【教程】微信小程序导入外部字体详细流程
前言
在微信小程序中,我们在wxss文件中通过font-family这一CSS属性来设置文本的字体,并且微信小程序有自身支持的内置字体,可以通过代码提示查看微信小程序支持字体:

这些字体具体是什么样式可以参考:
微信小程序--字体展示_别动我的指针的博客-CSDN博客字体一font-family:‘Courier New’, Courier, monospace;字体二font-family:‘Franklin Gothic Medium’, ‘Arial Narrow’, Arial, sans-serif;字体三font-family:‘Gill Sans’, ‘Gill Sans MT’, Calibri, ‘Trebuchet MS’, ...https://blog.csdn.net/include_IT_dog/article/details/98382276
在实际开发中,我们的UI设计师可能会在绘制原型图的时候用到多种字体,这些字体不属于微信小程序的内置字体,接下来将会详细讲解怎样在微信小程序中使用这些字体;
1.字体导入流程
微信小程序为开发者提供了导入外部字体专用的API:wx.loadFontFace
其官方文档如下:
wx.loadFontFace(Object object) | 微信开放文档
具体的使用规范可以自行参考上述文档,接下来着重说明几个需要注意的问题:
- 通过source参数指定字体文件资源,可以是本地资源,也可以是网络资源,本示例中采用网络资源;如果是网络资源,字体链接必须是https的,不能是http,否则无法正常导入字体资源;
- 微信小程序对于所支持的字体格式有限制,但文档中没有明确说明,经实测,
ttf|ttc|otf等常见的字体格式都是支持的- 字体链接必须是同源下的,或开启了cors支持;所谓cors,即跨域资源共享,也就是说如果小程序和存放字体链接的服务器不是同源的,需要开启cors支持,使得小程序能够正常访问服务器,获取到字体资源;在本示例中,字体资源通过nginx进行部署,在其中添加cors支持即可(后面会详细讲到)
明确注意事项之后我们来看一下具体的导入方式(由于需要导入的字体文件较多,在app.js中进行批量导入):
以在app.js文件中导入DIN_Alternate_Bold.ttf为例:
App({data: {},getFonts(name) //导入外部字体{let url = "yourURL" //自己服务器的域名(或IP)let source = 'url(' + url + name + ')'console.log(source)wx.loadFontFace({family: name.substring(0, name.length - 4), //名称去掉后缀source: source,global: true,success(res) {console.log("load " + name.substring(0, name.length - 4) + " success")// console.log(res)},fail(res) {console.log("load " + name.substring(0, name.length - 4) + " failed")console.log(res) //出错则打印信息}})},onLaunch() {console.log('app.js载入')this.getFonts('DIN_Alternate_Bold.ttf')},globalData: {}
})我们通过getFonts方法调用了官方提供的API来导入外部字体文件,然后在onLaunch中调用方法即可在app.js载入的时候加载外部字体资源;
对wx.loadFontFace中的参数进行简单的说明:
family:自定义的字体名称(这里的名称完全自定义,但需与wxss中使用的名称相一致)source:字体资源的地址;格式:url(https://yourURL/DIN_Alternate_Bold.ttf)global:字体是否全局生效,因为我们在app.js中导入,需要设置全局生效,否则各页面的wxss文件中无法使用这里导入的字体样式success/fail:字体资源导入成功/失败的回调函数,可以打印一些提示信息
字体资源导入成功后,我们就可以在wxss文件中使用了,示例如下:
在app.wxss中:
.DIN_Alternate_Bold{font-family: 'DIN_Alternate_Bold';
}这里的DIN_Alternate_Bold是在上述js代码中自定义的字体名称(通过设置family)
这样的话哪一部分文本需要设置为DIN_Alternate_Bold的字体样式,只需class = "DIN_Alternate_Bold"即可,比较方便
2.字体资源部署
在上文的注意事项中已说明,我们需要将字体资源部署到nginx服务器上,并开启cros支持,而且必须能够通过https访问,接下来我们逐步解决这些问题;
2.1服务器准备
本示例中使用的是华为云ECS服务器(操作系统是ubuntu),并配置好了安全组规则,开放了80端口(nginx的默认端口)
需要注意的是,如果微信小程序需要上线,则使用的服务器必须有公网ip;如果只是本地学习测试使用,则可以使用虚拟机;
2.2nginx安装
2.2.1 nginx下载
访问官网:nginx: download
找到想要下载的版本:

建议版本呢不要太低,本示例中使用的是1.20.2
下载完成后传输到服务器上,通过tar zxvf nginx-1.20.2.tar.gz -C /opt/指令解压即可
nginx-1.20.2.tar.gz为压缩包的名称;/opt/为解压的路径,可以自定义
2.2.2 nginx安装
首先进入nginx的解压目录:

然后配置ssl:
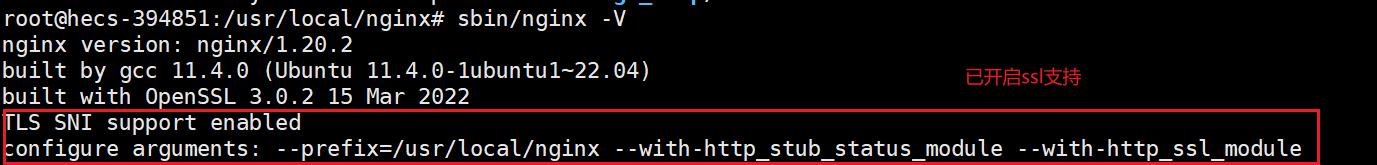
执行指令:./configure --prefix=/usr/local/nginx --with-http_ssl_module
./configure是对nginx进行配置;--prefix是nginx的安装路径;--with-http_ssl_module表面开启ssl支持;
接下来编译安装:
执行指令:make && make install
然后等待编译安装完成即可;
安装完成后进入安装路径/usr/local/nginx,查看nginx的版本即安装模块:sbin/nginx -V

2.2.3 nginx启动/关闭
nginx启停的指令均在sbin文件夹内:
- nginx启动:
sbin/nginx
启动完成后通过ps -ef | grep nginx查看是否启动成功:

如上所示即说明启动成功;
也可以通过netstat -anp | grep 80来查看:

- nginx关闭:
sbin/nginx -s stop
注意事项:
- nginx如果无法正常启停,如启动时报错端口已占用,则可以通过
netstat -anp | grep 80来查看80端口是否已占用,如果是,则结束进程即可(kill -9 PID);- 如果结束进程后
nginx:master已结束,但出现了nginx:worker,并且杀死一个进程后,会自动再启动一个worker进程,具体表现为进程号顺延;这表明出现了僵尸进程,仅仅通过kill -9无法结束进程,需要使用killall -9 nginx,杀死与nginx相关的所有进程;
2.2.4 nginx使用
安装部署完成后,在浏览器中输入http://你的服务器ip/即可访问nginx:

如果无法访问,首先考虑是否配置了安全组规则,开放80端口(云服务器)
然后考虑防火墙设置,如果是因为防火墙开启导致无法在浏览器中访问,则可以考虑先关闭防火墙:
- 开启防火墙:
systemctl start firewalld.service - 查看防火墙状态:
systemctl status firewalld.service - 关闭防火墙:
systemctl stop firewalld.service
如果都解决不了问题,可以考虑重新部署安装nginx,因为可能是服务器上之前通过yum或apt安装过nginx导致的,在重新安装部署之前,可以通过find / -name nginx查找服务器上所有与nginx相关的文件,然后逐一删除后再重新部署(注意,删除时一定要弄清这个文件的作用是什么,以免误删)
2.2.5 nginx配置文件
路径:/usr/local/nginx/conf/nginx.conf,默认配置的是http server;
设置默认打开的页面:

设置状态码为500,502,503,504时出现的页面
![]()
其他配置下文会详细介绍;
2.3 配置ssl证书
首先我们需要申请ssl证书,并和域名进行绑定
证书申请可以参考:2022阿里云免费SSL证书申请全过程(图文详解)-阿里云开发者社区
域名绑定自行查找文档进行设置即可;
申请了ssl证书之后我们可以下载.key和.pem两个文件,用于nginx的配置:

然后打开/usr/local/nginx/conf/nginx.conf文件
首先先不修改默认配置文件,定位到http server:

在该server外部新增https server,内容如下:
server{listen 443 ssl; #端口号server_name yourURL; #服务器 (域名或ip 示例:localhost)ssl_certificate /opt/certs/gongzai.xyz.pem; # .pem文件ssl_certificate_key /opt/certs/gongzai.xyz.key; # .key文件ssl_session_cache shared:SSL:1m;ssl_session_timeout 5m;ssl_protocols TLSv1.2;ssl_prefer_server_ciphers on;ssl_ciphers ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384;location / {root html;index index.html index.htm;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}# 配置字体资源的访问路径location ~ .*\.(ttf|otf|ttc|TTF)$ { root /usr/local/nginx/html/ttfs;expires 10d;}}以上内容,除了注释说明的地方需要根据实际情况调整之外,其余参数固定即可;
对于以下代码进行说明
# 配置字体资源的访问路径
location ~ .*\.(ttf|otf|ttc|TTF)$ { root /usr/local/nginx/html/ttfs;expires 10d;
}ttf|otf|ttc|TTF为文件资源后缀; /usr/local/nginx/html/ttfs为字体资源的存储路径;
该配置表明,想要在访问nginx服务器上的字体资源,则到对应路径下去寻找相应的资源;
配置好https server之后,回到http server,删除其中内容,只保留:
server {listen 80; # 默认端口号server_name yourURL; #服务器 (域名或ip 示例:localhost)rewrite ^(.*)$ https://$host$1 permanent; #将http请求转发为https请求
}至此ssl证书配置完毕,重启nginx服务器即可;
之后想要访问字体资源,则在浏览器中输入https://yourURL/字体资源名称即可下载,在微信小程序中访问方式相同
2.4 开启cros支持
打开nginx的配置文件nginx.conf:
在location中添加add_header Access-Control-Allow-Origin *;即可,如下:
location ~ .*\.(ttf|otf|ttc|TTF)$ {add_header Access-Control-Allow-Origin *;root /usr/local/nginx/html/ttfs;expires 10d;
}该行代码的含义为在HTTP响应中添加一个名为"Access-Control-Allow-Origin"的头部字段,并将其值设置为"*",这个头部字段的作用是指定允许访问资源的源(origin),即哪些域名可以与服务器进行跨域请求;
当浏览器向服务器发送跨域请求时,服务器会返回这个头部字段的值作为响应头的一部分。通过将该字段的值设置为"*",表示允许来自任何域名的请求都能够得到响应。换句话说,服务器允许来自任何域名的前端应用程序通过AJAX、Fetch API等方法来获取资源
因此通过这样的设置,我们的小程序就可以正常获取字体资源了(否则真机调试会无法加载字体资源)
后记
如果在微信开发者工具中报错:

可以不予理会,官方文档中也有说明,该报错不会对字体文件的正常导入造成影响;
此外,如果字体文件比较大(10M以上),或者需要导入的字体资源比较多,可以考虑设置一个资源加载界面,等到所有资源加载完毕后再进入小程序,以免造成卡顿等问题;
本文介绍的nginx部署字体资源并通过https进行请求属于最简单的一种方式,作者能力有限,如果优化需求请自行查找资料解决
如果文章中有错误的地方欢迎指正! 如果遇到其他问题,欢迎在评论区讨论交流!
相关文章:

【教程】微信小程序导入外部字体详细流程
前言 在微信小程序中,我们在wxss文件中通过font-family这一CSS属性来设置文本的字体,并且微信小程序有自身支持的内置字体,可以通过代码提示查看微信小程序支持字体: 这些字体具体是什么样式可以参考: 微信小程序--字…...

关于Kali部署OneForAll,不能运行问题
问题描述 运行OneForAll后,出现了如下报错 问题: importterror:无法从’re’导入名称’sre_parse’ (/usr/lib/python3.11/re/init.py) Traceback (most recent call last):File "/home/kali/桌面/App/OneForAll/oneforall.py", line 16, in…...

vue3中使用el-upload + tui-image-editor进行图片处理
效果如下 看之前请先看上一篇《vue3中使用组件tui-image-editor进行图片处理》中的 1、第一步安装 2、第二部封装组件 本篇只是在这基础上结合el-upload使用组件 3、第三步结合el-upload使用组件 <template><el-dialog:title"dialogTitle":modelValue&qu…...

二叉树顺序结构及实现
👉二叉树顺序结构及实现 1.二叉树的顺序结构2.堆的概念及结构3.堆的实现3.1堆向下调整算法3.2堆向上调整算法 4.堆的创建4.1堆创建方法14.1.1构建堆结构体4.1.2堆的初始化4.1.3堆数据添加向上调整4.1.4主函数内容 4.2堆的创建方法24.2.1堆数据添加向下调整 4.3堆数据…...

python读取influxdb中数据
示例代码一:从infludb中获取指定时间段time和value值,并作图保存 from influxdb_client import InfluxDBClient import matplotlib.pyplot as plt# InfluxDB连接信息 url "http://localhost:8086" token "your_token" org "…...

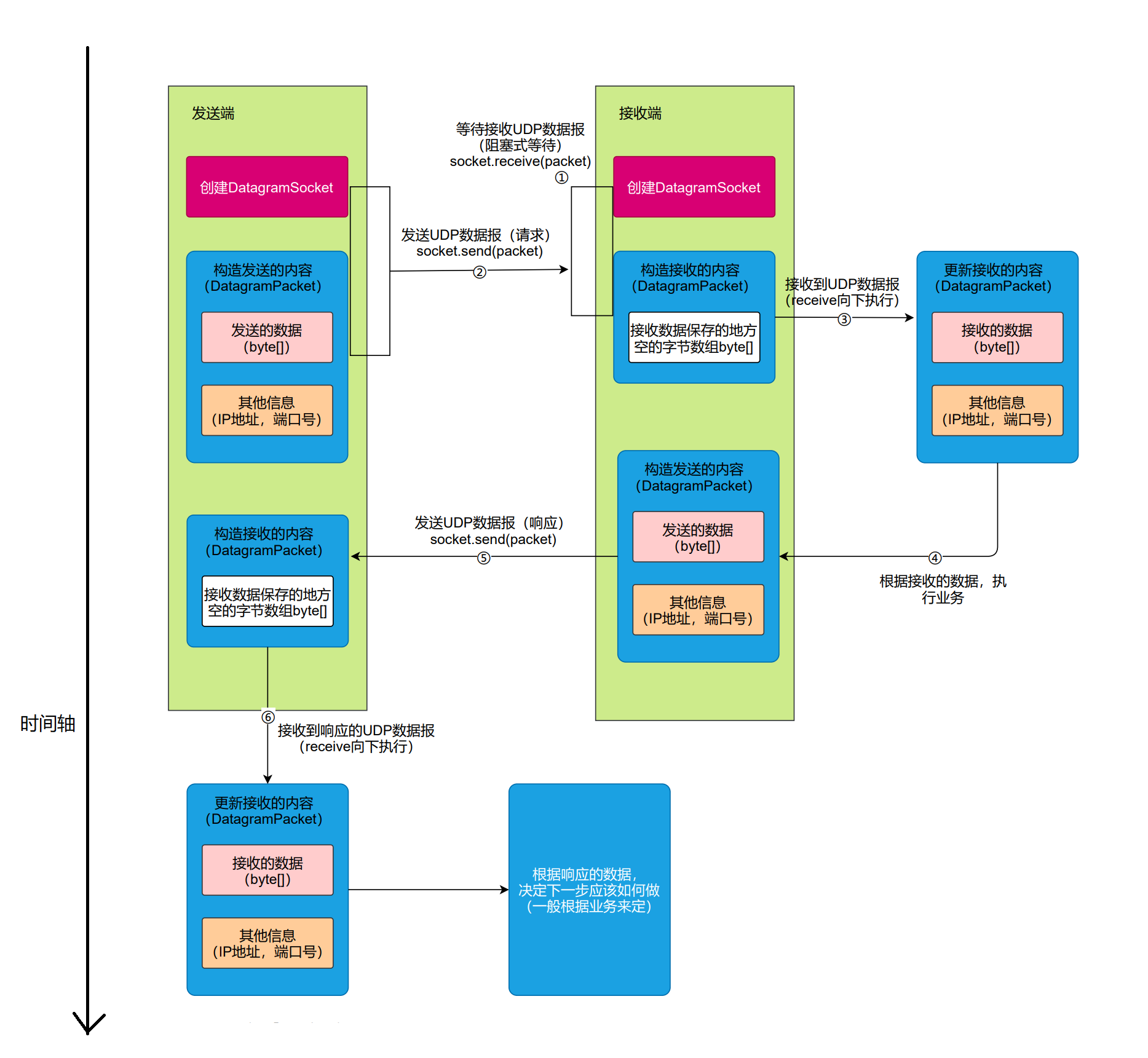
【网络编程】UDP Socket编程
UDP Socket编程 一. DatagramSocket二. DatagramPacket三. InetSocketAddress四. 执行流程五. 代码示例: UDP 回显服务器 数据报套接字: 使用传输层 UDP 协议 UDP: 即 User Datagram Protocol(用户数据报协议),传输层协议。 UDP…...

[GIT]版本控制工具
[GIT]版本控制工具 Git 的命令Git 的配置信息查看现有 Git 配置信息设置 Git 配置信息用户信息配置文本编辑器配置差异分析工具配置 编辑 Git 配置文件 Git 仓库操作初始化 Git 仓库克隆 Git 仓库Git 分支仓库创建Git 远程仓库命令 Git 提交历史Git 标签添加标签查看已有标签删…...

Linux文件管理命令
Linux命令行 命令空格参数(可写可不写)空格文件(可写可不写)ls/opt 根目录下的opt文件夹ls-a 显示所有文件及隐藏文件/optls -l 详细输出文件夹内容 ls -h 输出文件大小(MB...)ls--full-time 完整时间格式输出ls-d 显示文件夹本身信息,不输出内容ls-t 根据最后修改…...
)
Netty面试题(三)
文章目录 前言一、如何选择序列化协议?二、Netty 的零拷贝实现?总结 前言 如何选择序列化协议?Netty 的零拷贝实现? 一、如何选择序列化协议? 具体场景 对于公司间的系统调用,如果性能要求在 100ms 以上的…...

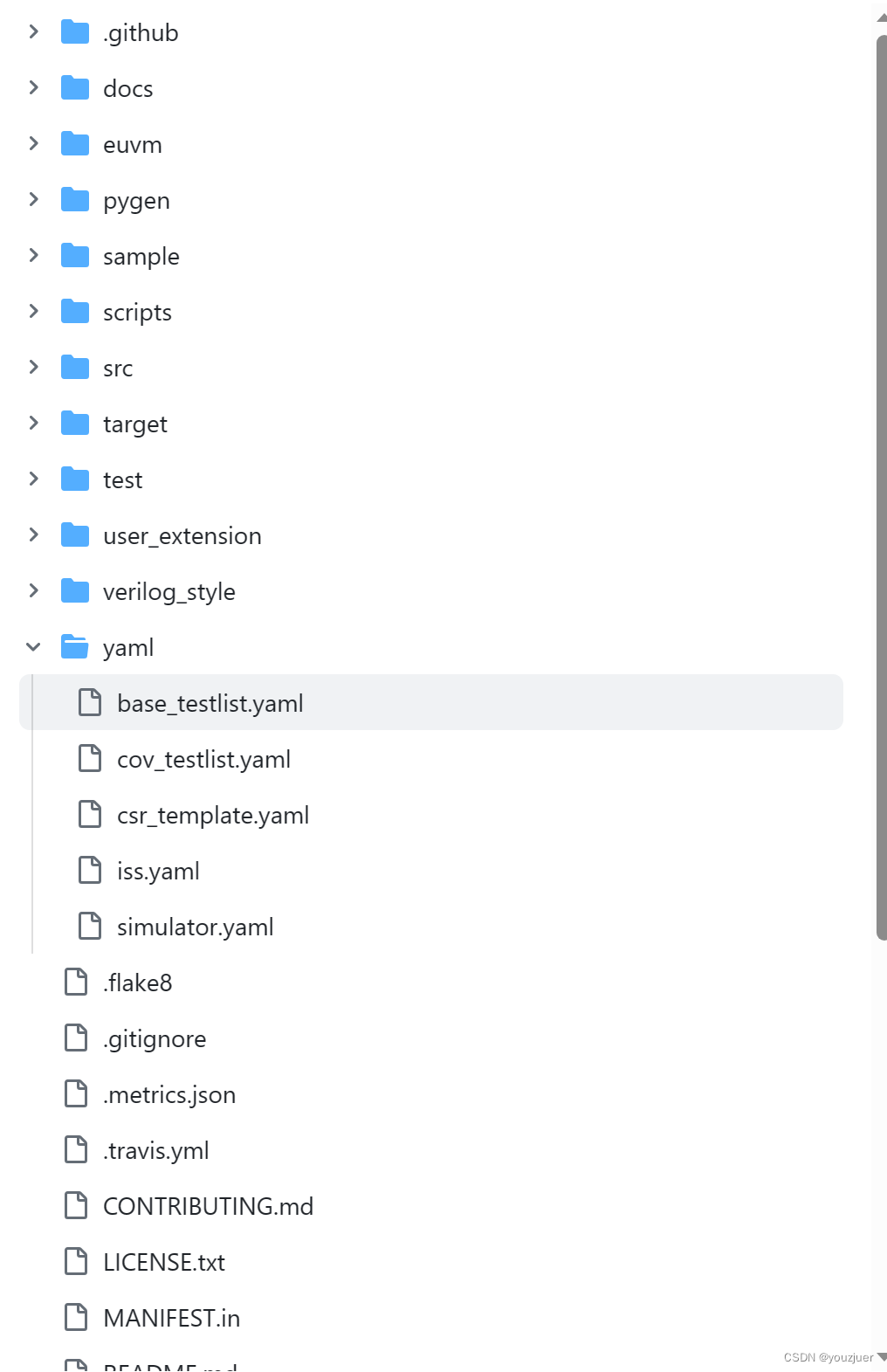
risc-v dv源代码分析
地址为 GitHub - chipsalliance/riscv-dv: Random instruction generator for RISC-V processor verificationRandom instruction generator for RISC-V processor verification - GitHub - chipsalliance/riscv-dv: Random instruction generator for RISC-V processor verif…...

C语言基础语法复习07-c语言关键字的解释
对前一篇文章写点随笔:https://blog.csdn.net/weixin_43172531/article/details/132893176 基本数据类型(8种)和类型修饰符(4种): void与指针*组合在一起才有具体实体意义。 void本身代表没有类型、没有实体,例如void main(void)。 char c…...

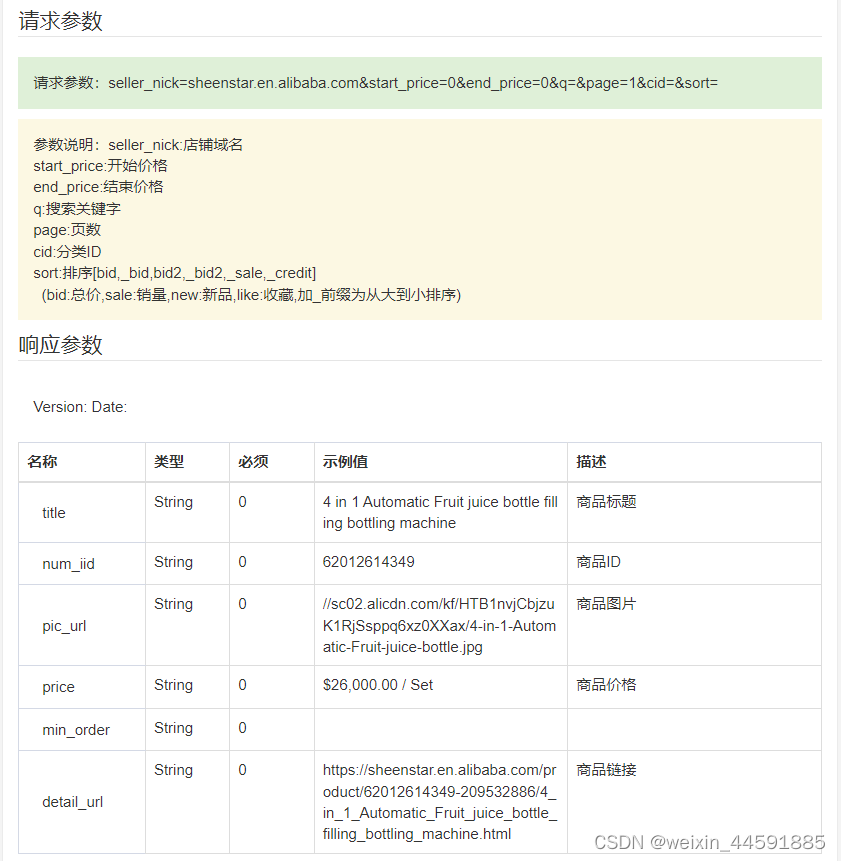
阿里巴巴全店商品采集教程,阿里巴巴店铺所有商品接口(详解阿里巴巴店铺所有商品数据采集步骤方法和代码示例)
随着电商行业的快速发展,阿里巴巴已成为国内的电商平台之一,拥有着海量的商品资源。对于一些需要大量商品数据的商家或者需求方来说,阿里巴巴全店采集是非常必要的。本文将详细介绍阿里巴巴全店采集的步骤和技巧,帮助大家更好地完…...

Android 白天黑夜模式设置
白天黑夜模式是一种动态的UI模式,根据当前时间或用户设置的偏好,在白天和黑夜之间进行切换。它通过调整应用程序的颜色、亮度和其他可视化元素来提供更加舒适和易读的用户界面。 一、简单设置 UiModeManager 是用于管理和控制用户界面模式(UI Mode)。它提供了一组方法,允…...

FFMpeg zoompan 镜头聚焦和移动走位
案例 原始图片 # 输出帧数,默认25帧/秒,25*4 代表4秒 # s1280x80 # 输出视频比例,可以设置和输入图片大小一致 # zoom0.002 表示每帧放大的倍数,下面代码是25帧/每秒 * 4秒,共1000帧 # 最终是 0.002*25*4 0.2&…...

利用hutool工具类实现验证码功能
hutool工具类实现验证码 一.生成验证码二.校验验证码三.使用案例1.引入hutool工具类2.VerifyCodeResp接口响应体3.VerifyCodeController验证码工具类4.测试验证5.项目结构及源码下载 利用hutool工具类,可以很方便生成不同类型的验证码。这里简单记录下使用过程。 一…...

前端面试题: 请解释什么是函数的作用域?
今天做到了一道题:请解释什么是函数的作用域? 我给的答案是: 函数的作用域是指函数执行到内部后创建的数据空间,在函数的作用域内,let定义的变量的有效期为函数作用域 AI觉得我答得比较简单:回答基本正确&…...

华为云云服务器云耀L实例评测 | 华为云云服务器实例新品全面解析
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

Nginx配置SSL证书
1 Ubuntu 20.04 上安装 Nginx Nginx 发音 “engine x” ,是一个开源软件,高性能 HTTP 和反向代理服务器,用来在互联网上处理一些大型网站。它可以被用作独立网站服务器,负载均衡,内容缓存和针对 HTTP 和非 HTTP 的反向代理服务器。…...

一,安卓aosp源码编译环境搭建
系列文章目录 第一章 安卓aosp源码编译环境搭建 第二章 手机硬件参数介绍和校验算法 第三章 修改安卓aosp代码更改硬件参数 第四章 编译定制rom并刷机实现硬改(一) 第五章 编译定制rom并刷机实现硬改(二) 第六章 不root不magisk不xposed lsposed frida原生修改定位 第七章 安卓…...

video 视频编解码一些debug方法
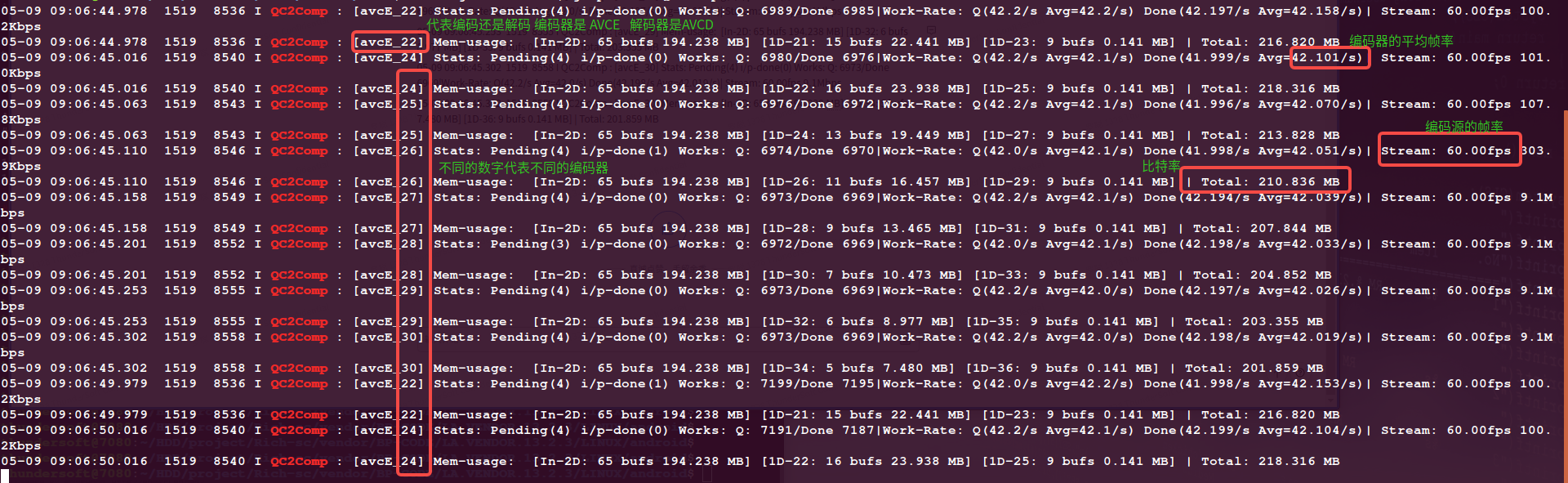
文章目录 一、通过命令去获取一些数据1.2 确定我们xml配置文件: 二、查看我们芯片支持的编码能力三、通过log去获取信息 这个文章的主要内容是为了后期性能方面的debug, 设计到前期的bringup则没有 一、通过命令去获取一些数据 获取媒体相关的参数: # getprop |…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...
