【玩玩Vue】通过vue-store实现枚举管理,用于下拉选项和中英文翻译等
原文作者:我辈李想
版权声明:文章原创,转载时请务必加上原文超链接、作者信息和本声明。
文章目录
- 一、store基础用法
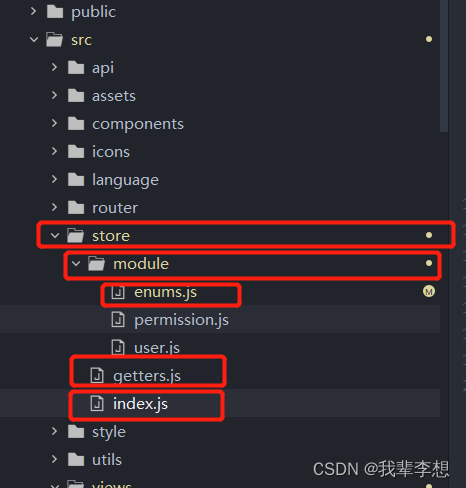
- 1.在src下新建store文件夹,在store下新建module文件夹
- 2.在module下新建enums.js文件
- 3.在store下新建getters.js文件
- 4.在store下新建index.js文件
- 5.修改src下main.js文件
- 6.vue文件调用
- 二、中英文翻译
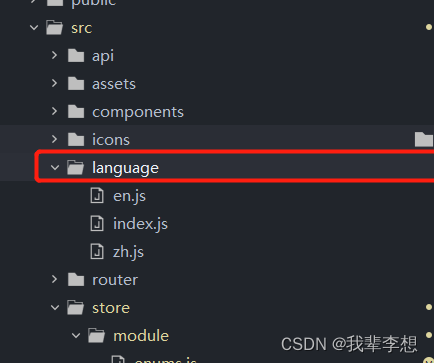
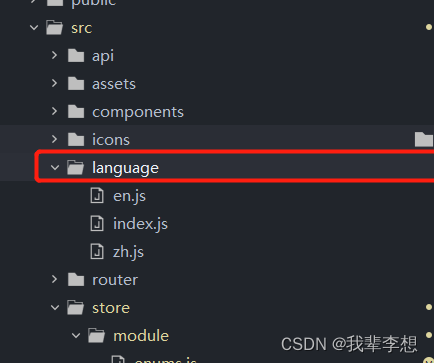
- 1.在src下建立中英文翻译的文件夹language,继续新建en.js、zh.js、index.js文件
- 2.en.js和zh.js内容
- 3.index.js内容
- 4.修改src下main.js文件
- 5.修改enums.js文件,修改value属性
- 6.vue文件调用
一、store基础用法
1.在src下新建store文件夹,在store下新建module文件夹

2.在module下新建enums.js文件
export default {namespaced: true, // 开启命名空间state: {options: {modeList: [// 成像模式下拉{id: '聚束SP',value: '聚束SP'},{id: '条带SM',value: '条带SM'},{id: 'TP',value: 'TOPS'},{id: '窄扫NS',value: '窄扫NS'},{id: '宽扫ES',value: '宽扫ES'}],orbitList: [// 升降轨限制下拉{id: '均可',value: '均可'},{id: '升轨',value: '升轨'},{id: '降轨',value: '降轨'}],}}
};
3.在store下新建getters.js文件
const getters = {userInfo: (state) => state.user.userInfo, // 用户信息language: (state) => state.user.language, // 用户信息Satellite: (state) => state.user.Satellite, // 用户信息token: (state) => state.user.token, //userId: (state) => state.user.userId,routes: (state) => state.permission.routes,
};
export default getters;
4.在store下新建index.js文件
import Vue from 'vue';
import Vuex from 'vuex';
import getters from './getters';
import permission from './module/permission';
import user from './module/user'; // 用户信息
import enums from './module/enums'; // 枚举统一
Vue.use(Vuex);export default new Vuex.Store({state: {},getters,mutations: {},actions: {},modules: {user,permission,enums}
});5.修改src下main.js文件
import Vue from 'vue';
import App from './App.vue';
import store from './store';Vue.config.productionTip = falsenew Vue({store,render: (h) => h(App)
}).$mount('#app');
6.vue文件调用
<template><el-selectv-model="param.img_mode"size="mini"style="width: 100%":placeholder="'programOrder.ImagingMode"@change="count"><el-optionv-for="(item, index) in selectoptions.modeList":key="index":label="item.value":value="item.id"/></el-select>
</template>export default {created() {this.selectoptions = this.$store.state.enums.options;},
}

二、中英文翻译
1.在src下建立中英文翻译的文件夹language,继续新建en.js、zh.js、index.js文件

2.en.js和zh.js内容
en.js如下
module.exports = {// 编程订单programOrder: {SpotLight: 'SpotLight - SP',StripMap: 'StripMap - SM',ScanSARNarrow: 'ScanSAR Narrow - NS',ScanSARWide: 'ScanSAR Wide - ES',}
}
zh.js如下
module.exports = {// 编程订单programOrder: {SpotLight: '聚束SP',StripMap: '条带SM',ScanSARNarrow: '窄扫NS',ScanSARWide: '宽扫ES',}
}
3.index.js内容
import elementEn from 'element-ui/lib/locale/lang/en';
import elementCn from 'element-ui/lib/locale/lang/zh-CN';
import Vue from 'vue';
import VueI18n from 'vue-i18n';
import enLocale from './en';
import usLocal from './zh';
Vue.use(VueI18n);
const messages = {zh: {...usLocal,...elementCn},en: {...enLocale,...elementEn}
};
const i18n = new VueI18n({locale: localStorage.getItem('language') || 'zh', // 通过this.$i18n.locale的值实现语言切换messages
});export default i18n;
4.修改src下main.js文件
import Vue from 'vue';
import App from './App.vue';
import store from './store';
import i18n from './language';Vue.config.productionTip = falsenew Vue({store,i18n,render: (h) => h(App)
}).$mount('#app');
5.修改enums.js文件,修改value属性
注意value的值
export default {namespaced: true, // 开启命名空间state: {options: {modeList: [// 成像模式下拉{id: '聚束SP',value: 'programOrder.SpotLight'},{id: '条带SM',value: 'programOrder.StripMap'},{id: 'TP',value: 'TOPS'},{id: '窄扫NS',value: 'programOrder.ScanSARNarrow'},{id: '宽扫ES',value: 'programOrder.ScanSARWide'}],orbitList: [// 升降轨限制下拉{id: '均可',value: '均可'},{id: '升轨',value: '升轨'},{id: '降轨',value: '降轨'}],}}
};
6.vue文件调用
注意label的值
<template><el-selectv-model="param.img_mode"size="mini"style="width: 100%":placeholder="$t('programOrder.ImagingMode')"@change="count"><el-optionv-for="(item, index) in selectoptions.modeList":key="index":label="$t(item.value)":value="item.id"/></el-select>
</template>export default {created() {this.selectoptions = this.$store.state.enums.options;},
}
相关文章:

【玩玩Vue】通过vue-store实现枚举管理,用于下拉选项和中英文翻译等
原文作者:我辈李想 版权声明:文章原创,转载时请务必加上原文超链接、作者信息和本声明。 文章目录 一、store基础用法1.在src下新建store文件夹,在store下新建module文件夹2.在module下新建enums.js文件3.在store下新建getters.js…...

ISCSI:后端卷以LVM 的方式配置 ISCSI 目标启动器
写在前面 准备考试整理相关笔记博文内容涉及使用 LVM 做ISCSI 目标后端块存储 Demo理解不足小伙伴帮忙指正 对每个人而言,真正的职责只有一个:找到自我。然后在心中坚守其一生,全心全意,永不停息。所有其它的路都是不完整的&#…...

八公山豆腐发展现状与销售对策研究
1.引言 八公山豆腐作为中国传统特色食品之一,一直以来备受人们的喜爱。然而,在现代社会中,由于消费者对于营养健康的追求以及市场竞争的加剧,八公山豆腐的市场份额逐渐缩小。因此,为了更好地推广和发展八公山豆腐&…...

排序算法-插入排序
属性 当插入第i(i>1)个元素时,前面的array[0],array[1],…,array[i-1]已经排好序,此时用array[i]的排序码与array[i1],array[i-2],…的排序码顺序进行比较,找到插入位置即将array[i]插入,原来位置上的元素顺序后移 直接插入排序…...
数码管显示)
多位数按键操作(闪烁)数码管显示
/*----------------------------------------------- 内容:按键加减数字,多个数码管显示 ------------------------------------------------*/ #include<reg52.h> //包含头文件,一般情况不需要改动,头文件包含特殊功能寄存…...

MyEclipse项目导入与导出
一、项目导出 1、右键选择项目名称,弹出菜单中选择“export”,如下图所示 2、选择“恶心“export”,弹出菜单如下;在“General“选项中,选择“File System”选项 3、点击“next”,进入保存位置选择界面&am…...

ArrayList和LinkedList
最近在刷回溯算法时,遇见了List<Integer> A new ArrayList<>(); LinkedList<Integer> B new LinkedList<>();这类型的表达方式 很好奇的问题是: 1、List<Integer> A new ArrayList<>();为什么是正确的写法 2…...

Linux 配置 Nginx 服务完整详细版
目录 前言 配置Nginx监听端口和服务器块 # 防DDoS配置 # 日志配置 # 设置服务器块 监听端口 网站根目录 默认文件 静态文件目录 图像文件目录 # 自定义错误页面 # 反向代理配置 # 配置SSL/TLS 1、获取SSL/TLS证书 2、安装证书 3、配置SSL/TLS # 配置SSL协议版本…...

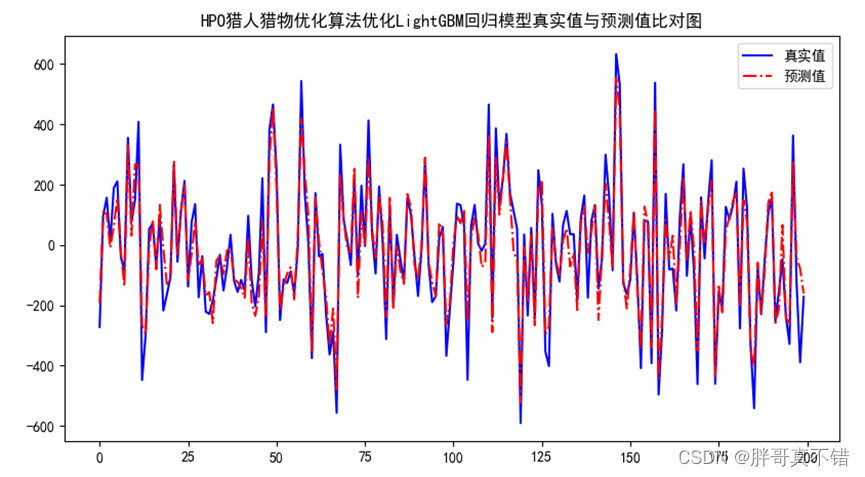
Python实现猎人猎物优化算法(HPO)优化LightGBM回归模型(LGBMRegressor算法)项目实战
说明:这是一个机器学习实战项目(附带数据代码文档视频讲解),如需数据代码文档视频讲解可以直接到文章最后获取。 1.项目背景 猎人猎物优化搜索算法(Hunter–prey optimizer, HPO)是由Naruei& Keynia于2022年提出的一种最新的…...

无涯教程-JavaScript - ODD函数
描述 ODD函数返回四舍五入到最接近的奇数整数的数字。 ODD函数是Excel中的15个舍入函数之一。 语法 ODD (number)争论 Argument描述Required/OptionalNumberThe value to round.Required Notes 无论数字的符号如何,值都将从零舍入到下一个奇数。如果number是一个奇数整数…...

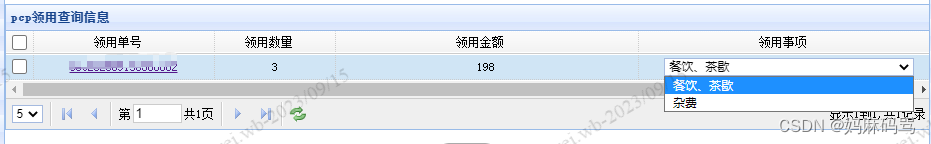
Easyui里的datagrid嵌入select下拉框
问题: 想使用datagird里嵌入select下拉框,并在提交form表单时获取datagrid选中的每行数据里的每个下拉框选中的值。 解决方案: 其中economicIssuesSelect使用下拉框,重点关注 initEconomicIssues(row)方法。这里的方法需要传递ro…...

计算机专业毕业设计项目推荐03-Wiki系统设计与实现(JavaSpring+Vue+Mysql)
Wiki系统设计与实现(JavaSpringVueMysql) **介绍****系统总体开发情况-功能模块****各部分模块实现** 介绍 本系列(后期可能博主会统一为专栏)博文献给即将毕业的计算机专业同学们,因为博主自身本科和硕士也是科班出生,所以也比较了解计算机专业的毕业设…...

微服务的艺术:构建可扩展和弹性的分布式应用
文章目录 什么是微服务架构?微服务的设计原则1. 基于业务边界划分服务2. 松耦合和强内聚3. 自动化测试和部署4. 监控和日志5. 弹性设计 微服务的实施细节1. 服务发现示例代码:使用Consul进行服务发现 2. 负载均衡示例代码:Nginx配置负载均衡 …...

在PHP8中对数组进行排序-PHP8知识详解
在php8中,提供了丰富的排序函数,可以对数组进行排序操作。常见的排序函数如下几个:sort() 函数、rsort() 函数、asort() 函数、arsort() 函数、ksort() 函数、krsort() 函数、natsort()函数和natcascsort()函数。 1、sort() 函数:…...

Redis混合模式持久化原理
前言 前面文章中我们也介绍过Redis的持久化方式有两种:rdb持久化和aof持久化,具体详情可查看之前文章redis持久化。rdb持久化还是aof持久化它们都有各自的缺点。 rdb和aof缺点 rdb持久化:由于是定期对内存数据快照进行持久化,因此…...
)
《BPF Performance Tools —— 洞悉Linux系统和应用性能》学习笔记 —— 第一章 介绍(2)
接前一篇文章:《BPF Performance Tools —— 洞悉Linux系统和应用性能》学习笔记 —— 第一章 介绍(1) 1.2 Tracing、Snooping、Sampling、Profiling和Observability是什么? 这些都是用于对分析技术和工具进行分类的术语。 Trac…...
)
【计算机网络】网络编程接口 Socket API 解读(7)
Socket 是网络协议栈暴露给编程人员的 API,相比复杂的计算机网络协议,API 对关键操作和配置数据进行了抽象,简化了程序编程。 本文讲述的 socket 内容源自 Linux man。本文主要对各 API 进行详细介绍,从而更好的理解 socket 编程。…...

crypto++下载、安装(VS2017)及加解密使用
crpto 下载按个人喜好下载,我使用了图中框选的8.8.0 Release.解压 安装打开修改以适应本机配置整理至标准库 调用加解密使用 Crypto(也称为Crypto Library或Crypto STL)是一个C密码学库,它提供了各种密码学算法和安全编程工具&…...

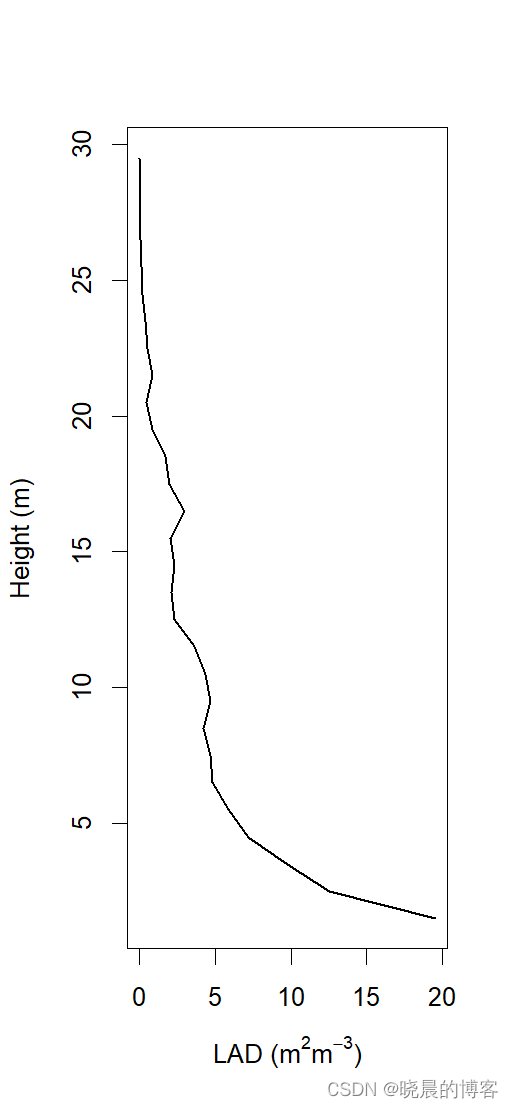
R语言画图
简单记录一下 plot(lad_profile_relative$lad, lad_profile_relative$height, type"l", lwd1.5, xlabexpression(paste("LAD ", "(", m^2, m^-3, ")" )), ylab"Height (m)")X轴数据, Y轴数据 type, 标记类型 lw…...

redis 核心数据结构
一、简述 redis是一个开源的使用C语言编写的一个kv存储系统,是一个速度非常快的非关系远程内存数据库。它支持包括String、List、Set、Zset、hash五种数据结构。 除此之外,通过复制、持久化和客户端分片等特性,用户可以很方便地将redis扩展…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...
