Ag-grid实现列拖拽,将列顺序存储到本地(localStorage),加载页面时根据本地保存的顺序修改列表头顺序,避免刷新页面后列顺序恢复原样
Ag-grid实现列拖拽,将列顺序存储到本地(localStorage),加载页面时根据本地保存的顺序修改列表头顺序,避免刷新页面后列顺序恢复原样
今天在使用 ag-grid 的时候,遇到一个需求,ag-grid 列表头的信息拖拽后,刷新页面列表头又恢复到了原样,这里需要将顺序保存到localStorage;
先说一下这里个人想到的思路:监听表格列拖拽的事件,获取拖拽后列表头顺序将其保存到localStorage,加载页面或刷新页面时在表格加载完成后获取一下存储到localStorage的表头信息,将表头信息修改;
监听列拖拽事件以及读取localStorage内表头信息将表头信息修改:
//列移动事件
onColumnMoved: onColumnMoved,
// 表格创建完成后执行的事件
onGridReady:function(){//判断浏览器有没有存储列表头顺序onGridReady_setColumnState();
}
方法:
// 列表头移动时获取表头数据并存储到localStorage
function onColumnMoved(){var columnState = JSON.stringify(gridOptions.columnApi.getColumnState());localStorage.setItem('My_Column', columnState);
}
// 判断localStorage内有没有存储列表头顺序的信息
function onGridReady_setColumnState() {var columnState = JSON.parse(localStorage.getItem('My_Column'));// 存在即更新表头顺序if (columnState) {gridOptions.columnApi.setColumnState(columnState);}
}
示例:
//表头信息
const columnDefs = {xxxx};
gridOptions = {defaultColDef: {enableValue: true,enableRowGroup: true,//是否可以调整列大小,就是拖动改变列大小resizable: true,enablePivot: true},columnDefs: columnDefs,floatingFilter: true,//设置为true以打开快速过滤器缓存,用于使用快速过滤器时的性能增益.cacheQuickFilter: true, showToolPanel: false, //显示面板enableFilter: true, //数据过滤enableSorting: true, //排序components: {"validRenderer": ValidRenderer,"voidRenderer": VoidRenderer,"operateRenderer": OperateRenderer,},rowStyle: {'text-align': 'center'},//居中localeText: localeText,//设置中文enableRangeSelection: true,enableCharts: true,popupParent: document.body,onColumnMoved: onColumnMoved, //列移动事件// 表格创建完成后执行的事件onGridReady:function(){onGridReady_setColumnState(); //判断浏览器有没有存储列表头顺序}
};
const eGridDiv = document.querySelector('#myGrid');
new agGrid.Grid(eGridDiv, gridOptions);
get_data();// 列表头移动时获取表头数据并存储到localStorage
function onColumnMoved(){var columnState = JSON.stringify(gridOptions.columnApi.getColumnState());localStorage.setItem('My_Column', columnState);
}
// 判断localStorage内有没有存储列表头顺序的信息
function onGridReady_setColumnState() {var columnState = JSON.parse(localStorage.getItem('My_Column'));// 存在即更新表头顺序if (columnState) {gridOptions.columnApi.setColumnState(columnState);}
}
提示:
lockPosition该属性可以控制是否允许列的拖拽,默认为false允许拖拽,设置为true后就进行拖拽了
lockPosition: true //禁止拖动列的位置
相关文章:
,加载页面时根据本地保存的顺序修改列表头顺序,避免刷新页面后列顺序恢复原样)
Ag-grid实现列拖拽,将列顺序存储到本地(localStorage),加载页面时根据本地保存的顺序修改列表头顺序,避免刷新页面后列顺序恢复原样
Ag-grid实现列拖拽,将列顺序存储到本地(localStorage),加载页面时根据本地保存的顺序修改列表头顺序,避免刷新页面后列顺序恢复原样 今天在使用 ag-grid 的时候,遇到一个需求,ag-grid 列表头的信息拖拽后,…...

常用的linux命令简要说明以及命令全名理解
以下是一些常用的Linux命令及其全名: ls(List):列出目录中的文件和子目录。cd(Change Directory):切换当前工作目录。pwd(Print Working Directory):显示当前…...

《Python趣味工具》——自制emoji3
今日目标 在上次,我们绘制了静态的emoji图。并且总结了turtle中的常用函数。 本次我们将尝试制作一个动态的emoji,让你的表情包动起来! 文章目录 一、动画原理:二、制作动画:1. 修改eyes_black()函数:2. 绘…...

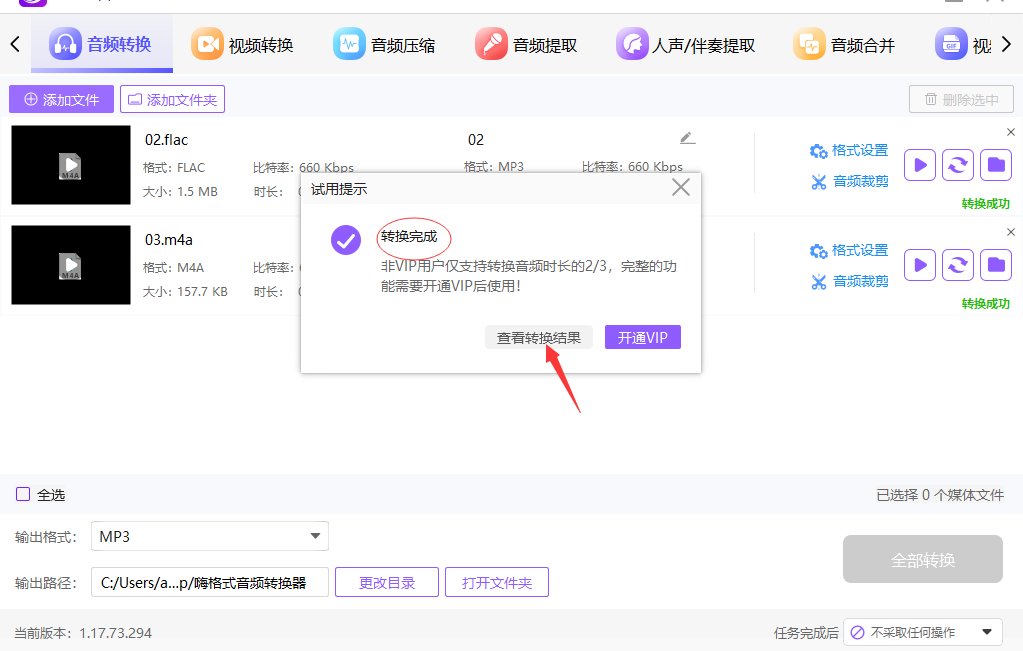
怎么把录音转换成mp3格式
怎么把录音转换成mp3格式?在我们平时的学习和工作中,经常会使用设备进行录音(例如电脑、手机和录音笔等)。然而,这些录音文件往往存在各种不同的格式,不同手机不同品牌的录音笔得到的录音文件都不相同&…...

基于遗传算法改进的BP神经网络图像分割,BP神经网络基本原理,遗传算法流程,
目录 BP神经网络的原理 BP神经网络的定义 BP神经网络的基本结构 BP神经网络的神经元 BP神经网络的激活函数, BP神经网络的传递函数 遗传算法的原理及步骤 基于遗传算法改进BP神经网络的二分类 代码 效果图 结果分析 展望 完整代码和数据下载:遗传算法优化BP神经网络的图像分…...

uni-app 之 文字分两行显示超出用省略号表示
uni-app 之 文字分两行显示超出用省略号表示 vue 将一大串文字分两行显示超出用省略号表示 通过css设置文字强制不换行超出用省略号表示: {white-space: nowrap; 文本强制不换行;text-overflow:ellipsis; 文本溢出显示省略号;overflow:hidden; 溢出的部…...

stl_stack_queue的使用及OJ题
stl_stack_queue的使用及OJ题 stl_stack_queue的使用相关OJ题 stl_stack_queue的使用 #include <iostream> #include <stack> #include <queue> using namespace std;void test_stack() {stack<int> st;st.push(1);st.push(2);st.push(3);st.push(4);…...

Linux下的Docker安装,以Ubuntu为例
Docker是一种流行的容器化平台,它能够简化应用程序的部署和管理。 Docker安装 1、检查卸载老版本Docker(为保证安装正确,尽量在安装前先进行一次卸载) apt-get remove docker docker-engine docker.io containerd runc 2、Dock…...

【深度学习 | LSTM】解开LSTM的秘密:门控机制如何控制信息流
🤵♂️ 个人主页: AI_magician 📡主页地址: 作者简介:CSDN内容合伙人,全栈领域优质创作者。 👨💻景愿:旨在于能和更多的热爱计算机的伙伴一起成长!!&…...

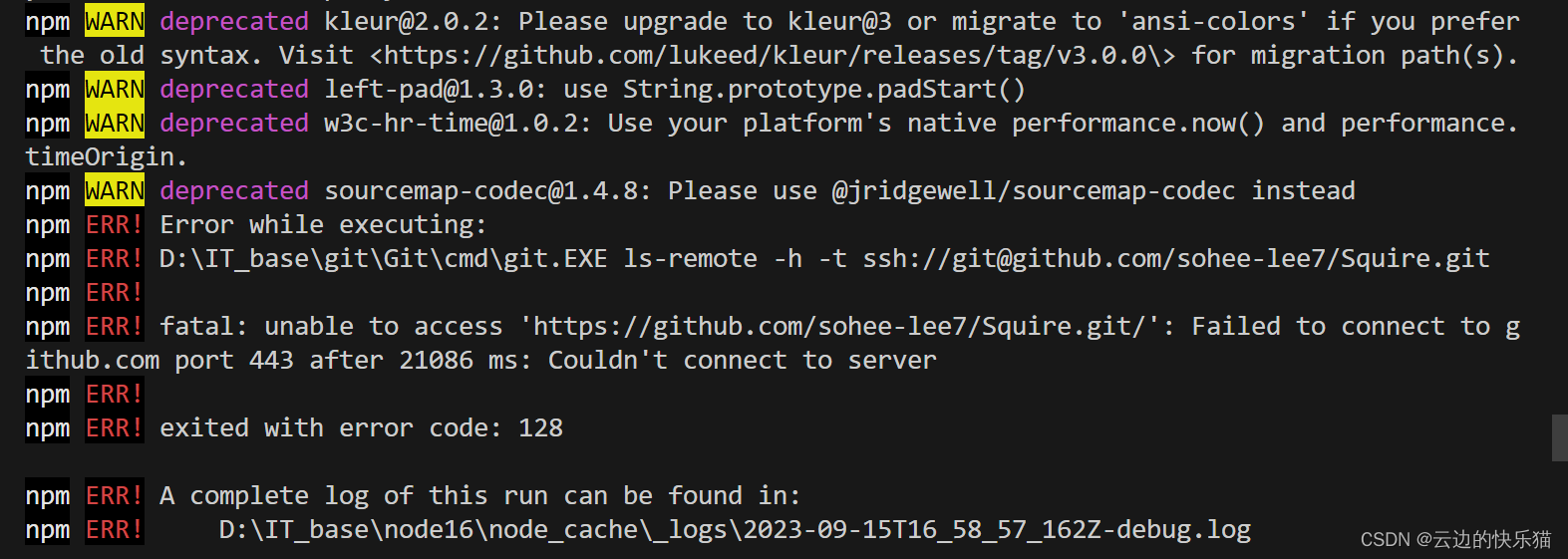
解决npm install遇到的问题:Error while executing:
目录 一、遇到问题 二、解决办法 方法一 方法二 方法三 方法四 一、遇到问题 npm ERR! Error while executing: npm ERR! D:\IT_base\git\Git\cmd\git.EXE ls-remote -h -t ssh://gitgithub.com/sohee-lee7/Squire.git npm ERR! npm ERR! fatal: unable to access ht…...

常见的内网穿透工具有 ngrok/ localtunnel/ frp
1.内网穿透工具的工作原理 内网穿透工具的工作原理是通过在本地网络和公共网络之间建立一个通道,将公网流量转发到本地网络中的服务。这样,在没有公网 IP 或无法直接访问的情况下,用户可以通过公网访问本地网络中的服务。 2. 常见的内网穿透…...

dvwa命令执行漏洞分析
dvwa靶场命令执⾏漏洞 high难度的源码: $target trim($_REQUEST[ ‘ip’ ]);是一个接收id值的变量 array_keys()函数功能是返回包含原数组中所有键名的一个新数组。 str_replace() 函数如下,把字符串 “Hello world!” 中的字符 “world” 替换为 “S…...

今年嵌入式行情怎么样?
今年嵌入式行情怎么样? 嵌入式技术今年可以说是IT领域中最炙手可热的之一。随着中年危机和内卷问题的出现,越来越多的互联网从业者将目光投向了嵌入式领域。国内的嵌入式市场一直受终端需求变化的影响而波动,但随着国内产业自主化的发展趋势…...

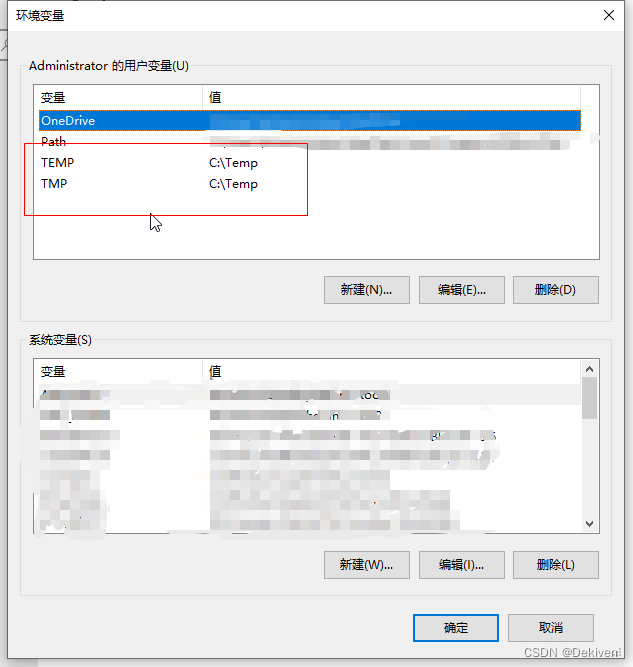
Unity WebGL 编译 报错: emcc2: error: ‘*‘ failed: [WinError 2] ϵͳ�Ҳ���ָ�����ļ���解决办法
文章目录 错误日志可能的原因及解决办法:导出路径不能有中文系统名(win)含有中文, 修改环境变量Temp和Tmp, 如下图:真正的原因: 杀毒软件删除了部分wasm相关文件,如: 错误日志 Building Library\Bee\artifacts\WebGL\build\debug_WebGL_wasm\build.js failed with output: emc…...

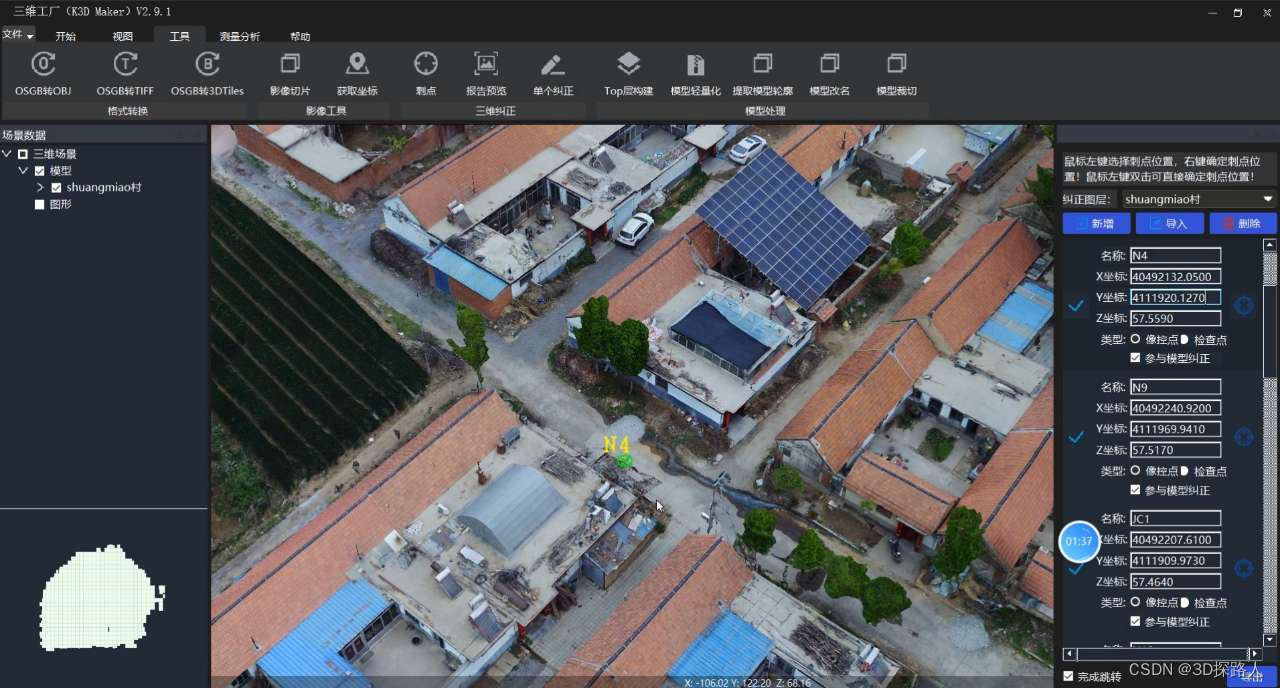
三维模型3DTile格式轻量化压缩处理的数据质量提升方法分析
三维模型3DTile格式轻量化压缩处理的数据质量提升方法分析 在处理三维模型3DTile格式的轻量化压缩时,如何在减少数据量的同时,保证或提升数据质量是一大挑战。以下为一些提升数据质量的方法分析: 改进几何简化算法:在进行几何简化…...

Pycharm2022 pycharm64.exe.Vmoptions
Windows Pycharm pycharm64.exe.Vmoptions文件的真正路径 C:\Program Files\JetBrains\PyCharm Community Edition 2022.1.4\bin\pycharm64.exe.vmoptions 在其他路径下修改vmoptions是无效的!!! 文件内容 -Xms128m -Xmx750m -XX:Reserve…...

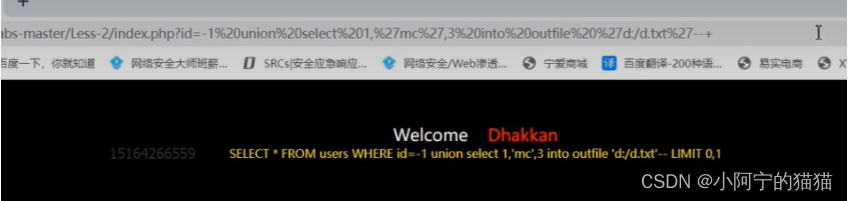
sql注入之高权限注入和文件读写
死在山野的风里,活在自由的梦里 sql注入之高权限注入和文件读写 高权限注入1.多个网站共享mysql服务器2.MySQL 权限介绍3.注入流程查询所有数据库名称查询表名对应的字段名查询数据 文件读写1.文件读写注入的原理2.文件读写注入的条件3.读取文件4.写入文件 高权限注…...

Java 面经
本文为Java面经,其中讲述的是在面试过程中回答得不好的地方,在这里补充,以便为后面的面试积累经验 哈罗单车 一面 Q:公司的MySQL数据库,事务隔离级别是什么? A:读已提交(RC&…...

无涯教程-JavaScript - ROUNDUP函数
描述 ROUNDUP函数将数字四舍五入,而不是0(零)。 ROUNDUP是Excel四舍五入函数之一。 语法 ROUNDUP (number, num_digits)争论 Argument描述Required/OptionalNumberAny real number that you want rounded up.RequiredNum_digitsThe number of digits to which you want to …...

【Linux旅行记】探究操作系统是如何进行管理的!
文章目录 什么是操作系统?操作系统概念操作系统的目的底层硬件驱动程序操作系统理解系统调用接口 操作系统是如何进行管理的?什么是管理?操作系统是如何管理硬件信息呢? 🍀小结🍀 🎉博客主页&am…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...
