已解决 Kotlin Error: Type mismatch: inferred type is String but Int was expected
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁

🦄 博客首页:
- 🐅🐾猫头虎的博客🎐
- 《面试题大全专栏》 🦕 文章图文并茂🦖生动形象🐅简单易学!欢迎大家来踩踩~🌺
- 《IDEA开发秘籍专栏》 🐾 学会IDEA常用操作,工作效率翻倍~💐
- 《100天精通Golang(基础入门篇)》 🐅 学会Golang语言,畅玩云原生,走遍大小厂~💐
🪁🍁 希望本文能够给您带来一定的帮助🌸文章粗浅,敬请批评指正!🐅🐾🍁🐥
文章目录
- 🐯 猫头虎博主带你解决后端领域的Bug!
- 摘要
- 引言
- 正文
- 1. Bug的原因
- 2. 解决方法
- 3. 如何避免
- 总结
- 参考资料
- 在这里插入图片描述
- 原创声明
🐯 猫头虎博主带你解决后端领域的Bug!
摘要
嗨,大家好,我是猫头虎博主,今天我要和大家分享如何解决一种常见的后端Bug,即 “Kotlin Error: Type mismatch: inferred type is String but Int was expected”。在这篇博客中,我将详细解释这个Bug的原因,提供解决方法,并告诉你如何避免类似的问题。让我们开始吧!
引言
在后端开发中,我们经常会遇到各种各样的Bug,有些可能会让你抓狂。今天,我们要讨论的Bug是Kotlin中的一个常见问题,它涉及到类型不匹配的错误。当你看到 “Type mismatch: inferred type is String but Int was expected” 这个错误消息时,可能会感到困惑,但不用担心,我将帮助你理解并解决这个问题。
正文
1. Bug的原因
首先,让我们深入了解为什么会出现这个Bug。这个错误通常是因为在代码中使用了错误的数据类型导致的。例如,你可能试图将一个字符串类型的值赋给一个整数类型的变量,或者相反。Kotlin是一种静态类型语言,因此编译器会检查变量的类型是否与其预期的类型相匹配。如果类型不匹配,编译器就会报错。
2. 解决方法
为了解决这个问题,你需要仔细检查出现错误的代码行,并确保变量的类型与其使用的上下文相匹配。如果你意识到某个变量的类型不正确,可以采取以下措施:
// 例如,如果你有一个整数类型的变量
val myInt: Int = 42// 但你希望将一个字符串转换为整数并赋给它
val myString: String = "42"
val parsedInt: Int = myString.toIntOrNull() ?: 0// 现在,myInt和parsedInt都是整数类型,不再引发错误
3. 如何避免
为了避免这种类型的Bug,你可以采取一些预防措施。首先,始终明确你的变量类型,并确保在使用它们时进行适当的类型转换。其次,使用可空类型(Nullable Types)来处理可能为null的值,以避免NullPointerException。
总结
在本文中,我们深入研究了 “Kotlin Error: Type mismatch: inferred type is String but Int was expected” 这个后端Bug的原因,提供了解决方法,并分享了如何避免类似问题的建议。记住,Bug是编程过程中常见的问题,但通过仔细的思考和调试,你可以轻松地克服它们。希望这篇博客能帮助你更好地理解和解决这个问题。
参考资料
- Kotlin官方文档
- Kotlin类型转换文档
🐾 如果你有任何关于后端开发或其他技术问题的疑问,不要犹豫,赶快在评论区留言,我将竭诚为你解答!让我们一起成长,一起进步! 🚀🐾
🐅🐾 猫头虎建议程序员必备技术栈一览表📖:
💡
后端技术 Backend:
- 编程语言:
- 🔥 Golang
- 🐍 Python
- ☕ Java
- 💎 Ruby
- 🐘 PHP
- 🌐 Node.js (JavaScript / TypeScript)
- 🦀 Rust
- ⚙️ C# (.NET Core)
- 数据库技术:
- 📖 SQL(例如: PostgreSQL, MySQL, SQL Server, Oracle)
- 📓 NoSQL(例如: MongoDB, Cassandra, Redis)
- 框架和库:
- 🌐 Express (Node.js)
- 🛤️ Rails (Ruby)
- 🌌 Django, Flask (Python)
- 🍃 Spring Boot (Java)
- 🎨 ASP.NET Core (C#)
- 云原生技术:
- 🐳 Docker
- ☸️ Kubernetes
- ⛵ Helm
- 🔥 Serverless
- 🌩️ AWS Lambda
- ☁️ Google Cloud Functions
- 📦 Microservices
- API 和通讯:
- 📜 RESTful APIs
- 📡 GraphQL
- 🌌 WebSockets
- 🐤 gRPC
- 中间件和消息传递:
- 📨 RabbitMQ
- 🐦 Kafka
- 版本控制:
- 📚 Git (以及 GitHub, GitLab, Bitbucket)
- 持续集成与部署 (CI/CD):
- 🚀 Jenkins
- 🛠️ Travis CI, CircleCI, GitLab CI
- 测试:
- 🧪 单元测试
- 🔄 集成测试
- 🔍 端到端测试
- 安全性:
- 🔐 OAuth, JWT
- 🛡️ Web Application Firewall (WAF)
- 🚫 Rate Limiting and Throttling
原创声明
======= ·
- 原创作者: 猫头虎
- 编辑 : CaracalTiger
作者wx: [ libin9iOak ]
公众号:猫头虎技术团队
| 学习 | 复习 |
|---|---|
| ✔ | ✔ |
本文为原创文章,版权归作者所有。未经许可,禁止转载、复制或引用。
作者保证信息真实可靠,但不对准确性和完整性承担责任。
未经许可,禁止商业用途。
如有疑问或建议,请联系作者。
感谢您的支持与尊重。
点击
下方名片,加入IT技术核心学习团队。一起探索科技的未来,共同成长。
相关文章:

已解决 Kotlin Error: Type mismatch: inferred type is String but Int was expected
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页: 🐅🐾猫头虎的博客🎐《面试题大全专栏》 🦕 文章图文并茂🦖…...

Web应用系统的小安全漏洞及相应的攻击方式
写作目的 本文讲述一个简单的利用WebAPI来进行一次基本没有破坏力的“黑客”行为。 主要目的如下: 了解什么叫安全漏洞 知道什么是api 了解一些获取api的工具 通过对API的认识了解白盒接口测试基本概念和技术 免责声明: 本文主要是以学习交流为目的&a…...

git工具下载和安装
(1)从git官网下载安装包 然后安装 https://git-scm.com/downloads (2)git 学习参考官方的资料 https://git-scm.com/book/en/v2...

腾讯mini项目-【指标监控服务重构】2023-08-04
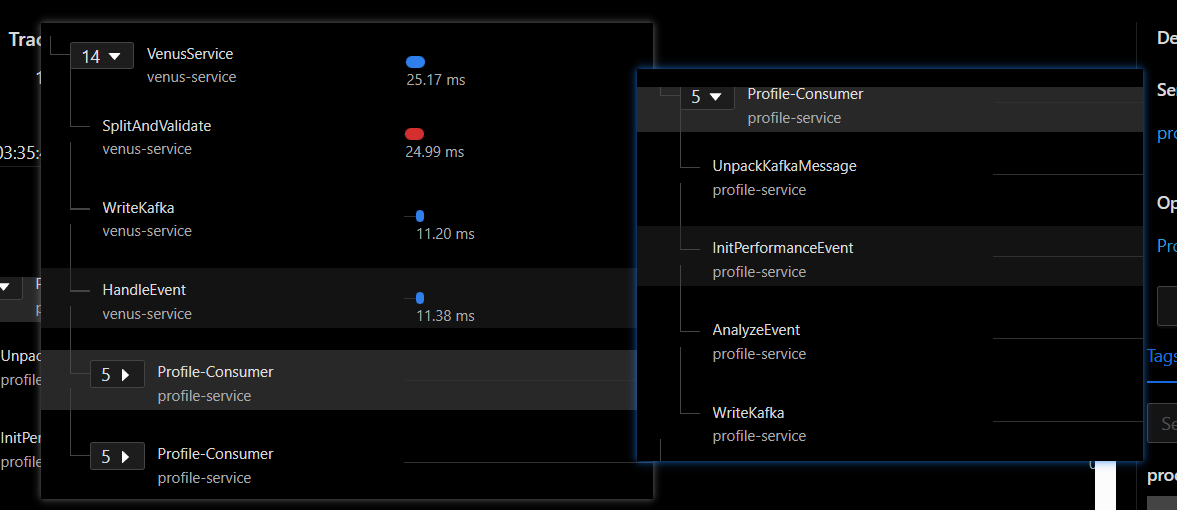
今日已办 关于 span-references 的调研 https://github.com/DataDog/dd-trace-js/issues/1761 https://github.com/open-telemetry/opentelemetry-specification/blob/874a451e7f6ac7fc54423ee3f03e5394197be35b/specification/compatibility/opentracing.md#span-references h…...

怎么推广自己抖店的商品?最适合0经验新手操作的办法,来看看
我是王路飞。 抖店开通后,想要把自己店铺的商品卖出去,就需要进行推广了。 但是怎么推广呢? 要么利用抖音的搜索和推荐流量,获取曝光,实现点击和转化。 不过这种玩法有个弊端,就是需要你有一定的电商经…...

线性代数的本质(三)——线性方程组
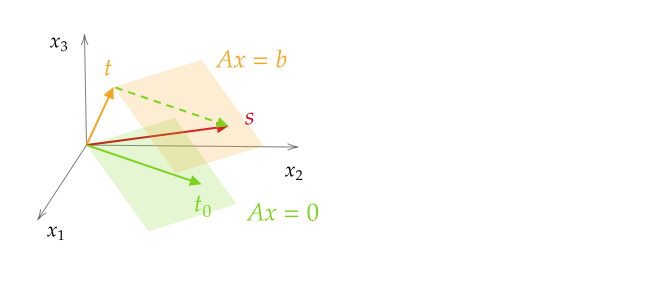
文章目录 线性方程组高斯消元法初等行变换线性方程组的解向量方程齐次线性方程组的解非齐次线性方程组的解 线性方程组 高斯消元法 客观世界最简单的数量关系是均匀变化的关系。在均匀变化问题中,列出的方程组是一次方程组,我们称之为线性方程组(Linea…...

轻量级性能测试工具 wrk 如何使用?
项目设计之初或者是项目快要结束的时候,大佬就会问我们,这个服务性能测试的结果是什么,QPS 可以达到多少,RPS 又能达到多少?接口性能可以满足未来生产环境的实际情况吗?有没有自己测试过自己接口的吞吐量&a…...

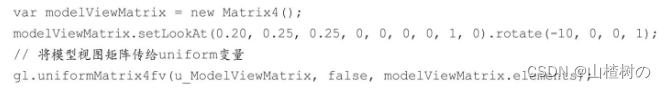
WebGL 视图矩阵、模型视图矩阵
目录 立方体由三角形构成 视点和视线 视点、观察目标点和上方向 视点: 观察目标点: 上方向: 在WebGL中,观察者的默认状态应该是这样的: 视图矩阵程序(LookAtTriangles.js) 实际上&…...
 方法)
Python 3 – 文件 readline() 方法
Python 3 – 文件 readline() 方法|极客笔记 # 打开文件 file open("example.txt", "r")# 读取文件中的一行数据 line file.readline() while line:# 移除行尾的换行符print(line.strip())# 读取文件中的下一行数据line file.readline()# 关闭文件 file…...

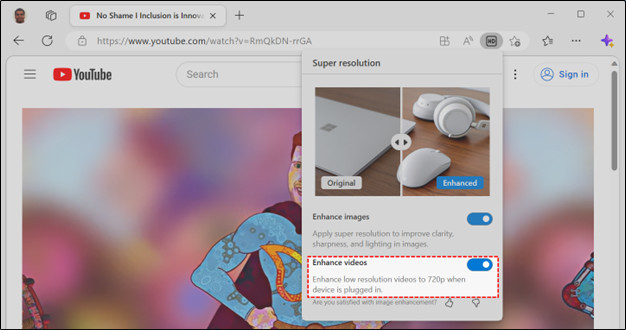
如何在微软Edge浏览器上一键观看高清视频?
编者按:视频是当下最流行的媒体形式之一。但由于视频压缩、网络不稳定等原因,我们常常可以看到互联网上的很多视频其画面质量并不理想,尤其是在浏览器端,这极大地影响了观看体验。不过,近期微软 Edge 浏览器推出了一项…...

Telegram BoT的主流项目盘点
目录 DeFi 类 数据分析类 空投埋伏交易 其他 Telegram Bot赛道的发展趋势预测 Telegram BoT赛道发展较快,具体来看可以分为DeFi 类、数据分析类、空投埋伏交易类以及其他。 DeFi 类 Unibot(交易)、Banana Gun、WagieBot(交…...

PTA 甲级 1044 Shopping in Mars
题目链接 思路:前缀和滑动窗口 #include<bits/stdc.h> #define MAXN 100010 using namespace std; int a[MAXN];int main(){int n,m;cin>>n>>m;//n数量 m金额for(int i1;i<n;i){int t;cin>>t;a[i]a[i-1]t;//前缀和}vector<pair<in…...

Linux学习之MyCat实现分库分表
环境准备 先准备一套MySQL主从服务器,可参考MySQL主从配置配置MyCat服务 资源下载 网盘链接: https://pan.baidu.com/s/1cLTMH_e1-6loc_gF9ZNHTg?pwda63n 提取码: a63n MyCat配置 # 1)安装mycat软件 //安装jdk [rootmycat58 upload]# yum -y insta…...

DirectX12(d3d12)初始化
一、前置要求 Windows 10及以上(安装有DirectX12)VisualStudio 2022 二、DirectX12入门 1.引用头文件 #include<Windows.h> #include<d3d12.h> #include<dxgi1_4.h>2.注册窗口类并初始化窗口 这里我们调用Windows API 通过应用程序的句柄来注册一个唯一…...

算法通关村-----回溯模板如何解决排列组合问题
组合总和 问题描述 给你一个 无重复元素 的整数数组 candidates 和一个目标整数 target ,找出 candidates 中可以使数字和为目标数 target 的 所有 不同组合 ,并以列表形式返回。你可以按 任意顺序 返回这些组合。candidates 中的 同一个 数字可以 无限…...

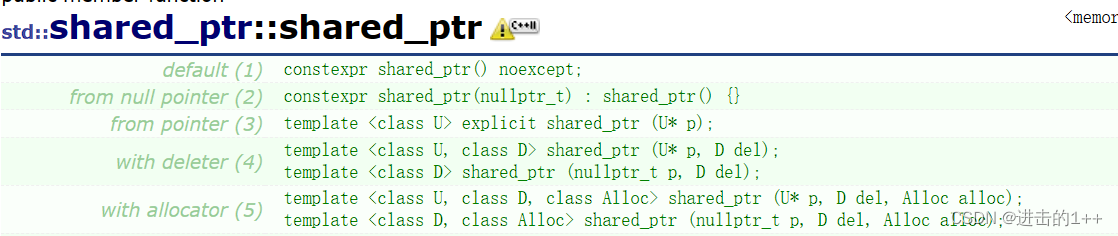
【1++的C++进阶】之智能指针
👍作者主页:进击的1 🤩 专栏链接:【1的C进阶】 文章目录 一,什么是智能指针二,为什么需要智能指针三,智能指针的发展 一,什么是智能指针 要了解智能指针,我们先要了解RA…...

一百七十九、Linux——Linux报错No package epel-release available
一、目的 在Linux中配置Xmanager服务时,执行脚本时Linux报错No package epel-release available 二、解决措施 (一)第一步,# wget http://dl.fedoraproject.org/pub/epel/epel-release-latest-7.noarch.rpm (二&…...

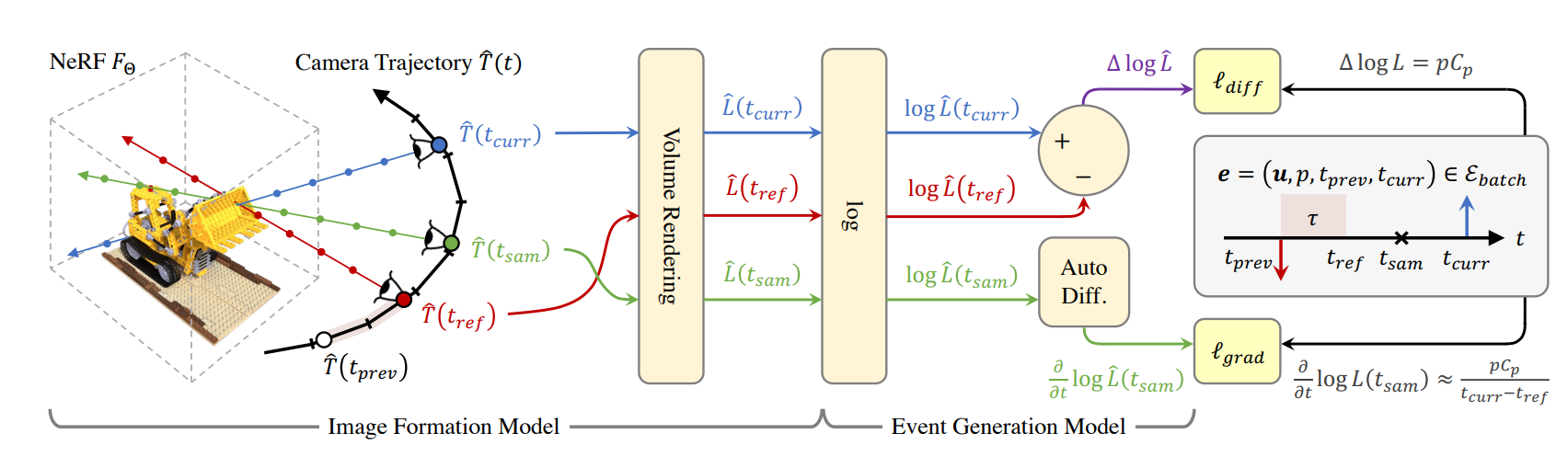
【AI视野·今日CV 计算机视觉论文速览 第248期】Mon, 18 Sep 2023
AI视野今日CS.CV 计算机视觉论文速览 Mon, 18 Sep 2023 Totally 83 papers 👉上期速览✈更多精彩请移步主页 Interesting: 📚Robust e-NeRF,处理高速且大噪声事件相机流的NERF模型。(from NUS新加坡国立) 稀疏噪声事件与稠密事件数据的区别:…...

解决Vue项目中的“Cannot find module ‘vue-template-compiler‘”错误
1. 问题描述 在Vue项目中,当我们使用Vue的单文件组件(.vue文件)时,有时会遇到以下错误信息: ERROR: Cannot find module vue-template-compiler这个错误通常发生在我们使用Vue的版本不匹配或者缺少必要的依赖模块时。…...

tensorflow基础
windows安装tensorflow anaconda或者pip安装tensorflow,tensorflow只支持win7 64系统,本人使用tensorflow1.5版本(pip install tensorflow1.5) tensorboard tensorboard只支持chrome浏览器,而且加载过程中可能有一段…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...

HTTPS证书一年多少钱?
HTTPS证书作为保障网站数据传输安全的重要工具,成为众多网站运营者的必备选择。然而,面对市场上种类繁多的HTTPS证书,其一年费用究竟是多少,又受哪些因素影响呢? 首先,HTTPS证书通常在PinTrust这样的专业平…...

Python的__call__ 方法
在 Python 中,__call__ 是一个特殊的魔术方法(magic method),它允许一个类的实例像函数一样被调用。当你在一个对象后面加上 () 并执行时(例如 obj()),Python 会自动调用该对象的 __call__ 方法…...

Xcode 16.2 版本 pod init 报错
Xcode 版本升级到 16.2 后,项目执行 pod init 报错; ### Error RuntimeError - PBXGroup attempted to initialize an object with unknown ISA PBXFileSystemSynchronizedRootGroup from attributes: {"isa">"PBXFileSystemSynchron…...
