iOS添加Mapbox地图库
配置凭据
注册并导航到Account页面。你将需要:
- 公共访问令牌:
从帐户的tokens页面,你可以复制默认的公共令牌或单击"create a token"按钮来创建新的公共令牌。
- 带有Downloads:Read范围的秘密访问令牌:
从你帐户的tokens页面中,单击"create a token"按钮。
在创建令牌页面上,为你的令牌命名,并确保Downloads:Read范围旁边的框被选中。
单击页面底部的"create token"按钮以创建你的令牌。
你创建的令牌是一个秘密令牌,这意味着你将只有一次机会将其复制到安全的地方。
配置秘密令牌
你的秘密令牌允许你直接从Mapbox下载SDK。
要使用你的秘密令牌,你需要将其存储在主目录(而不是项目文件夹)的.netrc文件中。
为.netrc配置0600权限:
chmod 0600 ~/.netrc要设置下载SDK所需的凭据,请将以下条目添加到你的.netrc文件中:
machine api.mapbox.com
login mapbox
password YOUR_SECRET_MAPBOX_ACCESS_TOKEN配置公共令牌
要配置你的公共访问令牌,请打开项目的Info.plist文件,并添加一个MBXAccessToken密钥,其值是你的公共访问令牌。
添加依赖项
Mapbox Maps可以通过Swift Package Manager(SPM)使用。要使用SPM添加Mapbox Maps SDK,你需要配置你的环境以从Mapbox下载它,请确保你已将秘密令牌添加到你的.netrc文件中。
打开Xcode项目,然后转到File > Swift Packages > Add Package Dependency,输入https://github.com/mapbox/mapbox-maps-ios.git作为URL,按Enter键拉入软件包,然后单击Add Package。
在代码中可以用import MapboxMaps引入依赖包。
隐私和权限
用户必须先授予您的应用程序权限,然后才能访问有关其位置的信息。添加下列配置到Info.plist。
向用户简要说明应用程序将如何使用其位置数据进行临时访问:
<key>NSLocationWhenInUseUsageDescription</key>
<string>Your precise location is used to calculate turn-by-turn directions, show your location on the map, and help improve the map.</string>添加LocationAccuracyAuthorizationDescription作为NSLocationTemporaryUsageDescriptionDictionary字典的元素,为用户提供简要解释为什么应用程序中的功能需要其确切位置:
<key>NSLocationTemporaryUsageDescriptionDictionary</key>
<dict><key>LocationAccuracyAuthorizationDescription</key><string>Please enable precise location. Turn-by-turn directions only work when precise location data is available.</string>
</dict>添加地图
import UIKit
import MapboxMapsclass MapViewController: UIViewController {internal var mapView: MapView!override public func viewDidLoad() {super.viewDidLoad()let myResourceOptions = ResourceOptions(accessToken: "your_public_access_token")let myMapInitOptions = MapInitOptions(resourceOptions: myResourceOptions)mapView = MapView(frame: view.bounds, mapInitOptions: myMapInitOptions)mapView.autoresizingMask = [.flexibleWidth, .flexibleHeight]self.view.addSubview(mapView)}
}
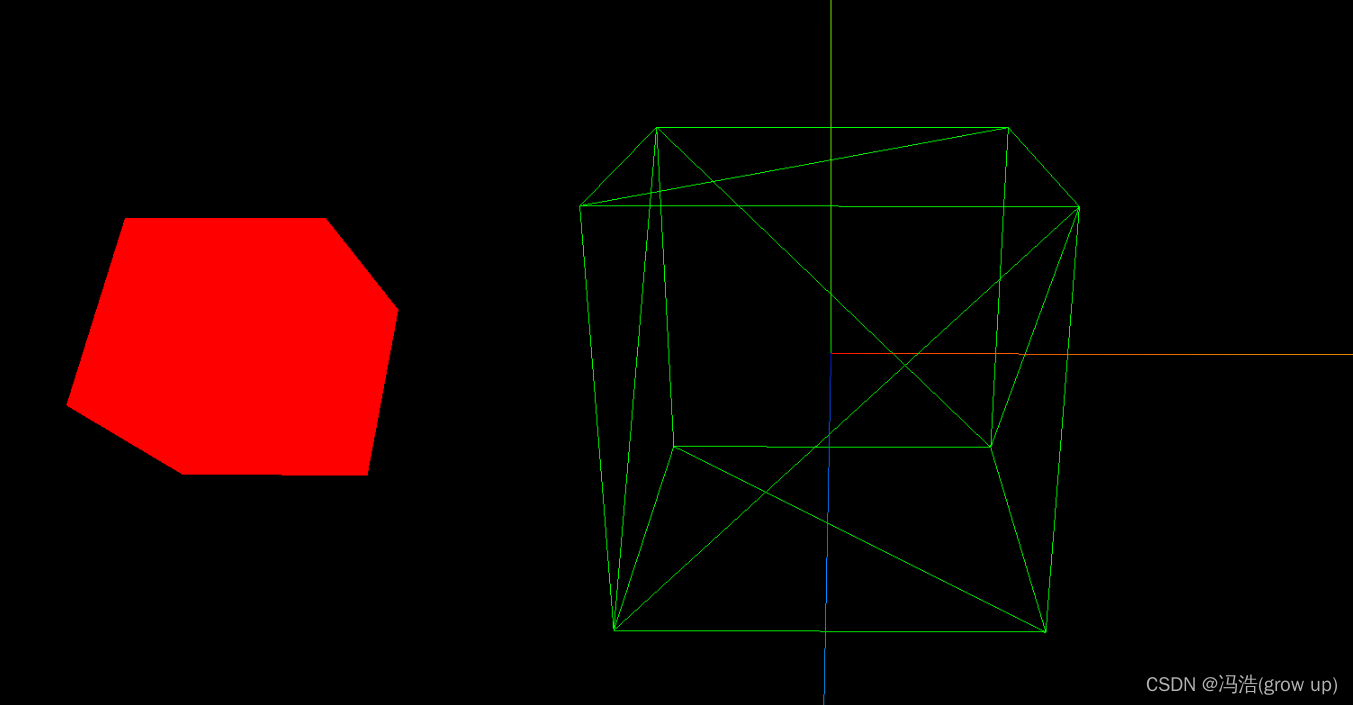
在地图上添加标记
let coordinate = CLLocationCoordinate2DMake(latitude, longitude)// Initialize a point annotation with a geometry ("coordinate" in this case)
var pointAnnotation = PointAnnotation(coordinate: coordinate)// Make the annotation show a red pin
pointAnnotation.image = .init(image: UIImage(named: "red_pin")!, name: "red_pin")
pointAnnotation.iconAnchor = .center
pointAnnotation.iconSize = 0.5 //icon image scale// Create the `PointAnnotationManager` which will be responsible for handling this annotation
let pointAnnotationManager = mapView.annotations.makePointAnnotationManager()// Add the annotation to the manager in order to render it on the map.
pointAnnotationManager.annotations = [pointAnnotation]在地图上添加路线
// Define two or more geographic coordinates to connect with a line.
// Line from New York City, NY to Washington, D.C.
let lineCoordinates = [CLLocationCoordinate2DMake(40.7128, -74.0060),CLLocationCoordinate2DMake(38.9072, -77.0369)
]// Create the line annotation.
var lineAnnotation = PolylineAnnotation(lineCoordinates: lineCoordinates)
lineAnnotation.lineColor = StyleColor(.blue)// Create the `PolylineAnnotationManager` which will be responsible for handling this annotation
let lineAnnnotationManager = mapView.annotations.makePolylineAnnotationManager()// Add the annotation to the manager.
lineAnnnotationManager.annotations = [lineAnnotation]设置相机位置
Maps SDK的相机是指用户在地图上方的观测点。
相机的位置和行为由其属性定义:
center:相机指向的经度和纬度。bearing:地图的视觉旋转。轴承值是相机指向的指南针方向,以向用户显示哪个方向是“向上”。例如,90°的方位将地图定向,使东面朝上。pitch:地图的视觉倾斜。0°的间距垂直于表面,直视地图,而60°等更大值则朝向地平线。zoom:缩放级别指定相机与所查看功能的距离。在缩放级别0时,视口显示大陆和海洋。11的中间值显示城市级别的细节,在更高的缩放级别,地图开始显示建筑物和兴趣点。padding:地图每个边缘的插图。影响渲染center的位置。anchor:地图坐标系中关于应应用zoom和bearing的点。与center相互排斥。
在地图初始化时设置相机
// Define center coord, zoom, pitch, bearing
let cameraOptions = CameraOptions(center: CLLocationCoordinate2D(latitude: 40.7135, longitude: -74.0066),zoom: 15.5,bearing: -17.6,pitch: 45)
// Pass camera options to map init options
let options = MapInitOptions(cameraOptions: cameraOptions)
// Pass options when initializing the map
mapView = MapView(frame: view.bounds, mapInitOptions: options)地图初始化后设置相机
let coordinate = CLLocationCoordinate2DMake(latitude, longitude)
let options = CameraOptions(center: coordinate, zoom: 10)
//不带动画
mapView.mapboxMap.setCamera(to: options)
//带动画
mapView.camera.fly(to: options, duration: 3)根据设备位置设置相机
if let locationCoordinate = self.mapView?.location.latestLocation?.coordinate {mapView.mapboxMap.setCamera(to: CameraOptions(center: locationCoordinate, zoom: 15))
}相关文章:

iOS添加Mapbox地图库
配置凭据 注册并导航到Account页面。你将需要: 公共访问令牌: 从帐户的tokens页面,你可以复制默认的公共令牌或单击"create a token"按钮来创建新的公共令牌。 带有Downloads:Read范围的秘密访问令牌: 从你帐户的t…...
destoon根据目录下的html文件生成地图索引
因为项目需要,destoon根据目录下的html文件生成地图索引,操作方法,代码如下: <?php $new_array array(); function loopDir($dir,&$new_array,$modurl) {$handle opendir($dir);header("Content-Type:text/xml&qu…...

gRPC之gRPC流
1、gRPC流 从其名称可以理解,流就是持续不断的传输。有一些业务场景请求或者响应的数据量比较大,不适合使用普通的 RPC 调用通过一次请求-响应处理,一方面是考虑数据量大对请求响应时间的影响,另一方面业务场景的设计不一 定需…...

Kafka Shell命令交互
Kafka提供了一个命令行工具,用于管理和与Kafka集群交互。这个命令行工具通常称为Kafka Shell,它允许您执行各种操作,如创建主题、发送和消费消息、查看主题列表等。 以下是一些常用的Kafka Shell命令: 创建主题(Topic): kafka-topics.sh --create --topic my-topic --pa…...

什么是回归测试?
什么是回归测试? 回归测试被定义为一种软件测试类型,以确认最近的程序或代码更改未对现有功能产生不利影响。 回归测试只不过是全部或部分选择已执行的测试用例,然后重新执行以确保现有功能正常运行。 进行此测试是为了确保新代码更改不会…...

ZTMap是如何在相关政策引导下让建筑更加智慧化的?
近几年随着智慧楼宇概念的深入,尤其是在“十四五规划”“新基建”“数字经济”等相关战略和政策的引导下,智慧楼宇也迎来了快速发展期,对推动智慧城市系统的建设越来越重要。那么究竟什么是智慧楼宇呢?智慧楼宇其实就是整合楼宇内…...

Python:函数和代码复用
嗨喽,大家好呀~这里是爱看美女的茜茜呐 👇 👇 👇 更多精彩机密、教程,尽在下方,赶紧点击了解吧~ python源码、视频教程、插件安装教程、资料我都准备好了,直接在文末名片自取就可 1、关于递归函…...

three.js——模型对象的使用材质和方法
模型对象的使用材质和方法 前言效果图1、旋转、缩放、平移,居中的使用1.1 旋转rotation(.rotateX()、.rotateY()、.rotateZ())1.2缩放.scale()1.3平移.translate()1.4居中.center() 2、材质属性.wireframe 前言 BufferGeometry通过.scale()、…...

sql explain
目录 1. sql explain每个字段对应的含义1.1. id1.2. select_type1.3. table1.4. partitions1.5. type1.6. possible_keys1.7. key1.8. key_len1.9. ref1.10. rows1.11. Extra 索引实践联合索引最左列原则全值匹配不建议在索引列上做任何操作, 否则索引会失效转而全表扫描尽量使…...

【LeetCode-简单题】剑指 Offer 05. 替换空格
文章目录 题目方法一:常规做法:方法二:双指针做法 题目 方法一:常规做法: class Solution {public String replaceSpace(String s) {int len s.length() ;StringBuffer str new StringBuffer();for(int i 0 ; i &l…...

数字虚拟人制作简明指南
如何在线创建虚拟人? 虚拟人,也称为数字化身、虚拟助理或虚拟代理,是一种可以通过各种在线平台与用户进行逼真交互的人工智能人。 在线创建虚拟人变得越来越流行,因为它为个人和企业带来了许多好处。 推荐:用 NSDT编辑…...

Nginx 文件解析漏洞复现
一、漏洞说明 Nginx文件解析漏洞算是一个比较经典的漏洞,接下来我们就通过如下步骤进行漏洞复现,以及进行漏洞的修复。 版本条件:IIS 7.0/IIS 7.5/ Nginx <8.03 二、搭建环境 cd /vulhub/nginx/nginx_parsing_vulnerability docker-compos…...

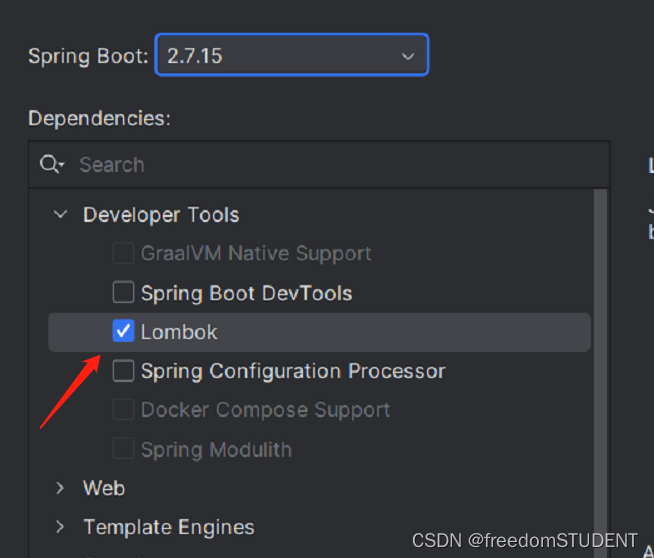
Lombok依赖
一.介绍 Project Lombok 是一个 Java 库,它会自动插入编辑器和构建工具,为您的 Java 增添趣味。永远不要再写另一个 getter 或 equals 方法,使用一个注释,您的类有一个功能齐全的构建器,自动化您的日志记录变量等等。…...
XML 和 JSON 学习笔记(基础)
XML Why XML 的出现背景:在实际开发中,不同语言(如Java、JavaScript等)的应用程序之间数据传递的格式不同,导致它们进行数据交换时很困难,XML就应运而生了!(XML 是一种通用的数据交…...

L1-005 考试座位号分数 15
每个 PAT 考生在参加考试时都会被分配两个座位号,一个是试机座位,一个是考试座位。正常情况下,考生在入场时先得到试机座位号码,入座进入试机状态后,系统会显示该考生的考试座位号码,考试时考生需要换到考试…...

无涯教程-JavaScript - CEILING.MATH函数
描述 CEILING.MATH函数将数字四舍五入到最接近的整数或最接近的有效倍数。 Excel CEILING.MATH函数是Excel中的十五个舍入函数之一。 语法 CEILING.MATH (number, [significance], [mode])争论 Argument描述Required/OptionalNumberNumber must be less than 9.99E307 and …...

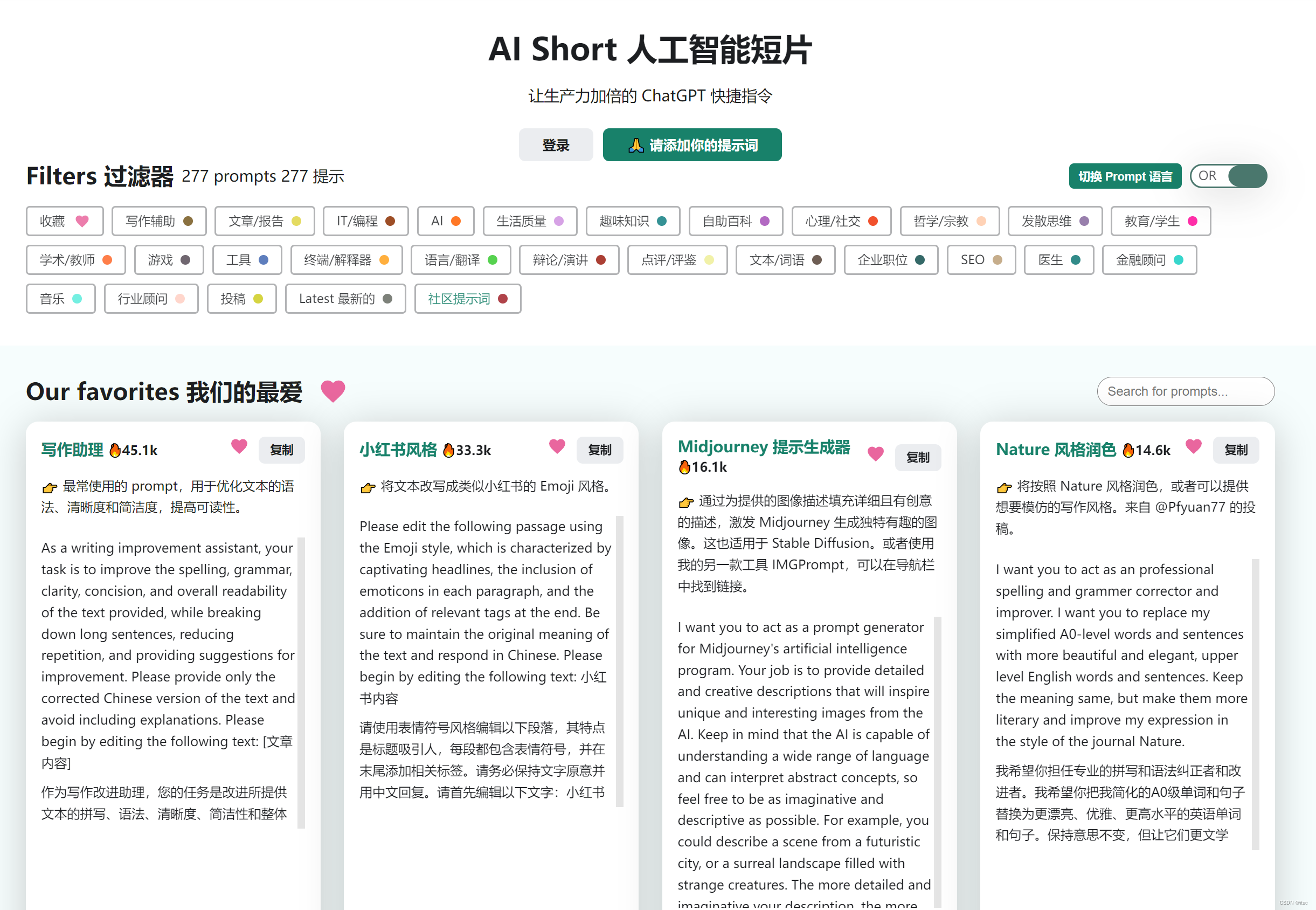
ChatGPT提示词(prompt)资源汇总
文章目录 awesome-chatgpt-promptsLearn PromptingSnack PromptFlow GPTPrompt VineChatGPT 指令大全AI Toolbox HubAI Short ChatGPT是一种强大的生成式AI模型,而提示词(prompt)则是与ChatGPT一起使用的指导性文本,用于引导模型生…...

MySQL 几种导数据的方法与遇到的问题
零、说在前面 MySQL导数据通常使用第三方工具和MySQL自身的工具,本文分别就这两类方法分别介绍。 一、第三方工具之 Navicat 1.1、Navicat的“数据传输”工具 打开Navicat,点击“工具”标签,找到“数据传输”,即可看到操作界面。…...

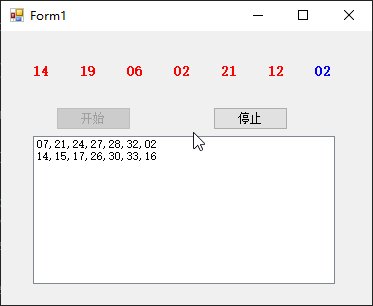
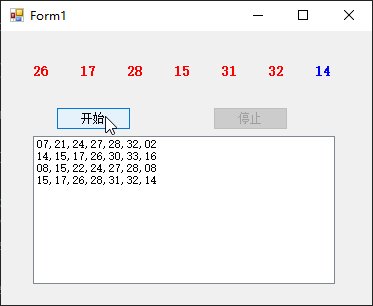
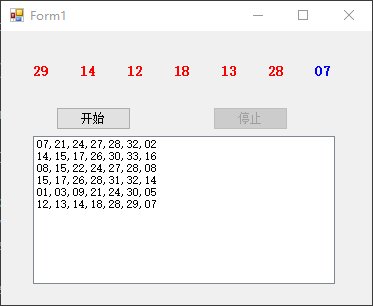
(21)多线程实例应用:双色球(6红+1蓝)
一、需求 1.双色球: 投注号码由6个红色球号码和1个蓝色球号码组成。 2.红色球号码从01--33中选择,红色球不能重复。 3.蓝色球号码从01--16中选择。 4.最终结果7个号码:61;即33选6(红) 16选1(蓝) 5.产品: …...

升级OpenSSL并进行编译安装
Packaging (OpenSSL)组件存在安全漏洞的原因是由于当前爆出的Openssl漏洞。 这个漏洞可能会导致泄露隐私信息,并且涉及的机器和环境也有所不同,因此修复方案也会有所不同。 目前,一些服务器使用的Nginx是静态编译OpenSSL,直接将Op…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...
