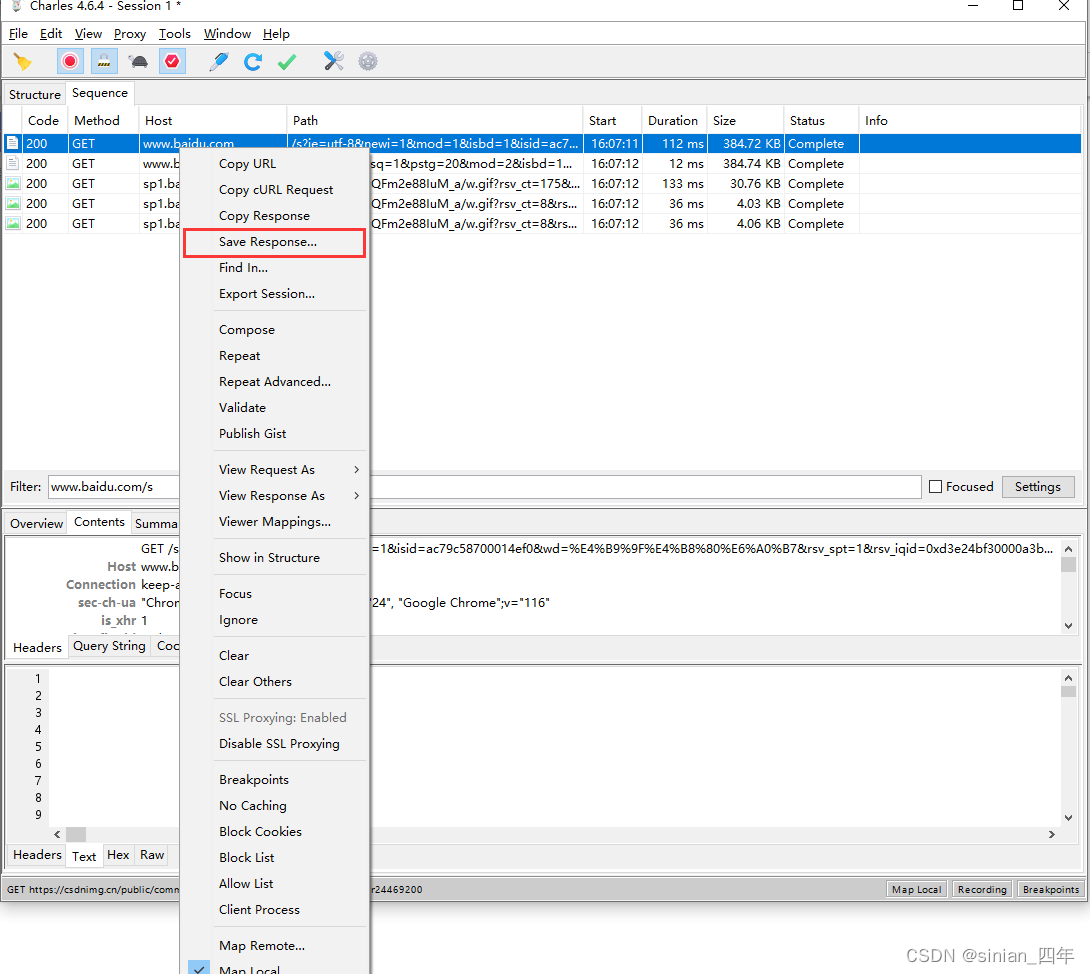
chales 重写/断点/映射/手机代理/其他主机代理
1 chales 安装和代理配置/手机代理配置/电脑代理配置 chales 安装和代理配置/手机代理配置/电脑代理配置 2 转载:Charles Rewrite重写(详解!必懂系列) Charles Rewrite重写(详解!必懂系列) 1.打开charles,点击菜单栏的Tools选中Rewrite2.…...

django添加数据库字段进行数据迁移
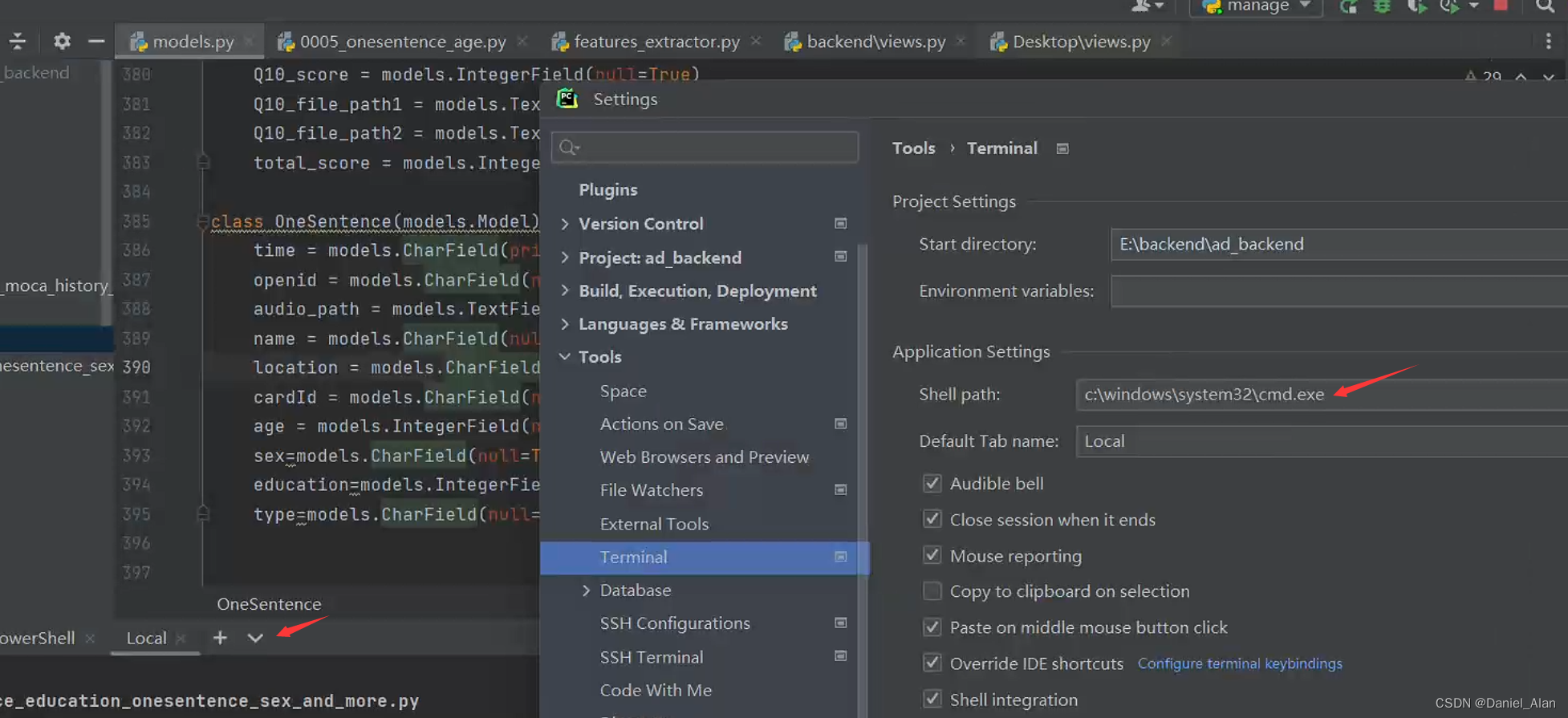
1.修改view.py里面的变量 2.在model.py新增字段 3.打开terminal并将环境切到项目所在环境,切换方式为 4.执行命令 python manage.py makemigrations backend python manage.py migrate...

flink1.15.0消费kafka 报错 The coordinator is not available.
报错 You should retry committing the latest consumed offsets. Caused by: org.apache.kafka.common.errors.CoordinatorNotAvailableException: The coordinator is not available. 但是任务还在正常跑. 开源bug [FLINK-28060] Kafka Commit on checkpointing fails re…...
)
2023华为杯研究生数学建模F题思路模型代码(9.22早第一时间更新)
目录 1.F题思路模型:9.7晚上比赛开始后,第一时间更新,获取见文末名片 3 全国大学生数学建模竞赛常见数模问题常见模型分类 3.1 分类问题 3.2 优化问题 详细思路见此名片,开赛第一时间更新 1.F题思路模型:9.7晚上比…...

[k8s] pod的创建过程
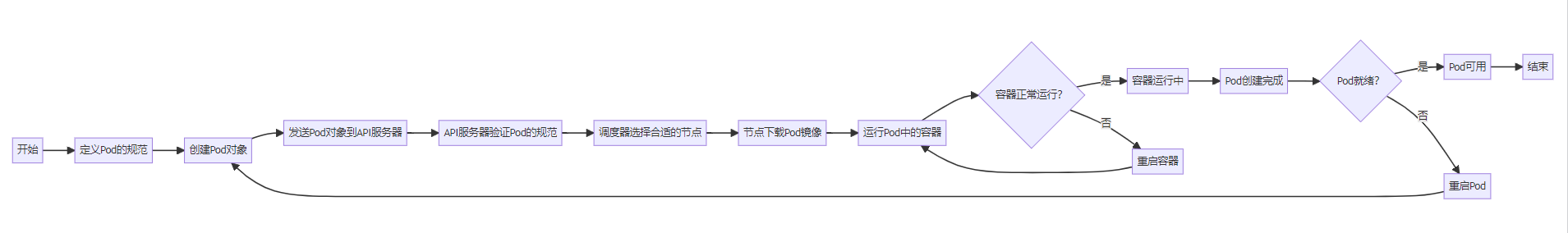
pod的创建过程 定义 Pod 的规范: apiVersion: v1 kind: Pod metadata:name: my-pod spec:containers:- name: my-containerimage: nginx:latest创建 Pod 对象: 使用 kubectl 命令行工具或其他客户端工具创建 Pod 对象: kubectl create -f…...

[网鼎杯 2020 朱雀组]phpweb call_user_func()
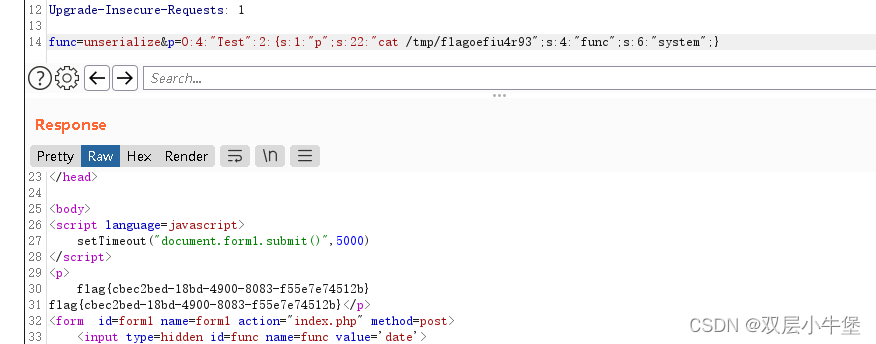
时间一跳一跳的 抓个包 很奇怪 结合上面的 date() 认为第一个是函数 我们随便输一个看看 发现过滤了 随便输一个 linux指令 发现报错了 call_user_func() 看看是啥 很容易理解 第一个参数是函数名 后面是 参数 那么这里就是 func 函数 p 数值 所以我们看看有什么办法可以…...

电脑怎么取消磁盘分区?
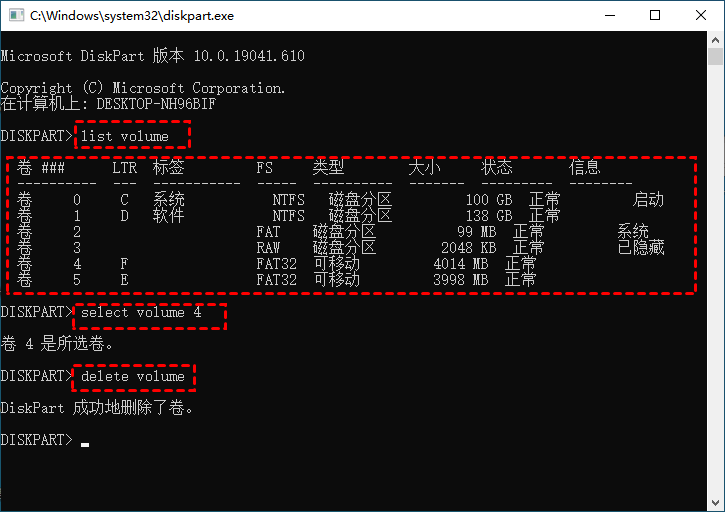
有时候,我们的电脑会出现一个磁盘爆满,但另一个却空着,这时我们可以通过取消磁盘分区来进行调整,那么,这该怎么操作呢?下面我们就来了解一下。 磁盘管理取消磁盘分区 磁盘管理是Windows自带的磁盘管理工具…...

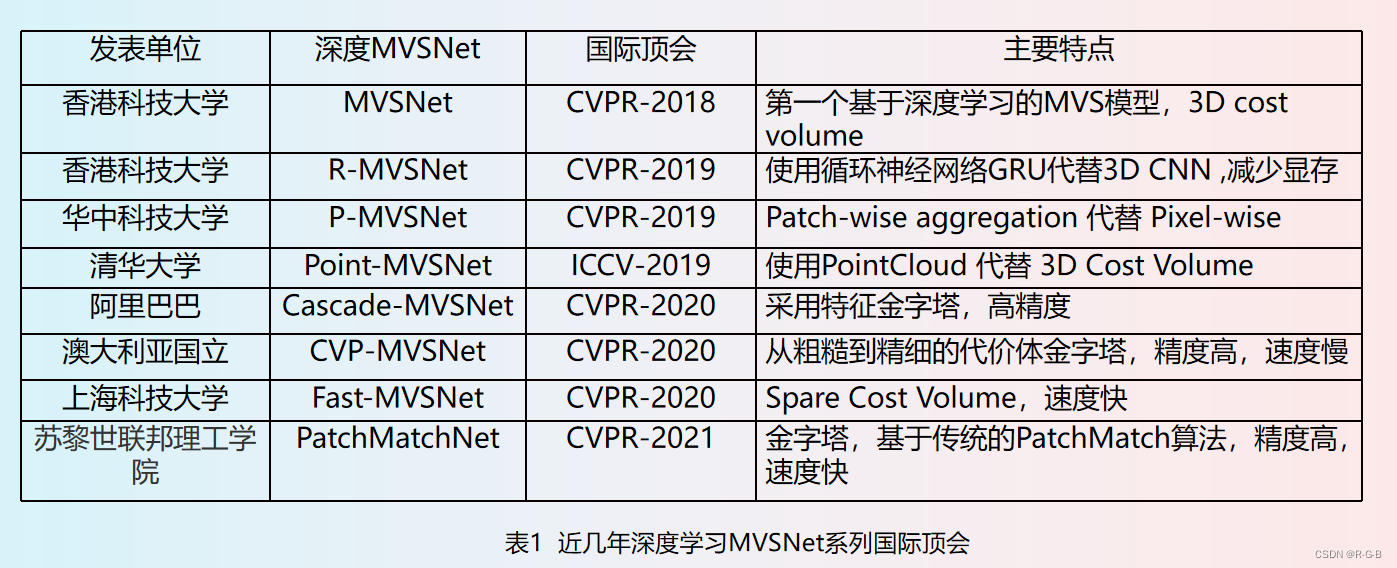
Cascade-MVSNet CVPR-2020 学习笔记总结 译文 深度学习三维重建
文章目录 4 Cascade-MVSNet CVPR-20204.0 主要特点4.1 背景介绍4.2 代价体构造回顾4.3 Cascade-MVSNet4.4 Loss的设置4.5 Cascade-MVSNet实战操作4.6 总结MVSNet系列最新顶刊 对比总结4 Cascade-MVSNet CVPR-2020 深度学习三维重建 cascade-MVSNet-CVPR-202(源码、原文、译文 …...

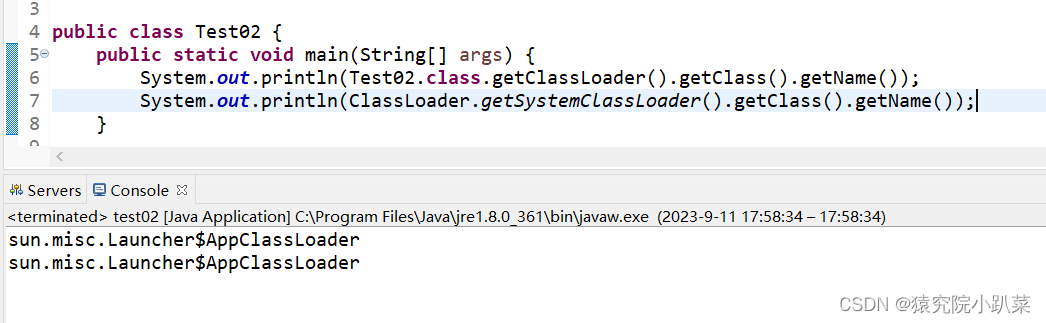
【JVM】Java类的加载机制!
一、类的生命周期 类加载过程包含:加载、验证、准备、解析和初始化 ,一共包括5 个阶段。 (1)加载: 简单来说就是将java类的字节码文件加载到机器内存中。在加载类时,Java虚拟机必须完成以下3件事情&…...

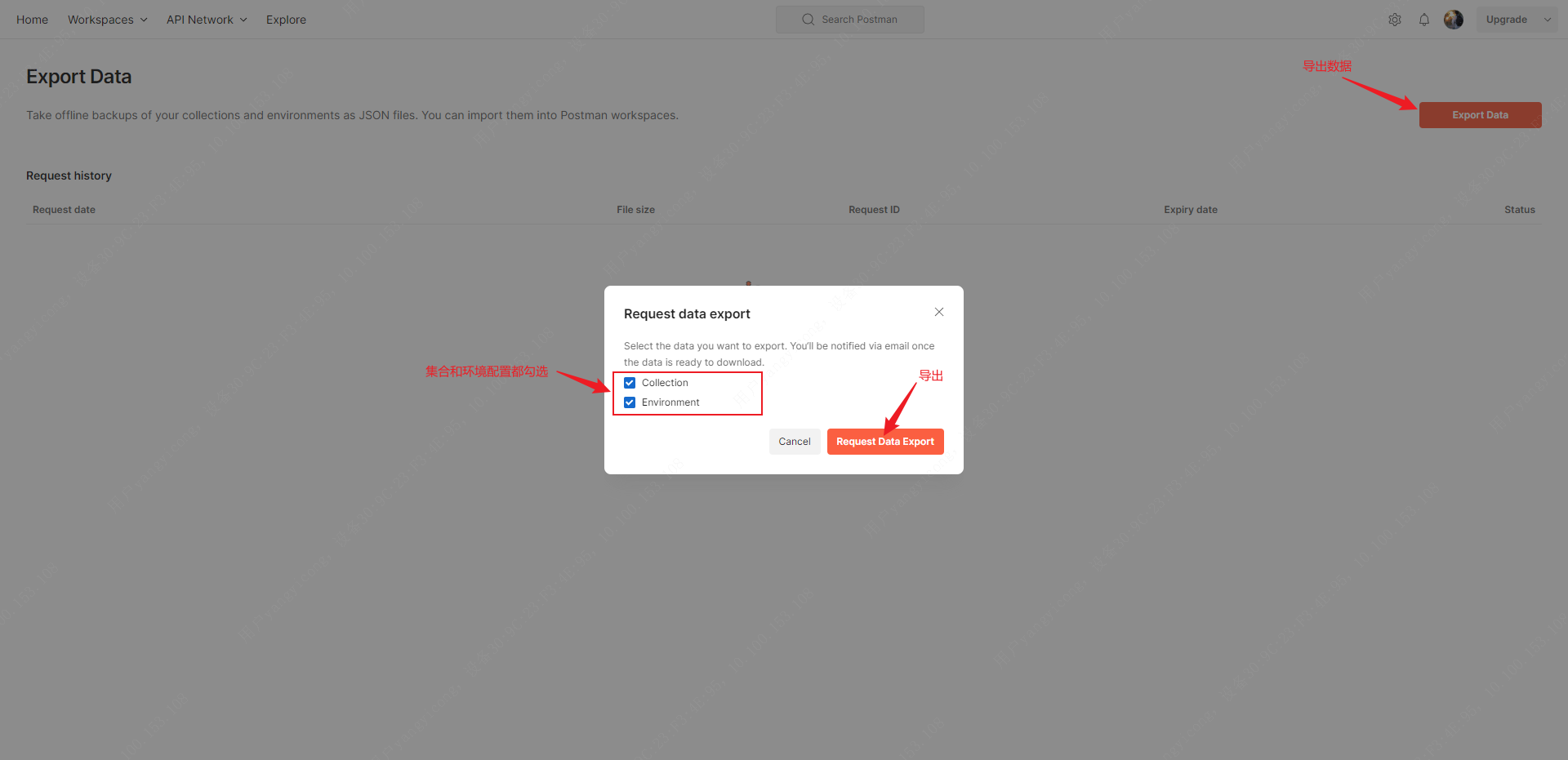
Postman使用_接口导入导出
文章目录 Postman导入数据Collections导出数据Environments导出数据Postman导出所有数据 Postman导入数据 可以导入collections(接口集)、Environments(环境配置)通过分享的链接或导出的JSON文件导入数据(还可以从第三…...

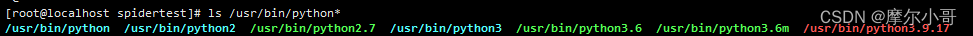
linux下centos7升级python版本
由于项目需要使用爬虫,爬虫框架支撑3.8以上版本。而linux自带的python版本是2.7.*,所以需要升级python版本至3.8 键脚本安装Python3.6-Python3.10 bash <(curl -sSL https://raw.githubusercontent.com/midoks/choose-linux-python/main/install.sh…...

Python空值None的意义
在 Python 中,有一个特殊的常量 None(N 必须大写)。和 False 不同,它不表示 0,也不表示空字符串,而表示没有值,也就是空值。 这里的空值并不代表空对象,即 None 和 [] 以及 "&q…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...

uni-app学习笔记三十五--扩展组件的安装和使用
由于内置组件不能满足日常开发需要,uniapp官方也提供了众多的扩展组件供我们使用。由于不是内置组件,需要安装才能使用。 一、安装扩展插件 安装方法: 1.访问uniapp官方文档组件部分:组件使用的入门教程 | uni-app官网 点击左侧…...
