Jetpack Compose基础组件 - Image
Image的源码参数预览
@Composable
fun Image(painter: Painter,contentDescription: String?,modifier: Modifier = Modifier,alignment: Alignment = Alignment.Center,contentScale: ContentScale = ContentScale.Fit,alpha: Float = DefaultAlpha,colorFilter: ColorFilter? = null
)目前在 Compose 中 Image 有三种,详情可先在官网中找到
Image 可以帮我们加载一张图片
@Composable
fun ImageScreen1() {Image(painter = painterResource(id = R.drawable.ic_launcher_background),contentDescription = null)
}@Preview(showBackground = true)
@Composable
fun ImageScreenPreview1() {ImageScreen1()
}
图片大小
我们可以使用 Modifier.size() 来设置图片大小。
@Composable
fun ImageScreen1() {Image(painter = painterResource(id = R.drawable.ic_launcher_foreground),contentDescription = null,modifier = Modifier.size(350.dp))
}图片形状
我们可以使用 Surface 来帮助我们设置形状,或者在 Image 组件中使用 modifier.clip() 来裁剪形状。
@Composable
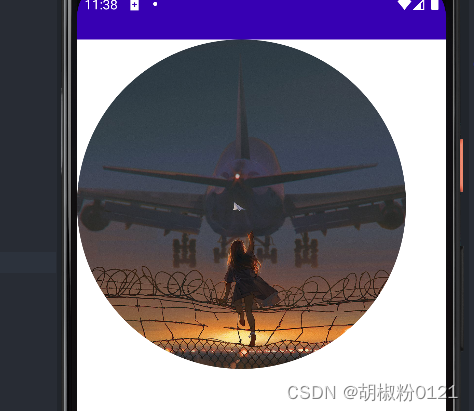
fun ImageScreen() {Surface(shape = CircleShape) {Image(painter = painterResource(id = R.drawable.wallpaper),contentDescription = null,modifier = Modifier.size(350.dp))}}
是不是有一点小问题?似乎只有左右两边变成了圆形,而上下并没有。
这是因为 Image 中源码的 contentScale 参数默认是 ContentScale.Fit,
也就是保持图片的宽高比,缩小到可以完整显示整张图片。
而 ContentScale.Crop 也是保持宽高比,但是尽量让宽度或者高度完整的占满。
所以我们将 contentScale 设置成 ContentScale.Crop。
@Composable
fun ImageScreen() {Surface(shape = CircleShape) {Image(painter = painterResource(id = R.drawable.wallpaper),contentDescription = null,modifier = Modifier.size(350.dp),contentScale = ContentScale.Crop)}}
图像边框
你可以利用 Surface 中的 border 参数来设置边框。
@Composable
fun ImageScreen() {Surface(shape = CircleShape,border = BorderStroke(5.dp, Color.Gray)) {Image(painter = painterResource(id = R.drawable.wallpaper),contentDescription = null,modifier = Modifier.size(350.dp),contentScale = ContentScale.Crop)}
}
使用 Coil 来动态加载图片
Compose 自带的 Image 只能加载资源管理器中的图片文件,如果想加载网络图片或者是其他本地路径下的文件,则需要考虑其他的库,比如 Coil
<uses-permission android:name="android.permission.INTERNET" />implementation("io.coil-kt:coil-compose:2.4.0")Image(painter = rememberAsyncImagePainter(data = "https://picsum.photos/300/300"),contentDescription = null
)加载Gif图像
implementation("io.coil-kt:coil-gif:2.4.0") // KTSval gif_url="https://s1.chu0.com/src/img/gif/db/dba873378578488a9de51f01c101cd6a.gif?e=1735488000&token=1srnZGLKZ0Aqlz6dk7yF4SkiYf4eP-YrEOdM1sob:ENutG45YK-AdEpn2dSKWQRZ_8qY="val imageLoader = ImageLoader.Builder(context).components {if (SDK_INT >= 28) {add(ImageDecoderDecoder.Factory())} else {add(coil.decode.GifDecoder.Factory())}}.build()Image(painter = rememberAsyncImagePainter(gif_url,imageLoader = imageLoader),contentDescription = null
)加载 Svg 图像
Coil 可以加载 Svg 图像
添加依赖
implementation("io.coil-kt:coil-svg:2.4.0") // KTSval imageLoader = ImageLoader.Builder(context).components {add(SvgDecoder.Factory(true))}.build()Image(painter = rememberAsyncImagePainter(data = "https://coil-kt.github.io/coil/images/coil_logo_black.svg",imageLoader = imageLoader),contentDescription = null
)放大缩小 Svg 图像文件
虽然 Coil 可以显示 Svg 图像,但是如果在我们的 app 中,需要动态的放大 Svg 图像,那么你大概率会得到强行拉升 Svg 像素后的图像,而不是无损放大
导致的原因可能是 Coil 中的 ImageLoader 会把 Svg 转换成位图,而不是安卓的矢量图 vector drawable, 而位图则不能无损放大
val context = LocalContext.current
val imageLoader = ImageLoader.Builder(context).componentRegistry {add(SvgDecoder(context))}.build()var flag by remember { mutableStateOf(false) }
val size by animateDpAsState(targetValue = if(flag) 450.dp else 50.dp)Box(modifier = Modifier.fillMaxSize(),contentAlignment = Alignment.Center
) {Column {Image(painter = rememberAsyncImagePainter(data = "https://coil-kt.github.io/coil/images/coil_logo_black.svg",imageLoader = imageLoader),contentDescription = null,modifier = Modifier.size(size).clickable(onClick = {flag = !flag},indication = null,interactionSource = MutableInteractionSource()))}
}
那么要解决这个问题,就是尝试实现 svg 转换为 vector drawable, 需要添加三方依赖
Landscapist
implementation "com.github.skydoves:landscapist-coil:1.3.2"CoilImage(imageModel = "https://coil-kt.github.io/coil/images/coil_logo_black.svg",contentDescription = null,modifier = Modifier.size(size).clickable(onClick = {flag = !flag},indication = null,interactionSource = MutableInteractionSource()),imageLoader = imageLoader
)
Image 参数详情
Ucrop 一个图片裁剪库
Coil
相关文章:

Jetpack Compose基础组件 - Image
Image的源码参数预览 Composable fun Image(painter: Painter,contentDescription: String?,modifier: Modifier Modifier,alignment: Alignment Alignment.Center,contentScale: ContentScale ContentScale.Fit,alpha: Float DefaultAlpha,colorFilter: ColorFilter? …...

UINavigationController内的页面跳转实现 UIViewController 的 present和dismiss动画
UINavigationController内部页面跳转默认为左右切换,但是当我们想向上弹出进入界面,或者向下离开界面时,需要实现UINavigationControllerDelegate 协议自行控制页面的动画(否则直接在navVc上叠加动画会导致动画结束后的那个页面,自…...

PMP对项目管理工作有什么用?
首先,项目管理岗位基本是不限行业的,所以,只要是项目管理相关的岗位,pmp证书都是能起到效果的,不用担心局限性太大,而且,pmp证书是国际证书,无论国企还是外企,都是认可这…...

Python 将‘20230919182550‘ 转换为 ‘%Y年%m月%d日 %H:%M‘
为了将给定的时间字符串 cur_time 转换为指定的格式,可以使用 Python 的 datetime 模块。以下是完成此操作的步骤: 使用 strptime 方法将 cur_time 转换为一个 datetime 对象。使用 strftime 方法将这个 datetime 对象转换为所需的格式。 这是具体的代…...

vue2.0检测无用的代码并删除
(1)、使用 useless-files-webpack-plugin 来查找无用文件 npm i useless-files-webpack-plugin -S (2)、vue.config.js中配置 const UselessFile require(useless-files-webpack-plugin)chainWebpack: config > {config.plu…...

小米华为,化干戈为玉帛!
近日来,手机圈又掀起了各大厂家推出新品的高潮。首先是华为Mate60的推出,其自研的麒麟9000S芯片瞬间点燃了国内手机市场,得到了国内甚至国外业界人士的认可和好评。 而近日网上盛传的小米创始人雷军的“愿意加入华为技术生态圈”的邀请&…...

【文末赠书】SRE求职必会 —— 可观测性平台可观测性工程(Observability Engineering)
文章目录 〇、导读一、实现可观测性平台的技术要点是什么?二、兼容全域信号量三、所谓全域信号量有哪些?四、统一采集和上传工具五、统一的存储后台六、自由探索和综合使用数据七、总结★推荐阅读《可观测性工程》直播预告直播主题直播时间预约直播 视频…...

content生成自定义图标的方式是什么?
animate.css是一个跨浏览器的CSS3动画库,它内置了很多经典的CSS3动画。使用起来很方便。下面我们通过例子讲解如何使用自定义类名和animate.css库实现动画效果。 (1)从animate.css官方网站获取animate.css文件,保存到chapter04目录中。 (2)创建C:\vue\…...

无涯教程-JavaScript - SECH函数
描述 SECH函数返回某个Angular的双曲正割。双曲正割是双曲余弦的倒数。因此,双曲正割的值由等式给出- $$\sinh\left(x\right)\frac {1} {\cosh\left(x\right)} \frac {2} {e ^ x e ^ {-x}} $$ 语法 SECH (number)争论 Argument描述Required/OptionalNumberNumber is the …...

天宇微纳芯片ic测试软件如何测试芯片上下电功能?
芯片的上电与下电功能测试是集成电路生产和研发过程中的关键环节,可以帮助企业确保产品的可靠性、整合性和兼容性,同时提高生产效率和产品质量。 因此在芯片的研发设计中,企业会对芯片的上下电有严格的要求,包括上下电的时序&…...

1万多爱背句子英语口语ACCESS\EXCEL数据库
今天这个数据库包含3个表,一个是分类表,一个是分类章节有,一个是具体句子表,表与表之间可以根据相关ID进行关联,是一个学习英语的好数据,具体请查收截图或样本: 数据有ACCESS数据库文件…...

C++:new 和 delete
个人主页 : 个人主页 个人专栏 : 《数据结构》 《C语言》《C》 文章目录 前言一、C内存管理1.内置类型2.自定义类型3.delete 与 new不匹配使用问题(VS平台下) 二、operator new 与 operator delete函数三、 new 和delete的实现原理内置类型自定义类型 四…...

mysql5.7版本的数据导入到mysql8.0版本需要怎么做
将 MySQL 5.7 版本的数据导入到 MySQL 8.0 版本,由于版本之间可能存在一些差异,需要采取一些步骤来确保数据导入的顺利进行。以下是一般的导入步骤: 备份数据: 在进行任何操作之前,务必备份 MySQL 5.7 数据库。可以使用…...

Python150题day06
1.4字典练习题 ①字典基本操作 dic { python: 95, java: 99, c: 100 } 用程序解答以下题目 1.字典的长度是多少 2.请修改java这个key对应的value值为98 3.删除 c 这个key 4.增加一个key-value对,key值为 php,value是90 5.获取所有的key值,存储在列表里…...

2023Node.js零基础教程(小白友好型),nodejs新手到高手,(一)NodeJS入门
写在开始前 在无尽的代码汪洪中,闪耀着一抹绚丽的光芒。它叫做Web前端开发! HTML是我们的魔法笔,是创造力的源泉。它将我们的思绪化为标签,将我们的想象变为元素。 在无尽的标签组合中,我们创造出独特的网页ÿ…...

拉格朗日乘子法思路来源
核心思路:由果索因 一. 直观理解 1. 问题描述 对于如"图1"式(等式约束优化问题, 可行域是边界), 转化成拉格朗日乘子法的思路来源: 图1: 拉格朗日乘子法问题描述图 如"图2",f为曲面.c为平面, 黑色加粗线是f和c的交线.(约束就是限制自变量的变化范围). …...

天选之子C++是如何发展起来的?如何学习C++呢?
天选之子C是如何发展起来的?如何学习C呢? 一、什么是C二、C发展史三、C的重要性3.1 语言的使用广泛度3.2 在工作领域 四、如何学习C4.1 大佬怎么学?4.2 自己怎么学 一、什么是C C语言是结构化和模块化的语言,适合处理较小规模的程序。对于复…...

Oracle Schema Only账户
概念 Schema Only Accounts是Oracle 18c的新安全功能,19c进一步增强。 19c的增强其实就是允许此账户有管理权限:Ability to Grant or Revoke Administrative Privileges to and from Schema-Only Accounts A schema only account cannot log in to the…...

分界线-积木游戏 demo
目录 匿名信 题目描述: 输入描述 输出描述: 示例: Java实现 (期待看官能够修复一下, 害): 二、积木游戏 题目描述: 输入描述 输出描述 补充说明 示例 Java代码实现 匿名信 题目描述: 电视剧《分界线》里面有一个片段,男主为了向警察透露案件细节&…...

智能指针解读(2)
前面一篇文章,我讲解了智能指针的原理,并实现了一个简单的智能指针。为了加深对智能指针的理解,在这篇文章中,我把C中的几个智能指针讲解下:auto_ptr, unique_ptr, shared_ptr, weak_ptr。 1、auto_ptr 前面的文章我…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...
