Easyui里的datagrid嵌入select下拉框
问题:
想使用datagird里嵌入select下拉框,并在提交form表单时获取datagrid选中的每行数据里的每个下拉框选中的值。

解决方案:
其中economicIssuesSelect使用下拉框,重点关注
initEconomicIssues(row)方法。这里的方法需要传递row
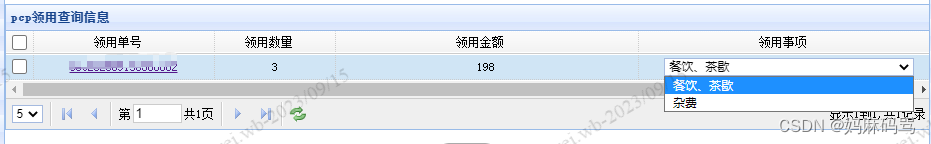
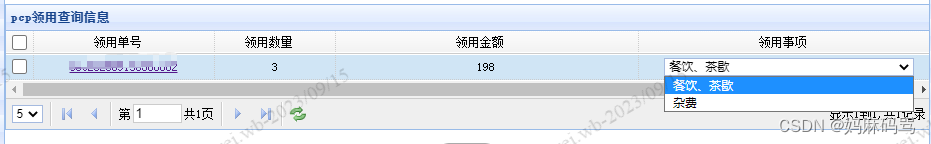
$('#queryPcpTable').datagrid({title: 'pcp领用查询信息',width: wd,url: send_url,queryParams:params,striped: true,pagination: true,pageNumber: 1,// 默认初始每页的行数pageSize: 5,// 每页行数可选列表pageList: [5],nowrap: true,checkOnSelect: true,selectOnCheck: true,columns: [[{field: 'checkbox', checkbox: true},{field: 'consumingNo',title: '领用单号',align: 'center',width: 180,formatter:function(value,row,index) {return '<a name="detail_data" href="#" οnclick="javascript:detailRow(this)">'+ value + '</a>';}},{field: 'consumingNumber', title: '领用数量', align: 'center',width: 120},{field: 'consumingAmount', title: '领用金额', align: 'center', width: wd * (1.3 / (col_size + 1))},{field: 'economicIssuesSelect', title: '领用事项', align: 'center', width: wd * (1.3 / (col_size + 1)),formatter:function(value,row,index) {var selectHtml = initEconomicIssues(row);return selectHtml;}},// { field: 'economicIssuesNo',// title: '领用事项', align: 'center',// width: wd * (1.3 / (col_size + 1)),// editor: {// type: 'combobox',//下拉框// options: {// valueField: 'economicIssuesNo',//对应为表格中的field// textField: 'economicIssuesDesc',//显示值// editable: false,// panelHeight:102,//控制下拉框高度// data: economicIssuesNoArryData, //json数据// required: false// }// }// },{field: 'url', hidden:true }]],onClickRow: function (rowIndex, rowData) {},onCheck: function (rowIndex, rowData) {},onUncheck: function (rowIndex, rowData) {},onLoadSuccess:function (data){// var rows = $(this).datagrid("getRows");// //使等级显示为下拉框// for(var index=0;index<rows.length;index++){// $(this).datagrid("beginEdit", index);// if($(this).datagrid("getEditor",{index:index,field:"economicIssuesNo"}).target.combobox('getValue') == ''){// $(this).datagrid("getEditor",{index:index,field:"economicIssuesNo"}).target.combobox('setValue', "空");// }// }}});
其中economicIssuesNoArry是下拉框里list值,可以是写死也可以是动态ajax获取,这里的方法重点是select的id,这个id是拼凑出来的,由上个datagrid里的consumingNo(唯一主键)构成
//初始化领用单号经济事项function initEconomicIssues(obj){if (economicIssuesNoArry.length > 0) {var html = '<select id="economicIssuesSelect' + obj.consumingNo + '"' + 'class="easyui-combobox" style="width:250px; required="true">';for (var i = 0; i < economicIssuesNoArry.length; i++) {html += '<option value="' + economicIssuesNoArry[i].economicIssuesNo + '">' + economicIssuesNoArry[i].description + '</option>'}html += "</select>";return html;} else {//支出类别var issuesCategory = $("#issuesCategory").val();//支出项目var issuesClass = $("#issuesClass").val();//预算中心var budgetCenter = $('#budgetCenter').val();//机构代码var finBranchCode = $('#responsibleFinBranchCode').val();var html = "";//查询经济事项$.ajax({type: 'post',// url: '${ctx}economicIssuesTbl/getEconomicIssuesNo.do?businessBook=${businessBook}&billType=${billType}' + '&issuesCategory=' + issuesCategory + '&issuesClass=' + issuesClass,url: '${ctx}economicIssuesSet/getExpenseEconomicIssues.do?isExpensesApply=Y&businessBook=${businessBook}&billType=13&budgetCenter='+ budgetCenter + '&issuesCategory=' + issuesCategory+ '&finBranchCode=' + finBranchCode+ '&issuesClass=' + issuesClass,dataType: 'json',async: false,success: function (result) {var resData = result.rows;for (var i = 0; i < resData.length; i++) {if (resData[i].description.search("餐饮、茶歇") != -1) {economicIssuesNoArry.push(resData[i]);}if (resData[i].description.search("杂费") != -1) {economicIssuesNoArry.push(resData[i]);}}html = '<select id="economicIssuesSelect' + obj.consumingNo + '"' + 'class="easyui-combobox" style="width:250px; required="true">';for (var i = 0; i < economicIssuesNoArry.length; i++) {html += '<option value="' + economicIssuesNoArry[i].economicIssuesNo + '">' + economicIssuesNoArry[i].description + '</option>'}html += "</select>";}});return html;}}
获取datagird里的下拉框选中的value和text
这里只需获取选中的rows数组然后通过下标获取对应的行数据,最后通过拼凑id值再使用
$(“#id option:selected”).val();
方法获取select选中的值和value
var rows = $('#queryPcpTable').datagrid('getSelections');var num = rows.length;......//已选中的领用单增加行var rowObj = rows[i];//获取领用事项的Idvar elementText = "#" + "economicIssuesSelect" + rowObj.consumingNo + " option:selected";//获取领用事项描述var economicIssuesDesc = $(elementText).text();//获取领用事项novar economicIssuesNo = $(elementText).val();相关文章:

Easyui里的datagrid嵌入select下拉框
问题: 想使用datagird里嵌入select下拉框,并在提交form表单时获取datagrid选中的每行数据里的每个下拉框选中的值。 解决方案: 其中economicIssuesSelect使用下拉框,重点关注 initEconomicIssues(row)方法。这里的方法需要传递ro…...

计算机专业毕业设计项目推荐03-Wiki系统设计与实现(JavaSpring+Vue+Mysql)
Wiki系统设计与实现(JavaSpringVueMysql) **介绍****系统总体开发情况-功能模块****各部分模块实现** 介绍 本系列(后期可能博主会统一为专栏)博文献给即将毕业的计算机专业同学们,因为博主自身本科和硕士也是科班出生,所以也比较了解计算机专业的毕业设…...

微服务的艺术:构建可扩展和弹性的分布式应用
文章目录 什么是微服务架构?微服务的设计原则1. 基于业务边界划分服务2. 松耦合和强内聚3. 自动化测试和部署4. 监控和日志5. 弹性设计 微服务的实施细节1. 服务发现示例代码:使用Consul进行服务发现 2. 负载均衡示例代码:Nginx配置负载均衡 …...

在PHP8中对数组进行排序-PHP8知识详解
在php8中,提供了丰富的排序函数,可以对数组进行排序操作。常见的排序函数如下几个:sort() 函数、rsort() 函数、asort() 函数、arsort() 函数、ksort() 函数、krsort() 函数、natsort()函数和natcascsort()函数。 1、sort() 函数:…...

Redis混合模式持久化原理
前言 前面文章中我们也介绍过Redis的持久化方式有两种:rdb持久化和aof持久化,具体详情可查看之前文章redis持久化。rdb持久化还是aof持久化它们都有各自的缺点。 rdb和aof缺点 rdb持久化:由于是定期对内存数据快照进行持久化,因此…...
)
《BPF Performance Tools —— 洞悉Linux系统和应用性能》学习笔记 —— 第一章 介绍(2)
接前一篇文章:《BPF Performance Tools —— 洞悉Linux系统和应用性能》学习笔记 —— 第一章 介绍(1) 1.2 Tracing、Snooping、Sampling、Profiling和Observability是什么? 这些都是用于对分析技术和工具进行分类的术语。 Trac…...
)
【计算机网络】网络编程接口 Socket API 解读(7)
Socket 是网络协议栈暴露给编程人员的 API,相比复杂的计算机网络协议,API 对关键操作和配置数据进行了抽象,简化了程序编程。 本文讲述的 socket 内容源自 Linux man。本文主要对各 API 进行详细介绍,从而更好的理解 socket 编程。…...

crypto++下载、安装(VS2017)及加解密使用
crpto 下载按个人喜好下载,我使用了图中框选的8.8.0 Release.解压 安装打开修改以适应本机配置整理至标准库 调用加解密使用 Crypto(也称为Crypto Library或Crypto STL)是一个C密码学库,它提供了各种密码学算法和安全编程工具&…...

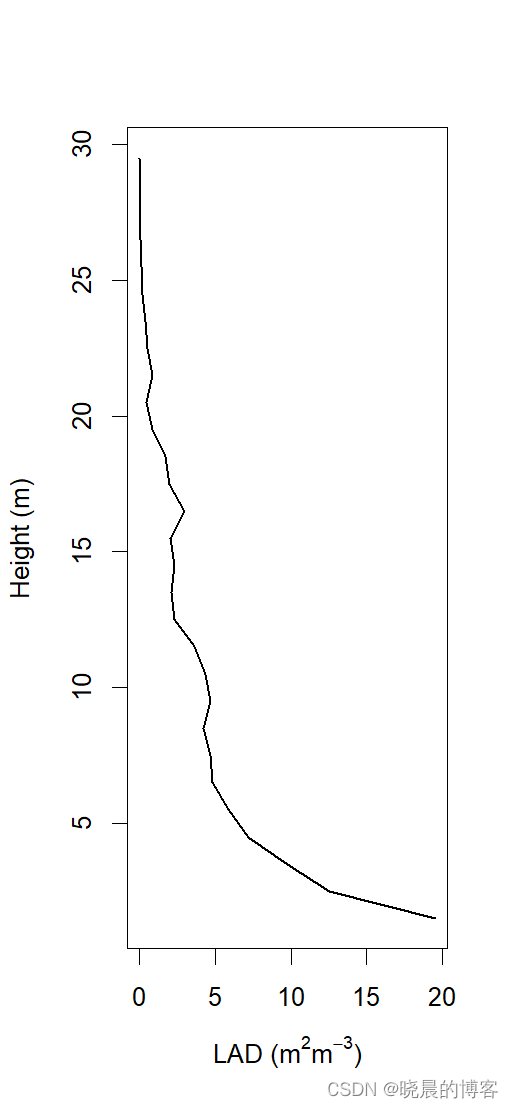
R语言画图
简单记录一下 plot(lad_profile_relative$lad, lad_profile_relative$height, type"l", lwd1.5, xlabexpression(paste("LAD ", "(", m^2, m^-3, ")" )), ylab"Height (m)")X轴数据, Y轴数据 type, 标记类型 lw…...

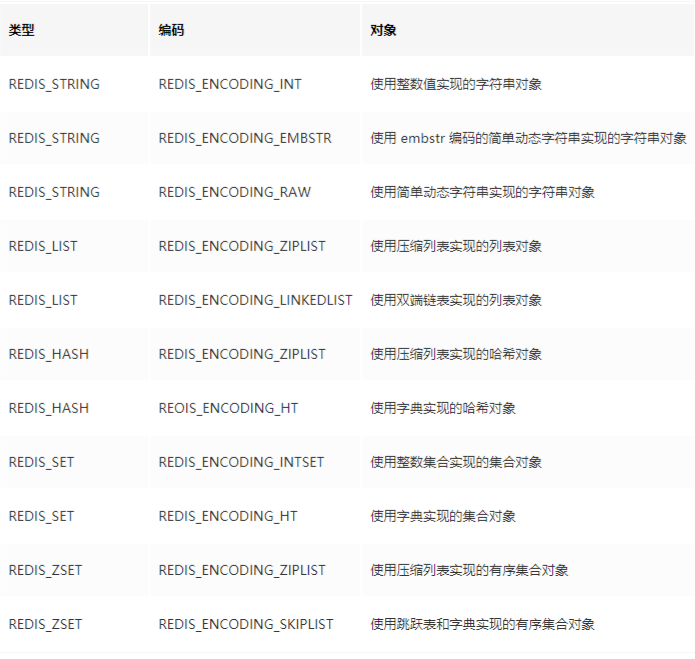
redis 核心数据结构
一、简述 redis是一个开源的使用C语言编写的一个kv存储系统,是一个速度非常快的非关系远程内存数据库。它支持包括String、List、Set、Zset、hash五种数据结构。 除此之外,通过复制、持久化和客户端分片等特性,用户可以很方便地将redis扩展…...

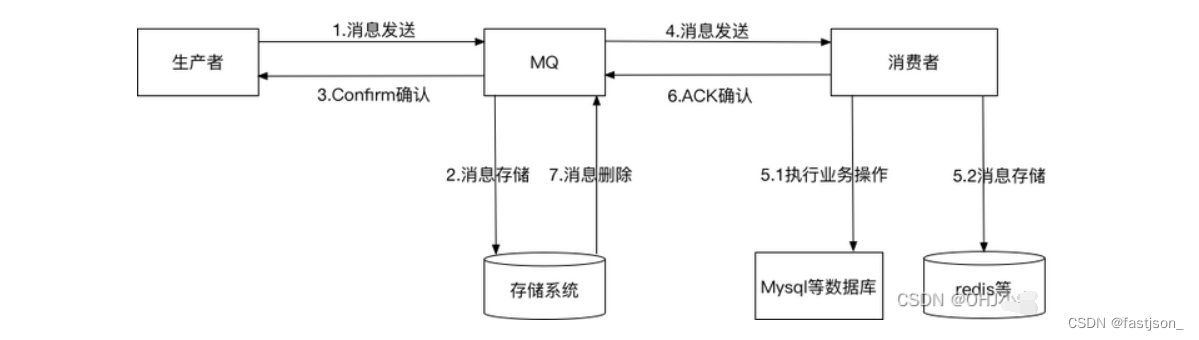
RabbitMQ消息可靠性(一)-- 生产者消息确认
前言 在项目中,引入了RabbitMQ这一中间件,必然也需要在业务中增加对数据安全性的一层考虑,来保证RabbitMQ消息的可靠性,否则一个个消息丢失可能导致整个业务的数据出现不一致等问题,对系统带来巨大的影响,…...

9 种方法使用 Amazon CodeWhisperer 快速构建应用
Amazon CodeWhisperer 是一款很赞的生成式人工智能编程工具。自从在工作中使用了 CodeWhisperer,我发现不仅代码编译的效率有所提高,应用开发的工作也变得快乐起来。然而,任何生成式 AI 工具的有效学习都需要初学者要有接受新工作方式的心态和…...

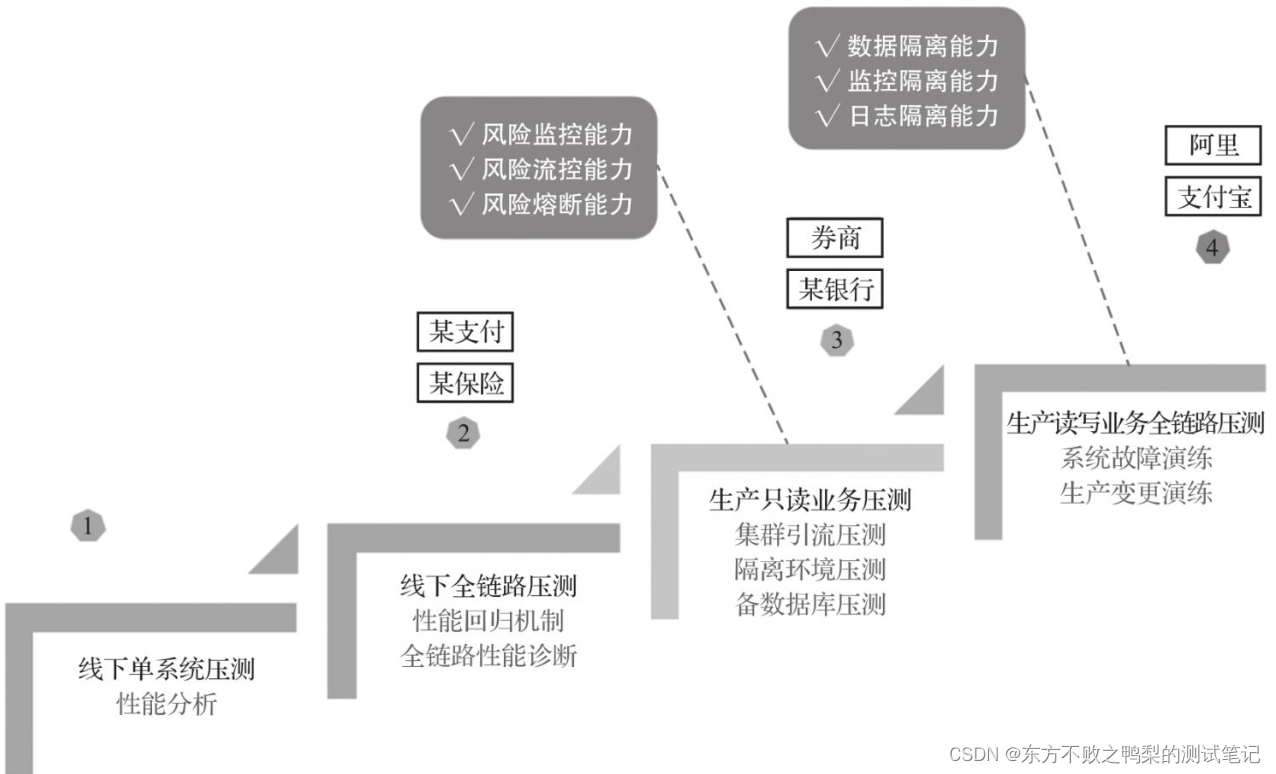
性能测试-性能工程落地的4个阶段(21)
性能工程按照不同的内容和目的划分为4个阶段,分别是线下单系统压测分析阶段、线下全链路压测分析阶段、生产只读业务压测及容量评估阶段、生产读写业务全链路压测及容量评估阶段。(也可以理解为一个企业性能测试体系的发展阶段) 线下单系统压测分析阶段 针对单系统的性能…...

小程序 navigateBack 携带参数返回的三种方式(详细)
如果觉着主图好看,点个赞,你早晚也会看到这么好看的景色! 第一种方式 getCurrentPages 获取当前页面栈。数组中第一个元素为首页,最后一个元素为当前页面。不要尝试修改页面栈,会导致路由以及页面状态错误。不要在 App.onLaunch 的时候调用 getCurrentPages(),此时 page …...

通过内网穿透实现远程连接群晖Drive,轻松实现异地访问群晖NAS
文章目录 前言1.群晖Synology Drive套件的安装1.1 安装Synology Drive套件1.2 设置Synology Drive套件1.3 局域网内电脑测试和使用 2.使用cpolar远程访问内网Synology Drive2.1 Cpolar云端设置2.2 Cpolar本地设置2.3 测试和使用 3. 结语 前言 群晖作为专业的数据存储中心&…...

vue3 + vite常用工具
1. plop 1.1 安装 yarn add plop -D1.2 使用 1.2.1 package.json 配置脚本命令 "scripts": {"dev": "vite --mode dev","build": "vue-tsc --noEmit && vite build","serve": "vite preview"…...

Vue框架分享与总结
总结开发中最常用的vue语法,以及对特定语法的理解。vue官网 文章目录 一、创建vue项目1、使用开发工具创建2、使用命令行创建3、vue框架结构4、Vue文件结构 二、Vue 常用模板语法1、v-if、v-show2、v-for3、v-on4、v-bind5、v-model 三、组件通信1、父组件给子组件传…...

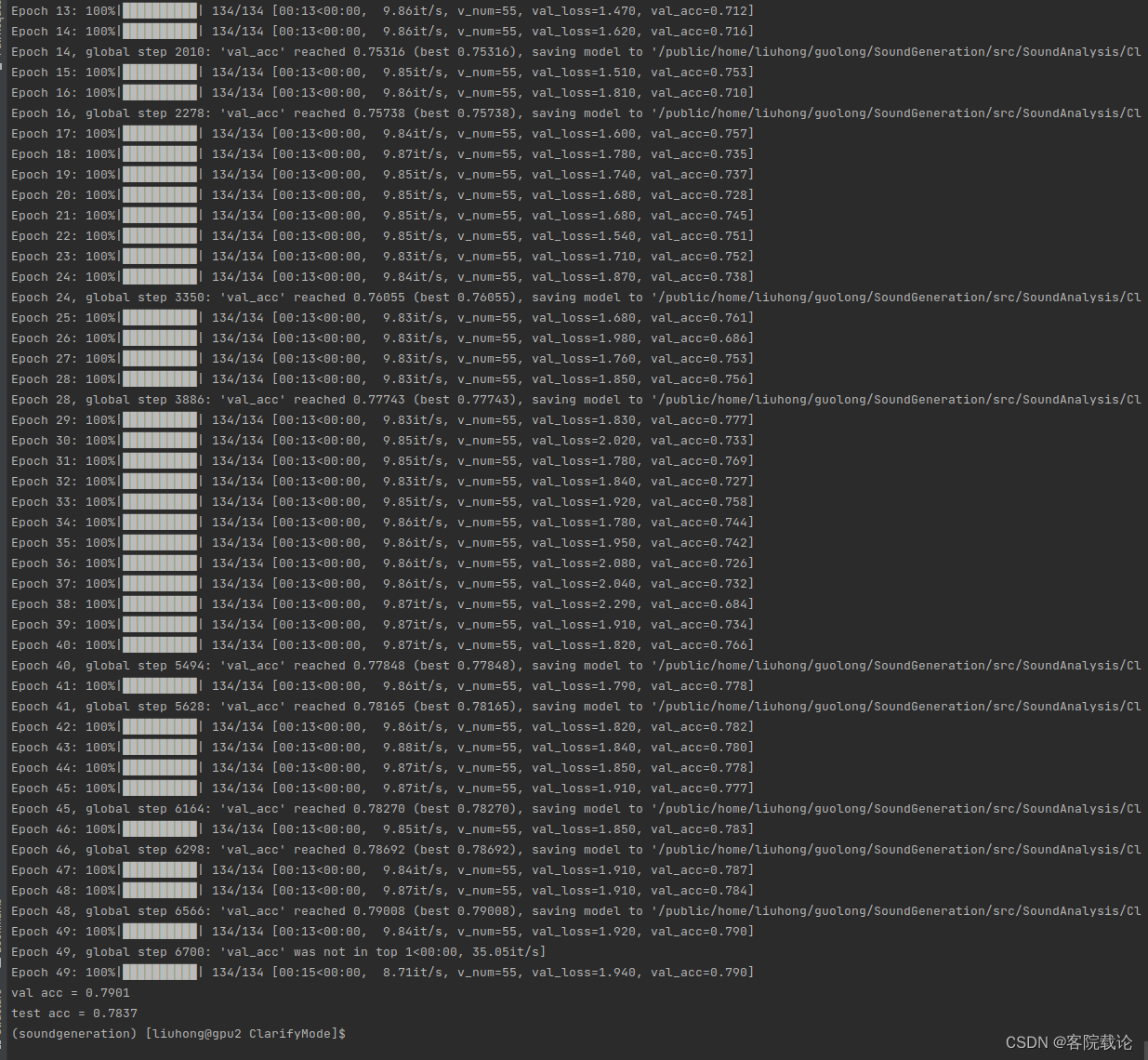
声音生成评价指标——使用声音分类模型评价生成声音质量(基于resnetish、VGGish、AlexNet)
文章目录 引言正文数据预处理将wav转成log-mel频谱图进行保存创建dataset类保存数据 模型定义模型训练过程训练代码定义loss为nan从AlexNet到ResNetloss上下剧烈波动——使用学习率衰减策略学习率调整——根据准确率来调整学习率数据处理问题 模型的测试 总结 引言 这篇文章主要…...

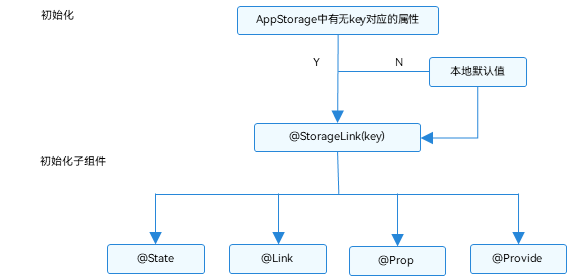
HarmonyOS学习路之方舟开发框架—学习ArkTS语言(状态管理 六)
AppStorage:应用全局的UI状态存储 AppStorage是应用全局的UI状态存储,是和应用的进程绑定的,由UI框架在应用程序启动时创建,为应用程序UI状态属性提供中央存储。 和LocalStorage不同的是,LocalStorage是页面级的&…...

SPA首屏加载速度慢
什么是首屏加载 首屏时间(First Contentful Paint),指的是浏览器从响应用户输入网址地址,到首屏内容渲染完成的时间,此时整个网页不一定要全部渲染完成,但需要展示当前视窗需要的内容 首屏加载可以说是用…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...
