JavaScript函数this指向
一、this的指向规则
1.this到底指向什么呢?
我们先来看一个让人困惑的问题:
- 定义一个函数,我们采用三种不同的方式对它进行调用,它产生了三种不同的结果
// 定义函数
function foo(name) {console.log("foo函数:", this)
}// 1.方式一: 直接调用
// foo()// 2.方式二: 通过对象调起
var obj = { name: "why" }
obj.aaa = fooobj.aaa()
// 3.方式三:通过call/apply调用
foo.call("abc");
这个的案例可以给我们什么样的启示呢?
- 函数在调用时,JavaScript会
默认给this绑定一个值; - this的绑定和定义的位置(编写的位置)没有关系;
- this的
绑定和调用方式以及调用的位置有关系; - this是在运行时被绑定的;
那么this到底是怎么样的绑定规则呢?一起来学习一下吧
- 绑定一:默认绑定;
- 绑定二:隐式绑定;
- 绑定三:显示绑定;
- 绑定四:new绑定;
2.规则一:默认绑定(讲过)
什么情况下使用默认绑定呢?独立函数调用。
- 独立的函数调用我们可以理解成函数没有被绑定到某个对象上进行调用;
我们通过几个案例来看一下,常见的默认绑定
// "use strict"// 定义函数
// 1.普通的函数被独立的调用
function foo() {console.log("foo:", this)
}
foo()// 2.函数定义在对象中, 但是独立调用
var obj = {name: "why",bar: function() {console.log("bar:", this)}
}var baz = obj.bar
baz()// 3.高阶函数
function test(fn) {fn()
}test(obj.bar)// 4.严格模式下, 独立调用的函数中的this指向的是undefined
3.规则二:隐式绑定(讲过)
另外一种比较常见的调用方式是通过某个对象进行调用的:
- 也就是它的调用位置中,是通过某个对象发起的函数调用。
我们通过几个案例来看一下,常见的隐式绑定
// 你不知道的JavaScript(上中下)
// 隐式绑定
function foo() {console.log("foo函数:", this)
}var obj = {bar: foo
}obj.bar()
4.规则三:显式绑定
隐式绑定有一个前提条件:
- 必须在调用的对象内部有一个对函数的引用(比如一个属性);
- 如果没有这样的引用,在进行调用时,会报找不到该函数的错误;
- 正是通过这个引用,间接的将this绑定到了这个对象上;
如果我们不希望在 对象内部 包含这个函数的引用,同时又希望在这个对象上进行强制调用,该怎么做呢?
JavaScript所有的函数都可以使用call和apply方法。
- 第一个参数是相同的,要求传入一个对象;
- 这个对象的作用是什么呢?就是给this准备的。
- 在调用这个函数时,会将this绑定到这个传入的对象上。
- 后面的参数,apply为数组,call为参数列表;
因为上面的过程,我们明确的绑定了this指向的对象,所以称之为 显式绑定。
// 显式绑定
var obj = {name: "why"
}function foo() {console.log("foo函数:", this)
}// 执行函数, 并且函数中的this指向obj对象
// obj.foo = foo
// obj.foo()// 执行函数, 并且强制this就是obj对象
foo.call(obj)
foo.call(123)
foo.call("abc")
5.规则四:new绑定
JavaScript中的函数可以当做一个类的构造函数来使用,也就是使用new关键字。
使用new关键字来调用函数时,会执行如下的操作:
- 创建一个全新的对象;
- 这个新对象内部的[[prototype]]属性会被赋值为该构造函数的prototype属性;(后面详细讲);
- 这个新对象会绑定到函数调用的this上(this的绑定在这个步骤完成);
- 如果函数没有返回其他对象,表达式会返回这个新对象;
/*1.创建新的空对象2.将this指向这个空对象3.执行函数体中的代码4.没有显示返回非空对象时, 默认返回这个对象*/
function foo() {this.name = "why"console.log("foo函数:", this)
}new foo()
二、显式绑定函数
1.call、apply、bind
通过call或者apply绑定this对象
- 显示绑定后,this就会明确的指向绑定的对象
// call/apply
function foo(name, age, height) {console.log("foo函数被调用:", this)console.log("打印参数:", name, age, height)
}// ()调用
// foo("why", 18, 1.88)// apply
// 第一个参数: 绑定this
// 第二个参数: 传入额外的实参, 以数组的形式
// foo.apply("apply", ["kobe", 30, 1.98])// call
// 第一个参数: 绑定this
// 参数列表: 后续的参数以多参数的形式传递, 会作为实参
foo.call("call", "james", 25, 2.05)
如果我们希望一个函数总是显式的绑定到一个对象上,可以怎么做呢?
- 使用
bind方法,bind() 方法创建一个新的绑定函数(bound function,BF); - 绑定函数是一个 exotic function object(怪异函数对象,ECMAScript 2015 中的术语)
- 在 bind() 被调用时,这个新函数的 this 被指定为 bind() 的第一个参数,而其余参数将作为新函数的参数,供调用时使用。
function foo(name, age, height, address) {console.log("foo:", this)console.log("参数:", name, age, height, address)
}var obj = { name: "why" }// 需求: 调用foo时, 总是绑定到obj对象身上(不希望obj对象身上有函数)
// 1.bind函数的基本使用
// var bar = foo.bind(obj)
// bar() // this -> obj// 2.bind函数的其他参数(了解)
var bar = foo.bind(obj, "kobe", 18, 1.88)
bar("james")
2.内置函数的绑定思考
有些时候,我们会调用一些JavaScript的内置函数,或者一些第三方库中的内置函数。
- 这些内置函数会要求我们
传入另外一个函数; - 我们自己并不会显示的调用这些函数,而且JavaScript内部或者第三方库内部会帮助我们执行;
- 这些函数中的this又是如何绑定的呢?
setTimeout、数组的forEach、div的点击
setTimeout(function () {console.log("timeout", this)//window
}, 1000);var boxEl = document.querySelector(".box");
boxEl.addEventListener("click", function () {console.log("click", this);//boxElconsole.log(this === boxEl);
})var names = ["abc", "edf", "fdc"];
var obj = {name: "aaa"};
names.forEach(function (value) {console.log(value, this);// window
});names.forEach(function (value) {console.log(value, this);// obj
}, obj)
三、规则绑定优先级
学习了四条规则,接下来开发中我们只需要去查找函数的调用应用了哪条规则即可,但是如果一个函数调用位置应用了多条规则,优先级谁更高呢?
- 默认规则的优先级最低
毫无疑问,默认规则的优先级是最低的,因为存在其他规则时,就会通过其他规则的方式来绑定this
-
显示绑定优先级高于隐式绑定
-
new绑定优先级高于隐式绑定
-
new绑定优先级高于bind
- new绑定和call、apply是不允许同时使用的,所以不存在谁的优先级更高
- new绑定可以和bind一起使用,new绑定优先级更高
// function foo() {
// console.log("foo:", this)
// }// 比较优先级:// 1.显式绑定绑定的优先级高于隐式绑定
// 1.1.测试一:apply高于默认绑定
// var obj = { foo: foo }
// obj.foo.apply("abc")
// obj.foo.call("abc")// 1.2.测试二:bind高于默认绑定
// var bar = foo.bind("aaa")
// var obj = {
// name: "why",
// baz: bar
// }
// obj.baz()// 2.new绑定优先级高于隐式绑定
// var obj = {
// name: "why",
// foo: function() {
// console.log("foo:", this)
// console.log("foo:", this === obj)
// }
// }
// new obj.foo()// 3.new/显式
// 3.1. new不可以和apply/call一起使用// 3.2. new优先级高于bind
// function foo() {
// console.log("foo:", this)
// }
// var bindFn = foo.bind("aaa")
// new bindFn()// 4.bind/apply优先级
// bind优先级高于apply/call
function foo() {console.log("foo:", this)
}
var bindFn = foo.bind("aaa")
bindFn.call("bbb")
四、箭头函数
1.箭头函数 arrow function
箭头函数是ES6之后增加的一种编写函数的方法,并且它比函数表达式要更加简洁:
- 箭头函数不会绑定this、arguments属性;
- 箭头函数不能作为构造函数来使用(不能和new一起来使用,会抛出错误);
箭头函数如何编写呢?
(): 函数的参数{}: 函数的执行体
2.箭头函数的编写优化
优化一: 如果只有一个参数时()可以省略
var foo = x => {return x + 1;
}
优化二: 如果函数执行体中只有一行代码, 那么可以省略大括号
- 并且这行代码的返回值会作为整个函数的返回值
var foo = x => x + 1;
优化三: 如果函数执行体只有返回一个对象, 那么需要给这个对象加上()
var names = ["abc", "cba", "nba"]
var nums = [20, 30, 11, 15, 111]// 1.优化一: 如果箭头函数只有一个参数, 那么()可以省略
// names.forEach(item => {
// console.log(item)
// })
// var newNums = nums.filter(item => {
// return item % 2 === 0
// })// 2.优化二: 如果函数体中只有一行执行代码, 那么{}可以省略
// names.forEach(item => console.log(item))// 一行代码中不能带return关键字, 如果省略, 需要带return一起省略(下一条规则)
// var newNums = nums.filter(item => {
// return item % 2 === 0
// })// 3.优化三: 只有一行代码时, 这行代码的表达式结果会作为函数的返回值默认返回的
// var newNums = nums.filter(item => item % 2 === 0)
// var newNums = nums.filter(item => item % 2 === 0)// 4.优化四: 如果默认返回值是一个对象, 那么这个对象必须加()
// 注意: 在react中我会经常使用 redux// var arrFn = () => ["abc", "cba"]
// var arrFn = () => {} // 注意: 这里是{}执行体
// var arrFn = () => ({ name: "why" })
// console.log(arrFn())// 箭头函数实现nums的所有偶数平方的和
var nums = [20, 30, 11, 15, 111]
var result = nums.filter(item => item % 2 === 0)
.map(item => item * item)
.reduce((prevValue, item) => prevValue + item)
console.log(result)
五、this规则之外的特殊情况
1.忽略显示绑定
我们讲到的规则已经足以应付平时的开发,但是总有一些语法,超出了我们的规则之外。(神话故事和动漫中总是有类似这样的 人物)
情况一:如果在显示绑定中,我们传入一个null或者undefined,那么这个显示绑定会被忽略,使用默认规则:
// 1.情况一: 显式绑定null/undefined, 那么使用的规则是默认绑定
// function foo() {
// console.log("foo:", this)
// }// foo.apply("abc")
// foo.apply(null)
// foo.apply(undefined)
2.间接函数引用
情况二:创建一个函数的间接引用,这种情况使用默认绑定规则。
- 赋值(obj2.foo = obj1.foo)的结果是foo函数;
- foo函数被直接调用,那么是默认绑定;
// 2.情况二: 间接函数引用
var obj1 = {name: "obj1",foo: function() {console.log("foo:", this)}
}
var obj2 = {name: "obj2"
};// {}[]()// obj2.foo = obj1.foo
// obj2.foo()
(obj2.foo = obj1.foo)()
3.ES6箭头函数
箭头函数不使用this的四种标准规则(也就是不绑定this),而是根据外层作用域来决定this。
我们来看一个模拟网络请求的案例:
var obj = {data: [],getData: function() {var _this = this;setTimeout(function () {// 模拟获取到数据var res = ["abc", "ceb", "edf"];_this.data.push(...res);}, 1000);}
}
- 这里我使用setTimeout来模拟网络请求,请求到数据后如何可以存放到data中呢?
- 我们需要拿到obj对象,设置data;
- 但是直接拿到的this是window,我们需要在外层定义:var _this = this _
- 在setTimeout的回调函数中使用_this就代表了obj对象
之前的代码在ES6之前是我们最常用的方式,从ES6开始,我们会使用箭头函数:
var obj = {data: [],getData: function() {setTimeout(function () {// 模拟获取到数据var res = ["abc", "ceb", "edf"];this.data.push(...res);}, 1000);}
}
- 为什么在setTimeout的回调函数中可以直接使用this呢?
- 因为箭头函数并不绑定this对象,那么this引用就会从上层作用于中找到对应的this
思考:如果getData也是一个箭头函数,那么setTimeout中的回调函数中的this指向谁呢?
window
六、面试题
1.面试题一
var name = "window";var person = {name: "person",sayName: function () {console.log(this.name);}
};function sayName() {var sss = person.sayName;sss(); // 绑定: 默认绑定, window -> windowperson.sayName(); // 绑定: 隐式绑定, person -> person(person.sayName)(); // 绑定: 隐式绑定, person -> person(b = person.sayName)(); // 术语: 间接函数引用, window -> window
}sayName();2.面试题二
var name = 'window'// {} -> 对象
// {} -> 代码块
var person1 = {name: 'person1',foo1: function () {console.log(this.name)},foo2: () => console.log(this.name),foo3: function () {return function () {console.log(this.name)}},foo4: function () {// console.log(this) // 第一个表达式this -> person1// console.log(this) // 第二个表达式this -> person2// console.log(this) // 第三个表达式this -> person1return () => {console.log(this.name)}}
}var person2 = { name: 'person2' }// 开始题目:
person1.foo1(); // 隐式绑定: person1
person1.foo1.call(person2); // 显式绑定: person2person1.foo2(); // 上层作用域: window
person1.foo2.call(person2); // 上层作用域: windowperson1.foo3()(); // 默认绑定: window
person1.foo3.call(person2)(); // 默认绑定: window
person1.foo3().call(person2); // 显式绑定: person2person1.foo4()(); // person1
person1.foo4.call(person2)(); // person2
person1.foo4().call(person2); // person1
3.面试题三
var name = 'window'/*1.创建一个空的对象2.将这个空的对象赋值给this3.执行函数体中代码4.将这个新的对象默认返回
*/
function Person(name) {this.name = namethis.foo1 = function () {console.log(this.name)},this.foo2 = () => console.log(this.name),this.foo3 = function () {return function () {console.log(this.name)}},this.foo4 = function () {return () => {console.log(this.name)}}
}// person1/person都是对象(实例instance)
var person1 = new Person('person1')
var person2 = new Person('person2')// 面试题目:
person1.foo1() // 隐式绑定: person1
person1.foo1.call(person2) // 显式绑定: person2person1.foo2() // 上层作用域查找: person1
person1.foo2.call(person2) // 上层作用域查找: person1person1.foo3()() // 默认绑定: window
person1.foo3.call(person2)() // 默认绑定: window
person1.foo3().call(person2) // 显式绑定: person2person1.foo4()() // 上层作用域查找: person1(隐式绑定)
person1.foo4.call(person2)() // 上层作用域查找: person2(显式绑定)
person1.foo4().call(person2) // 上层作用域查找: person1(隐式绑定)
4.面试题四
var name = 'window'/*1.创建一个空的对象2.将这个空的对象赋值给this3.执行函数体中代码4.将这个新的对象默认返回
*/
function Person(name) {this.name = namethis.obj = {name: 'obj',foo1: function () {return function () {console.log(this.name)}},foo2: function () {return () => {console.log(this.name)}}}
}var person1 = new Person('person1')
var person2 = new Person('person2')person1.obj.foo1()() // 默认绑定: window
person1.obj.foo1.call(person2)() // 默认绑定: window
person1.obj.foo1().call(person2) // 显式绑定: person2person1.obj.foo2()() // 上层作用域查找: obj(隐式绑定)
person1.obj.foo2.call(person2)() // 上层作用域查找: person2(显式绑定)
person1.obj.foo2().call(person2) // 上层作用域查找: obj(隐式绑定)
相关文章:

JavaScript函数this指向
一、this的指向规则 1.this到底指向什么呢? 我们先来看一个让人困惑的问题: 定义一个函数,我们采用三种不同的方式对它进行调用,它产生了三种不同的结果 // 定义函数 function foo(name) {console.log("foo函数:", …...

Java的序列化
写在前面 本文看下序列化和反序列化相关的内容。 源码 。 1:为什么,什么是序列化和反序列化 Java对象是在jvm的堆中的,而堆其实就是一块内存,如果jvm重启数据将会丢失,当我们希望jvm重启也不要丢失某些对象ÿ…...
)
计算机二级python简单应用题刷题笔记(一)
计算机二级python简单应用题刷题笔记(一) 1、词频统计:键盘输入一组我国高校所对应的学校类型,以空格分隔,共一行。2、找最大值、最小值、平均分:键盘输入小明学习的课程名称及考分等信息,信息间…...

Spring注解家族介绍: @RequestMapping
前言: 今天我们来介绍RequestMapping这个注解,这个注解的内容相对来讲比较少,篇幅会比较短。 目录 前言: RequestMapping 应用场景: 总结: RequestMapping RequestMapping 是一个用于映射 HTTP 请求…...

系统架构设计师(第二版)学习笔记----信息安全系统及信息安全技术
【原文链接】系统架构设计师(第二版)学习笔记----信息加解密技术 文章目录 一、信息安全系统的组成框架1.1 信息安全系统组成框架1.2 信息安全系统技术内容1.3 常用的基础安全设备1.4 网络安全技术内容1.5 操作系统安全内容1.6 操作系统安全机制1.7 数据…...

交换机的工作原理(含实例,华为ensp操作)
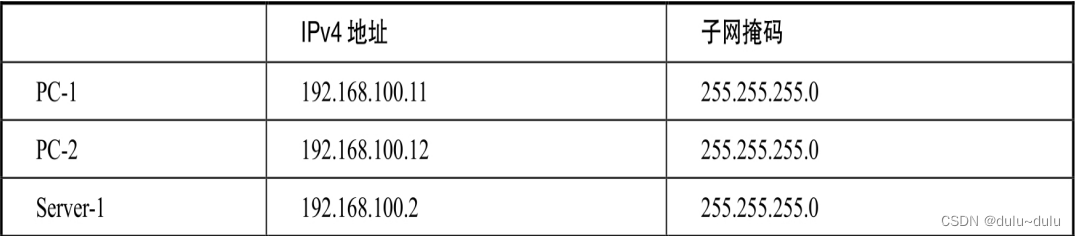
目录 1.交换机学习和转发 案例 1.设置静态地址表项 2.配置黑洞mac地址表项 1.交换机学习和转发 交换机工作在数据链路层。当交换机从某个端口收到一个帧时,它并不是向所有的接口转发此帧,而是根据此帧的目的MAC地址&a…...

从字符串中删除指定字符
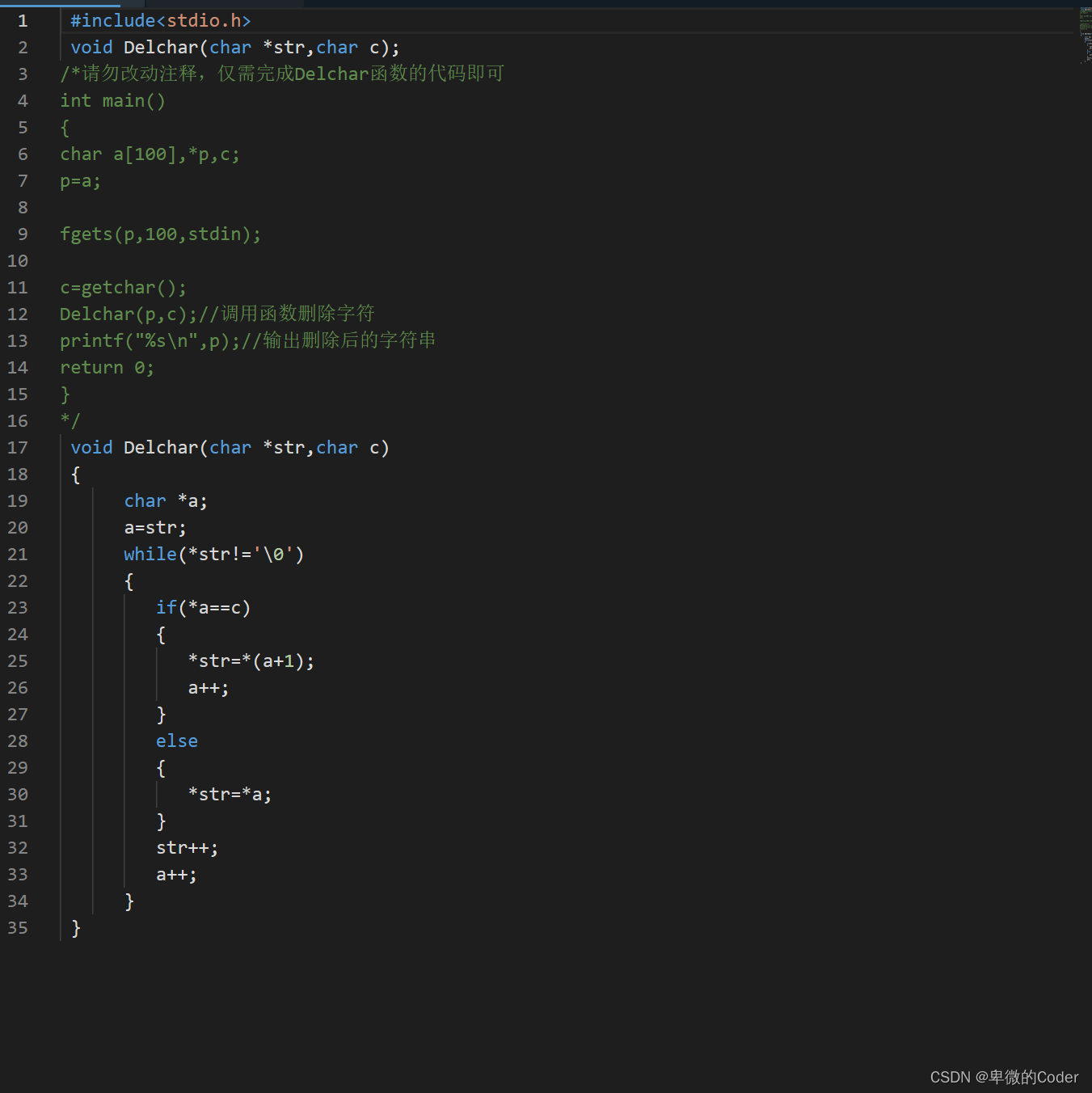
任务描述 编写一个函数实现功能:从字符串中删除指定的字符。同一字母的大、小写按不同字符处理。例如:程序执行时输入字符串:turbo c and Borland c,从键盘输入字符n,则输出后变为:turbo c ad Borlad c。如…...
)
Xcode14.3.1 真机调试iOS17的方法(无iOS17 DeviceSupport)
由于iOS17需要使用Xcode15 才能调试,而当前Xcode15都是beta,正式版还未出,那么要真机调试iOS17的方式一般有两种: 方法一: 一种是下载新的Xcode15 beta版 (但Xcode包一般比较大,好几个G&#…...

JWT基础
概念 JSON Web Token本质上就是一串字符串,一串包含了很多信息的字符串令牌拥有三个部分头部-包含加密算法和令牌类型{"alg":"算法名称","type":"JWT"}负载-包含数据和信息-七个官方默认-也可以自己定义内容{issÿ…...

关于远程工作的面试可能存在的陷阱
附上看到的完整帖子地址:面试 POPER 的后端开发工程师的离奇经历 分享一下我遇到过的,我至少面试过10个远程工作,其中有3个的面试是直接让我完成一个需求的,前两次都耐心做了,第3次看到相同要求时我都懒得回复了&…...

Qt5开发及实例V2.0-第一章Qt概述
Qt5开发及实例V2.0-第一章-Qt概述 第一章-Qt概述1.1 什么是Qt1.2 Qt 5的安装1.2.1 下载安装Qt 51.2.2 运行Qt 5 Creator1.2.3 Qt 5开发环境 1.3 Qt 5开发步骤及实例1.3.1 设计器Qt 5 Designer实现1.3.2 代码实现简单实例 L1.2 Qt 5安装:概念解析L1.3 Qt 5开发步骤及…...

matlab检索相似图像
在Matlab中检索相似图像通常需要使用图像处理和计算机视觉技术。以下是一种常见的方法,可以帮助您在Matlab中进行相似图像检索: 准备图像数据库: 首先,您需要有一个包含待检索图像的图像数据库。这些图像应该经过预处理࿰…...

ArrayBlockingQueue 带有三个参数的构造函数为何需要加锁?
哪一个构造函数 public ArrayBlockingQueue(int capacity, boolean fair,Collection<? extends E> c) {this(capacity, fair);final ReentrantLock lock = this.lock;lock.lock(); // Lock only for visibility, not mutual exclusiontry {final Object[] items = this…...

实训笔记——Spark计算框架
实训笔记——Spark计算框架 Spark计算框架一、Spark的概述二、Spark的特点三、Spark的安装部署(安装部署Spark的Cluster Manager-资源调度管理器的)3.1 本地安装--无资源管理器3.2 Spark的自带独立调度器Standalone3.2.1 主从架构的软件3.2.2 Master/wor…...

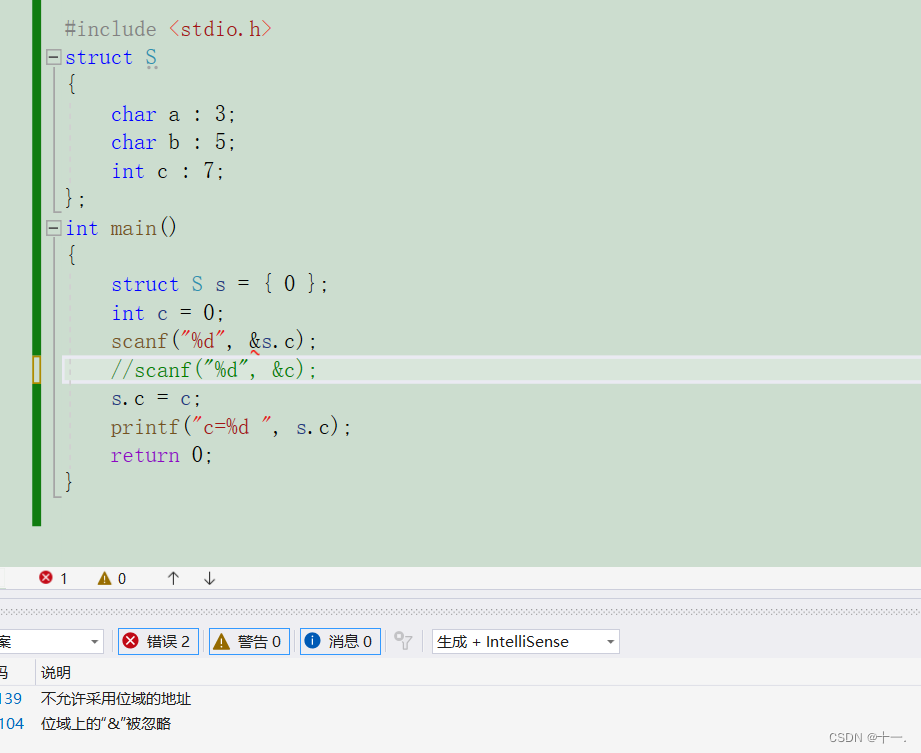
自定义类型:结构体
自定义类型:结构体 一:引入二:结构体类型的声明1:正常声明2:特殊声明 三:结构体变量的创建和初始化1:结构体变量的创建2:结构体变量的初始化 三:结构体访问操作符四:结构…...

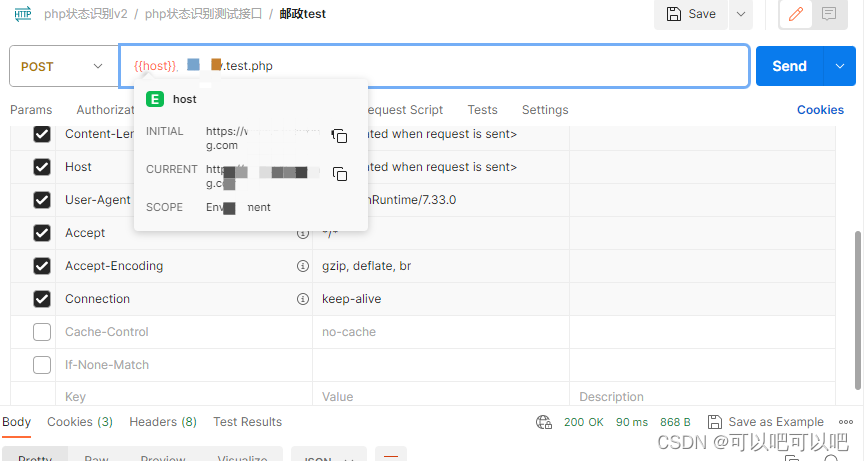
postman如何设置才能SwitchHosts切换host无缓存请求到指定ip服务
开发测试中,遇到多版本同域名的服务使用postman进行测试,一般会搭配SwitchHosts切换host类似工具进行请求,postman缓存比较重,如何做到无缓存请求呢,下面简单记录一下如何实现 首先要知道如何当前请求服务的ip是哪个 打开postman 依次点击/menu/view/show postman console 就…...

LeetCode LCR 103. 零钱兑换【完全背包,恰好装满背包的最小问题】中等
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

竞赛 基于深度学习的人脸专注度检测计算系统 - opencv python cnn
文章目录 1 前言2 相关技术2.1CNN简介2.2 人脸识别算法2.3专注检测原理2.4 OpenCV 3 功能介绍3.1人脸录入功能3.2 人脸识别3.3 人脸专注度检测3.4 识别记录 4 最后 1 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 基于深度学习的人脸专注度…...

supervisord 进程管理器 Laravel执行队列
supervisord 进程管理器 执行队列 安装 yum install supervisor修改配置文件 /etc/supervisord.conf 最后一行 ini改为conf files=/etc/supervisor.d/*.conf vim /etc/supervisord.conf/etc/supervisord.d目录下新增配置文件 vim laravel-worker.conf 修改i 粘贴内容 退出修…...

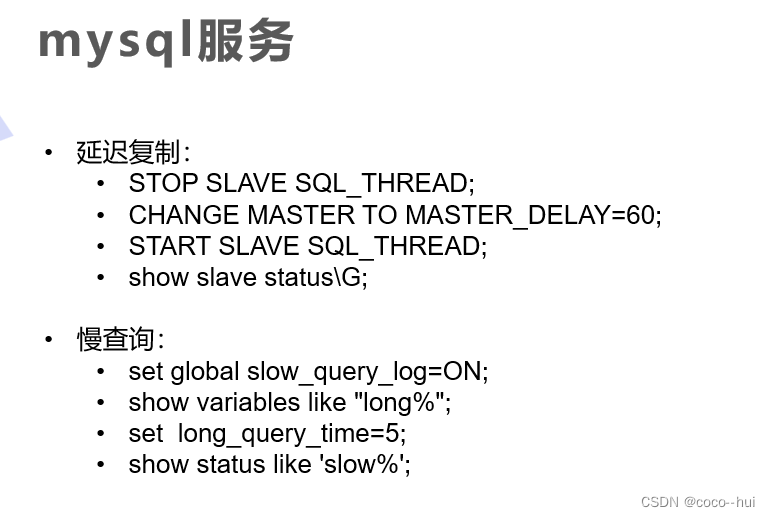
Lnmp架构之mysql数据库实战1
1、mysql数据库编译 编译成功 2、mysql数据库初始化 配置数据目录 全局文件修改内容 生成初始化密码并进行初始化设定 3、mysql主从复制 什么是mysql的主从复制? MySQL的主从复制是一种常见的数据库复制技术,用于将一个数据库服务器(称为主…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...

Linux 下 DMA 内存映射浅析
序 系统 I/O 设备驱动程序通常调用其特定子系统的接口为 DMA 分配内存,但最终会调到 DMA 子系统的dma_alloc_coherent()/dma_alloc_attrs() 等接口。 关于 dma_alloc_coherent 接口详细的代码讲解、调用流程,可以参考这篇文章,我觉得写的非常…...

企业大模型服务合规指南:深度解析备案与登记制度
伴随AI技术的爆炸式发展,尤其是大模型(LLM)在各行各业的深度应用和整合,企业利用AI技术提升效率、创新服务的步伐不断加快。无论是像DeepSeek这样的前沿技术提供者,还是积极拥抱AI转型的传统企业,在面向公众…...
