Qt扩展-KDDockWidgets 简介及配置
Qt扩展-KDDockWidgets 简介及配置]
- 一、概述
- 二、编译 KDDockWidgets 库
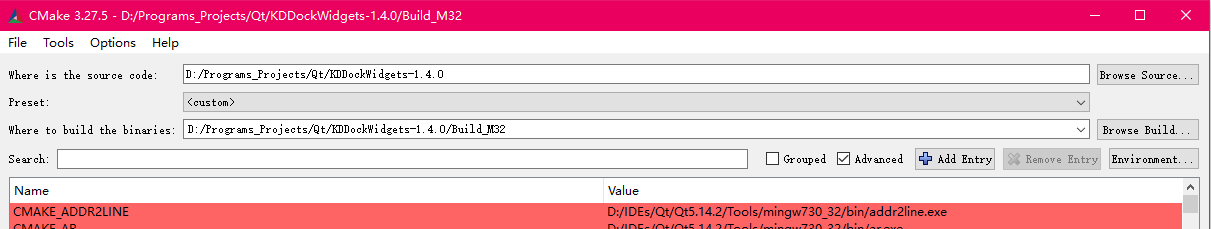
- 1. Cmake Gui 中选择源文件和编译后的路径
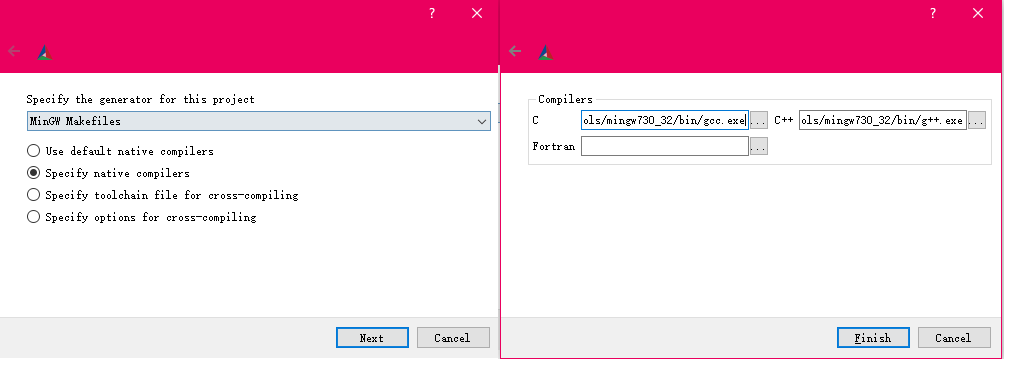
- 2. 点击Config,配置好编译器
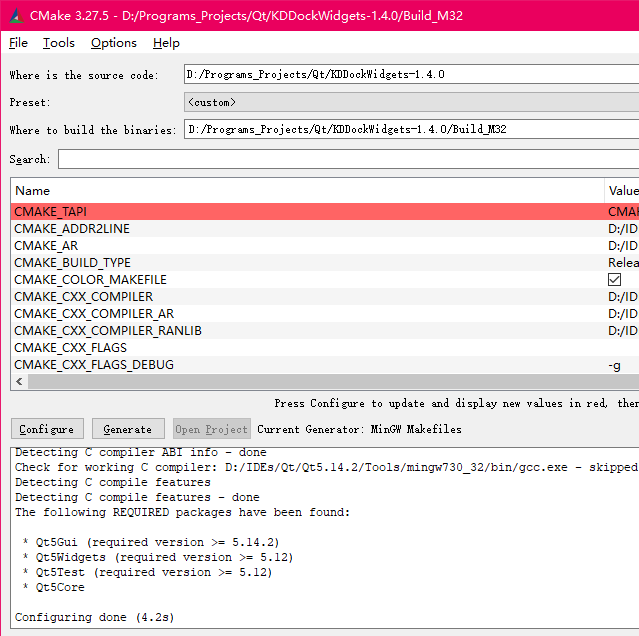
- 3. 点击Generate
- 4. 在存放编译的文件夹输入如下命令开始编译
- 三、qmake 配置
一、概述
kdockwidgets是一个由KDAB组织编写的qtdockwidget库,这个库适合替换qdockwidget,因为这个库实现qt中缺少的高级功能。虽然kddockwidgets已经准备好开箱即用,但它也可以被视为一个框架,允许构建自定义的对接系统,也是开放了源代码,但是也要注意开源协议。
这个库可以完成类似 多窗口分类合并停靠的功能,对于写工具软件的话,上手很快,使用也是非常简单的。

📁 项目地址 https://github.com/KDAB/KDDockWidgets
拥有的功能
提供QDockWidget不支持的高级对接
- Windows上的原生窗口大小调整(即使是自定义标题栏装饰也允许航空抓拍)
- 箭头下降指示大下降精度
- 允许用户提供完全不同的丢弃指示器类型
- 在浮动窗口中嵌套停靠部件,并将该组停靠回主窗口
- 对接到任何主窗口,而不仅仅是父主窗口
- 对接到主窗口的中心,或者简单地删除“中心部件”的概念。
- 在中心部件中支持可分离选项卡的主窗口
- 将任意选项卡从选项卡栏分离到停靠区域
- 支持1个以上主窗口
- 支持关联性,使得一些停靠部件只能在某些主窗口上停靠
- 允许隐藏标题栏,只显示选项卡。允许通过标签栏拖动。
- 公开内部助手部件,以便用户可以自定义它们或提供自己的工具
自定义选项卡部件
自定义标题栏
自定义窗口框架
自定义窗口组件分隔符 - 跨平台(macOS, Linux, Windows, WebAssembly, Wayland, X11/XCB, EGLFS正在工作)参见README-Wayland。md和README-WASM。Md为平台特定信息。
- 符合最小/最大尺寸约束和一些尺寸策略的布局引擎
- PySide2绑定
-干净的代码库
不要将GUI与状态、逻辑和动画混合在一起
很好的测试覆盖率,甚至GUI和DnD操作都经过了测试。目前有200个测试。
Fuzzer用于进行随机测试和查找bug - 延迟调整分隔符大小
- 用鼠标重新排序选项卡
- 部分布局保存/恢复,只影响选定的子集
- 双击标题栏以最大化
- 双击分隔符以均匀分布
- 在选项卡上显示关闭按钮
- 允许将停靠控件设置为不可关闭和/或不可停靠
- 标题栏上可选的最小化和最大化按钮
- FloatingWindows可以是实用窗口,也可以是完全原生的
二、编译 KDDockWidgets 库
这里我使用的 MinGW和 CMake-GUI工具编译的
从 GitHub下载出来的 目录下
1. Cmake Gui 中选择源文件和编译后的路径

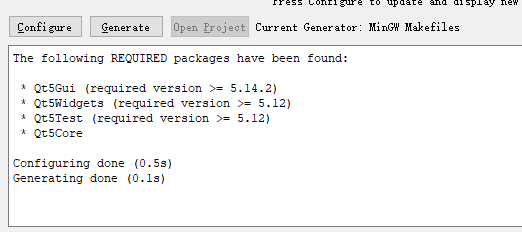
2. 点击Config,配置好编译器

再次Config查看配置是否有效

记得再那个 选一个安装位置

3. 点击Generate

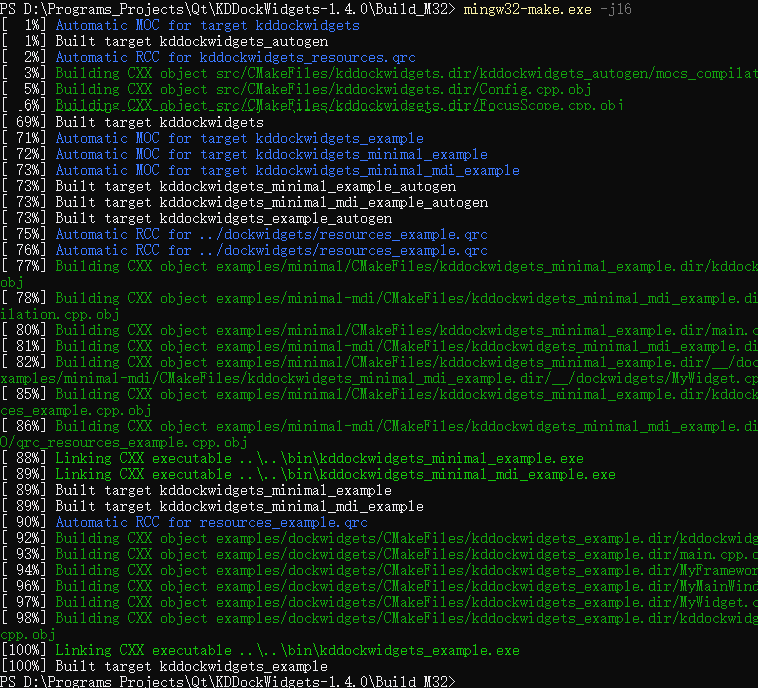
4. 在存放编译的文件夹输入如下命令开始编译
我用的 mingw32 编译套件,所以我使用的 下面的 make 命令

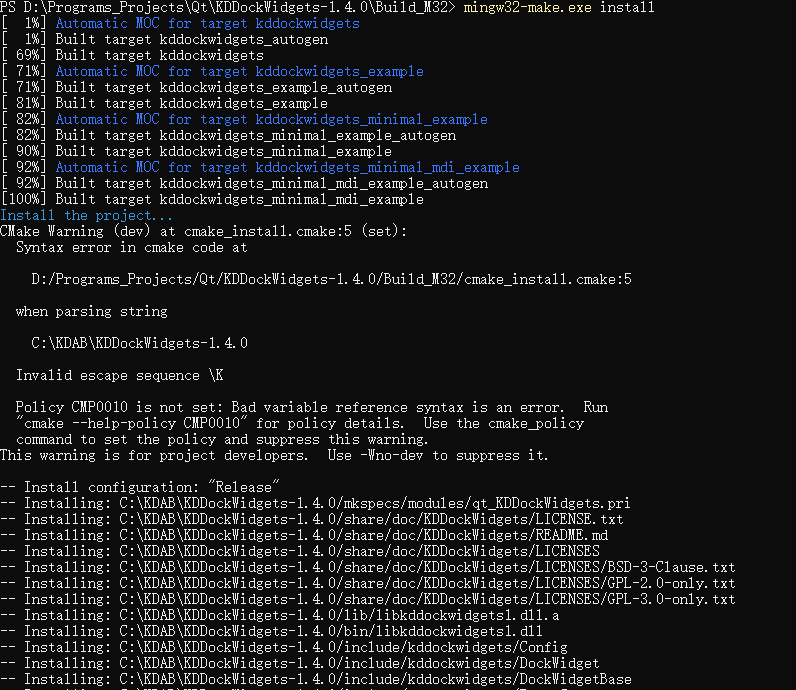
再输入 mingw32-make.exe install
能看到编译完成的存放路径

三、qmake 配置
把 bin 目录下的 dll 与 exe程序放置一起


在使用 qmake 的时候 在 pro 文件中引入这个

win32: LIBS += -L$$PWD/DockFiles/lib/ -llibkddockwidgets1.dllINCLUDEPATH += $$PWD/DockFiles/include
DEPENDPATH += $$PWD/DockFiles/include
相关文章:

Qt扩展-KDDockWidgets 简介及配置
Qt扩展-KDDockWidgets 简介及配置] 一、概述二、编译 KDDockWidgets 库1. Cmake Gui 中选择源文件和编译后的路径2. 点击Config,配置好编译器3. 点击Generate4. 在存放编译的文件夹输入如下命令开始编译 三、qmake 配置 一、概述 kdockwidgets是一个由KDAB组织编写…...

Vue3搭配Element Plus 实现候选搜索框效果
直接上代码 <el-col :span"14" class"ipt-col"><el-input v-model"projectName" class"w-50 m-2" input"inputChange" focus"inputFocusFn" blur"inputBlurFn" placeholder"请输入项目名…...

进程间的通信方式
文章目录 1.简单介绍2.管道2.1管道的基础概念**管道读写规则**:**管道特点** 2.2匿名管道匿名管道父子进程间通信的经典案例: 2.3命名管道基本概念:命名管道的创建:命名管道的打开规则:匿名管道与普通管道的区别**例子:用命名管道…...

分类预测 | Matlab实现基于MIC-BP-Adaboost最大互信息系数数据特征选择算法结合Adaboost-BP神经网络的数据分类预测
分类预测 | Matlab实现基于MIC-BP-Adaboost最大互信息系数数据特征选择算法结合Adaboost-BP神经网络的数据分类预测 目录 分类预测 | Matlab实现基于MIC-BP-Adaboost最大互信息系数数据特征选择算法结合Adaboost-BP神经网络的数据分类预测效果一览基本介绍研究内容程序设计参考…...

phpcms v9对联广告关闭左侧广告
修改目录“\caches\poster_js”下的文件“53.js”,修改函数“showADContent()” 将代码: str "<div idPCMSAD_"this.PosID"_"i" style"align_b":"x"px;top:"y"px;width:"this.Width&…...

7.2.4 【MySQL】匹配范围值
回头看我们 idx_name_birthday_phone_number 索引的 B 树示意图,所有记录都是按照索引列的值从小到大的顺序排好序的,所以这极大的方便我们查找索引列的值在某个范围内的记录。比方说下边这个查询语句: SELECT * FROM person_info WHERE nam…...

1400*C. No Prime Differences(找规律数学)
解析: 由于 1 不是质数,所以我们令每一行的数都相差 1 对于行间,分为 n、m之中有存在偶数和都为奇数两种情况。 如果n、m存在偶数,假设m为偶数。 如果都为奇数,则: #include<bits/stdc.h> using name…...

Python基础之装饰器
文章目录 1 装饰器1.1 定义1.2 使用示例1.2.1 使用类中实例装饰器1.2.2 使用类方法装饰器1.2.3 使用类中静态装饰器1.2.4 使用类中普通装饰器 1.3 内部装饰器1.3.1 property 2 常用装饰器2.1 timer:测量执行时间2.2 memoize:缓存结果2.3 validate_input:数据验证2.4 log_result…...

IDEA设置Maven 镜像
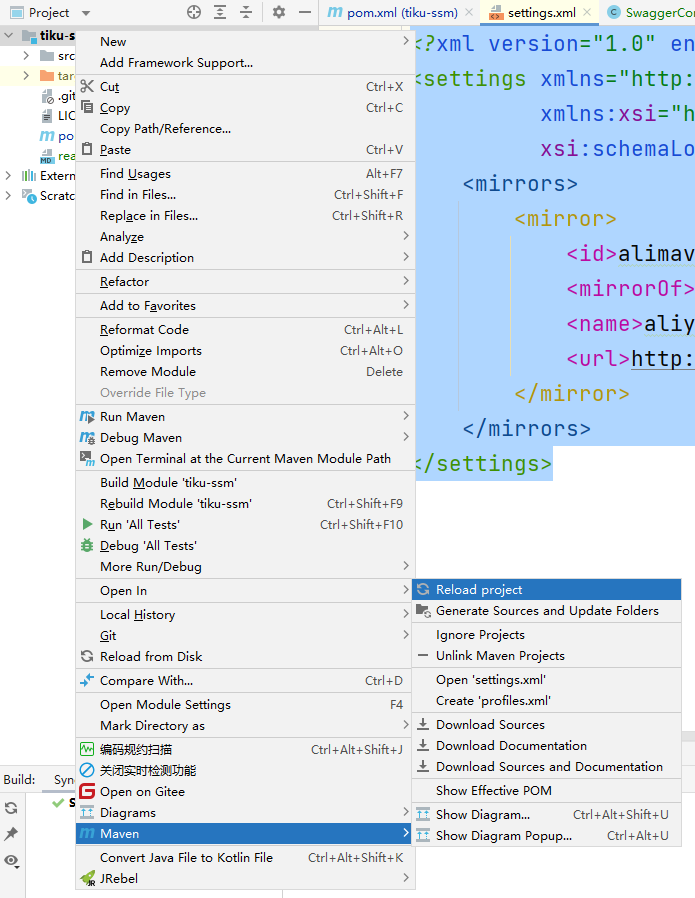
第一步:右键项目,选择Maven->Create ‘settings.xml’ 已经存在的话是Open ‘settings.xml’: 第二步:在settings.xml文件中增加阿里云镜像地址,代码如下: <?xml version"1.0" encodin…...

项目评定等级L1、L2、L3、L4
软件项目评定等级的数量可以因不同的评定体系和标准而异。一般情况下,项目评定等级通常按照项目的规模、复杂性和风险等因素来划分,可以有多个等级,常见的包括: L1(Level 1):通常表示较小规模、…...

一个基于SpringBoot+Vue前后端分离学生宿舍管理系统详细设计实现
博主介绍:✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专…...

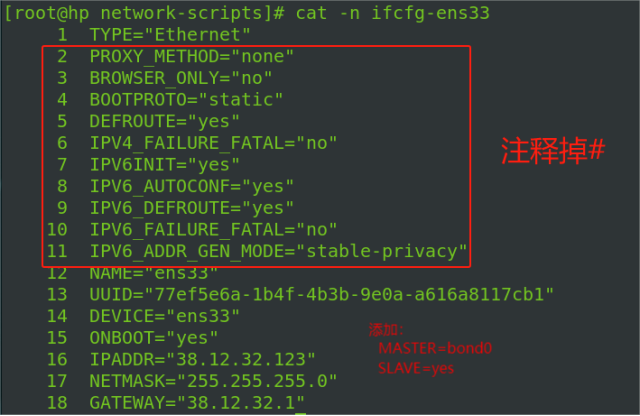
工作相关----《配置bond》
进入到/etc/sysconfig/network-scripts,按照要求配置主备关系 vim ifcfg-bond0,编写主要内容如下: /*mode1 表示主备份策略,miimon100 系统每100毫秒监测一次链路连接状态, 如果有一条线路不通就转入另一条线路*/ BOND…...

Nacos、ZooKeeper和Dubbo的区别
Nacos、ZooKeeper和Dubbo是三个不同的分布式系统组件,它们之间有以下几点区别: 功能定位:Nacos主要提供服务发现、配置管理和服务治理等功能,而ZooKeeper主要是分布式协调服务,提供了分布式锁、分布式队列等原语&#…...

刷一下算法
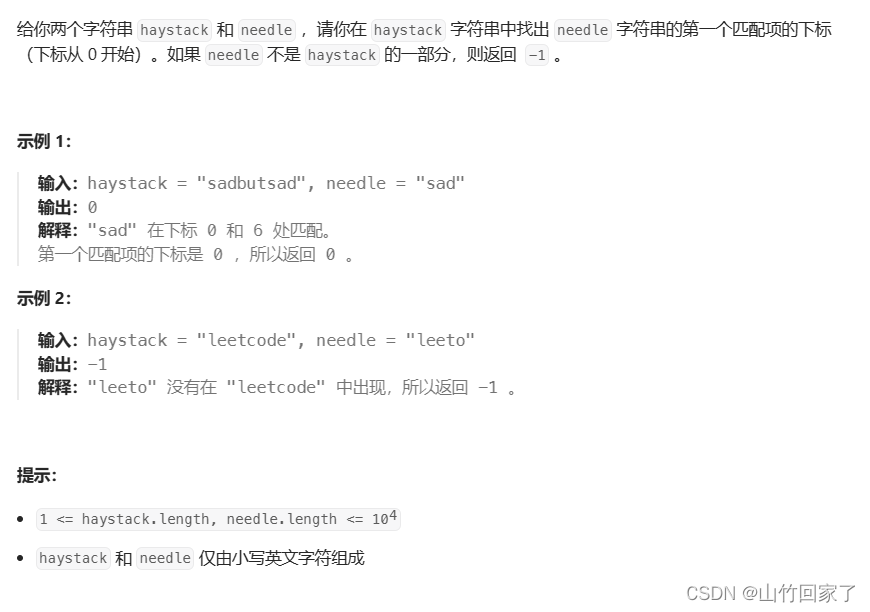
记录下自己的思路与能理解的解法,可能并不是最优解法,不定期持续更新~ 1.盛最多水的容器 给定一个长度为 n 的整数数组 height 。有 n 条垂线,第 i 条线的两个端点是 (i, 0) 和 (i, height[i]) 。 找出其中的两条线,使得它们与 x 轴共同构成的容器可以容…...

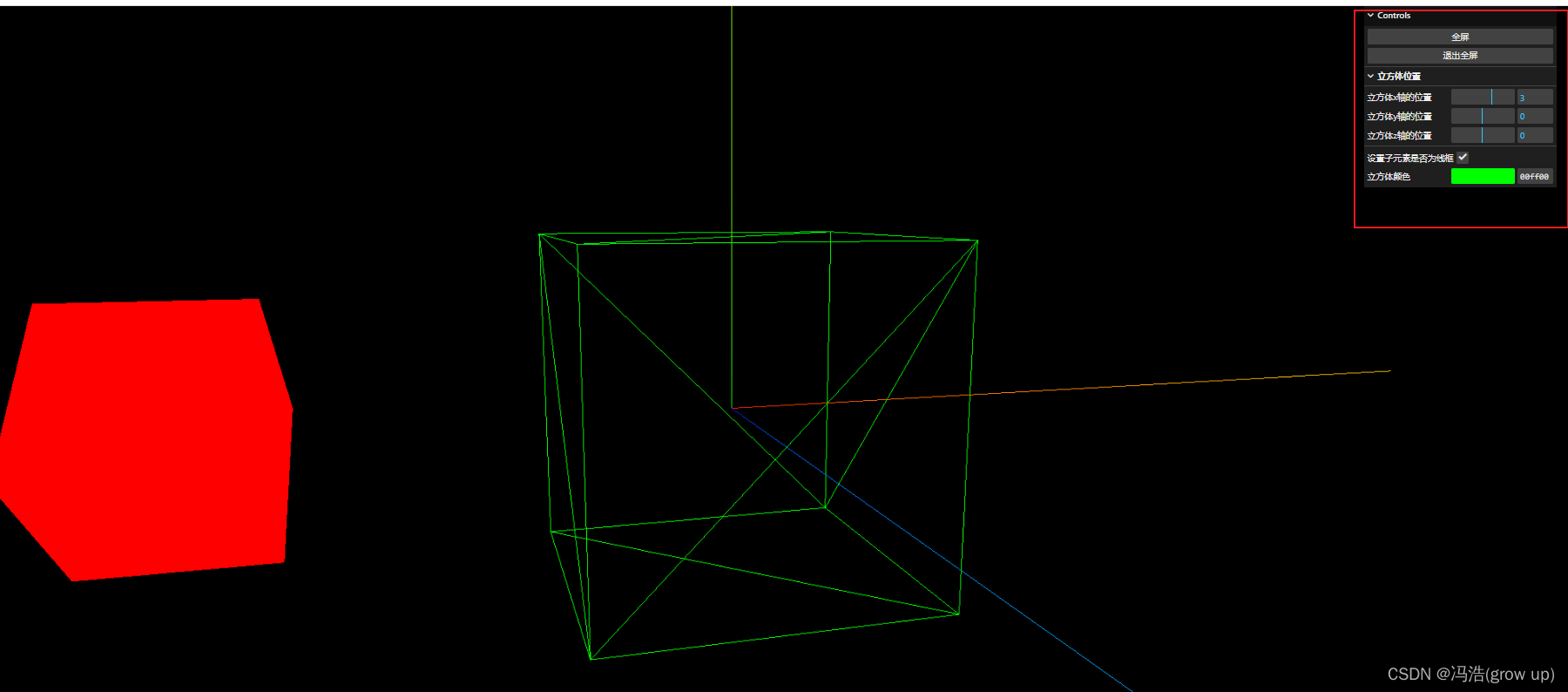
three.js——GUI的使用
GUI的使用 效果图1、导入gui2、创建一个GUI对象3、通过gui调用方法 name:按钮的名称 效果图 1、导入gui // 导入ligui import { GUI } from three/examples/jsm/libs/lil-gui.module.min.js2、创建一个GUI对象 const gui new GUI()3、通过gui调用方法 name:按钮的名称 // 创…...

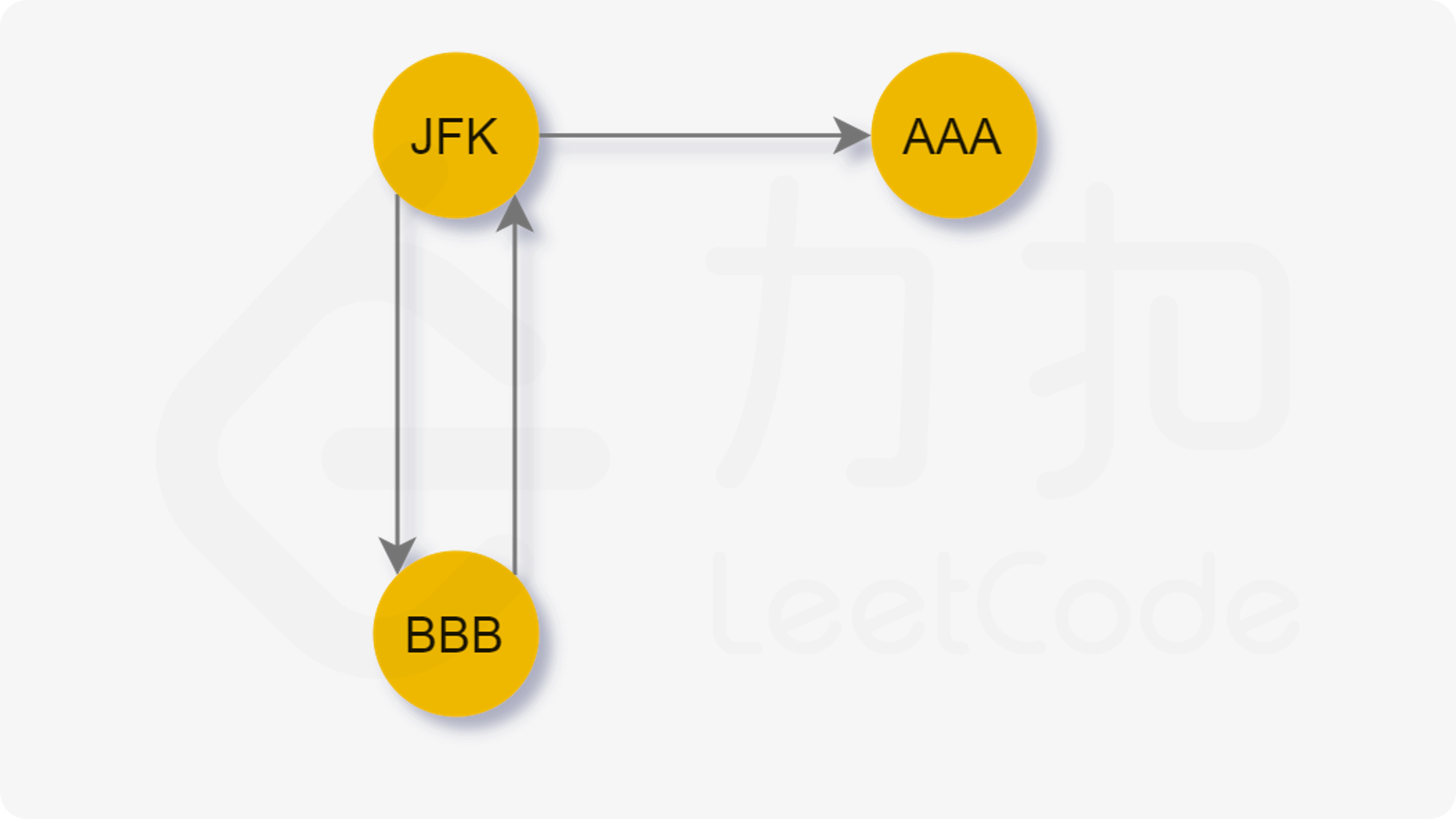
LeetCode 332. Reconstruct Itinerary【欧拉回路,通路,DFS】困难
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

236. 二叉树的最近公共祖先 Python
文章目录 一、题目描述示例 1示例 2示例 3 二、代码三、解题思路 一、题目描述 给定一个二叉树, 找到该树中两个指定节点的最近公共祖先。 百度百科中最近公共祖先的定义为:“对于有根树 T 的两个节点 p、q,最近公共祖先表示为一个节点 x,满…...

WPF中DataGrid控件绑定数据源
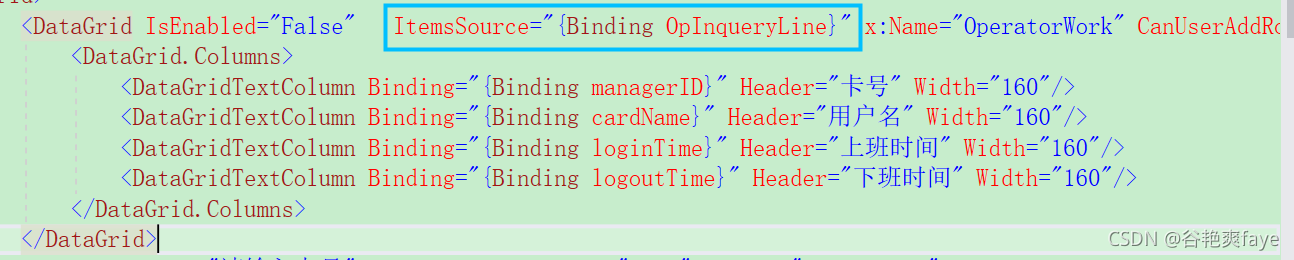
步骤 创建数据源:首先,我们需要创建一个数据源,可以是一个集合(如List、ObservableCollection等),也可以是一个DataTable对象。数据源中的每个元素代表一行数据。 设置DataGrid的ItemsSource属性ÿ…...

Linux arm64 set_memory_ro/rw函数
文章目录 一、函数简介1.1 简介1.2 change_memory_common1.3 __change_memory_common 二、apply_to_page_range函数2.1 apply_to_page_range2.2 apply_to_p4d_range2.3 apply_to_pud_range2.4 apply_to_pmd_range2.5 apply_to_pte_range 三、hook系统调用参考资料 一、函数简介…...

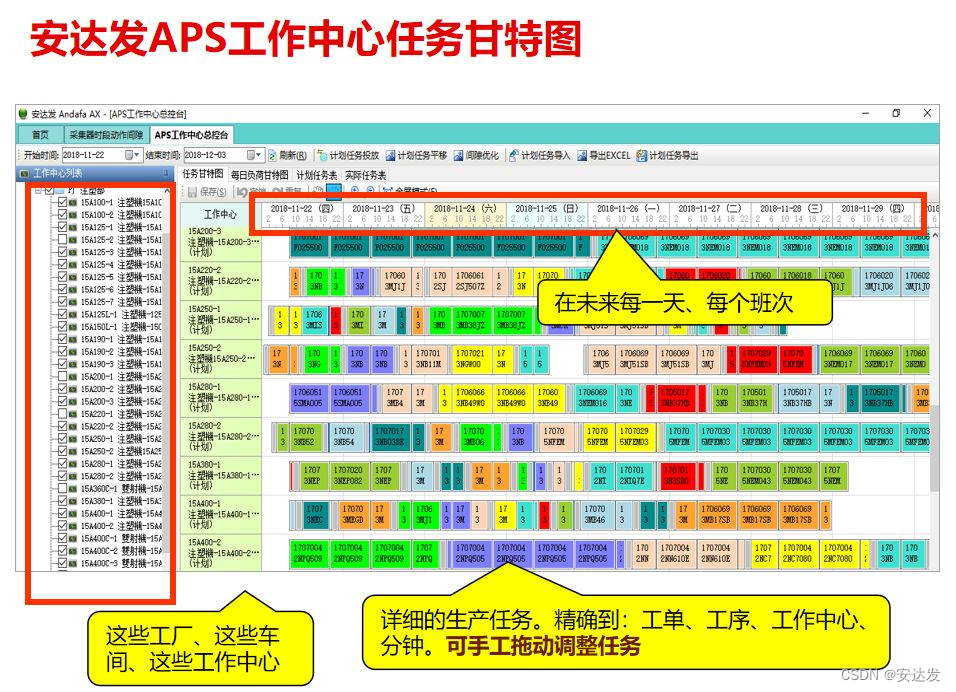
安达发|APS排单软件中甘特图的应用
近几年来,企业对生产效率和管理水平的要求越来越高。为了提高生产效率,降低生产成本,许多企业开始引入先进的生产计划与调度系统(APS),实现生产过程的自动化、智能化管理。APS排产软件是一种能够根据企业的…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...
