面经pc端项目
创建项目
安装脚手架-----创建项目------选择自定义
sass基础语法
https://www.sass.hk/
sass语法有两个:sass(旧) scss(新)
1.scss语法
和less语法类似,支持嵌套,支持变量…
scss: $变量名
less: @变量名
$color:orange;
.box{width: 400px;height: 400px;border: 2px solid $color;a{color: $color;}
}
sass(旧)和stylus类似,需要去掉; 和 {}
<style lang="sass" scoped>
$color:orange
.boxwidth: 400pxheight: 400pxborder: 2px solid $coloracolor: $color</style>
element-ui组件库
链接: https://element.eleme.cn/#/zh-CN/component/installation
axios二次封装–api
storage封装
登录模块
1.构建登录基本架子
控制组件的样式
- 给组件加类名,添加的类名会直接渲染到组件的根元素上
<el-card class="login-card">
- 通过组件标签名作为类名控制样式
组件的根元素,有一个和组件名同名的类名
<el-card></el-card> .el-card
- 渗透选择器
加上scoped后,所有的样式只会作用于当前组件模板
但是 有时候我们也需要向下渗透,影响内组件内部的一些内容样式—深度作用选择器
去掉scoped(1) less /deep/ 选择器前面添加 /deep/(2) scss ::v-deep 选择器前面加 ::v-deep
2.美化样式
<style lang="scss" scoped>
// 加上scoped后,所有的样式只会作用于当前组件模板
// 但是 有时候我们也需要向下渗透,影响内组件内部的一些内容样式---深度作用选择器
//去掉scoped
// (1) less /deep/ 选择器前面添加/deep/
// (2) scss ::v-deep 选择器前面加 ::v-deep
.login-page{min-height: 100vh;background: url(@/assets/login-bg.svg) no-repeat center;display: flex;align-items: center;justify-content: center;.el-card{width: 450px;margin: 0 auto;::v-deep .el-card__header{height: 80px;line-height: 40px;text-align: center;background-color: #727cf5;color: #fff;font-size: 18px;}}.tc{text-align: center;}
}
</style>
3.表单基础校验
在向后端发请求,调用接口之前,我们需要对所要传递的参数进行验证,把用户的错误扼杀在摇篮之中
element-ui的校验
- el-form model属性 rules规则
- el-form-item 绑定prop属性
- el-input 绑定v-model
正则校验
| 规则 | 说明 |
|---|---|
| required | 非空校验 |
| pattern | 正则表达式 校验手机号格式 邮箱格式 |
password: [{ required: true, message: '请输入密码', trigger: ['blur', 'change'] },{ pattern: /^\w{5,11}$/, message: '长度在5~11个字符', trigger: ['blur', 'change'] }]
4.提交表单和重置功能
每次点击按钮,进行ajax登录钱,对整个表单内容校验,通过校验才发送请求
//ref
<el-form :model="formData" :rules="rules" ref="loginRef">
//添加点击事件
<el-form-item class="tc"><el-button type="primary" @click="login">登录</el-button><el-button @click="reset">重置</el-button>
</el-form-item>
//调用组件方法 验证
methods: {login () {// 登录的时候 需要先校验 校验通过才能发请求// 校验 通过ref和$refs 拿到el-form组件 调用组件的方法// console.log(this.$refs.loginRef)this.$refs.loginRef.validate((isOk) => {if (isOk) {console.log('成功')} else {console.log('error ')return false}})},reset () {this.$refs.loginRef.resetFields()}}
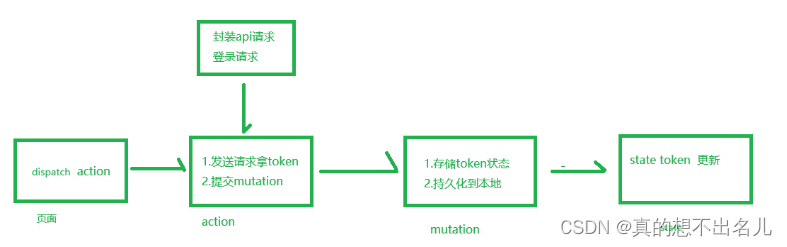
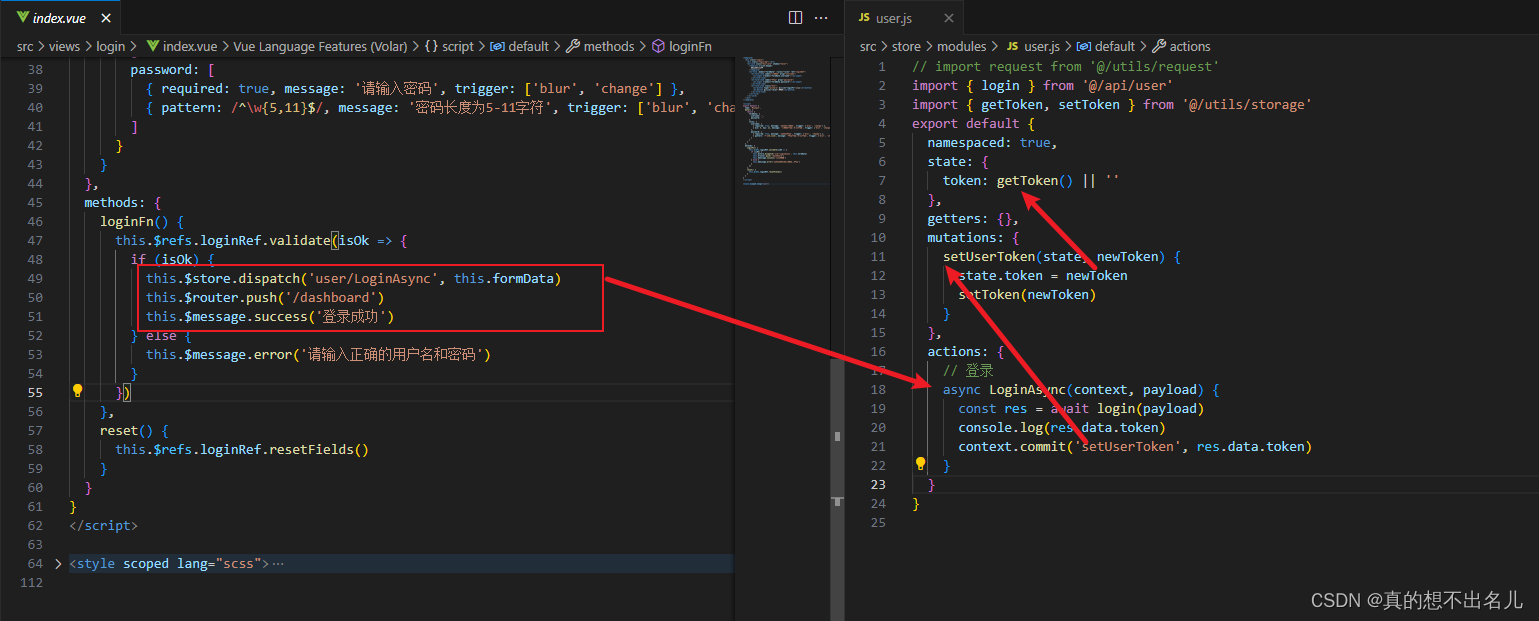
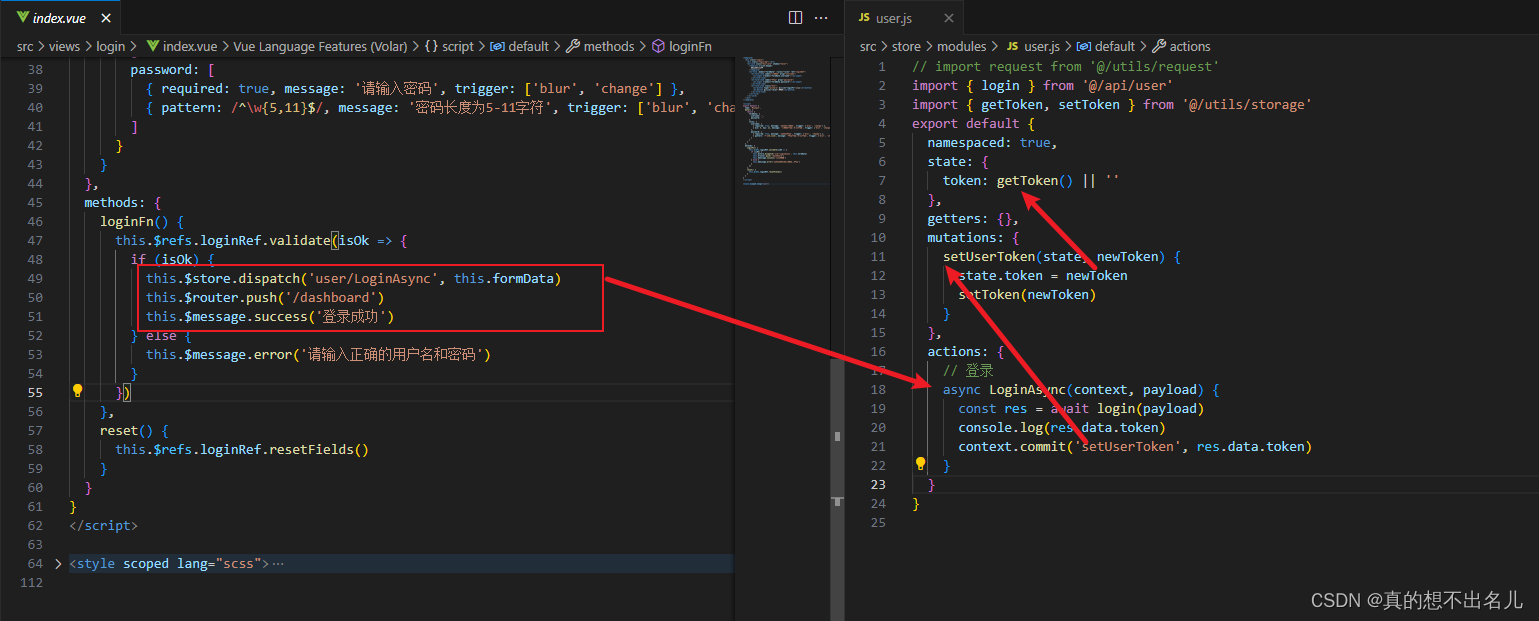
5.登录功能
封装API登录请求模块,vuex构建user模块存token
- token存入vuex的好处 ,易获取 响应式
- vuex需要分模块----user模块
- vuex刷新会重新初始化,缓存的数据会丢失----本地存储也要存

登录功能代码

6.错误统一处理
- 登录成功,需要给提示,错误提示通过响应拦截器统一处理
- 未登录的用户,不可以访问首页,需要登录访问拦截
相关文章:

面经pc端项目
创建项目 安装脚手架-----创建项目------选择自定义 sass基础语法 https://www.sass.hk/ sass语法有两个:sass(旧) scss(新) 1.scss语法 和less语法类似,支持嵌套,支持变量… scss: $变量名 less: @变量名 $color:orange; .box{width: 400px;height: 400px;borde…...

三步在两台服务器间迁移conda环境
引言: 背景是我现在要跑的实验在一台服务器上跑有点来不及了,需要将conda环境和文件一起迁移到另一台服务器上。文件的迁移可以用scp或者rsync。但是conda虚拟环境的迁移则不行。 步骤: step 1 将当前的虚拟幻境信息写入environment.yml c…...

websocket服务部署在内网,app无法访问
描述:websocket服务部署在内网(ws://),app无法访问外网,需要将内网地址映射到外网 解法:通过nginx配置ws代理,部署nginx的服务器连通的外网和内网,通过nginx配置将原有的ws请求转换…...

vs2010对于c++11的支持
不支持 using代替typedef变参模板for each...

OpenCV cv::Mat和QImage互相转换
在使用OpenCV和Qt进行图像处理时,经常需要将cv::Mat和QImage之间进行转换。下面是cv::Mat和QImage之间的相互转换方法: 将cv::Mat转换为QImage: cv::Mat cvImage; // 你的cv::Mat图像// 将cv::Mat转换为QImage QImage qtImage(cvImage.data…...

pgsql 主从搭建
在 PostgreSQL 中,主从复制(Master-Slave Replication)是一种常见的数据库高可用性和数据备份解决方案。它允许你创建一个主数据库服务器(Master),并在一个或多个从数据库服务器(Slaveÿ…...
)
JS中的数值精度问题(二)
一、精度范围,精度最多只能到53个二进制位 JavaScript 能够准确表示的整数范围在-2^53到2^53之间(不含两个端点),超过这个范围,无法精确表示这个值。 国际标准IEEE 754规定,有效数字第一位默认总是…...

WPF——Control与Template理解
文章目录 一、前言二、控件三、模板3.1 DataTemplate3.2 ControlTemplate3.3 ContentPresenter 四、结语 一、前言 最近又翻看了下刘铁猛的《深入浅出WPF》,发现对模板章节中的部分内容有了更深的体会,所以写篇文扯扯。 文章标题是Control与Template&a…...

华为HCIA学习(一)
文章目录 一.根据考试题总结知识点(一题一点)二.上午学习三.下午学习四.今天只做了70题,需要的可以找我 一.根据考试题总结知识点(一题一点) 二.上午学习 ① VRP系统是VRP是华为公司从低端到高端的全系列路由器、交换…...

使用jmeter+ant+jenkins+git搭建自动化测试平台
最近正在学习自动化测试,于是随手搭建了一下jmeterantjenkinsgit平台。 接下来,我会按照jdk,jmeter,ant,jenkins,git这个顺序一步一步的搭建起来。 一、jdk。这个就不多说了。我用的是1.8版本的,配环境变…...

C# Winform中在DataGridView中添加Button按钮,操作Button按钮
.Net的DataGridView控件中,提供了一种列的类型,叫 DataGridViewButtonColumn ,这种列类型是展示为一个 按钮,可以给button赋予相应的text,并且,此button可以用来做处理事件的判断依据。 DataGridViewButto…...

Docker 网络学习
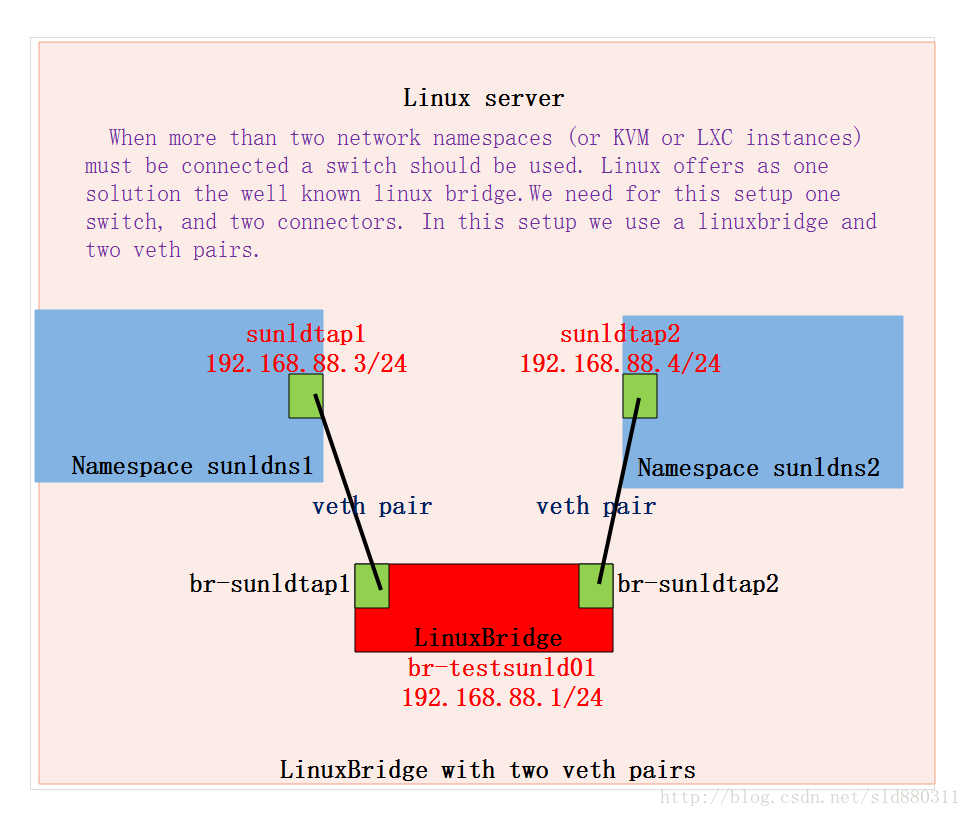
docker的网络模式 当你开始大规模使用Docker时,你会发现需要了解很多关于网络的知识。Docker作为目前最火的轻量级容器技术,有很多令人称道的功能,如Docker的镜像管理。然而,Docker同样有着很多不完善的地方,网络方面…...

django创建web服务器
安装 pip install django 创建项目 django-admin startproject report django-admin startapp data //project下可创建多个app 执行使用 python manage.py migrate //orm代码到数据库 python manage.py runserver 0.0.0.0:80 权限管理 python manage.py createsuperuser 创建…...

极光笔记 | 推送服务数据中心选择:合规性与传输效率的双重考量
随着全球化进程的深入,跨境数据传输与存储问题已经变得愈发重要。推送服务的数据中心节点选择不仅关乎数据访问速度和用户体验,同时也直接牵扯到数据合规性和安全保障。EngageLab Push深知这一点,为了满足更多国际客户和全球用户触达需求&…...

Python灰帽编程——初识Python上
1. Python 简介 常用安全工具语言示例perljoomscan whatwebrubymetasploit-frameworkpythonsqlmap pocsuite3gogoby 1.1 Python 起源 1.1.1 语言的作者 贵铎范罗萨姆(Guido van Rossum)荷兰人于1989 年圣诞节始创了python。 大神就是大神࿰…...

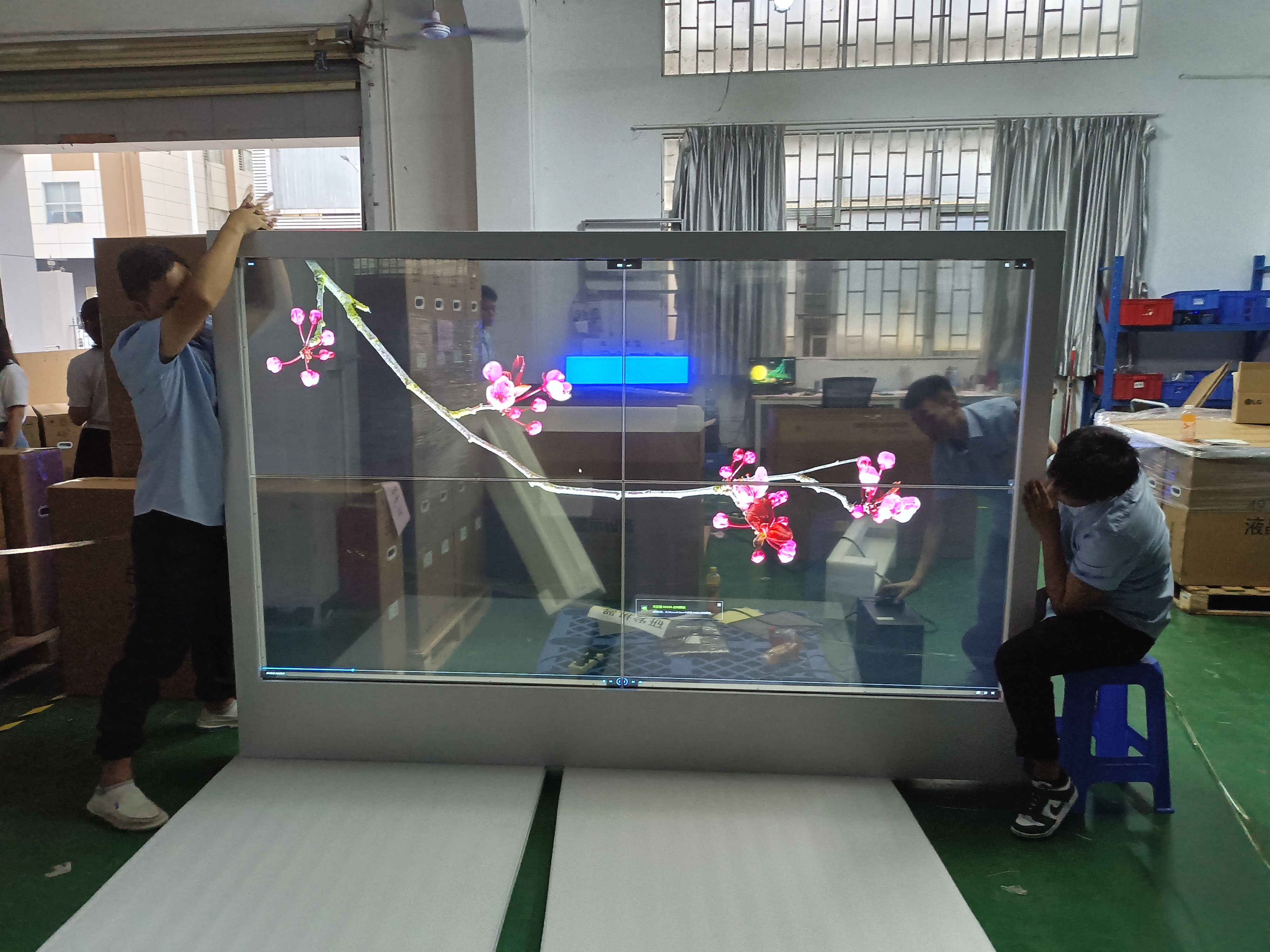
OLED透明屏交互技术:开创未来科技的新篇章
OLED透明屏交互技术作为一项前沿的科技创新,正在以其高透明度、触摸和手势交互等特点,引领着未来科技的发展。 不仅在智能手机、可穿戴设备和汽车行业有着广泛应用,还在广告和展示领域展现出巨大的潜力。 那么,尼伽在这篇文章中将…...

揭秘Spring Boot内嵌Tomcat原理
tomcat 介绍 tomcat 是 web容器(servlet 容器),不管请求是访问静态资源HTML、JSP还是java接口,对tomcat而言,都是通过servlet访问: 访问静态资源,tomcat 会交由一个叫做DefaultServlet的类来处…...

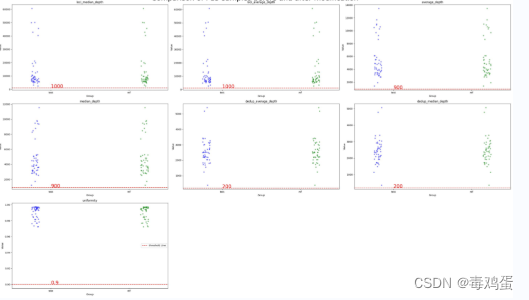
分类散点图 stripplot() 加辅助线axhline() 多图合一
分类散点图 stripplot 加辅助线axhline 多图合一 效果图代码 画图没有什么可说的,直接上图 效果图 代码 # 绘制图, 查看是否数值在阈值上 plt.figure(figsize(30, 18)) n 0 for header, value_list in info_dict.items():ref_value_list ref_info_dic…...

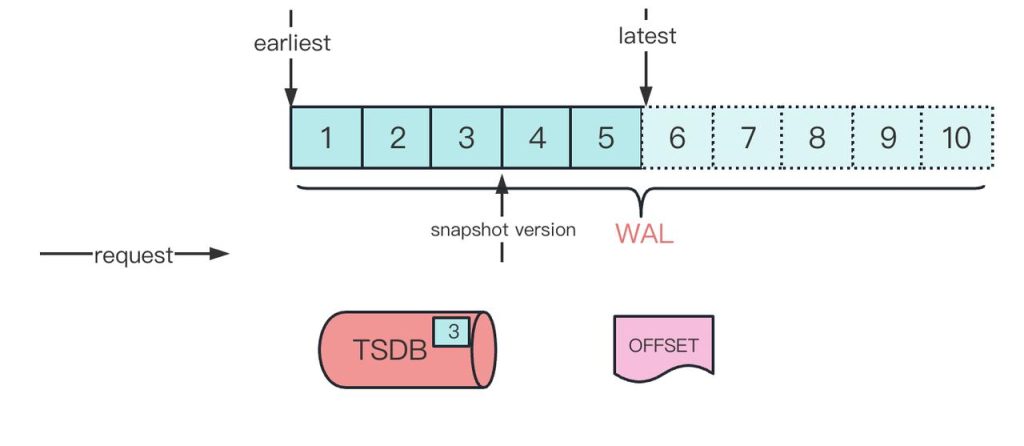
一文告诉你为什么时序场景下 TDengine 数据订阅比 Kafka 好
在 TDengine 3.0 中,我们对流式计算、数据订阅功能都进行了再升级,帮助用户极大简化了数据架构的复杂程度,降低整体运维成本。TDengine 提供的类似消息队列产品的数据订阅、消费接口,本质上是为了帮助应用实时获取写入 TDengine 的…...

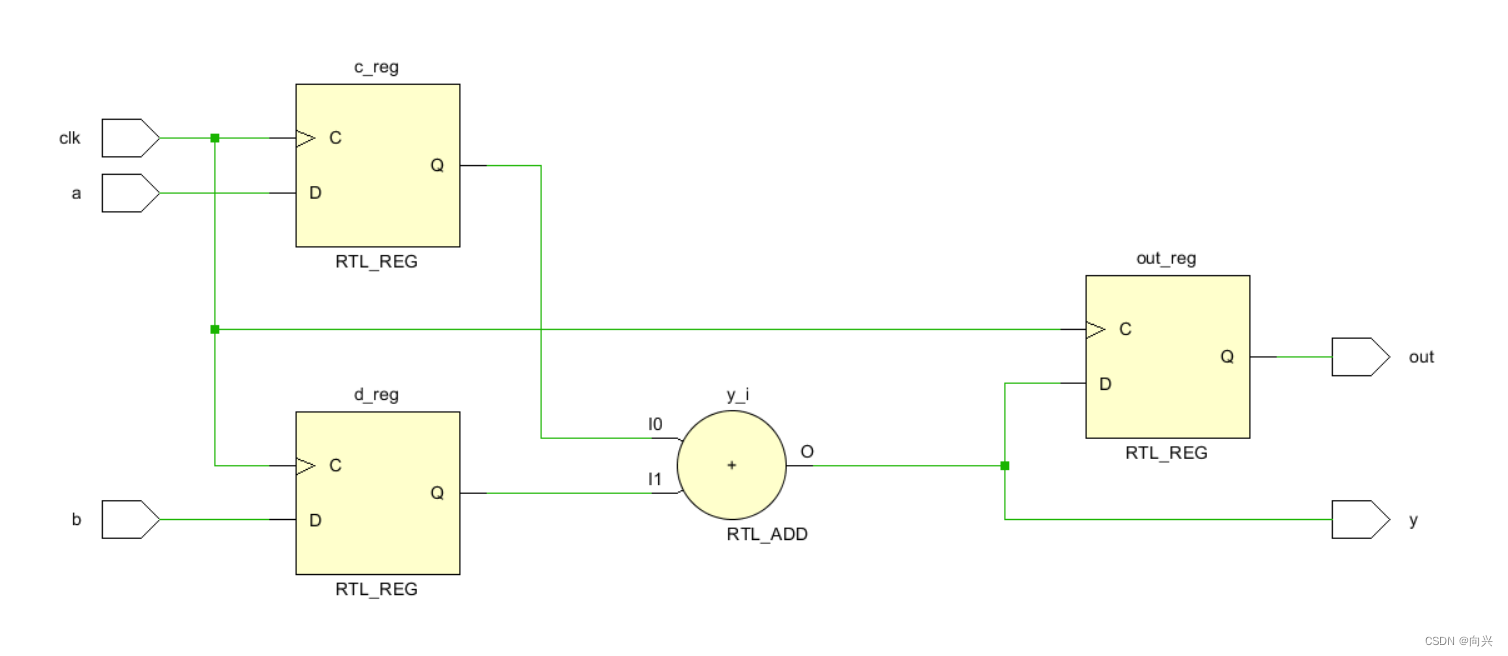
reg与wire的用法,证明reg可以在右边,wire型在左边,来作组合逻辑处理。
reg与wire的用法,证明reg可以在右边,wire型在左边,来作组合逻辑处理。 1,RTL2,生成的原理图 1,RTL 参考文献: 1,verilog 中 wire 和reg 的使用 2,解决一个assign问题&…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...
