vscode 配置网址
首先我的项目是一个面向医院的系统
我是在三个文件里都配置了网址
第一个文件:vue.config.js
const path = require('path')
const webpack = require('webpack')
const createThemeColorReplacerPlugin = require('./config/plugin.config')function resolve (dir) {return path.join(__dirname, dir)
}const vueConfig = {publicPath: '/dist',configureWebpack: {plugins: [new webpack.IgnorePlugin(/^\.\/locale$/, /moment$/)],externals: {}},chainWebpack: (config) => {config.resolve.alias.set('@$', resolve('src'))const svgRule = config.module.rule('svg')svgRule.uses.clear()svgRule.oneOf('inline').resourceQuery(/inline/).use('vue-svg-icon-loader').loader('vue-svg-icon-loader').end().end().oneOf('external').use('file-loader').loader('file-loader').options({name: 'assets/[name].[hash:8].[ext]'})},css: {loaderOptions: {less: {javascriptEnabled: true}}},devServer: {port: 8000,proxy: {'/admin': {// target: 'http://压缩的网址:端口号',target: 'http://正常调试的网址:端口号',ws: false,changeOrigin: true}}},productionSourceMap: false,transpileDependencies: [],runtimeCompiler: true
}
if (process.env.VUE_APP_PREVIEW === 'true') {console.log('VUE_APP_PREVIEW', true)vueConfig.configureWebpack.plugins.push(createThemeColorReplacerPlugin())
}module.exports = vueConfig
这个文件里最重要的代码是
devServer: {port: 8000,proxy: {'/admin': {// target: 'http://压缩网址:端口号',target: 'http://正常网址:端口号',ws: false,changeOrigin: true}}},第二个出现的地方 是根据自己需要 因为我用到了视频通话 需要建立连接
// 建立socket及rtconsocket () {if ('WebSocket' in window) {const onlyKey = moment().valueOf() + '_pc'// 生产环境// const url = window.location.hostname + ':8080' + '/websocket?Bedno=' + onlyKey// this.ws = new WebSocket('ws://' + url)// 开发环境this.ws = new WebSocket('ws://网址:端口号/websocket?Bedno=' + onlyKey)this.socket.setWs(this.ws)} else {this.$message.info('您的浏览器不支持websocket')}this.ws.onmessage = this.onmessagethis.ws.onopen = this.onopenthis.ws.onerror = this.onerrorthis.ws.onclose = this.onclose},所以小伙伴在实际运用中,需要用到视频通话,记得需要建立socket!!
第三个出现的地方是 需要用到文件上传 所以在mounted里也需要加上
mounted () {// 生产环境// this.originUrl = window.location.protocol + '//' + window.location.host + '/files/'// 开发环境=this.originUrl = 'http://网址:端口号/files/'this.getfilelist()}友情提示:小伙伴根据自己的实际需要,去增加、删除网址出现的地方!!!
相关文章:

vscode 配置网址
首先我的项目是一个面向医院的系统 我是在三个文件里都配置了网址 第一个文件:vue.config.js const path require(path) const webpack require(webpack) const createThemeColorReplacerPlugin require(./config/plugin.config)function resolve (dir) {retu…...

git 本地工作区和仓库区基本使用
(1)git 本地有三个区 工作区和暂存区和 git管理的仓库. (自行动手实践理解,然后就入门了)(2)本地初次使用git做的事情,需要做如下工作 git config --global user.name "xx" git config --global user.email xxxqq.com git config --globa…...

有效的括号(栈的高频面试题)
一、题目描述 题目连接:有效的括号 给定一个只包括 (,),{,},[,] 的字符串 s ,判断字符串是否有效。 有效字符串需满足: 左括号必须用相同类型的右括号闭合。左括号必须以正确的顺…...

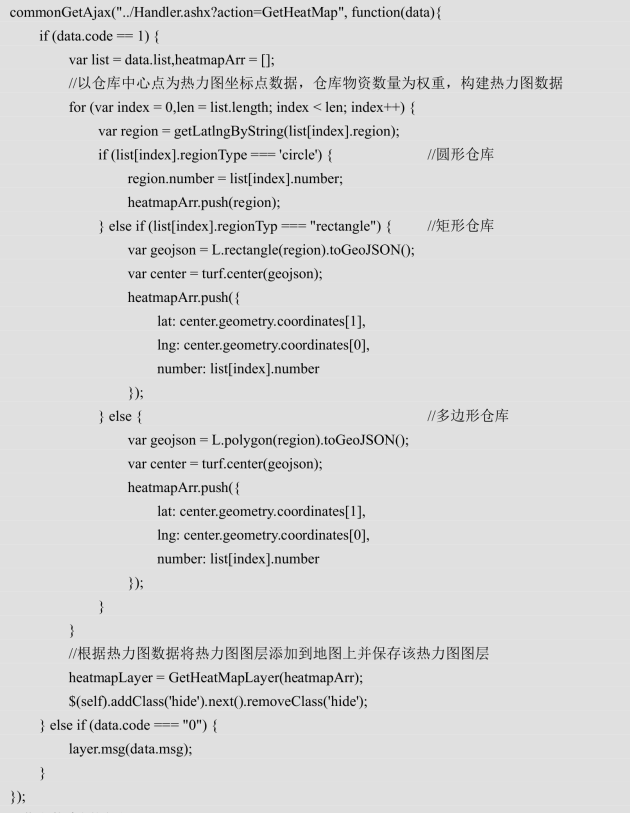
GIS跟踪监管系统电子围栏
GIS跟踪监管系统电子围栏 (1)电子围栏展示。① 显示:② 隐藏:(2)电子围栏修改。① 新增电子围栏。② 修改电子围栏。工具箱(1)测量。① 测量距离:② 测量面积:…...

蓝桥杯2023年第十四届省赛真题-买瓜--Java题解
目录 蓝桥杯2023年第十四届省赛真题-买瓜 题目描述 输入格式 输出格式 样例输入 样例输出 提示 【思路解析】 【代码实现】 蓝桥杯2023年第十四届省赛真题-买瓜 时间限制: 3s 内存限制: 320MB 提交: 796 解决: 69 题目描述 小蓝正在一个瓜摊上买瓜。瓜摊上共有 n 个…...

Chatbot到底提供了哪些便利?来看看“中文版Chatbase”
Chatbot的出现可以说是在极大的程度上改变了企业与客户互动的方式。Chatbot凭借其先进的功能和全天候可用性提供了一系列便捷的功能,为企业和客户提供便利和高效。随着自然语言处理和机器学习算法的进步,Chatbot已经发展到可以提供准确和个性化的响应&am…...

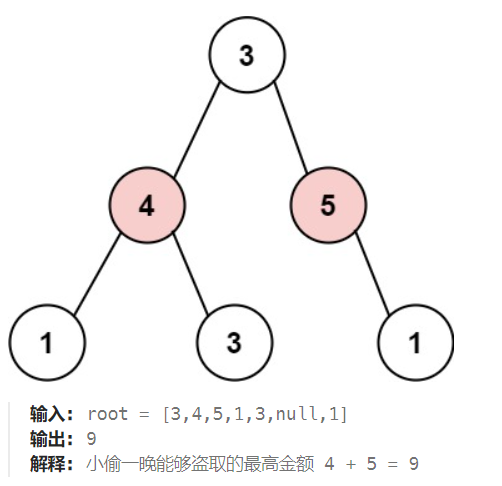
2023-09-18 LeetCode每日一题(打家劫舍 III)
2023-09-18每日一题 一、题目编号 337. 打家劫舍 III二、题目链接 点击跳转到题目位置 三、题目描述 小偷又发现了一个新的可行窃的地区。这个地区只有一个入口,我们称之为 root 。 除了 root 之外,每栋房子有且只有一个“父“房子与之相连。一番侦…...

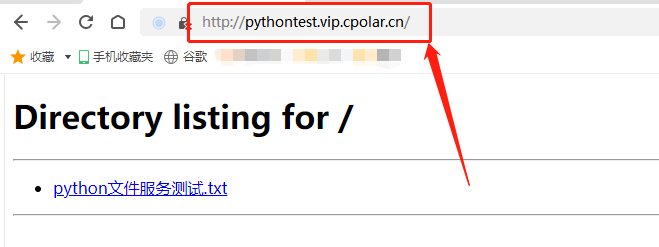
Python一行代码实现文件共享【内网穿透公网访问】
文章目录 1.前言2.本地文件服务器搭建2.1.python的安装和设置2.2.cpolar的安装和注册 3.本地文件服务器的发布3.1.Cpolar云端设置3.2.Cpolar本地设置 4.公网访问测试5.结语 1.前言 数据共享作为和连接作为互联网的基础应用,不仅在商业和办公场景有广泛的应用&#…...

uni-app 之 下拉刷新,上拉加载,获取网络列表数据
uni-app 之 下拉刷新,上拉加载,获取网络列表数据 image.png <template><view><!-- 车源模块 -->--- uni.request 网络请求API接口 ---<view v-for"(item) in newsArr" :key"item.id" style"display: fle…...

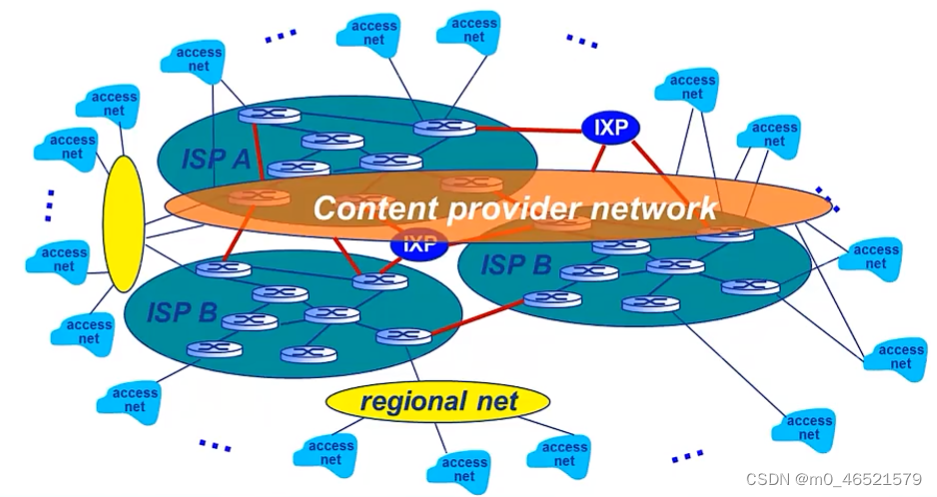
笔记1.2 计算机网络结构
网络边缘 主机、网络应用 接入网络,物理介质 有线或无线通信链路 网络核心(核心网络): 互联的路由器(或分组转发设备) 网络之网络 一、网络边缘 主机(端系统): 位…...

使用Ansible Template模块进行配置文件管理
Ansible是一种功能强大的自动化工具,它提供了各种模块来简化配置管理任务。其中,Template模块是一种特别有用的模块,它结合了Jinja2模板引擎的功能,使得在配置文件中进行动态内容渲染变得非常方便。本文将介绍Ansible的Template模…...

Secrets of RLHF in Large Language Models Part I: PPO
本文是LLM系列文章,针对《Secrets of RLHF in Large Language Models Part I: PPO》的翻译。 大型语言模型中RLHF的秘密(上):PPO 摘要1 引言2 相关工作3 人类反馈的强化学习4 有益和无害的奖励模型5 PPO的探索6 评估和讨论局限性…...

Java手写AVL树应用拓展案例
Java手写AVL树应用拓展案例 手写 AVL 树是一项有挑战性的任务,它是一种自平衡二叉搜索树,通过在每个节点上维护一个平衡因子(balance factor)来实现平衡。在实际应用中,AVL 树可以用于实现高效的查找、插入和删除操作…...

vue3+ts+uniapp小程序封装获取授权hook函数
vue3tsuniapp小程序封装获取授权hook函数 小程序授权的时候,如果点击拒绝授权,然后就再也不会出现授权了,除非用户手动去右上角…设置打开 通过uni官方api自己封装一个全局的提示: uni.getSetting :http://uniapp.dcloud.io/api/other/settin…...

绘图(一)弹球小游戏
AWT编程 语雀 仓库:Java图形化界面: Java图形化界面学习demo与资料 (gitee.com) 很多程序如各种小游戏都需要在窗口中绘制各种图形,除此之外,即使在开发JavaEE项目时, 有 时候也必须"动态"地向客户 端生成各种图形、…...

uniapp滑动事件
在Uniapp中,可以通过touchstart、touchmove和touchend等事件来监听滑动操作。以下是对这些事件的简要说明: touchstart:当手指触摸屏幕时触发该事件。可以通过event.touches属性获取到触摸点的信息。 touchmove:当手指在屏幕上滑…...

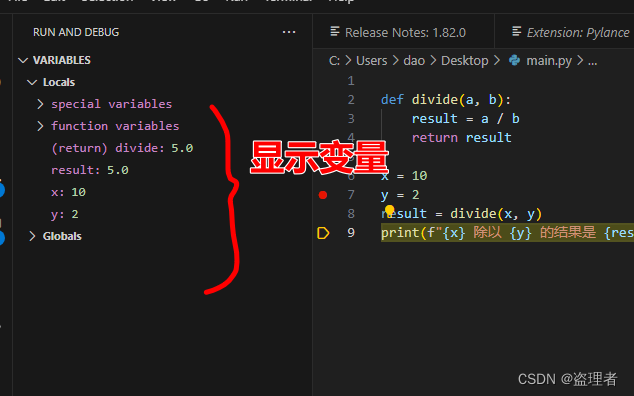
入门人工智能 —— 学习 python 使用 IDE :vscode 完成编程 (2)
入门人工智能 —— 学习 python 使用 IDE :vscode 完成编程 (2) 安装和配置 VSCode创建和运行 Python 代码使用 VSCode 的调试功能 在上一篇文章中,介绍了如何入门人工智能编程,并开始了学习 Python 编程语言的基础知识…...

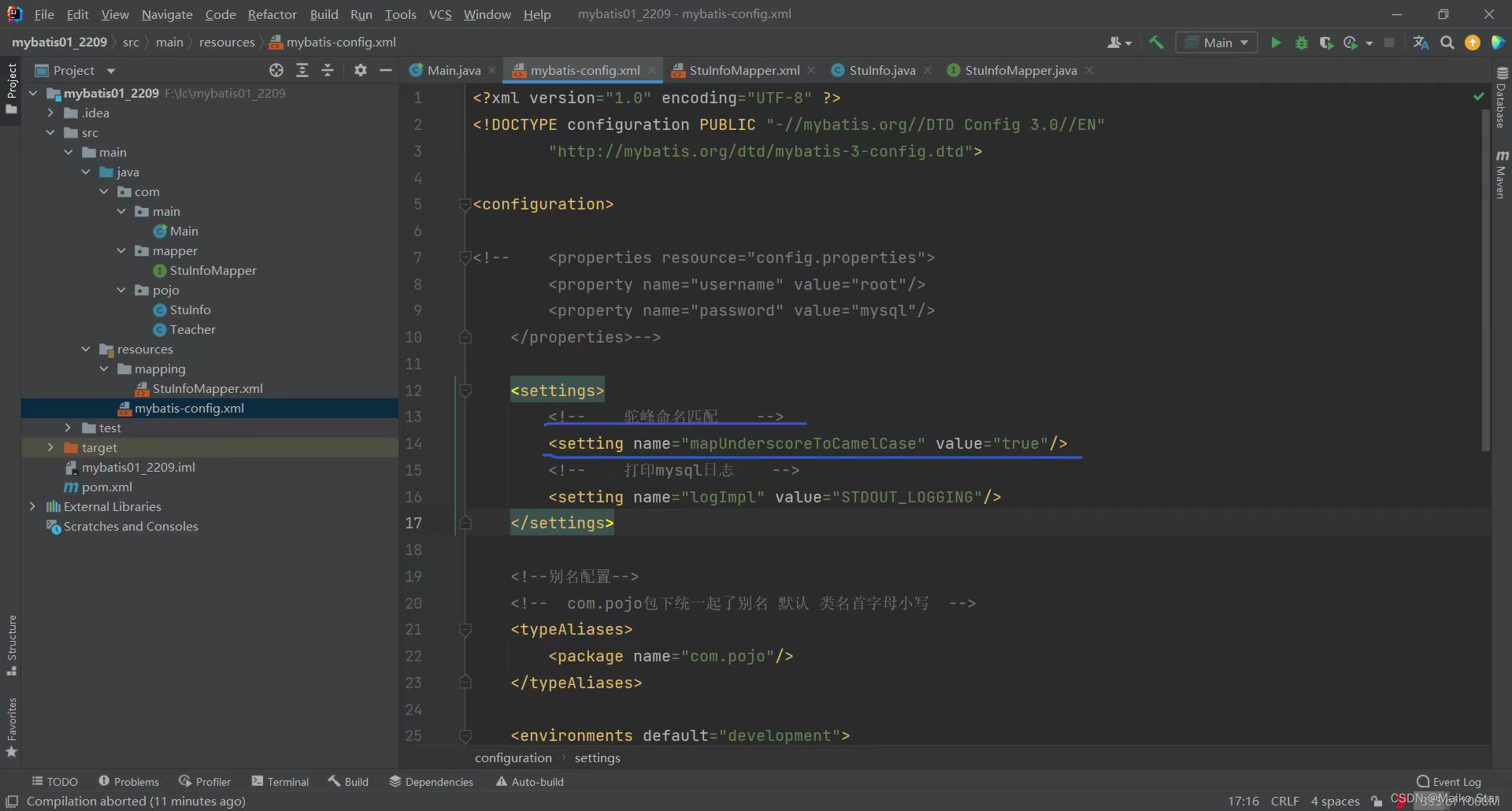
MyBatis字段名和属性名不一样的解决方案
一、给字段起别名,保持和属性名一样 <! --List<Emp> getAllEmp( ); --><select id"getAllEmp" resultType"Emp">select eid , emp_name empName , age , sex, email from t_emp</ select>如上面的SQL语句将emp_name取别…...

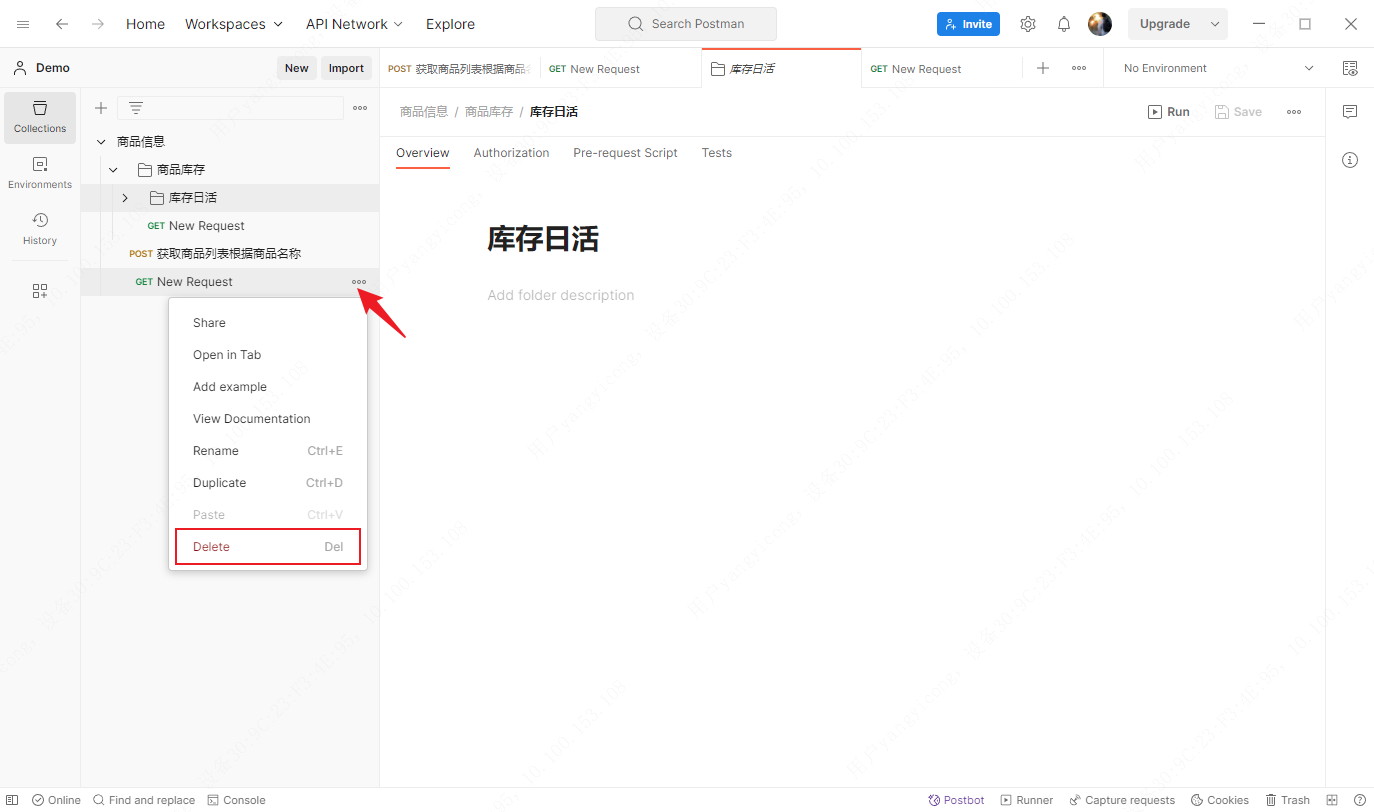
Postman应用——Collection、Folder和Request
文章目录 Collection新建CollectionCollection重命名保存Request到Collection在Collection下创建Request删除Collection Folder新建FolderFolder重命名保存Request到Folder在Folder下创建Request在Folder下创建Folder删除Folder Request创建临时RequestRequest重命名删除Reques…...

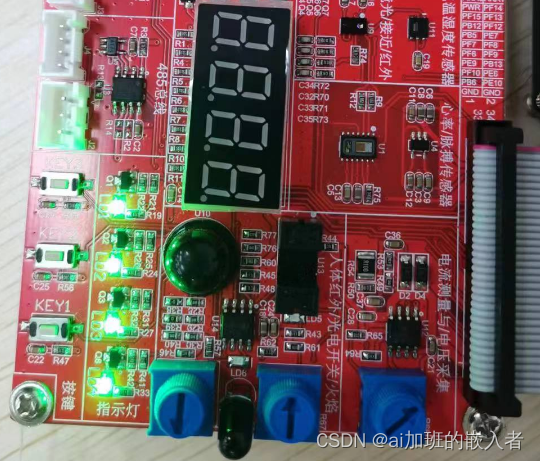
驱动开发,stm32mp157a开发板的led灯控制实验
1.实验目的 编写LED灯的驱动,在应用程序中编写控制LED灯亮灭的代码逻辑实现LED灯功能的控制; 2.LED灯相关寄存器分析 LED1->PE10 LED1亮灭: RCC寄存器[4]->1 0X50000A28 GPIOE_MODER[21:20]->01 (输出) 0X50006000 GPIOE_ODR[10]-&g…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...
