如何将 JavaScript Excel XLSX 查看器添加到Web应用程序
在 JavaScript 中创建 Excel 查看器可能是一项艰巨的任务,但使用 SpreadJS JavaScript 电子表格,创建过程要简单得多。在本教程博客中,我们将向您展示如何使用 SpreadJS 的强大功能来创建一个查看器,该查看器允许您在 Web 浏览器中打开和保存 Excel 文件,以及保护工作表不被编辑并添加密码。要继续阅读此博客,请务必下载示例---内容转载来自官方网站。
SpreadJS 入门---JS已经Crack--请关注
该项目将由三个文件组成:HTML、JavaScript 文件和 CSS 文件。我们可以首先将 SpreadJS 合并到我们的项目中。您可以通过几种不同的方式来做到这一点:
参考本地文件
SpreadJS 可以从我们的网站下载并导入到应用程序中:GrapeCity, Inc.下载后,我们可以提取该 ZIP 文件并将 JS 和 CSS 文件复制到我们的应用程序中,特别是这些文件:
- gc.spread.sheets.all.xx.xxmin.js
- gc.spread.sheets.io.xx.xxmin.js
- gc.spread.sheets.excel2013white.xx.xxcss
一旦我们将它们放入应用程序的文件夹中,我们就可以在代码中引用它们:
<link rel="stylesheet" type="text/css" href="./styles/gc.spread.sheets.excel2013white.css">
<script src="./scripts/gc.spread.sheets.all.min.js" type="text/javascript"></script>
<script src="./scripts/gc.spread.sheets.io.min.js" type="text/javascript"></script>
<script src="./scripts/gc.spread.sheets.charts.min.js" type="text/javascript"></script>
<script src="./scripts/gc.spread.sheets.shapes.min.js" type="text/javascript"></script>参考NPM
引用 SpreadJS 的另一种方法是通过 NPM 文件。可以使用以下命令将它们添加到应用程序中:
npm install @grapecity/spread-sheets @grapecity/spread-sheets-io @grapecity/spread-sheets-charts @grapecity/spread-sheets-shapes @grapecity/spread-sheets-pivots然后,我们可以在代码中引用这些文件:
<link rel="stylesheet" type="text/css" href="./node_modules/@grapecity/spread-sheets/styles/gc.spread.sheets.excel2013white.css">
<script src="./node_modules/@grapecity/spread-sheets/dist/gc.spread.sheets.all.min.js" type="text/javascript"></script>
<script src="./node_modules/@grapecity/spread-sheets-io/dist/gc.spread.sheets.io.min.js" type="text/javascript"></script>
<script src="./node_modules/@grapecity/spread-sheets-charts/dist/gc.spread.sheets.charts.min.js" type="text/javascript"></script>
<script src="./node_modules/@grapecity/spread-sheets-shapes/dist/gc.spread.sheets.shapes.min.js" type="text/javascript"></script>创建 HTML 内容
一旦引用了这些文件,我们就可以组合 HTML 页面和 CSS 样式。对于样式,我已经提前创建了样式:
body {position: absolute;top: 0;bottom: 0;left: 0;right: 0;
}.sample-tutorial {position: relative;height: 100%;overflow: hidden;
}.sample-container {width: calc(100% - 280px);height: 100%;float: left;
}.sample-spreadsheets {width: 100%;height: calc(100% - 25px);overflow: hidden;
}.options-container {float: right;width: 280px;height: 100%;box-sizing: border-box;background: #fbfbfb;overflow: auto;
}.sample-options {z-index: 1000;
}.inputContainer {width: 100%;height: auto;border: 1px solid #eee;padding: 6px 12px;margin-bottom: 10px;box-sizing: border-box;
}.settingButton {color: #fff;background: #82bc00;outline: 0;line-height: 1.5715;position: relative;display: inline-block;font-weight: 400;white-space: nowrap;text-align: center;height: 32px;padding: 4px 15px;font-size: 14px;border-radius: 2px;user-select: none;cursor: pointer;border: 1px solid #82bc00;box-sizing: border-box;margin-bottom: 10px;margin-top: 10px;
}.settingButton:hover {color: #fff;border-color: #88b031;background: #88b031;
}.settingButton:disabled {background: #e2dfdf;border-color: #ffffff;
}.options-title {font-weight: bold;margin: 4px 2px;
}#selectedFile {display: none;
}select, input[type="text"], input[type="number"] {display: inline-block;margin-left: auto;width: 120px;font-weight: 400;outline: 0;line-height: 1.5715;border-radius: 2px;border: 1px solid #F4F8EB;box-sizing: border-box;
}.passwordIpt {margin-top: 10px;height: 25px;
}.passwordIpt[warning="true"] {border-color: red;
}.passwordIpt[warning="true"]::placeholder {color: red;opacity: 0.8;
}@keyframes shake {0% { transform: translate(1px, 1px) rotate(0deg); }10% { transform: translate(-1px, -2px) rotate(-1deg); }20% { transform: translate(-3px, 0px) rotate(1deg); }30% { transform: translate(3px, 2px) rotate(0deg); }40% { transform: translate(1px, -1px) rotate(1deg); }50% { transform: translate(-1px, 2px) rotate(-1deg); }60% { transform: translate(-3px, 1px) rotate(0deg); }70% { transform: translate(3px, 1px) rotate(-1deg); }80% { transform: translate(-1px, -1px) rotate(1deg); }90% { transform: translate(1px, 2px) rotate(0deg); }100% { transform: translate(1px, 1px) rotate(0deg); }
}#warningBox {color: red;
}然后,我们可以添加此应用程序所需的所有按钮和 UI,其中包括:
- SpreadJS 实例
- 状态栏
- 进口部分
- 密码文本框
- 文件选择按钮
- 导入按钮
- 出口部分
- 密码文本框
- 导出按钮
当我们将每个元素添加到 HTML 正文部分时,我们可以为每个元素使用适当的样式:
<body><div class="sample-tutorial"><div class="sample-container"><div id="ss" class="sample-spreadsheets"></div><div id="statusBar"></div></div><div class="options-container"><div class="option-row"><div class="inputContainer"><div class="options-title">Import:</div><input class="passwordIpt" id="importPassword" type="password" placeholder="Password" disabled><br><div id="warningBox"></div><input id="selectedFile" type="file" accept=".xlsx" /><button class="settingButton" id="selectBtn">Select</button><button class="settingButton" id="importBtn" disabled>Import</button></div><div class="inputContainer"><div class="options-title">Export:</div><input class="passwordIpt" id="exportPassword" type="password" placeholder="Password"><br><button class="settingButton" id="exportBtn">Export</button></div></div></div></div>
</body>初始化 SpreadJS
现在我们已经引用了文件并设置了 HTML 内容,我们可以初始化 SpreadJS 实例并准备在 app.js 文件中添加 Excel 导入代码。我们可以将其放在窗口的 onload 函数中:
window.onload = function () {let spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"));
}添加按钮和功能
出于此应用程序的目的,我们还可以通过创建一些变量来使编写更容易,这些变量可用于我们在 window.onload 函数之前创建的 UI:
const $ = selector => document.querySelector(selector);
const listen = (host, type, handler) => host.addEventListener(type, handler);现在,我们可以更轻松地创建变量来引用 window.onload 函数内的不同 HTML 元素:
const importPassword = $('#importPassword');
const selectBtn = $('#selectBtn');
const fileSelect = $('#selectedFile');
const importBtn = $('#importBtn');
const warningBox = $('#warningBox');
const exportPassword = $('#exportPassword');
const exportBtn = $('#exportBtn');我们现在可以为文件选择按钮和密码文本框添加事件侦听器和函数,以及错误密码消息的处理程序:
listen(selectBtn, "click", () => fileSelect.click());const fileSelectedHandler = () => {importPassword.disabled = false;importBtn.disabled = false;
}listen(fileSelect, 'change', fileSelectedHandler);const wrongPasswordHandler = message => {importPassword.setAttribute('warning', true);importPassword.style.animation = "shake 0.5s";setTimeout(() => importPassword.style.animation = "", 500);warningBox.innerText = message;importPassword.value = '';
};listen(importPassword, 'focus', () => {warningBox.innerText = '';importPassword.removeAttribute('warning');
});将 Excel 文件导入 SpreadJS
现在,我们可以添加代码以将 Excel 文件导入到 SpreadJS 实例中。由于我们可能会导入受密码保护的文件,因此在调用 SpreadJS导入函数时需要考虑到这一点。我们还可以在编写函数后添加事件处理程序:
const importFileHandler = () => {let file = fileSelect.files[0];if (!file) return ;spread.import(file, console.log, error => {if (error.errorCode === GC.Spread.Sheets.IO.ErrorCode.noPassword || error.errorCode === GC.Spread.Sheets.IO.ErrorCode.invalidPassword) {wrongPasswordHandler(error.errorMessage);}}, {fileType: GC.Spread.Sheets.FileType.excel,password: importPassword.value});
};
listen(importBtn, 'click', importFileHandler);从 SpreadJS 导出 Excel 文件
与导入类似,我们导出时可以支持用户输入密码添加到Excel文件中,所以我们只需要在SpreadJS导出函数中传入密码即可。我们还将为此添加一个事件处理程序:
const exportFileHandler = () => {let password = exportPassword.value;spread.export(blob => saveAs(blob, (password ? 'encrypted-' : '') + 'export.xlsx'), console.log, {fileType: GC.Spread.Sheets.FileType.excel,password: password});};listen(exportBtn, 'click', exportFileHandler);保护数据
我们还可以保护数据以防止用户更改它。为此,我们可以添加一个按钮来保护工作簿的当前工作表。可以对其进行更改以满足任何类型的要求,但对于本示例而言,这将是活动工作表。与其他按钮类似,我们需要添加一个处理程序来单击它,但使用 SpreadJS,我们还可以指定保护选项:
const protectHandler = () => {var option = {allowSelectLockedCells:true,allowSelectUnlockedCells:true,allowFilter: true,allowSort: false,allowResizeRows: true,allowResizeColumns: false,allowEditObjects: false,allowDragInsertRows: false,allowDragInsertColumns: false,allowInsertRows: false,allowInsertColumns: false,allowDeleteRows: false,allowDeleteColumns: false,allowOutlineColumns: false,allowOutlineRows: false};spread.getSheet(0).options.protectionOptions = option;spread.getSheet(0).options.isProtected = true;
};
listen(protectBtn, 'click', protectHandler);运行应用程序
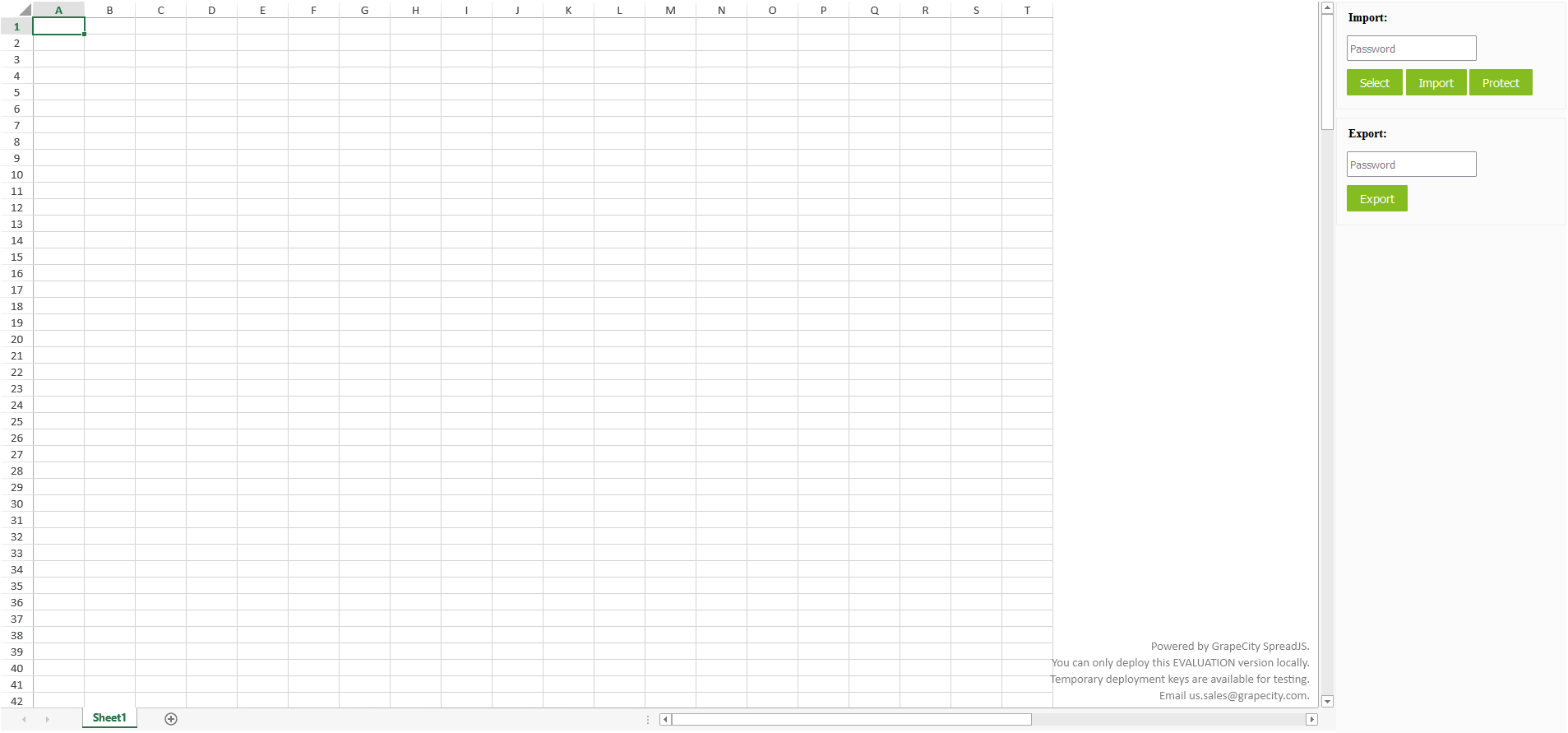
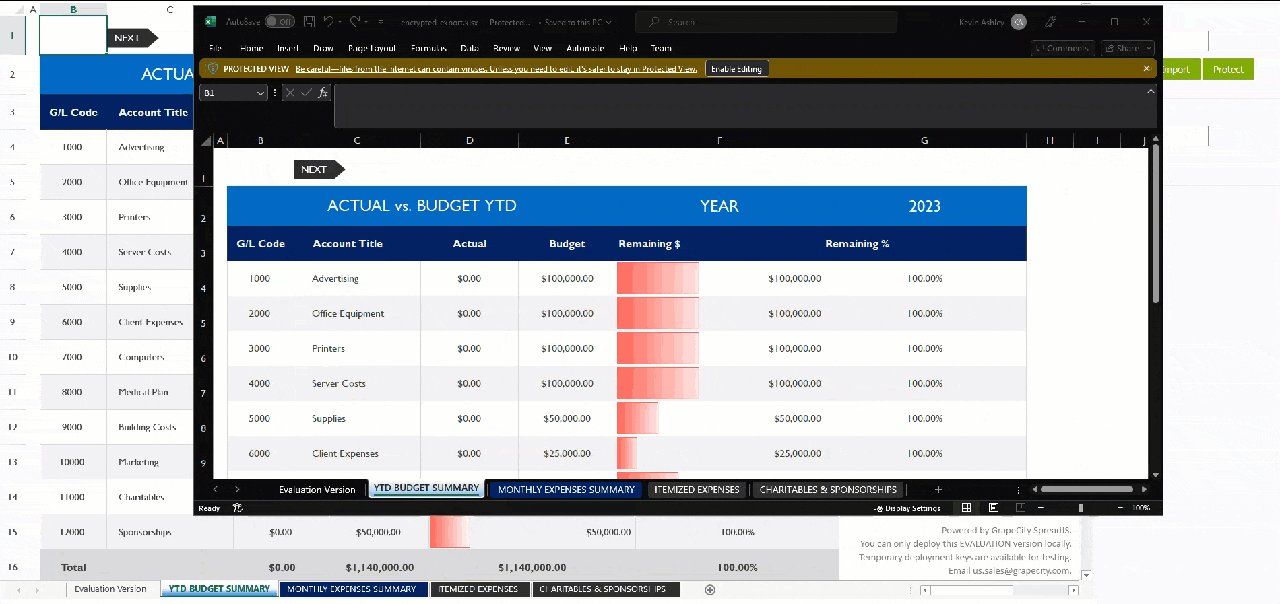
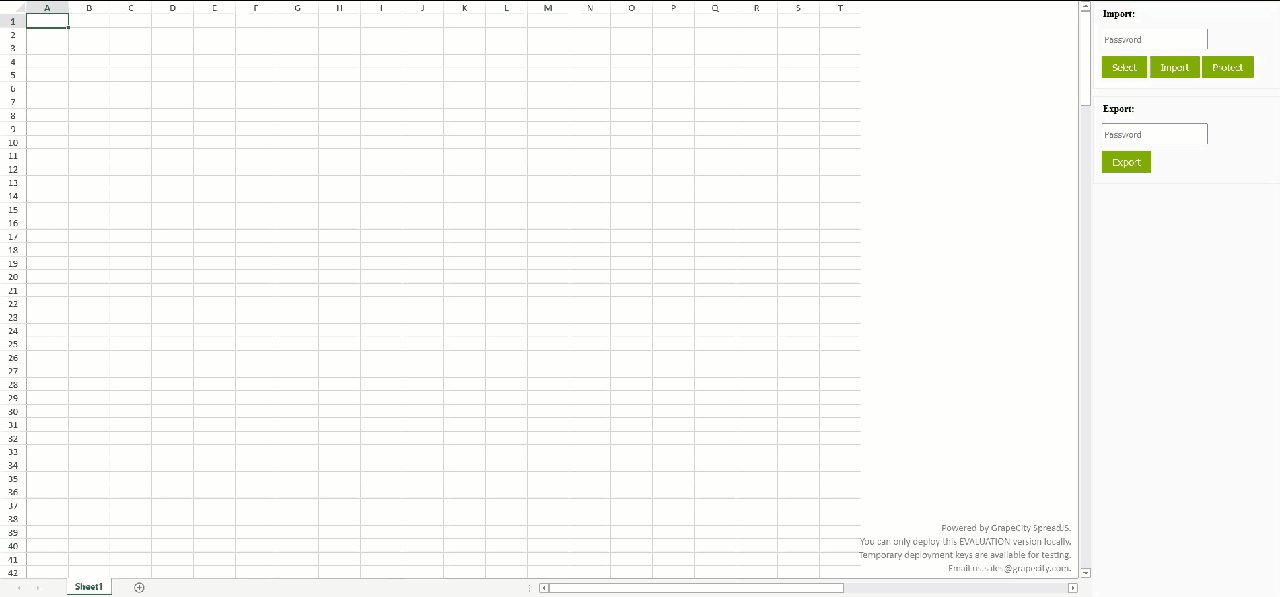
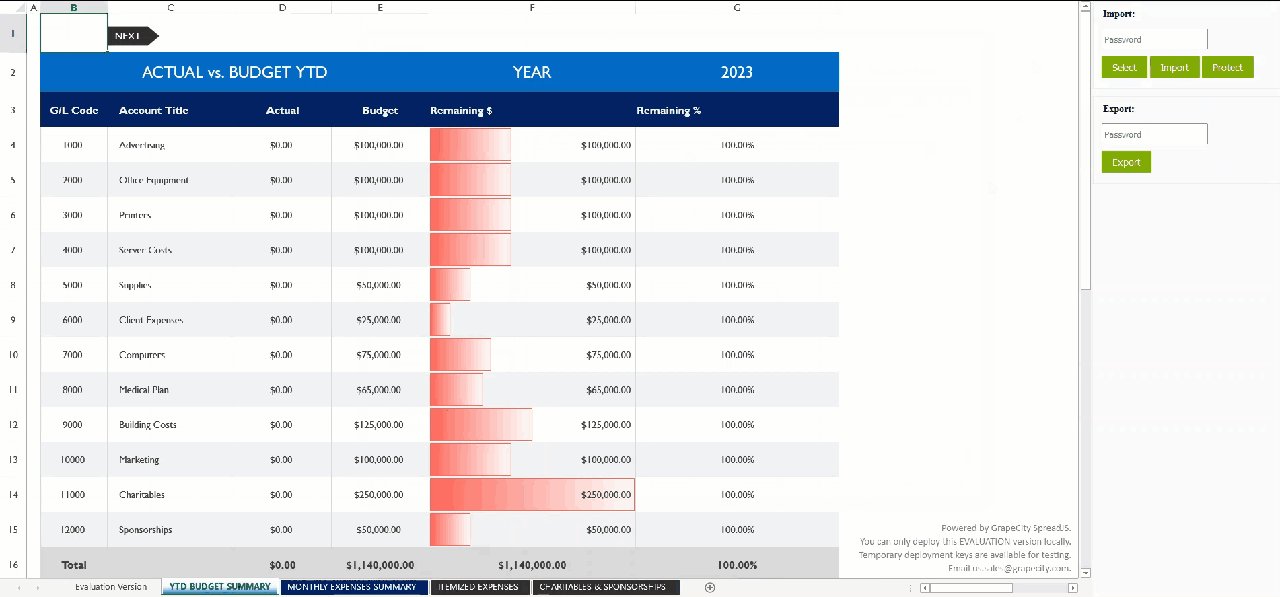
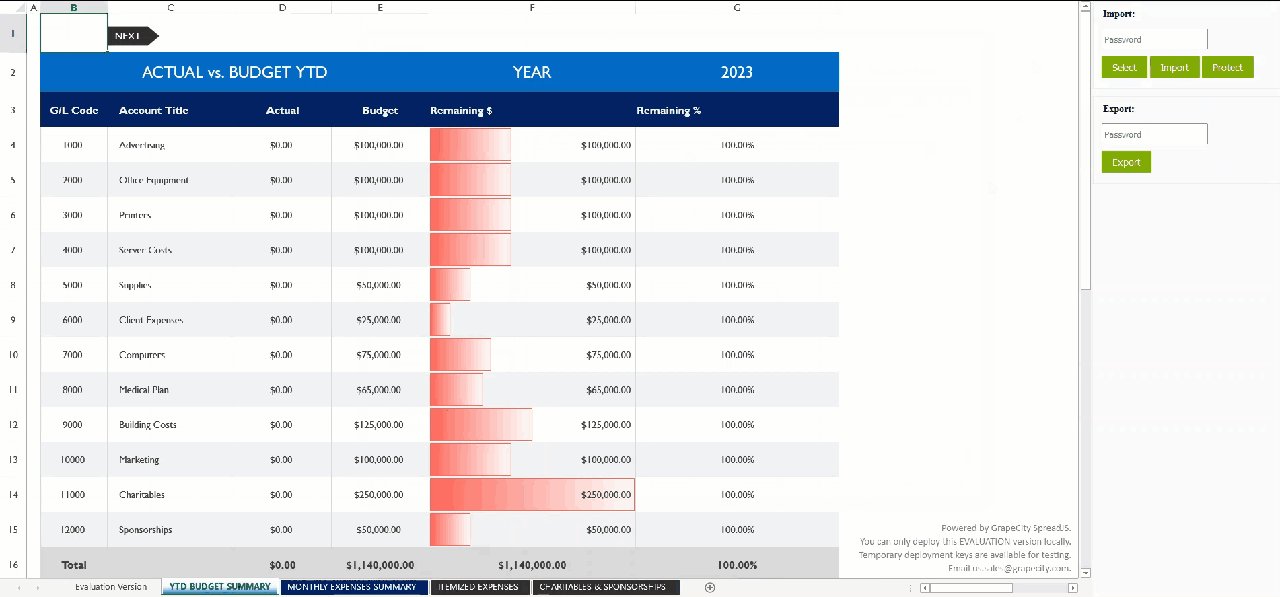
现在剩下的就是运行该应用程序。由于我们是使用 PureJS 和 HTML 制作的,因此我们可以简单地在 Web 浏览器中打开 HTML 文件:

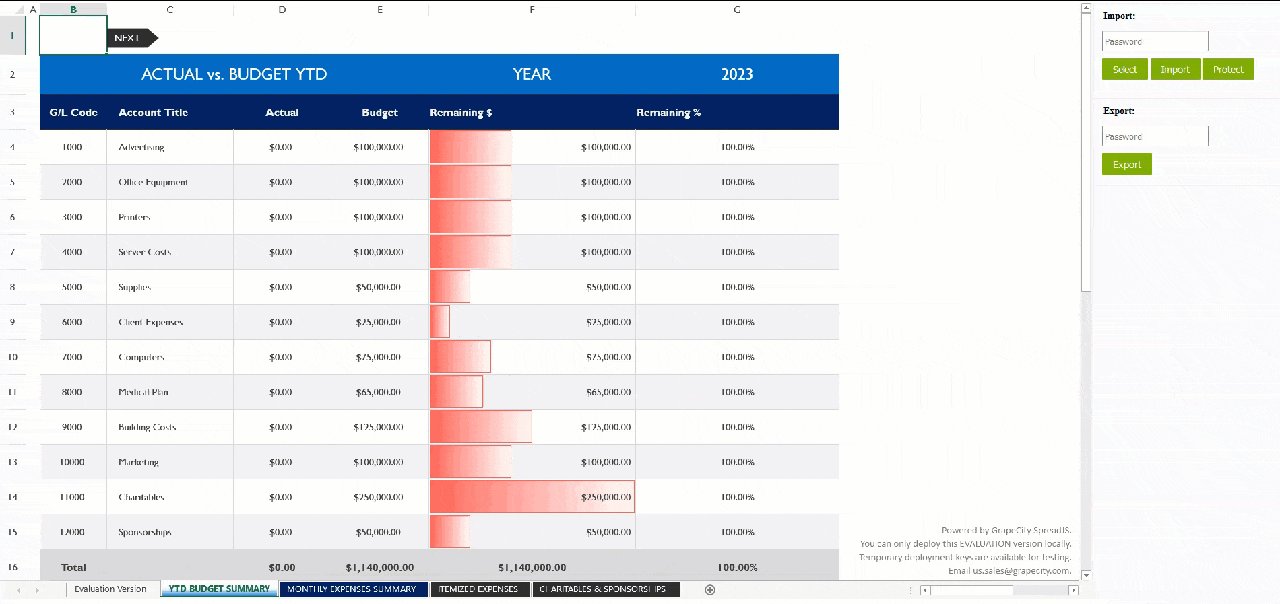
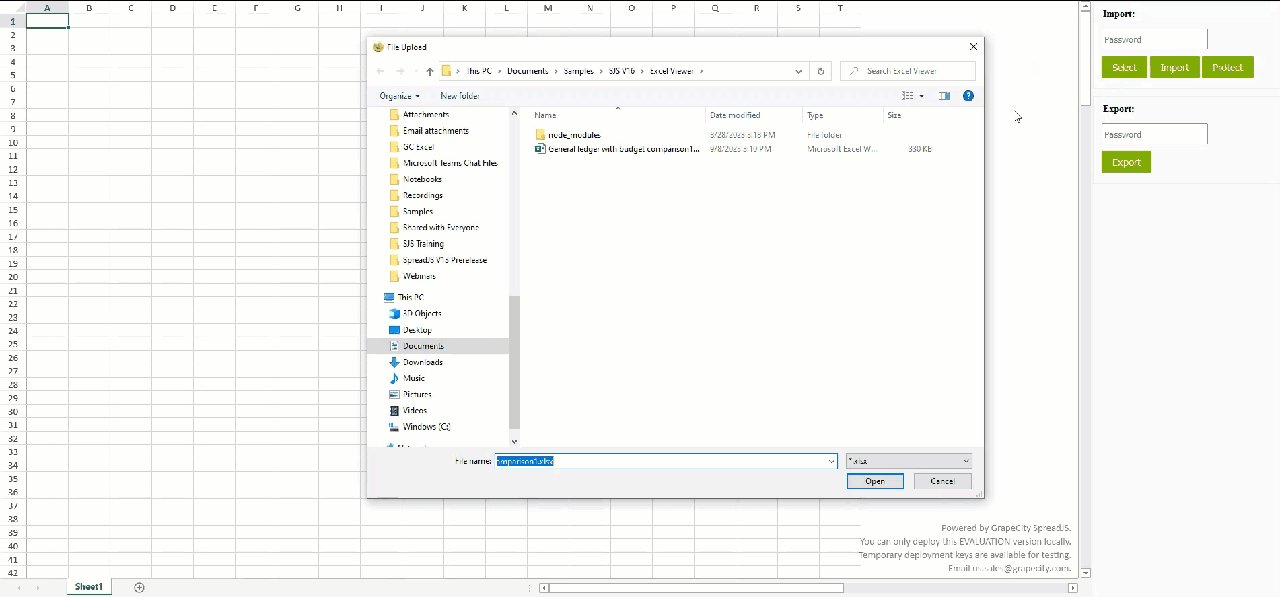
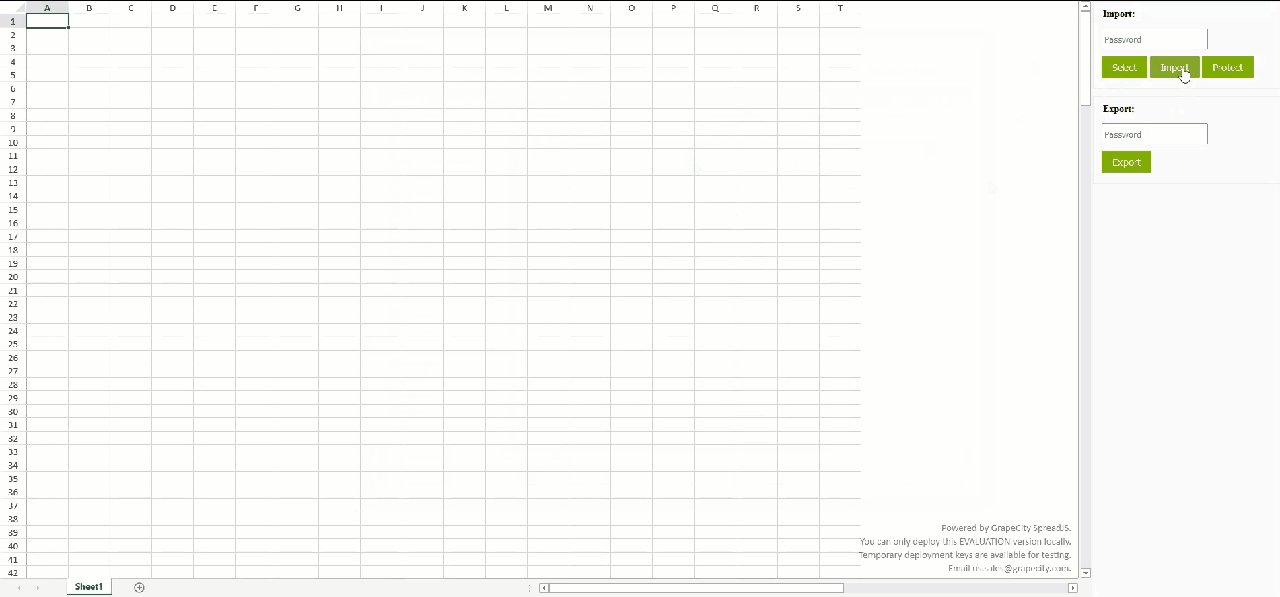
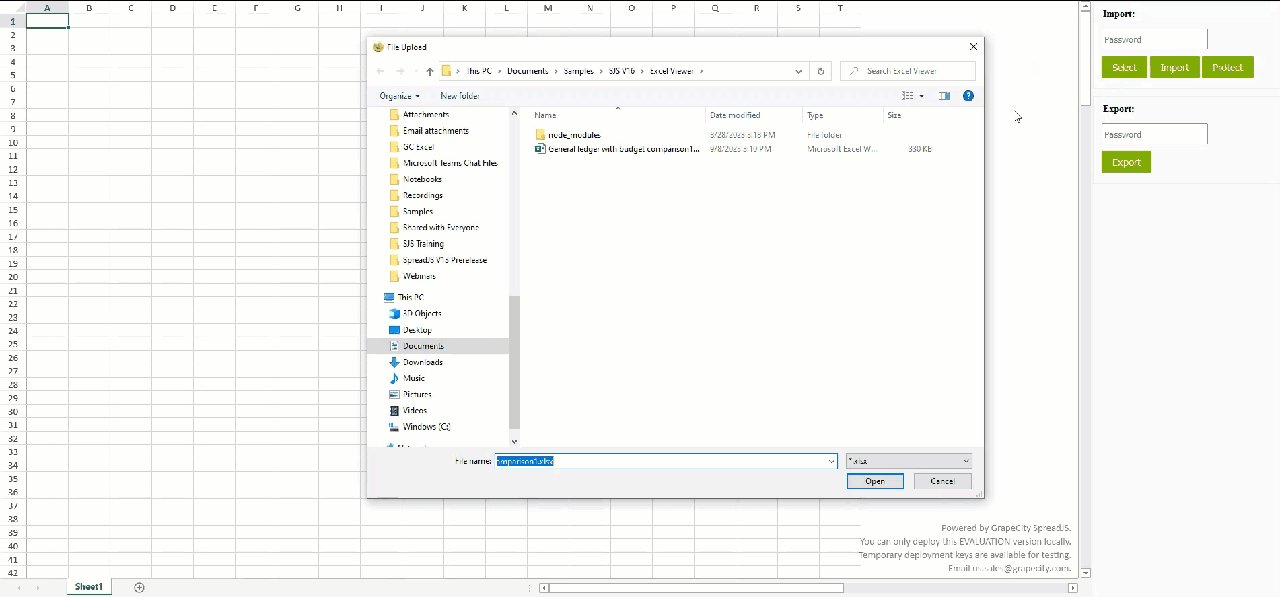
我们可以点击“选择”按钮选择要加载的Excel文件,然后点击“导入”按钮将其导入到SpreadJS中:

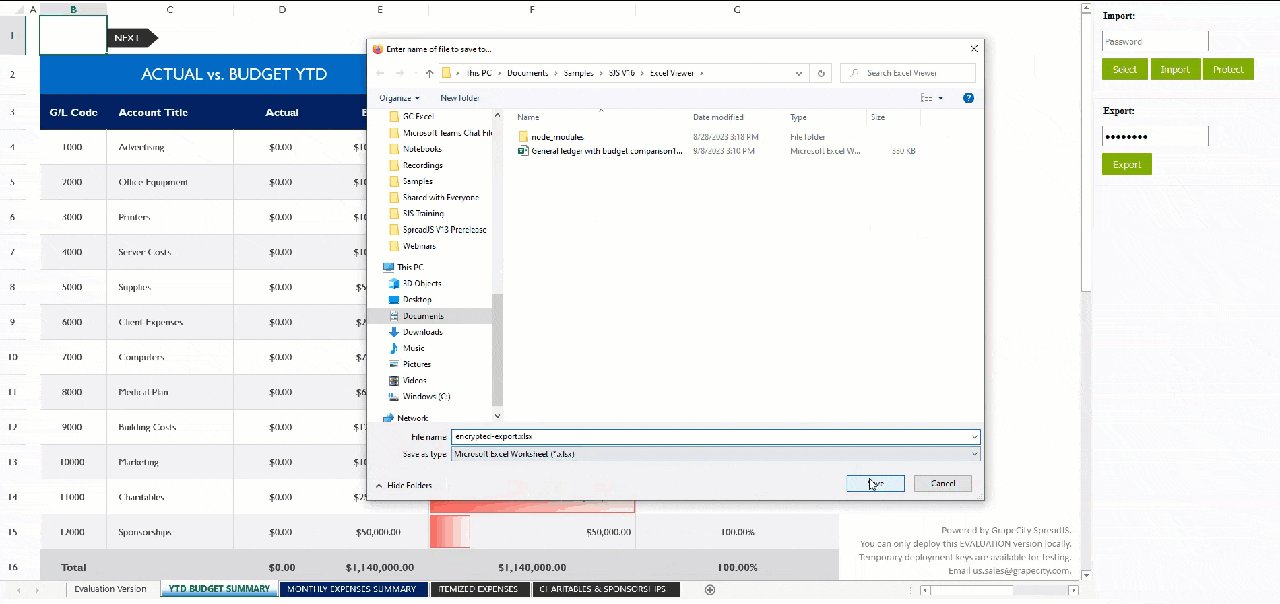
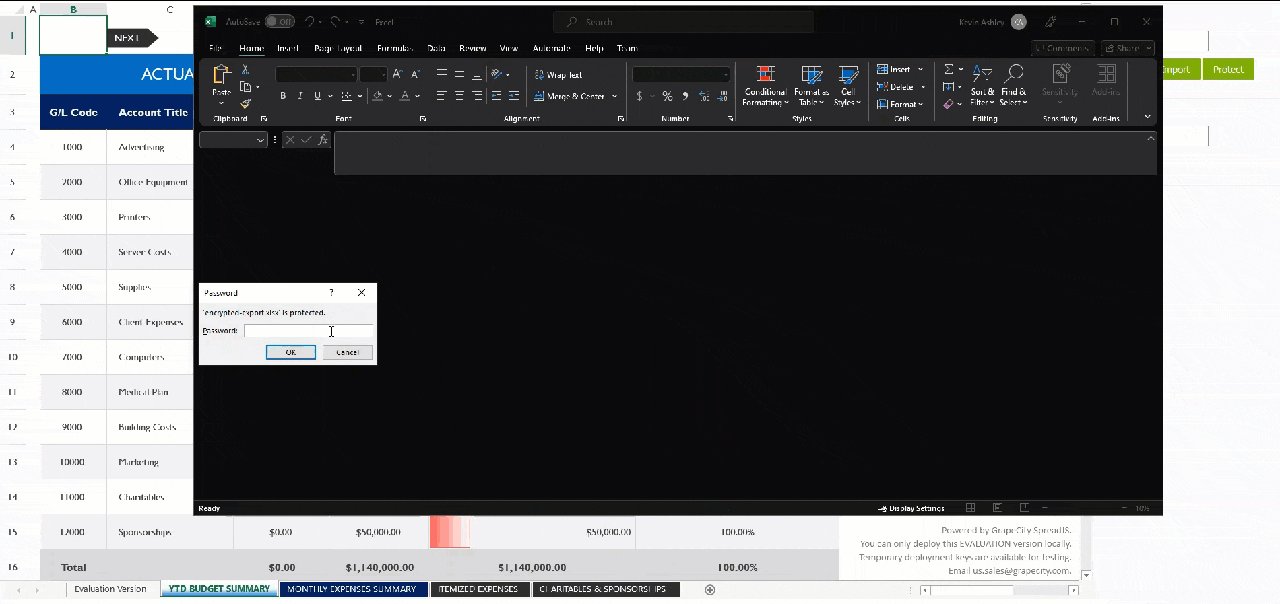
现在我们可以通过在导出下的密码文本框中输入密码来添加密码,然后单击“导出”按钮:

您现在已经使用 SpreadJS 制作了自己的 Excel 查看器!有了它,您可以在导出 Excel 文件之前打开、保护 Excel 文件并为其添加密码,只需几个简单的步骤即可完成。
相关文章:

如何将 JavaScript Excel XLSX 查看器添加到Web应用程序
在 JavaScript 中创建 Excel 查看器可能是一项艰巨的任务,但使用 SpreadJS JavaScript 电子表格,创建过程要简单得多。在本教程博客中,我们将向您展示如何使用 SpreadJS 的强大功能来创建一个查看器,该查看器允许您在 Web 浏览器中…...

网安周报|CISA发布增强开源安全性的计划
1、CISA发布增强开源安全性的计划 美国一家领先的安全机构发布了一项期待已久的计划,详细说明了它将如何增强联邦政府和整个生态系统的开源安全性。美国网络安全和基础设施安全局(CISA)开源软件安全路线图在安全开源峰会上发布。据估计&#…...

使用 Docker 安装 Elasticsearch (本地环境 M1 Mac)
Elasticsearchkibana下载安装 docker pull elasticsearch:7.16.2docker run --name es -d -e ES_JAVA_OPTS“-Xms512m -Xmx512m” -e “discovery.typesingle-node” -p 9200:9200 -p 9300:9300 elasticsearch:7.16.2docker pull kibana:7.16.2docker run --name kibana -e EL…...

Visual Studio中MD与MT的区别及运行库类型选择
MT与MD的区别 /MT:是multithread-static version,是多线程静态版本的意思,项目会使用运行时库的多线程静态版本,编译器会将LIBCMT.lib放入.obj文件中,以便链接器使用LIBCMT.lib解析外部符号;/MTdÿ…...

Vue3函数式编程
文章目录 前言一、三种编程风格1.template2.jsx/tsx3.函数式编写风格 二、函数式编程1.使用场景2.参数3.例子3.render渲染函数 总结 前言 本文主要记录vue3中的函数式编程以及其他编程风格的简介 一、三种编程风格 1.template Vue 使用一种基于 HTML 的模板语法,…...

【逗老师的无线电】艾德克斯TTL串口转网口
最近手搓了一个可以用于艾德克斯ITECH电源或者电子负载的TTL串口转网口的模块,用上之后,上位机软件就可以配置以太网IP连接设备啦。就像这样。 一、ITECH TTL接口定义 二、整体逻辑 嗯,就这么简单。IT9000控制软件的Ethernet功能就是直接S…...

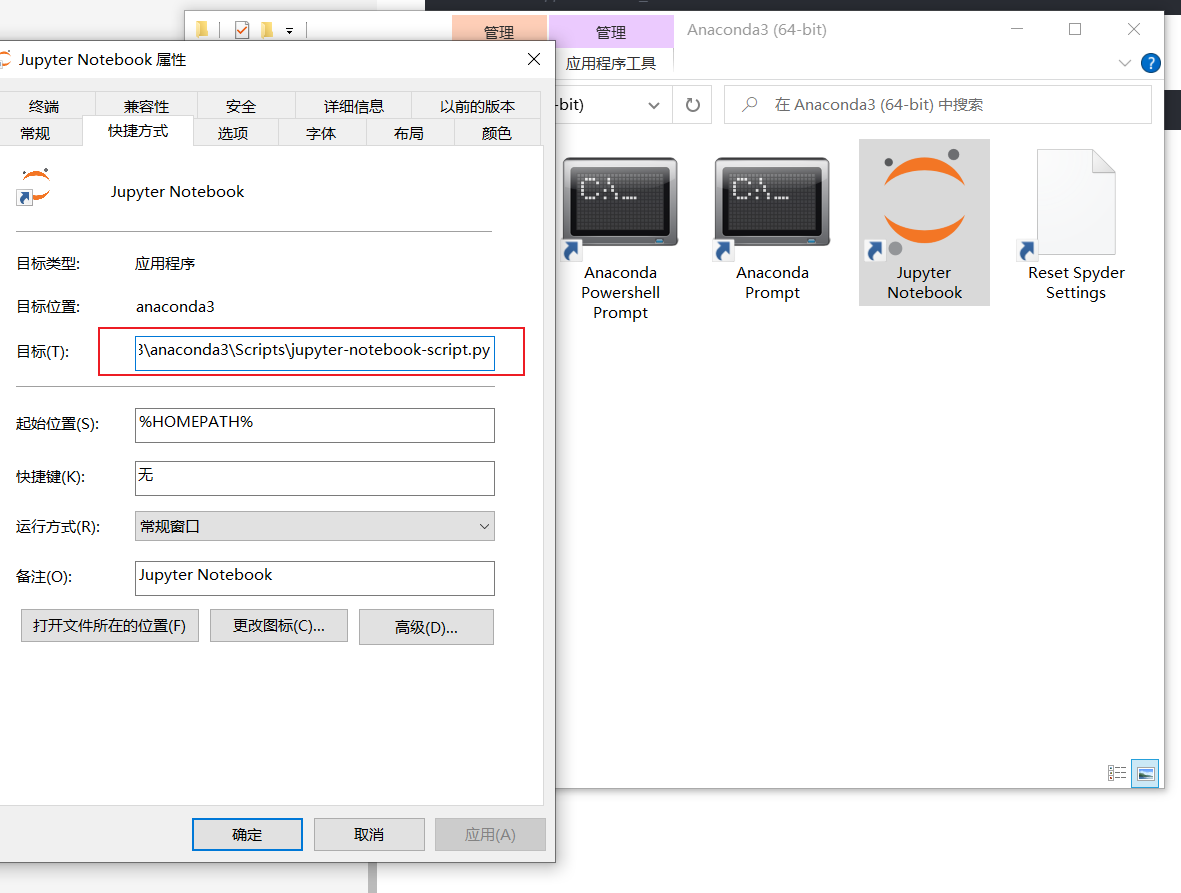
如何修改jupyter notebook默认打开路径
1、用jupyter notebook在其他位置打开自己的ipython项目: jupyter notebook是一个很好用的工具,可以保存运行结果,还可以给项目添加很多可视化操作与介绍文字。安装anaconda后,jupyter notebook就会自动安装,点开它会…...

【leetcode】数组排序
【leetcode】数组排序 task03 主要了解了数组中常见的排序方法: 1.常见数组排序方法 冒泡排序(Bubble Sort): 冒泡排序是一种简单的排序算法,它多次遍历数组,比较相邻的元素并交换它们,直到整…...

【C刷题训练营】第四讲(打好基础很重要)
前言: 大家好,这是c语言刷题训练营的第四讲,打好基础便于对c语言语法与算法思维的提高,感谢你的来访与支持! 💥🎈个人主页:Dream_Chaser~ 🎈💥 ✨✨刷题专栏…...

MySQL 某个字段存储不了内容
1. 原因 某个字段存储的内容过大 2. 解决 修改max_allowed_packet参数 max_allowed_packet参数是指mysql服务器端在一次传送数据包的过程当中最大允许的数据包大小。如果超过了设置的最大长度,则会数据库保持数据失败。 2.1 查询参数 show variables like %max…...

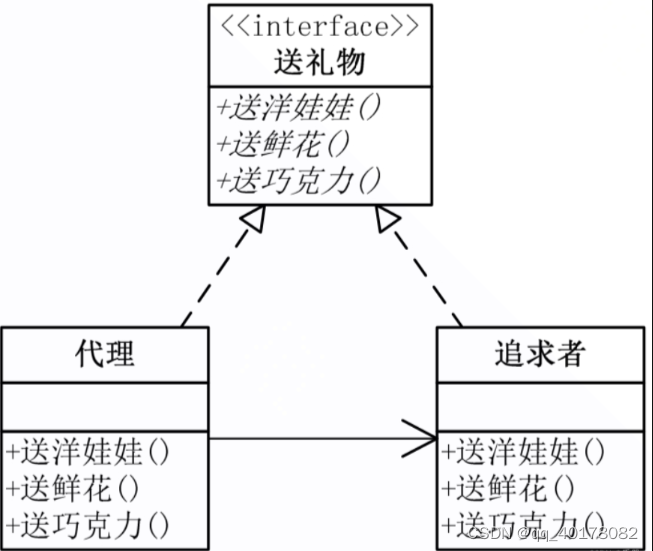
7.代理模式
1.UML 2.代码 #include <iostream> using namespace std;class Subject{ public:virtual void Request() 0; };class RealSubject:public Subject { public:virtual void Request(){cout << "RealSubject" << endl;} }; class Proxy:public Subj…...

单例模式的安全写法
要想知道怎么写单例模式,那么必须得知道什么是单例模式。单例模式是一种设计模式,它确保某个类只有一个实例,并且提供一个全局访问该实例的方法。单例模式不会创建实例副本,而是返回对已创建实例的引用。单例模式的创建可以分为两…...

牛客网SQL156
各个视频的平均完播率_牛客题霸_牛客网 方法一 select a.video_id,format(count(b.video_id)/count(a.video_id),3) 完播率 from (select uid,video_id,(end_time-start_time) 播放时长from tb_user_video_logwhere year(start_time)2021 or year(end_time)2021 ) a left joi…...

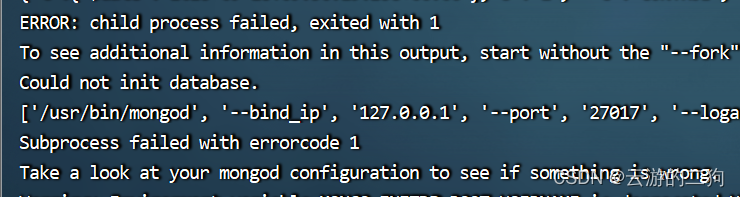
【MongoDB】docker部署社区版(一)
0、背景介绍 项目中使用MongoDB了,服务器挂掉,自己在本地搭一个试试。 1、版本选择 首先有社区版和和商业版。我选的是社区版。链接:https://hub.docker.com/r/mongodb/mongodb-community-server/tags 1.1、标签选择 看到标签有两个大类…...

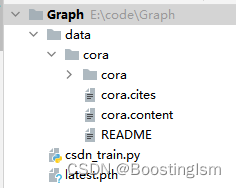
【Graph Net学习】GNN/GCN代码实战
一、简介 GNN(Graph Neural Network)和GCN(Graph Convolutional Network)都是基于图结构的神经网络模型。本文目标就是打代码基础,未用PyG,来扒一扒Graph Net两个基础算法的原理。直接上代码。 二、代码 …...

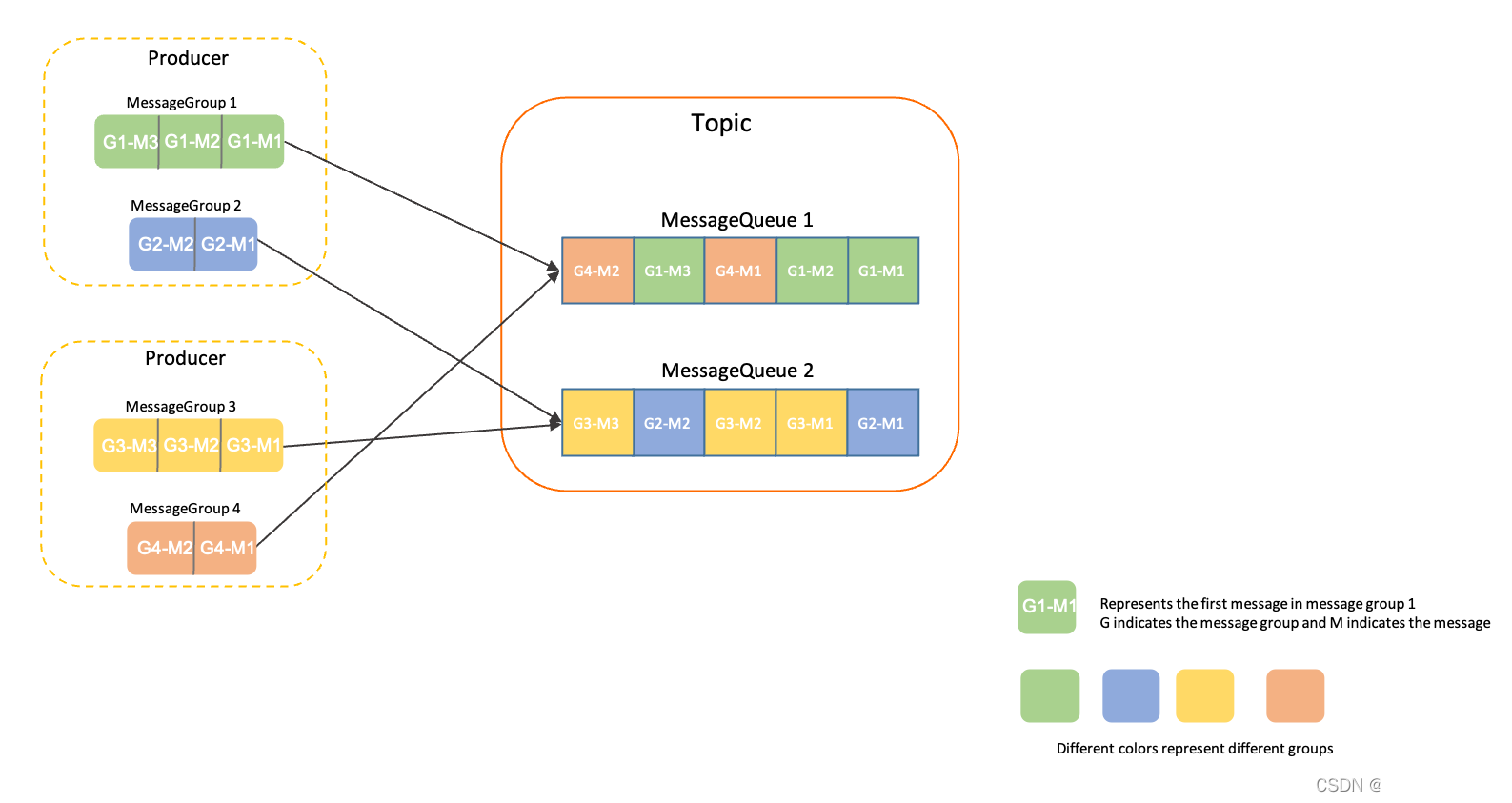
RocketMQ 发送顺序消息
文章目录 顺序消息应用场景消息组(MessageGroup)顺序性生产的顺序性MQ 存储的顺序性消费的顺序性 rocketmq-client-java 示例(gRPC 协议)1. 创建 FIFO 主题生产者代码消费者代码解决办法解决后执行结果 rocketmq-client 示例&…...

【面试经典150 | 双指针】判断子序列
文章目录 写在前面Tag题目来源题目解题解题思路方法一:双指针方法二:动态规划 写在最后 写在前面 本专栏专注于分析与讲解【面试经典150】算法,两到三天更新一篇文章,欢迎催更…… 专栏内容以分析题目为主,并附带一些对…...

自动驾驶信息安全方案
目录 1. 修订历史... 3 2. 概述... 4 2.1 目的... 4 2.2 适用范围... 4 2.3 参考文档... 4 2.4 术语和缩写... 4 3. 安全分析... 5 4. 总体设计... 6 4.1 ACU的安全防护... 7 4.1.1 系统安全引导... 7 4.1.2 密钥安全存储... 8 4.1.3 应…...
)
【云原生】kubernetes中pod(最小的资源管理组件)
目录 前言 一、pod 1.1pause容器使得Pod中的所有容器可以共享两种资源: 1.2 通常把Pod分为两类 1.2.1自主式Pod 1.2.2控制器管理的Pod 1.3 Pod 容器的分类 1.3.1基础容器(infrastructure container) 1.3.2初始化容器(initc…...

[DB]数据库--lowdb
[DB]数据库--lowdb lowdb基本应用获取数据数据变更写入文件 lodash的使用获取数据lodash方法使用数据变更写入文件 lowdb lowdb ,是一个基于文件存储的非关系型数据库 基于loadsh的轻量级数据库 可用于在json中存储数据,大小一般为0~200M的json文件 方便简单的数…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...

算法—栈系列
一:删除字符串中的所有相邻重复项 class Solution { public:string removeDuplicates(string s) {stack<char> st;for(int i 0; i < s.size(); i){char target s[i];if(!st.empty() && target st.top())st.pop();elsest.push(s[i]);}string ret…...

渗透实战PortSwigger Labs指南:自定义标签XSS和SVG XSS利用
阻止除自定义标签之外的所有标签 先输入一些标签测试,说是全部标签都被禁了 除了自定义的 自定义<my-tag onmouseoveralert(xss)> <my-tag idx onfocusalert(document.cookie) tabindex1> onfocus 当元素获得焦点时(如通过点击或键盘导航&…...

qt+vs Generated File下的moc_和ui_文件丢失导致 error LNK2001
qt 5.9.7 vs2013 qt add-in 2.3.2 起因是添加一个新的控件类,直接把源文件拖进VS的项目里,然后VS卡住十秒,然后编译就报一堆 error LNK2001 一看项目的Generated Files下的moc_和ui_文件丢失了一部分,导致编译的时候找不到了。因…...
