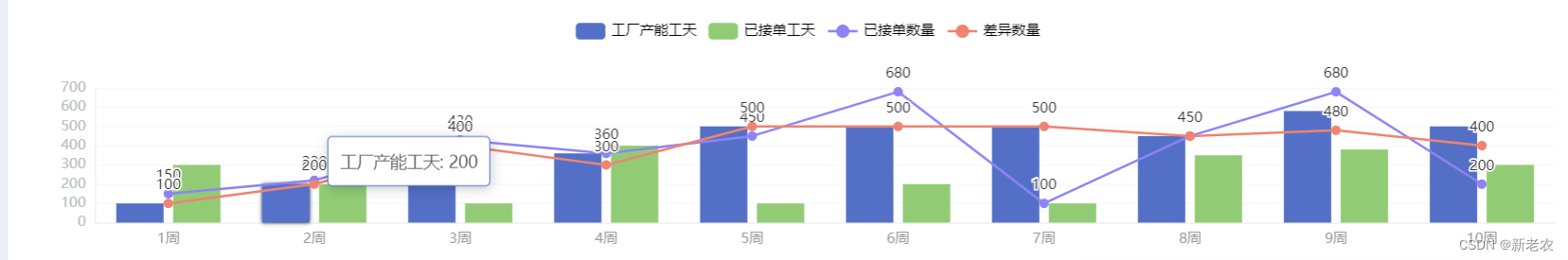
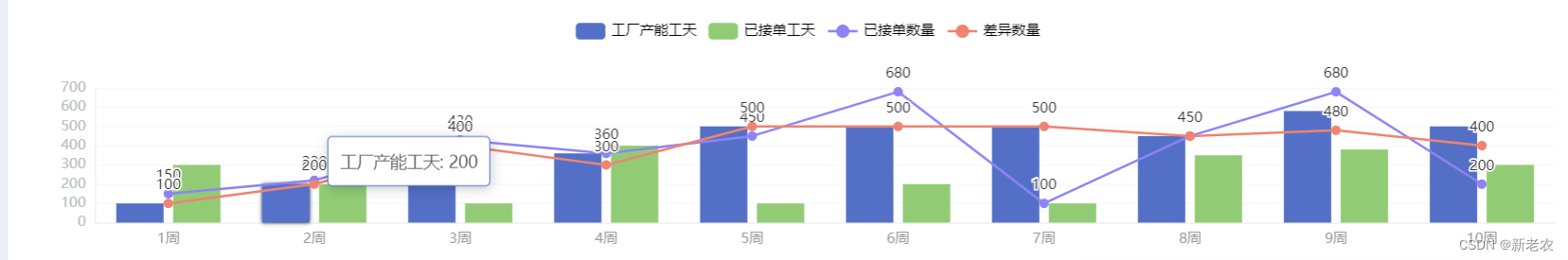
vue柱状图+折线图组合

<template><div id="main" style="width: 100%;height: 500px; padding-top: .6rem"></div>
</template> data() {return {weekData: ["1周","2周","3周","4周","5周","6周","7周","8周","9周","10周"], //柱状图横轴jdslData: [150, 220, 430, 360, 450, 680, 100, 450, 680, 200], // 折线图的数据cyslData: [100, 200, 400, 300, 500, 500, 500, 450, 480, 400], // 柱状图1的数据plgtData: [100, 200, 430, 360, 500, 500, 500, 450, 580, 500], // 柱状图2的数据jdgtData: [300, 200, 100, 400, 100, 200, 100, 350, 380, 300], // 柱状图3的数据}},drawLine(xAxisData, lineData1, lineData2, barData1, barData2){let eChart = echarts.init(document.getElementById("main")); // 基于准备好的dom,初始化echarts实例this.eChart = eChart;eChart.setOption({// 绘制图表title: {text: ""},tooltip: {formatter: '{a}: {c}'},grid: {left: '3%',right: '3%',bottom: '3%',containLabel: true},legend: {//图例名show: true,data: ['工厂产能工天', '已接单工天', '已接单数量', '差异数量'],x: 'center', //图例在中间center 左边left 右边righttextStyle: { //图例字体的颜色color: "#000" //图例文字}},xAxis: [// x轴 10周{type: "category",axisTick: {show: false, // 坐标轴刻度。},axisLine: {show: true, // 坐标轴轴线。lineStyle: {color: "#eeeeee",},},axisLabel: {// 坐标轴刻度标签的相关设置。inside: false,textStyle: {color: "#999",fontWeight: "normal",fontSize: "12",},},splitLine: {show: false}, // 去除网格线data: xAxisData,},{type: "category",axisLine: {show: false}, // 是否显示坐标轴轴线。axisTick: {show: false}, // 是否显示坐标轴刻度。axisLabel: {show: false}, // 是否显示刻度标签。 柱状图上的标签splitArea: {show: false}, // 是否显示分隔区域。 背景遮罩splitLine: {show: false}, // 是否显示分隔线。},],yAxis: [// y轴{type: "value",axisTick: {show: false,},axisLine: {show: true,lineStyle: {color: "#eeeeee",},},axisLabel: {textStyle: {color: "#bac0c0",fontWeight: "normal",fontSize: "12",},formatter: "{value}",},splitLine: {show: true, // 去除网格线lineStyle: {color: '#f8f8f8'}},}],series: [{ // 柱状图1 工厂产能工天type: "bar",name: '工厂产能工天',itemStyle: {show: true,//color: "#7ca6f8", // 柱状图的颜色color: "#5470C6", // 柱状图的颜色borderWidth: 0,borderType: "solid",emphasis: {shadowBlur: 15,shadowColor: "rgba(105,123, 214, 0.7)",},},zlevel: 1,barWidth: 40,data: barData1,},{ // 柱状图2 已接单工天type: "bar",name: '已接单工天',itemStyle: {show: true,// color: "#6ebbb8",color: "#91CC75",borderWidth: 0,borderType: "solid",emphasis: {shadowBlur: 15,shadowColor: "rgba(105,123, 214, 0.7)",},},zlevel: 2,barWidth: 40,data: barData2,},{ // 折线1 已接单数量zlevel: 3,type: "line",name: '已接单数量',color: ["#8d83f7"], // 拐点颜色symbolSize: 8, // 拐点的大小symbol: "circle", // 拐点样式label: {show: true,position: 'top'},data: lineData1,itemStyle: {normal: {lineStyle: {color: "#8d83f7", // 折线的颜色type: "solid" // 折线的类型}}},tooltip: {formatter: '{b}<br/>已接单数量:{c}<br/>'}},{ // 折线2 差异数量zlevel: 4,type: "line",name: '差异数量',color: ["#ef836f"], // 拐点颜色symbolSize: 8, // 拐点的大小symbol: "circle", // 拐点样式label: {show: true,position: 'top'},data: lineData2,itemStyle: {normal: {lineStyle: {color: "#ef836f", // 折线的颜色type: "solid" // 折线的类型}}},tooltip: {formatter: '{b}<br/>差异数量:{c}<br/>'}}],});},that.drawLine(that.weekData,that.jdslData,that.cyslData,that.plgtData,that.jdgtData);
相关文章:

vue柱状图+折线图组合
<template><div id"main" style"width: 100%;height: 500px; padding-top: .6rem"></div> </template>data() {return {weekData: ["1周","2周","3周","4周","5周","6周&…...

js中如何实现一个简单的防抖函数?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 防抖函数⭐ 使用示例⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏…...
mysq 主从同步错误之 Error_code 1032 handler error HA_ERR_KEY_NOT_FOUND
错误说明: MySQL主从同步的1032错误,一般是指要更改的数据不存在,SQL_THREAD提取的日志无法应用故报错,造成同步失败 (Update、Delete、Insert一条已经delete的数据)。 1032的错误本身对数据一致性没什么影…...

蓝桥杯 题库 简单 每日十题 day4
01 津津上初中了。妈妈认为津津应该更加用功学习,所以津津除了上学之外,还要参加妈妈为她报名的各科复习班。另外每周妈妈还会送她去学习朗诵、舞蹈和钢琴。但是津津如果一天上课超过八个小时就会不高兴,而且上得越久就会越不高兴。假设津津…...

l8-d21 域名解析与http服务器实现原理
一、域名解析gethostbyname函数 主机结构在 <netdb.h> 中定义如下: struct hostent { char *h_name; /* 官方域名 */ char **h_aliases; /* 别名*/ int h_addrtype; /* 地址族(地址类型) */ int h_l…...

网络安全(黑客技术)自学规划
一、什么是网络安全 网络安全可以基于攻击和防御视角来分类,我们经常听到的 “红队”、“渗透测试” 等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。 无论网络、Web、移动、桌面、云等哪个领域,都有攻与防两面性…...

阻止用邮件不停注册wordpress账户的方法
您可以使用多种不同的策略来阻止垃圾邮件注册。以下是一些策略供您参考:第1个最好用 1.完全禁用WordPress注册:如果您不需要在您的WordPress网站上公开注册,最好完全禁用注册,而不是试图打击垃圾邮件注册。要完全禁用WordPress上…...

低代码工具大比拼:哪个最适合你?
低代码开发平台正日益流行,成为企业和开发者们的首选。但是,面对市场上众多的低代码工具,你是否感到困惑呢?今天,就和数聚股份一起探讨一下,究竟应该选择哪个低代码工具才能最好地满足你的需求。 首先&…...

用Python实现链式调用
嗨喽,大家好呀~这里是爱看美女的茜茜呐 我们在使用Django的models查询数据库时,可以看到有这种写法: form app.models import XXX query XXX.objects.all() query query.filter(name123, age456).filter(salary999)在这种写法里面…...

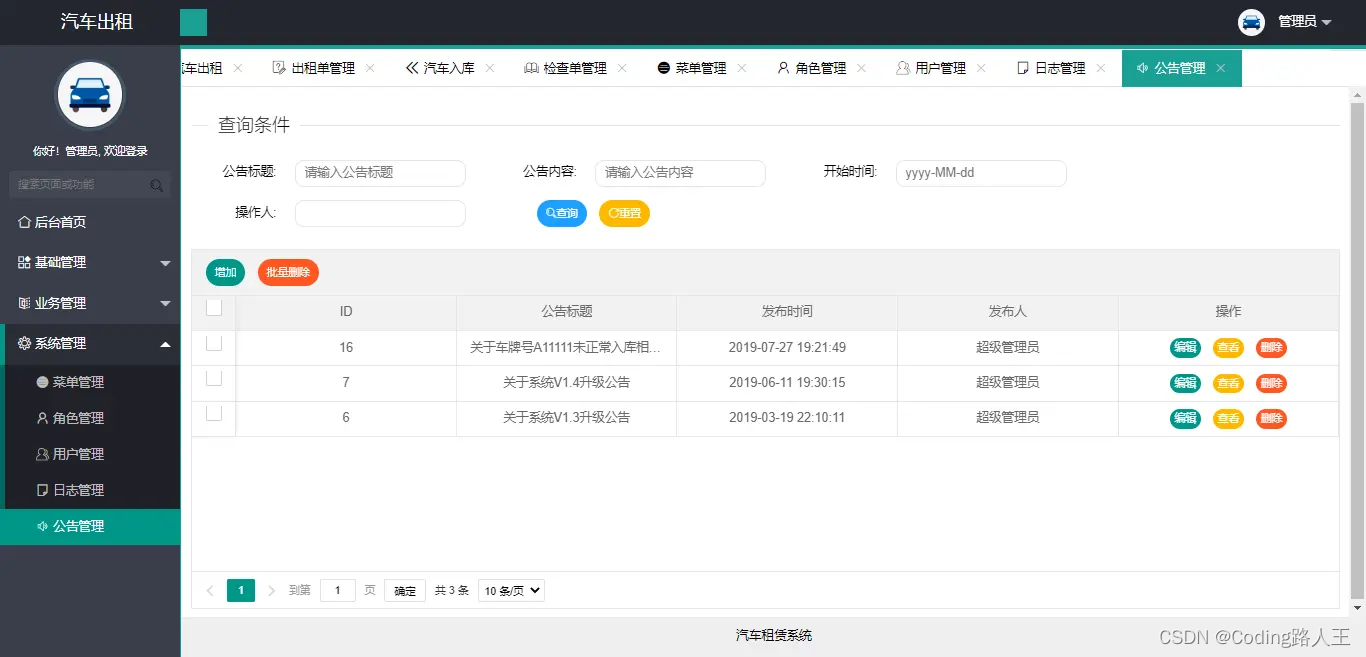
基于SSM的汽车租赁后台管理系统
基于SSM的汽车租赁后台管理系统 介绍 包括登录、首页、客户管理、车辆管理、汽车出租、出租单管理、汽车入库、检查单管理、系统管理等功能,适合二次开发课程设计、毕业设计等 软件架构 SSM 运行环境 数据库 mysql 安装教程输入链接说明 端口:3306…...

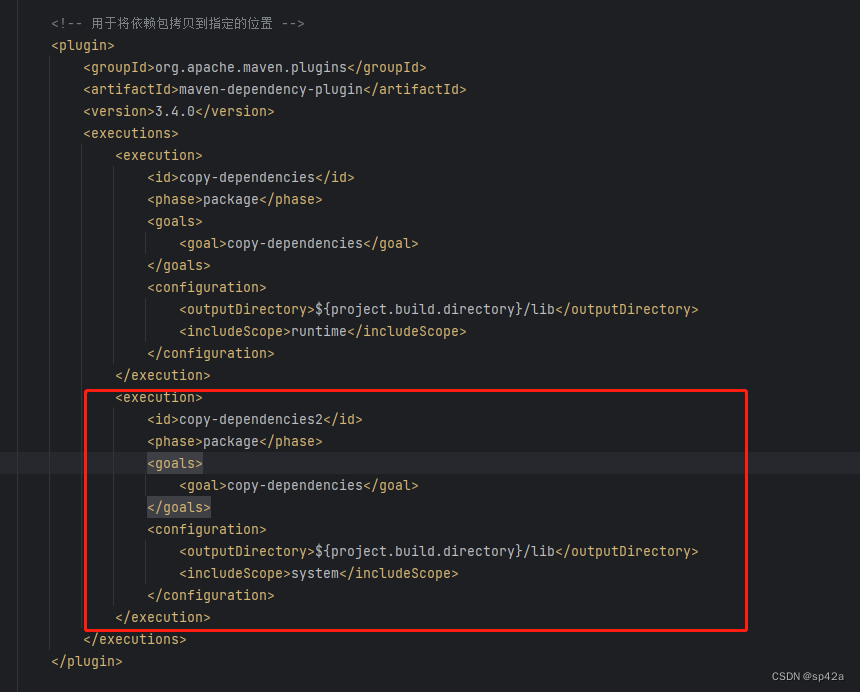
Word 文档转换 PDF、图片
工作有需要 Word 文档转换 PDF、图片 的场景,我们来看看 Java 开发中怎么解决这个问题的。 Word 转 PDF Word 转 PDF 分为商用 Aspose 方案和开源 Apache POIiText 方案。 Aspose 方案 这种方式在目前来看应该是最好的,无论是转换的速度还是成功的概…...

解决Permission is not allowed后基于Ubuntu23.04安装配置docker与docker-compose
参考:Docker官网-Install Docker Engine on Ubuntu 一、 Install using the Apt repository 1.1 Set up Docker’s Apt repository 1.1.1 Add Docker’s official GPG key # Add Dockers official GPG key: sudo apt-get updatesudo apt-get install ca-certifi…...

[ABC118D] Match Matching
题目传送门 引 题目的描述很形象,梦回童年,注意一下火柴全部都用完 解法 显然 DP , 设计状态: f i : 用完 i 根木棒凑出的最大数 f_i:用完i根木棒凑出的最大数 fi:用完i根木棒凑出的最大数 状态转移: f i → f i c n t …...

程序员必须掌握哪些算法?
目录 简介1. 冒泡排序(Bubble Sort)思想 2. 快速排序(Quick Sort)思想 3. 二分查找(Binary Search)思想 4. 归并排序(Merge Sort)思想 5. 插入排序(Insertion Sort&#…...

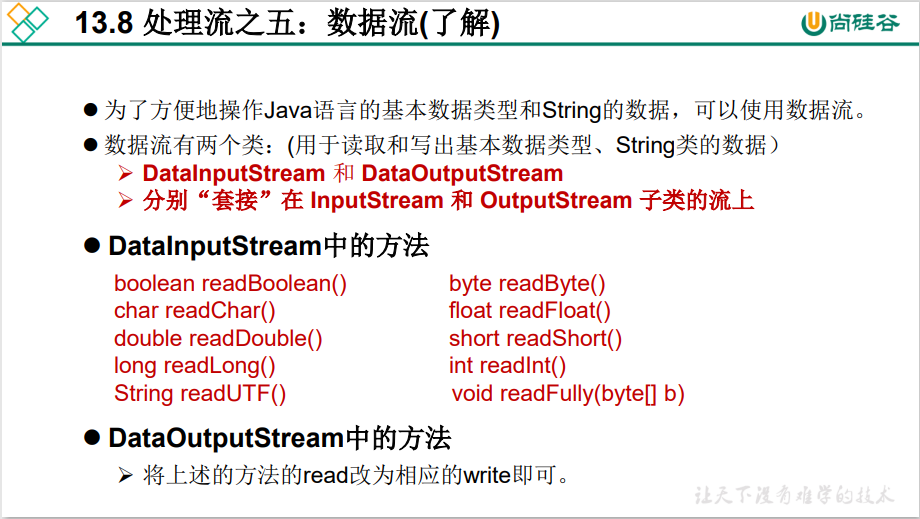
Java高级之File类、节点流、缓冲流、转换流、标准I/O流、打印流、数据流
第13章 IO流 文章目录 一、File类的使用1.1、如何创建File类的实例1.2、常用方法1.2.1、File类的获取功能1.2.2、File类的重命名功能1.2.3、File类的判断功能1.2.4、File类的创建功能1.2.5、File类的删除功能 二、IO流原理及流的分类2.1、Java IO原理2.2、流的分类/体系结构 三…...

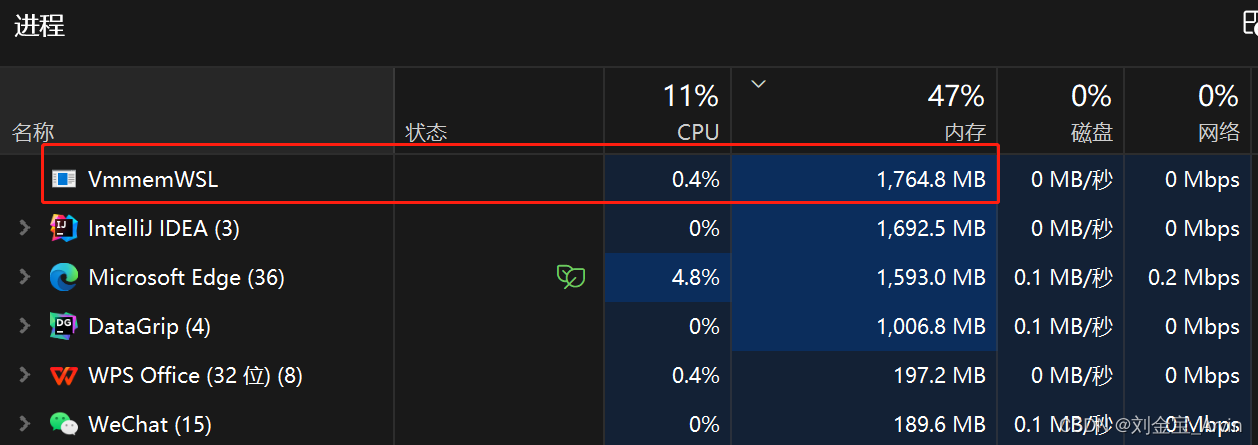
解决WSL2占用内存过多问题(Docker on WSL2: VmmemWSL)
解决WSL2占用内存过多问题(Docker on WSL2: VmmemWSL) 一、问题描述二、问题解决2.1 创建.wslconfig文件2.2 重启wsl2 一、问题描述 安装完WSL2后,又安装了Docker,使用了一段时间,发现电脑变卡,进一步查看…...

华为云云耀云服务器L实例评测|了解配置和管理L型云服务器
华为云云耀云服务器L实例配置和管理教程 华为云云耀云服务器L实例的介绍概述特点优势与弹性云服务器(ECS)的对比 注册和创建L型云服务器注册华为云账号创建L型云服务器实例配置实例参数配置其他参数尝试登录 远程登录 L实例查看公网ip通过本地shell远程连…...

【面试题】——Java基础篇(33题)
文章目录 1. 八大基本数据类型分类2. 重写和重载的区别3. int和integer区别4. Java的关键字5. 什么是自动装箱和拆箱?6. 什么是Java的多态性?7. 接口和抽象类的区别?8. Java中如何处理异常?9. Java中的final关键字有什么作用&…...

记一次 .NET 某电力系统 内存暴涨分析
一:背景 1. 讲故事 前些天有位朋友找到我,说他生产上的程序有内存暴涨情况,让我帮忙看下怎么回事,最简单粗暴的方法就是让朋友在内存暴涨的时候抓一个dump下来,看一看大概就知道咋回事了。 二:Windbg 分…...

1.SpringEL初始
SpringEL初始 文章目录 SpringEL初始什么是SpringELSpring BeansSpring EL以XML形式Spring EL以注解形式启用自动组件扫描 执行输出 什么是SpringEL Spring EL与OGNL和JSF EL相似,计算评估或在bean创建时执行。此外,所有的Spring表达式都可以通过XML或注…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...
