react 通过ref 获取对应 dom 的位置信息
需求:
- 在点击某个dom 元素的时候滚动条要同步滚动
进程:
- 获取ref 打印,打印出来是一个dom 元素,看不到有什么方法
- 查找 dom 属性信息
- 找到了两个参数,offsetLeft:返回元素的水平偏移位置。 offsetTop:返回元素的垂直偏移位置。
- 这两个参数都是基于父节点的,可以直接使用
this.cellMainBox.current.scrollTop = activeCell.offsetTop - 150
this.cellMainBox.current.scrollLeft = activeCell.offsetLeft - 150
拓展:
| 属性 / 方法 | 描述 |
|---|---|
| accessKey | 设置或返回元素的 accesskey 属性。 |
| addEventListener() | 将事件处理程序附加到元素。 |
| appendChild() | 向元素添加(附加)新的子节点。 |
| attributes | 返回元素属性的 NamedNodeMap。 |
| blur() | 从元素中移除焦点。 |
| childElementCount | 返回元素的子元素个数。 |
| childNodes | 返回元素子节点的 NodeList。 |
| children | 返回元素的子元素的 HTMLCollection。 |
| classList | 返回元素的类名。 |
| className | 设置或返回元素的 class 属性值。 |
| click() | 模拟鼠标单击元素。 |
| clientHeight | 返回元素的高度,包括内边距。 |
| clientLeft | 返回元素左边框的宽度。 |
| clientTop | 返回元素上边框的宽度。 |
| clientWidth | 返回元素的宽度,包括内边距。 |
| cloneNode() | 克隆元素。 |
| closest() | 在 DOM 树中搜索与 CSS 选择器匹配的最接近的元素。 |
| compareDocumentPosition() | 比较两个元素的文档位置。 |
| contains() | 如果节点是节点的后代,则返回 true。 |
| contentEditable | 设置或返回元素的内容是否可编辑。 |
| dir | 设置或返回元素的 dir 属性的值。 |
| firstChild | 返回元素的第一个子节点。 |
| firstElementChild | 返回元素的第一个子元素。 |
| focus() | 让元素获得焦点。 |
| getAttribute() | 返回元素属性的值。 |
| getAttributeNode() | 返回属性节点。 |
| getBoundingClientRect() | 返回元素的大小及其相对于视口的位置。 |
| getElementsByClassName() | 返回拥有给定类名的子元素的集合。 |
| getElementsByTagName() | 返回拥有给定标签名称的子元素的集合。 |
| hasAttribute() | 如果元素拥有给定属性,则返回 true。 |
| hasAttributes() | 如果元素拥有任何属性,则返回 true。 |
| hasChildNodes() | 如果元素有任何子节点,则返回 true。 |
| element.id | 设置或返回元素 id 属性的值。 |
| innerHTML | 设置或返回元素的内容。 |
| innerText | 设置或返回节点及其后代的文本内容。 |
| insertAdjacentElement() | 在相对于元素的位置插入新的 HTML 元素。 |
| insertAdjacentHTML() | 在相对于元素的位置插入 HTML 格式的文本。 |
| insertAdjacentText() | 在相对于元素的位置插入文本。 |
| insertBefore() | 在现有子节点之前插入新子节点。 |
| isContentEditable | 如果元素的内容是可编辑的,则返回 true。 |
| isDefaultNamespace() | 如果给定的 namespaceURI 是默认值,则返回 true。 |
| isEqualNode() | 检查两个元素是否相等。 |
| isSameNode() | 检查两个元素是否是同一个节点。 |
| isSupported() | 已弃用。 |
| lang | 设置或返回元素的 lang 属性值。 |
| lastChild | 返回元素的最后一个子节点。 |
| lastElementChild | 返回元素的最后一个子元素。 |
| matches() | 如果元素与给定的 CSS 选择器匹配,则返回 true。 |
| namespaceURI | 返回元素的命名空间 URI。 |
| nextSibling | 返回位于相同节点树层级的下一个节点。 |
| nextElementSibling | 返回位于相同节点树层级的下一个元素。 |
| nodeName | 返回节点的名称。 |
| nodeType | 返回节点的节点类型。 |
| nodeValue | 设置或返回节点的值。 |
| normalize() | 合并元素中相邻的文本节点,并移除空的文本节点。 |
| offsetHeight | 返回元素的高度,包括内边距、边框和滚动条。 |
| offsetWidth | 返回元素的宽度,包括内边距、边框和滚动条。 |
| offsetLeft | 返回元素的水平偏移位置。 |
| offsetParent | 返回元素的偏移容器。 |
| offsetTop | 返回元素的垂直偏移位置。 |
| outerHTML | 设置或返回元素的内容(包括开始标签和结束标签)。 |
| outerText | 设置或返回节点及其后代的外部文本内容。 |
| ownerDocument | 返回元素的根元素(文档对象)。 |
| parentNode | 返回元素的父节点。 |
| parentElement | 返回元素的父元素节点。 |
| previousSibling | 返回位于相同节点树层级的上一个节点。 |
| previousElementSibling | 返回位于相同节点树层级的上一个元素。 |
| querySelector() | 返回与 CSS 选择器匹配的第一个子元素。 |
| querySelectorAll() | 返回与 CSS 选择器匹配的所有子元素。 |
| remove() | 从 DOM 中移除元素。 |
| removeAttribute() | 从元素中移除属性。 |
| removeAttributeNode() | 移除属性节点,并返回移除的节点。 |
| removeChild() | 从元素中移除子节点。 |
| removeEventListener() | 删除已使用 addEventListener() 方法附加的事件处理程序。 |
| replaceChild() | 替换元素中的子节点。 |
| scrollHeight | 返回元素的整体高度,包括内边距。 |
| scrollIntoView() | 将元素滚动到浏览器窗口的可见区域。 |
| scrollLeft | 设置或返回元素内容水平滚动的像素数。 |
| scrollTop | 设置或返回元素内容垂直滚动的像素数。 |
| scrollWidth | 返回元素的整体宽度,包括内边距。 |
| setAttribute() | 设置或更改属性的值。 |
| setAttributeNode() | 设置或更改属性节点。 |
| style | 设置或返回元素 style 属性的值。 |
| tabIndex | 设置或返回元素的 tabindex 属性的值。 |
| tagName | 返回元素的标签名。 |
| textContent | 设置或返回节点及其后代的文本内容。 |
| title | 设置或返回元素的 title 属性值。 |
| toString() | 将元素转换为字符串。 |
相关文章:

react 通过ref 获取对应 dom 的位置信息
需求: 在点击某个dom 元素的时候滚动条要同步滚动 进程: 获取ref 打印,打印出来是一个dom 元素,看不到有什么方法查找 dom 属性信息找到了两个参数,offsetLeft:返回元素的水平偏移位置。 offsetTop&…...

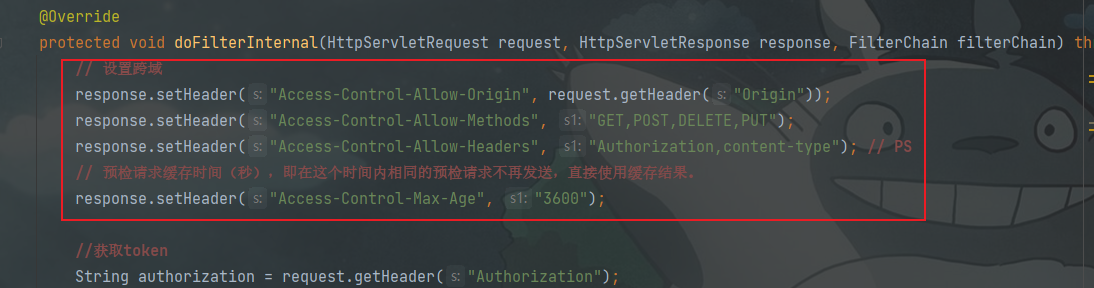
SpringSecurity学习 - 认证和授权
一般来说中大型的项目都是使用SpringSecurity 来做安全框架。小项目有Shiro的比较多,因为相比与SpringSecurity,Shiro的上手更加的简单。 一般Web应用的需要进行认证和授权。 认证:验证当前访问系统的是不是本系统的用户,并且要…...

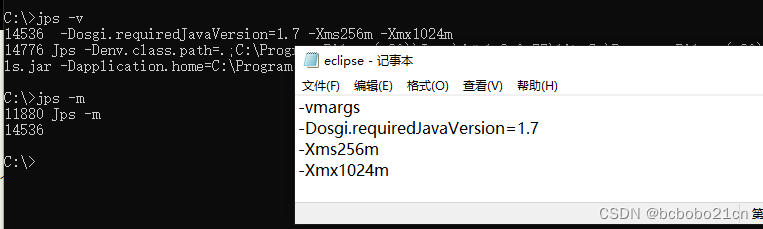
JDK jps命令复习
之前写过jdk命令工具的博文,下面复习jps命令; jps 是 Java Process Status Tool 的简称,它的作用是为了列出所有正在运行中的 Java 虚拟机进程和相关信息; jps 命令参数 -q 只输出进程 ID,省略主类的名称 -m 输出虚拟机进程启动时传递…...

Android 13.0 屏蔽Launcher3桌面app图标的长按功能
1.概述 在13.0的产品定制化开发中,系统默认的Launcher3在workspace 第二屏通常都会显示app列表 点击进入app 列表页,长按app的icon图标会弹出 应用信息 弹窗 等信息,而产品的开发需要,不需要弹出这些信息,所以要求去掉app的icon图标的长按功能 2.屏蔽Launcher3桌面app图…...

软考和PMP哪个含金量更高?
软考中,能和pmp一起来比较的是软考高项,软考高级信息系统项目管理师,和PMP的共同点,基本来说都是项目管理类的证书。本质也都是适用于项目经理岗位的证书,软考高项中大部分考试内容是PMPIT技术两部分,其中项…...

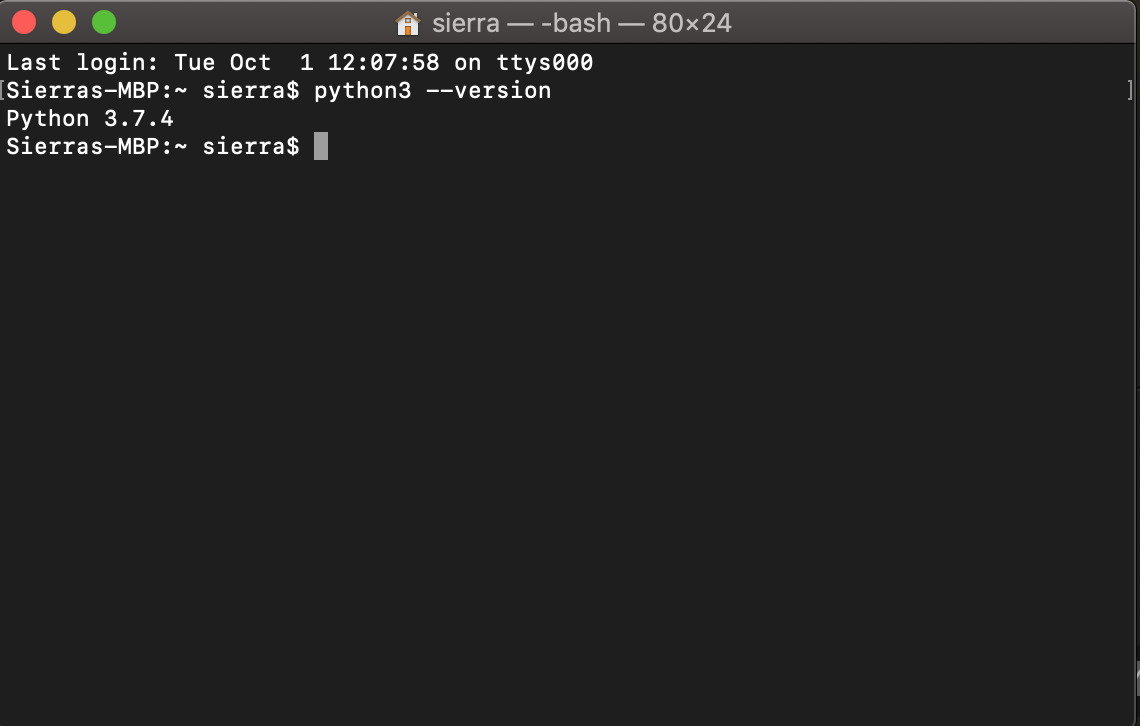
第一章:最新版零基础学习 PYTHON 教程(第三节 - 下载并安装Python最新版本)
在这里,我们将讨论如何获得与在 Windows/Linux/mac OS 上安装 Python 相关的所有问题的答案。Python由Guido van Rossum于20世纪90年代初开发,最新版本为3.11,我们可以简称为Python3。 如何下载并安装Python? 要了解如何安装 P…...

Spring 中三种 BeanName 生成器!
无论我们是通过 XML 文件,还是 Java 代码,亦或是包扫描的方式去注册 Bean,都可以不设置 BeanName,而 Spring 均会为之提供默认的 beanName,今天我们就来看看 Spring 中三种处理不同情况的 beanName 生成器。 1. BeanN…...

Go基础-文件、字符
文件创建 导入“os”包,创建文件,读写文件的函数都在改包。 指定创建的文件存放路径以及文件名。 执行Create( )函数,进行文件创建。 关闭文件。 package mainimport ("fmt""os" )func main() {//创建文件,…...

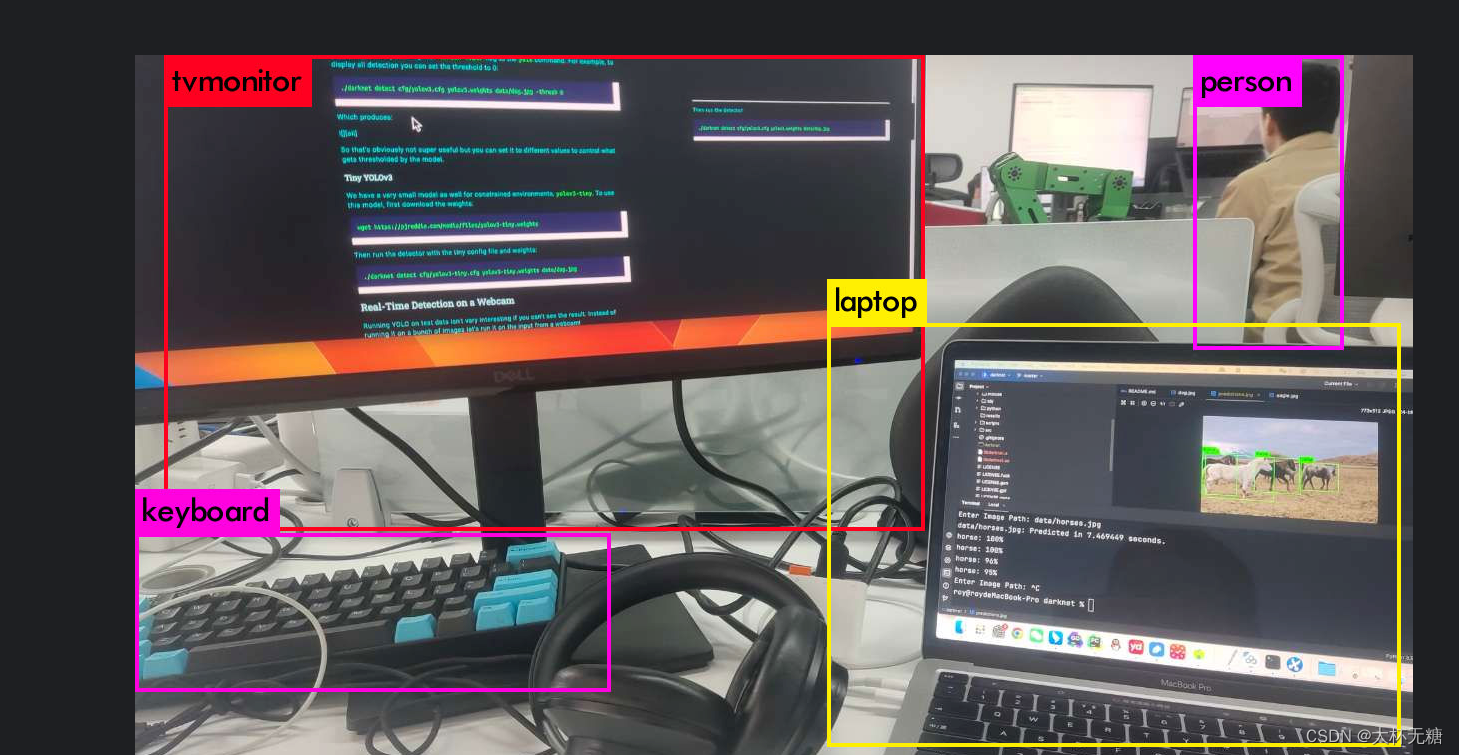
启动YOLO进行图片物体识别
查看官方文档YOLO: Real-Time Object Detection 这些是一些模型的对比,显示了YOLO的优势,继续往下面看 CoCoData set 是一个数据库,用来训练模型,这里面有丰富的物体检测,分割数据集,图像经过了精确的segm…...

BMS电池管理系统的蓝牙芯片 国产高性能 低功耗蓝牙Soc芯片PHY6222
电池管理系统是对电池进行监控与控制的系统,将采集的电池信息实时反馈给用户,同时根据采集的信息调节参数,充分发挥电池的性能。但是,前技术中,在管理多个电池时,需要人员现场调试与设置,导致其…...

肖sir__mysql之三表__008
mysql之三表 create table student( stu_no int, stu_name varchar(10), sex char(1), age int(3), edit varchar(20) ) DEFAULT charsetutf8; insert into student values (1,‘wang’,‘男’,21,‘hello’), (2,‘小明’,‘女’,22,‘haha2’), (3,‘hu’,‘女’,23,‘haha3…...

【Linux】常用工具(上)
Linux 常用工具 一、Linux 软件包管理器 yum1. 软件包2. 查看软件包3. 安装/卸载软件4. yum 其他指令的功能 二、Linux 编辑器 - vim 使用1. vim 的基本概念2. vim 的基本操作(1)光标移动(命令模式)(2)光标…...

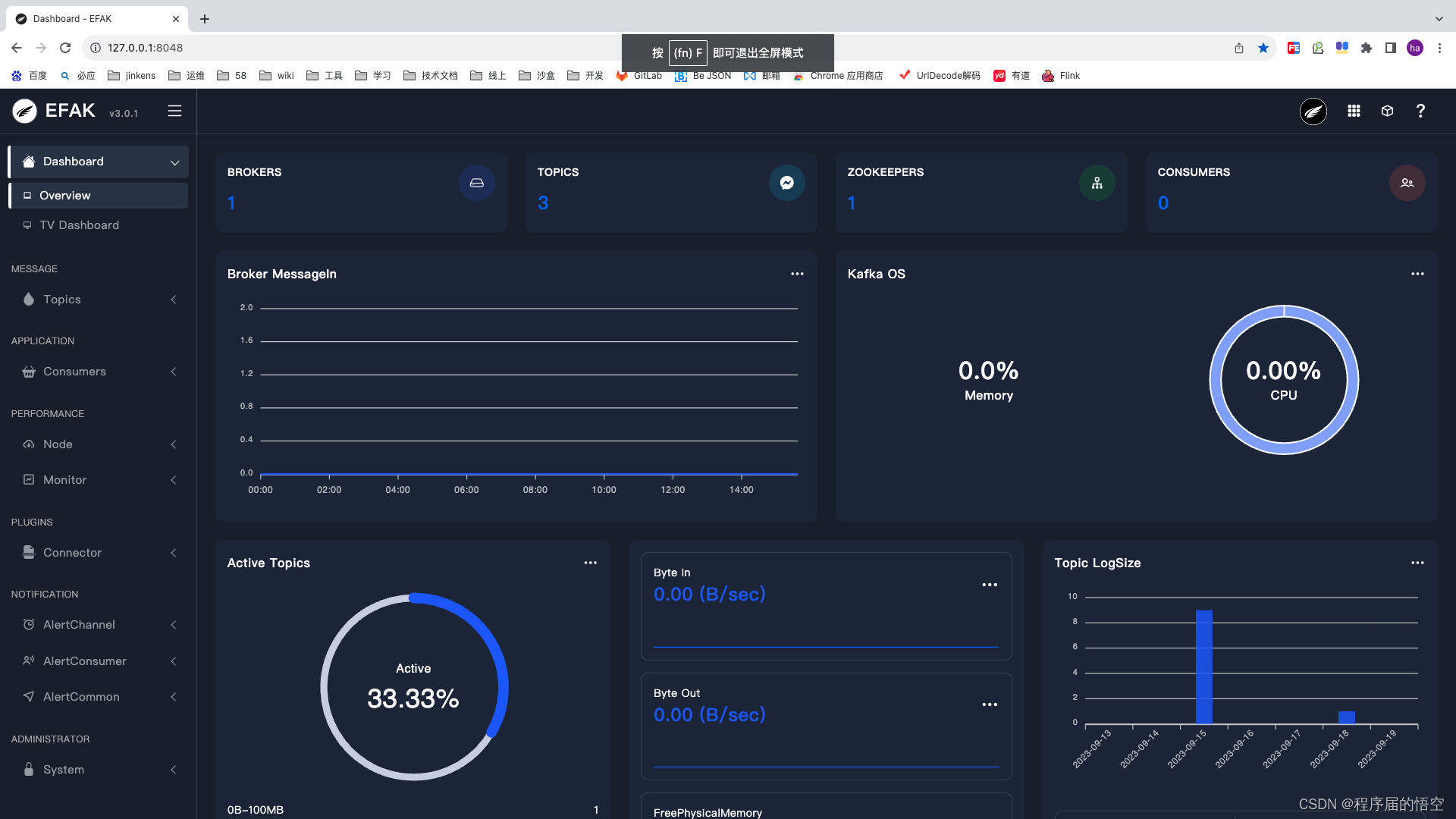
【kafka】可视化工具KAFKA EAGLE安装分享
目录 准备: 开始: 1.解压 2.环境变量配置 3.生效环境变量配置文件 3.修改配置文件 1.修改zookeeper集群信息 2.修改mysql配置信息 4.启动 5.异常排查 6.页面 创作不易,你的动力是我创作的动力,如果有帮助请关注我&…...

【深度装机】深度U盘装机后黑屏闪光标
装x64的系统 装机版的gho文件太多预装软件了。几年前买的这种无风扇的机器,之前装的ubuntu:装机U盘启动后,先删掉的所有的ubuntu分区。使用了10几年的AOC又肩负使命: 感觉发热还是挺大的。 有人说因为secure boot 打开secure boo…...

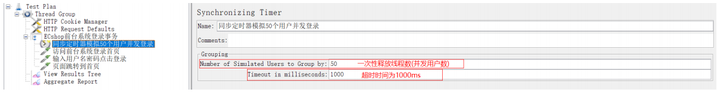
【性能测试】JMeter:集合点,同步定时器的应用实例!
一、集合点的定义 在性能测试过程中,为了真实模拟多个用户同时进行操作以度量服务器的处理能力,可以考虑同步虚拟用户以便恰好在同一时刻执行操作或发送请求。 通过插入集合点可以较真实模拟多个用户并发操作。 (注意:虽然通过加入集合点可…...

21天学会C++:Day11----运算符重载
CSDN的uu们,大家好。这里是C入门的第十一讲。 座右铭:前路坎坷,披荆斩棘,扶摇直上。 博客主页: 姬如祎 收录专栏:C专题 目录 1. 知识引入 2. 运算符重载 2.1 operator<() 2.2 operator() 2.3 o…...

面经pc端项目
创建项目 安装脚手架-----创建项目------选择自定义 sass基础语法 https://www.sass.hk/ sass语法有两个:sass(旧) scss(新) 1.scss语法 和less语法类似,支持嵌套,支持变量… scss: $变量名 less: @变量名 $color:orange; .box{width: 400px;height: 400px;borde…...

三步在两台服务器间迁移conda环境
引言: 背景是我现在要跑的实验在一台服务器上跑有点来不及了,需要将conda环境和文件一起迁移到另一台服务器上。文件的迁移可以用scp或者rsync。但是conda虚拟环境的迁移则不行。 步骤: step 1 将当前的虚拟幻境信息写入environment.yml c…...

websocket服务部署在内网,app无法访问
描述:websocket服务部署在内网(ws://),app无法访问外网,需要将内网地址映射到外网 解法:通过nginx配置ws代理,部署nginx的服务器连通的外网和内网,通过nginx配置将原有的ws请求转换…...

vs2010对于c++11的支持
不支持 using代替typedef变参模板for each...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...
