V8引擎是如何提升对象属性访问速度的?
JavaScript 中的对象是由一组组属性和值的集合,从 JavaScript 语言的角度来看,JavaScript 对象像一个字典,字符串作为键名,任意对象可以作为键值,可以通过键名读写键值。
然而在 V8 实现对象存储时,并没有完全采用字典的存储方式,这主要是出于性能的考量。因为字典是非线性的数据结构,查询效率会低于线性的数据结构,V8 为了提升存储和查找效率,采用了一套复杂的存储策略。

接下来我们就来分析下 V8 采用了哪些策略提升了对象属性的访问速度。
在开始之前,我们先来了解什么是对象中的常规属性和排序属性,你可以先参考下面这样一段代码:
function Fn() {this[333] = 'henshao-333'this[1] = 'henshao-1'this["B"] = 'jpd-B'this[50] = 'henshao-50'this[9] = 'henshao-9'this[8] = 'henshao-8'this[1.5] = 'jpd-1.5'this[3] = 'henshao-3'this[5] = 'henshao-5'this["A"] = 'jpd-A'this["C"] = 'jpd-C'this["8.5"] = 'jpd-8.5'
}
var test = new Fn()for(key in test){console.log(`key:${key} value:${test[key]}`)
}
下面就是执行这段代码所打印出来的结果:
key:1 value:henshao-1
key:3 value:henshao-3
key:5 value:henshao-5
key:8 value:henshao-8
key:9 value:henshao-9
key:50 value:henshao-50
key:333 value:henshao-333
key:B value:jpd-B
key:1.5 value:jpd-1.5
key:A value:jpd-A
key:C value:jpd-C
key:8.5 value:jpd-8.5
对象包含了整数、浮点数、整数字符串、字符串,但是输出结果明显没有按照我们所设置的顺序。
而且通过观察发现,数字属性是被最先打印出来的,并且按照其大小进行输出;字符串或者数字字符串和浮点类型是按照之前设置的顺序进行输出。
所以 V8 引擎应该是对不同类型的对象属性的存储进行了一定的约束。下面开始介绍具体规则。
排序属性 (elements)和常规属性 (properties)
在 V8 的对象中有两种属性,排序属性 (elements)和常规属性 (properties)。
- 把对象中的数字属性称为排序属性,在 V8 中被称为 elements。数字属性应该按照索引值大小升序排列。
- 字符串属性就被称为常规属性,在 V8 中被称为 properties,字符串属性根据创建时的顺序升序排列。
两个属性都存在时,排序属性 (elements)先于常规属性(properties)。
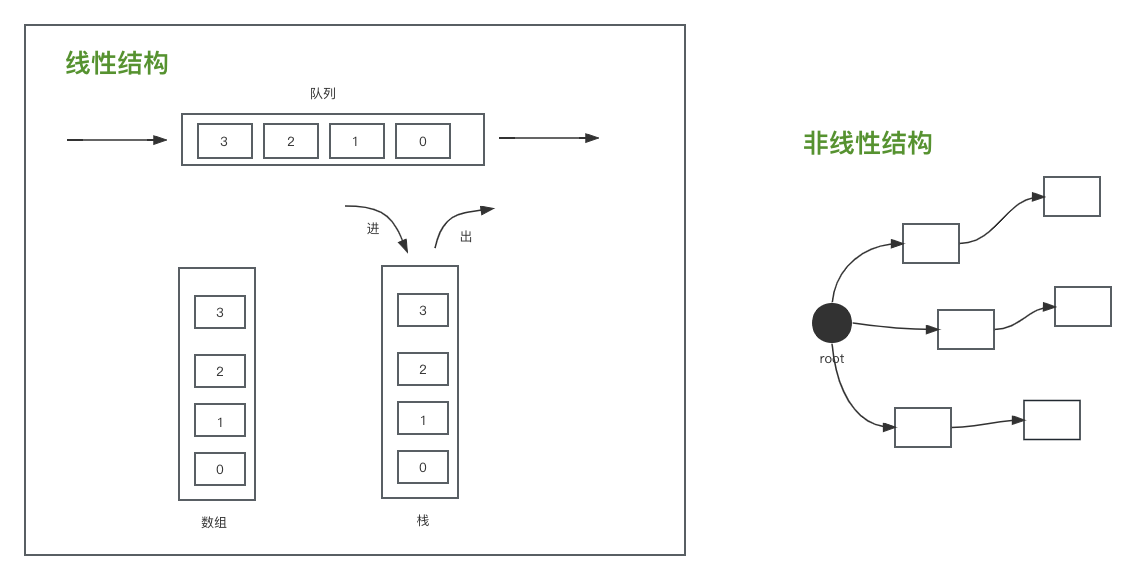
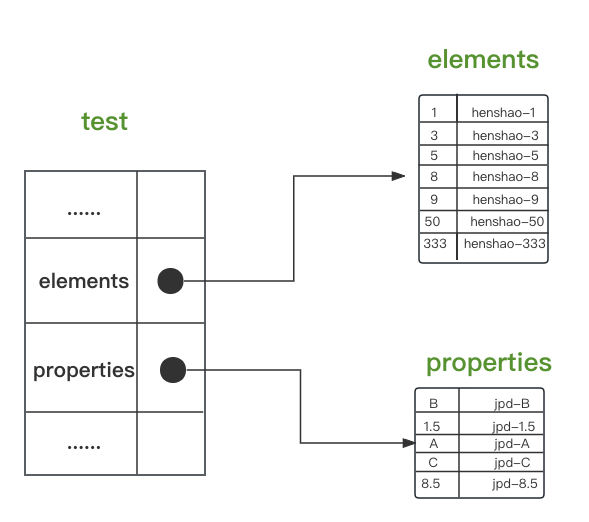
在 V8 内部,为了有效地提升存储和访问这两种属性的性能,分别使用了两个线性数据结构来分别保存排序属性和常规属性,具体结构如下图所示:

通过上图我们可以发现,test 对象包含了两个隐藏属性:elements 属性和 properties 属性。
如果执行索引操作,那么 V8 会先从 elements 属性中按照顺序读取所有的元素,然后再在 properties 属性中读取所有的元素,这样就完成一次索引操作。
内属性、快属性和慢属性
将不同的属性分别保存到 elements 属性和 properties 属性中,虽然简化了程序的复杂度,但是在查找元素时,却多了一步操作,比如执行 test.B 这个语句来查找 B 的属性值,那么在 V8 会先查找出 properties 属性所指向的对象 properties,然后再在 properties 对象中查找 B 属性,这种方式在查找过程中增加了一步操作,因此会影响到元素的查找效率。
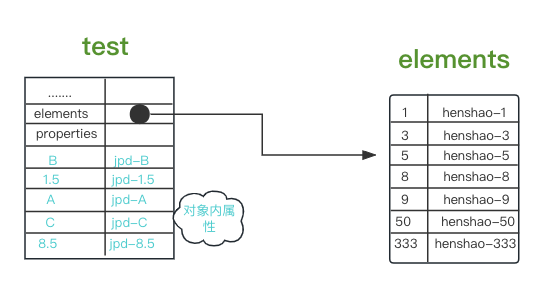
基于这个原因,V8 采取了一个权衡的策略以加快查找属性的效率,这个策略是将部分常规属性直接存储到对象本身,我们把这称为对象内属性 (in-object properties)。 对象在内存中的展现形式你可以参看下图:

采用对象内属性之后,常规属性就被保存到 test 对象本身了,这样当再次使用test.B来查找 B 的属性值时,V8 就可以直接从 test 对象本身去获取该值就可以了,这种方式减少查找属性值的步骤,增加了查找效率。
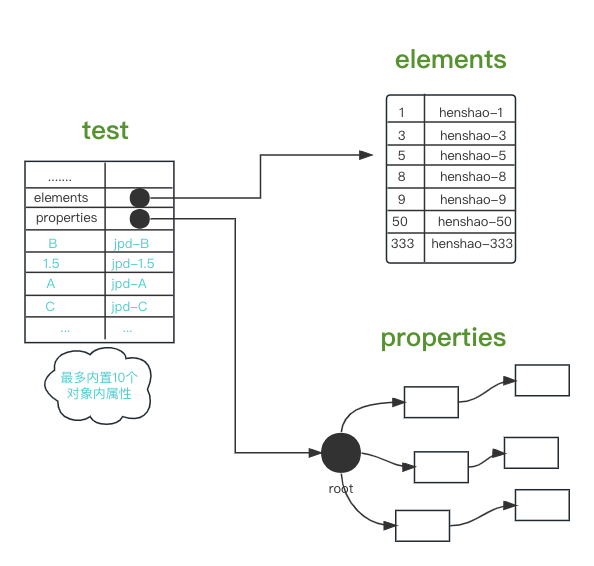
不过对象内属性的数量是固定的,默认是 10 个,如果添加的属性超出了对象分配的空间,则它们将被保存在常规属性存储中。虽然属性存储多了一层间接层,但可以自由地扩容。
通常,我们将保存在线性数据结构中的属性称之为**“快属性”**,因为线性数据结构中只需要通过索引即可以访问到属性,虽然访问线性结构的速度快,但是如果从线性结构中添加或者删除大量的属性时,则执行效率会非常低,这主要因为会产生大量时间和内存开销。
因此,如果一个对象的属性过多时,V8 就会采取另外一种存储策略,那就是**“慢属性”**策略,但慢属性的对象内部会有独立的非线性数据结构 (词典) 作为属性存储容器。所有的属性元信息不再是线性存储的,而是直接保存在属性字典中。

相较于对象内属性,在properties中的常规属性需要额外多一次 properties 的寻址时间,之后便是与对象内属性一致的线性查找(properties 的属性是有规律的类似数组、链表存放)
【排序属性】、【对象内属性】、部分【常规属性】都属于线性数据结构,所以都叫【快属性】。
非线性数据结构是【慢属性】
实例:在 Chrome 中分析对象布局
现在我们知道了 V8 是怎么存储对象的了,接下来我们来结合 Chrome 中的内存快照,来看看对象在内存中是如何布局的?
你可以打开 Chrome 开发者工具,先选择控制台标签,然后在控制台中执行以下代码查看内存快照:
常规属性小于等于10个
function Fn(element_num, property_num) {// 添加可索引属性for (let i = 0; i < element_num; i++) {this[i] = `element${i}`}// 添加常规属性for (let i = 0; i < property_num; i++) {let ppt = `property${i}`this[ppt] = ppt}
}var test = new Fn(10,10)
上面我们创建了一个构造函数,可以利用该构造函数创建了新的对象,我给该构造函数设置了两个参数 property_num、element_num,分别代表创建常规属性的个数和排序属性的个数,我们先将这两种类型的个数都设置为 10 个,然后利用该构造函数创建了一个新的 test 对象。
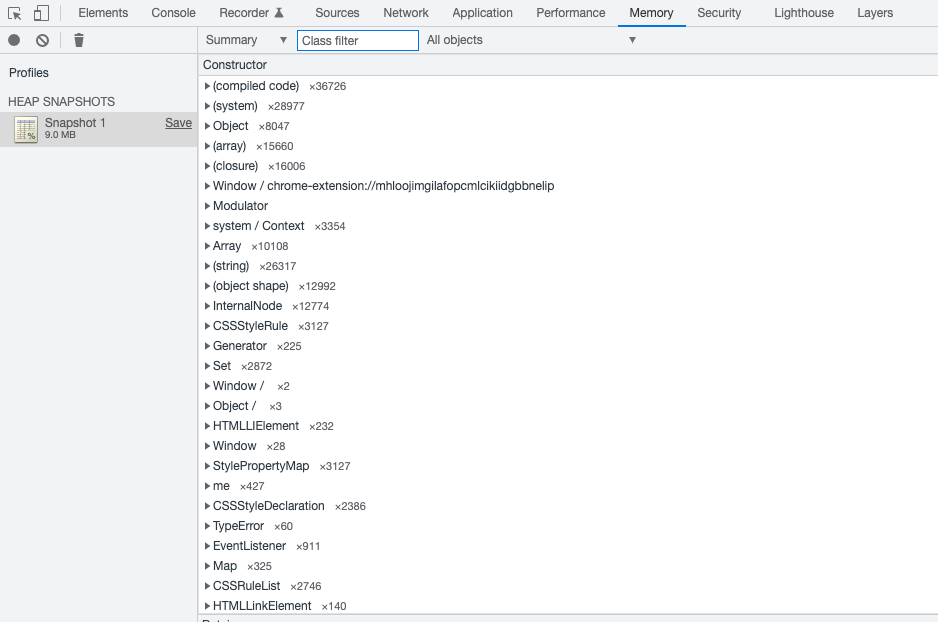
创建了函数对象,接下来我们就来看看构造函数和对象在内存中的状态。你可以将 Chrome 开发者工具切换到 Memory 标签,然后点击左侧的小圆圈就可以捕获当前的内存快照,最终截图如下所示:

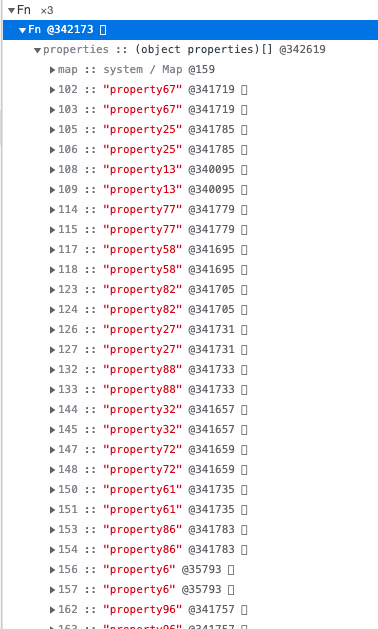
上图就是收集了当前内存快照的界面,要想查找我们刚才创建的对象,你可以在搜索框里面输入构造函数 Fn,Chrome 会列出所有经过构造函数 Fn 创建的对象,如下图所示:

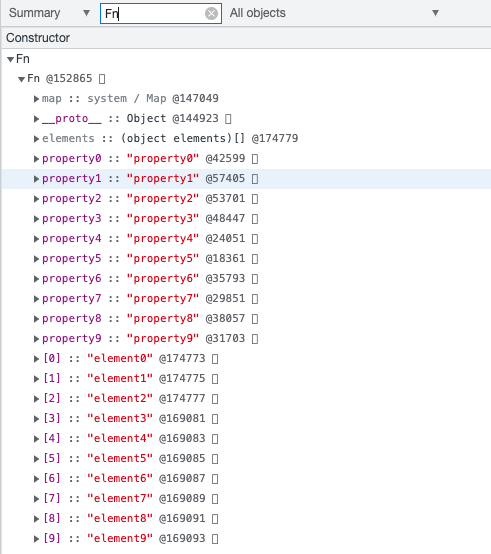
观察上图,我们搜索出来了所有经过构造函数 Fn 创建的对象,点开 Fn 的那个下拉列表,第一个就是刚才创建的 test 对象,我们可以看到 test 对象有一个 elements 属性,这里面就包含我们创造的所有的排序属性,那么怎么没有常规属性对象呢?
这是因为只创建了 10 个常规属性,所以 V8 将这些常规属性直接做成了 test 对象的对象内属性。
所以这时候的数据内存布局是这样的:
- 10 个常规属性作为对象内属性,存放在 test 函数内部;
- 10 个排序属性存放在 elements 中。
常规属性大于10个小于等于20个
接下来我们可以将创建的对象属性的个数调整到 20 个,你可以在控制台执行下面这段代码:
var test2 = new Fn(10, 20)
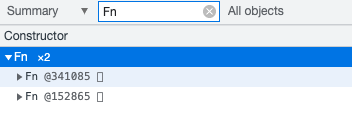
然后我们再重新生成内存快照,再来看看生成的图片:

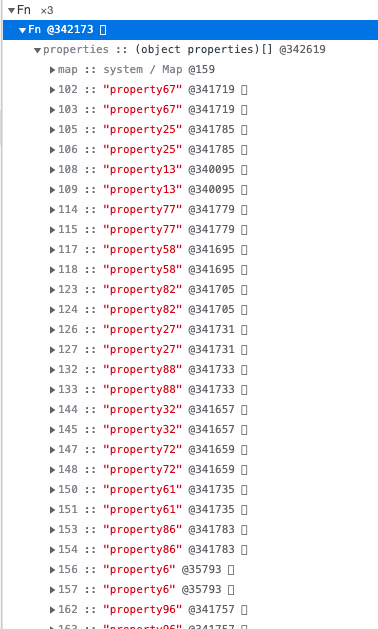
我们可以看到,构造函数 Foo 下面已经有了两个对象了,其中一个 test,另外一个是 test2,我们点开第第一个 Fn 对象,内容如下所示:

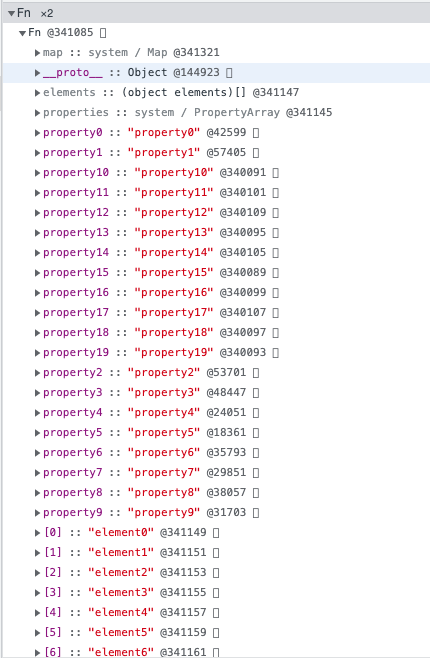
由于创建的常用属性超过了 10 个,所以另外 10 个常用属性就被保存到 properties 中了,注意因为 properties 中只有 10 个属性,所以依然是线性的数据结构,我们可以看其都是按照创建时的顺序来排列的。
所以这时候属性的内存布局是这样的:
- 10 个常规属性直接存放在 test2 的对象内 ;
- 10 个剩余的常规属性以线性数据结构的方式存放在 properties 属性里面 ;
- 10 个数字属性存放在 elements 属性里面。
常规属性大于20个
如果常用属性太多了,比如创建了 100 个,那么我们再来看看其内存分布,你可以执行下面这段代码:
var test3 = new Fn(10, 100)
然后以同样的方式打开 test3,查看其内存布局,最终如下图所示:

结合上图,我们可以看到,这时候的 properties 属性里面的数据并不是线性存储的,而是以非线性的字典形式存储的,所以这时候属性的内存布局是这样的:
- 10 个常规属性直接存放在 test3 的对象内 ;
- 90 个剩余的常规属性以非线性的散列表(字典)(哈希-分离链路)形式存储在 properties 属性里面 ;
- 10 个数字属性存放在 elements 属性里面。
附:分离链路是哈希 key +链表 value 的结构,可以存储联系复杂的数据。
为什么需要慢属性,不直接使用快属性?
假设查找 100 多个属性,要进行 100 多次运算,还不如一次哈希计算(假如 50 次简单运算)+链路检索(小于 50 次)来得更快。
总结
● 排序顺序数字按大小排序,字符串按先后执行顺序排序
● 在 V8 内部,为了有效地提升存储和访问这两种属性的性能,**分别使用了两个线性数据结构来分别保存排序属性和常规属性。**分解成这两种线性数据结构之后,如果执行索引操作,那么 V8 会先从 elements 属性中按 照顺序读取所有的元素,然后再在 properties 属性中读取所有的元素,这样就完成一次索引操作。
● 对象内属性,将部分常规属性 直接存储到对象本身, 对象内属性的数量是固定的,默认是 10 个(也就是说属性小于等于10个会生成内部属性),如果添加的属性超出了对象分配的空间,它们将被保存在常规属性properties存储中(大于10个在 properties 里线性存储, 数量再大的情况改为散列表存储)。
● 如果对象中的属性过多时(没有确定的数),或者存在反复添加或者删除属性的操作,那么 V8 就会将线性的存储模式降级为非线性的字典存储模式,这样虽然降低了查找速度,但是却提升了修改对象的属性的速度。
相关文章:

V8引擎是如何提升对象属性访问速度的?
JavaScript 中的对象是由一组组属性和值的集合,从 JavaScript 语言的角度来看,JavaScript 对象像一个字典,字符串作为键名,任意对象可以作为键值,可以通过键名读写键值。 然而在 V8 实现对象存储时,并没有…...

彩色相机工作原理——bayer格式理解
早期,图像传感器只能记录光的强弱,无法记录光的颜色,所以只能拍摄黑白照片。 1974年,拜尔提出了bayer阵列,发明了bayer格式图片。不同于高成本的三个图像传感器方案,拜尔提出只用一个图像传感器,在其前面放…...

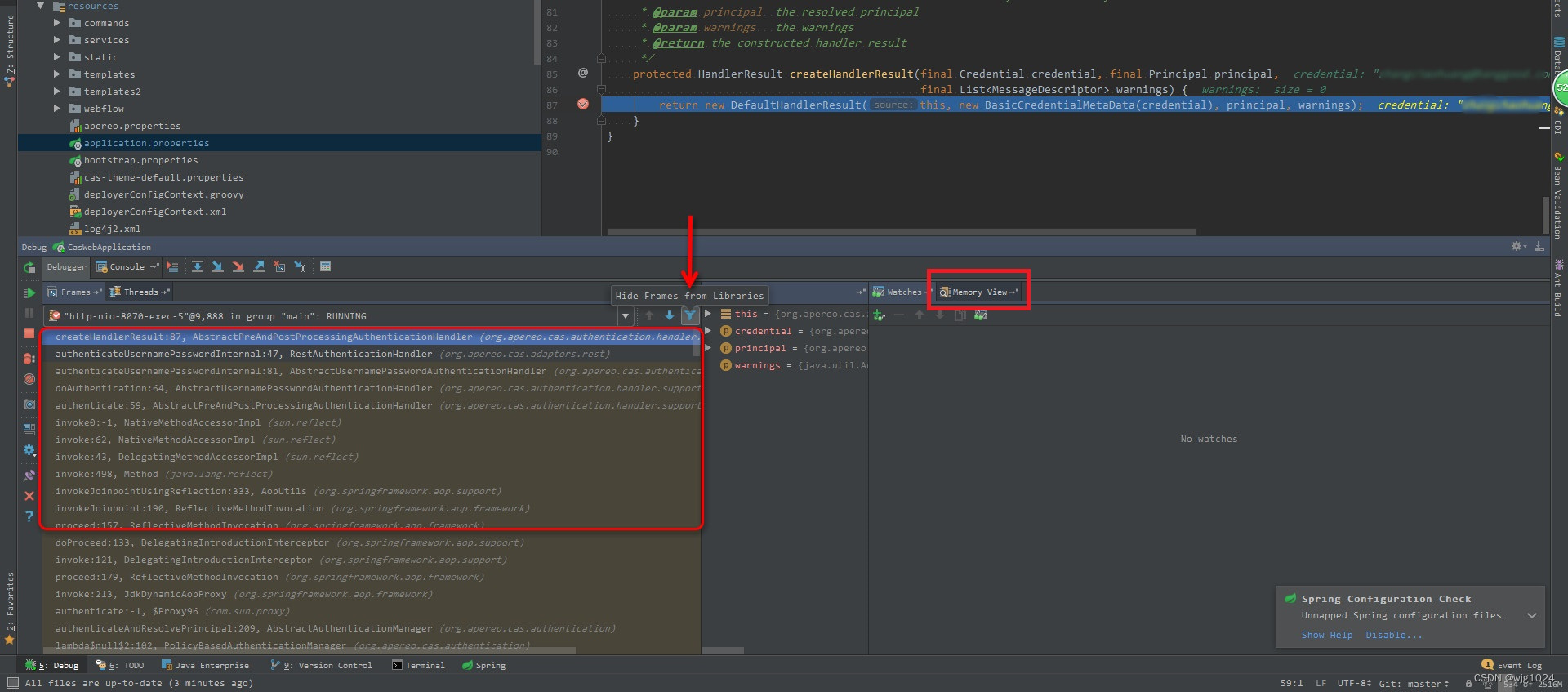
IDEA中DEBUG技巧
Debug 介绍 Debug 设置 如上图标注 1 所示,表示设置 Debug 连接方式,默认是 Socket。Shared memory 是 Windows 特有的一个属性,一般在 Windows 系统下建议使用此设置,相对于 Socket 会快点。 ## Debug 常用快捷键 Win 快捷键M…...

人工智能训练师
人工智能训练师是一个较新的职业,2020年2月才被正式纳入国家职业分类目录。他们主要负责在人工智能产品使用过程中进行数据库管理、算法参数设置、人机交互设计、性能测试跟踪及其他辅助作业。 这个职业的背景源于AI公司从客户(用户)那里获取…...

【业务功能118】微服务-springcloud-springboot-Kubernetes集群-k8s集群-KubeSphere-OpenELB部署及应用
OpenELB部署及应用 一、OpenELB介绍 网址: openelb.io OpenELB 是一个开源的云原生负载均衡器实现,可以在基于裸金属服务器、边缘以及虚拟化的 Kubernetes 环境中使用 LoadBalancer 类型的 Service 对外暴露服务。OpenELB 项目最初由 KubeSphere 社区发…...

Unity中Shader的模板测试
文章目录 前言什么是模板测试1、模板缓冲区2、模板缓冲区中存储的值3、模板测试是什么(看完以下流程就能知道模板测试是什么)模板测试就是在渲染,后渲染的物体前,与渲染前的模板缓冲区的值进行比较,选出符合条件的部分…...

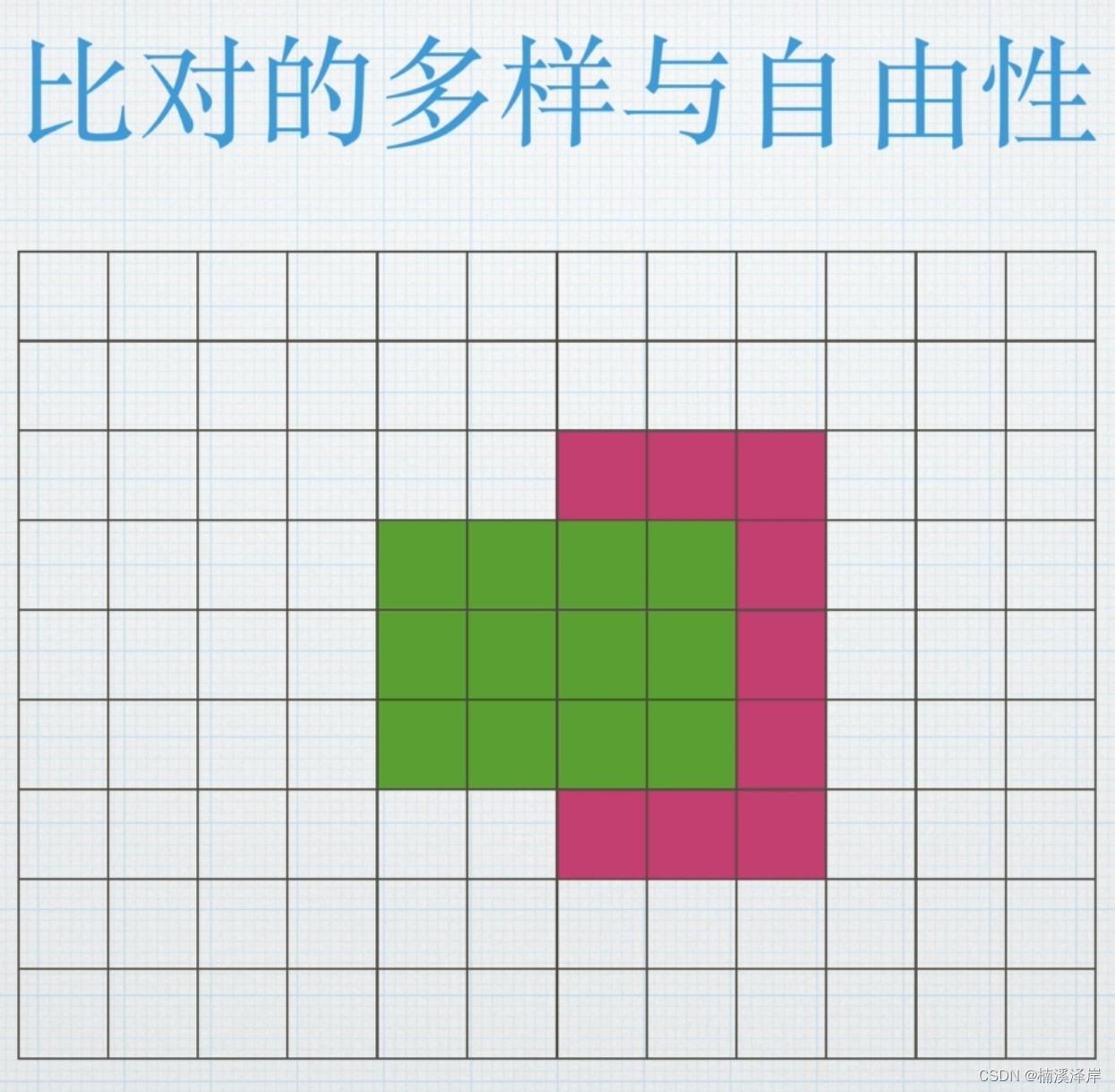
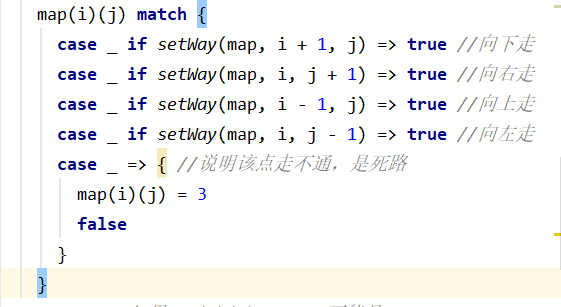
Scala 高阶:Scala中的模式匹配
一、概述 Scala中的模式匹配(case)类似于Java中的switch...case,但是Scala的模式匹配功能更为强大。通过模式匹配,可以匹配更复杂的条件和数据结构,包括常量、类型、集合、元组等。而 Java 的 switch 语句只能用于匹配…...

分子生物学——分子机器
分子生物学——分子机器 文章目录 前言一、2016年度诺贝尔化学奖1.1. 介绍1.2. 什么是分子机器?1.3. 分子机器的意义 总结 前言 对于本次搜集分子生物学领域的一个诺贝尔奖的有关内容的作业 参考文献: https://www.cas.cn/zt/sszt/2016nobelprize/hxj/2…...

【简历优化】这套「实习、初级、中级」测试工程师求职简历模板,建议收藏。
历时2年,7000粉丝问答,帮助上百位“刚培训毕业”、“1~3年经验”的软件测试伙伴,成功入职! 我将这些问题内容,会持续更新记录在 「软件测试」求职指南 专栏。 求职简历中的误区 对于简历应该具备哪些模块,…...

vue中展示json数据的方法
推荐插件:bin-code-editor (gitee.io) bug-1:编辑器无法显示数据 原因:组件层级套用太深,导致无法显示数据 解决办法:减少在孙子及后代组件中使用插件。...

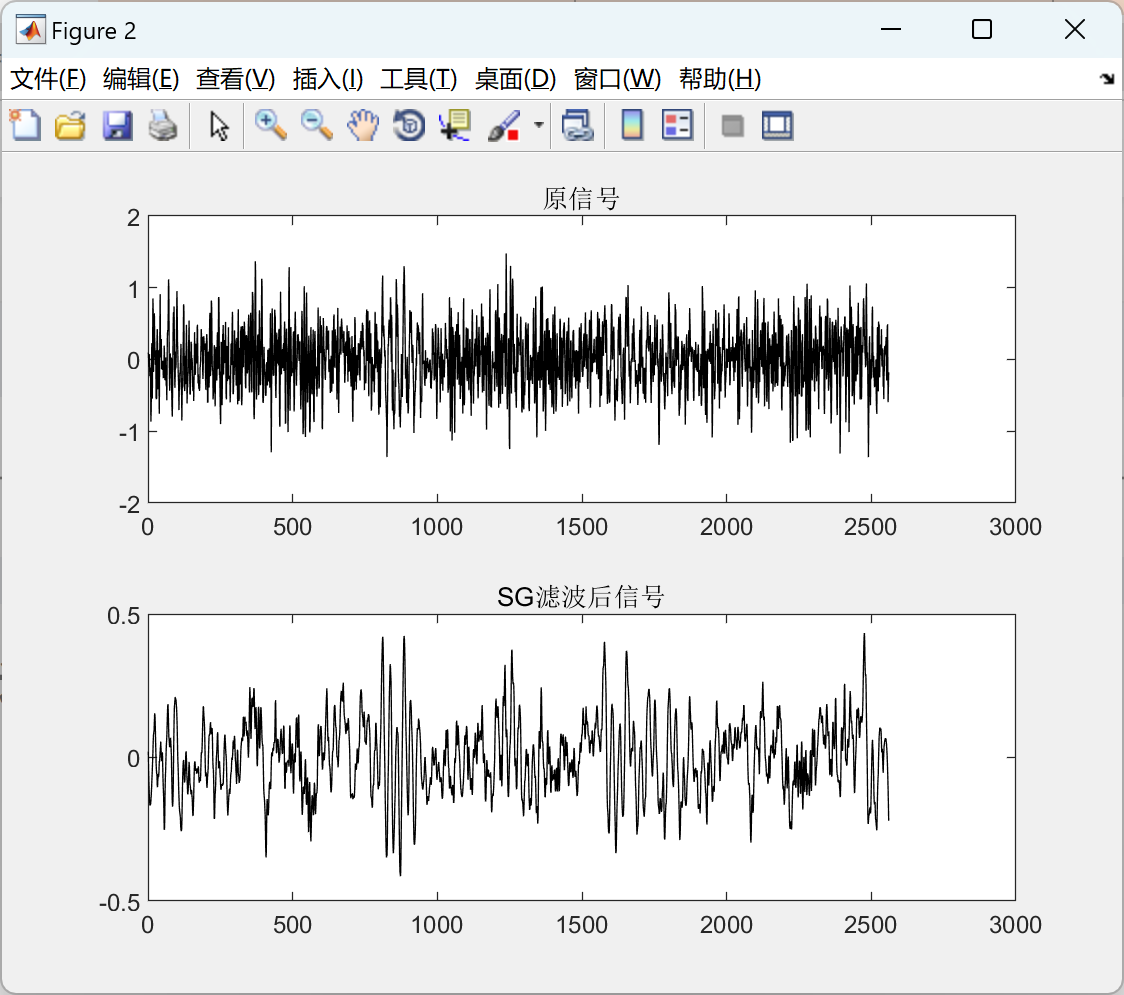
【SG滤波】三阶滤波、五阶滤波、七阶滤波(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

2013 ~【VUE+ ElementUI】——【上传、下载】进度计算
【VUE ElementUI】——【上传、下载】进度计算 上传:FormData方式上传,监听 onUploadProgress下载:blob文件流下载,监听 onDownloadProgress 上传:FormData方式上传,监听 onUploadProgress <el-upload:…...

android可见即可说实现方案
依赖于科大讯飞的asr识别能力,使用Android无障碍服务获取页面文本作为热词,注册到讯飞api,注册过后语音识别到热词的asr返回,利用WindowManager和无障碍的点击实现可见即可说功能 ##  无障碍服务获取需要注册的热词package com..mo…...

Pikachu Burte Force(暴力破解)
一、Burte Force(暴力破解)概述 “暴力破解”是一攻击具手段,在web攻击中,一般会使用这种手段对应用系统的认证信息进行获取。 其过程就是使用大量的认证信息在认证接口进行尝试登录,直到得到正确的结果。 为了提高…...

SpringMVC之JSON返回及异常处理
目录 JSON处理 导入依赖 配置Spring-mvc.xml ResponseBody注解使用 测试 目录 JSON处理 导入依赖 配置Spring-mvc.xml ResponseBody注解使用 测试 Jackson 定义 用法 常用注解 统一异常处理 为什么要全局异常处理? 异常处理思路 SpringMVC异常分类 综…...
——告警)
SkyWalking快速上手(六)——告警
文章目录 前言一、什么是SkyWalking的告警功能二、为什么要使用SkyWalking的告警功能1. 及时发现异常情况2. 提高故障处理效率3. 避免数据丢失和损坏4. 提升系统性能和稳定性 三、如何使用SkyWalking的告警功能1. 告警规则2. 告警通知3. 告警持续时间 四、注意事项1、合理设置告…...
)
docker run:--privileged=true选项解析(特权模式:赋予容器几乎与主机相同的权限)
文章目录 Docker的--privilegedtrue选项1. Docker 容器的安全性1.1 Linux Namespace 和 Capabilities1.2 限制和权限 2. Docker的--privilegedtrue选项2.1 --privilegedtrue的作用2.2 --privilegedtrue的风险 3. 结论 Docker的–privilegedtrue选项 Docker在创建和运行容器时&…...

计算机专业毕业设计项目推荐06-工作室管理系统(Java+Vue+Mysql)
工作室管理系统(JavaSpringVueMysql) **介绍****系统总体开发情况-功能模块****各部分模块实现****最后想说的****联系方式** 介绍 本系列(后期可能博主会统一为专栏)博文献给即将毕业的计算机专业同学们,因为博主自身本科和硕士也是科班出生,所以也比较…...

Python 文件的读写操作
文章目录 1. 文件对象1.1 文件打开方式1.1.1 打开文件1.1.2 关闭文件1.1.3 访问模式 1.2文件读取1.2.1 read()1.2.2 readline()1.2.3 readlines() 1.3 文件迭代1.4 文件输入1.4.1 write()1.4.2 writelines() 1. 文件对象 文件读写操作: 把大象放冰箱里,…...

多线程回顾、集合Collection、Set、List等基本知识
多线程回顾 问: 多线程的两种创建方式? 继承Thread类实现Runnable接口线程池Callable 问:多线程通常会遇到线程安全问题? 什么情况下会遇到线程安全问题? 答:一个数据被多个线程访问(有读有写) 解决这个问题的方式? SE:同步锁 synchronized A : 同步代码块 B : 同步方法…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...
