springboot基础--实现默认登录页面
1、搭建项目
依赖中 多加入thymeleaf依赖
<dependencies><!--thymeleaf的依赖--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId></dependency><!--web工程的依赖--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><!--单元测试的依赖--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency></dependencies>
application.properties
#关闭thymeleaf的缓存,避免开发过程中修改页面不生效的情况,在部署的时候可以取消
spring.thymeleaf.cache=false
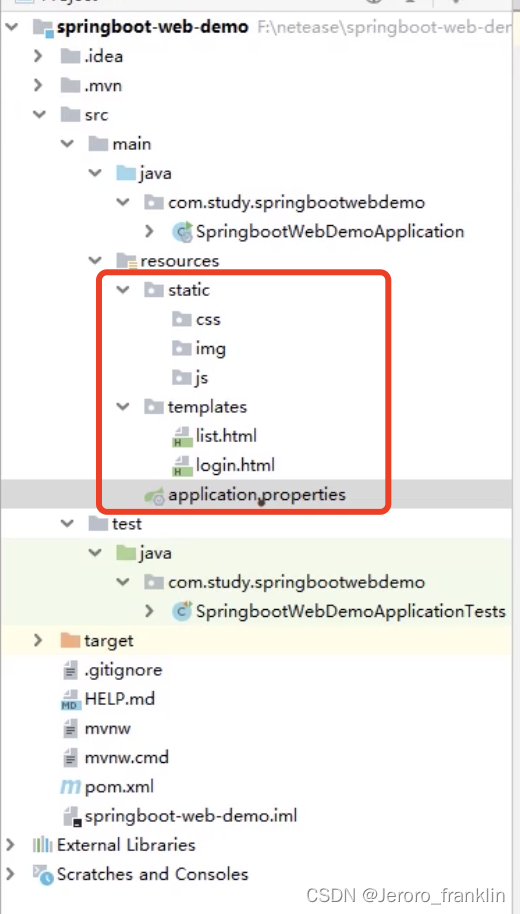
2、导入静态资源


src/main/resources/templates/login.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>登陆页面</title><!-- jQuery文件。务必在bootstrap.min.js 之前引入 --><script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script><!-- 新 Bootstrap4 核心 CSS 文件 --><link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.1.0/css/bootstrap.min.css"><!-- popper.min.js 用于弹窗、提示、下拉菜单 --><script src="https://cdn.staticfile.org/popper.js/1.12.5/umd/popper.min.js"></script><!-- 最新的 Bootstrap4 核心 JavaScript 文件 --><script src="https://cdn.staticfile.org/twitter-bootstrap/4.1.0/js/bootstrap.min.js"></script>
</head>
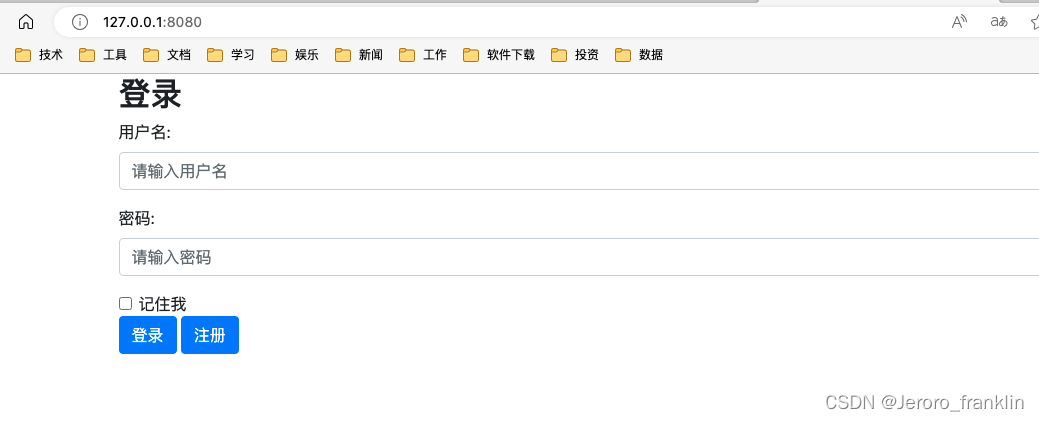
<body><div class="container"><h2>登录</h2><form method="post" action="#" th:action="@{/user/login}"><div class="form-group has-feedback"><label for="用户名">用户名:</label><input th:value="${username}" type="text" name="username" class="form-control" id="username" placeholder="请输入用户名"></div><div class="form-group has-feedback"><label for="pwd">密码:</label><input type="password" name="password" class="form-control" id="pwd" placeholder="请输入密码"><span th:text="${login_error}" class="glyphicon glyphicon-envelope form-control-feedback"></span></div><div class="form-check"><label class="form-check-label"><input class="form-check-input" type="checkbox"> 记住我</label></div><button type="submit" class="btn btn-primary">登录</button><button type="button" class="btn btn-primary">注册</button></form></div>
</body>
</html>
src/main/resources/templates/list.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Title</title><title>登陆页面</title><!-- jQuery文件。务必在bootstrap.min.js 之前引入 --><script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script><!-- 新 Bootstrap4 核心 CSS 文件 --><link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.1.0/css/bootstrap.min.css"><!-- popper.min.js 用于弹窗、提示、下拉菜单 --><script src="https://cdn.staticfile.org/popper.js/1.12.5/umd/popper.min.js"></script><!-- 最新的 Bootstrap4 核心 JavaScript 文件 --><script src="https://cdn.staticfile.org/twitter-bootstrap/4.1.0/js/bootstrap.min.js"></script><script>$(function(){$("button:contains('删除')").click(function(){$.post("/user/delete",{"id":this.id});$(this).parent().parent().remove();});$("button:contains('修改')").click(function(){//弹出修改窗口$('#myModal').modal();//把User对象转成json对象var jsonObj = JSON.parse($(this).attr("id"));//为修改页面进行赋值$('#txt_id').val(jsonObj['id']);$('#txt_username').val(jsonObj['username']);$('#txt_password').val(jsonObj['password']);$('#txt_name').val(jsonObj['name']);$('#txt_userSex').val(jsonObj['userSex']);});})//添加的方法function add() {//弹出新建窗口$('#myModal1').modal();}</script>
</head>
<body>
<div class="container"><table class="table table-dark table-hover"><thead><tr><th>id</th><th>用户名</th><th>密码</th><th>真实姓名</th><th>性别</th><th>删除</th><th>修改</th></tr></thead><tbody><tr th:each="users:${list}"><td th:text="${users.id}"></td><td th:text="${users.username}"></td><td th:text="${users.password}"></td><td th:text="${users.name}"></td><td th:text="${users.userSex}"></td><th><button th:id="${users.id}" onclick="return confirm('你确定要删除这条数据吗?')">删除</button></th><th><button th:id="${users}">修改</button></th></tr></tbody></table><button onclick="add()">添加</button><!--添加页面--><div class="modal fade" id="myModal1" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"><div class="modal-dialog" role="document"><div class="modal-content"><form method="post" action="#" th:action="@{/add.do}"><div class="modal-header"><button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button><h4 class="modal-title" id="myModalLabel1">添加</h4></div><div class="modal-body"><div class="form-group"><label for="txt_username">用户名</label><input type="text" name="username" class="form-control" placeholder="用户名"></div><div class="form-group"><label for="txt_password">密码</label><input type="password" name="password" class="form-control" placeholder="密码"></div><div class="form-group"><label for="txt_name">真实姓名</label><input type="text" name="name" class="form-control" placeholder="真实姓名"></div><div class="form-group"><label for="txt_userSex">性别</label><input type="text" name="userSex" class="form-control" placeholder="性别"></div></div><div class="modal-footer"><button type="button" class="btn btn-default" data-dismiss="modal"><span class="glyphicon glyphicon-remove" aria-hidden="true"></span>关闭</button><input type="submit" value="保存" id="btn_submit1" class="btn btn-primary" /><span class="glyphicon glyphicon-floppy-disk" aria-hidden="true"></span></div></form></div></div></div><!--修改页面--><div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"><div class="modal-dialog" role="document"><div class="modal-content"><form method="post" action="#" th:action="@{/update.do}"><div class="modal-header"><button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button><h4 class="modal-title" id="myModalLabel">修改</h4></div><div class="modal-body"><input type="text" name="id" id="txt_id" hidden="true"><div class="form-group"><label for="txt_username">用户名</label><input type="text" name="username" class="form-control" id="txt_username" placeholder="用户名"></div><div class="form-group"><label for="txt_password">密码</label><input type="password" name="password" class="form-control" id="txt_password" placeholder="密码"></div><div class="form-group"><label for="txt_name">真实姓名</label><input type="text" name="name" class="form-control" id="txt_name" placeholder="真实姓名"></div><div class="form-group"><label for="txt_userSex">性别</label><input type="text" name="userSex" class="form-control" id="txt_userSex" placeholder="性别"></div></div><div class="modal-footer"><button type="button" class="btn btn-default" data-dismiss="modal"><span class="glyphicon glyphicon-remove" aria-hidden="true"></span>关闭</button><input type="submit" value="保存" id="btn_submit" class="btn btn-primary" /><span class="glyphicon glyphicon-floppy-disk" aria-hidden="true"></span></div></form></div></div></div>
</div>
</body>
</html>
127.0.0.1:8080/login.html 进行页面访问,但是无法访问,因为templates下的文件都是被保护的
只能通过controller的方式访问

通过control访问
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;@Controller
public class LoginController {@RequestMapping("/test")public String test(){return "login";}}
http://127.0.0.1:8080/test 访问测试成功

3、 自定义mvc配置方式默认主页
src/main/java/com/franklin/springbootwebdemo/config/WebMvcConfig.java
通过修改WebMvcConfigure的默认设置来指定页面的默认访问方式
1、构建一个配置类,实现WebMvcConfigurer接口, 重写addViewControllers方法;
2、添加自定义页面的默认主页映射: addViewController().setViewName()
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ViewControllerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;@Configuration
public class WebMvcConfig implements WebMvcConfigurer {@Overridepublic void addViewControllers(ViewControllerRegistry registry) {//转发registry.addViewController("/").setViewName("login.html");
// registry.addViewController("/main.html").setViewName("/list.do");//重定向
// registry.addRedirectViewController("/main.html","list.do");}}测试 访问登录http://127.0.0.1:8080/

注意此时http://127.0.0.1:8080/test 还可以访问成功
4、升级controller
package com.franklin.springbootwebdemo.controller;import com.franklin.springbootwebdemo.entity.Users;
import com.franklin.springbootwebdemo.repository.UsersRepository;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
import org.thymeleaf.util.StringUtils;import javax.servlet.http.HttpSession;@Controller
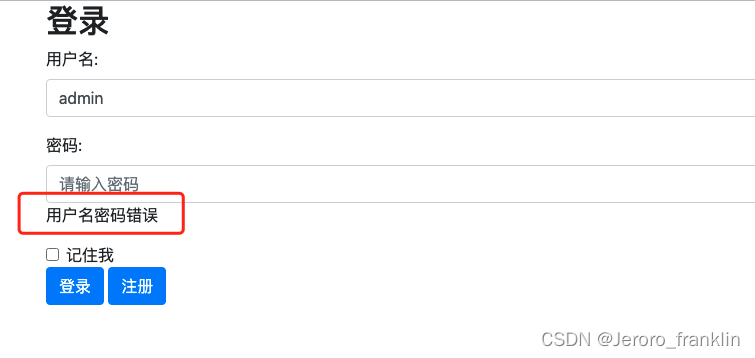
public class LoginController {@Autowiredprivate UsersRepository usersRepository;@RequestMapping("/user/login")public String login(ModelMap map, Users users, HttpSession session){map.addAttribute("username",users.getUsername());//进行用户名密码的校验if(!StringUtils.isEmpty(users.getUsername())&&!StringUtils.isEmpty(users.getPassword())&&"zhangsan".equals(users.getUsername())&&"123456".equals(users.getPassword())){//登录成功,把当前user对象注入到session中,进入拦截器里配置session.setAttribute("userInfo",users);return "list";}else{map.addAttribute("login_error","用户名密码错误");return "login";}}}5、 repository类
src/main/java/com/hckj/managersystemdemo/repository/UsersRepository.java
package com.franklin.springbootwebdemo.repository;import com.franklin.springbootwebdemo.entity.Users;import java.util.List;public interface UsersRepository {List<Users> findAll();int deleteUserById(int id);
}src/main/java/com/hckj/managersystemdemo/repository/UserRepositoryImp.java
package com.franklin.springbootwebdemo.repository;import com.franklin.springbootwebdemo.entity.Users;
import org.springframework.stereotype.Repository;import java.util.ArrayList;
import java.util.Collections;
import java.util.Iterator;
import java.util.List;@Repository
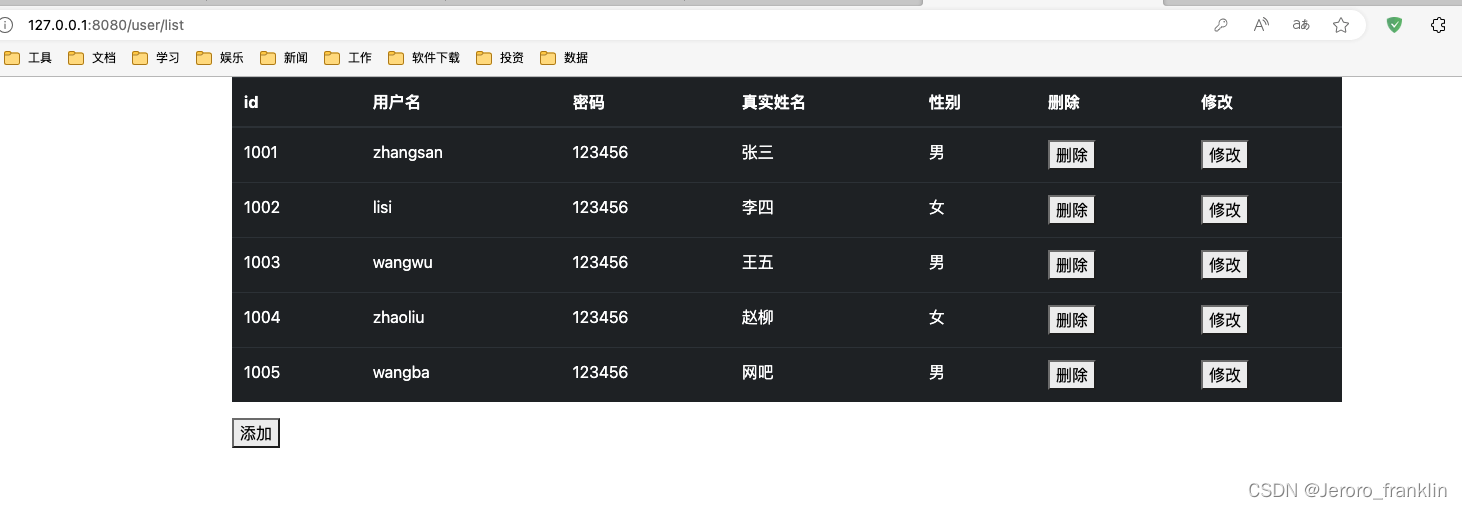
public class UserRepositoryImp implements UsersRepository {static List<Users> users = new ArrayList<>();static{Collections.addAll(users,new Users(1001,"zhangsan","123456","张三","男"),new Users(1002,"lisi","123456","李四","女"),new Users(1003,"wangwu","123456","王五","男"),new Users(1004,"zhaoliu","123456","赵柳","女"),new Users(1005,"wangba","123456","网吧","男"));}@Overridepublic List<Users> findAll() {return users;}@Overridepublic int deleteUserById(int id) {int num = 0;Iterator<Users> iterator = users.iterator();while(iterator.hasNext()){Users users = iterator.next();if (users.getId()==id){iterator.remove();num = 1;}}return num;}
}登录http://127.0.0.1:8080/ 输入账号:admin 密码12345

登录http://127.0.0.1:8080/ 输入账号:zhangsan 密码123456

6、第二次升级controller
@Controller
public class LoginController {@Autowiredprivate UsersRepository usersRepository;@RequestMapping("/user/login")public String login(ModelMap map, Users users, HttpSession session){map.addAttribute("username",users.getUsername());//进行用户名密码的校验if(!StringUtils.isEmpty(users.getUsername())&&!StringUtils.isEmpty(users.getPassword())&&"zhangsan".equals(users.getUsername())&&"123456".equals(users.getPassword())){//登录成功,把当前user对象注入到session中,进入拦截器里配置session.setAttribute("userInfo",users);return "redirect:/user/list";}else{map.addAttribute("login_error","用户名密码错误");return "login.html";}}@RequestMapping("/user/list")public String show(ModelMap map){List<Users> list = usersRepository.findAll();map.addAttribute("list",list);return "list.html";}}登录http://127.0.0.1:8080/ 输入账号:zhangsan 密码123456

7、数据展示和删除
<script>$(function(){$("button:contains('删除')").click(function(){$.post("/user/delete",{"id":this.id});$(this).parent().parent().remove();});$("button:contains('修改')").click(function(){//弹出修改窗口$('#myModal').modal();//把User对象转成json对象var jsonObj = JSON.parse($(this).attr("id"));//为修改页面进行赋值$('#txt_id').val(jsonObj['id']);$('#txt_username').val(jsonObj['username']);$('#txt_password').val(jsonObj['password']);$('#txt_name').val(jsonObj['name']);$('#txt_userSex').val(jsonObj['userSex']);});})//添加的方法function add() {//弹出新建窗口$('#myModal1').modal();}</script>
8、第三次 升级controller
src/main/java/com/hckj/managersystemdemo/controller/LoginController.java
加入
@RequestMapping("/user/list")public String show(ModelMap map){List<Users> list = usersRepository.findAll();map.addAttribute("list",list);return "list.html";} @RequestMapping("/user/delete")public String delete(int id){usersRepository.deleteUserById(id);return "list";}
9、拦截器
src/main/java/com/hckj/managersystemdemo/intercept/LoginHandlerIntercept.java
package com.franklin.springbootwebdemo.intercept;import com.franklin.springbootwebdemo.entity.Users;
import org.springframework.web.servlet.HandlerInterceptor;import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;public class LoginHandlerIntercept implements HandlerInterceptor {@Overridepublic boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {Users users = (Users) request.getSession().getAttribute("userInfo");if (users!=null){return true;}else{request.setAttribute("login_error","请先登录");request.getRequestDispatcher("/").forward(request,response);return false;}}
}src/main/java/com/franklin/springbootwebdemo/config/WebMvcConfig.java
加入
@Overridepublic void addInterceptors(InterceptorRegistry registry) {registry.addInterceptor(new LoginHandlerIntercept()).addPathPatterns("/**").excludePathPatterns("/","/eitilogin.html","/user/login","/css/**","js/**","img/**");}测试
访问http://127.0.0.1:8080/user/list 都是跳转到登录界面,测试通过

相关文章:

springboot基础--实现默认登录页面
1、搭建项目 依赖中 多加入thymeleaf依赖 <dependencies><!--thymeleaf的依赖--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId></dependency><!--we…...

TDesign WXS语法
目录 一、输出函数返回值如何获取? 二、WXS语法 三、WXS案例 一、输出函数返回值如何获取? 写在js的方法中 wxml中{{方法名()}}输出: 发现不显示?? 所以不能使用这种方式!! 二、WXS语法 1.…...

Iterator设计模式
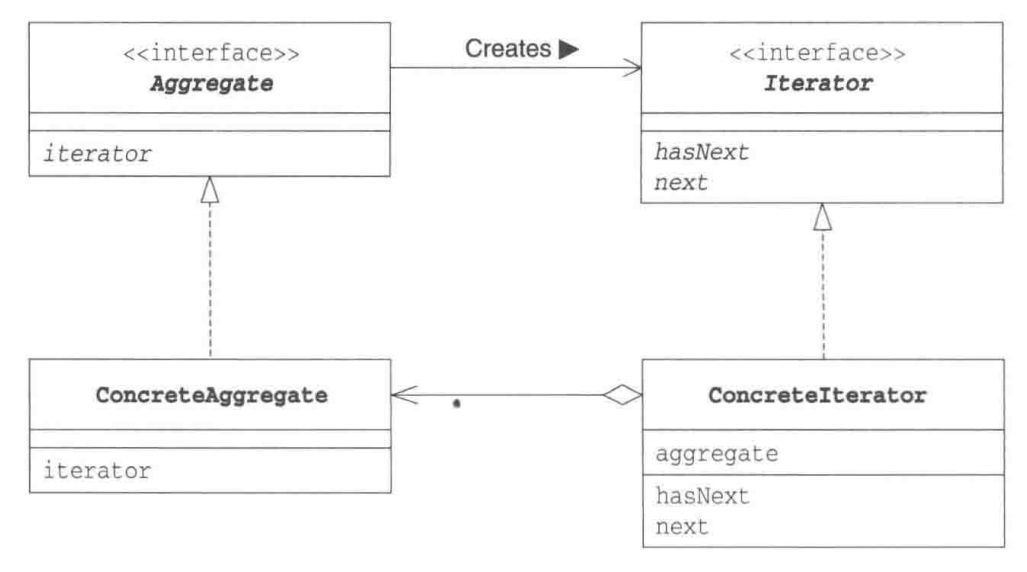
目录 1、示例 1.1 Aggregate接口 1.2 Iterator接口 1.3 Book类 1.4 BookShelf类 1.6 BookShelfIterator 类 1.7 Main类 2、解释Iterator模式中的角色 2.1 Iterator模式的存在意义 2.2 抽象类和接口 2.3 Aggregate 和 Iterator的对应 2.4 容易弄错"下一个"…...

ROS 入门
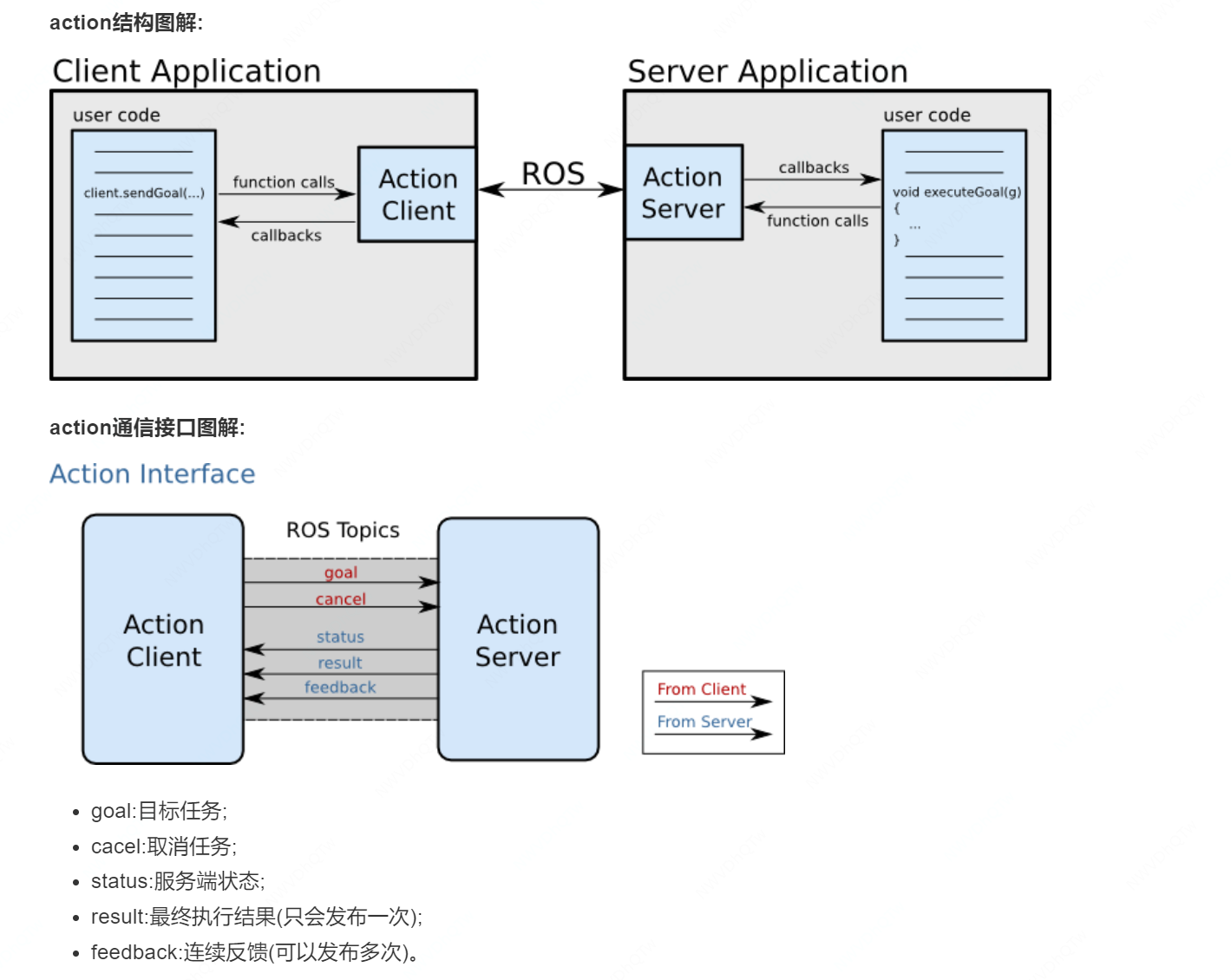
目录 简介 ROS诞生背景 ROS的设计目标 ROS与ROS2 安装ROS 1.配置ubuntu的软件和更新 2.设置安装源 3.设置key 4.安装 5.配置环境变量 安装可能出现的问题 安装构建依赖 卸载 ROS架构 1.设计者 2.维护者 3. 立足系统架构: ROS 可以划分为三层 ROS通信机制 话…...

第四章 Linux网络编程
ARP 协议 ARP 协议(Address Resolution Protocol)通过 IP 地址查找对应的 MAC 地址。 当一个主机需要发送数据给另一个主机时,它首先会检查本地的 ARP 缓存表(ARP cache)中是否存在目标主机的 MAC 地址。如果存在&…...

无涯教程-JavaScript - OFFSET函数
描述 OFFSET函数返回对范围的引用,该范围是一个单元格或单元格范围中指定的行数和列数。 返回的引用可以是单个单元格或单元格范围。您可以指定要返回的行数和列数。 语法 OFFSET (reference, rows, cols, [height], [width]) 争论 Argument描述Required/OptionalReferenc…...

rust切片
切片类型写为[T]。 切片是序列的一个片段。 它是动态大小类型,所以要使用切片类型,就必须使用它的指针类型。引用是最常用的指针类型。 [T; n]能隐式转换成[T]。 一、定义切片 (一)不可变切片 &[T],共享切片&…...

2023/9/18 -- C++/QT
作业 完善登录框 点击登录按钮后,判断账号(admin)和密码(123456)是否一致,如果匹配失败,则弹出错误对话框,文本内容“账号密码不匹配,是否重新登录”,给定两…...

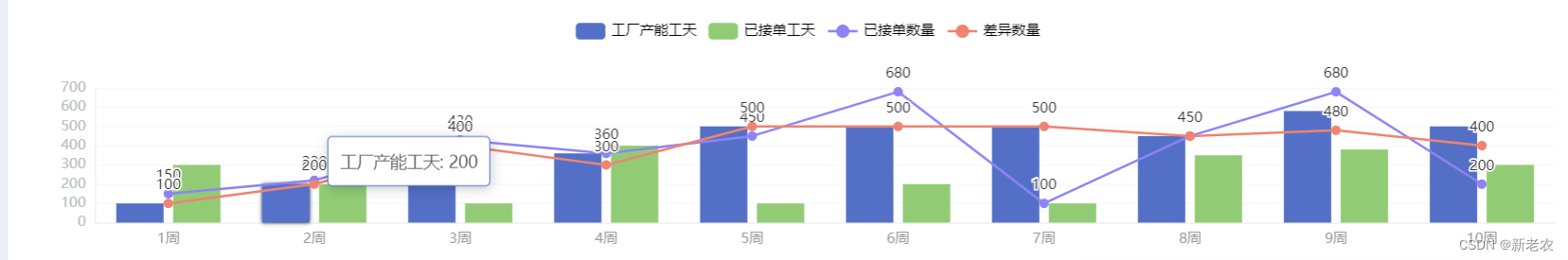
vue柱状图+折线图组合
<template><div id"main" style"width: 100%;height: 500px; padding-top: .6rem"></div> </template>data() {return {weekData: ["1周","2周","3周","4周","5周","6周&…...

js中如何实现一个简单的防抖函数?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 防抖函数⭐ 使用示例⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏…...
mysq 主从同步错误之 Error_code 1032 handler error HA_ERR_KEY_NOT_FOUND
错误说明: MySQL主从同步的1032错误,一般是指要更改的数据不存在,SQL_THREAD提取的日志无法应用故报错,造成同步失败 (Update、Delete、Insert一条已经delete的数据)。 1032的错误本身对数据一致性没什么影…...

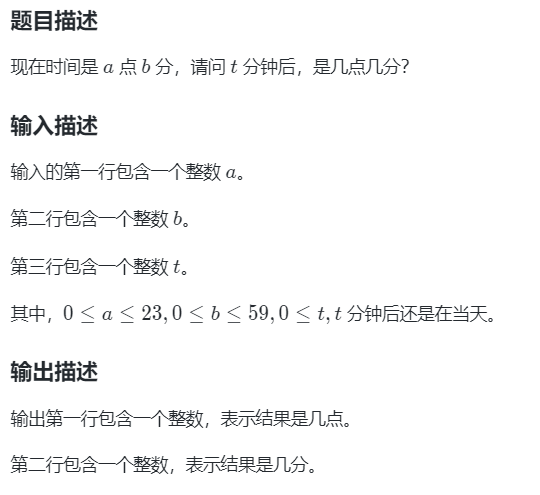
蓝桥杯 题库 简单 每日十题 day4
01 津津上初中了。妈妈认为津津应该更加用功学习,所以津津除了上学之外,还要参加妈妈为她报名的各科复习班。另外每周妈妈还会送她去学习朗诵、舞蹈和钢琴。但是津津如果一天上课超过八个小时就会不高兴,而且上得越久就会越不高兴。假设津津…...

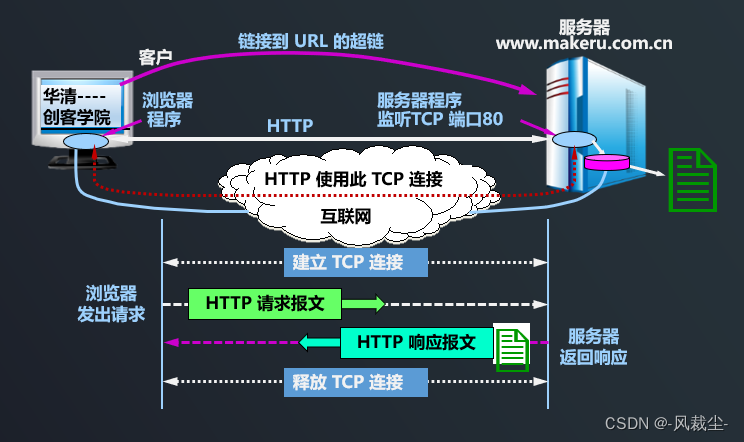
l8-d21 域名解析与http服务器实现原理
一、域名解析gethostbyname函数 主机结构在 <netdb.h> 中定义如下: struct hostent { char *h_name; /* 官方域名 */ char **h_aliases; /* 别名*/ int h_addrtype; /* 地址族(地址类型) */ int h_l…...

网络安全(黑客技术)自学规划
一、什么是网络安全 网络安全可以基于攻击和防御视角来分类,我们经常听到的 “红队”、“渗透测试” 等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。 无论网络、Web、移动、桌面、云等哪个领域,都有攻与防两面性…...

阻止用邮件不停注册wordpress账户的方法
您可以使用多种不同的策略来阻止垃圾邮件注册。以下是一些策略供您参考:第1个最好用 1.完全禁用WordPress注册:如果您不需要在您的WordPress网站上公开注册,最好完全禁用注册,而不是试图打击垃圾邮件注册。要完全禁用WordPress上…...

低代码工具大比拼:哪个最适合你?
低代码开发平台正日益流行,成为企业和开发者们的首选。但是,面对市场上众多的低代码工具,你是否感到困惑呢?今天,就和数聚股份一起探讨一下,究竟应该选择哪个低代码工具才能最好地满足你的需求。 首先&…...

用Python实现链式调用
嗨喽,大家好呀~这里是爱看美女的茜茜呐 我们在使用Django的models查询数据库时,可以看到有这种写法: form app.models import XXX query XXX.objects.all() query query.filter(name123, age456).filter(salary999)在这种写法里面…...

基于SSM的汽车租赁后台管理系统
基于SSM的汽车租赁后台管理系统 介绍 包括登录、首页、客户管理、车辆管理、汽车出租、出租单管理、汽车入库、检查单管理、系统管理等功能,适合二次开发课程设计、毕业设计等 软件架构 SSM 运行环境 数据库 mysql 安装教程输入链接说明 端口:3306…...

Word 文档转换 PDF、图片
工作有需要 Word 文档转换 PDF、图片 的场景,我们来看看 Java 开发中怎么解决这个问题的。 Word 转 PDF Word 转 PDF 分为商用 Aspose 方案和开源 Apache POIiText 方案。 Aspose 方案 这种方式在目前来看应该是最好的,无论是转换的速度还是成功的概…...

解决Permission is not allowed后基于Ubuntu23.04安装配置docker与docker-compose
参考:Docker官网-Install Docker Engine on Ubuntu 一、 Install using the Apt repository 1.1 Set up Docker’s Apt repository 1.1.1 Add Docker’s official GPG key # Add Dockers official GPG key: sudo apt-get updatesudo apt-get install ca-certifi…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...
