2013 ~【VUE+ ElementUI】——【上传、下载】进度计算
【VUE+ ElementUI】——【上传、下载】进度计算
- 上传:FormData方式上传,监听 onUploadProgress
- 下载:blob文件流下载,监听 onDownloadProgress
上传:FormData方式上传,监听 onUploadProgress
<el-upload:disabled="isUploading"ref="upload":limit="1"accept=".bin":headers="headers":action="url":show-file-list="false":http-request="uploadSectionFile"class="uploadStyle"><el-button:loading="isUploading":disabled="isUploading"slot="trigger"type="primary"plainsize="small"icon="el-icon-upload2">{{ isUploading ? "文件上传中" : '上传'}}</el-button><el-progress v-if="isShow" class="poFix" :percentage="uploadProgress" :text-inside="false" :color="customColors" :stroke-width="4" /></el-upload>
// 接口:上传文件 form-data
export function uploadFile(data, config) {return request({url: '/moduleVersion/saveVersion',method: 'post',data: data,headers: {'Content-Type': 'multipart/form-data' // 以表单传数据的格式来传递fromdata},timeout: 2 * 60 * 1000, // 超时时长设为2分钟...config})
}
/** 自定义上传 */uploadSectionFile(data) {this.uploadProgress = 0;const file = data.file;// const isLt2M = file.size / 1024 / 1024 < 500;// if (!isLt2M) {// this.$message.error("文件大小不得超过500MB");// return;// }this.$refs.upload.clearFiles(); // 这样才能二次选择其它文件this.isShow = true;this.submitForm(file);},
/** 上传 提交按钮 */
submitForm: function (file) {let that = this;let formData = new FormData();formData.append("file", file);const config = {onUploadProgress: progressEvent => {if (progressEvent.lengthComputable) {that.uploadProgress = Math.round((progressEvent.loaded / progressEvent.total) * 100);}}};uploadFile(formData, config).then((response) => {that.isUploading = false;that.$modal.msgSuccess("上传成功");}).catch(() => {that.isUploading = false;});
}
下载:blob文件流下载,监听 onDownloadProgress
// 接口:下载文件 blob
export function downloadFile(data, config) {return request({url: '/syslog/download',method: 'post',data: data,responseType: 'blob', // 接收blob文件流格式timeout: 2 * 60 * 1000, // 设置超时2分钟...config})
}
/** 导出模板操作 */handleExport(row) {let that = this;that.downloadProgress = 0;let downloadLoadingInstance = Loading.service({ text: "正在下载数据,请稍候 " + that.downloadProgress + '%', spinner: "el-icon-loading", background: "rgba(0, 0, 0, 0.7)", })const config = {onDownloadProgress: progressEvent => {if (progressEvent.lengthComputable) {that.downloadProgress = Math.round((progressEvent.loaded / progressEvent.total) * 100);downloadLoadingInstance.text = "正在下载数据,请稍候 " + that.downloadProgress + '%';}}};// 从后端请求到 文件流数据const fullPath = row.fullPath;downloadLog(fullPath, config).then((response) => {let downloadName = `${this.parseTime(new Date().getTime())}系统日志.zip`;this.downloadBlob(response, downloadName);downloadLoadingInstance.close(); // 关闭加载loading效果}).catch(() => {downloadLoadingInstance.close(); // 关闭加载loading效果);},// 下载文件流格式的文件downloadBlob(response, downloadName) {let blob = new Blob([response], {type: "application/json;charset=utf-8",});let href = window.URL.createObjectURL(blob); // 创建下载的链接if (window.navigator.msSaveBlob) {try {window.navigator.msSaveBlob(blob, downloadName);} catch (e) {console.log(e);}} else {// 谷歌浏览器 创建a标签 添加download属性下载let downloadElement = document.createElement("a");downloadElement.href = href;downloadElement.target = "_blank";downloadElement.download = downloadName; // 下载后文件名document.body.appendChild(downloadElement);downloadElement.click(); // 点击下载document.body.removeChild(downloadElement); // 下载完成移除元素window.URL.revokeObjectURL(href); // 释放掉blob对象}}相关文章:

2013 ~【VUE+ ElementUI】——【上传、下载】进度计算
【VUE ElementUI】——【上传、下载】进度计算 上传:FormData方式上传,监听 onUploadProgress下载:blob文件流下载,监听 onDownloadProgress 上传:FormData方式上传,监听 onUploadProgress <el-upload:…...

android可见即可说实现方案
依赖于科大讯飞的asr识别能力,使用Android无障碍服务获取页面文本作为热词,注册到讯飞api,注册过后语音识别到热词的asr返回,利用WindowManager和无障碍的点击实现可见即可说功能 ##  无障碍服务获取需要注册的热词package com..mo…...

Pikachu Burte Force(暴力破解)
一、Burte Force(暴力破解)概述 “暴力破解”是一攻击具手段,在web攻击中,一般会使用这种手段对应用系统的认证信息进行获取。 其过程就是使用大量的认证信息在认证接口进行尝试登录,直到得到正确的结果。 为了提高…...

SpringMVC之JSON返回及异常处理
目录 JSON处理 导入依赖 配置Spring-mvc.xml ResponseBody注解使用 测试 目录 JSON处理 导入依赖 配置Spring-mvc.xml ResponseBody注解使用 测试 Jackson 定义 用法 常用注解 统一异常处理 为什么要全局异常处理? 异常处理思路 SpringMVC异常分类 综…...
——告警)
SkyWalking快速上手(六)——告警
文章目录 前言一、什么是SkyWalking的告警功能二、为什么要使用SkyWalking的告警功能1. 及时发现异常情况2. 提高故障处理效率3. 避免数据丢失和损坏4. 提升系统性能和稳定性 三、如何使用SkyWalking的告警功能1. 告警规则2. 告警通知3. 告警持续时间 四、注意事项1、合理设置告…...
)
docker run:--privileged=true选项解析(特权模式:赋予容器几乎与主机相同的权限)
文章目录 Docker的--privilegedtrue选项1. Docker 容器的安全性1.1 Linux Namespace 和 Capabilities1.2 限制和权限 2. Docker的--privilegedtrue选项2.1 --privilegedtrue的作用2.2 --privilegedtrue的风险 3. 结论 Docker的–privilegedtrue选项 Docker在创建和运行容器时&…...

计算机专业毕业设计项目推荐06-工作室管理系统(Java+Vue+Mysql)
工作室管理系统(JavaSpringVueMysql) **介绍****系统总体开发情况-功能模块****各部分模块实现****最后想说的****联系方式** 介绍 本系列(后期可能博主会统一为专栏)博文献给即将毕业的计算机专业同学们,因为博主自身本科和硕士也是科班出生,所以也比较…...

Python 文件的读写操作
文章目录 1. 文件对象1.1 文件打开方式1.1.1 打开文件1.1.2 关闭文件1.1.3 访问模式 1.2文件读取1.2.1 read()1.2.2 readline()1.2.3 readlines() 1.3 文件迭代1.4 文件输入1.4.1 write()1.4.2 writelines() 1. 文件对象 文件读写操作: 把大象放冰箱里,…...

多线程回顾、集合Collection、Set、List等基本知识
多线程回顾 问: 多线程的两种创建方式? 继承Thread类实现Runnable接口线程池Callable 问:多线程通常会遇到线程安全问题? 什么情况下会遇到线程安全问题? 答:一个数据被多个线程访问(有读有写) 解决这个问题的方式? SE:同步锁 synchronized A : 同步代码块 B : 同步方法…...

分享5款用起来很好用的软件,总有一款适合你
很多软件用起来很好用,但是由于这样那样的原因,一直没什么知名度,但是不代表它们不好用,我的任务就是把这些宝藏分享给大家。 1.图像处理——Photoscissors Photoscissors是一款在线图像背景移除工具,可以让你轻松地从…...

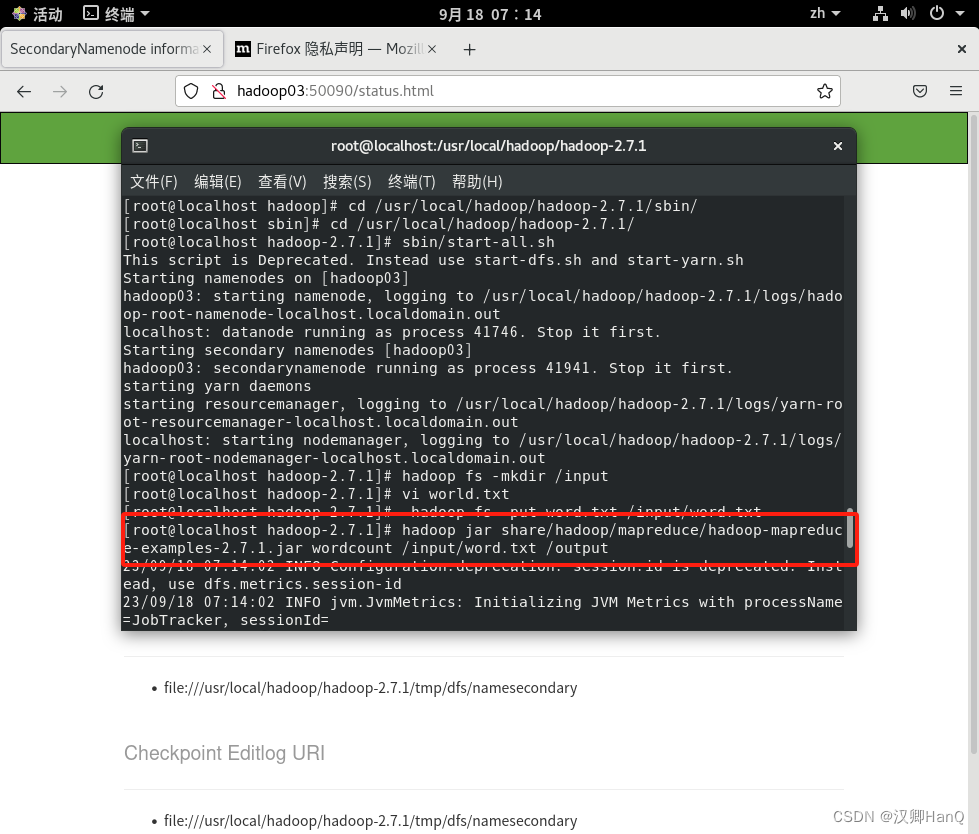
大数据学习1.5-单机Hadoop
1.修改主机信息 vi /etc/hosts 2.修改信息如下(这里第三位一定是自己的IP 每个人都不一样) 192.168.216.140 hadoop01 192.168.216.141 hadoop02 192.168.216.142 hadoop033.修改Hadoop配置信息-1进入配置信息文件 cd /usr/local/hadoop/hadoop-2.7.1/etc/hadoop/ 4.修改Had…...

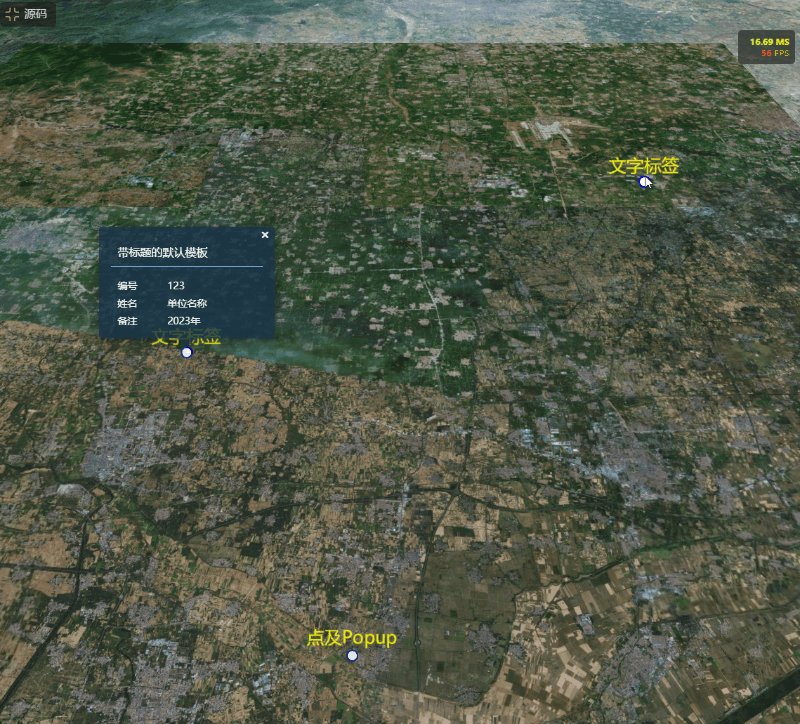
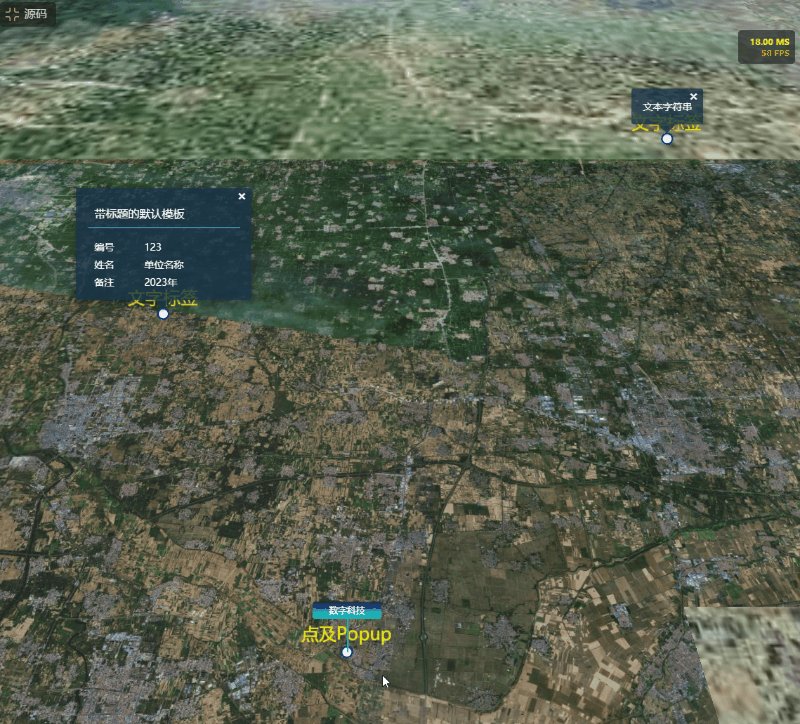
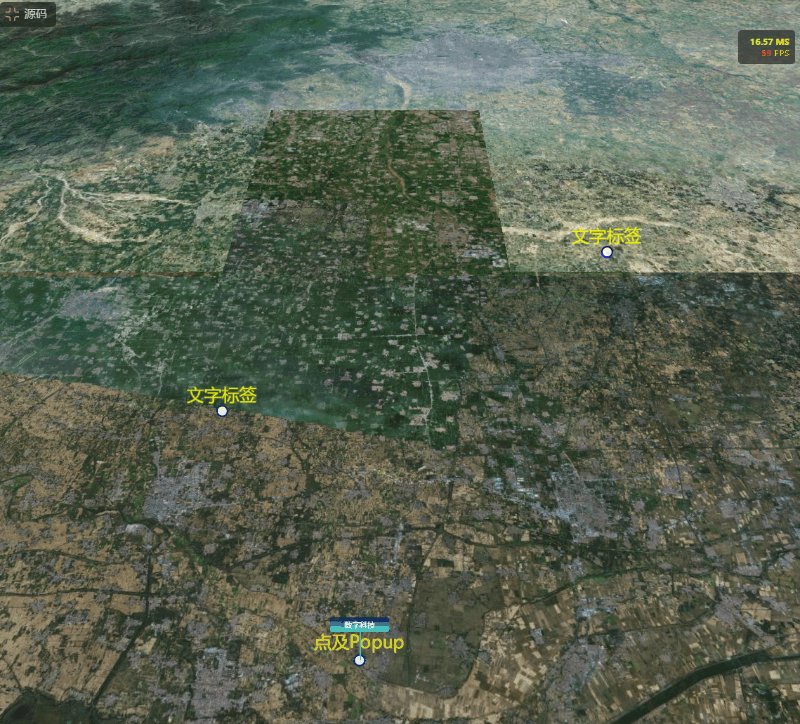
Cesium对实体元素鼠标点击popup div信息框
一、简介 设置div信息框模板,给实体元素绑定事件,同步空间位置,然后在回调函数弹出信息框。 二、示例源码 <!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" …...

有多条业务线,mysql建多库多表比较好还是一个库多个表比较好呢?
这个问题的答案取决于您的具体需求。以下是一些需要考虑的因素: 数据独立性:如果您的业务线之间的数据是独立的,并且不太可能需要进行跨业务线的查询,那么将它们分成多个数据库可能是有意义的。这样可以使每个业务线的数据更加独…...

C++---异常处理
异常处理 异常处理try语句块和throw表达式异常的抛出和捕获异常的抛出和匹配原则 异常安全异常规范标准异常 异常处理 异常是指存在于运行时的反常行为,这些行为超出了函数正常功能的范围。当程序的某部分检测到一个他无法处理的问题时,需要用到异常处理…...

接口自动化测试(Python+Requests+Unittest)
(1)接口自动化测试的意义、前后端分离思想 接口自动化测试的优缺点: 优点: 测试复用性。 维护成本相对UI自动化低一些。 为什么UI自动化维护成本更高? 因为前端页面变化太快,而且UI自动化比较耗时(比如等待页面元素的…...

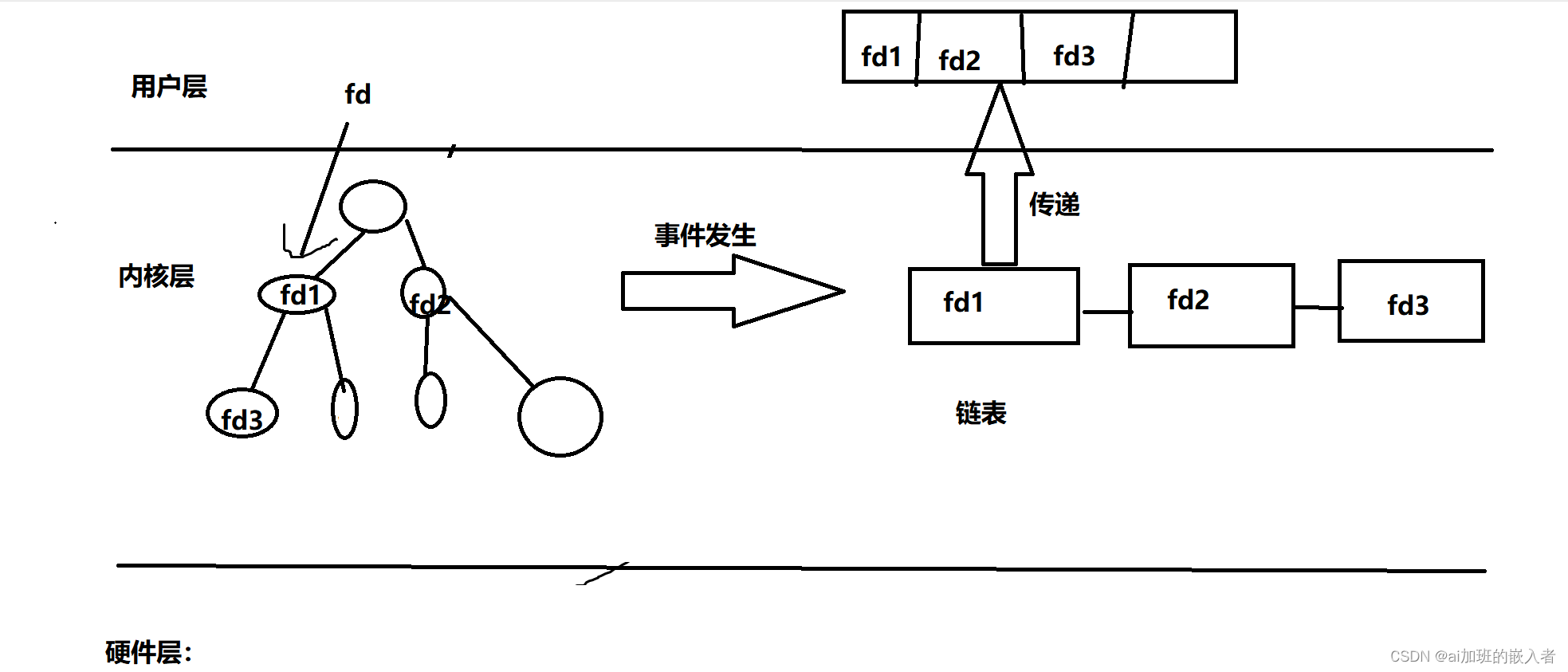
驱动开发,IO多路复用(select,poll,epoll三种实现方式的比较)
1.IO多路复用介绍 在使用单进程或单线程情况下,同时处理多个输入输出请求,需要用到IO多路复用;IO多路复用有select/poll/epoll三种实现方式;由于不需要创建新的进程和线程,减少了系统资源的开销,减少了上下…...

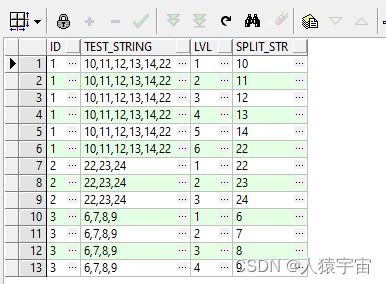
大数据-玩转数据-oracel字符串分割转化为多列
一、建表 create table split_string_test(id integer primary key,test_string varchar2(500) );二、插入测试数据 insert into split_string_test values(1, 10,11,12,13,14,22); insert into split_string_test values(2, 22,23,24); insert into split_string_test valu…...

GCP设置Proxy来连接Cloud SQL
在之前的文章用Google CDC来同步Cloud SQL的数据到Bigquery_gzroy的博客-CSDN博客中,我通过在一个VM上设置反向代理的方式,使得Datastream可以通过私用连接连到Cloud SQL数据库进行数据复制。但是这种方式不太方便,主要是VM的状态我们不太方便…...

Python:为何成为当下最热门的编程语言?
文章目录 🍋引言🍋1. 简单易学🍋2. 多领域应用🍋3. 强大的社区支持🍋4. 丰富的库和框架🍋5. 跨平台兼容🍋6. 开源和免费🍋7. 数据科学和人工智能的崛起🍋8. 自动化和脚本…...

【echarts入门】:vue项目中应用echarts
一.安装echarts 在项目集成终端下载echarts npm install echarts --save 二.全局引入 创建/components/echarts/index.js // 引入 echarts 核心模块,核心模块提供了 echarts 使用必须要的接口。 import * as echarts from "echarts/core";/** 引入任…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...
