vue 封装Table组件
基于element-plus UI 框架封装一个table组件
在项目目录下的components新建一个Table.vue
<template><section class="wrap"><el-tableref="table":data="tableData" v-loading="loading" style="width: 100%":stripe="stripe":border="border":row-key="(row) => { return row.id }"@selection-change="handleSelectionChange":height="tableHeight">// 复选框列 type="selection"<el-table-columnv-if="selection"type="selection"width="56"align="center":fixed="fixed"></el-table-column>// 序号列 type="index"<el-table-columnv-if="index"type="index"width="56"label="序号":fixed="fixed"></el-table-column><template v-for="(item, index) in tableProps" :key="index"><el-table-column :prop="item.prop" :label="item.label" :width="item.width" :type="item.type":show-overflow-tooltip="item.showOverflowTooltip" :align="item.align":fixed="item.fixed":sortable="item.sort":formatter="item.formatter"><template v-if="item.prop === 'operation'" #default="scope"><el-button size="small" type="success" @click="handleEdit(scope.row)">编辑</el-button><el-button size="small" type="danger" @click="handleDelete(scope.$index, scope.row)">删除</el-button><el-button size="small" type="warning" @click="handleAdd(scope.$index, scope.row)">新增</el-button></template></el-table-column></template></el-table></section>
</template><script setup>
import { ref, watch } from 'vue'const tableData = ref([])
const loading = ref(true)// 监听父组件传递过来的数据
watch(() => props.data, (val) => {tableData.value = valloading.value = false
})// 声明要触发的emits
const emits = defineEmits(['selectionChange','deleteItem', 'editItem', 'addItem'])// 父组件传递过来的props
const props = defineProps({data: {type: Array,default: () => [],},tableProps: {type: Array,},tableHeight: {type: String,default: '500'},selection: Boolean,index: Boolean,border: Boolean,stripe: Boolean,
})// 定义表格的列属性
const tableProps = ref([{type: 'selection',label: '',width: '55',align: 'center'},{type: 'index',label: 'No.',width: '55',align: 'center'},{prop: 'name',label: '姓名',width: '',showOverflowTooltip: true,align: 'center'},{prop: 'username',label: '用户名',width: 120,showOverflowTooltip: true,align: 'center'},{prop: 'email',label: '邮箱',width: '',showOverflowTooltip: true,align: 'center'},{prop: 'phone',label: '联系电话',width: '',showOverflowTooltip: true,align: 'center',// 单元格格式化函数,参考element-plus formatterformatter: (row) => {return `+86 ${ row.phone }`;},},{prop: 'website',label: '网址',width: '',showOverflowTooltip: true,align: 'center',},{prop: 'operation',label: '操作',align: 'center',formatter: (row,column) => {}}
])const handleAdd = (row) => {emits('addItem', row)
}const handleEdit = (rowData) => {emits('editItem', rowData)
}const handleDelete = (index, rowData) => {emits('deleteItem', index)
}const handleSelectionChange = (row) => {console.log('row data are: ', row[0].name)
}</script>
在具体的父组件中使用:
<template><section class="container"><section class="table-wrap"><Table :data="tableData" ref="table" borderstripe @selectionChange="handleSelectionChange" @editItem="handleEdit"@addItem="handleAdd"@deleteItem="handleDelete"></Table></section>// <span v-pre>{{ this will not be compiled }}</span></section>
</template><script setup>
import { ref, reactive, toRefs, onMounted } from 'vue'
import { ElMessage, ElMessageBox } from 'element-plus'
import Table from '@/components/Table.vue'onMounted(() => {queryData()
})
const table = ref(null)const data = reactive({/* materialForm: {materailName: '',materialCode: '',snCode: '',productCode: '',productName: '',result: '',workOrder: [],productLine: [],},loading: false,lineList: [],orderList: [],*/tableData: [],
})const { materialForm, lineList, orderList, tableData, loading } = toRefs(data)const title = ref("")const addData = (param) => {param.id = Math.random()// const data = Object.assign({}, param) // 拷贝一个对象const data = { ...param }// const data = JSON.parse(JSON.stringify(param)) // 深拷贝tableData.value.push(data)
}const handleAdd = () => {editRef.value.openDialog()title.value = '新增'formData.value = {}
}
const handleDelete = (index, row) => {ElMessageBox.confirm('此操作将会删除本条数据,请确定是否继续执行?','提示',{confirmButtonText: '确定',cancelButtonText: '取消',closeOnClickModal: false,type: 'warning',}).then(() => {ElMessage({type: 'success',message: '删除成功',})tableData.value.splice(index, 1)}).catch(() => {ElMessage({type: 'info',message: '取消操作',})})
}const handleSelectionChange = () => {table.value.handleSelectionChange()
}provide('formObj', { title, formData, addData })const handleEdit = (rowData) => {title.value = '编辑'const param = {...rowData}formData.value = param// formData.value = Object.assign({}, rowData)// 避免引用传递,做一次数据拷贝// formData.value = JSON.parse(JSON.stringify(row))editRef.value.openDialog()
}const query = () => {queryData()
}const reset = (formEl) => {if (!formEl) returnformEl.resetFields()queryData()
}const queryData = () => {loading.value = true// const param = { ...materialForm.value, ...{ name: 'zhangsan', age: 20 } }fetch("https://jsonplaceholder.typicode.com/users").then((resposne) => resposne.json()).then((json) => {loading.value = falsetableData.value = json})
}</script>
相关文章:

vue 封装Table组件
基于element-plus UI 框架封装一个table组件 在项目目录下的components新建一个Table.vue <template><section class"wrap"><el-tableref"table":data"tableData" v-loading"loading" style"width: 100%":…...

MySQL主从复制错误
当在MySQL的多线程复制中遇到错误时,你可能会看到上述的错误信息。错误的核心在于从服务器上的工作线程在尝试执行一个特定的事务时遇到了问题。 为了解决这个问题,你可以采取以下步骤: 查看MySQL的错误日志:错误日志可能会提供更…...

Redis群集
目录 1、redis群集三种模式 2、Redis 主从复制 2.1 主从复制的作用 2.2 主从复制流程 2.3 搭建Redis 主从复制 3、Redis 哨兵模式 3.1 哨兵模式的作用 3.2 故障转移机制 3.3 主节点的选举 4、Redis 群集模式 4.1 集群的作用 4.2 Redis集群的数据分片 4.3 搭建Redis…...

Spring AOP以及统一处理
一.Spring AOP 1.什么是Spring AOP AOP(Aspect Oriented Programming):面向切面编程,它是一种思想,它是对某一类事情的集中处理。 2.AOP的作用 想象一个场景,我们在做后台系统时,除了登录…...

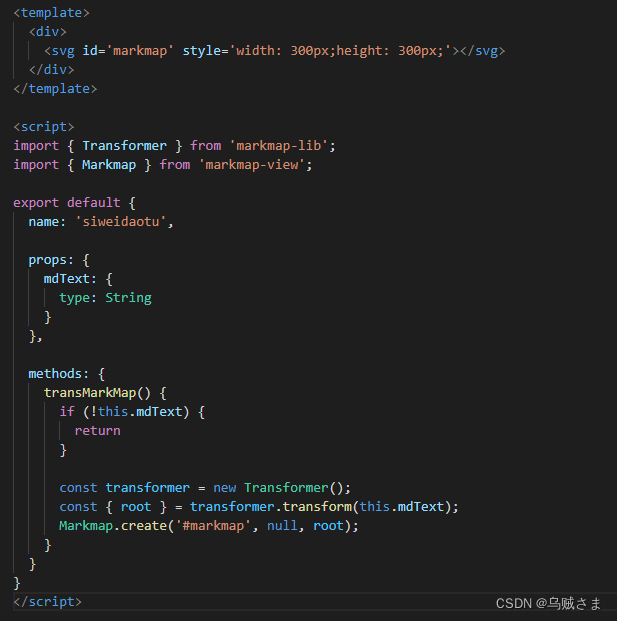
vue2markdown转思维导图
官网 http://markmap.js.org 按照官网安装markmap-lib,markmap-view两个依赖外,还需要安装markmap-common 如果报错提示vuePdfNoSss相关问题,需要安装vue-pdf 如果报错can’t import the named export ‘xxx’ from non EcmaScript module,需…...

docker下redis备份文件dump.rdb获取
1.查看镜像 docker ps -a 2.进入redis客户端 docker exec -it redis redis-cli 3.保存备份文件 save 4.查看文件存放位置 CONFIG GET dir 5.将docker中文件拷出 docker cp id或name:容器中文件的路径 目标目录地址...

二十一、MySQL(多表)内连接、外连接、自连接实现
1、多表查询 (1)基础概念: (2)多表查询的分类: 2、内连接 (1)基础概念: (2)隐式内连接: 基础语法: select 表1.name,…...

Zookeeper运维
我是一个目录 1. 参数说明2. Zookeeper优化建议3. Zookeeper性能查看4. 建议 1. 参数说明 工作节点瞬间压力大,导致和集群通信出现延迟,被踢出节点,瞬间释放的连接立即又连接到另外节点,最终集群挂掉。加了一些延迟配置后…...

uniapp 点击事件-防重复点击
uniapp 点击事件-防重复点击 1、common文件并创建anti-shake.js文件 // 防止处理多次点击 function noMoreClicks(methods, info) {// methods是需要点击后需要执行的函数, info是点击需要传的参数let that this;if (that.noClick) {// 第一次点击that.noClick f…...

推进“数智+数治”,中期科技智慧公厕驱动城市公厕更新升级发展
随着城市化的快速发展和人口的不断增加,公共厕所这一基础设施的更新升级成为了亟待解决的问题。过去的传统公厕往往存在着环境脏乱差、无法保证使用者的舒适度等诸多问题。而智慧公厕则能够通过互联网和物联网的技术手段,实现智能化的运行管理࿰…...
)
4、模板(二叉树,红黑树,STL的实现)
1. 泛型编程 2. 模板:参数类型化 3. 模板分类 3.1 函数模板 概念 实例化:隐式实例化,显式实例化 3.2 类模板 4. 在模板参数列表中:class和typename 5.模板参数列表:template <class T , size_t N> 类型参数&#x…...

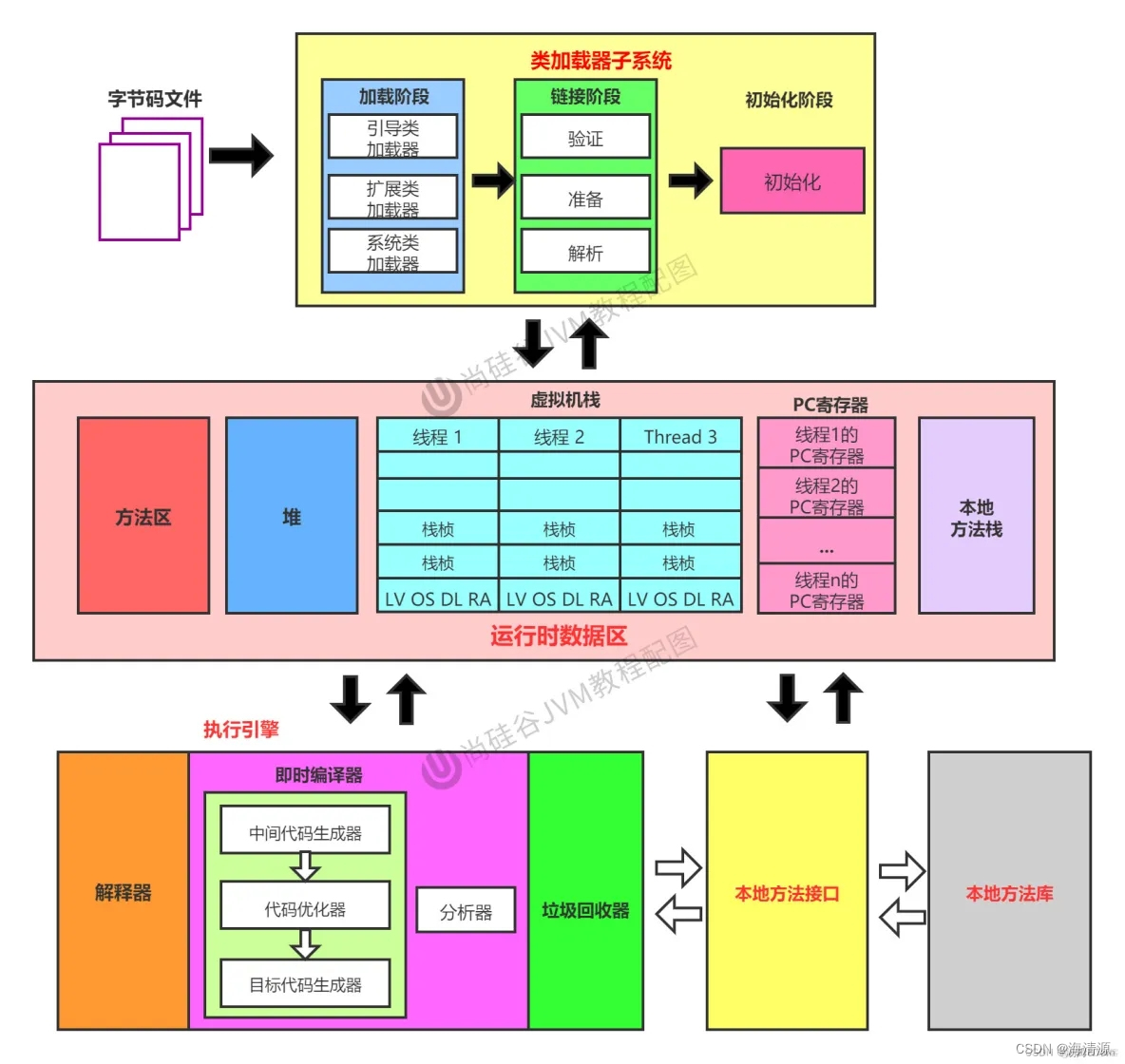
了解JVM
一.了解JVM 1.1什么是JVM JVM是Java Virtual Machine(Java虚拟机)的缩写,是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟计算机功能来实现的,JVM屏蔽了与具体操作系统平台相关的信息,Java程序只…...

vue2实现组织机构树
参考大佬文章:https://www.cnblogs.com/10ve/p/12573772.html 【vue——实现组织架构图(vue-org-tree)——技能提升 - CSDN App】http://t.csdn.cn/Mpe4B...

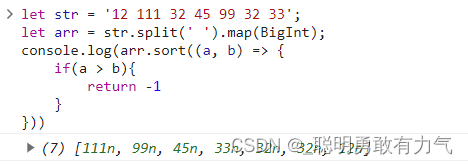
JS中BigInt的使用
JS中BigInt的使用 BigInt是一种内置对象,它提供了一种方法来表示大于2^53 - 1的整数,通俗来讲就是提供了一种可以表示任意大整数的方法,当我们使用Number来表示一个超过了2 ^53 - 1的整数的时候,会出错。所以此时我们需要使用Big…...

你的第1个 Unity 游戏!!!
简介 首先新建一个方块添加重力!!!总结首先 首先,你要先打开 U n i t y Unity Unity...

炫云云渲染3ds max效果图渲染教程
很多人在第一次使用炫云云渲染渲染效果图的时候不知道怎么使用,其实现在使用炫云渲染效果图真的很简单,我们一起来看看。 一客户端安装 1、打开炫云云渲染官网,点击右上角的客户端下载,选择炫云客户端(NEXT版…...

Java中数组array和列表list相互转换
在Java中,可以将数组(array)和列表(list)相互转换,但需要注意一些细节和限制。以下是一些示例和说明: 从数组到列表: 使用Arrays.asList()方法:可以使用Arrays.asList()…...

【JavaSE笔记】数据类型与变量
一、前言 在Java这门“啰嗦”的编程语言中,我们必须弄清楚每种数据类型的性质和用途,才能让程序“说人话”。要成为Java高手,就必须与各种数据类型打成一片。 本文则将带你认识Java中常见的两位“角色”—数据类型与变量。 二、数据类型 在Java中数据类型主要分…...

VR全景智慧文旅解决方案,助力文旅产业转型升级
引言: 随着科技的不断发展,虚拟现实(VR)技术正逐渐展露其影响力,改变着旅游业。VR全景智慧文旅解决方案也应运而生,将传统旅游的体验形式从线下扩展到了线上,带来了不一般的文旅体验。 一.VR全…...

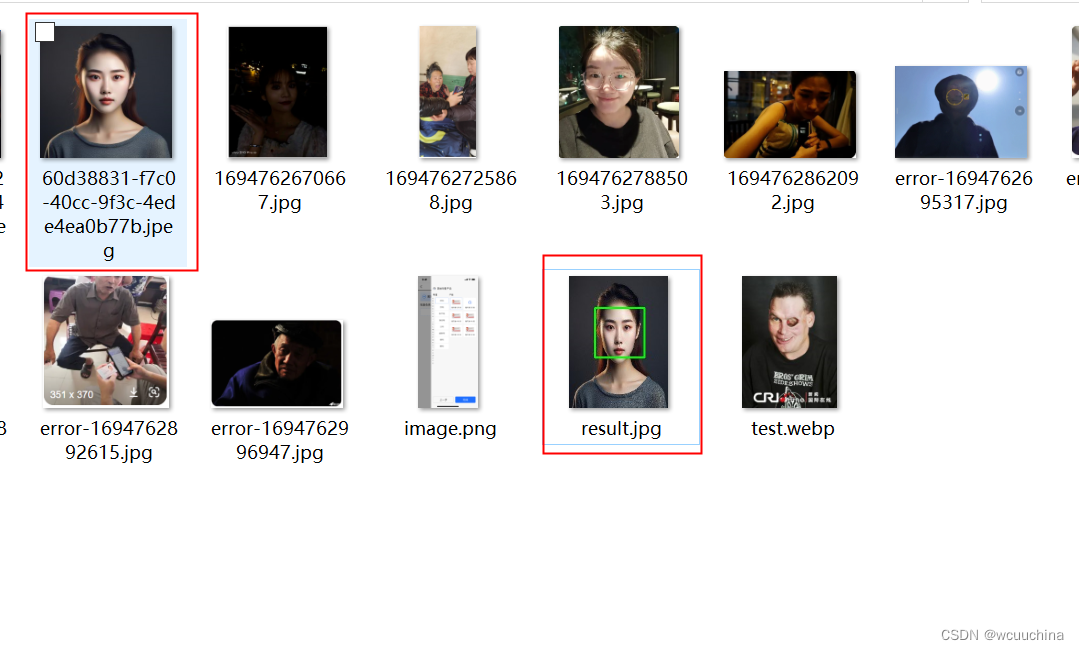
采用cv2和默认的人脸识别分类器实现人脸检测功能
人脸识别分类器 haarcascade_frontalface_default 提示:分类器文件地址在这里:https://github.com/opencv/opencv/blob/687fc11626901cff09d2b3b5f331fd59190ad4c7/data/haarcascades/haarcascade_frontalface_default.xml 文章目录 人脸识别分类器 haar…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...
