XMLHttpRequest介绍
目录
- 一、介绍
- 1.创建 XMLHttpRequest
- 2.初始化
- 3.发送请求
- 4.获取响应
- 5.响应类型
- 二、发送GET请求示例
- 三、发送POST请求示例
- 四、发送POST请求下载文件示例
- 五、发送POST请求上传文件示例
一、介绍
1.创建 XMLHttpRequest
let xhr = new XMLHttpRequest();
2.初始化
xhr.open(method, URL, [async, user, password])
使用 open 方法进行一些初始化配置,method 和 URL 是必传的,其余的是可选的。
参数说明:
method —— HTTP 方法。通常是 “GET” 或 “POST”,小写也可。
URL —— 要请求的 URL,通常是一个字符串,也可以是 URL 对象。
async —— 是否同步。如果不传默认为true,如果显式地设置为 false,那么请求将会以同步的方式处理。
user,password —— HTTP 基本身份验证(如果需要的话)的登录名和密码。
3.发送请求
xhr.send([body])
使用 send 方法就会建立连接,发送请求。
参数说明:
body 是可选的,是 POST 请求方式的请求体。
即如果你上面的 xhr.open 里 method 是 使用的是 GET 请求 ,那么 body 参数是不需要的 ;
如果你上面的 xhr.open 里 method 是 使用的是 POST 请求,那么请求体就是 body 。
4.获取响应
下面这三个事件是最常用的:
- load —— 当请求完成(即使 HTTP 状态为 400 或 500 等),并且响应已完全下载。
- error —— 当无法发出请求,例如网络中断或者无效的 URL。
- progress —— 在下载响应期间定期触发,报告已经下载了多少。
xhr.onload = function() { //请求正常发出时alert(`状态码: ${xhr.status} 结果: ${xhr.response}`);
};xhr.onerror = function() { // 仅在根本无法发出请求时触发alert(`网络错误`);
};xhr.onprogress = function(event) { // 定期触发,一般用于下载文件之类的返回下载进度// event.loaded —— 已经下载了多少字节// event.lengthComputable = true,当服务器发送了 Content-Length header 时// event.total —— 总字节数(如果 lengthComputable 为 true)alert(`总字节数: ${event.total} 已下载字节数: ${event.loaded} `);
};
5.响应类型
我们可以使用 xhr.responseType 属性来设置响应格式:
- “”(默认)—— 响应格式为字符串
- “text” —— 响应格式为字符串
- “arraybuffer” —— 响应格式为 ArrayBuffer(对于二进制数据,请参见 ArrayBuffer,二进制数组)
- “blob” —— 响应格式为 Blob(对于二进制数据,请参见 Blob),即文件数据
- “document” —— 响应格式为 XML document(可以使用 XPath 和其他 XML 方法)或 HTML document(基于接收数据的 MIME 类型)
- “json” —— 响应格式为 JSON(自动解析)
let xhr = new XMLHttpRequest();xhr.open('GET', '/article/xmlhttprequest/example/json');xhr.responseType = 'json';xhr.send();// 响应为 {"message": "Hello, world!"}
xhr.onload = function() {let responseObj = xhr.response;alert(responseObj.message); // Hello, world!
};注意:
在旧的脚本中,你可能会看到
xhr.responseText,甚至会看到xhr.responseXML属性。它们是由于历史原因而存在的,以获取字符串或 XML 文档。如今,我们应该在
xhr.responseType中设置格式,然后就能获取如上所示的xhr.response了。
二、发送GET请求示例
let xhr = new XMLHttpRequest();
xhr.open("GET", "http://localhost:8081/apiList/v1/worldAddressAnalysis?country=中国");
xhr.send();//请求正常发出时
xhr.onload = function () { alert(`状态码: ${xhr.status} 结果: ${xhr.response}`);
};// 仅在根本无法发出请求时触发
xhr.onerror = function () { alert(`网络错误`);
};
三、发送POST请求示例
let xhr = new XMLHttpRequest();
xhr.open("POST", "http://localhost:8081/apiList/v1/calculator");
xhr.setRequestHeader('Content-Type', 'application/json; charset=utf-8');//post 请求体参数
let param = {calculatorStr: "8*8-4"};
xhr.send(JSON.stringify(param));//请求正常发出时
xhr.onload = function () { alert(`状态码: ${xhr.status} 结果: ${xhr.response}`);
};// 仅在根本无法发出请求时触发
xhr.onerror = function () { alert(`网络错误`);
};
四、发送POST请求下载文件示例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Document</title>
</head><body><button id="btn">下载文件</button><script>let btn = document.querySelector("#btn");btn.addEventListener("click", () => {let xhr = new XMLHttpRequest();xhr.open("POST", "http://localhost:8081/apiList/v1/downloadExcel");//设置请求头和响应类型xhr.setRequestHeader("Content-Type", "application/json;charset=UTF-8"); xhr.responseType = 'blob';//设置请求体参数let param = { "fileName": "测试", "tableHeader": ["年级", "班级", "班主任", "男生人数", "女生人数", "语文平均分"] };xhr.send(JSON.stringify(param));//请求正常发出时xhr.onload = function () { if (xhr.status === 200) {// 获取文件blob数据并保存saveAs(xhr.response, "download.xlsx");}};// 仅在根本无法发出请求时触发xhr.onerror = function () { alert(`网络错误`);};// 定期触发 查看下载进度xhr.onprogress = function (event) { alert(`总字节数: ${event.total} 已下载字节数: ${event.loaded} `);};});function saveAs(data, name) {var urlObject = window.URL || window.webkitURL || window;var export_blob = new Blob([data]);var save_link = document.createElementNS('http://www.w3.org/1999/xhtml', 'a')save_link.href = urlObject.createObjectURL(export_blob);save_link.download = name;save_link.click();}</script>
</body></html>
五、发送POST请求上传文件示例
假设我 springboot 上传文件的接口如下:
@ApiOperation("文件上传到jar包所在服务器")@PostMapping(value = "/v1/fileSelfUpload1", consumes = MediaType.MULTIPART_FORM_DATA_VALUE)public JSONObject fileSelfUpload1(@RequestParam String filePath, @RequestParam(value = "file", required = true) MultipartFile file) {return userConsumer.fileSelfUpload(filePath, file);}
使用 XMLHttpRequest 上传文件示例如下:
<!DOCTYPE html>
<html lang="en-us"><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Shopping list example</title><style>li {margin-bottom: 10px;}li button {font-size: 8px;margin-left: 20px;color: #666;}</style>
</head><body><div class="container"><input type="file" name="doc" id="doc"><button type="submit" id="submit">提交</button></div><script>var doc = document.querySelector('#doc')var subbtn = document.querySelector('#submit')subbtn.addEventListener('click', function (e) {// 获取上传的文件,数组let filedata = doc.files//先判断是否已经上传文件if (filedata.length <= 0) {return alert('请上传文件')}//通过FormData可以获取表单数据,也可以通过append添加数据,最后把FormData实例对象直接 上传发送请求let fd = new FormData()fd.append('file', filedata[0])fd.append('filePath', '/user/save/')const xhr = new XMLHttpRequest()xhr.open('POST', 'http://localhost:8081/apiList/v1/fileSelfUpload1')xhr.send(fd)xhr.onreadystatechange = function () {if (xhr.readyState === 4 && xhr.status === 200) {console.log('上传成功');}}})</script>
</body></html>
参考:
XMLHttpRequest
XMLHttpRequest api
相关文章:

XMLHttpRequest介绍
目录 一、介绍1.创建 XMLHttpRequest2.初始化3.发送请求4.获取响应5.响应类型 二、发送GET请求示例三、发送POST请求示例四、发送POST请求下载文件示例五、发送POST请求上传文件示例 一、介绍 1.创建 XMLHttpRequest let xhr new XMLHttpRequest();2.初始化 xhr.open(metho…...

阿里云无影云电脑和传统PC有什么区别?
阿里云无影云电脑和传统电脑PC有什么区别?区别大了,无影云电脑是云端的桌面服务,传统PC是本地的硬件计算机,无影云电脑的数据是保存在云端,本地传统PC的数据是保存在本地客户端,阿里云百科分享阿里云无影云…...

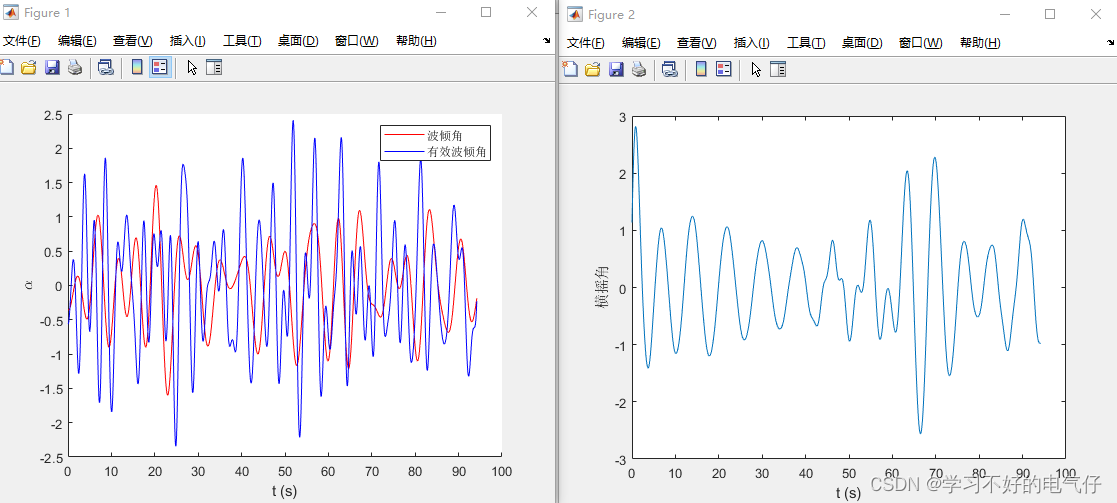
基于matlab实现的船舶横摇运动仿真程序
完整程序: clc clear syms w we; w0.4:0.05:1.6;mu90;v6;%kb1;kt1;%航速6m/s,航向90度,即横浪,cos(90)0 T3;B10;Sw0.785;%船宽10米,吃水3米,水线面系数假设为0.785 weww.^2.*v/9.8; for i1:24 delta_we(i)we(i1)-…...

Java手写二叉索引树和二叉索引树应用拓展案例
Java手写二叉索引树和二叉索引树应用拓展案例 1. 算法思维导图 以下为二叉索引树的实现原理的思维导图,使用Mermanid代码表示: #mermaid-svg-raMRIu7t3H33MKh1 {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#…...

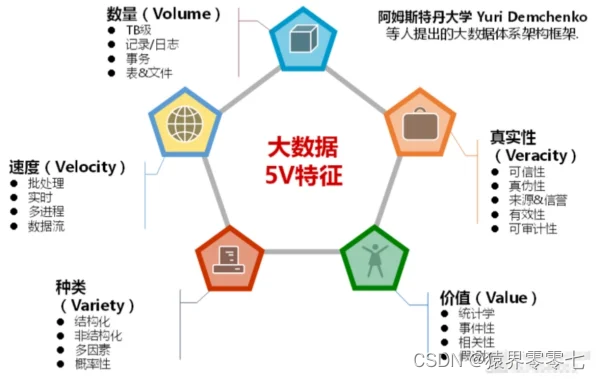
大数据知识点之大数据5V特征
大数据的特征可以浓缩为五个英文单词,Volume(大量)、Variety(多样性)、Velocity(速度)、Value(价值)、Veracity(准确性)。因为是5个特征都是以“V”开头的英文单词,又叫大数据5V特征。 概述&…...

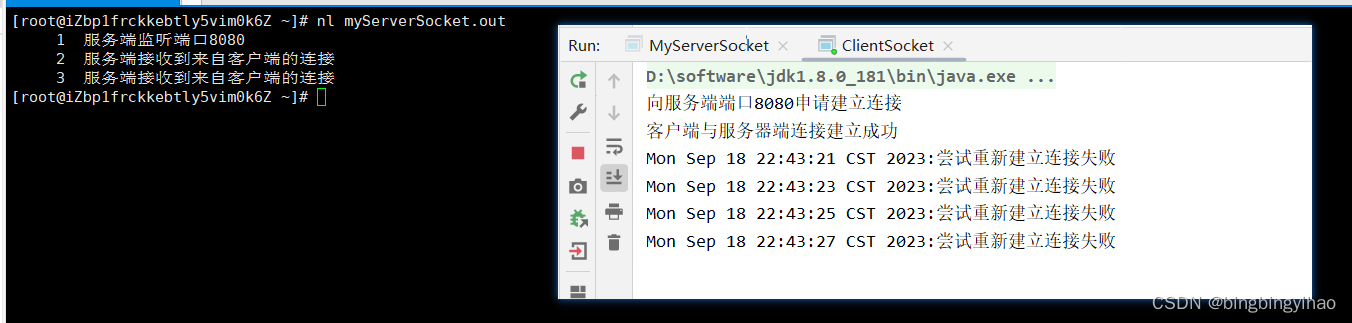
Java的Socket通信的断网重连的正确写法
Java的Socket通信的断网重连的正确写法 Socket通信的断网重连介绍客户端与服务端源码演示截图本地演示服务器演示演示截图 总结 Socket通信的断网重连介绍 针对于已经建立通信的客户端与服务器,当客户端与服务器因为网络问题导致网络不通而断开连接了或者由于服务器…...

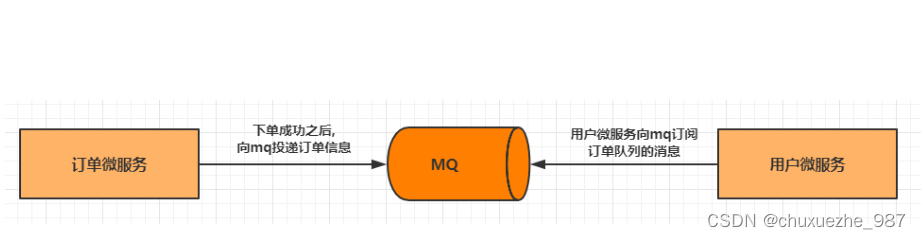
Rocketmq--消息发送和接收演示
使用Java代码来演示消息的发送和接收 <dependency><groupId>org.apache.rocketmq</groupId><artifactId>rocketmq-spring-boot-starter</artifactId><version>2.0.2</version> </dependency> 1 发送消息 消息发送步骤: 创建…...

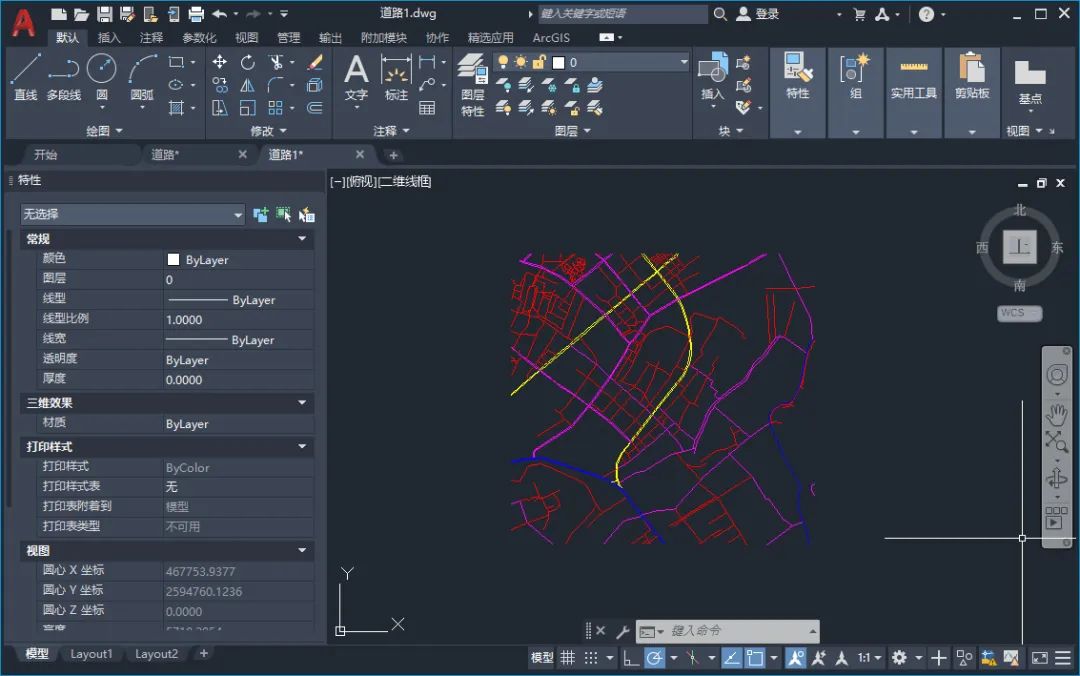
ArcGIS Pro将SHP文件转CAD并保留图层名称
相信大家应该都使用过ArcGIS将SHP文件转CAD格式,转换过后所有的要素都在一个图层内,那么有没有办法将SHP文件某个字段的值作为CAD的图层名字呢,答案是肯定的,这里就为大家介绍一下ArcGIS Pro转CAD文件并且保留图层名称的方法&…...

GEE:使用for循环合成时间序列影像
作者:CSDN @ _养乐多_ 在本博客中,我们将介绍如何使用Google Earth Engine创建一个时间序列图像集合,以便进行时间序列分析或生成动态图像。 文章目录 一、核心代码二、代码解释三、示例代码链接一、核心代码 // 创建一个空的 image 图像集合 var imagelist = ee.List([])…...

flink1.13.2版本的对应的hive的Hcatalog的使用记录
依赖版本要求<hive.version>3.1.2</hive.version><flink.version>1.13.2</flink.version><hadoop.version>3.3.2</hadoop.version><scala.binary.version...

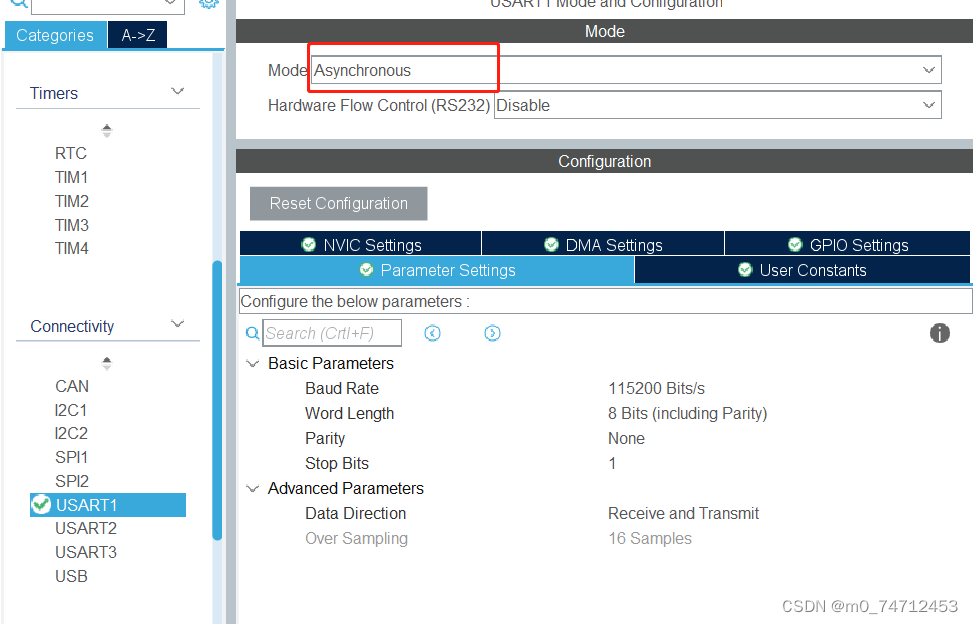
STM32 ADC介绍和应用
目录 1.ADC是什么? 2.ADC的性能指标 3.ADC特性 4.ADC通道 5.ADC转换顺序 6.ADC触发方式 7.ADC转化时间 8.ADC转化模式 扫描模式 单次转换/连续转换 9.ADC实验 使用ADC读取烟雾传感器的值 代码实现思路: 1.ADC是什么? 全称&#…...

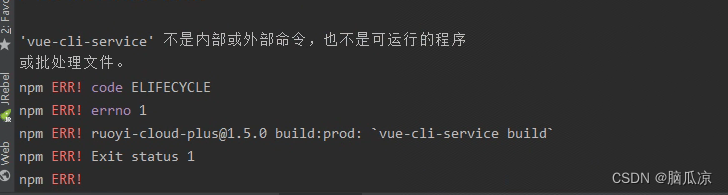
vue项目打包_以生产环境prod模式打包_vue-cli-service 不是内部或外部命令,也不是可运行的程序---vue工作笔记0025
打开命令行: 首先执行npm install 不执行会报错: npm run build:prod --scripts-prepend-node-pathauto 然后再这样执行就是以生产环境模式打包了....

FreeSWITCH的liberal dtmf
sip profile配置liberal-dtmf为true,或者通道变量rtp_liberal_dtmf为true,其含义就是不挑剔协商的DTMF,offer rfc2833并接受远端的rfc2833 和SIP INFO。 sofia.c的部分内容: // 收到sip info的处理 void sofia_handle_sip_i_inf…...

透明度模糊Android实现
最近有个需求,需要透明度加模糊,并且无法通过Glide的方式实现。研究后发现有一个第三方库可以实现这个效果 implementation com.github.Dimezis:BlurView:version-2.0.3在activity的onCreate()方法中 实现效果 可以看到上边的bar…...

JavaScript学习笔记04
JavaScript笔记04 方法 定义方法 当一个函数是一个对象的属性时,称之为方法。例: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>Title</title><script>let p…...

18 Python的sys模块
概述 在上一节,我们介绍了Python的os模块,包括:os模块中一些常用的属性和函数。在这一节,我们将介绍Python的sys模块。sys模块提供了访问解释器使用或维护的变量,以及与解释器进行交互的函数。 通俗来讲,sy…...

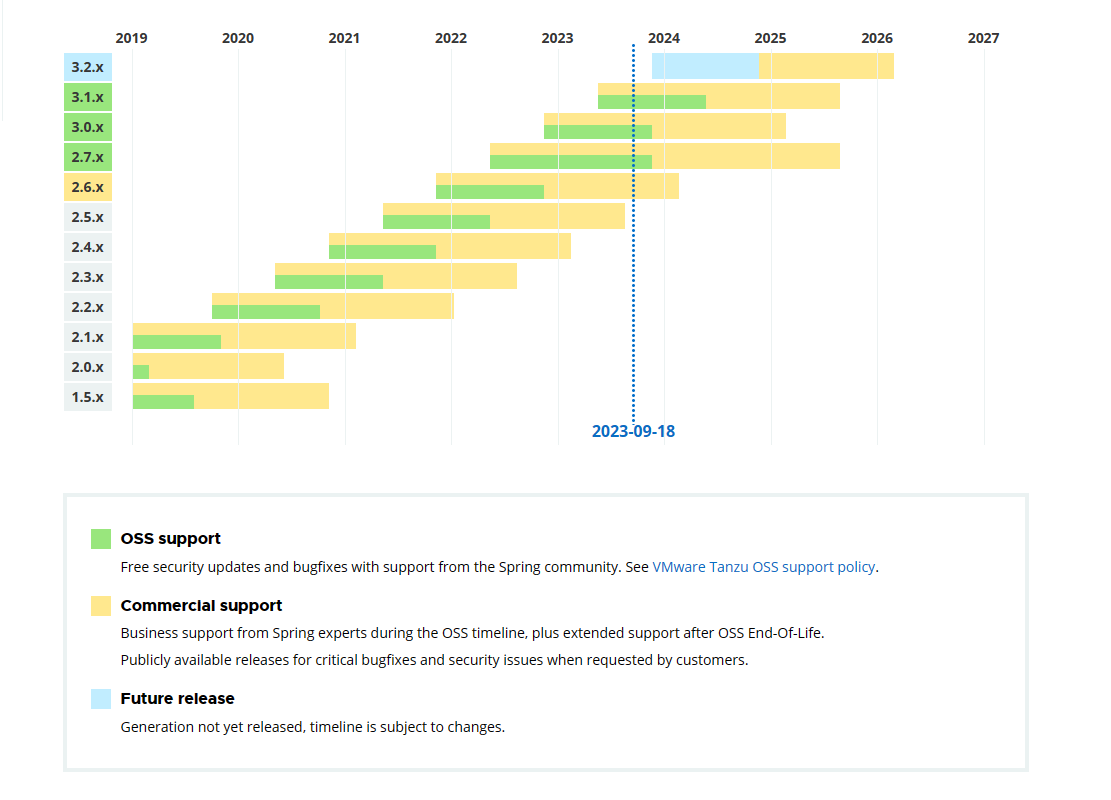
Spring Boot 各版本的支持时间
1. Spring Boot 各版本的支持时间 Spring Boot 2.7 的版本,支持到2023-11-18,之后就要停止支持了。 按照官网的数据,3.0 的版本也是到2023年11月就停止支持了。如果要转到SpringBoot3,直接从3.1开始吧。到写这篇文章时ÿ…...

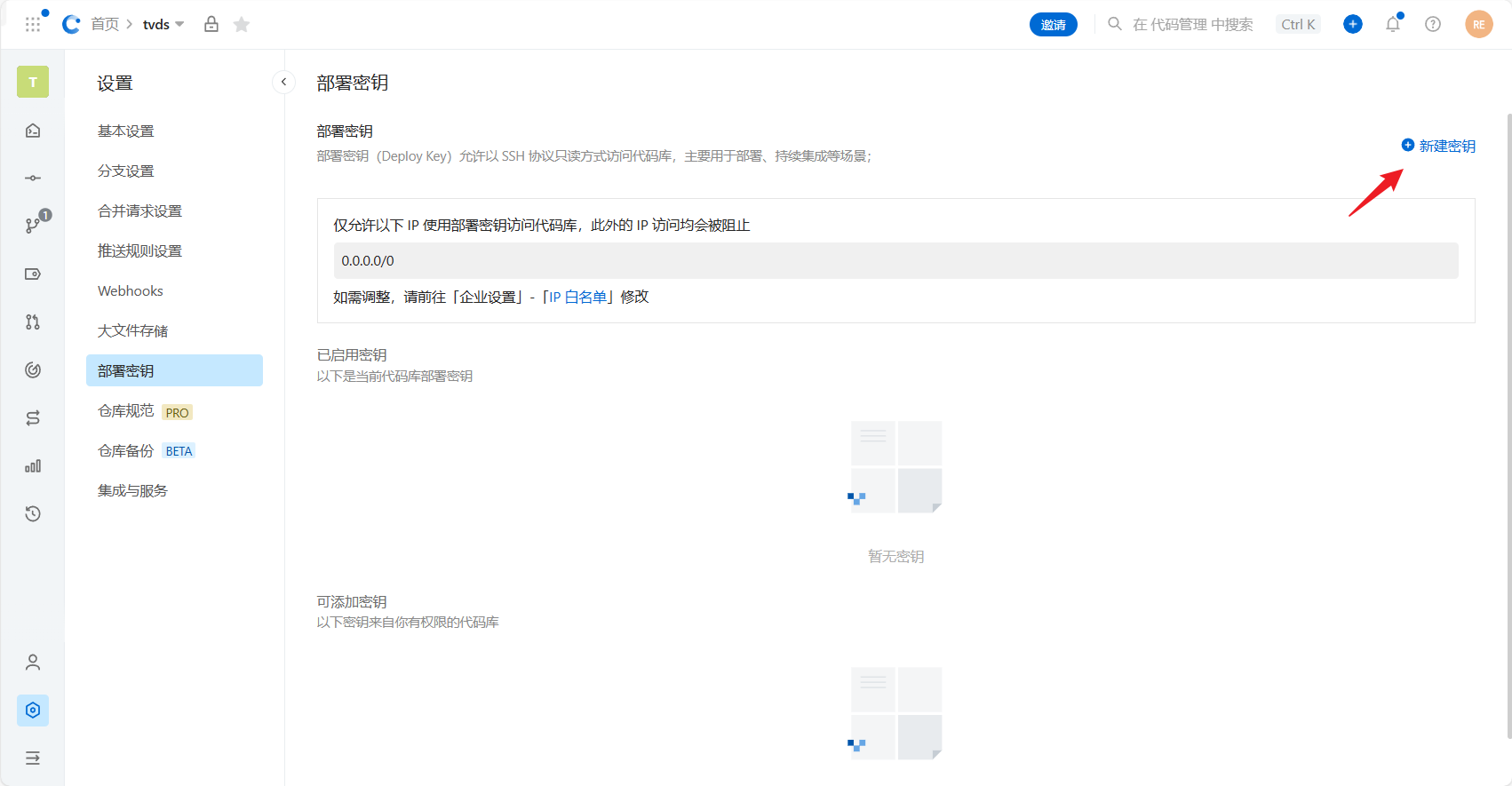
华为云云耀云服务器L实例评测|Git 私服搭建指南
前言 本文为华为云云耀云服务器L实例测评文章,测评内容是 云耀云服务器L实例 Git 私有服务器搭建指南 系统配置:2核2G 3M Ubuntu 20.04 我们平时在使用代码托管服务的时候,可能某些代码托管平台对成员有限制,或是由于内容原因会对…...

Linux下的Swap内存
目录 一、Swap简介二、Swap内存查看三、Swap内存释放1、关闭swap2、查看关闭进度2、开启swap 一、Swap简介 swap space 是磁盘上的一块区域,可以是一个分区,也可以是一个文件。所以具体的实现可以是 swap分区 也可以是 swap文件。 当系统物理内存吃紧时…...

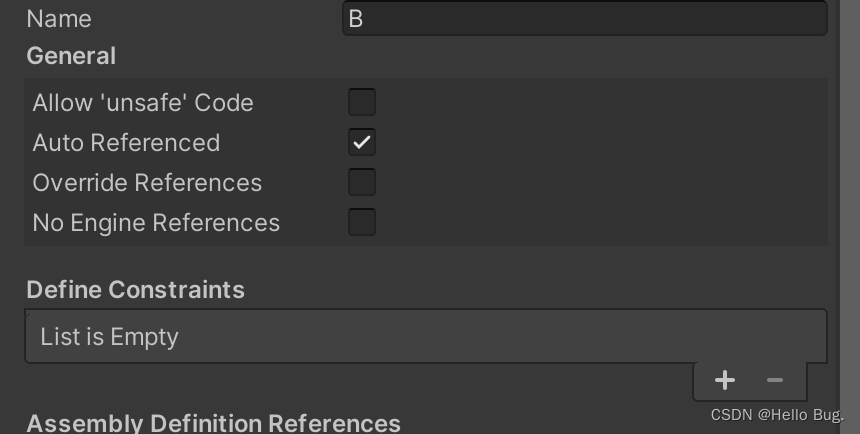
Unity中程序集dll
一:前言 一个程序集由一个或多个文件组成,通常为扩展名.exe和.dll的文件称为程序集,.exe是静态的程序集,可以在.net下直接运行加载,因为exe中有一个main函数(入口函数),.dll是动态链接库&#…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...
