vue3+ts+uniapp小程序封装获取授权hook函数
vue3+ts+uniapp小程序封装获取授权hook函数
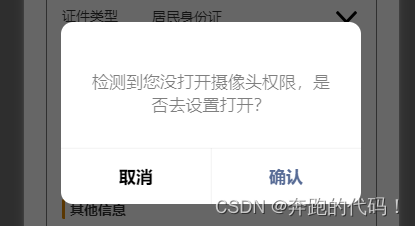
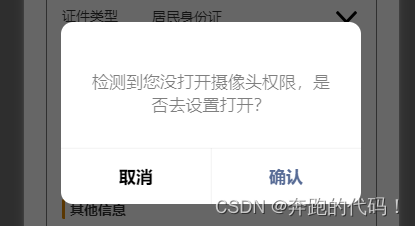
小程序授权的时候,如果点击拒绝授权,然后就再也不会出现授权了,除非用户手动去右上角…设置打开
通过uni官方api自己封装一个全局的提示:
uni.getSetting:http://uniapp.dcloud.io/api/other/setting?id=getsetting
uni.authorize:http://uniapp.dcloud.io/api/other/authorize?id=authorize
uni.openSetting:https://uniapp.dcloud.net.cn/api/other/setting.html#opensetting
具体代码
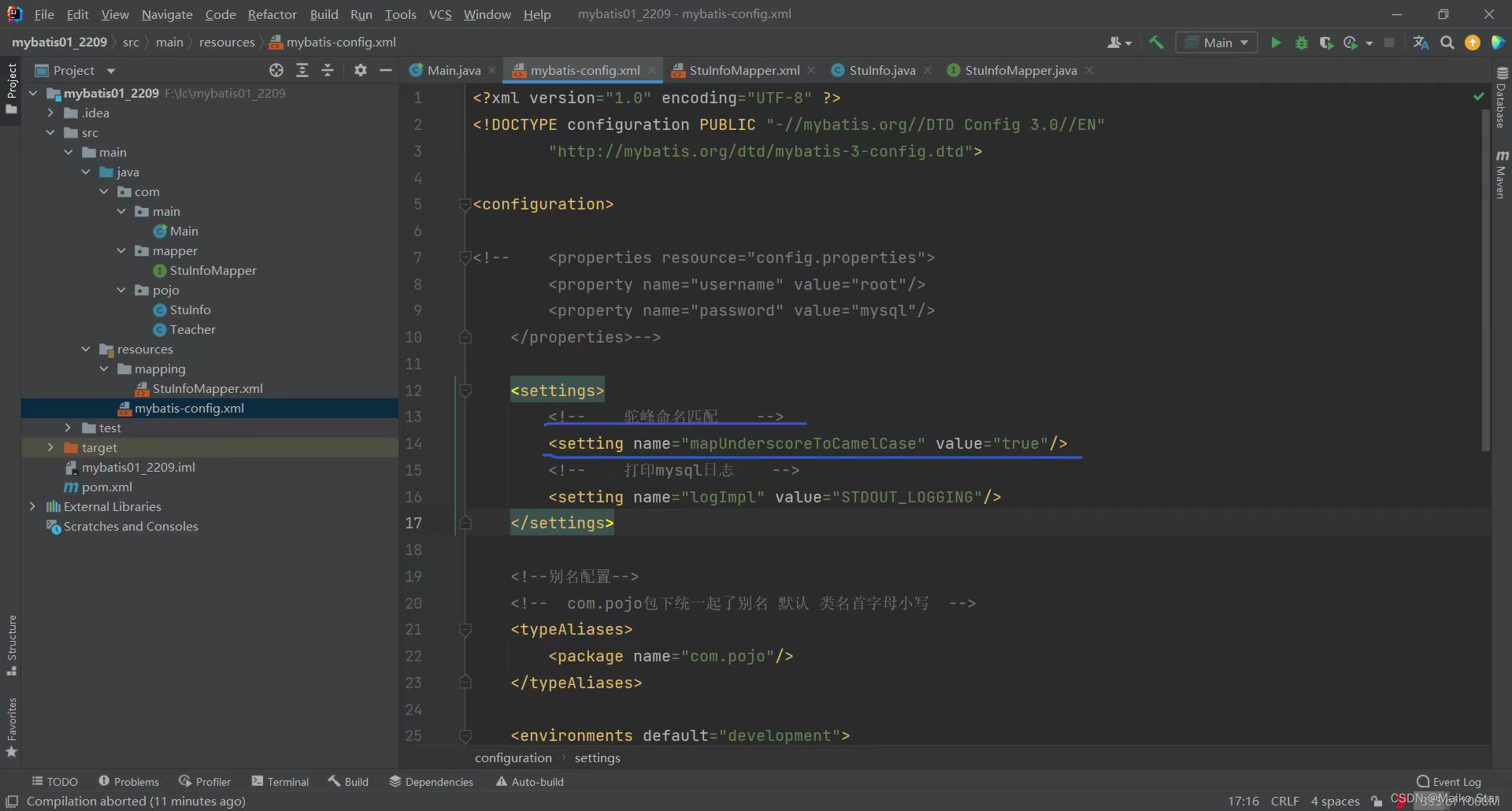
src\composable\index.ts
/*** 授权综合逻辑* @param {*} scope 权限代表*/
export const useShowPullAuth = () => {const pullAuth = (scope: keyof UniApp.AuthSetting): void => {const map: Record<string, string> = {'scope.userInfo': '用户信息','scope.userLocation': '地理位置','scope.userLocationBackground': '后台定位','scope.address': '通信地址','scope.record': '录音功能','scope.writePhotosAlbum': '保存到相册','scope.camera': '摄像头','scope.invoice': '获取发票','scope.invoiceTitle': '发票抬头','scope.werun': '微信运动步数',}uni.getSetting({success() {// scope 存在if (map[scope]) {// 提前向用户发起授权请求uni.authorize({scope,fail() {const word = map[scope]uni.showModal({content: `检测到您没打开${word}权限,是否去设置打开?`,confirmText: '确认',cancelText: '取消',success: (res) => {if (res.confirm) {// 打开授权页uni.openSetting({success: (res) => {if (res.authSetting[scope]) {uni.showToast({title: '授权成功',icon: 'none',})} else {uni.showToast({title:'未授权,将会影响使用小程序部分功能,可自行去右上角(...)中-设置手动打开!',icon: 'none',})}},})} else {uni.showToast({title:'未授权,将会影响使用小程序部分功能,可自行去右上角(...)中-设置手动打开!',icon: 'none',duration: 2500,})}},})},})} else {// 不存在授权 scopeuni.showToast({title: '无此授权功能',icon: 'none',})}},})}return { pullAuth }
}
在需要用的页面使用 onLoad
放在onLoad是为了一进来就进行调用,当scope是对的就会进行发起授权,当你之前已经授权过了,就会什么也不做,若是发现未授权,就会弹窗手动引导你去系统授权设置里!
<script setup lang="ts">
import { useShowPullAuth } from '@/composable'
import { onLoad } from '@dcloudio/uni-app'
onLoad(() => {console.log('onLoad')pullAuth('scope.camera')
})
</script>

相关文章:

vue3+ts+uniapp小程序封装获取授权hook函数
vue3tsuniapp小程序封装获取授权hook函数 小程序授权的时候,如果点击拒绝授权,然后就再也不会出现授权了,除非用户手动去右上角…设置打开 通过uni官方api自己封装一个全局的提示: uni.getSetting :http://uniapp.dcloud.io/api/other/settin…...

绘图(一)弹球小游戏
AWT编程 语雀 仓库:Java图形化界面: Java图形化界面学习demo与资料 (gitee.com) 很多程序如各种小游戏都需要在窗口中绘制各种图形,除此之外,即使在开发JavaEE项目时, 有 时候也必须"动态"地向客户 端生成各种图形、…...

uniapp滑动事件
在Uniapp中,可以通过touchstart、touchmove和touchend等事件来监听滑动操作。以下是对这些事件的简要说明: touchstart:当手指触摸屏幕时触发该事件。可以通过event.touches属性获取到触摸点的信息。 touchmove:当手指在屏幕上滑…...

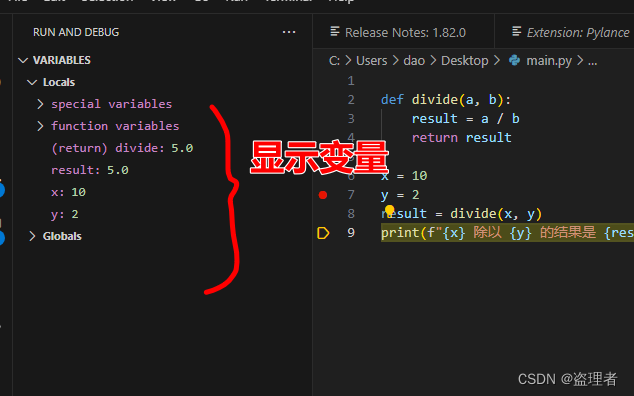
入门人工智能 —— 学习 python 使用 IDE :vscode 完成编程 (2)
入门人工智能 —— 学习 python 使用 IDE :vscode 完成编程 (2) 安装和配置 VSCode创建和运行 Python 代码使用 VSCode 的调试功能 在上一篇文章中,介绍了如何入门人工智能编程,并开始了学习 Python 编程语言的基础知识…...

MyBatis字段名和属性名不一样的解决方案
一、给字段起别名,保持和属性名一样 <! --List<Emp> getAllEmp( ); --><select id"getAllEmp" resultType"Emp">select eid , emp_name empName , age , sex, email from t_emp</ select>如上面的SQL语句将emp_name取别…...

Postman应用——Collection、Folder和Request
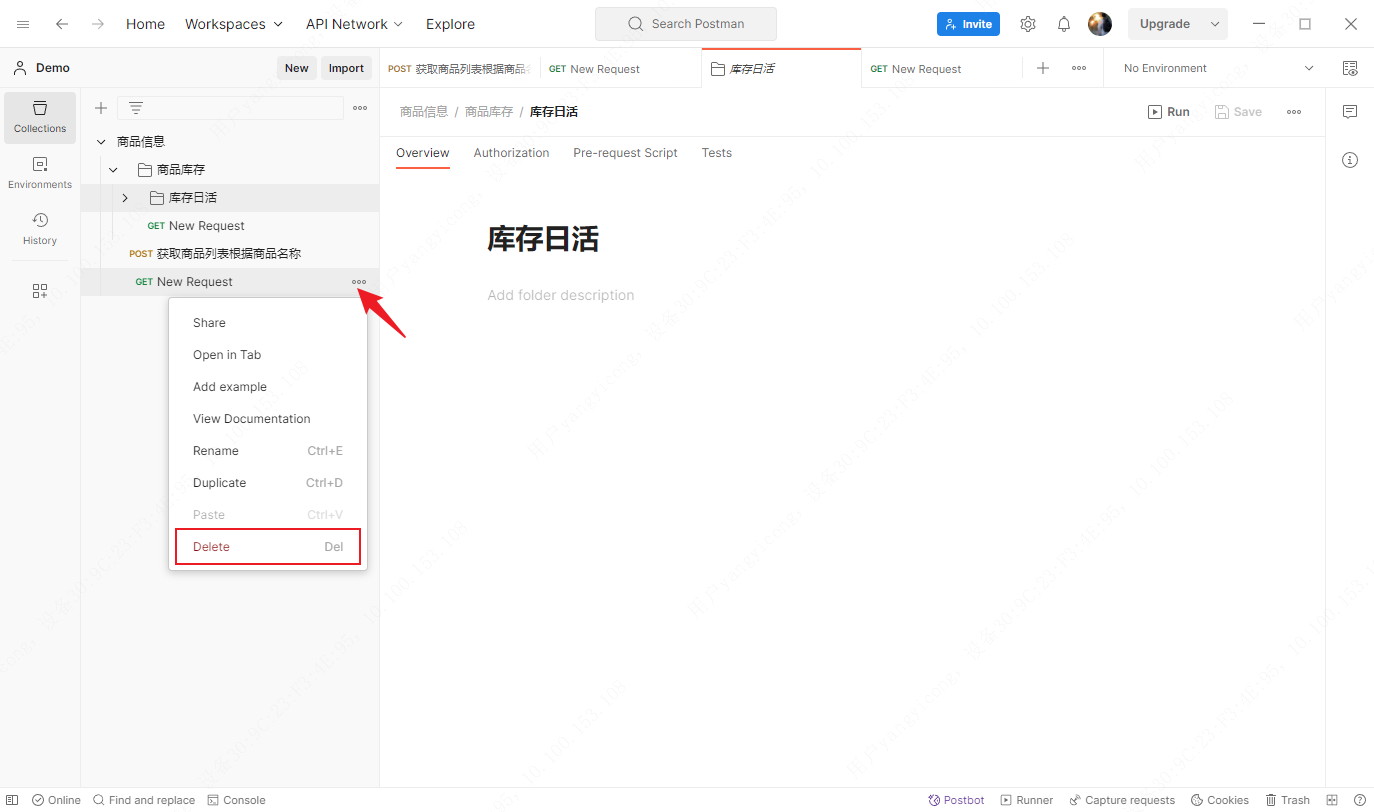
文章目录 Collection新建CollectionCollection重命名保存Request到Collection在Collection下创建Request删除Collection Folder新建FolderFolder重命名保存Request到Folder在Folder下创建Request在Folder下创建Folder删除Folder Request创建临时RequestRequest重命名删除Reques…...

驱动开发,stm32mp157a开发板的led灯控制实验
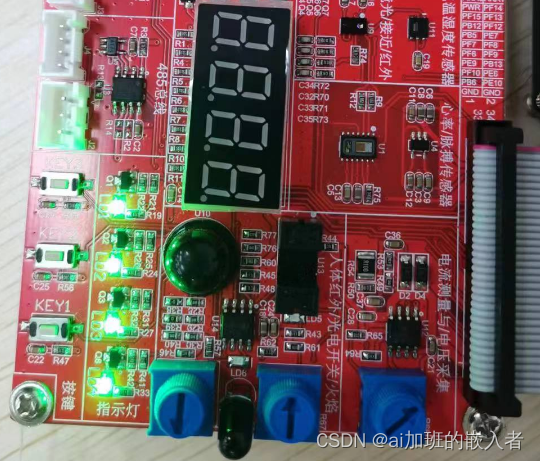
1.实验目的 编写LED灯的驱动,在应用程序中编写控制LED灯亮灭的代码逻辑实现LED灯功能的控制; 2.LED灯相关寄存器分析 LED1->PE10 LED1亮灭: RCC寄存器[4]->1 0X50000A28 GPIOE_MODER[21:20]->01 (输出) 0X50006000 GPIOE_ODR[10]-&g…...

黑客入侵机构,导致2万条信息被卖
近日据厦门日报报道,厦门一教育培训机构遭黑客入侵,2万条职工、学员信息被出售,教培机构被罚。 今年2月底,多名在厦门某教育培训机构学习的学员接到自称是该机构工作人员的电话,对方能准确说出学员的学科信息、缴费情…...

循环购:让消费者和商家共赢的新型电商模式
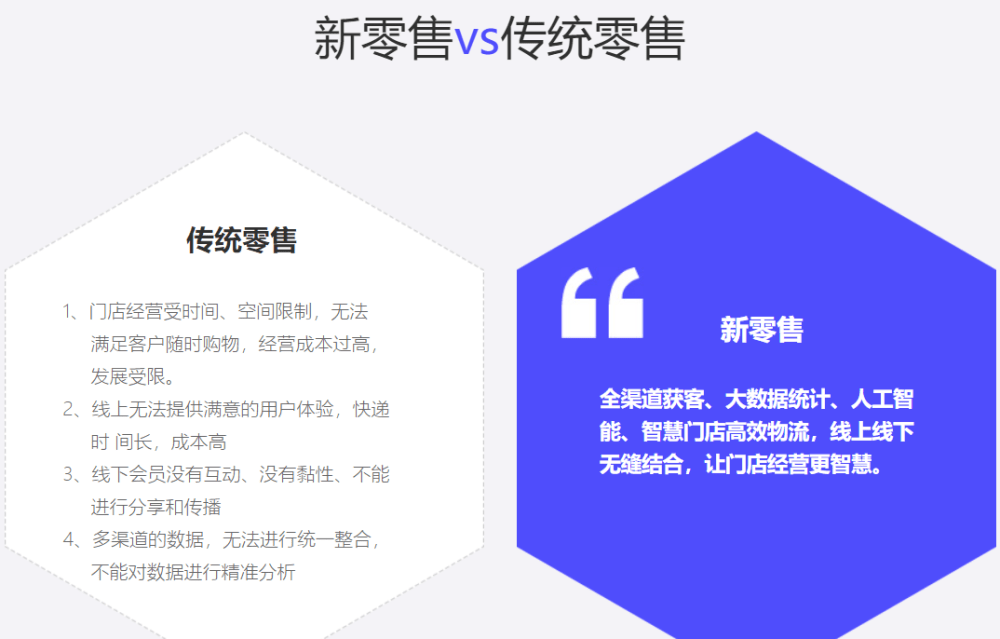
对于消费者来说,循环购可以让他们享受到优惠价格和高品质商品的同时,还能获得额外的收益和奖励。循环购可以激发消费者的积极性和忠诚度,增加他们对平台的信任和满意度。 对于商家来说,循环购可以让他们节省大量的营销成本和人力…...

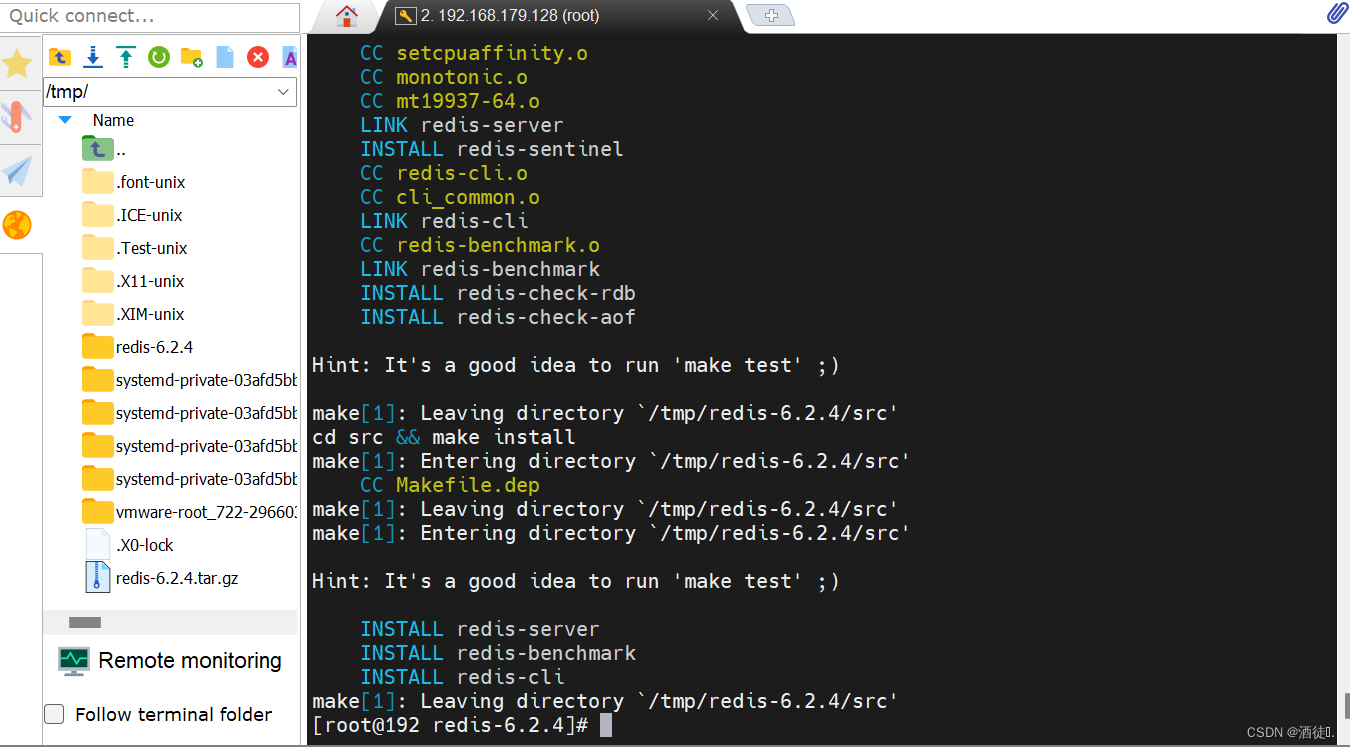
分布式缓冲-Redis
个人名片: 博主:酒徒ᝰ. 个人简介:沉醉在酒中,借着一股酒劲,去拼搏一个未来。 本篇励志:三人行,必有我师焉。 本项目基于B站黑马程序员Java《SpringCloud微服务技术栈》,SpringCloud…...

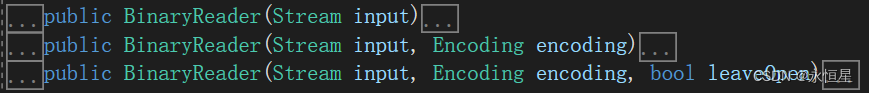
C# 流Stream详解(3)——FileStream源码
【FileStream】 构造函数 如果创建一个FileStream,常见的参数例如路径Path、操作方式FileMode、权限FileAccess。 这里说下FileShare和SafeFileHandle。 我们知道在读取文件时,通常会有两个诉求:一是如何更快的读取文件内容;二…...

C语言的文件操作(炒详解)
⭐回顾回顾文件操作的相关细节⭐ 欢迎大家指正错误 📝在之前的学习中,不管增加数据,减少数据,当程序退出时,所有的数据都会销毁,等下次运行程序时,又要重新输入相关数据,如果一直像这…...

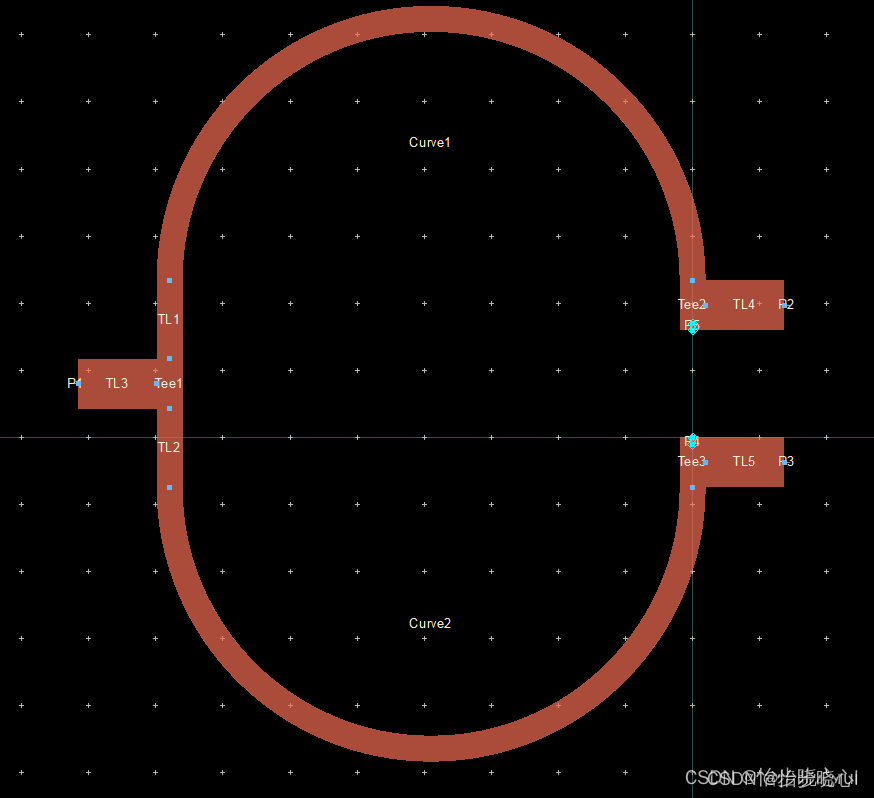
27.基于ADS的不等分威尔金森功分器设计
27.基于ADS的不等分威尔金森功分器设计 等分的威尔金森功分器可以使用ADS非常快速的设计出来,但是不等分的功分器却没有便捷的设计方法,在此给出快速的设计方法与案例,方便大家实际设计。 等分版本的威尔金森功分器设计教程:12、…...

Linux自用命令
sudo su/sudo -i:获取root权限 cd:目录切换 cd / 切换到根目录 cd … 切换到上一级目录 cd ~ 切换到home目录 cd - 切换到上次访问的目录 ls:目录查看 ls 查看当前目录下的所有目录和文件 ls -a 查看当前目录下的所有目录和文件(…...

clickhouse union all之后数据量不一致
环境: clickhouse版本:22.8.16.32 问题:clickhouse使用union all查询结果与每一段sql查询结果只和不一致 原因:因为clickhouse版本问题,官方给出不同的解释 解决方案:将union all的每一段sql用括号括起来…...

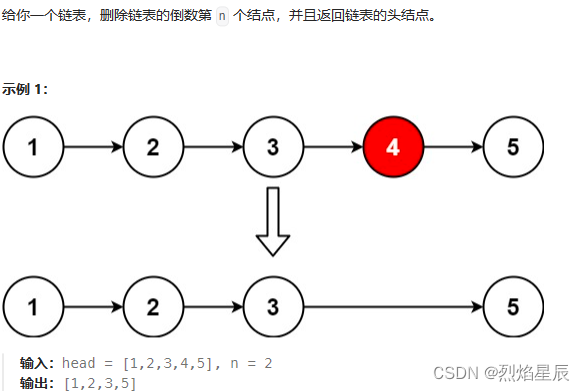
力扣刷题19-删除链表的倒数第N个节点
题目来源 题目描述: class Solution {public ListNode removeNthFromEnd(ListNode head, int n) {//为了删除的格式一样,引入虚拟头节点ListNode dummyNodenew ListNode(1);dummyNode.nexthead;ListNode slowdummyNode;ListNode fastdummyNode;for(int…...

Unity中的简单数据存储办法
这段代码演示了Unity中的简单数据存储办法 当涉及到不同类型的存储时,下面是一些示例代码来演示在Unity中如何使用不同的存储方法: 1. 临时存储示例代码(内存变量): csharp // 定义一个静态变量来存储临时计分 pub…...

Pytorch-MLP-CIFAR10
文章目录 model.pymain.py参数设置注意事项运行图 model.py import torch.nn as nn import torch.nn.functional as F import torch.nn.init as initclass MLP_cls(nn.Module):def __init__(self,in_dim3*32*32):super(MLP_cls,self).__init__()self.lin1 nn.Linear(in_dim,1…...

SQL2 查询多列
描述 题目:现在运营同学想要用户的设备id对应的性别、年龄和学校的数据,请你取出相应数据 示例:user_profile iddevice_idgenderageuniversityprovince12138male21北京大学Beijing23214male复旦大学Shanghai36543female20北京大学Beijing42…...
)
算法分享三个方面学习方法(做题经验,代码编写经验,比赛经验)
目录 0 . 前言:(遇到OI不要慌)(只要道路对了,就不怕遥远) 1. 做题经验谈 1.1 做题的目的 1.2 我对于算法比赛的题目的看法 1.2.1 类似题 1.2.2 套模型: 1.3 在训练过程中如何做题 1.4 一些建议&…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

【HarmonyOS 5】鸿蒙中Stage模型与FA模型详解
一、前言 在HarmonyOS 5的应用开发模型中,featureAbility是旧版FA模型(Feature Ability)的用法,Stage模型已采用全新的应用架构,推荐使用组件化的上下文获取方式,而非依赖featureAbility。 FA大概是API7之…...

算法—栈系列
一:删除字符串中的所有相邻重复项 class Solution { public:string removeDuplicates(string s) {stack<char> st;for(int i 0; i < s.size(); i){char target s[i];if(!st.empty() && target st.top())st.pop();elsest.push(s[i]);}string ret…...

性能优化中,多面体模型基本原理
1)多面体编译技术是一种基于多面体模型的程序分析和优化技术,它将程序 中的语句实例、访问关系、依赖关系和调度等信息映射到多维空间中的几何对 象,通过对这些几何对象进行几何操作和线性代数计算来进行程序的分析和优 化。 其中࿰…...
