Vue框架分享与总结
总结开发中最常用的vue语法,以及对特定语法的理解。vue官网
文章目录
- 一、创建vue项目
- 1、使用开发工具创建
- 2、使用命令行创建
- 3、vue框架结构
- 4、Vue文件结构
- 二、Vue 常用模板语法
- 1、v-if、v-show
- 2、v-for
- 3、v-on
- 4、v-bind
- 5、v-model
- 三、组件通信
- 1、父组件给子组件传递
- 2、子组件给父组件传递
- 四、生命周期
- 1、页面生命周期
- 2、组件生命周期
- 3、App生命周期
- 五、vue数据变量类型梳理
- 1、普通变量
- 2、data
- 3、props变量
- 4、computed计算属性
- 5、watch监听
- 六、代码复用
- 1、匿名插槽
- 2、具名插槽
- 七、Vue框架理解
一、创建vue项目
1、使用开发工具创建
很多开发工具新建项目带有vue

2、使用命令行创建
安装vue-cli脚手架
# Vue CLI 2.x版本
npm install -g vue-cli
# Vue CLI 3.x版本
npm install -g @vue/cli
查看版本
vue -V
创建vue项目
# Vue CLI 2.x版本
vue create <project-name>
# Vue CLI 3.x版本
vue init <template-name> <project-name>
查看可用模板
参数是必须传递的,因为它指定了使用哪个模板来创建新的Vue项目。Vue CLI 2.x版本提供了多个官方模板,如webpack、browserify、simple等,也支持第三方模板。你可以通过运行以下命令查看所有可用的模板:
vue list
3、vue框架结构
├── README.md
├── babel.config.js # js相关配置文件
├── node_modules # 项目依赖包
├── package-lock.json
├── package.json # 项目库
├── postcss.config.js # 配置CSS的预处理器
├── public # 页面入口文件
│ ├── favicon.ico
│ └── index.html
└── src # 源代码目录├── App.vue # vue入口├── assets # 资源文件夹├── components # 公共组件└── main.js # 程序入口(如java、C++的main)
4、Vue文件结构
在Vue组件中,<template>、<script>和<style>标签的加载顺序是固定的,依次为:
<template>标签:模板,用于定义组件【本质为渲染函数】<script>标签:用于定义组件的JavaScript代码<style>标签:CSS样式
<template><div class="hello"><div >{{test}}</div></div>
</template><script>
export default {name: 'HelloWorld',data () {return {test:'阿森的',}},
}
</script><style scoped>
h3 {margin: 40px 0 0;
}
</style>
二、Vue 常用模板语法
1、v-if、v-show
<template><div v-if="false" class="hello"></div>
</template>
v-if的实现:在 Vue.js 源码中,v-if 指令的实现是通过 render 函数来实现的。当解析到 v-if 指令时,Vue.js 会根据表达式的值来决定是否需要渲染对应的 DOM 元素。
具体来说,Vue.js 会在编译阶段将模板转换为 render 函数,然后在运行时执行该函数来生成虚拟 DOM。当执行到 v-if 指令时,render 函数会根据表达式的值来决定是否需要渲染对应的虚拟 DOM 节点。
如果表达式的值为真,则会渲染对应的虚拟 DOM 节点;否则会跳过该节点不进行渲染。这样就能够实现根据条件动态渲染 DOM 元素的功能。
v-show的实现:display:“none”;
2、v-for
<template><div class="hello"><div v-for="(item, index) in [{},{}]" v-bind:key="index">asfdaf</div></div>
</template>
3、v-on
v-on就是用于绑定事件的
绑定事件单个事件
<div v-on:click="onClickItem">asfdaf</div>
绑定多个事件
<div v-on="{ mousedown: onMouseDown, mouseup: onMouseUp }">按下或松开我</div>
可以简写为@
<div @click="handleClick">点击我</div>
4、v-bind
v-bind用于绑定数据和元素属性
<img v-bind:src="imageUrl">
一般我们省略不写
<img :src="imageUrl">
5、v-model
v-model 是 Vue.js 中用于双向数据绑定的指令,它可以将表单元素的值与 Vue 实例中的数据进行绑定,实现数据的双向同步。
<inputv-model="inputColor"type="text"class="input"placeholder="颜色值,例:#0099FF"adjust-position="true">
v-model与v-bind区别:
1、v-model用于在表单元素和Vue.js实例的数据之间建立双向绑定关系
2、v-bind用于动态地绑定HTML元素的属性值
如果换成v-bind的话,如下:
仅仅在data刷新是能初始化数据,而输入框编写并不能触发data刷新,这里会造成不同步。
<input :value="inputColor">
三、组件通信
1、父组件给子组件传递
HelloWorld.vue提供对外的onAlert方法
<template><div class="hello"><h1>asdf</h1></div>
</template><script>
export default {name: 'HelloWorld',methods:{onAlert() {alert('123')},}
};
</script>
父页面使用ref调用
<HelloWorld ref="helloWorldRef" />
this.$refs.helloWorldRef.onAlert();
2、子组件给父组件传递
父页面提供回调方法:@changeSelect=“changeSelect”
<template><div id="app"><HelloWorld @changeSelect="changeSelect" msg="Welcome to Your Vue.js App"/></div>
</template><script>
import HelloWorld from './components/HelloWorld.vue'export default {name: 'app',components: {HelloWorld},methods:{changeSelect(e){alert('子组件调用父页面'+e)}}
}
</script>
子组件调用
<template><div class="hello"><h1 @click="onTapItem">asdf</h1></div>
</template><script>
export default {name: 'HelloWorld',methods:{onTapItem() {this.$emit('changeSelect', '123');},}
};
</script>
四、生命周期
1、页面生命周期
vue的完整生命周期
Vue.js 的生命周期钩子是一组在组件实例化、更新和销毁过程中自动调用的函数,用于执行特定的操作。Vue.js 的生命周期钩子可以分为以下三个阶段:
-
创建阶段(Creation)
- beforeCreate:实例刚被创建,数据观测和事件配置之前调用。
- created:实例已经创建完成,数据观测和事件配置已完成。
- beforeMount:模板编译/挂载之前调用。
- mounted:实例已经挂载到 DOM 上。
-
更新阶段(Update)
- beforeUpdate:数据更新时调用,但是界面尚未重新渲染。
- updated:数据更新完成时调用,界面已经重新渲染。
-
销毁阶段(Destruction)
- beforeDestroy:实例销毁之前调用。
- destroyed:实例销毁之后调用。
以下是 Vue.js 生命周期钩子的执行顺序:
beforeCreate -> created -> beforeMount -> mounted -> beforeUpdate -> updated -> beforeDestroy -> destroyed
2、组件生命周期
vue的阉割版生命周期
以下是更小粒度组件的生命周期钩子:
- beforeCreate:实例刚被创建,数据观测和事件配置之前调用。
- created:实例已经创建完成,数据观测和事件配置已完成。
- beforeUpdate:数据更新时调用,但是界面尚未重新渲染。
- updated:数据更新完成时调用,界面已经重新渲染。
注意:组件没有 beforeMount 和 mounted 生命周期钩子,因为它们不需要挂载到 DOM 上。此外,更小粒度的组件也没有销毁阶段的生命周期钩子,因为它们不需要手动销毁。
3、App生命周期
手机端小程序框架生命周期,非vue生命周期。
onLaunch、onShow和onHide是小程序的生命周期函数,它们分别在小程序启动、显示和隐藏时被调用。
-
onLaunch:当小程序初始化完成时,会触发onLaunch函数。在这个函数中,可以获取小程序的启动参数,如场景值、query等。 -
onShow:当小程序启动、或从后台进入前台显示,会触发onShow函数。在这个函数中,可以获取小程序的启动参数,如场景值、query等。 -
onHide:当小程序从前台进入后台,会触发onHide函数。在这个函数中,可以做一些数据保存等操作。
这些生命周期函数可以在小程序开发中使用,以便我们在不同的场景下执行不同的操作。
五、vue数据变量类型梳理
1、普通变量
存在当前vue实例中,不与UI层绑定。
- 声明在script中
在script标签中声明的变量是组件内部的局部变量,只能在当前组件内部使用。这些变量可以在组件的各个方法中使用,但不能在模板中使用。下图所示:hello转test才能在模板中使用
<template><div class="hello"><div >{{test}}</div></div>
</template><script>
// 声明在script中
const hello="adf"export default {name: 'HelloWorld',data () {return {test:hello,}},
}
</script>
- 声明在this中
而this变量指向当前组件的实例对象,它包含了组件的所有属性和方法。在组件的各个方法中,可以通过this变量来访问组件实例对象的属性和方法。同时,在模板中也可以使用this变量来访问组件实例对象的属性和方法。
// 使用this操作即可
this.tempData=1;
2、data
需要操作UI的使用data数据双向绑定
注意:必须先在data属性中声明它,只有在data属性中声明的变量才会被Vue所监听,从而实现数据的响应式更新。
// 初始化
export default {name: 'AppRow',data() {const tempData = 1+1return {tempData,}},
}// 存
this.setData({tempData:1
})// 取
const tempData=this.data.tempData;
3、props变量
父组件给子组件传值
HelloWorld组件
<template><div class="hello"><h1>{{ msg }}</h1></div>
</template><script>
export default {name: 'HelloWorld',props: {msg: String}
}
</script>
使用
<HelloWorld msg="Welcome to Your Vue.js App"/>
4、computed计算属性
等价于redux、mobx中的计算属性。
<template><div class="hello"><h1>{{ information }}</h1></div>
</template><script>
export default {name: 'HelloWorld',data() {return {name: '张三',age: 18};},computed: {information() {const { name, age } = this;return 'name:' + name + ',age:' + age;}}
};
</script>
【重要】实现逻辑:在计算属性的实现中,有两个关键的元素:依赖跟踪和缓存。
依赖跟踪:计算属性依赖于一个或多个响应式状态(例如数据属性或其他计算属性)。当这些依赖发生变化时,计算属性需要重新计算其值。为了实现这一点,计算属性会通过监听它的依赖项来自动追踪变化。一旦某个依赖项发生变化,计算属性就会被标记为“不稳定”,需要重新计算。这种依赖跟踪的实现方式通常涉及到依赖收集和派发更新。
缓存:为了提高性能,计算属性通常会缓存其值。这意味着在计算属性的依赖项没有变化时,它可以直接返回之前缓存的值,而不需要重新计算。只有当依赖项发生变化时,计算属性才会重新计算,并更新缓存的值。
综上所述,计算属性的实现逻辑包括以下步骤:
- 在计算属性的定义中,明确指定它所依赖的响应式状态(即依赖项)。
- 在计算属性被访问时,开始依赖收集,将正在访问计算属性的代码位置添加到依赖项的依赖列表中。
- 当依赖项的值发生变化时,派发更新,通知计算属性需要重新计算。
- 计算属性根据其定义的计算逻辑重新计算值,并将结果缓存起来。
- 返回计算属性的值给调用方。
- 如果依赖项再次发生变化,重复上述步骤。
通过依赖跟踪和缓存机制,计算属性能够在依赖项变化时自动更新,并在不必要的情况下避免重复计算,提高了性能和效率。
1、数据改变是先改变props、data这些,其次才是计算属性
2、计算属性会收集依赖的数据,并监听。因此我们为了刷新可能会写看似无意义的空表达式。mobx的autoRun也有类似操作。
computed: {information() {this.count;//计算属性监听countconst { name, age } = this;return 'name:' + name + ',age:' + age;}
},
5、watch监听
一般监听props、data数据变化
export default {props: {chartData: {default: () => {},type: Object}},watch: {chartData: {deep: true,handler(val) {// todo处理}}}
};
六、代码复用
vue的props可以传数据,插槽可以传标签语法。而React没这个区分,React的props啥都可以传。
1、匿名插槽
相当于React默认的props:child

HelloWorld组件接收slot
<template><div class="hello"><h1 @click="onTapItem">asdf</h1><slot/></div>
</template>
页面使用
<template><div id="app"><HelloWorld><div>这是匿名插槽</div></HelloWorld></div>
</template>
2、具名插槽
相当于React的props

HelloWorld组件定义了footer、header插槽的位置
<template><div class="hello"><h1 @click="onTapItem">asdf</h1><slot name="footer"/><slot name="header"/></div>
</template>
页面使用
<template><div id="app"><HelloWorld><template v-slot:header><div>这是具名header插槽</div></template><template v-slot:footer><div>这是具名footer插槽</div></template></HelloWorld></div>
</template>
七、Vue框架理解
https://www.php.cn/faq/499191.html
vue本质是一个类
vue项目中可以包含多个vue实例。在vue项目中,一般只有一个VUE实例在main.js中定义,其他都是vue组件实例。Vue是由一个个实例构建而成的,一个组件就是一个Vue的实例,每个组件内部都可以写属性,因此每一个组件都是一个Vue的实例。
相关文章:

Vue框架分享与总结
总结开发中最常用的vue语法,以及对特定语法的理解。vue官网 文章目录 一、创建vue项目1、使用开发工具创建2、使用命令行创建3、vue框架结构4、Vue文件结构 二、Vue 常用模板语法1、v-if、v-show2、v-for3、v-on4、v-bind5、v-model 三、组件通信1、父组件给子组件传…...

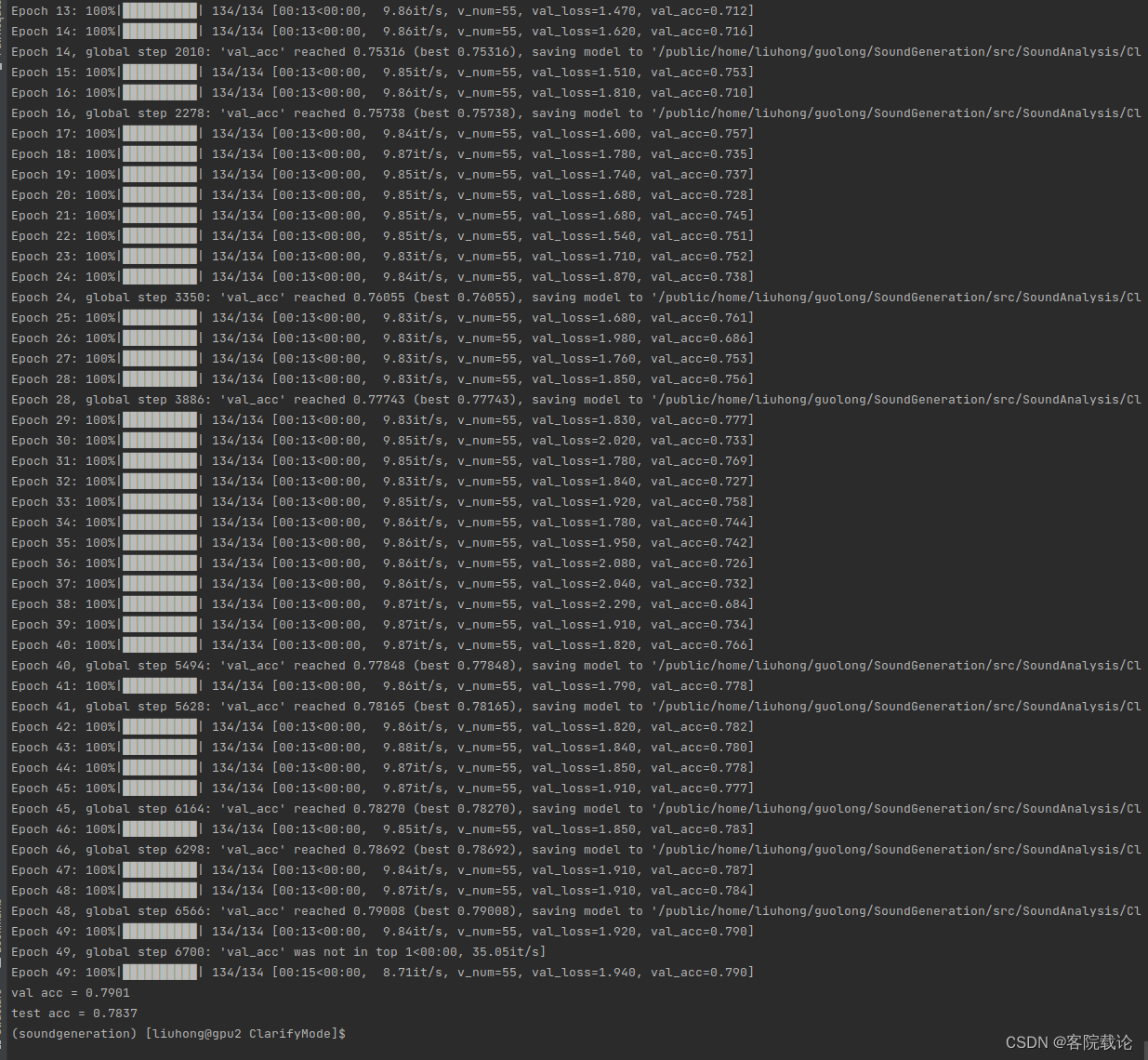
声音生成评价指标——使用声音分类模型评价生成声音质量(基于resnetish、VGGish、AlexNet)
文章目录 引言正文数据预处理将wav转成log-mel频谱图进行保存创建dataset类保存数据 模型定义模型训练过程训练代码定义loss为nan从AlexNet到ResNetloss上下剧烈波动——使用学习率衰减策略学习率调整——根据准确率来调整学习率数据处理问题 模型的测试 总结 引言 这篇文章主要…...

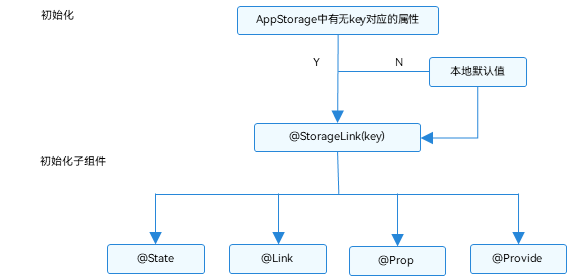
HarmonyOS学习路之方舟开发框架—学习ArkTS语言(状态管理 六)
AppStorage:应用全局的UI状态存储 AppStorage是应用全局的UI状态存储,是和应用的进程绑定的,由UI框架在应用程序启动时创建,为应用程序UI状态属性提供中央存储。 和LocalStorage不同的是,LocalStorage是页面级的&…...

SPA首屏加载速度慢
什么是首屏加载 首屏时间(First Contentful Paint),指的是浏览器从响应用户输入网址地址,到首屏内容渲染完成的时间,此时整个网页不一定要全部渲染完成,但需要展示当前视窗需要的内容 首屏加载可以说是用…...

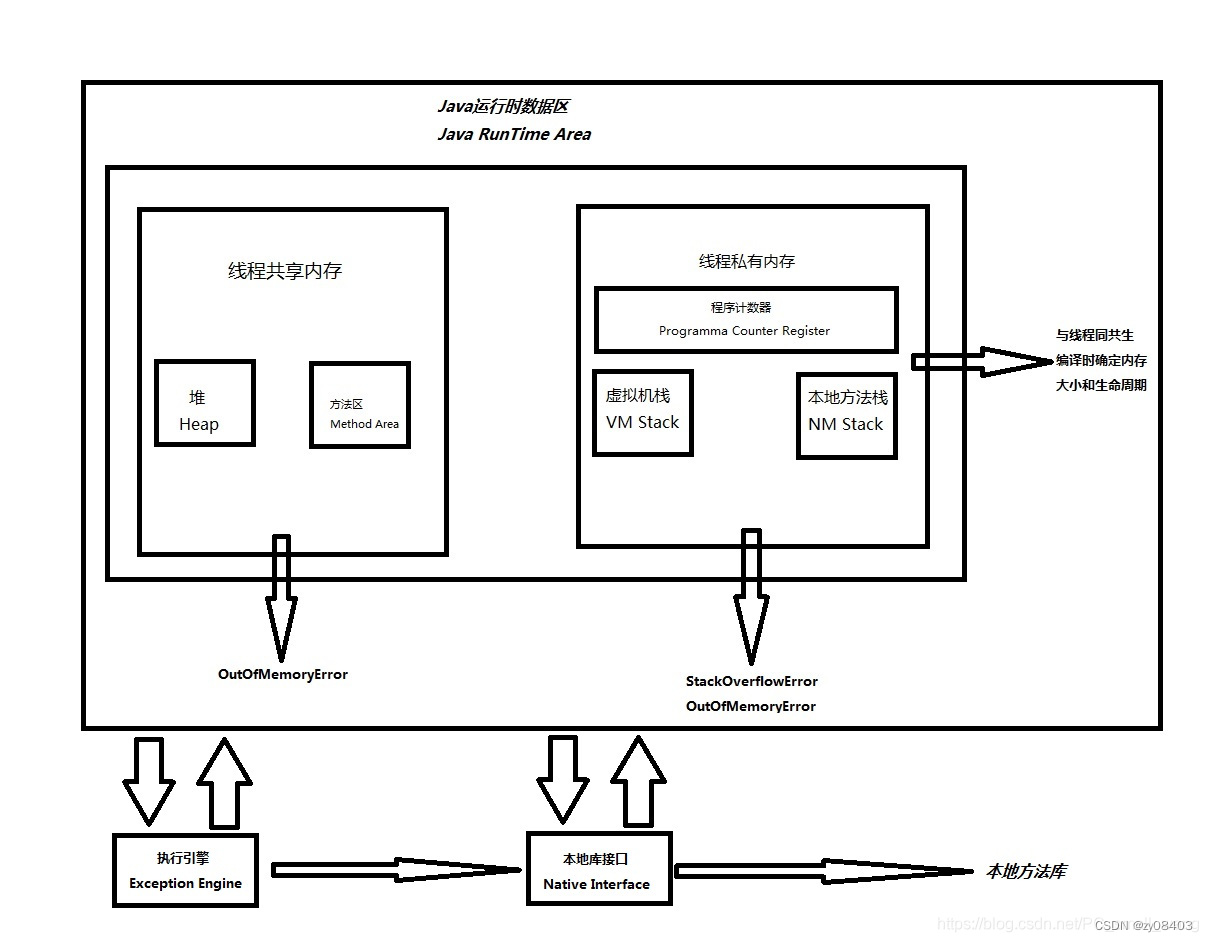
JVM执行流程
一、Java为什么是一种跨平台的语言? 通常,我们编写的java源代码会被JDK的编译器编译成字节码文件,再由JVM将字节码文件翻译成计算机读的懂得机器码进行执行;因为不同平台使用的JVM不一样,所以不同的JVM会把相同的字节码…...

laravel 凌晨0点 导出数据库
一、创建导出模型 <?php namespace App\Models;use Illuminate\Support\Facades\DB;class DbBackup {private $table;public function __construct(){$this->table env(DB_DATABASE);}public function run($file ){$file !$file ? public_path($this->t…...

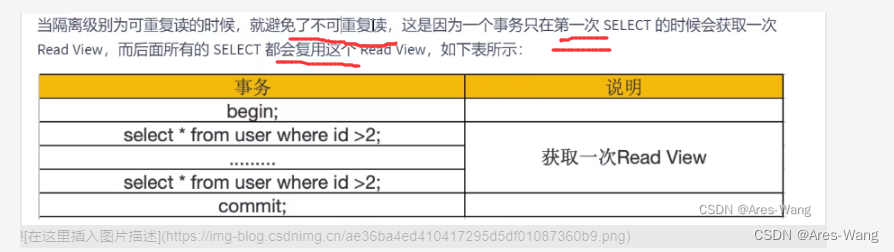
mysql MVCC多版本并发控制
mvcc的概念 mvcc 的实现依赖于: 隐藏字段 行格式(row_id,trx_id,roll_ponter)UndologRead view innodb 存储引擎的表来说,聚集索引记录中都包含两个必要的隐藏字段,row_id(如果没有聚集索引,才会创建的) …...

new/delete, malloc/free 内存泄漏如何检测
区别: 首先new/delete是运算符,malloc/free是库函数。malloc/free只开辟内存不初始化;new/delete及开辟内存也初始化。抛出异常的方式:new/delete开辟失败使用抛出bad_alloc;malloc/free通过返回值判断。malloc和new区…...

Java开发推荐关注的网站
一、开发者社区 阿里云开发者社区:https://developer.aliyun.com/腾讯云开发者社区:https://cloud.tencent.com/developer 二、开发规范 阿里巴巴Java开发规范 github地址:https://github.com/alibaba/p3c gitcode地址:https:/…...

OpenHarmony社区运营报告(2023年8月)
本月快讯 2023年8月3日,OpenAtom OpenHarmony(以下简称“OpenHarmony”)发布了Beta2版本。OpenHarmony 4.0 Beta2在系统能力、应用框架、分布式通信、媒体功能、安全性等方面进行了全面升级。其中,ArkUI增强了界面组件能力&#x…...
)
Web学习笔记-React(路由)
笔记内容转载自 AcWing 的 Web 应用课讲义,课程链接:AcWing Web 应用课。 CONTENTS 1. Web分类2. Route组件3. URL中传递参数4. Search Params传递参数5. 重定向6. 嵌套路由 本节内容是如何将页面和 URL 一一对应起来。 1. Web分类 Web 页面可以分为两…...

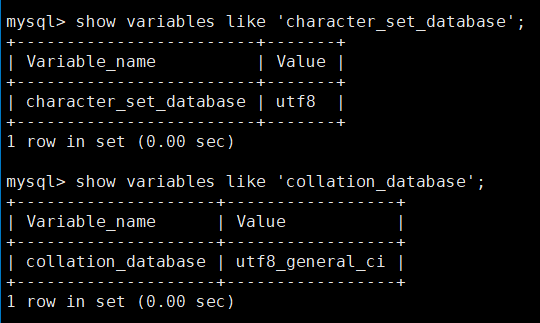
MySQL无法查看系统默认字符集以及校验规则
show variables like character_set_database; show variables like collation_database;这个错误信息表示MySQL在尝试访问performance_schema.session_variables表时,发现该表不存在。这个问题可能是由于MySQL的版本升级导致的。解决这个问题的一种方法是运行mysql…...

不负昭华,前程似锦,新一批研发效能认证证书颁发丨IDCF
亲爱的认证学员, 恭喜你成功获得由国家工业和信息化部教育与考试中心颁发的职业技术证书——《研发效能(DevOps)工程师国家职业技术认证》。你的努力和才华得到了官方的认可,这是你职业生涯中的一个重要的里程碑。 这个证书不仅代表着你的专业知识和技…...

深入理解ES6模块化:语法、特性与最佳实践
目录 一、前言 二、ES6模块化基础 1. 模块的定义与导出 2. 模块的导入与使用 3. 模块默认导出与命名导出 4. 模块的循环引用与解决方案 三、模块化语法进阶 1. 模块的命名导出与默认导出的混合使用 2. 模块的别名导出与导入 3. 命名空间的使用与作用 4. 动态导入模块…...

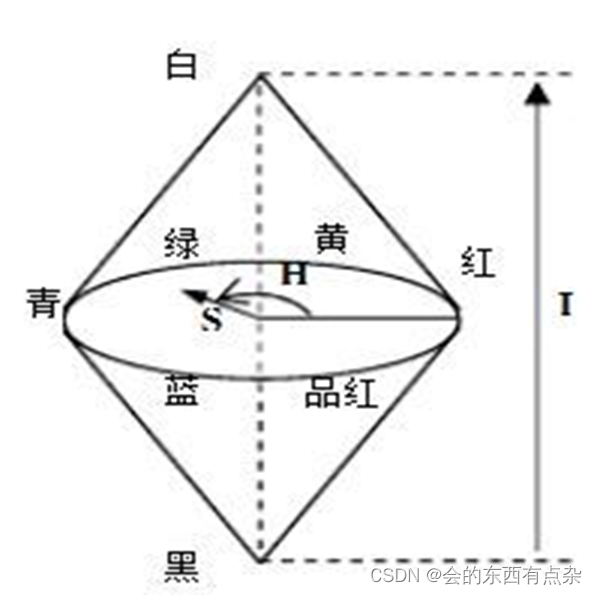
Matlab图像处理-HSI模型
HSI模型 HSI模型是从人的视觉系统出发,直接使用颜色三要素色调(Hue)、饱和度(Saturation)和亮度(Intensity)来描述颜色。 亮度是指人眼感知光线的明暗程度。光的能量越大,亮度就越大。 色调是颜色最重要的属性。 它决定了颜色的…...

【Springboot】Springboot如何优雅停机?K8S中Pod如何优雅停机?
什么是优雅停机: 就是对应用进程发送停止指令之后,执行的一系列保证应用正常关闭的操作。这些操作往往包括等待已有请求执行完成、关闭线程、关闭连接和释放资源等 就是对应用进程发送停止指令之后,能保证正在执行的业务操作不受影响&#x…...

伦敦银一手是多少?
伦敦银是以国际现货白银价格为跟踪对象的电子合约交易,无论投资者通过什么地方的平台进入市场,执行的都是统一国际的标准,一手标准的合约所代表的就是5000盎司的白银,如果以国内投资者比较熟悉的单位计算,那约相当于15…...

Language Adaptive Weight Generation for Multi-task Visual Grounding 论文阅读笔记
Language Adaptive Weight Generation for Multi-task Visual Grounding 论文阅读笔记 一、Abstract二、引言三、相关工作3.1 指代表达式理解3.2 指代表达式分割3.3 动态权重网络 四、方法4.1 总览4.2 语言自适应权重生成语言特征聚合权重生成 4.3 多任务头4.4 训练目标 五、实…...

面试算法4:只出现一次的数字
题目 输入一个整数数组,数组中只有一个数字出现了一次,而其他数字都出现了3次。请找出那个只出现一次的数字。例如,如果输入的数组为[0,1,0,1,0,1,100],则只…...

#与##的用法
# 作用: 左右加双引号,使其变成字符串 #的作用:是在形参左右各加双引号,使它变成字符串。#define STR(param) #paramchar *pStr STR(hello); // 展开后 char *pStr “hello”; ## 作用:胶水,使…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...
