【echarts入门】:vue项目中应用echarts
一.安装echarts
在项目集成终端下载echarts
npm install echarts --save二.全局引入
创建/components/echarts/index.js
// 引入 echarts 核心模块,核心模块提供了 echarts 使用必须要的接口。
import * as echarts from "echarts/core";/** 引入任意图表,这里引入的是柱状图and折线图图表(图表后缀都为 Chart) */
import { BarChart, LineChart } from "echarts/charts";// 引入提示框,标题,直角坐标系,数据集,内置数据转换器组件,组件后缀都为 Component
import {TitleComponent,TooltipComponent,GridComponent,DatasetComponent,TransformComponent,
} from "echarts/components";// 标签自动布局,全局过渡动画等特性
import { LabelLayout, UniversalTransition } from "echarts/features";// 引入 Canvas 渲染器,注意引入 CanvasRenderer 或者 SVGRenderer 是必须的一步
import { CanvasRenderer } from "echarts/renderers";// 注册必须的组件
echarts.use([TitleComponent,TooltipComponent,GridComponent,DatasetComponent,TransformComponent,BarChart,LabelLayout,UniversalTransition,CanvasRenderer,LineChart,
]);// 导出
export default echarts;在main.js注册
import echarts from "./components/echarts/index.js";Vue.prototype.$echarts = echarts;在组件中使用
<template><div><div id="maychar" style="width: 100%; height: 400px;"></div></div>
</template><script>
export default {data () {return {};},mounted () {this.getCharts();},methods: {// 使用柱形图,关于其他配置可以去官网查看getCharts () {const chartBox = this.$echarts.init(document.getElementById("maychar"));const option = {xAxis: {data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],},yAxis: {},series: [{type: "bar",data: [23, 24, 18, 25, 27, 28, 25],},],};chartBox.setOption(option);// 根据页面大小自动响应图表大小window.addEventListener("resize", function () {chartBox.resize();});},},
};
</script>相关文章:

【echarts入门】:vue项目中应用echarts
一.安装echarts 在项目集成终端下载echarts npm install echarts --save 二.全局引入 创建/components/echarts/index.js // 引入 echarts 核心模块,核心模块提供了 echarts 使用必须要的接口。 import * as echarts from "echarts/core";/** 引入任…...

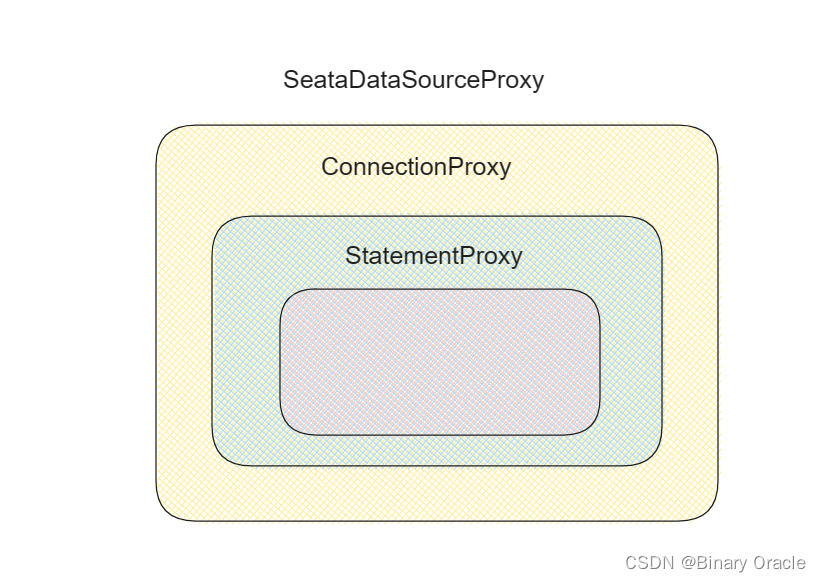
Seata 源码篇之AT模式启动流程 - 上 - 02
Seata 源码篇之AT模式启动流程 - 02 自动配置两个关键点 初始化初始化TM初始化RM初始化TC 全局事务执行流程TM 发起全局事务GlobalTransactional 注解处理全局事务的开启 TM 和 RM 执行分支事务IntroductionDelegatingIntroductionInterceptorDelegatePerTargetObjectIntroduct…...

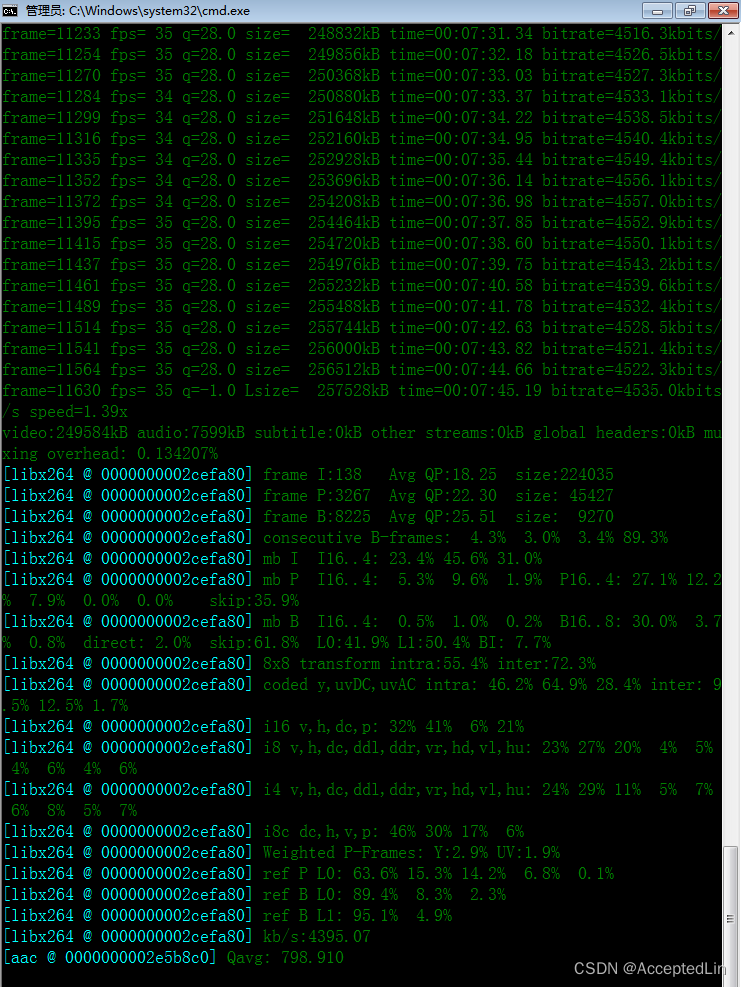
FFMPEG视频压缩与Python使用方法
一、简介 FFMPEG 是一个完整的,跨平台的解决方案,记录,转换和流音频和视频。 官网:https://ffmpeg.org/ 二、安装 1、Linux: sudo apt install ffmpeg 2、Mac: brew install ffmpeg 3、Windows: 下载文件&#…...

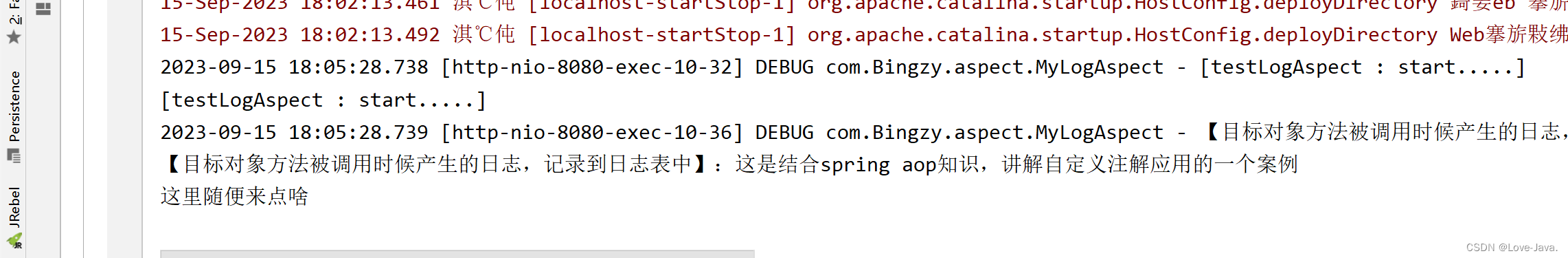
SpringMVC自定义注解---[详细介绍]
一,对于SpringMVC自定义注解概念 是一种特殊的 Java 注解,它允许开发者在代码中添加自定义的元数据,并且可以在运行时使用反射机制来获取和处理这些信息。在 Spring MVC 中,自定义注解通常用于定义控制器、请求处理方法、参数或者…...

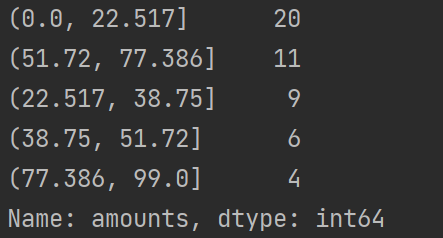
5.4 转换数据
5.4 转换数据 5.4.1 哑变量处理类别型数据5.4.2 离散化连续型数据1、等宽法2、等频法3、聚类分析法 数据集 E:/Input/ptest.csv 5.4.1 哑变量处理类别型数据 数据分析模型中有相当一部分的算法模型都要求输入的特征为数值型,但实际数据中特征的类型不一定只有数值…...

雷池社区WAF:保护您的网站免受黑客攻击 | 开源日报 0918
keras-team/keras Stars: 59.2k License: Apache-2.0 Keras 是一个用 Python 编写的深度学习 API,运行在机器学习平台 TensorFlow 之上。它 简单易用:减少了开发者认知负荷,使其能够更关注问题中真正重要的部分。灵活性强:通过逐…...

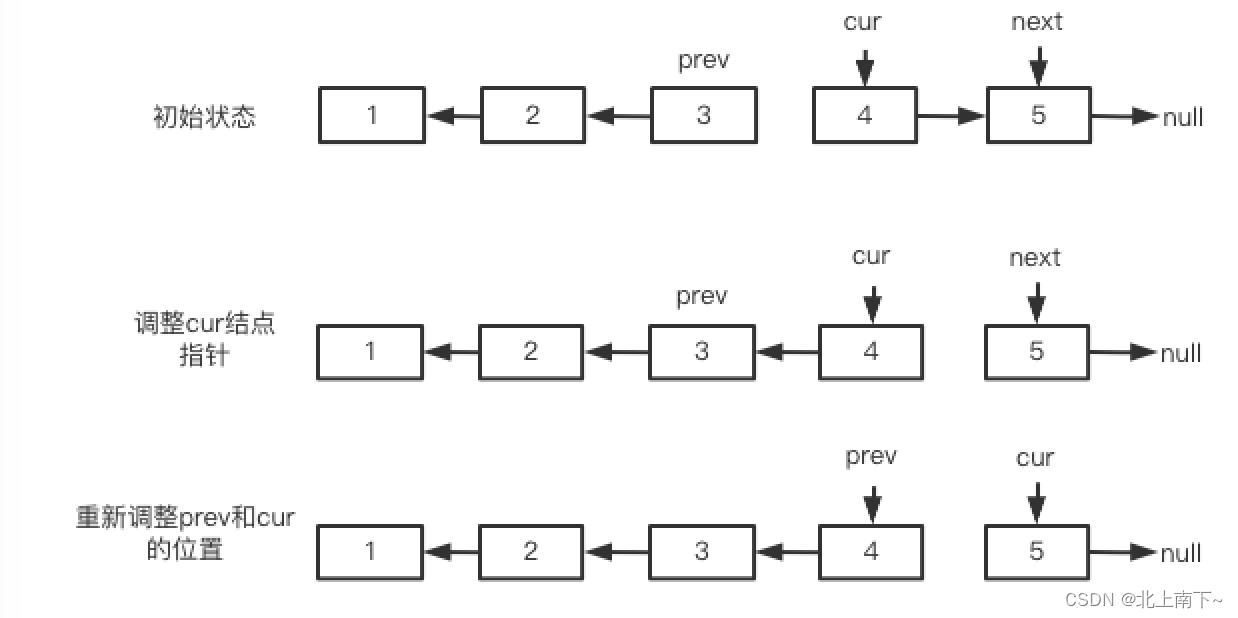
链表反转-LeetCode206
**题目:**给你单链表的头结点head,请反转链表,并返回反转后的链表。 示例: 输入:head [1,2,3,4,5] 输出:[5,4,3,2&#x…...

北邮22级信通院数电:Verilog-FPGA(3)实验“跑通第一个例程”modelsim仿真及遇到的问题汇总(持续更新中)
北邮22信通一枚~ 跟随课程进度更新北邮信通院数字系统设计的笔记、代码和文章 持续关注作者 迎接数电实验学习~ 获取更多文章,请访问专栏: 北邮22级信通院数电实验_青山如墨雨如画的博客-CSDN博客 注意:本篇文章所有绝对路径的展示都来自…...

4G工业路由器,开启智能工厂,这就是关键所在
提到工业物联网,首先联想到的就是数据传输。要把海量的工业数据从设备端传到控制中心,无线数传终端就发挥着重要作用。今天就跟着小编来看看它的“联”是怎么建立的吧! 原文:https://www.key-iot.com/iotlist/1838.html 一提到无线数传终端,相信大家首先想到的是…...

计组-机器字长、存储字长、指令字长以及和他们有关的机器位数
🌳🌳🌳前言:本文总结了机器字长、存储字长、指令字长的概念以及和它们相关的机器位数。 目录 字长 机器字长 指令字长 存储字长 寄存器的位数 总结 字长 🌟字长一个字中的二进制位数。 🌟字长由微处…...

解决express服务器接收post请求报错:“req.body==> undefined“
现象如下: 解决办法:在代码中加入body-parser解析 const bodyParser require("body-parser"); app.use(bodyParser.urlencoded({ extended: true })); app.use(bodyParser.json()); 参考: How to fix "req.body undefined&q…...

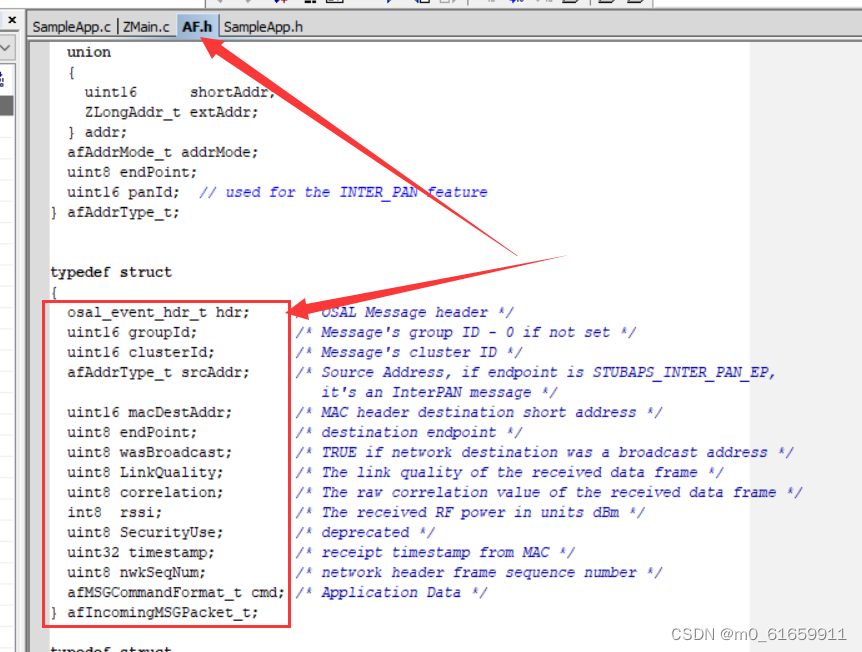
5.zigbee的开发,串口putchar重定向(使用print),单播实验,usb抓包实验
一。实验:单播 实验要求: 实现终端定时向协调器发送给“好好学习”字符串,并且从终端打印出来。 要求: 指定端点为 0x0005 指定簇为 0x0003 1.进入应用层SampleApp.c中,串口的重定向 报错ÿ…...

解决AU报“MME无法使用“问题
今天在Adobe Audition(简称AU)软件,打开麦克风时,弹出如下错误:“加载默认的输入和输出设备失败:MME设备内部错误”,如图(1)所示: 图(1) AU报“MME设备内部错误” 继续点击AU菜单栏上的【编辑】–》首选项–》音频硬件,…...

Maven 安装配置
Maven 安装配置 文章目录 Maven 安装配置一、下载 Maven二、解压Maven核心程序三、指定本地仓库四、配置阿里云镜像仓库4.1 将原有的例子配置注释掉4.2 加入新的配置 五、配置 Maven 工程的基础 JDK 版本六、配置环境变量6.1 检查 JAVAHOME 配置是否正确6.2 配置 MAVENHOME6.3 …...

vscode 配置网址
首先我的项目是一个面向医院的系统 我是在三个文件里都配置了网址 第一个文件:vue.config.js const path require(path) const webpack require(webpack) const createThemeColorReplacerPlugin require(./config/plugin.config)function resolve (dir) {retu…...

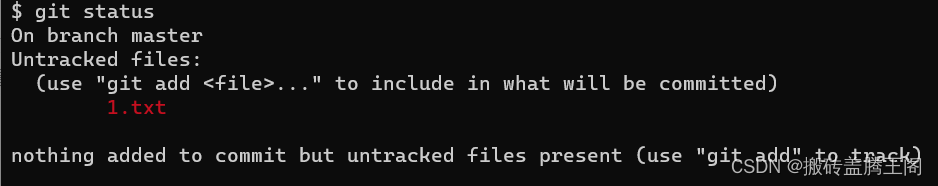
git 本地工作区和仓库区基本使用
(1)git 本地有三个区 工作区和暂存区和 git管理的仓库. (自行动手实践理解,然后就入门了)(2)本地初次使用git做的事情,需要做如下工作 git config --global user.name "xx" git config --global user.email xxxqq.com git config --globa…...

有效的括号(栈的高频面试题)
一、题目描述 题目连接:有效的括号 给定一个只包括 (,),{,},[,] 的字符串 s ,判断字符串是否有效。 有效字符串需满足: 左括号必须用相同类型的右括号闭合。左括号必须以正确的顺…...

GIS跟踪监管系统电子围栏
GIS跟踪监管系统电子围栏 (1)电子围栏展示。① 显示:② 隐藏:(2)电子围栏修改。① 新增电子围栏。② 修改电子围栏。工具箱(1)测量。① 测量距离:② 测量面积:…...

蓝桥杯2023年第十四届省赛真题-买瓜--Java题解
目录 蓝桥杯2023年第十四届省赛真题-买瓜 题目描述 输入格式 输出格式 样例输入 样例输出 提示 【思路解析】 【代码实现】 蓝桥杯2023年第十四届省赛真题-买瓜 时间限制: 3s 内存限制: 320MB 提交: 796 解决: 69 题目描述 小蓝正在一个瓜摊上买瓜。瓜摊上共有 n 个…...

Chatbot到底提供了哪些便利?来看看“中文版Chatbase”
Chatbot的出现可以说是在极大的程度上改变了企业与客户互动的方式。Chatbot凭借其先进的功能和全天候可用性提供了一系列便捷的功能,为企业和客户提供便利和高效。随着自然语言处理和机器学习算法的进步,Chatbot已经发展到可以提供准确和个性化的响应&am…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...
