Vue3_vite
使用Vue-cli创建

使用vite创建

Composition API 组合API
setup
1.Vue3中的一个新的配置项,值为一个函数
2.可以将组件中所用到的数据,方法等配置在setup中.
3.setup函数的两种返回值
3.1若返回一个对象,则对象中的属性,方法,在模板中均可以直接使用.
3.2若返回一个渲染函数,则可以自定义渲染内容.
注意:Vue2.0配置(data,methos,computed,...)中可以访问到setup中的属性,方法.但在setup中不能访问(data,methos,computed,...).如果有重名,setup优先
执行时机
在beforeCreate生命周期前执行一次,this是undefined
setup的参数
- props:值为对象,包含父组件传递过来,且组件内部生命接收了的属性。
-
export default {props:['name','id'],emits:['事件名称'],setup(props,context){// props:{name:'',id:''}console.log(props)} }
-
- context:上下文对象
- attrs:值为对象,包含父组件传递过来但没有在props配置中声明的属性,相当于Vue2的this.$attrs.
- slots:收到的插槽内容,相当于Vue2的this.$slots.Vue3中的具名插槽要用v-slot:name
- emit:分发自定义事件的函数,相当于Vue2的this.$emit.(需要再emits配置中声明)
ref函数
定义一个响应式数据
const xxx = ref(initValue)
创建一个包含响应式数据的引用对象(RefImpl)
JS中操作数据:xxx.value
模板中读取数据不需要.value
备注:
- 接收的数据可以是:基本数据类型,也可以是对象类型
- 基本数据类型:响应式依然是用Object.defineProperty()的get与set完成的.
reactive函数
- 定义一个对象类型的响应式数据
- const 对象 = reactive(对象),接收一个对象或数组,返回一个代理对象(Proxy对象)
- reactive定义的响应式数据是"深层次的"
- 基于ES6的Proxy实现,通过代理对象操作源对象内部数据都是响应式的.
Vue3.0中的响应式原理
Vue2的响应式
-
实现原理
对象类型:通过Object.defineProperty()对属性的读取,修改进行拦截(数据劫持).
数组类型:通过重写更新数组的一系列方法来实现拦截.(对数组的变更方法进行了包裹).
- 存在问题
新增属性,删除属性,界面不会更新.(可以使用this.$set()和this.$delete())
直接通过下标修改数组元素,界面不会更新.(通过splice修改数组元素)
Vue3的响应式
-
实现原理
-
通过Proxy(代理):拦截对象中任意属性的变化,包括属性值的读写,属性的添加,属性的删除。
-
通过Reflect(反射):对被代理对象的属性进行操作。
new Proxy(data,{// 拦截读取属性值get(target,propertyName){// target 源对象// propertyName 属性名return Reflect.get(target[propertyName])},set(target,propertyName,value){// value 修改的值return Reflect.set(target,propertyName,value)},deleteProperty(target,propertyName){return Reflect.deleteProperty(target[propertyName])}
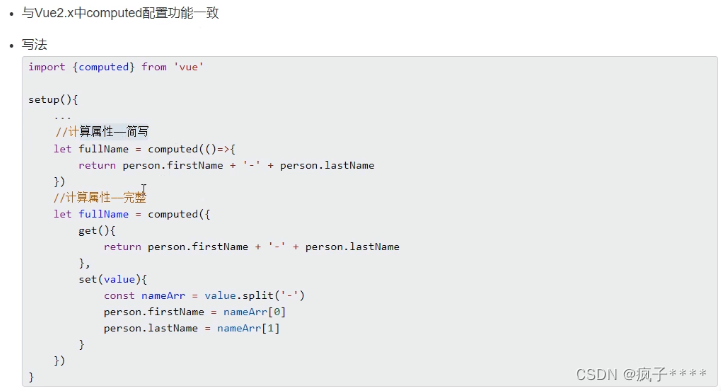
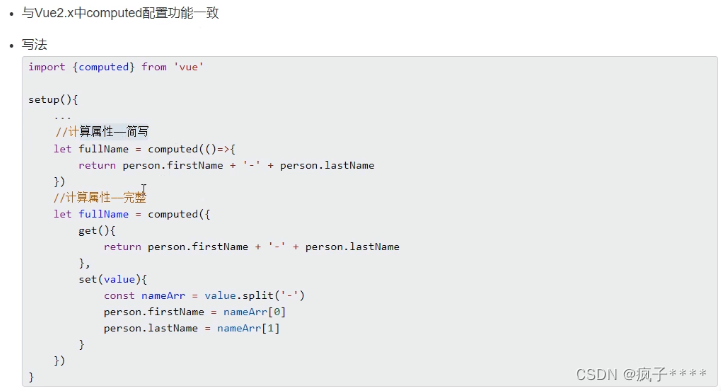
})计算属性与监视
computed函数

相关文章:

Vue3_vite
使用Vue-cli创建 使用vite创建 Composition API 组合API setup 1.Vue3中的一个新的配置项,值为一个函数 2.可以将组件中所用到的数据,方法等配置在setup中. 3.setup函数的两种返回值 3.1若返回一个对象,则对象中的属性,方法,在模板中均可以直接使用. 3.2若返回一个渲染函数…...

python-字符串去掉空格的常见方法
python提供了去掉字符串空格的方法,可以满足大部分需求。 但在实际应用中,还需要灵活借助python其他方法,来实现字符串空格的删除。 比如,去掉字符串的全部空格、字符串连续空格保留一个等,都需要结合其他的方法来实现…...

如何写出一个成熟的线上线下结合的营销方案?
分享一下咱们案例库里策划的一个线上线下结合的活动的案例。 这个活动是为了推广一个新品牌,增加品牌知名度和用户粘性。 你可以根据以下几个要点来进行活动策划: 1、目标: 让目标用户了解并喜欢新品牌,激发用户参与和分享&am…...

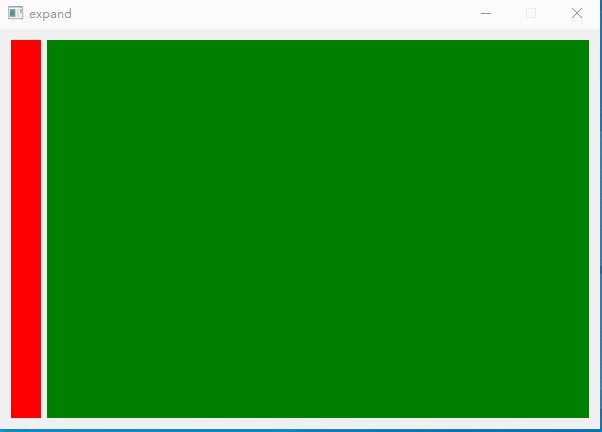
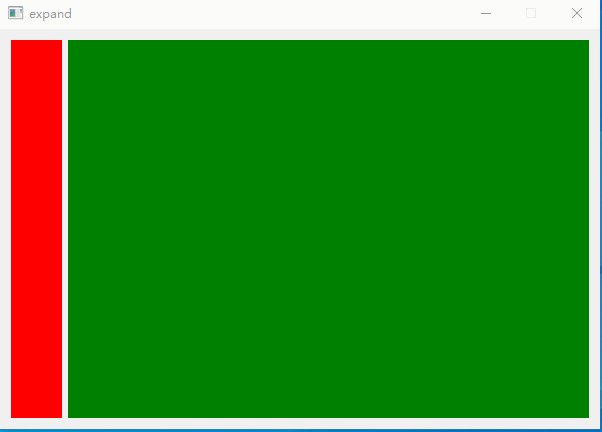
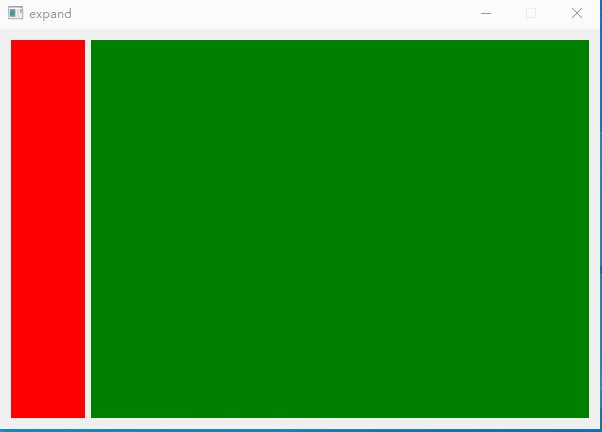
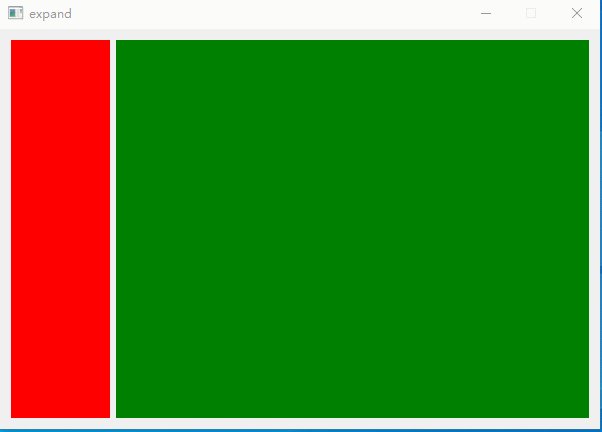
Vc - Qt - “扩张“的窗口
该示例演示了一个"扩张的窗口",主窗口的布局为水平布局,内置两个子窗口,采用定时器设置左边窗口的宽度,达到控制"扩张"的目的。 #include <QApplication> #include <QWidget> #include <QHBox…...

vue学习-02vue入门之组件
删除Vue-cli预设 在用户根目录下(C:\Users\你的用户名)这个地址里有一个.vuerc 文件,修改或删除配置 组件 Props(组件之间的数据传递) Prop 的大小写 (camelCase vs kebab-case)不敏感Prop 类型: String Number Boolean Array Object Date Function Symbol传递静态或动态 Pr…...

解决Pycharm使用Conda激活环境失败的问题
Q:公司电脑终端使用powershell来激活conda环境时报错? 同时手动打开powershell报"profile.ps1” 无法被加载的错误 A: 1,手动打开powershell,设置管理员打开 2,打开powershell 打开 PowerShell 终端,并输入以下命令:Get-ExecutionPo…...

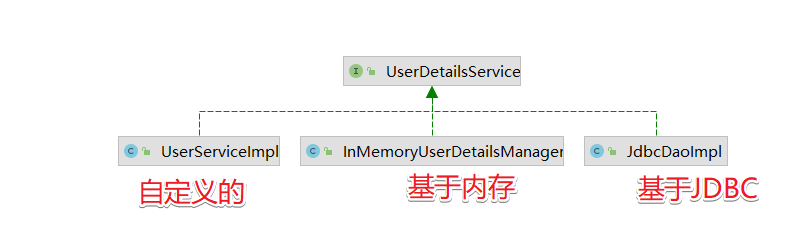
SpringSecurity 核心组件
文章目录 SpringSecurity 结构组件:SecurityContextHolder组件:Authentication组件:UserDetailsService组件:GrantedAuthority组件总结 SpringSecurity 结构 在SpringSecurity中的jar分为4个,作用分别为 jar作用spri…...

【Vue】快速入门和生命周期
目录 前言 一、vue的介绍 1. Vue.js是什么? 2. 库和框架的区别 3.基本概念和用法: 二、MVVM的介绍 1. 什么是MVVM? 2. MVVM的组成部分 3. MVVM的工作流程 4. MVVM的优势 5. MVVM的应用场景 三、vue实例 1.模板语法: …...

JVM架构和内存管理优化
Java虚拟机(JVM)是Java编程语言的核心组件,负责执行Java字节码并提供运行时环境,使得Java程序可以在不同的平台上运行。了解JVM的工作原理和内存管理对于优化代码性能和理解Java的内存管理和垃圾收集机制非常重要。在本文中&#…...

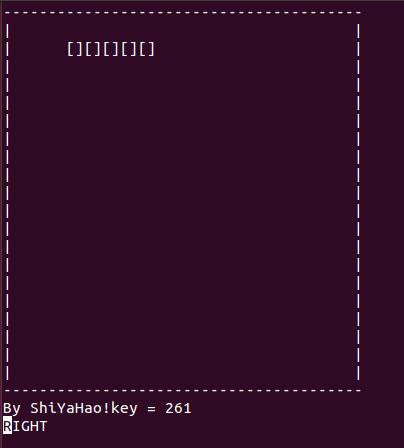
C语言——贪吃蛇小游戏
目录 一、ncurse 1.1 为什么需要用ncurse: 1.2 ncurse的输入输出: 1.2.1 如何使用ncurse: 1.2.2 编译ncurse的程序: 1.2.3 测试输入一个按键ncurse的响应速度: 1.3 ncurse上下左右键获取: 1.3.1 如…...

PHP8中获取并删除数组中第一个元素-PHP8知识详解
我在上一节关于数组的教程,讲的是在php8中获取并删除数组中最后一个元素,今天分享的是相反的:PHP8中获取并删除数组中第一个元素。 回顾一下昨天的知识,array_pop()函数将返回数组的最后一个元素,今天学习的是使用arr…...

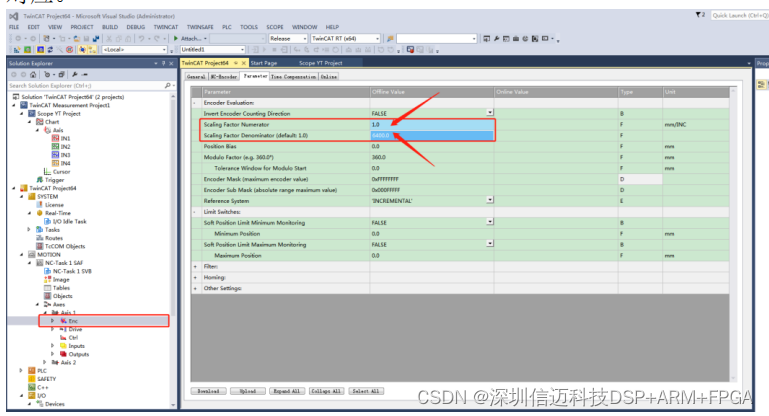
EtherCAT 总线型 4 轴电机控制卡解决方案
技术特点 支持标准 100M/s 带宽全双工 EtherCAT 总线网络接口及 CoE 通信协议一 进一出(RJ45 接口),支持多组动态 PDO 分组和对象字典的自动映射,支持站 号 ID 的自动设置与保存,支持 SDO 的电机参数设置与…...

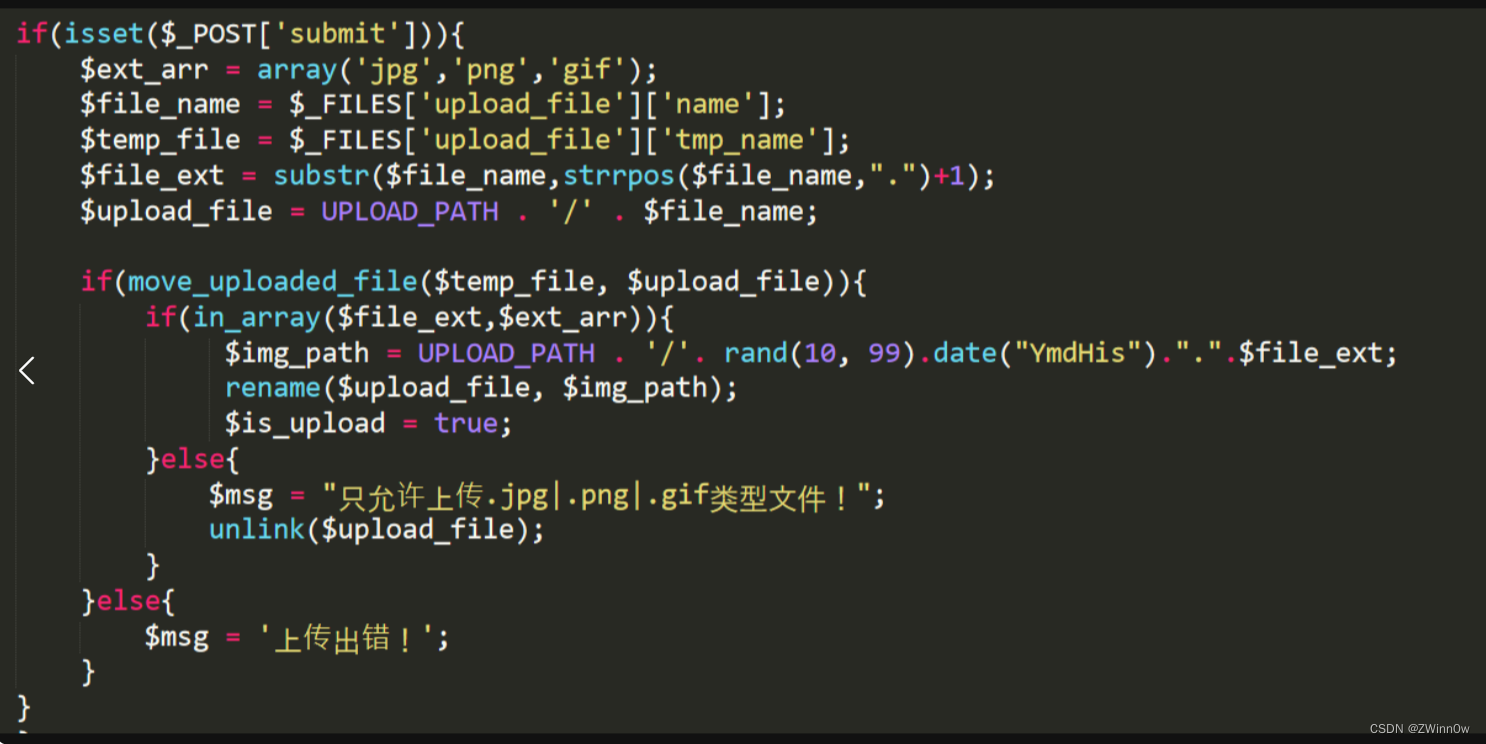
Upload-labs十六和十七关
目录 第十六关第十七关 第十六关 直接上传php文件判断限制方式: 同第十五关白名单限制 第十六关源码: 代码逻辑判断了后缀名、content-type,以及利用imagecreatefromgif判断是否为gif图片,最后再做了一次二次渲染 第71行检测…...

软件包的管理
概念 在早期Linux系统中,要想在Linux系统中安装软件只能采取编译源码包的方式进行安装,所以早期安装软件是一件非常困难、耗费耐心的事情,而且大多数服务程序仅提供源代码,还需要运维人员编译后自行解决软件之间的依赖关系。所以…...

常见入门级进销存系统合集
进销存系统是企业管理中不可或缺的一环,它们可以帮助企业有效管理库存、销售和采购等关键业务。然而,对于初创企业和小型企业来说,选择一个合适的进销存系统可能是一项挑战。在这篇文章中,我们将探讨入门级和资深级进销存系统之间…...

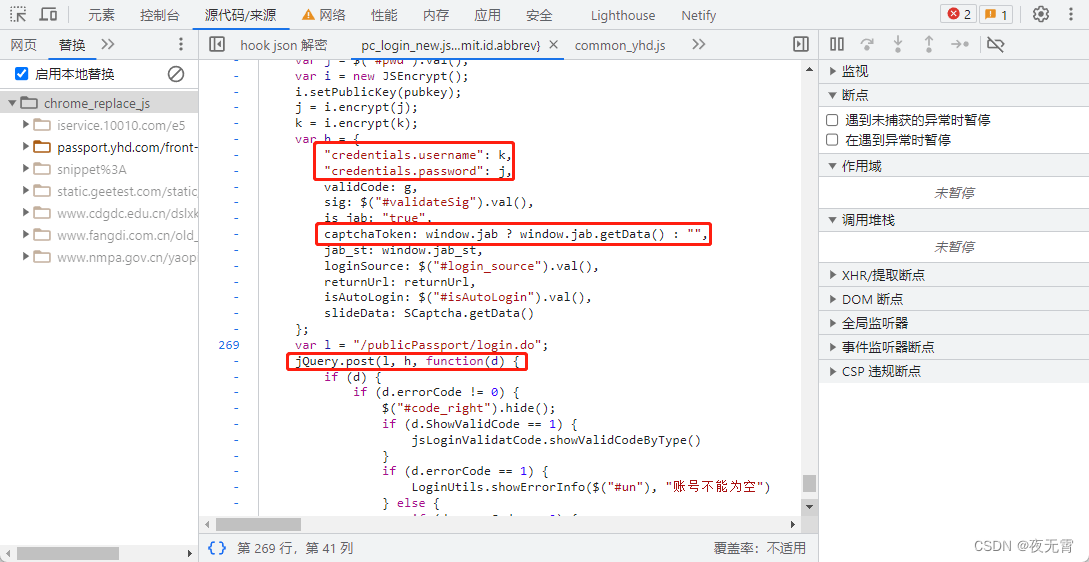
爬虫逆向实战(32)-某号店登录(RSA、补环境、混淆)
一、数据接口分析 主页地址:某号店 1、抓包 通过抓包可以发现登录接口是/publicPassport/login.do 2、判断是否有加密参数 请求参数是否加密? 通过查看“载荷”模块可以发现,有三个加密参数:username、password、captchaTok…...

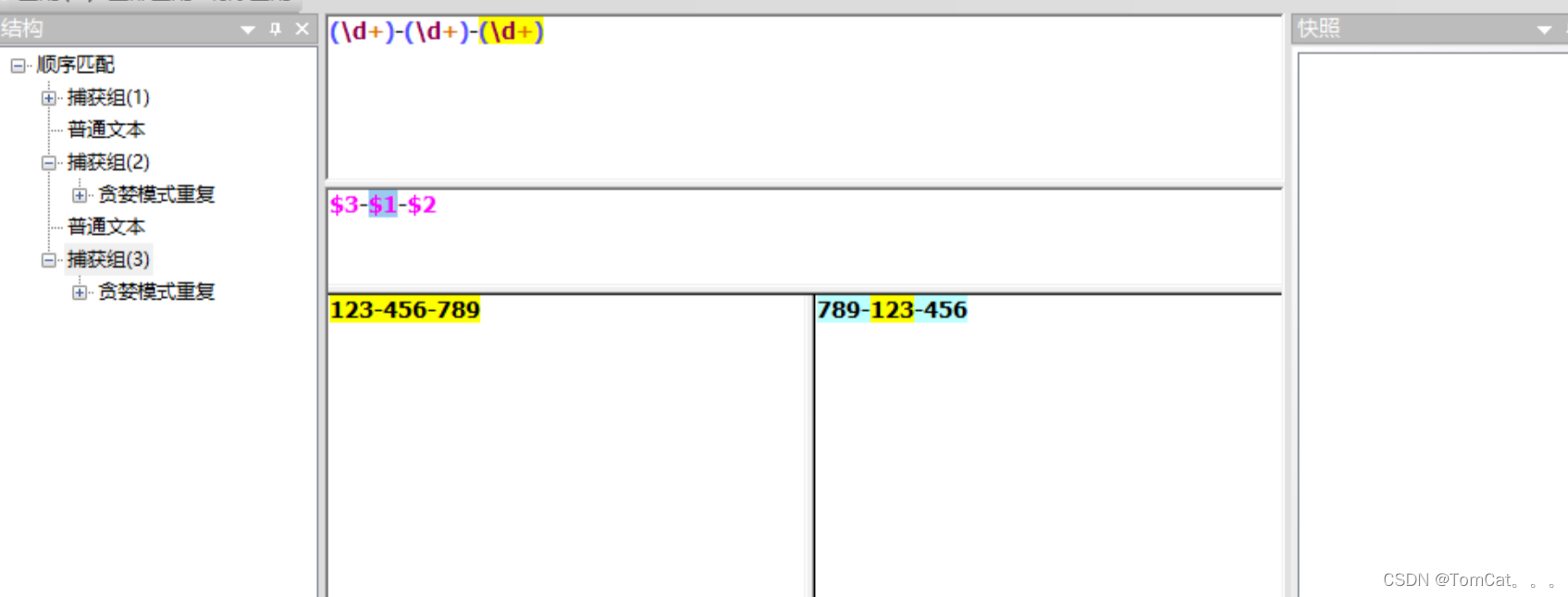
正则表达式学习和高级用法
以下所有的验证都在 在线验证 1. 起始符 / 正则表达式的起始符2. 限定符 匹配前面的子表达式**1次或多次**。例如,zo 能匹配 "zo" 以及"zoo",但不能匹配 "z"。等价于 {1,}。 ? 匹配前面的子表达式**0次或1次**。例如…...

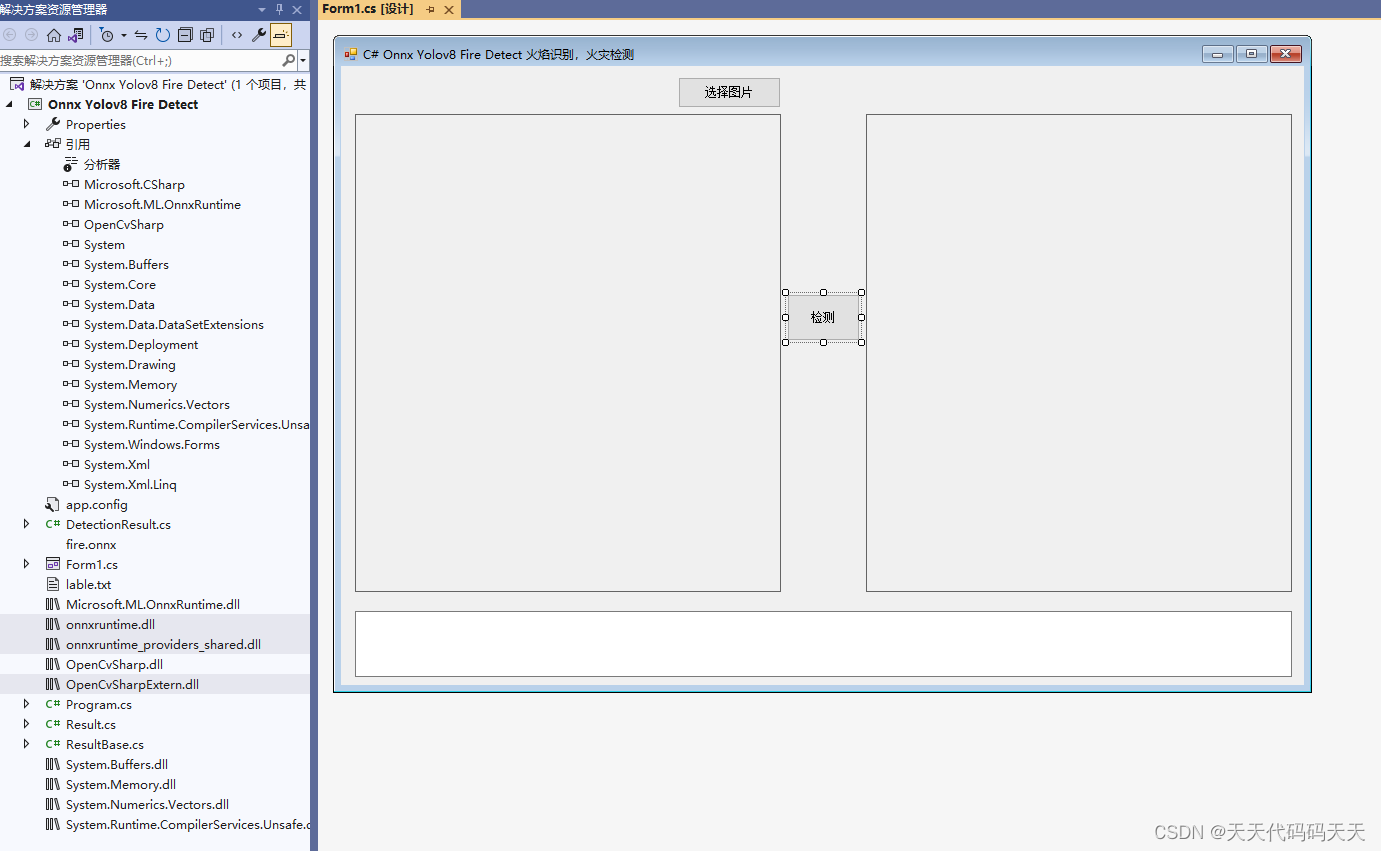
C# Onnx Yolov8 Fire Detect 火焰识别,火灾检测
效果 项目 代码 using Microsoft.ML.OnnxRuntime.Tensors; using Microsoft.ML.OnnxRuntime; using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using Syste…...

线程安全问题
目录 一、线程安全 二、线程安全问题 三、线程安全 1.同步代码块 2.同步方法 3.Lock锁 3.1常用方法: 3.2 死锁 3.3 练习: 四、生产者和消费者(线程通信问题) 一、线程安全 如果有多个线程在同时运行,而这些…...

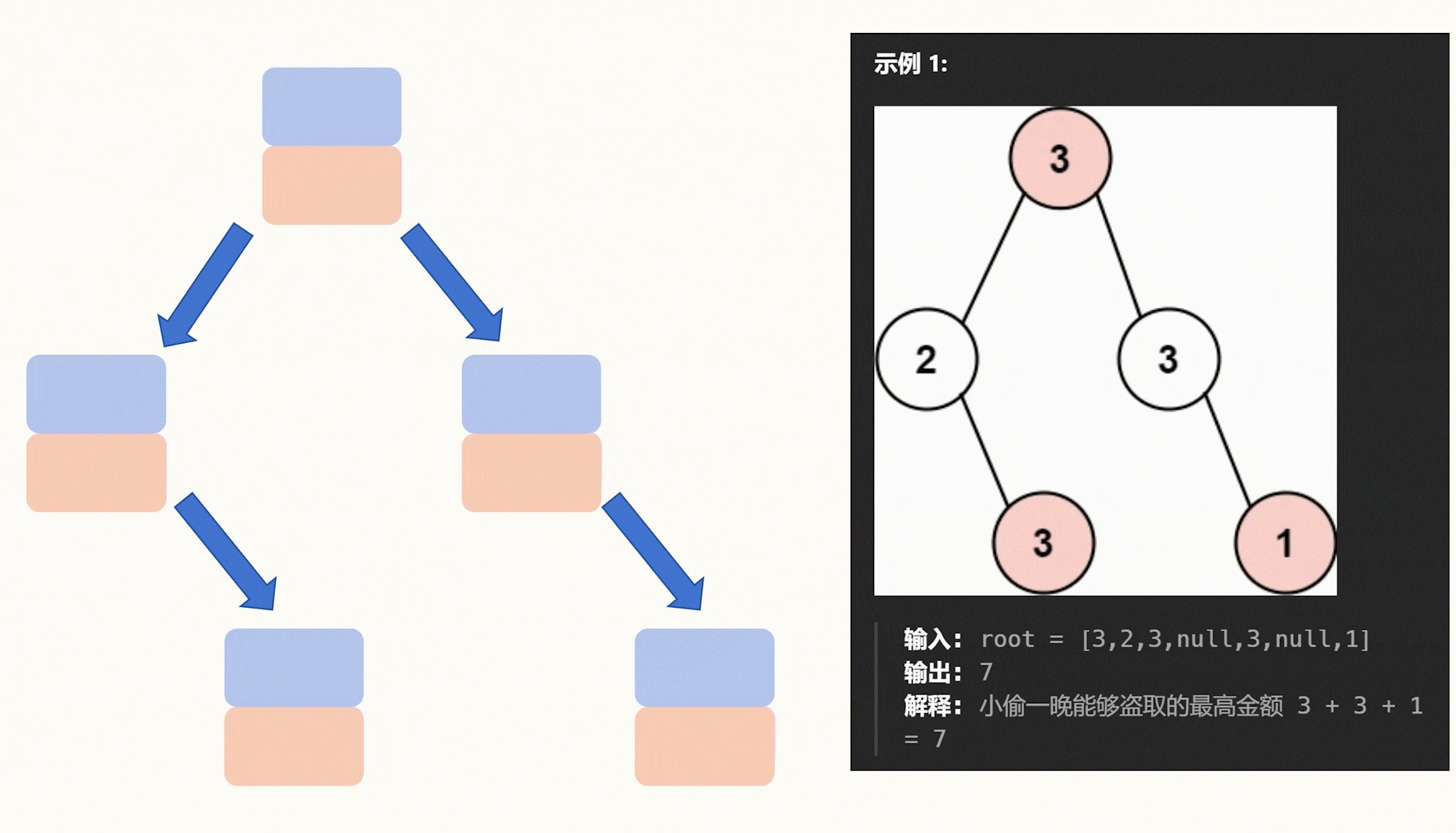
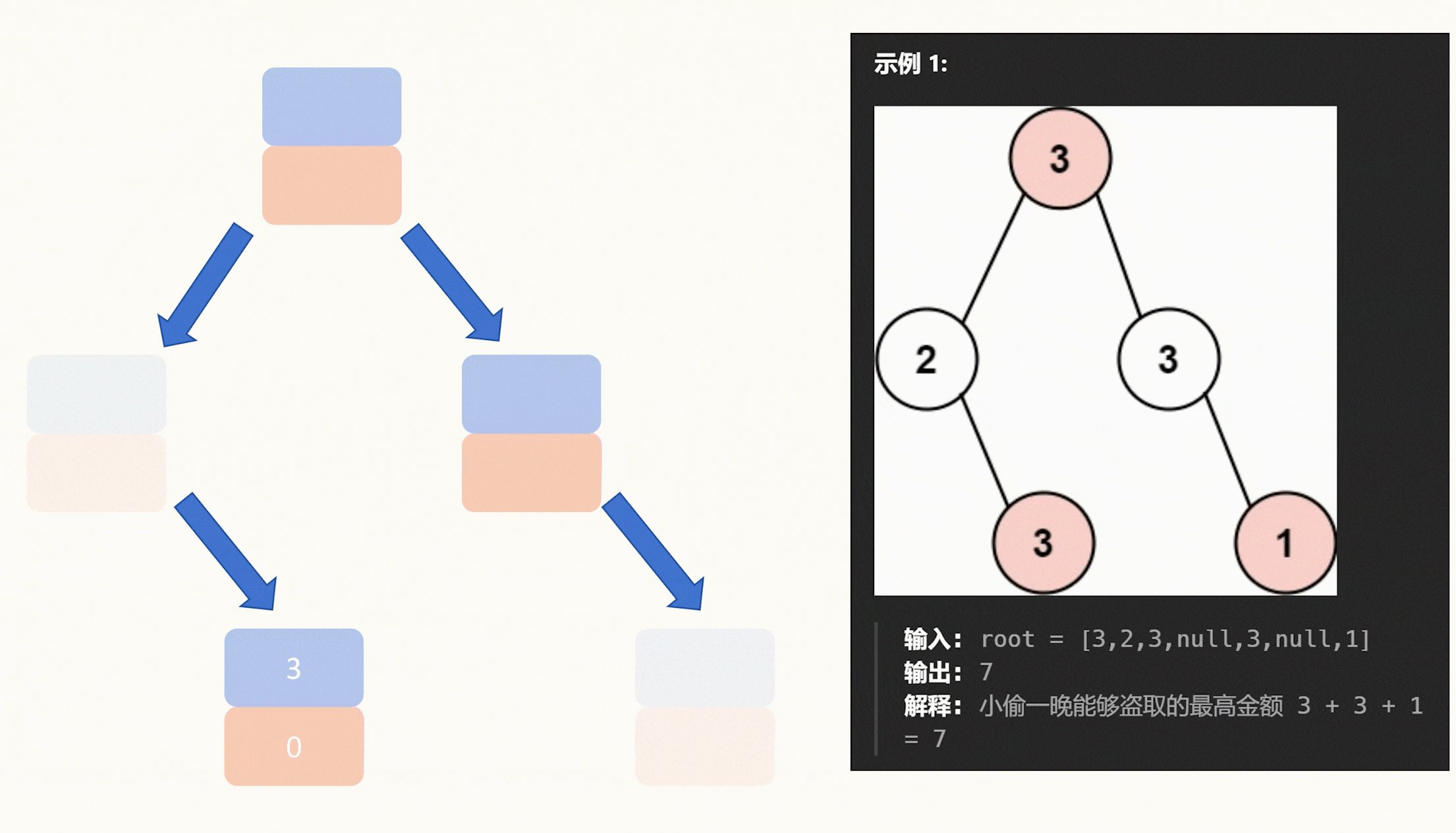
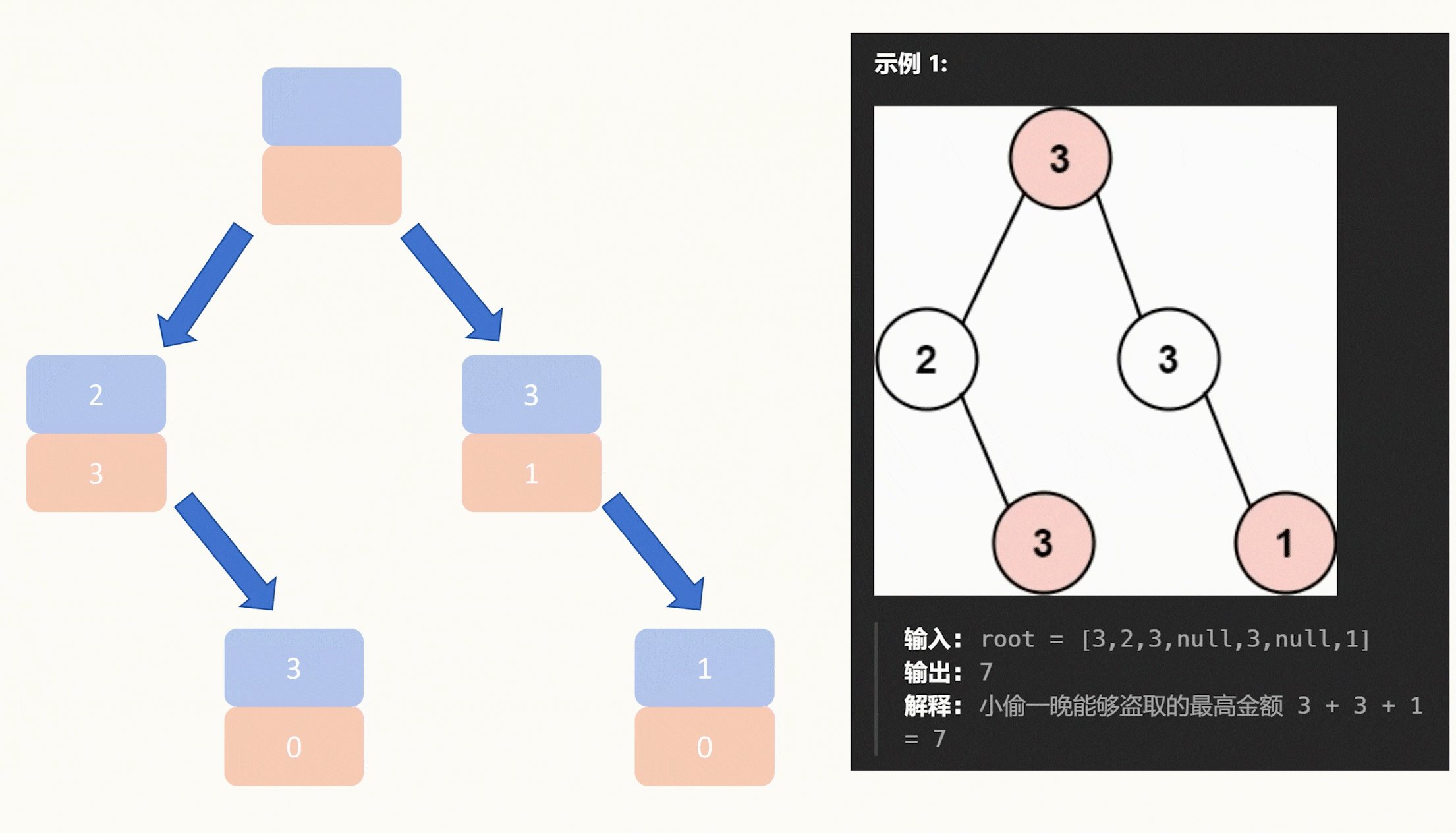
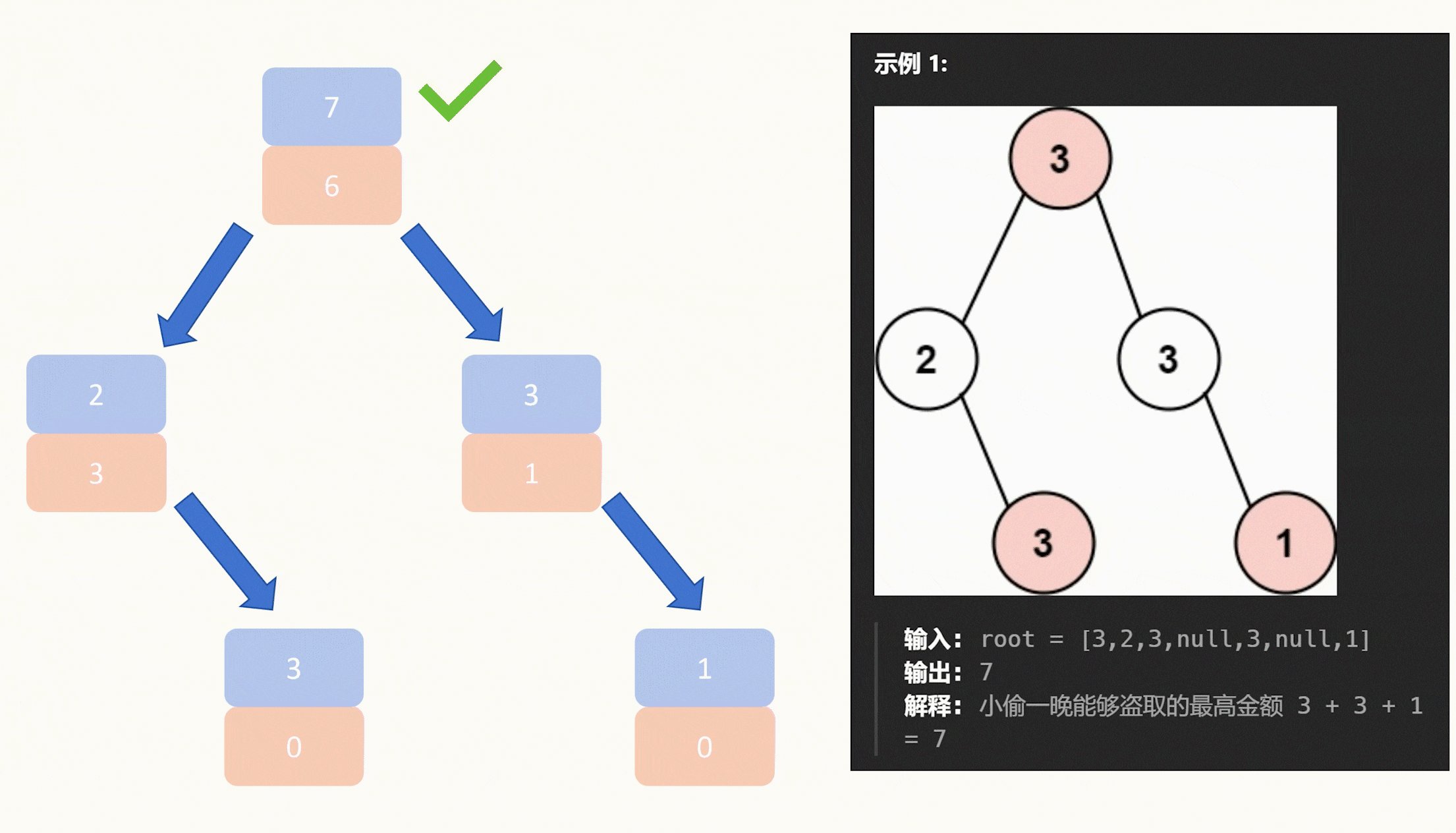
【力扣每日一题】2023.9.18 打家劫舍Ⅲ
目录 题目: 示例: 分析: 代码: 题目: 示例: 分析: 今天是打家劫舍3,明天估计就是打家劫舍4了。 今天的打家劫舍不太一样,改成二叉树了,不过规则没有变&…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...
