esbuild中文文档-路径解析配置项(Path resolution - Alias、Conditions)
文章目录
- 路径解析配置项 Path resolution
- 别名 Alias
- 条件解析 Conditions
- conditions是如何工作的
- 结语
哈喽,大家好!我是「励志前端小黑哥」,我带着最新发布的文章又来了!
老规矩,小手动起来~点赞关注不迷路!
esbuild简单介绍
esbuild为了突破了JavaScript语言的瓶颈,采用了Go语言编写,构建速度与同代码量下的webpack对比提升在10倍以上,开创了构建工具性能的新时代。
它的中文文档,本人正在不断的更新完善中,欢迎大家关注阅读!
路径解析配置项 Path resolution
别名 Alias
Supported by: Build
此功能允许您在打包时用一个包替换另一个包。以下示例将包oldpkg替换为包newpkg:
esbuild app.js --bundle --alias:oldpkg=newpkg
这些替换首先会发生在esbuild所有的路径解析逻辑之前。此功能的一个使用场景是使用浏览器兼容包替换仅Node环境可使用的包,从而替换那些您无法控制的第三方代码,。
请注意,当使用Alias替换导入路径时,生成的导入路径将在工作目录中解析,而不是在包含具有导入路径的源文件的目录中解析。如果需要,可以使用Working directory功能设置esbuild所使用的工作目录。
条件解析 Conditions
Supported by: Build
此功能控制如何解析package.json中的exports字段。可以使用conditions设置添加自定义条件。您可以根据需要指定任意多个条件,这完全取决于包的作者。Node目前只推荐使用development和production的自定义条件。以下是添加自定义条件custom1和custom2的示例:
esbuild src/app.js --bundle --conditions=custom1,custom2
conditions是如何工作的
contitions允许您在不同的情况下将相同的import路径重定向到不同的文件位置。包含条件和路径的重定向Map存储在包的package.json文件的exports字段中。例如,下面这个例子将使用import和required条件将require('pkg/foo')重新映射到pkg/required.cjs,并将import 'pkg/foo'导入映射到pkg/imported.mjs:
{"name": "pkg","exports": {"./foo": {"import": "./imported.mjs","require": "./required.cjs","default": "./fallback.js"}}
}
conditions配置按照它们在JSON文件中出现的顺序进行检查。所以上面的例子有点像下面这个流程:
if (importPath === './foo') {if (conditions.has('import')) return './imported.mjs'if (conditions.has('require')) return './required.cjs'return './fallback.js'
}
默认情况下,有五种具有特殊含义的条件内置到esbuild中,并且不能禁用:
- default
这种情况始终处于激活状态。它旨在排在最后,并允许您在没有其他条件适用时提供后备方案。当您在node中以本地方式运行代码时,此条件也处于活动状态。
- import
只有当导入路径来自ESM的import语句或import()表达式时,此条件才处于活动状态。它可用于提供ESM特定的代码。当您在node中以本地方式运行代码时(但仅在ESM上下文中),此条件也处于活动状态。
- require
只有当导入路径来自CommonJS的require()调用时,此条件才处于活动状态。它可以用来提供CommonJS特定的代码。当您在node中以本地方式运行代码时(但仅在CommonJS上下文中),此条件也是活动的。
- browser
只有当esbuild的platform参数设置为browser时,此条件才处于活动状态。它可以用于提供特定于浏览器的代码。当您在node中以本地方式运行代码时,此条件不处于活动状态。
- node
只有当esbuild的platform参数设置为node时,此条件才处于活动状态。它可以用于提供特定的nodejs代码。当您在node中以本地方式运行代码时,此条件也处于活动状态。
当platform设置为browser或node且未配置自定义条件时,还会自动包含以下条件。如果配置了任何自定义条件(甚至是空列表),则此条件将不再自动包含:
- module
此条件可用于告诉esbuild为给定的import路径选择合适的ESM变体,以便在打包时提供更好的树抖动tree shaking。当您在node中以本地方式运行代码时,此条件不处于活动状态。它是esbuild打包器特有的,灵感来源源于Webpack。
请注意,当您使用require和import条件时,您的包可能会多次出现在打包文件中!这是一个小问题,除了导致打包文件膨胀之外,可能会由于代码状态的重复副本而导致错误。这通常被称为双包危害。
避免双包危害的一种方法是将所有代码作为CommonJS放入require条件中,并使导入条件仅为一个简单的ESM包装器,该包装器在包上调用require,并使用ESM语法重新导出包。然而,这种方法不能提供良好的树抖动,因为esbuild不会对CommonJS模块进行树抖动。
避免双包危害的另一种方法是使用打包器特定的module条件来指导打包器始终加载包的ESM版本,同时让node始终回退到包的CommonJS版本。import和module都用于ESM,但与import不同的是,即使使用require调用加载了import路径,module条件也始终处于活动状态。这在打包器中很好地工作,因为打包器支持使用require加载ESM,但它不能与node一起工作,因为node故意不使用require实现加载ESM。
结语
笔者根据esbuild文档搭建了一套简洁的ts开发脚手架工程,编译速度非常快!脚手架还整合了eslint,另一篇文章还附带了调试教程,需要的朋友看这里:esbuild配合vscode搭建的ts开发环境,这编译速度,真香
另外,esbuild中文文档专栏,本人目前正在翻译整理,关注我,有最新的翻译文档会第一时间通知你!
(本文完)
励志前端小黑哥,全网唯一账号!
关注我,带你了解更多前端知识!
相关文章:
)
esbuild中文文档-路径解析配置项(Path resolution - Alias、Conditions)
文章目录 路径解析配置项 Path resolution别名 Alias条件解析 Conditionsconditions是如何工作的 结语 哈喽,大家好!我是「励志前端小黑哥」,我带着最新发布的文章又来了! 老规矩,小手动起来~点赞关注不迷路࿰…...

您的应用存在隐藏最近任务列表名称的行为,不符合华为应用市场审核标准
最近各家应用市场,唯独华为审核被拒了。。理由是您的应用存在隐藏最近任务列表名称的行为,不符合华为应用市场审核标准。 根据华为给出的视频,app在任务队列(也就是俗称的安卓多任务管理后台)不显示应用名。因为我们ap…...

Spring的 webFlux 和 webMVC
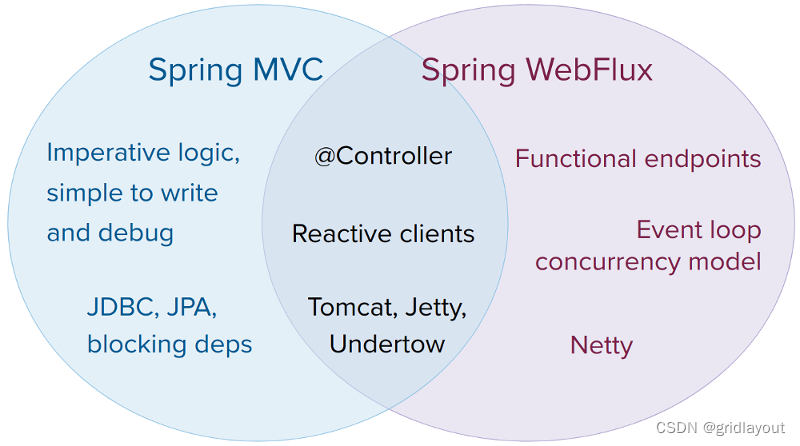
看到一个测评文章,并发在300的时候webMVC 和 webFlux的处理能力不相上下, 当并发达到3000的时候, webFlux明显优于webMVC, 有图有真相, 我信了. webMVC 是 one-request-one thread 堵塞模式, flux是非阻塞模式, 是spring家族系列…...

【洛谷算法题】P5706-再分肥宅水【入门1顺序结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5706-再分肥宅水【入门1顺序结构】🌏题目描述🌏输入格式…...

android studio环境搭建让你的开发之旅更加简单
示例示例Android Studio环境搭建:下载并安装Android Studio:从官网下载Android Studio,然后双击安装文件,按照提示进行安装,安装完成之后,可以在桌面上找到Android Studio的快捷方式。 Android Studio环境…...

Java面试_并发编程_线程基础
Java面试_并发编程_线程基础 线程基础线程和进程的区别(出现频率: 3⭐)并行和并发的区别(出现频率: 2⭐)线程的创建(出现频率: 4⭐)线程的状态(出现频率: 4⭐)让线程按顺序执行(出现频率: 3⭐)notify()和notifyAll()有什么区别(出现频率: 2⭐)wait方法和sleep方法的区别(出现频…...

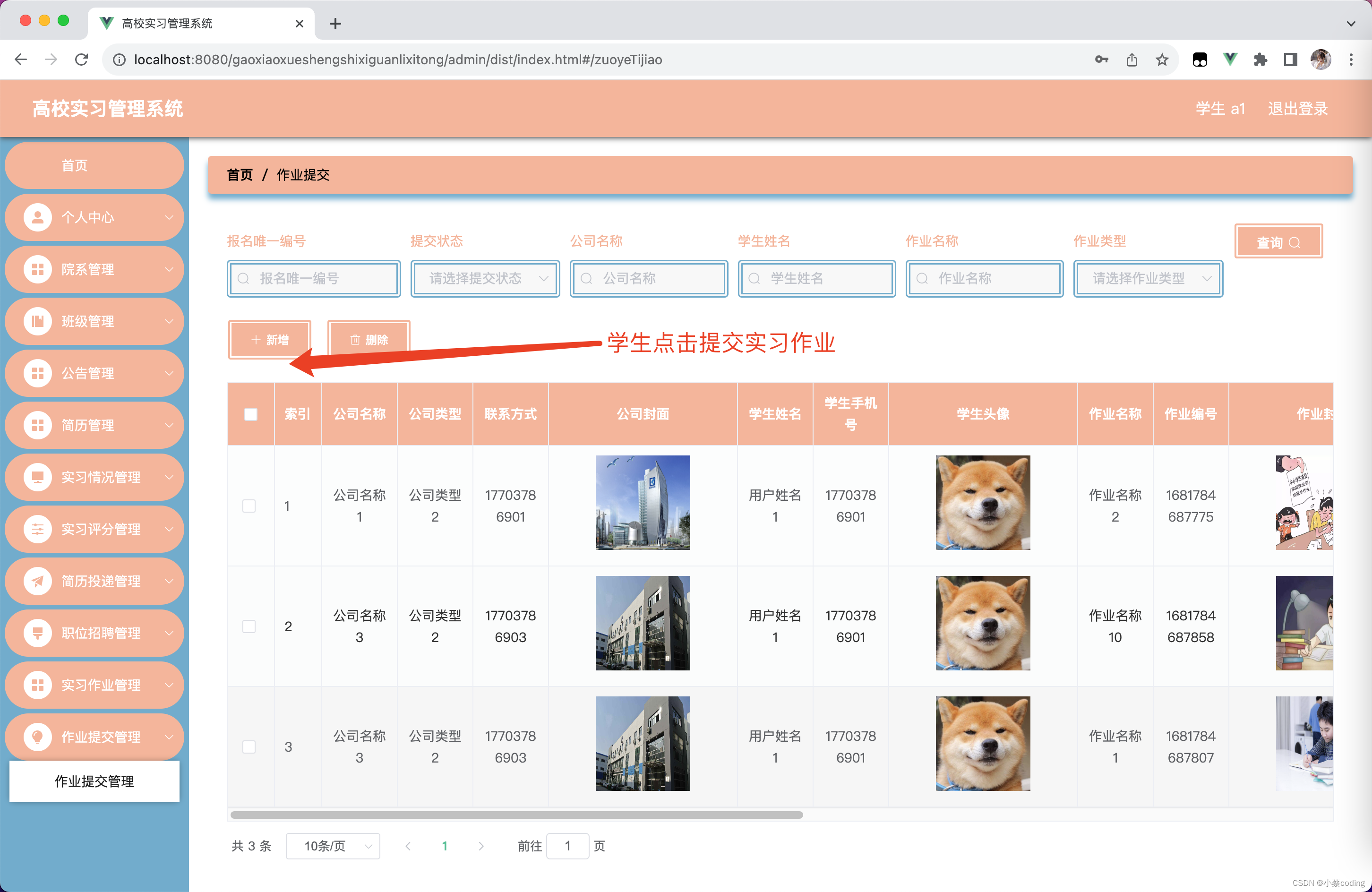
基于Java的高校实习管理系统设计与实现(亮点:实习记录、实习打分、实习作业,功能新颖、老师没见过、当场唬住!)
高校实习管理系统 一、前言二、我的优势2.1 自己的网站2.2 自己的小程序(小蔡coding)2.3 有保障的售后2.4 福利 三、开发环境与技术3.1 MySQL数据库3.2 Vue前端技术3.3 Spring Boot框架3.4 微信小程序 四、功能设计4.1 主要功能描述 五、系统主要功能5.1…...

傅里叶变换
傅里叶变换常用于缺陷检测项目,对于一些背景偏暗,对比度不明显的场景,傅里叶变换可以起到提升对比度的效果。傅里叶变换从频域角度来处理,对于一些图像像素尺寸大的图像,算法时间往往时间达到1s以上,对于一…...

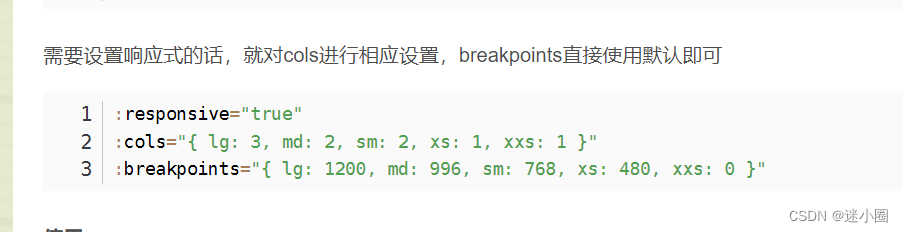
Vue Grid Layout -️ 适用Vue.js的栅格布局系统,在vue3+上使用
文章目录 1、官网简介2、在vue3中使用1)、需要导入vue3支持的版本插件2)、在mian.js里引入:3)、在组件中使用 3、layout布局的计算逻辑4、 gridLayout 的属性 该栅格系统目前对 vue2 的支持是最好的,vue3 是需要用插件支持的,会在小节详细讲解…...
无法加载React Developer Tools(v4.28.0))
Electron(v26.2.1)无法加载React Developer Tools(v4.28.0)
一开始按照electron官网上的 开发者工具扩展 教程设置React Developer Tools时,重启项目后并没有按照预期成功加载React Developer Tools,而且控制台报错: Permission scripting is unknown or URL pattern is malformed.查了下原因是因为Re…...

网站降权的康复办法(详解百度SEO数据分析)
随着搜索引擎算法的不断升级,很多网站在SEO优化过程中遭遇到降权的情况。如果您的网站也遭遇到了类似的问题,不必惊慌失措。本文将为您详细介绍网站降权恢复的方法,包括百度SEO数据分析、网站收录少的5个原因、网站被降权的6个因素以及百度SE…...

非对称加密、解密原理及openssl中的RSA示例代码
一、【原理简介】非对称加密 非对称加密,也被称为公钥加密,其中使用一对相关的密钥:一个公钥和一个私钥。公钥用于加密数据,私钥用于解密数据。公钥可以公开分享,而私钥必须保密。 密钥生成: 当一个用户或设备希望使用…...

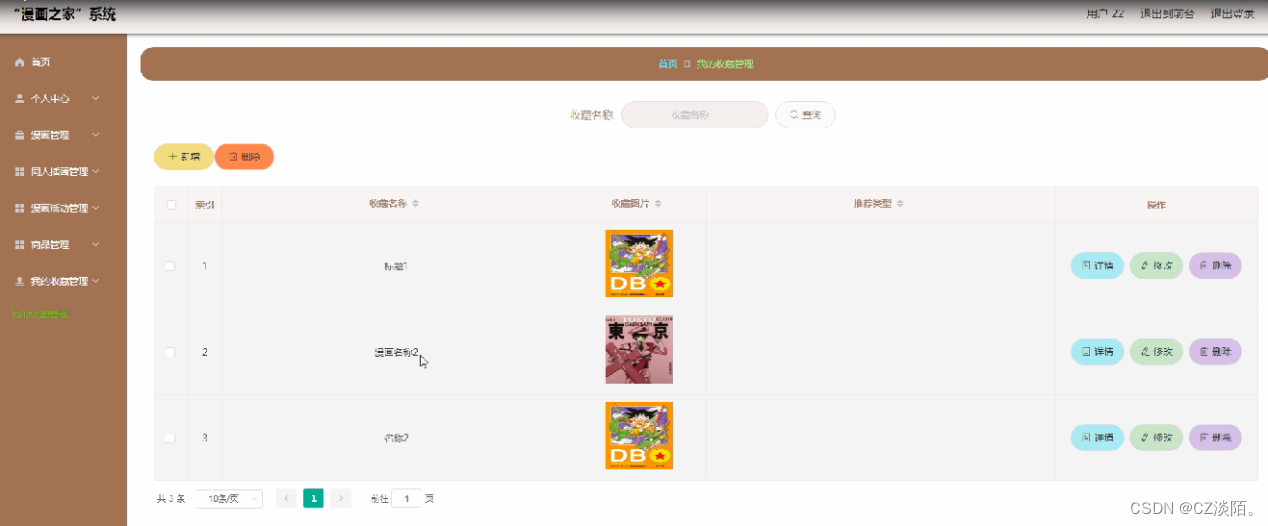
基于springboot漫画管理系统springboot001
摘 要 随着信息技术和网络技术的飞速发展,人类已进入全新信息化时代,传统管理技术已无法高效,便捷地管理信息。为了迎合时代需求,优化管理效率,各种各样的管理系统应运而生,各行各业相继进入信息管理时代&…...

【探索C++】string类详解
(꒪ꇴ꒪ ),Hello我是祐言QAQ我的博客主页:C/C语言,数据结构,Linux基础,ARM开发板,网络编程等领域UP🌍快上🚘,一起学习,让我们成为一个强大的攻城狮࿰…...

python 第一次作业
1.使用turtle换一个五环 2.设计这样一个程序:输入一个数字 判断它是不是一个质数 使用turtle换一个五环: >>> import turtle #导入模块 >>> turtle.width(10) #设置圆圈宽度 >>> turtle.color("blue&qu…...

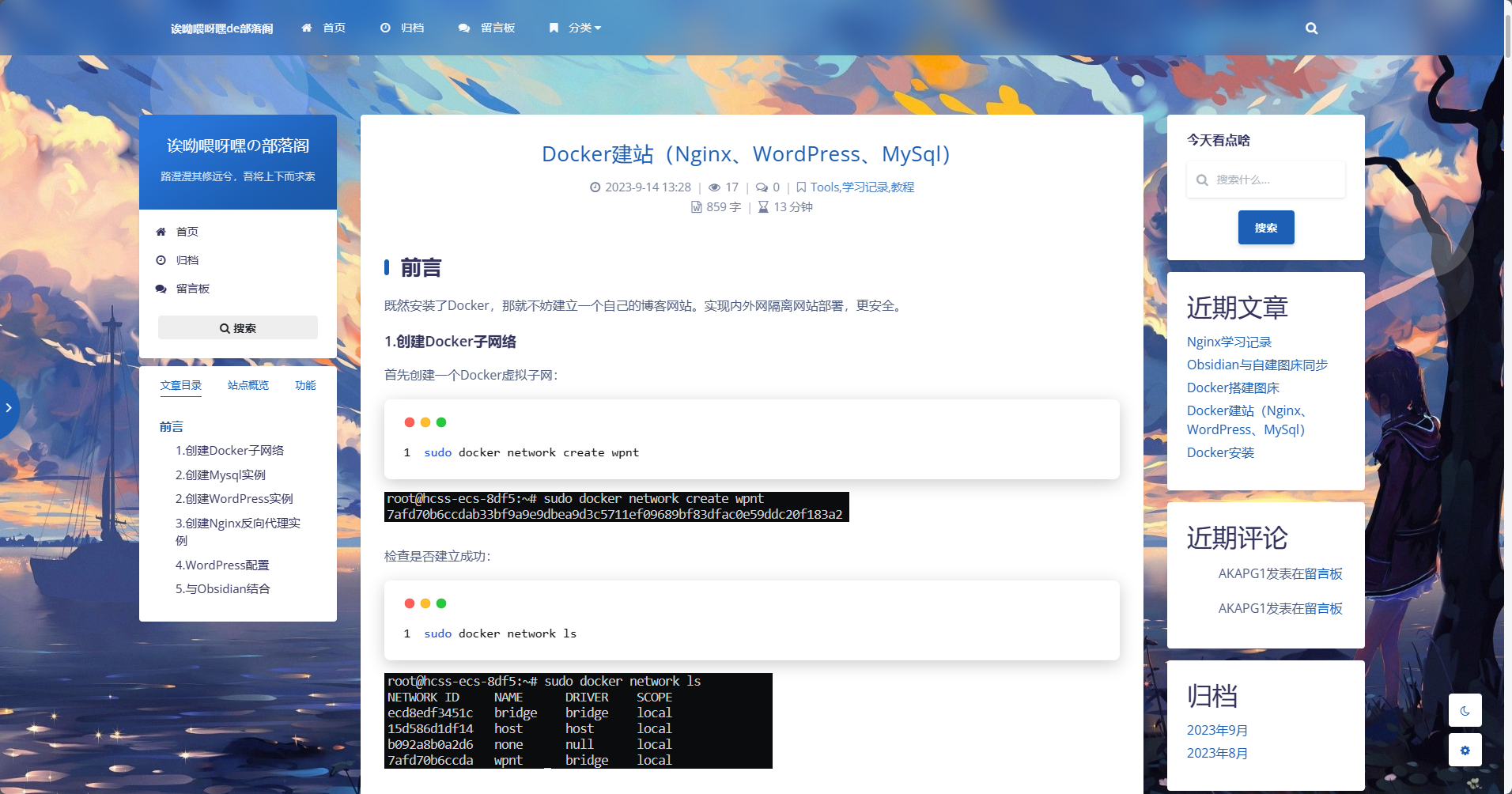
个人博客网站一揽子:Docker建站(Nginx、Wordpress、MySql)
前言 既然安装了Docker,那就不妨建立一个自己的博客网站。实现内外网隔离网站部署,更安全。 1.创建Docker子网络 首先创建一个Docker虚拟子网: sudo docker network create wpnt检查是否建立成功: sudo docker network ls最后…...

Unity 课时 4 : No.4 模拟面试题
课时 4 : No.4 模拟面试题 C# 1. 请说明字符串中 string str null string str “” string str string.Empty 三者的区别 第一个未作初始化没有值, 第二个为空字符串, 答案: str null 在堆中没有分配内存地址 str "" 和 string.Empty 一样都是…...

Golang 基础面试题 01
Golang 面试题合集.png 背景 在之前的文章中分享了 k8s 相关的面试题,本文我们重点来讨论和 k8s 密切相关的 Go 语言面试题。 这几年随着云原生的兴起,大部分后端开发者,特别是 Java 开发者都或多或少的想学习一些 Go 相关的技能,…...

007-第一代软件需求整理
第一代软件需求整理 文章目录 第一代软件需求整理项目介绍需求来源需求来源1:竞品软件分析需求来源2:医生(市场)需求来源3:项目组内部需求来源4:软件组内部需求来源5:软件开发成员需求来源6&…...

XMLHttpRequest介绍
目录 一、介绍1.创建 XMLHttpRequest2.初始化3.发送请求4.获取响应5.响应类型 二、发送GET请求示例三、发送POST请求示例四、发送POST请求下载文件示例五、发送POST请求上传文件示例 一、介绍 1.创建 XMLHttpRequest let xhr new XMLHttpRequest();2.初始化 xhr.open(metho…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...

Django RBAC项目后端实战 - 03 DRF权限控制实现
项目背景 在上一篇文章中,我们完成了JWT认证系统的集成。本篇文章将实现基于Redis的RBAC权限控制系统,为系统提供细粒度的权限控制。 开发目标 实现基于Redis的权限缓存机制开发DRF权限控制类实现权限管理API配置权限白名单 前置配置 在开始开发权限…...
