【Vue】快速入门和生命周期
目录
前言
一、vue的介绍
1. Vue.js是什么?
2. 库和框架的区别
3.基本概念和用法:
二、MVVM的介绍
1. 什么是MVVM?
2. MVVM的组成部分
3. MVVM的工作流程
4. MVVM的优势
5. MVVM的应用场景
三、vue实例
1.模板语法:
2.双向数据绑定
3.虚拟dom实例
四、vue生命周期钩子
总结
前言
Vue.js是一款流行的JavaScript框架,它的核心库专注于视图层,使得开发者能够轻松地构建交互式Web界面。Vue的生命周期是指Vue实例从创建到销毁的整个过程,它包含了一系列的钩子函数,可以让我们在不同的阶段执行相应的操作。下面是一篇关于Vue入门及生命周期详解的文章,希望对你有所帮助。
一、vue的介绍
1. Vue.js是什么?
Vue是一个构建用户界面(UI)的[渐进式]JavaScript框架
官网:https://cn.vuejs.org/
Vue作者:尤雨溪/中国无锡
2. 库和框架的区别
2.1 库(Library),本质上是一些函数的集合。每次调用函数,实现一个特定的功能,接着把控制权交给使用者
代表:jQuery
jQuery这个库的核心:DOM操作,即:封装DOM操作,简化DOM操作
2.2 框架(Framework),是一套完整的解决方案,使用框架的时候,需要把你的代码放到框架合适的地方,框架会在合适的时机调用你的代码
代表:vue
框架规定了自己的编程方式,是一套完整的解决方案
使用框架的时候,由框架控制一切,我们只需要按照规则写代码
框架的侵入性很高(从头到尾)
3.基本概念和用法:
- Vue实例:Vue应用的入口,通过实例化Vue类来创建一个Vue实例。可以在实例中定义数据、方法、计算属性等。
- 模板语法:Vue使用一种类似HTML的模板语法,可以将数据绑定到视图上。通过双大括号
{{}}可以插入变量,使用指令v-可以实现条件渲染、循环等功能。 - 组件化:Vue允许将页面拆分成多个组件,每个组件都有自己的数据和视图。通过组件的嵌套和通信,可以构建复杂的应用。
二、MVVM的介绍
1. 什么是MVVM?
MVVM是Model-View-ViewModel的缩写,它是一种软件架构模式,用于将用户界面的逻辑与数据的处理分离。在MVVM中,界面的逻辑被放置在ViewModel中,而数据的处理则由Model负责。View负责展示数据,并与ViewModel进行交互。
2. MVVM的组成部分
-
Model:Model代表数据层,负责处理数据的获取、存储和操作。它可以是数据库、网络请求、本地文件等数据源。
-
View:View代表用户界面,负责展示数据和接收用户的输入。它可以是一个页面、一个控件或者一个组件。
-
ViewModel:ViewModel是View和Model之间的桥梁,负责处理界面的逻辑和数据的转换。它从Model中获取数据,并将数据转换为View可以展示的格式。ViewModel还负责处理用户的输入,并将输入传递给Model进行处理。
3. MVVM的工作流程
-
用户与View进行交互,例如点击按钮或输入文本。
-
View将用户的交互事件传递给ViewModel。
-
ViewModel接收到用户的交互事件后,根据需要从Model中获取数据。
-
ViewModel将获取到的数据进行处理和转换,然后将处理后的数据传递给View。
-
View接收到ViewModel传递的数据后,将数据展示给用户。
-
如果用户再次进行交互,重复上述步骤。
4. MVVM的优势
-
分离关注点:MVVM将界面的逻辑与数据的处理分离,使得代码更加清晰和可维护。
-
可测试性:由于界面的逻辑被放置在ViewModel中,可以更容易地对ViewModel进行单元测试。
-
可复用性:ViewModel可以独立于具体的界面进行开发,可以在不同的界面中复用。
-
响应式编程:MVVM框架通常支持响应式编程,可以实现数据的自动更新和绑定。
5. MVVM的应用场景
MVVM适用于需要处理大量数据和复杂交互的应用场景,特别是前端开发和移动应用开发。它可以帮助开发者更好地组织代码,提高开发效率和代码质量。
注1:虽然没有完全遵循MVVM模型,Vue的设计无疑受到了它的启发。
注2:学习Vue要转化思想:“不要在想着怎么操作DOM,而是想着如何操作数据!!!”
三、vue实例
1.模板语法:
Vue使用基于HTML的模板语法,允许你将数据绑定到DOM元素。使用双大括号{{}}进行数据绑定,使用v-指令(如v-model)进行属性绑定。
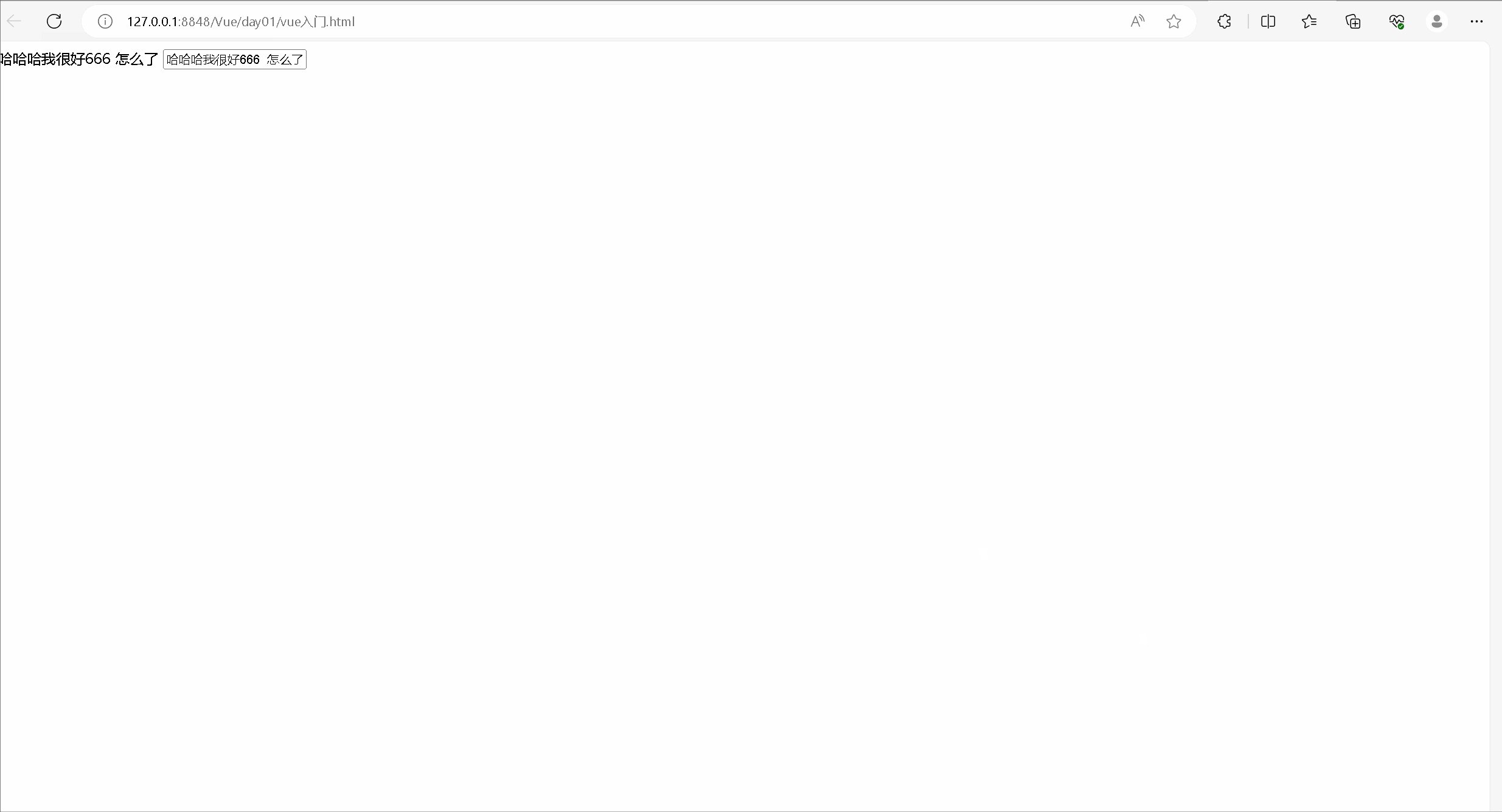
<!DOCTYPE html>
<html><head><meta charset="utf-8"><!-- 导入工具 --><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><title></title></head><body><!-- 定义vue所管理的边界,有且只有一个根节点 --><div id="app">{{msg}}</div><script type="text/javascript">// 构建vue实例并绑定边界new Vue({el: '#app',data(){return {msg: 'Hello Vue!你 biao哥哥 又来咯!!!'}}})</script></body>
</html>

2.双向数据绑定
边界中的变量和vue实例中的变量定义
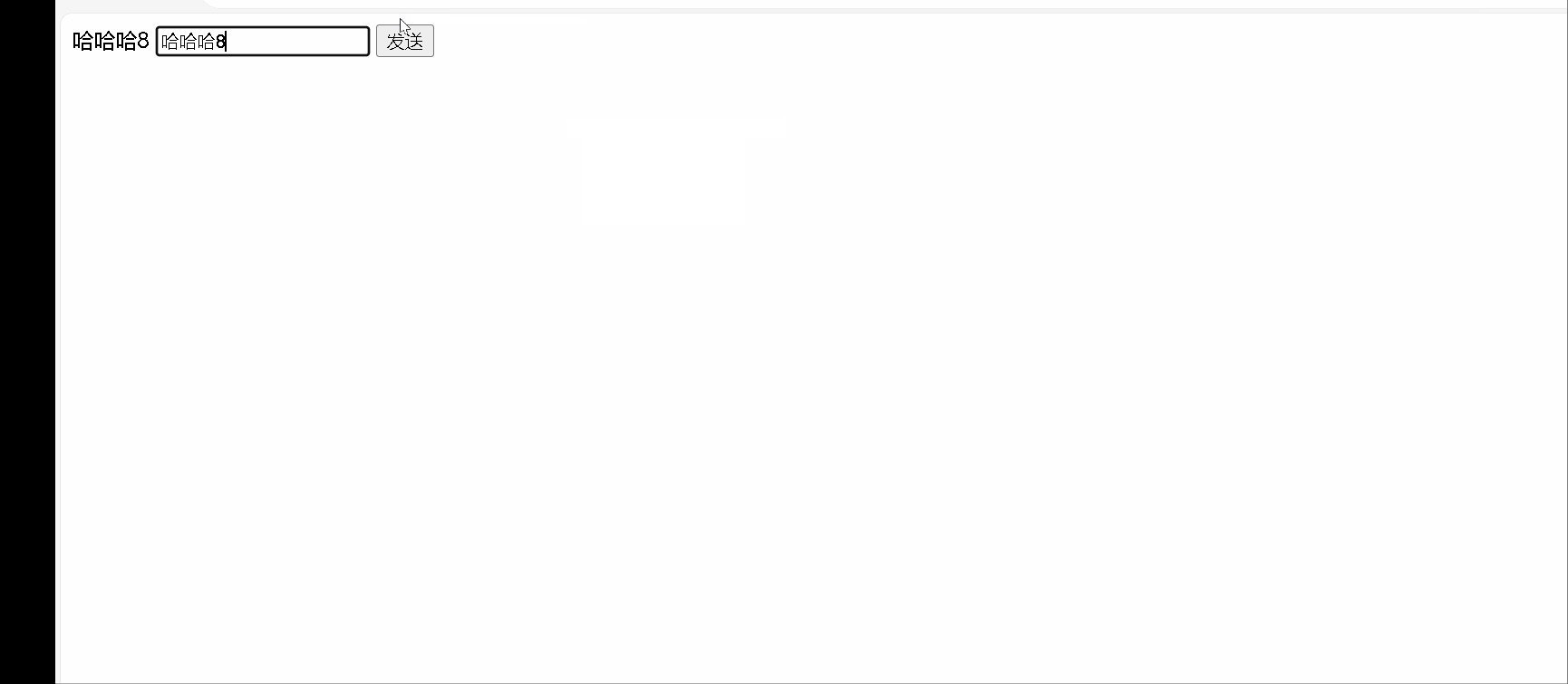
<!DOCTYPE html>
<html><head><meta charset="utf-8"><!-- 导入工具 --><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><title></title></head><body><!-- 定义vue所管理的边界,有且只有一个根节点 --><div id="app">{{msg}}<input type="text" v-model="msg" /></div><script type="text/javascript">// 构建vue实例并绑定边界new Vue({el: '#app',data(){return {msg: 'Hello Vue!你 biao哥哥 又来咯!!!'}},})</script></body>
</html>

3.虚拟dom实例
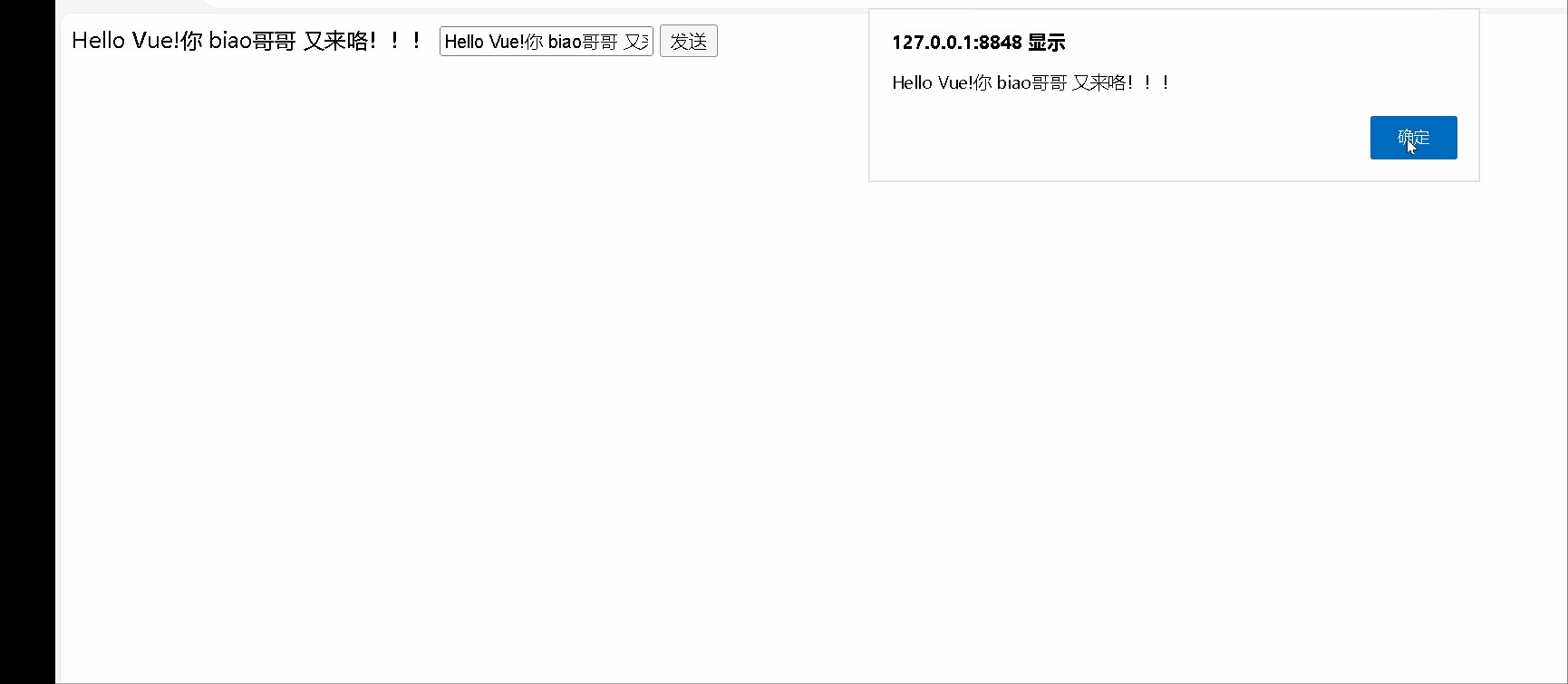
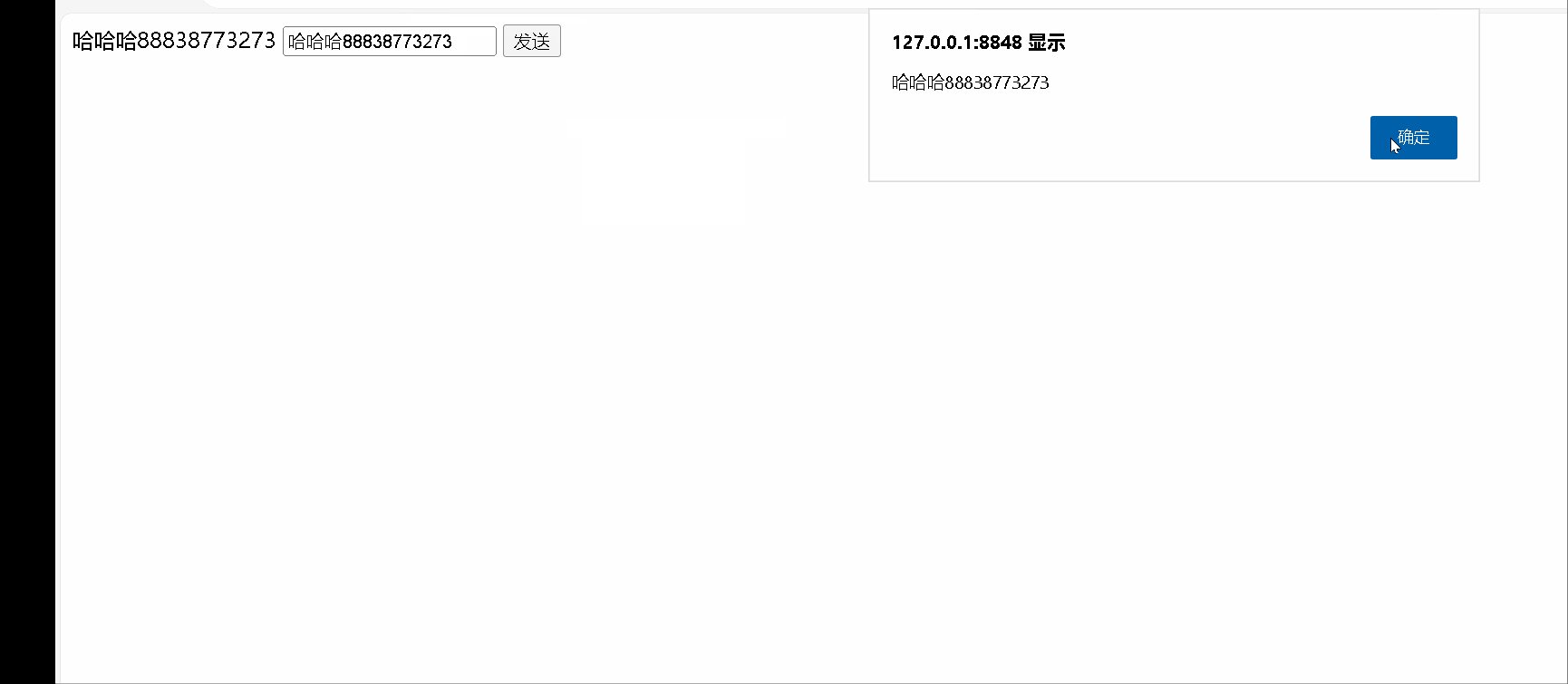
<!DOCTYPE html>
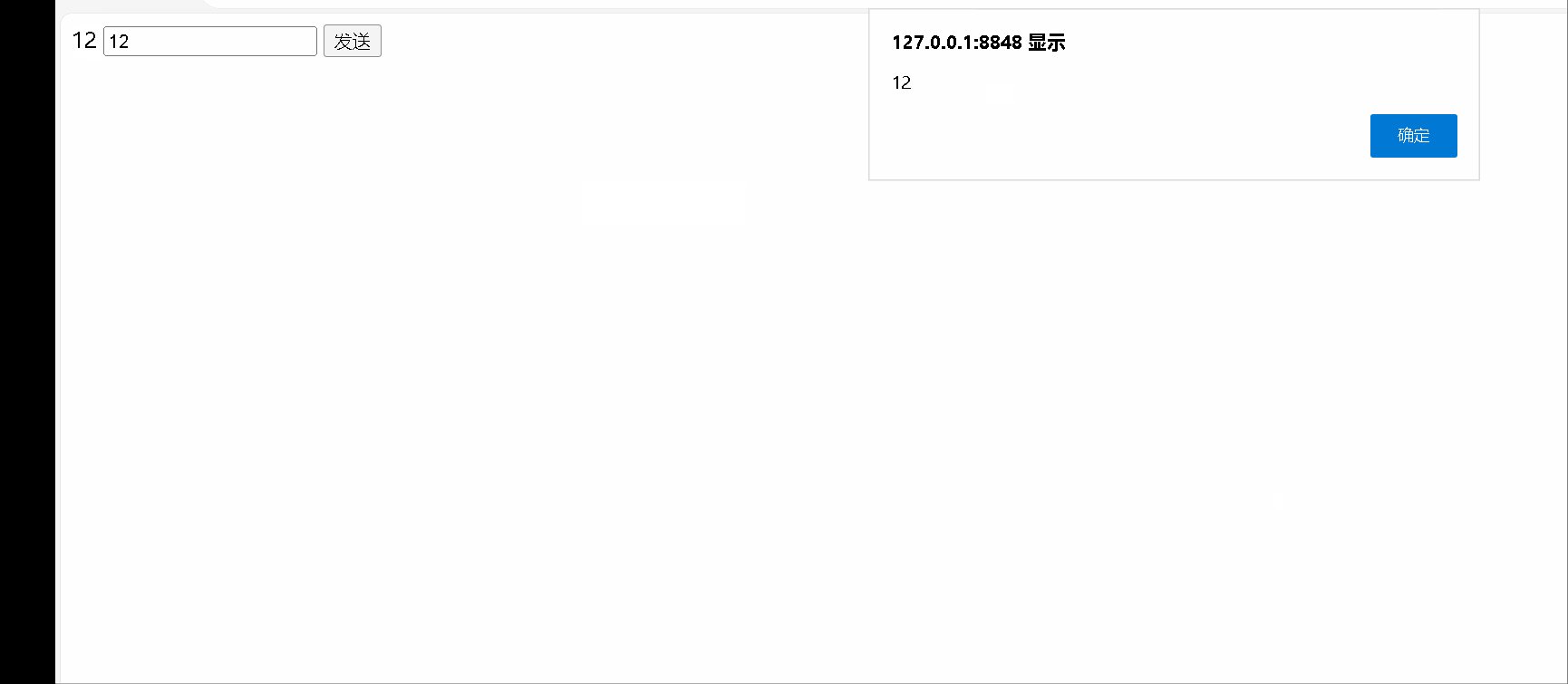
<html><head><meta charset="utf-8"><!-- 导入工具 --><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><title></title></head><body><!-- 定义vue所管理的边界,有且只有一个根节点 --><div id="app">{{msg}}<input type="text" v-model="msg" /><button type="button" @click="tan()">发送</button></div><script type="text/javascript">// 构建vue实例并绑定边界new Vue({el: '#app',data(){return {msg: 'Hello Vue!你 biao哥哥 又来咯!!!'}},methods:{tan(){alert(this.msg)}}})</script></body>
</html>

v-model:是Vue中非常重要的一个指令,用于在表单控件元素和Vue实例之间创建双向数据绑定。当用户输入表单控件的值时,v-model会自动更新Vue实例中的值;当Vue实例中的数据发生变化时,v-model也会自动更新表单控件的值。
value:是v-model指令绑定的表单控件元素的value属性。它表示表单控件当前显示的值,也是Vue实例中通过v-model指令绑定的数据。
@click:是Vue中的事件监听器指令,用于在元素上添加点击事件处理函数。当用户点击该元素时,Vue实例中绑定了@click事件的函数就会被执行。
四、vue生命周期钩子
Vue的生命周期可以分为创建、更新和销毁三个阶段,每个阶段都有对应的钩子函数。下面是Vue的生命周期钩子函数及其对应的阶段:
- beforeCreate:在实例初始化之后,数据观测和事件配置之前调用。
- created:在实例创建完成后调用,此时已经完成了数据观测和事件配置。
- beforeMount:在挂载开始之前调用,此时模板已经编译完成,但尚未挂载到DOM上。
- mounted:在挂载完成后调用,此时实例已经挂载到DOM上。
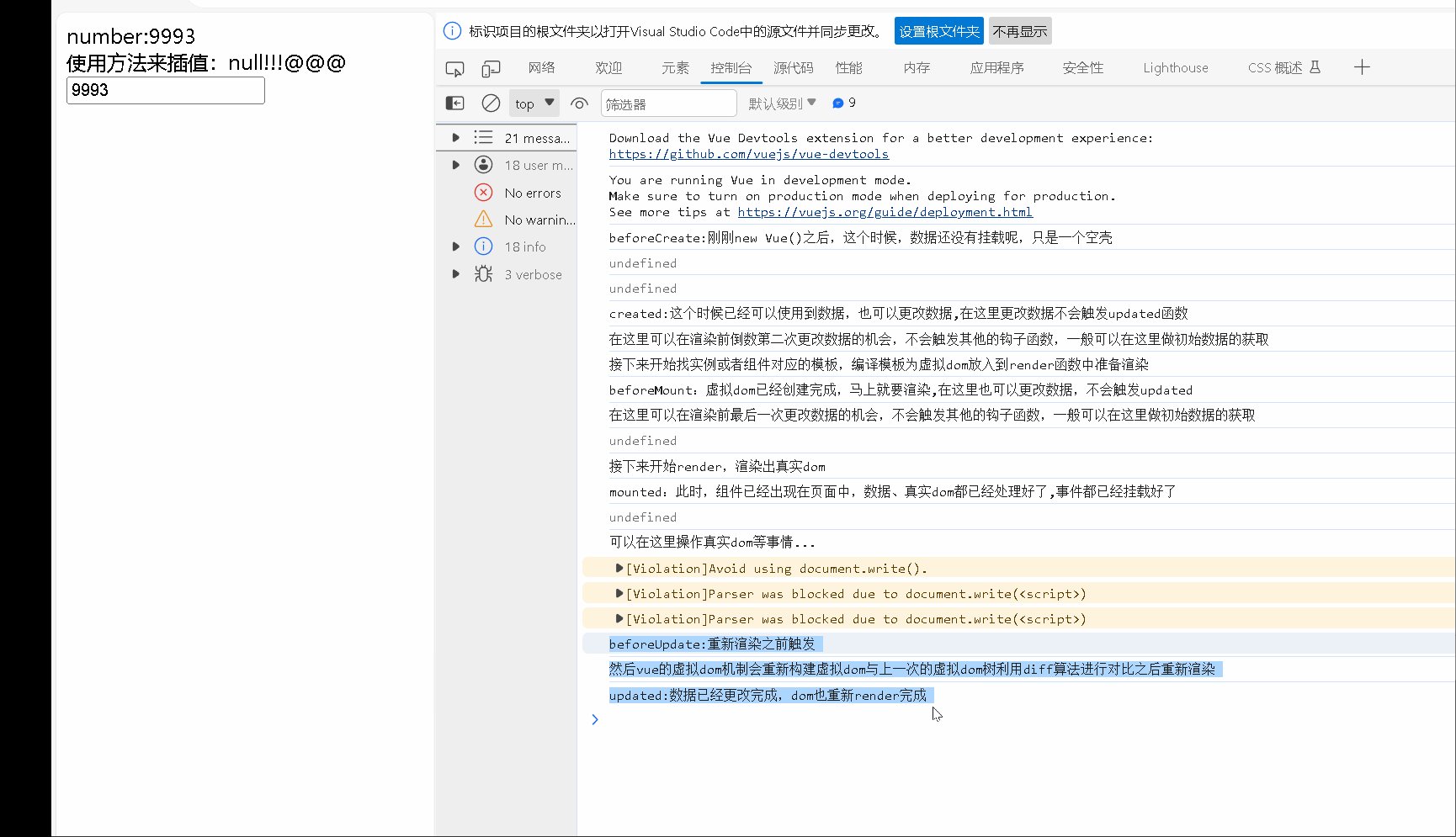
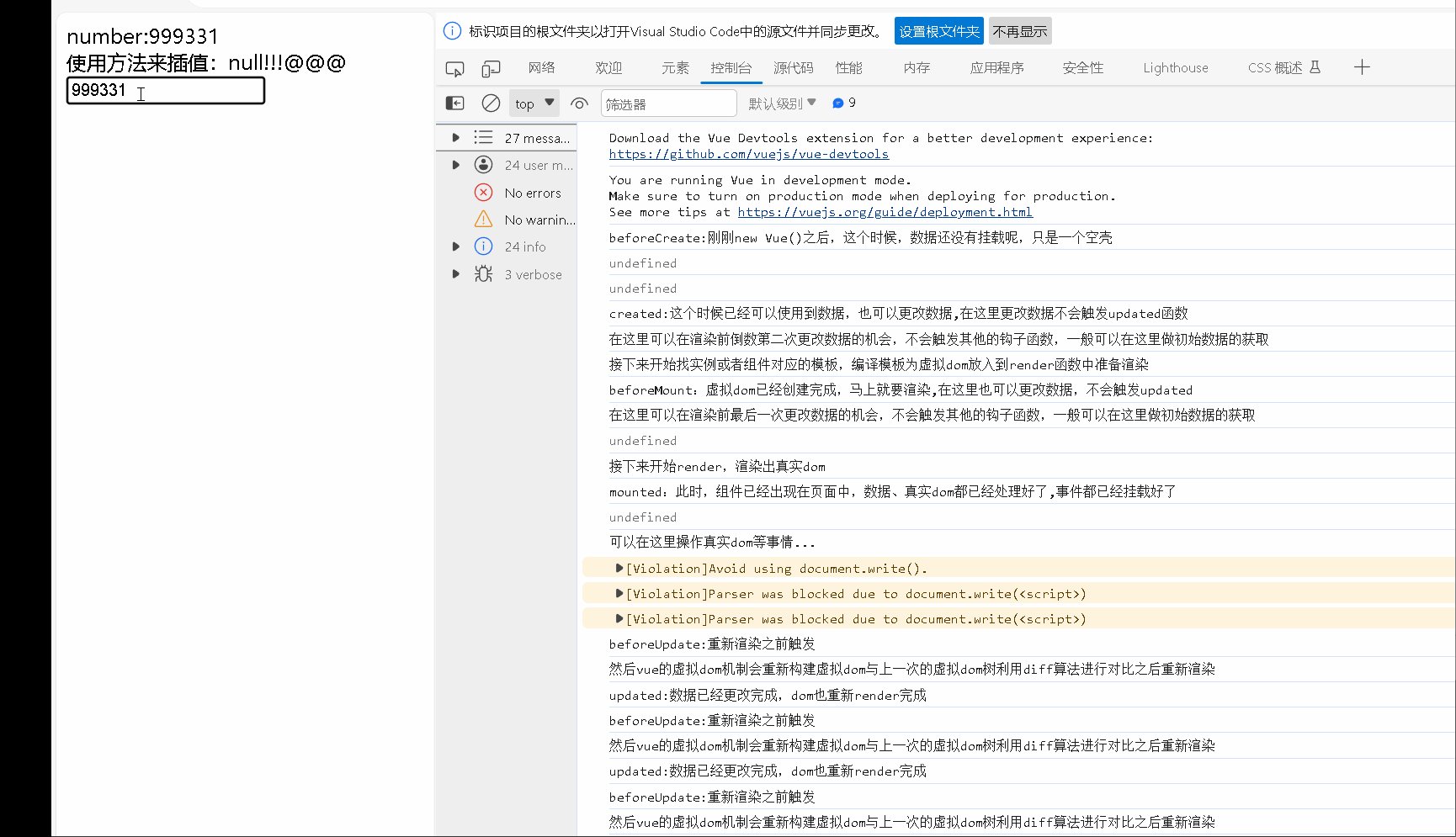
- beforeUpdate:在数据更新之前调用,可以在此时修改数据。
- updated:在数据更新之后调用,DOM已经重新渲染。
- beforeDestroy:在实例销毁之前调用,可以在此时进行一些清理工作。
- destroyed:在实例销毁之后调用,此时实例中的所有东西都已经被销毁。
除了这些常用的生命周期钩子函数,Vue还提供了一些其他的钩子函数,如activated和deactivated,用于处理keep-alive组件的激活和停用。
生命周期示例图:

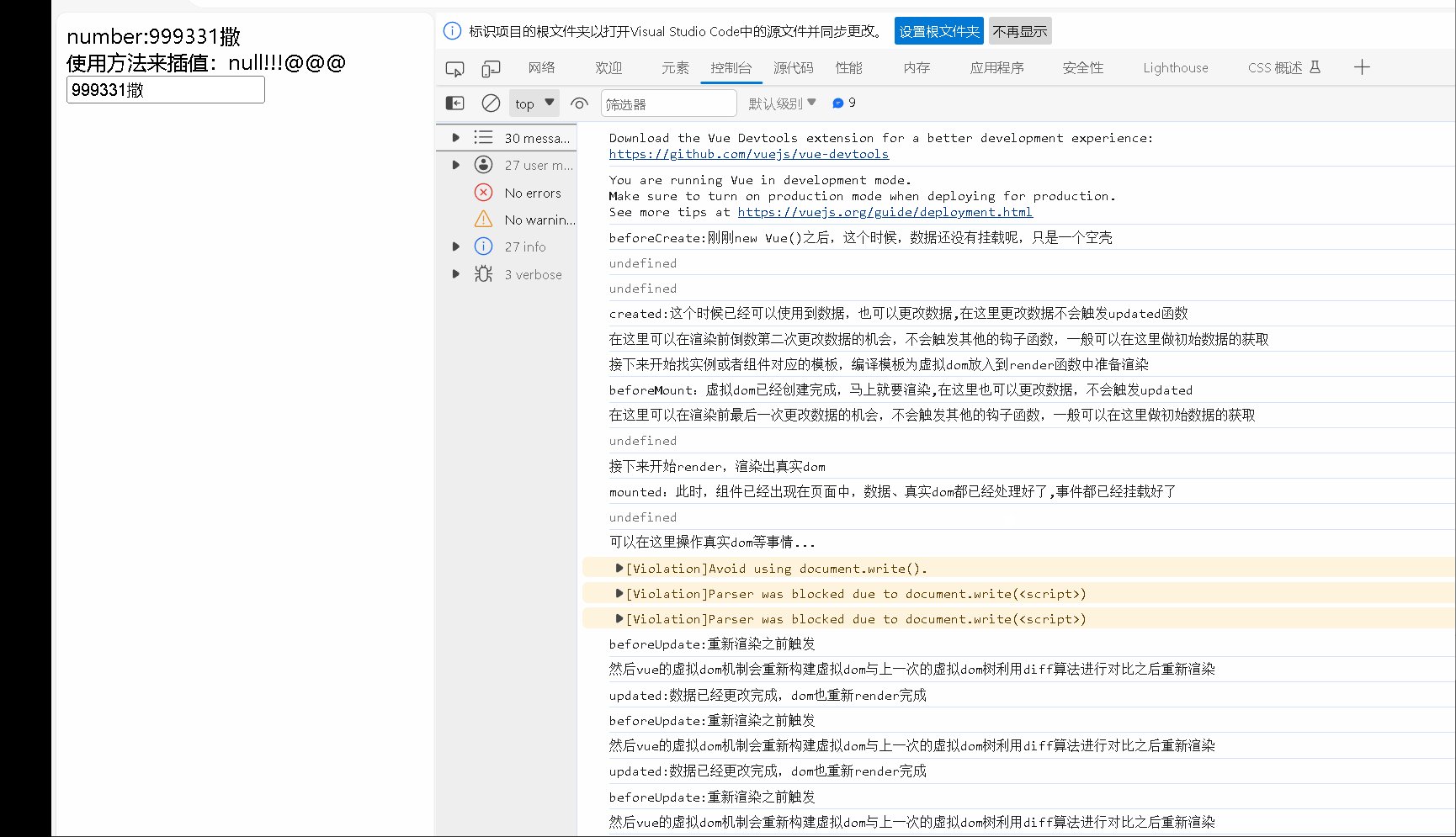
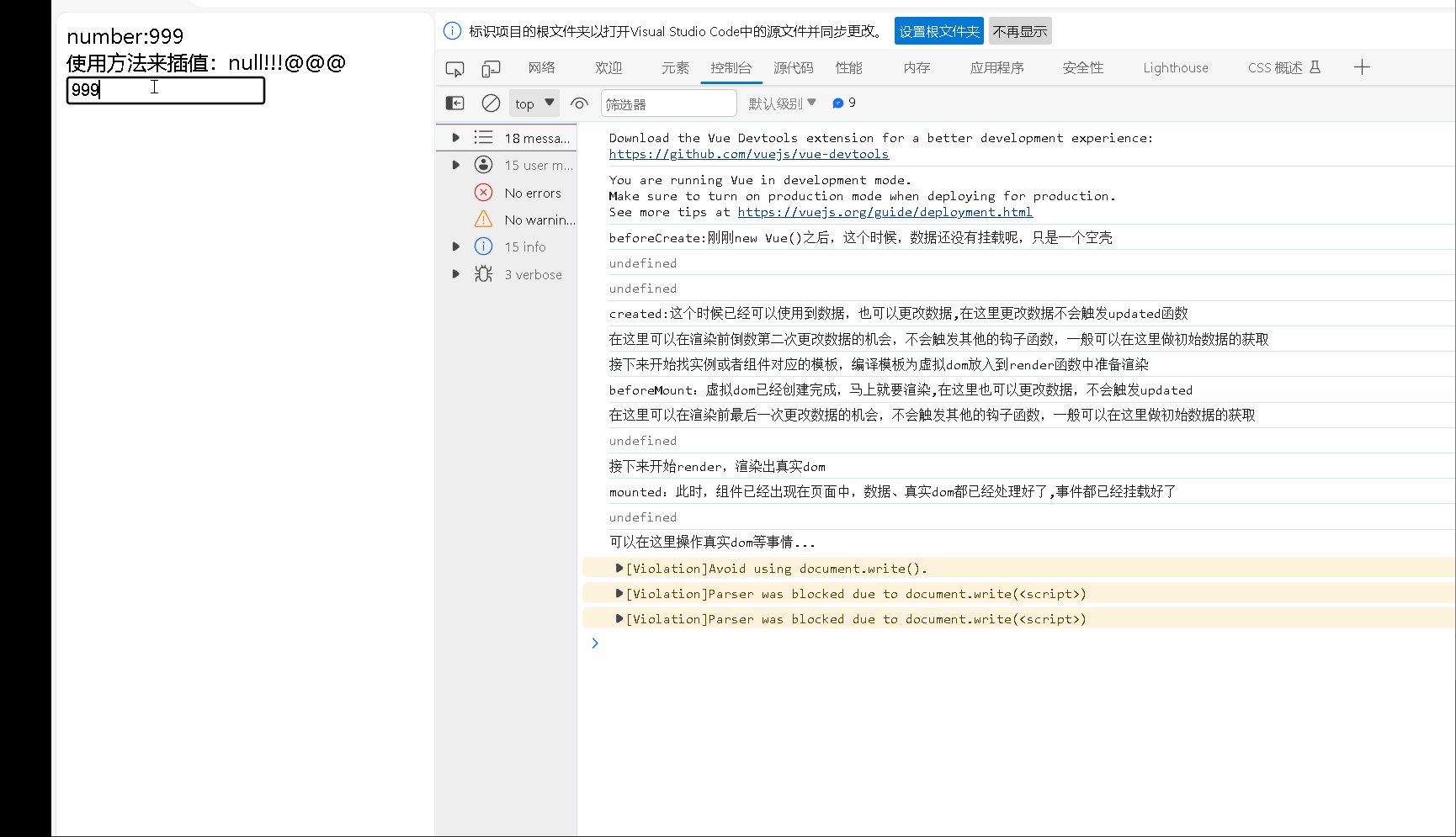
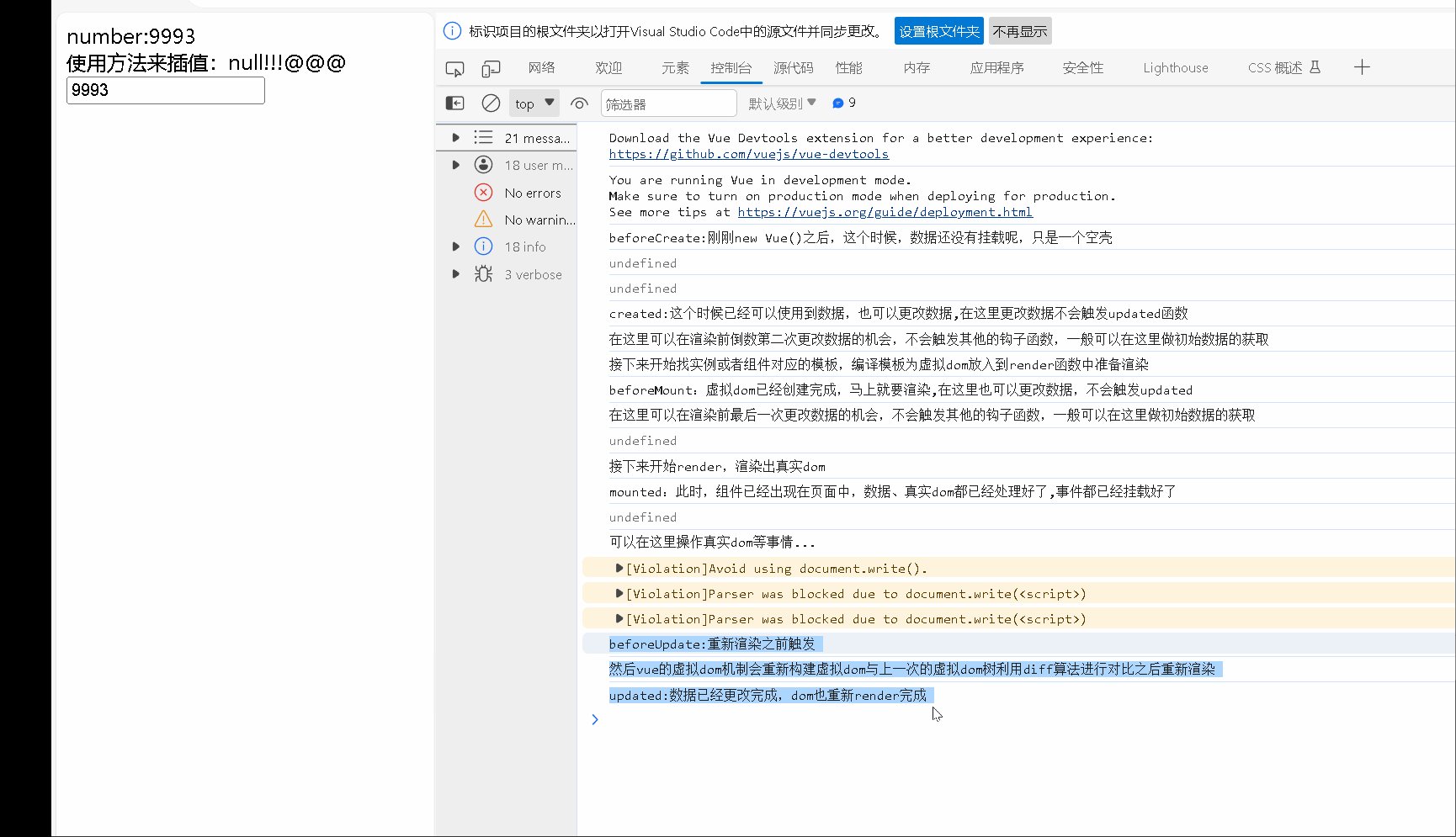
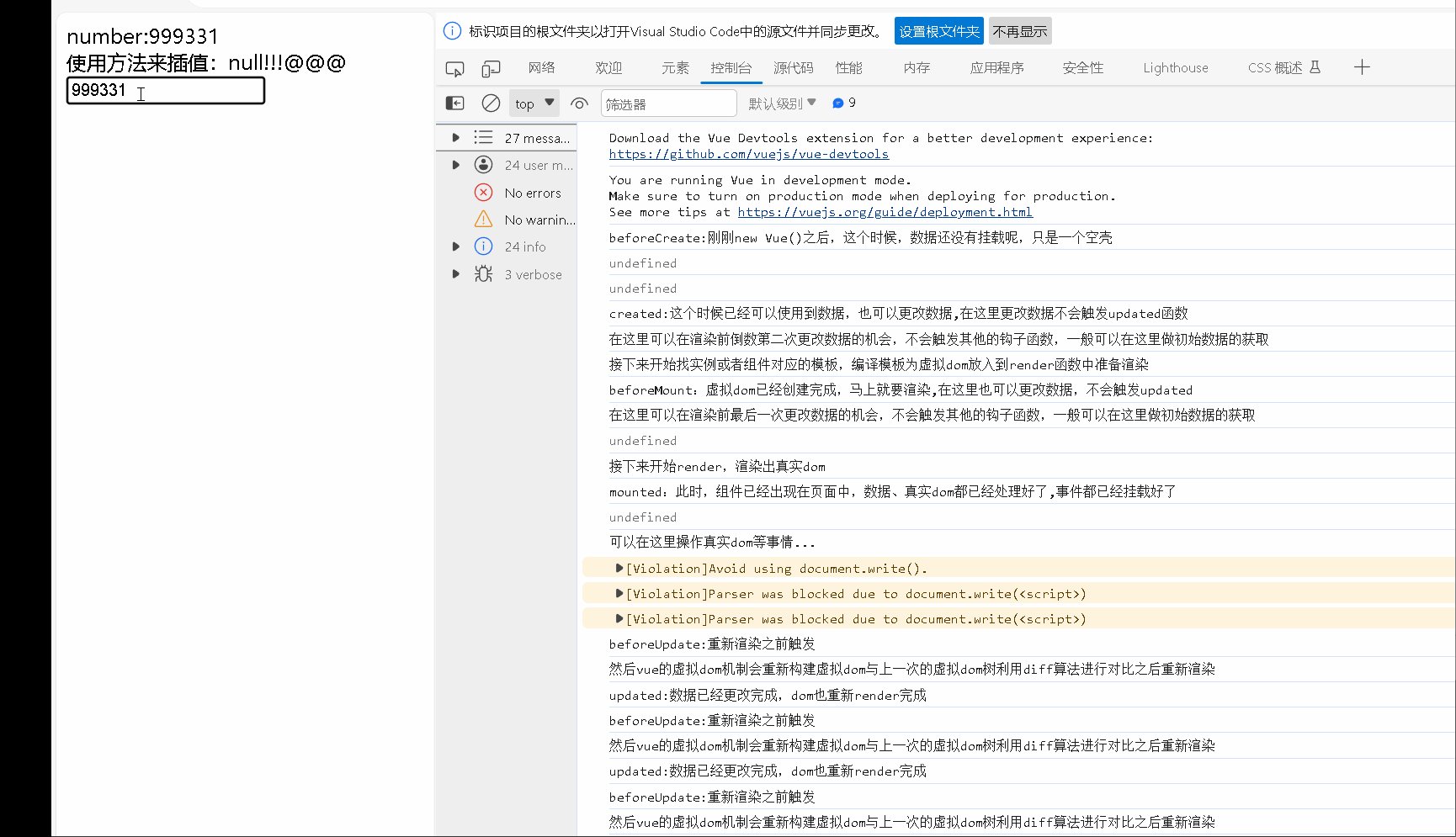
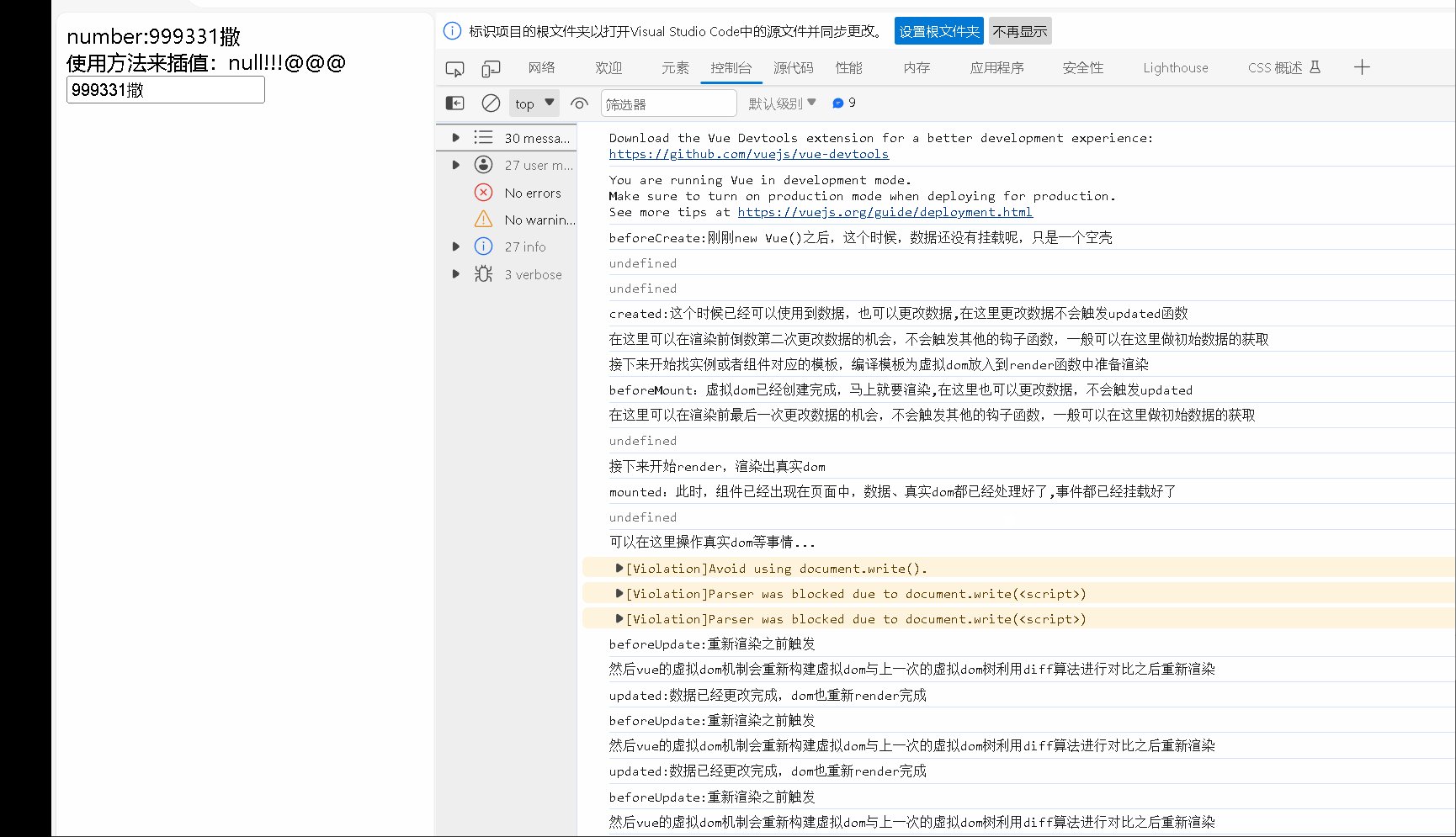
示例:
<!DOCTYPE html>
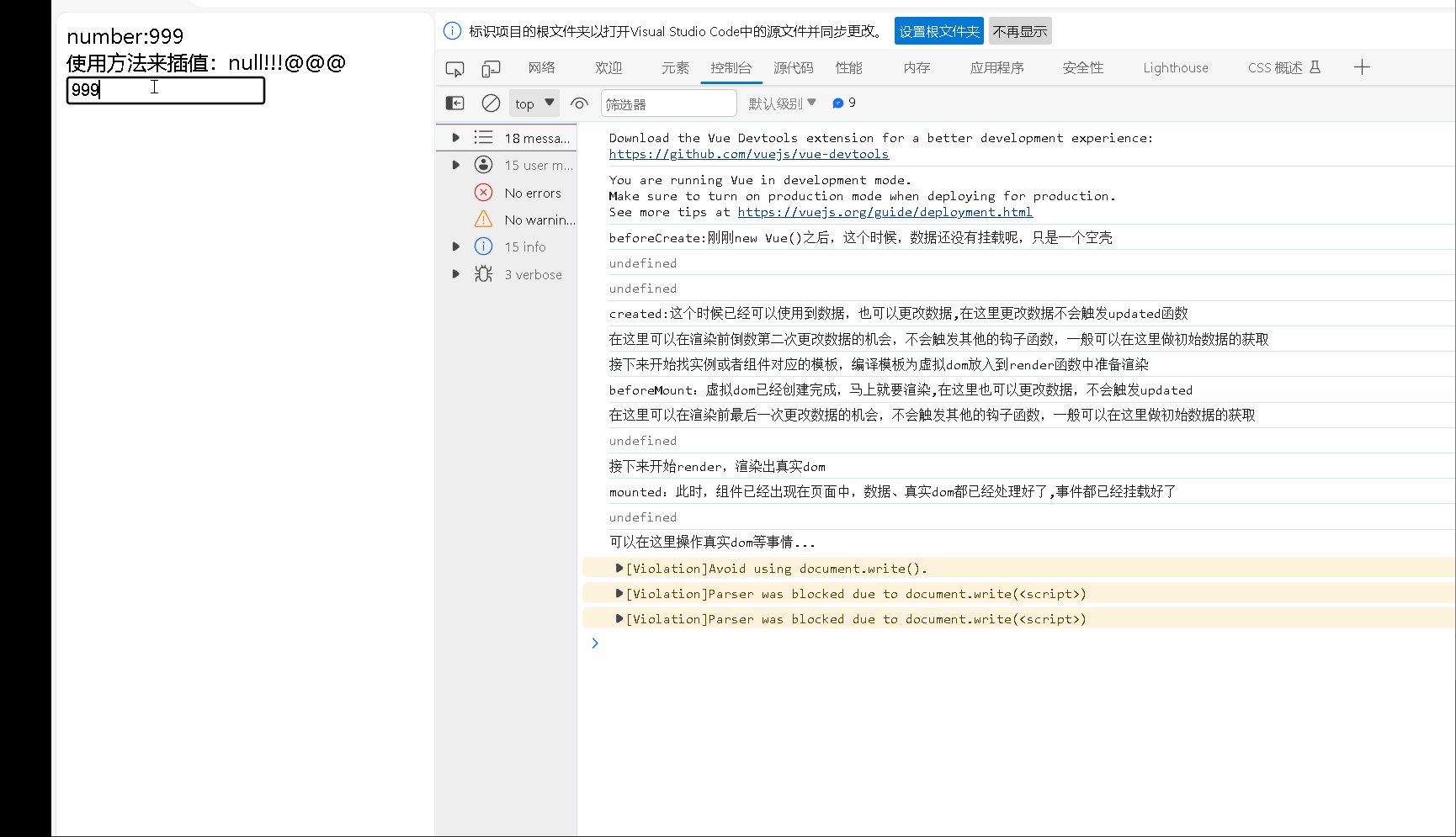
<html><head><meta charset="utf-8" /><title></title><script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script></head><body><div id="d1"><div>number:{{number}}</div><div>{{detail()}}</div><input type="text" v-model="number" /></div><script>var data = {number:999,msg:null};var vm = new Vue({el:'#d1',data:data,methods:{detail:function(){return "使用方法来插值:"+this.msg;}},beforeCreate:function(){console.log('beforeCreate:刚刚new Vue()之后,这个时候,数据还没有挂载呢,只是一个空壳') console.log(this.msg)//undefinedconsole.log(document.getElementsByClassName("myp")[0])//undefined},created:function(){console.log('created:这个时候已经可以使用到数据,也可以更改数据,在这里更改数据不会触发updated函数')this.msg+='!!!'console.log('在这里可以在渲染前倒数第二次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取')console.log('接下来开始找实例或者组件对应的模板,编译模板为虚拟dom放入到render函数中准备渲染')},beforeMount:function(){console.log('beforeMount:虚拟dom已经创建完成,马上就要渲染,在这里也可以更改数据,不会触发updated')this.msg+='@@@'console.log('在这里可以在渲染前最后一次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取')console.log(document.getElementsByClassName("myp")[0])//undefinedconsole.log('接下来开始render,渲染出真实dom')},// render:function(createElement){// console.log('render')// return createElement('div','hahaha')// },mounted:function(){ console.log('mounted:此时,组件已经出现在页面中,数据、真实dom都已经处理好了,事件都已经挂载好了')console.log(document.getElementsByClassName("myp")[0])console.log('可以在这里操作真实dom等事情...')// this.$options.timer = setInterval(function () {// console.log('setInterval')// this.msg+='!' // }.bind(this),500)},beforeUpdate:function(){//这里不能更改数据,否则会陷入死循环console.log('beforeUpdate:重新渲染之前触发')console.log('然后vue的虚拟dom机制会重新构建虚拟dom与上一次的虚拟dom树利用diff算法进行对比之后重新渲染') },updated:function(){//这里不能更改数据,否则会陷入死循环console.log('updated:数据已经更改完成,dom也重新render完成')},beforeDestroy:function(){console.log('beforeDestory:销毁前执行($destroy方法被调用的时候就会执行),一般在这里善后:清除计时器、清除非指令绑定的事件等等...')// clearInterval(this.$options.timer)},destroyed:function(){console.log('destroyed:组件的数据绑定、监听...都去掉了,只剩下dom空壳,这里也可以善后')}});</script></body>
</html>

总结
Vue.js是一款非常强大且易于上手的JavaScript框架,通过数据驱动视图的方式,使得我们可以更加高效地构建用户界面。同时,了解Vue的生命周期也是非常重要的,它可以帮助我们在不同的阶段执行相应的操作。希望这篇文章对你有所帮助,祝你在学习Vue.js的过程中取得进步!
相关文章:

【Vue】快速入门和生命周期
目录 前言 一、vue的介绍 1. Vue.js是什么? 2. 库和框架的区别 3.基本概念和用法: 二、MVVM的介绍 1. 什么是MVVM? 2. MVVM的组成部分 3. MVVM的工作流程 4. MVVM的优势 5. MVVM的应用场景 三、vue实例 1.模板语法: …...

JVM架构和内存管理优化
Java虚拟机(JVM)是Java编程语言的核心组件,负责执行Java字节码并提供运行时环境,使得Java程序可以在不同的平台上运行。了解JVM的工作原理和内存管理对于优化代码性能和理解Java的内存管理和垃圾收集机制非常重要。在本文中&#…...

C语言——贪吃蛇小游戏
目录 一、ncurse 1.1 为什么需要用ncurse: 1.2 ncurse的输入输出: 1.2.1 如何使用ncurse: 1.2.2 编译ncurse的程序: 1.2.3 测试输入一个按键ncurse的响应速度: 1.3 ncurse上下左右键获取: 1.3.1 如…...

PHP8中获取并删除数组中第一个元素-PHP8知识详解
我在上一节关于数组的教程,讲的是在php8中获取并删除数组中最后一个元素,今天分享的是相反的:PHP8中获取并删除数组中第一个元素。 回顾一下昨天的知识,array_pop()函数将返回数组的最后一个元素,今天学习的是使用arr…...

EtherCAT 总线型 4 轴电机控制卡解决方案
技术特点 支持标准 100M/s 带宽全双工 EtherCAT 总线网络接口及 CoE 通信协议一 进一出(RJ45 接口),支持多组动态 PDO 分组和对象字典的自动映射,支持站 号 ID 的自动设置与保存,支持 SDO 的电机参数设置与…...

Upload-labs十六和十七关
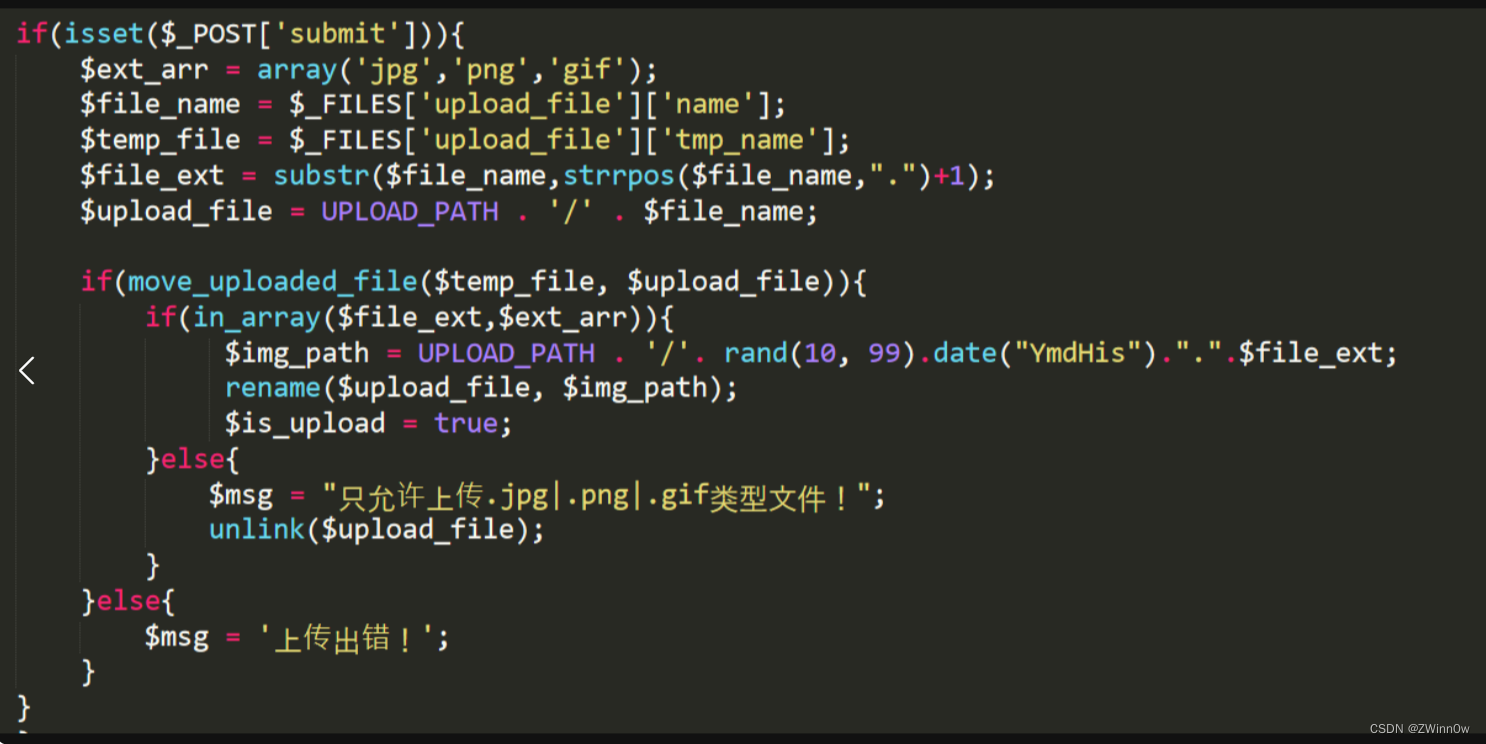
目录 第十六关第十七关 第十六关 直接上传php文件判断限制方式: 同第十五关白名单限制 第十六关源码: 代码逻辑判断了后缀名、content-type,以及利用imagecreatefromgif判断是否为gif图片,最后再做了一次二次渲染 第71行检测…...

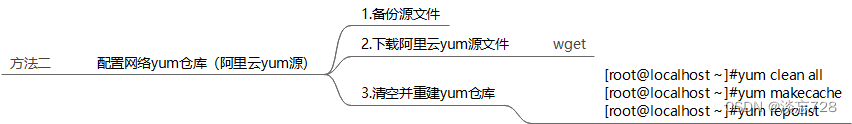
软件包的管理
概念 在早期Linux系统中,要想在Linux系统中安装软件只能采取编译源码包的方式进行安装,所以早期安装软件是一件非常困难、耗费耐心的事情,而且大多数服务程序仅提供源代码,还需要运维人员编译后自行解决软件之间的依赖关系。所以…...

常见入门级进销存系统合集
进销存系统是企业管理中不可或缺的一环,它们可以帮助企业有效管理库存、销售和采购等关键业务。然而,对于初创企业和小型企业来说,选择一个合适的进销存系统可能是一项挑战。在这篇文章中,我们将探讨入门级和资深级进销存系统之间…...

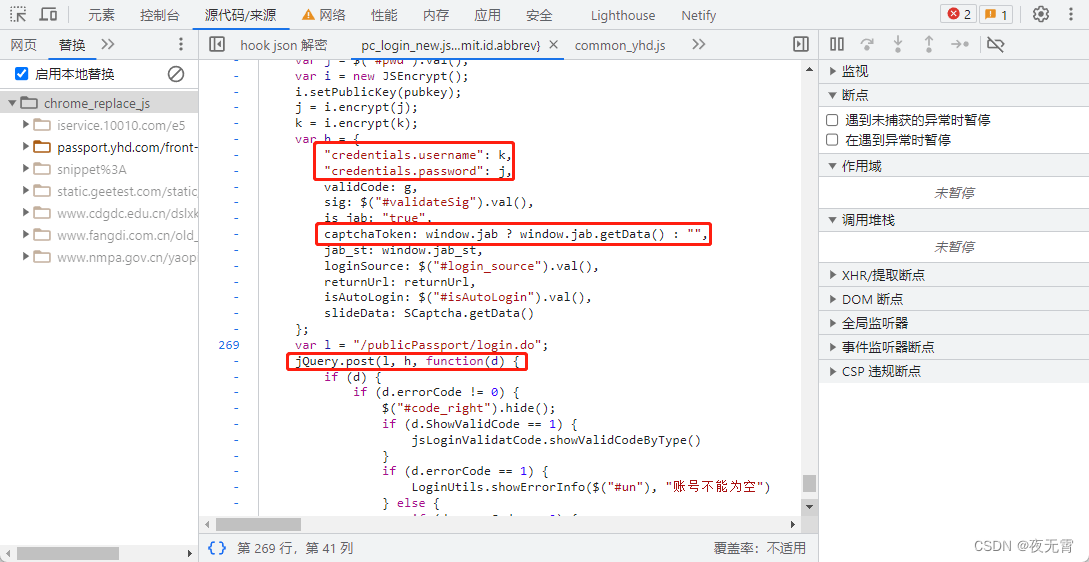
爬虫逆向实战(32)-某号店登录(RSA、补环境、混淆)
一、数据接口分析 主页地址:某号店 1、抓包 通过抓包可以发现登录接口是/publicPassport/login.do 2、判断是否有加密参数 请求参数是否加密? 通过查看“载荷”模块可以发现,有三个加密参数:username、password、captchaTok…...

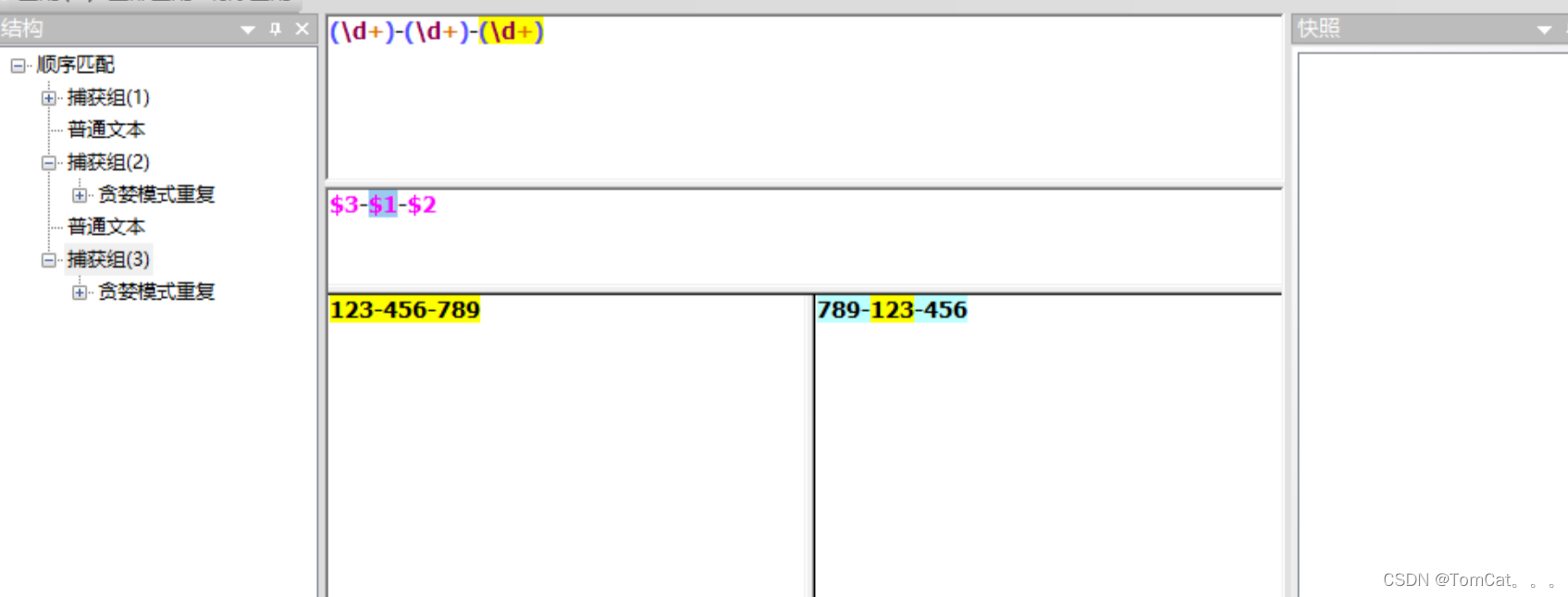
正则表达式学习和高级用法
以下所有的验证都在 在线验证 1. 起始符 / 正则表达式的起始符2. 限定符 匹配前面的子表达式**1次或多次**。例如,zo 能匹配 "zo" 以及"zoo",但不能匹配 "z"。等价于 {1,}。 ? 匹配前面的子表达式**0次或1次**。例如…...

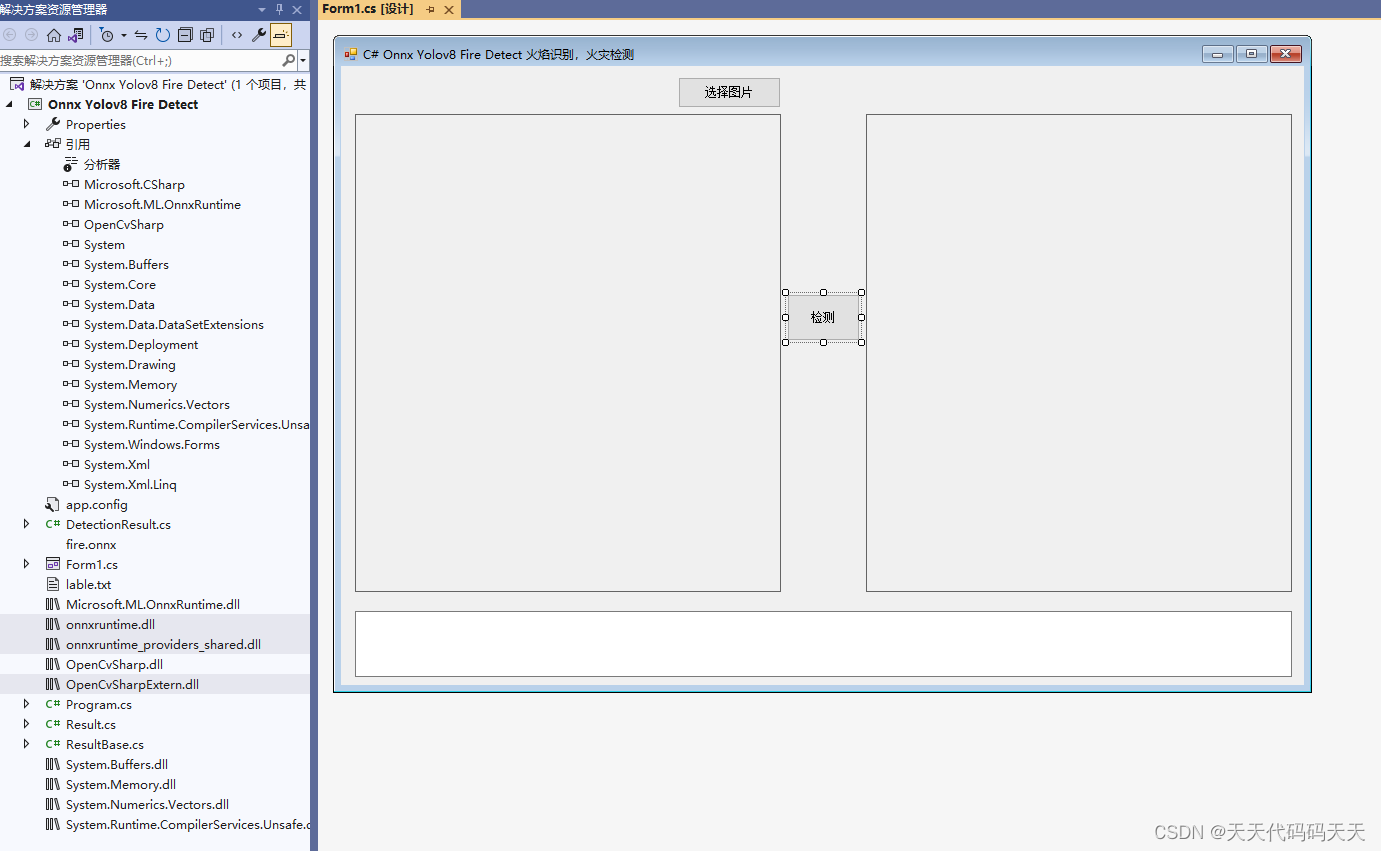
C# Onnx Yolov8 Fire Detect 火焰识别,火灾检测
效果 项目 代码 using Microsoft.ML.OnnxRuntime.Tensors; using Microsoft.ML.OnnxRuntime; using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using Syste…...

线程安全问题
目录 一、线程安全 二、线程安全问题 三、线程安全 1.同步代码块 2.同步方法 3.Lock锁 3.1常用方法: 3.2 死锁 3.3 练习: 四、生产者和消费者(线程通信问题) 一、线程安全 如果有多个线程在同时运行,而这些…...

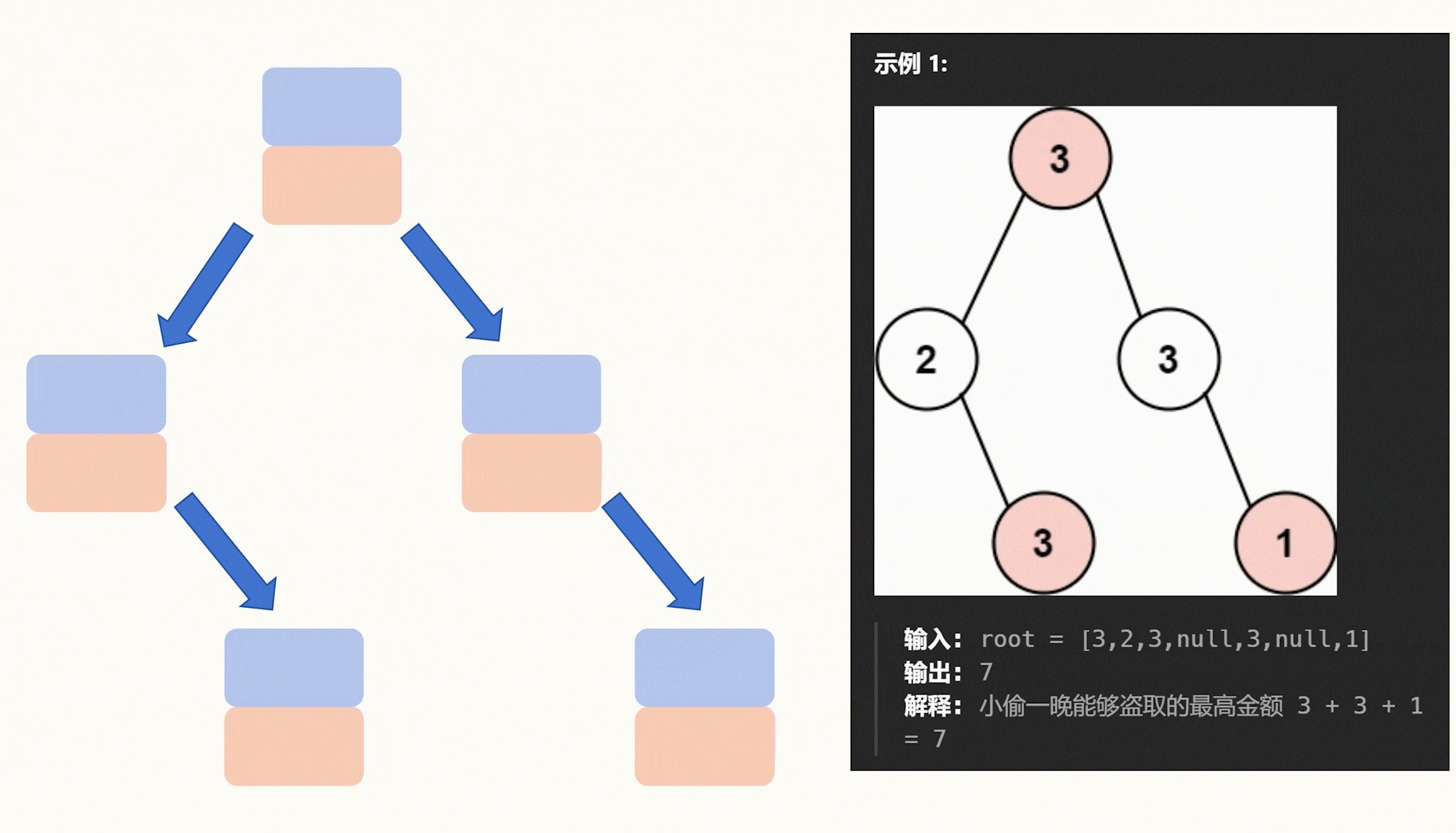
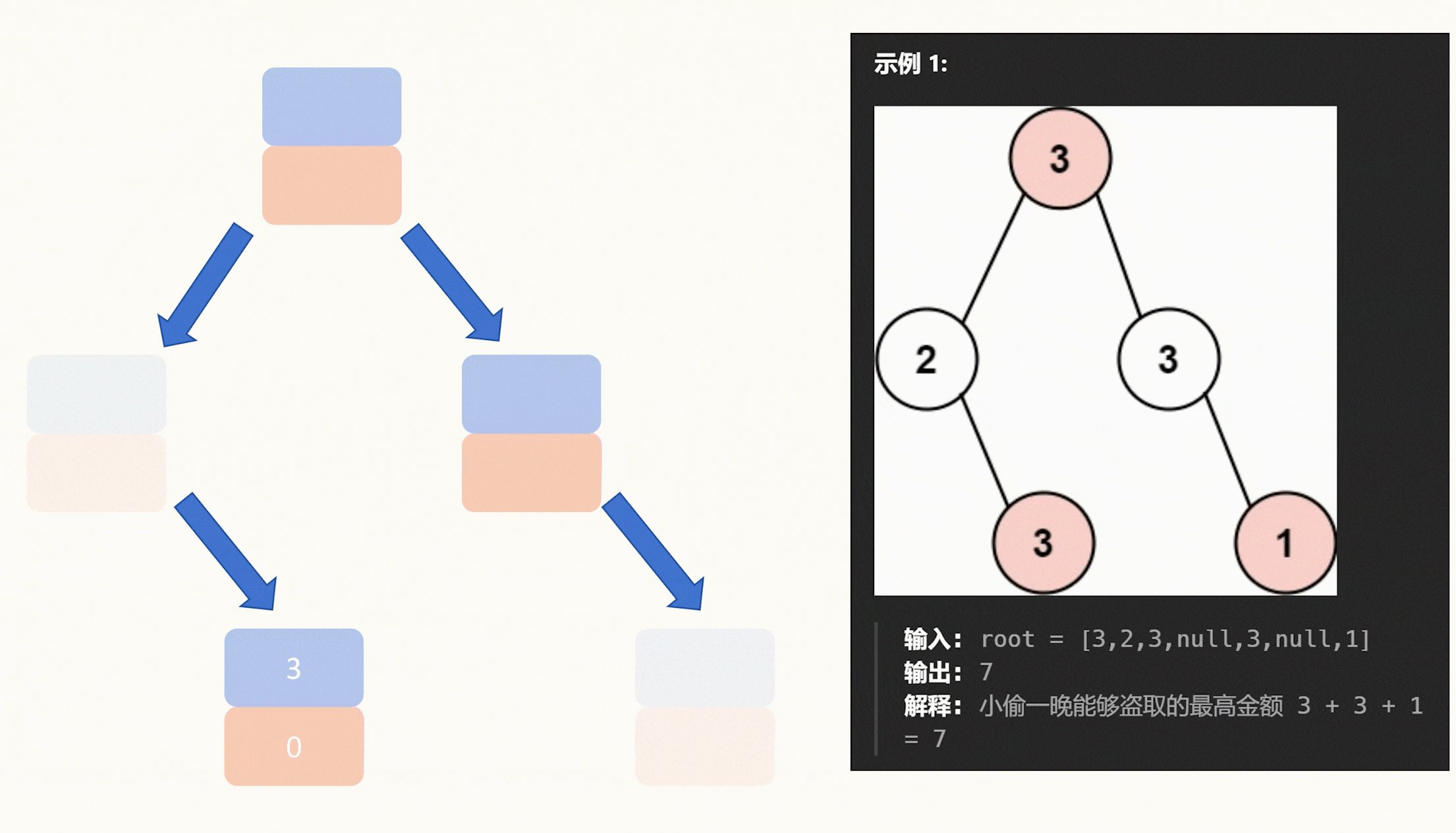
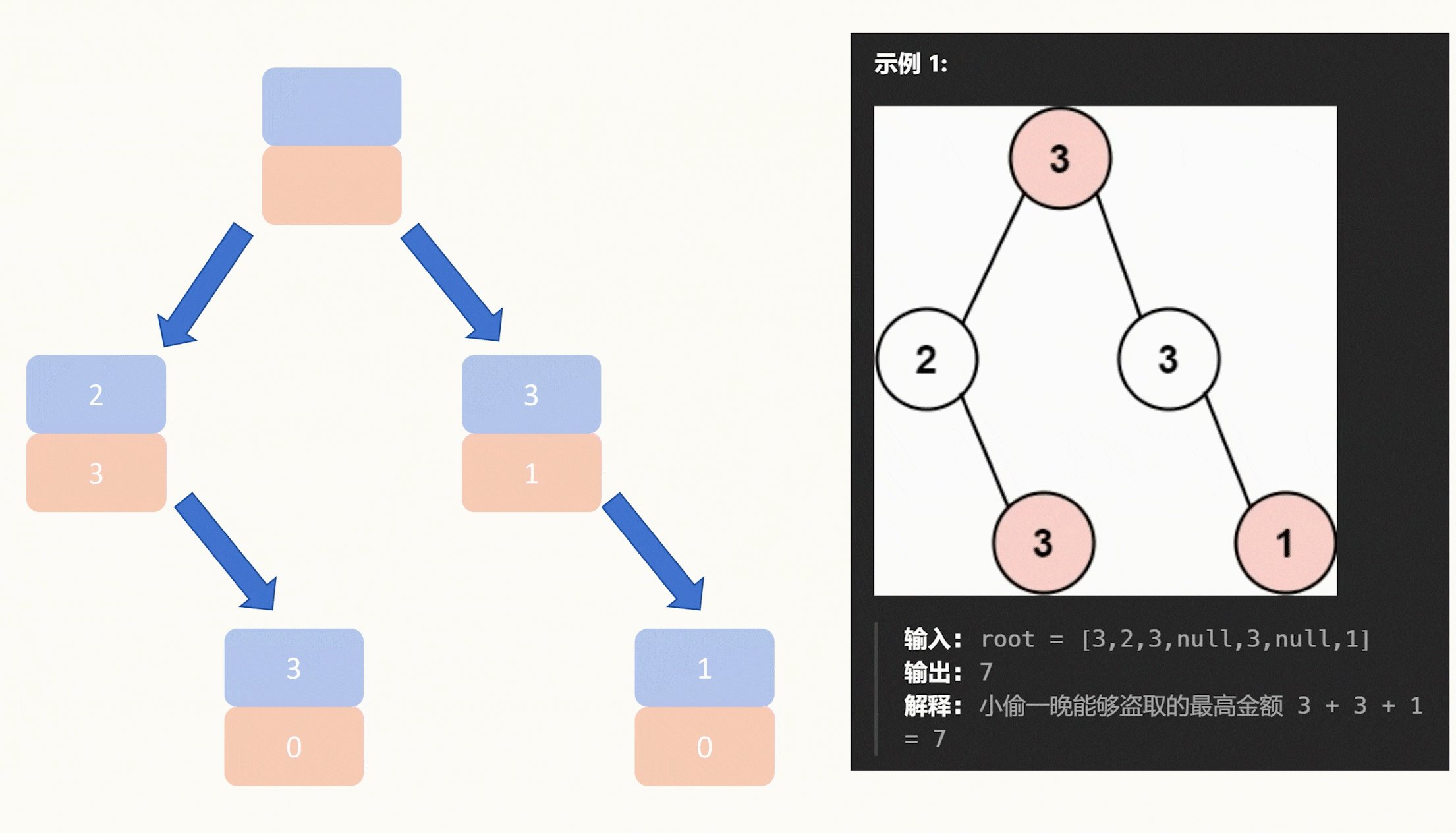
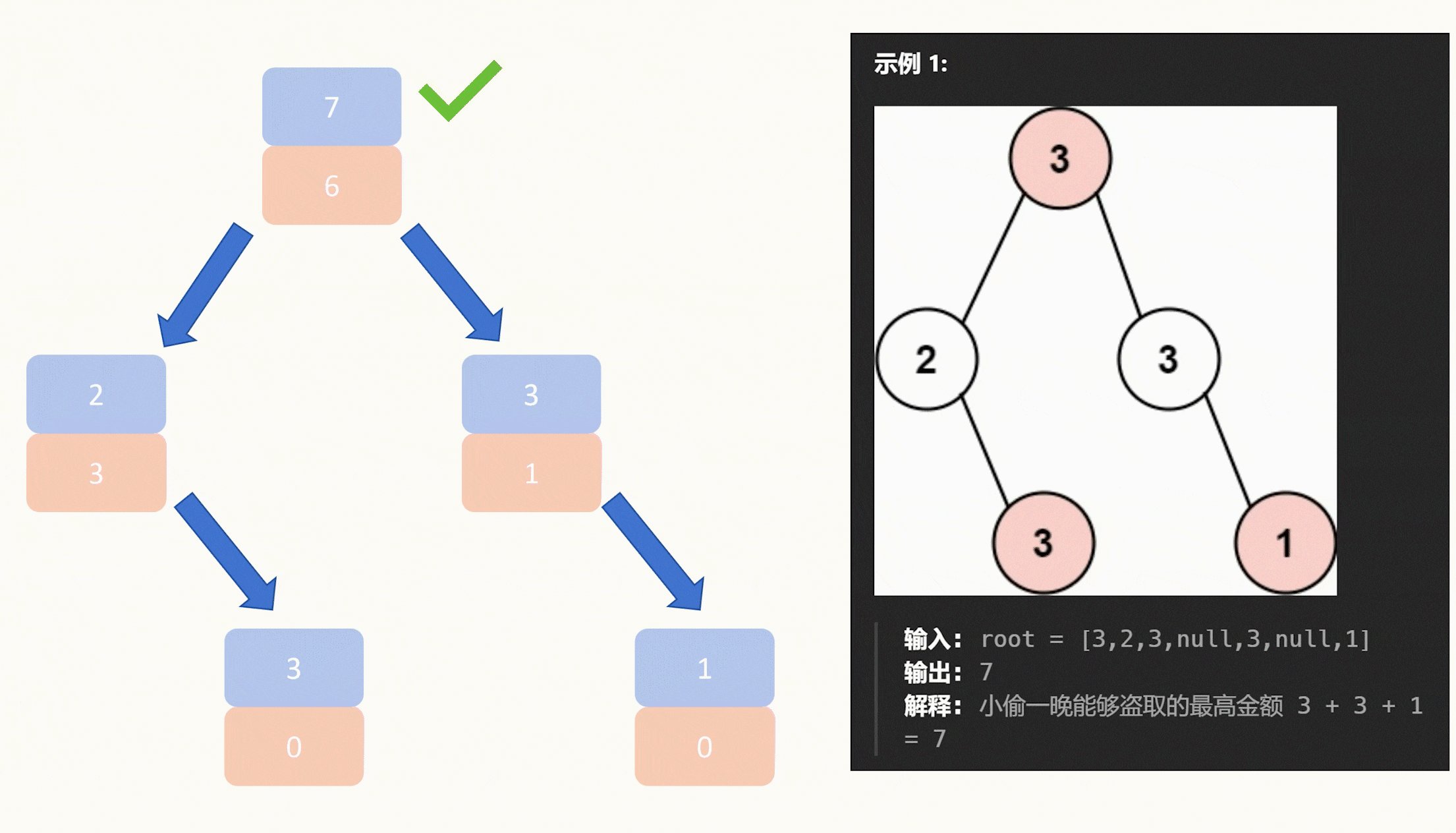
【力扣每日一题】2023.9.18 打家劫舍Ⅲ
目录 题目: 示例: 分析: 代码: 题目: 示例: 分析: 今天是打家劫舍3,明天估计就是打家劫舍4了。 今天的打家劫舍不太一样,改成二叉树了,不过规则没有变&…...

Docker基础学习
Docker 学习目标: 掌握Docker基础知识,能够理解Docker镜像与容器的概念 完成Docker安装与启动 掌握Docker镜像与容器相关命令 掌握Tomcat Nginx 等软件的常用应用的安装 掌握docker迁移与备份相关命令 能够运用Dockerfile编写创建容器的脚本 能够…...
)
esbuild中文文档-路径解析配置项(Path resolution - Alias、Conditions)
文章目录 路径解析配置项 Path resolution别名 Alias条件解析 Conditionsconditions是如何工作的 结语 哈喽,大家好!我是「励志前端小黑哥」,我带着最新发布的文章又来了! 老规矩,小手动起来~点赞关注不迷路࿰…...

您的应用存在隐藏最近任务列表名称的行为,不符合华为应用市场审核标准
最近各家应用市场,唯独华为审核被拒了。。理由是您的应用存在隐藏最近任务列表名称的行为,不符合华为应用市场审核标准。 根据华为给出的视频,app在任务队列(也就是俗称的安卓多任务管理后台)不显示应用名。因为我们ap…...

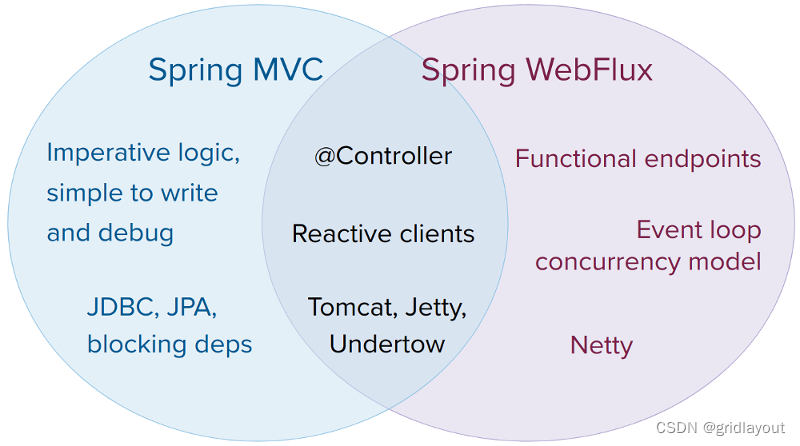
Spring的 webFlux 和 webMVC
看到一个测评文章,并发在300的时候webMVC 和 webFlux的处理能力不相上下, 当并发达到3000的时候, webFlux明显优于webMVC, 有图有真相, 我信了. webMVC 是 one-request-one thread 堵塞模式, flux是非阻塞模式, 是spring家族系列…...

【洛谷算法题】P5706-再分肥宅水【入门1顺序结构】
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【洛谷算法题】 文章目录 【洛谷算法题】P5706-再分肥宅水【入门1顺序结构】🌏题目描述🌏输入格式…...

android studio环境搭建让你的开发之旅更加简单
示例示例Android Studio环境搭建:下载并安装Android Studio:从官网下载Android Studio,然后双击安装文件,按照提示进行安装,安装完成之后,可以在桌面上找到Android Studio的快捷方式。 Android Studio环境…...

Java面试_并发编程_线程基础
Java面试_并发编程_线程基础 线程基础线程和进程的区别(出现频率: 3⭐)并行和并发的区别(出现频率: 2⭐)线程的创建(出现频率: 4⭐)线程的状态(出现频率: 4⭐)让线程按顺序执行(出现频率: 3⭐)notify()和notifyAll()有什么区别(出现频率: 2⭐)wait方法和sleep方法的区别(出现频…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

02.运算符
目录 什么是运算符 算术运算符 1.基本四则运算符 2.增量运算符 3.自增/自减运算符 关系运算符 逻辑运算符 &&:逻辑与 ||:逻辑或 !:逻辑非 短路求值 位运算符 按位与&: 按位或 | 按位取反~ …...

Linux基础开发工具——vim工具
文章目录 vim工具什么是vimvim的多模式和使用vim的基础模式vim的三种基础模式三种模式的初步了解 常用模式的详细讲解插入模式命令模式模式转化光标的移动文本的编辑 底行模式替换模式视图模式总结 使用vim的小技巧vim的配置(了解) vim工具 本文章仍然是继续讲解Linux系统下的…...

Angular中Webpack与ngx-build-plus 浅学
Webpack 在 Angular 中的概念 Webpack 是一个模块打包工具,用于将多个模块和资源打包成一个或多个文件。在 Angular 项目中,Webpack 负责将 TypeScript、HTML、CSS 等文件打包成浏览器可以理解的 JavaScript 文件。Angular CLI 默认使用 Webpack 进行项目…...
