2023Node.js零基础教程(小白友好型),nodejs新手到高手,(一)NodeJS入门
写在开始前
在无尽的代码汪洪中,闪耀着一抹绚丽的光芒。它叫做Web前端开发!
HTML是我们的魔法笔,是创造力的源泉。它将我们的思绪化为标签,将我们的想象变为元素。
在无尽的标签组合中,我们创造出独特的网页,让用户沉浸在我们构建的世界中。
CSS是我们灵魂的绘画板,是装饰世界的魔法师。它赋予元素生命,让网页在飞舞的样式中跃动。
听,那是我们的创意之歌,在浏览器中奏响,向世界展示我们的个性!
JavaScript是我们的神奇法杖,是前端世界的主宰者。它为我们打开交互的大门,让静态的页面焕发生机。
在函数与对象的魔法中,我们创造出交互的奇迹,点亮用户心灵的火花。

前端的学习之路如同一座险峻的山峰,但我们绝不后退,我们只会勇往直前!
每一行代码都是我们奋斗的足迹,每一次bug的克服都是我们成长的见证。
让我们用键盘和代码的咏叹调,为这个世界谱写壮丽的乐章!
(分割线)

这次,小卡要记录学习的是尚硅谷官方认证账号发布在b站的公开课程:

“2023版Node.js零基础教程,nodejs新手到高手”

开始
NodeJS入门_为什么要学习NodeJS
如何让别人访问我们编写的网页?
把HTML、CSS、JavaScript文件发给其他小伙伴?

如果人变多了呢?(发送文件非常不方便)

掌握了nodejs技术就可以很轻松地让别人访问我们的网页。

前端有三大框架Vue React Angular

这三个框架在进行开发的时候都离不开nodejs

小结
为什么要学习nodejs?

NodeJS入门_NodeJS是什么
网上的一些(错误)说法

nodejs到底是什么?—— 通俗来讲,是一款应用程序、软件(跟电脑装的QQ、浏览器、播放器没有本质的区别)

NodeJS入门_NodeJS的作用
nodejs的作用有三

1.开发服务器应用

张三往 b 站发了一个蹦迪的视频,马大爷在自个的手机上看到了这个蹦迪视频,然后还做了一个回复。回复完之后,这个张三作者就收到了马大爷的评论。在整个的过程当中有一个角色很关键,就是 b 站的服务器,他负责保存这些视频,并且把视频发送给每一个用户。
这个服务器该怎么理解?大家可以把它简单地理解为是一个配置比较高的计算机(且二十四小时不关机一直开着的)
服务器这里光有硬件是不够的,就好比说我给你主板,我给你硬盘,我给你CPU,你能把这个效果实现吗?显然是不可以的,所以光有硬件不行,还需要在这个里边运行程序,那什么程序能够实现这个效果? nodejs 就是其中之一。我们把 nodejs 的程序跑在服务器这个电脑里边,它就可以处理这些视频,并且还可以把这些视频返回给用户。

之前我们讲了学习nodejs 之后,可以让每个人来访问我们的网页,那它是怎么来做的?
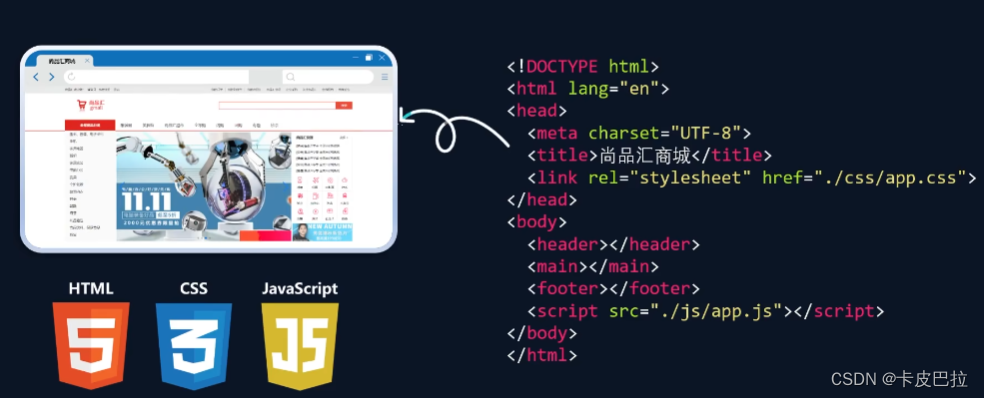
首先网页的构建大家已经学过了,可以通过 html css 和 javascript 来去构建这个网页,那 html 负责控制结构,css 负责控制样式, js 负责控制交互和效果。当我们双击 html 页面之后,这个网页就能打开:

但是这个网页只能大家自个儿看,要想让每个人都能看到,我们就需要另外一个角色,那就是服务器,这个服务器可以保存我们写好的 html 、css 和 javascript 。写好之后,这个用户他通过 URL 来向我们的服务器发送请求,之后服务器可以将这些资源返回给浏览器,返回来之后浏览器对这个资源做解析,页面就能够呈现了。

不止这一个用户,是所有的人都可以通过 URL 来访问我们的服务器。
nodejs就运行在服务器端,它可以对用户的请求去做处理,并且把这些资源返回给浏览器,这样一来就可以让每个用户来访问我们的网站了。具体这个代码是如何编写的在后边会详细的介绍。
2.开发工具类应用

第一个叫webpack,第二个叫vite,第三个叫babel。它们三个是目前前端开发当中非常重要的三个工具,可以提高前端项目的开发效率与质量,而它们三个都是借助于nodejs的开发能力而实现的。我们也可以借助nodejs 来创建一些属于自个儿的工具来提高开发效率。
3.开发桌面端应用

这里列三个东西,第一个 vscode,第二一个Figma,第三个Postman,第一个是代码编辑工具,第二个是设计工具,第三个是接口测试工具。这三个工具都是在相关领域里边非常杰出,非常出名的软件。而这三个软件儿都是借助于一个框架,它的名字叫做electron,而这个 electron 又是借助于nodejs开发出来的。所以说我们在学习了nodejs之后,还可以去开发一些桌面端应用程序。
NodeJS入门_NodeJS的安装

来学习一下如何去下载并安装 nodejs
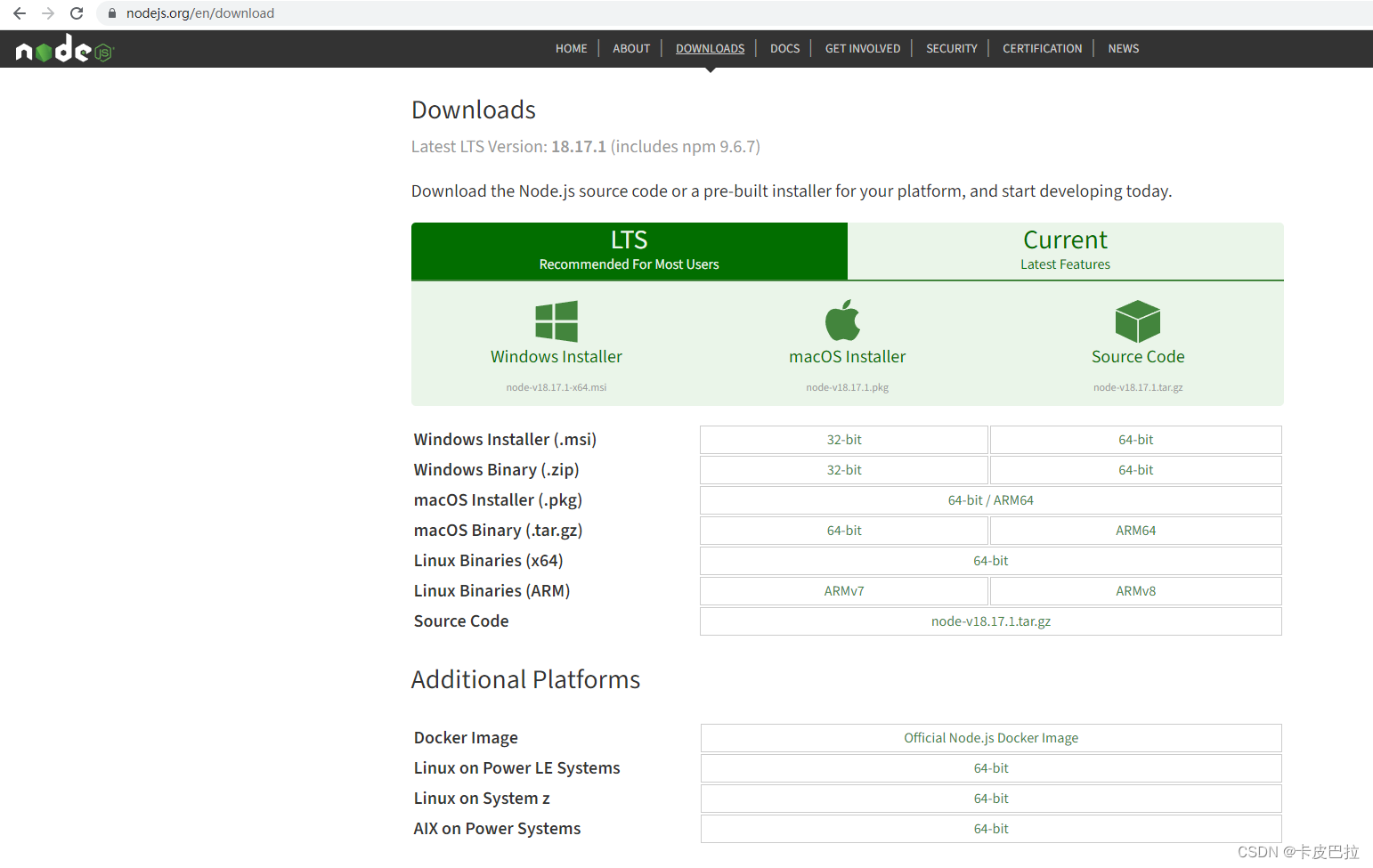
nodejs官网
在首页就有下载链接,就是这两个绿色的按钮,我们可以点击左边这个。

为什么选左边不选右边?我看右边这个版本比左边这个版本还要高一些,这里要解释一下,因为左边这个是一个 LTS 的版本。什么是LTS?它是三个单词的首字母拼写叫做 long term service,意为长期维护的这样一个版本。那么长期维护它有什么用?就是在很长一段时间会对这个版本进行升级,并且有 bug 也会及时的修复,所以你看这里有个提示叫 recommended for most users,推荐给大多数用户。

还要再说明一点,就是将来这个网站它可能会改版,首页可能没有下载的链接了。那没关系,我们可以呢去找一个 downloads 的链接,点击它就会进到nodejs专门的一个下载页面,在这个下单页面里边内容就比较全了,有 Windows 的安装包,有苹果性的安装包,还有源代码这块咱们用不到,因为这玩意儿不能直接去用,还要去编译才能够去使用它。下面是一些更为全面,更为细致的一些安装方式,这里我们就不一一去展开说明了,根据自个儿的操作系统去选择安装包就可以了。

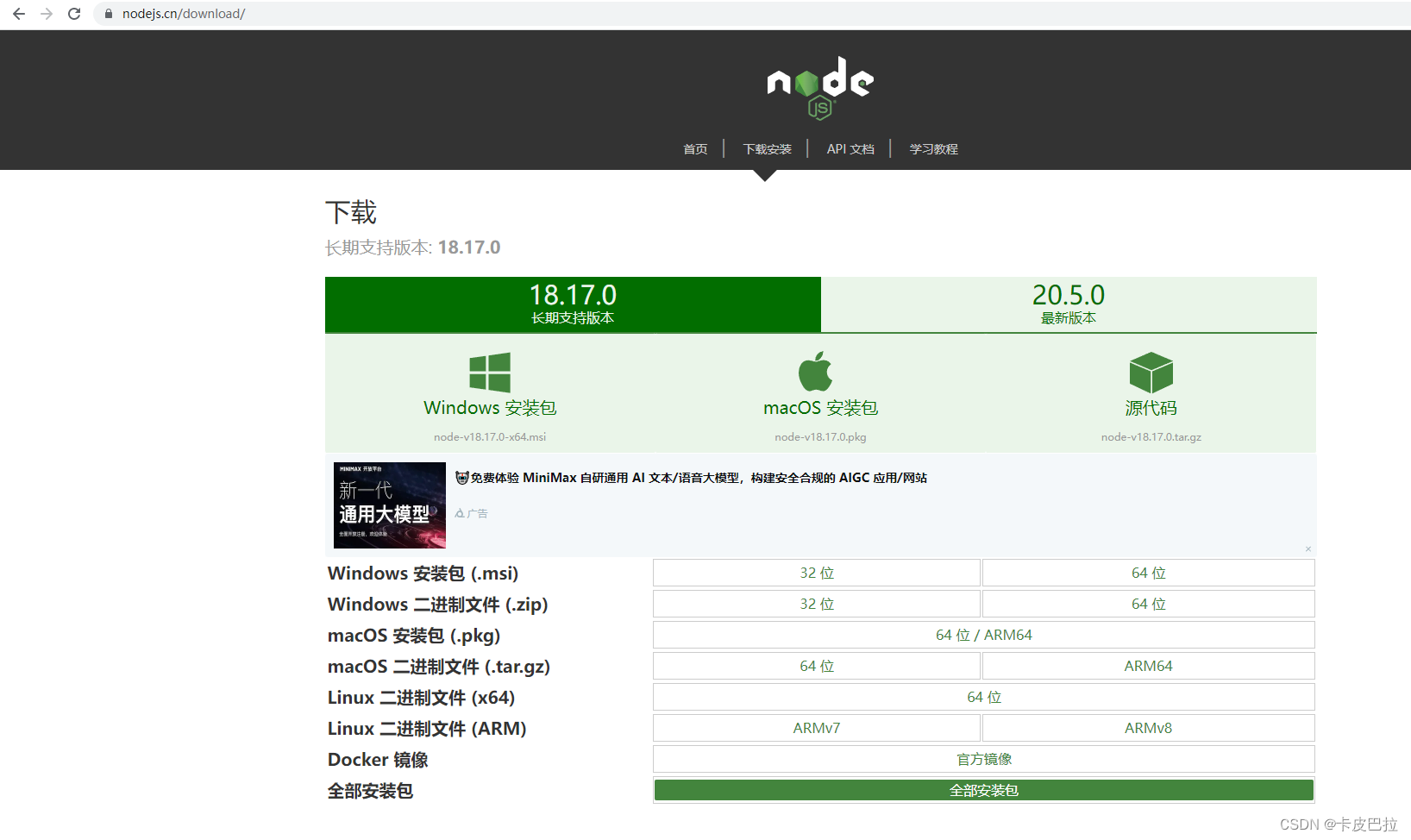
那其次我还想说一点,就是这个网站它是一个国外的网站,有些时候打开的速度会慢一些,甚至说可能会打不开。这里我也给大家找了一个nodejs的中文站,
nodejs中文网
这个中文站里边也是可以下载的,不过这个中文站里边的版本跟官方的版本还是略微有一点点小差异的,你看他这里的LTS是 18.17.0,而官方已经更新到18.17.1。
不过这里有最新版,可以点击这儿去下载也是 OK 的。
为什么不上来直接就讲这个中文站,还要去讲这个外文的这个网站?因为这个中文站它并不是真正意义上的官网,就是将来它能够存活多长时间,这其实是一个未知数,它毕竟是国内程序员自己搭建出来这样一个网站,所以说的话,并不能保证它的生命周期。但是官方网站就不一样了,只要nodejs它还存在,那么官方网站就一定存在。

其次,就是将来大家进入团队当中之后进行开发,团队所使用的nodejs 版本可能并不是最新的,可能是一些旧版本,比如说12、14,甚至还有 10 版本的。那如果想安装旧版本的nodejs又该怎么办?大家可以看一下,这里有一个全部安装包,就是在 node g s 中文站这块儿有一个全部的安装包

然后我们可以把 path 这块儿全都删掉,然后敲回车,然后点击node

大家可以看一下,在这个页面里边会列出来nodejs的历史版本。

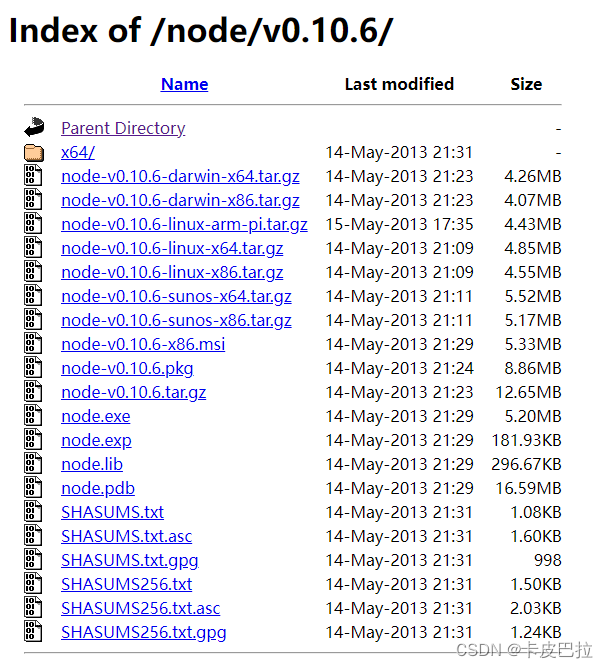
比方说我们选一个 10. 6 的,点开之后你可以看到也是各个版本当中的 GS 都是存在的,

这个资源要说明一下,并不是这个网站提供的,这个是淘宝的镜像,也就是存在淘宝的服务器下边的,大家可以把这个网址记一下:
https://registry.npmmirror.com/binary.html?path=node
所有的历史版本都在这。好,那么在下载完毕之后,我们接下来就可以去安装它了。

在下载完毕之后,我们接下来就可以去安装它了。那怎么来安装nodejs?很简单,我们只要点击这个 msi 的安装文件,可以弹出这个安装向导菜单,然后点击下一步,

接受点击下一步,

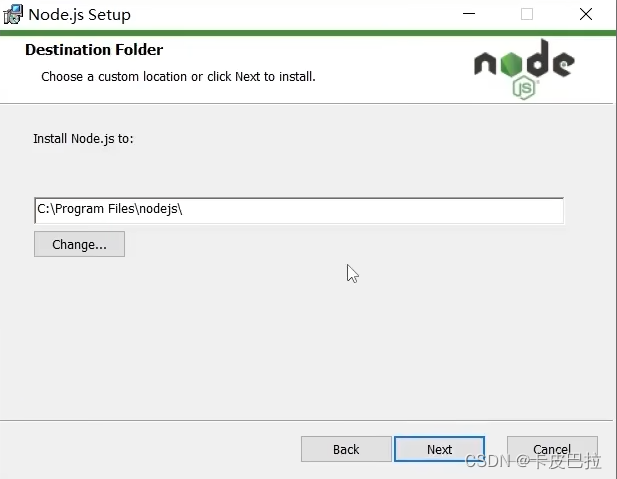
这里可以选择安装位置。有的人习惯性会把应用程序装在 d 盘下边,当然这个修改并不是必须的,你也可以直接装在 c 盘,都是 OK 的。点击下一步,

然后点击下一步。

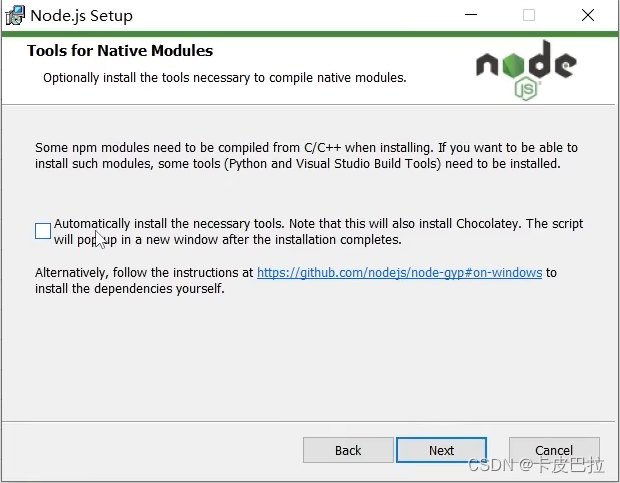
这里有一个选项,建议不要勾选。注意不要勾选,因为勾选完毕之后会有很长很长的一段时间去安装,而且大概率是会安装失败的,所以这里建议大家不要去勾选这个选项,直接点击下一步,

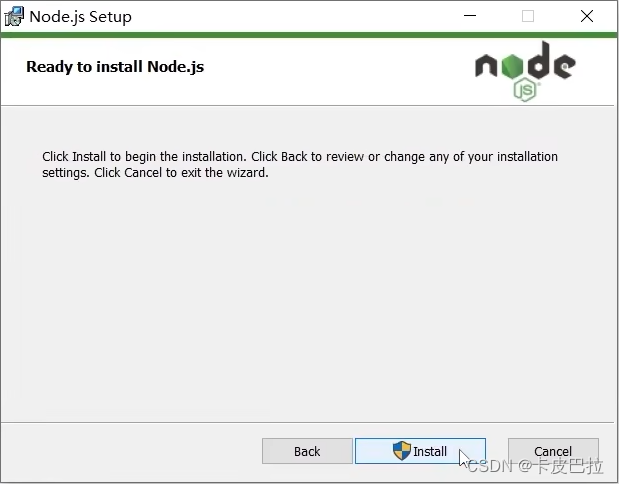
点击install,然后点击是,然后稍微等待一下子。

好,那么 可以看到finish,这里有个提示, completed the nodejs set up wizardr,表示已经是完成了这个安装。
那么安装完毕之中我需要说明一点,就是它跟我们之前一些程序不太一样,它是没有桌面快捷方式的。那怎么来检测这个nodejs 安装成功还是没成功呢?

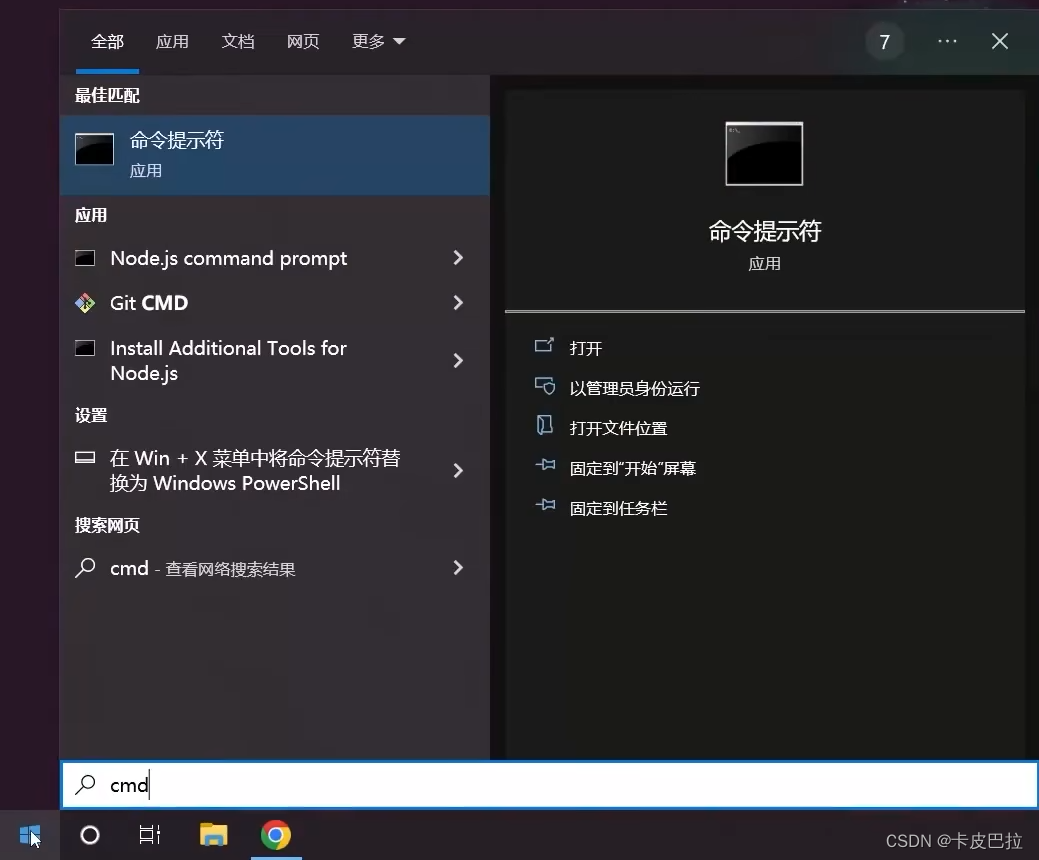
你可以点击开始菜单儿,点开之后输cmd(如果没有输入框,你可以直接输入cmd)

然后出来一个命令提示符,我们点击一下,点击之后会出现一个黑框,在这个黑框里边我们去输 node 空格 杠v,然后敲回车。注意中间有个空格,可千万不要连在一起。
你可以看到我这里有一个版本号是 18.12.1,就表明这个 nodejs 已经是安装成功了。
将来你在安装这个包的时候,可能它的版本已经变成了新的版本,比如说 18.12.4 、 12. 5 之类的,那也可能是 V20 都有可能,但是没有关系,只要它出现了版本号,就表明 nodejs 已经安装成功了。
NodeJS入门_认识命令行工具

认识一下命令行工具。首先来看一个问题,你有没有办法在不通过鼠标的情况下来打开电脑的QQ?有人可能会说,你不让我动鼠标,我可以动键盘,键盘里边有方向键,

上下左右可以切换,选中图标的位置,我们可以选中图标,然后敲回车,这样一来可以把 QQ 启动起来,这是一种办法。

那么还有没有别的办法?有人可能会说,我可以通过一些工具来打开QQ,比方说这装了一个快速启动工具,叫 uTools,

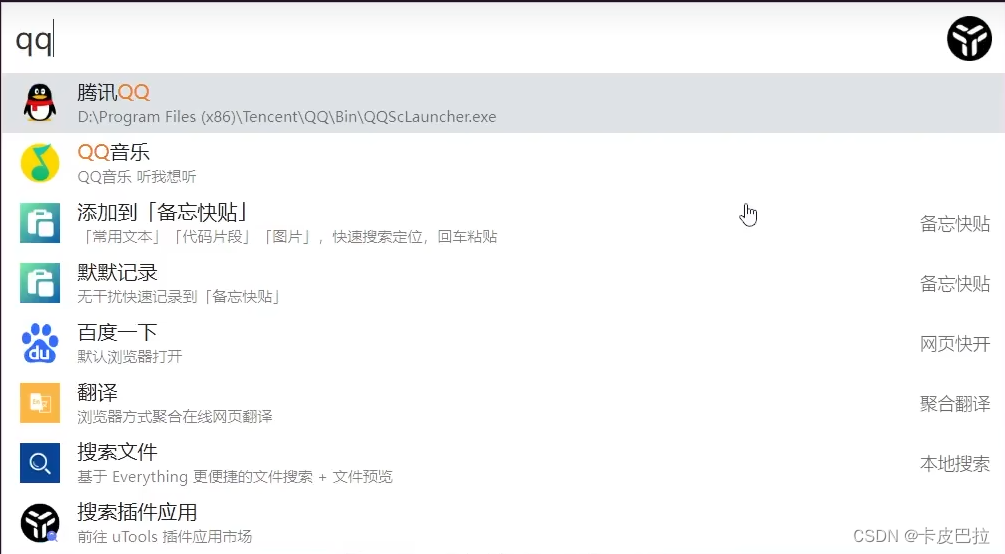
启动完之后我可以输QQ,它也可以找到QQ,咱们回车把它启动起来。到这儿你还有没有别的办法能够把 QQ 启动?
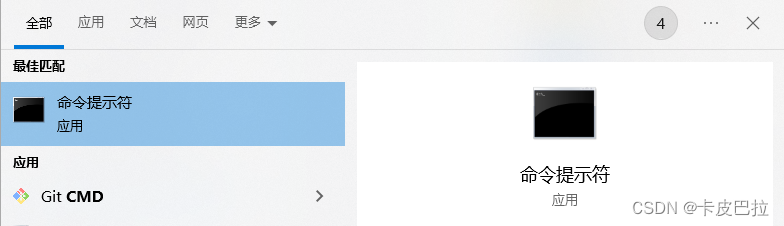
其实到这大家学就会想,没什么招了,那么下边儿呢?来给大家介绍一种方式,按一下 Windows 键,就是键盘左下角带有 Windows 图标,那个按键按完之后会弹一个菜单,咱们可以在这个情况下去输 cmd。
cmd 是什么意思,它是 command 命令单词的一个缩写,

在输完之后有一个最佳匹配叫命令提示符,这就是我们要用的命令行工具,这工具它还有一些别的名称,比如说叫终端,还有叫终端模拟器都行。

敲一下回车,敲完回车之后我在命令行里边直接敲QQ,敲完之后再敲回车,这样一来也是可以把 QQ 启动起来的。
有的同学可能会想,这个挺有意思,之前没用过,想现在去试一试,但是这会儿去试其实是没有效果的,别着急,在后边儿讲到环境变量配置的时候,会告诉大家应该如何去设置这样一个效果,以及为什么这样去敲就能够启动应用程序。
演示这个是为了什么呢?主要是告诉大家在命令行里边也是可以去运行程序的。不仅如此,那么在将来学习nodejs的过程当中,我们也会一直使用这种方式去运行程序。还有一点,将来你可能会学习数据库,可能他会学习其他一些编程语言,比如说 c 语言、 Java 语言,再比如说可能会学习 Linux 系统,那么在这些内容的学习当中都离不开命令行工具。
NodeJS入门_命令的结构

再来讲一种快速启动命令行工具的方式,就是摁住 window 键加 r 键, window 键还是那个 Windows 键, R 是 字母 R 。输完之后会弹出一个运行窗口,

在运行窗口里边输入cmd,敲回车,也可以打开命令行工具,打开之后我们可以在这个窗口里边去键入命令。

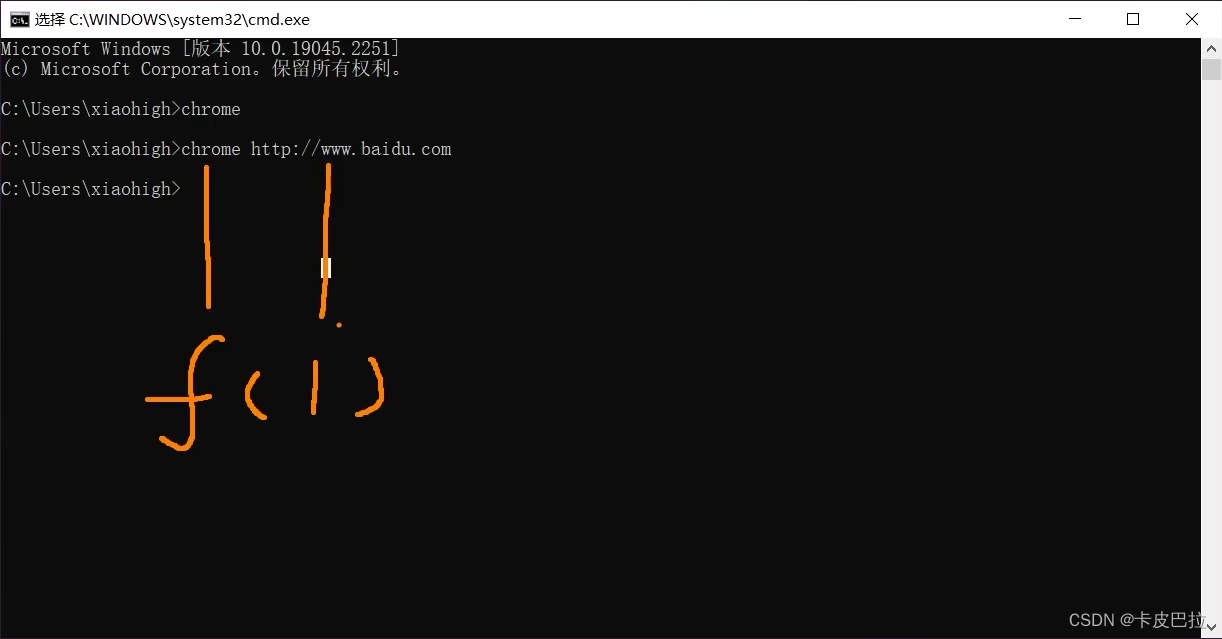
写一个 chrome ,解释一下,这个 Chrome 是谷歌浏览器的英文名称。输完之后敲回车,你可以发现谷歌浏览器就被打开了(没有配置的同学打不开),
它是光打开了,并没有打开百度首页,再来敲一个命令,来一个 Chrome 空格。注意这空格儿很重要,千万可不能少。来一个http://www.baidu.com,输完之后回车,那么你可以发现这次所打开的网页跟刚才那个就不一样了,刚才那个是空白的,而这次的话它不是空白的,而是打开了百度的首页。
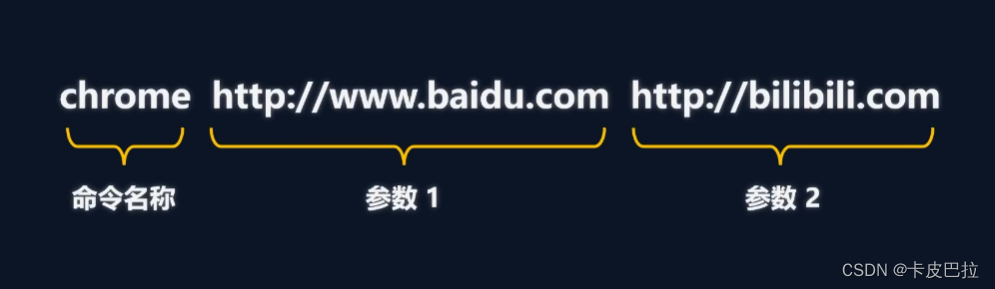
我们来看看刚才所输入的内容,刚才我们所键入的内容,它被称之为是命令。而前边这个Chrome,它被称之为是命令的名称,而这个URL,它被称之为命令的参数。

大家可以联想之前我们所学过的 js 函数调用,我这写一个函数f,然后里边传一个实参1,就相当于在调这个 f 函数。这个结构跟我们的命令结构其实是一样的,命令名称对应函数名称,命令参数对应函数的实参。

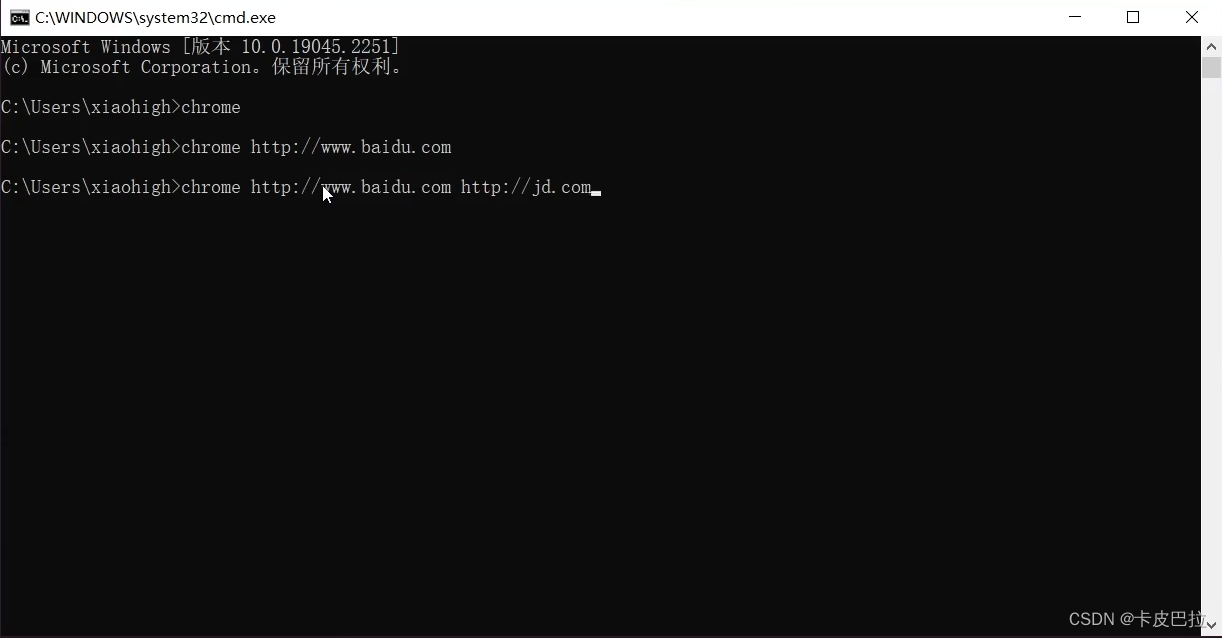
不仅如此,它的特点也是一样的。什么意思?就这个实参,这个参数它可以有,也可以没有,可以是一个,也可以是多个,比方说我这里输一个 chrome http://www.baidu.com,后边空格再去写一个URL,我写一个 jd.com。咱们来看效果。

那么你可以发现这次所打开的网页跟刚才效果又不一样,刚才打开一个,你看这次它打开了多个。
命令的结构:

NodeJS入门_CMD常用命令
介绍一下命令行当中的常用命令。首先来看一个问题,如何在命令行当中查看 d 盘 program FILES 文件夹里面的内容。首先我们先不通过命令行去查看一下,打开资源管理器,打开此电脑,双击d盘,这里有一个 Program Files 双击,打开上一来就可以看到文件夹里边内容了,所以这个需求它本身并不是特别复杂。
接下来我们打开命令行,观察命令行,这里有一个路径,这个路径指的是命令行的工作目录,可以认为是命令行所在的文件夹,它跟我们资源管理器这块的路径导航功能是一样的。

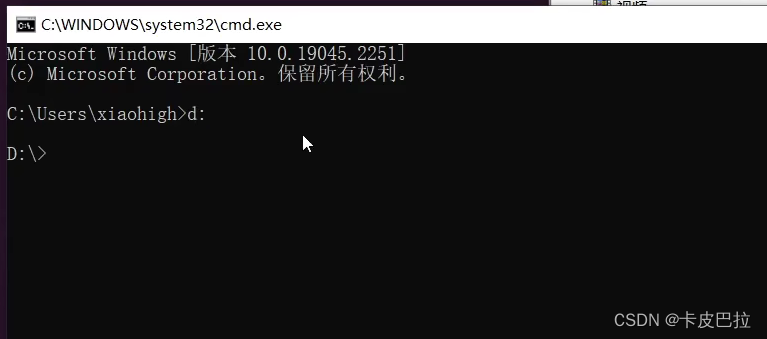
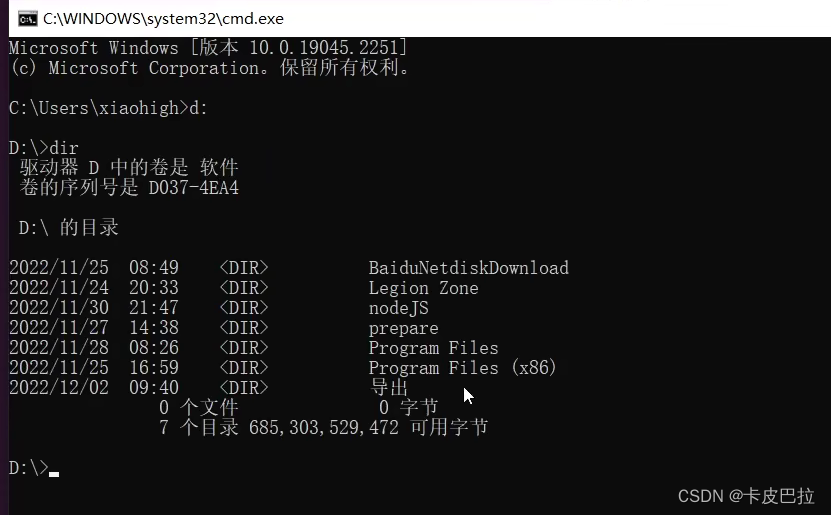
那目前我们在 c 盘怎么切换到 d 盘,可以通过 d 冒号敲回车切换到 d 盘,

想看看 d 盘下边有什么内容怎么办?可以借助于 dir 这个命令,敲回车可以看到 d 盘下边内容,

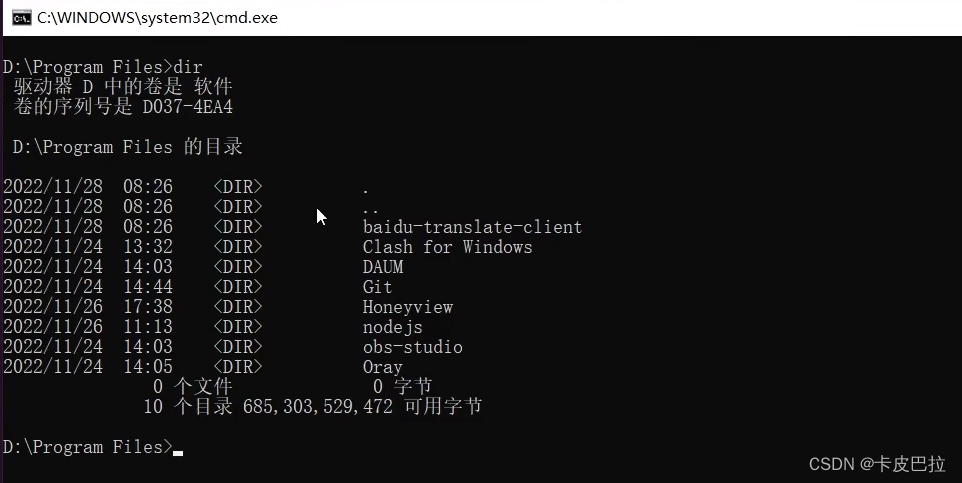
看到d盘内容之后,我们想看一看 program Files 里边内容该怎么办?我们需要去切换工作目录 cd program files 敲回车,注意 cd 它是 change directory 单词的一个缩写,意为改变文件夹,这个命令可以切换工作目录。

切换到文件夹之后,我们可以使用 dir 就可以看到这个文件夹里边内容了。

好到这儿我们的需求就已经完成了,不过这里有一个东西需要和大家说明一下子,就是在输出结果当中有两个点儿,有一个点儿,这一个点表示是当前目录,这两个点表示是上一级目录,所以我们如果想把工作目录切换到上一级,可以通过 CD 空格点点敲回车就可以实现。
这个操作也是我们以后经常用的一个操作。当然同学可能会有一个困惑说,明明通过资源管理器就可以看到内容,为什么还要通过命令行?这是因为在接下来的课程当中,我们都会在命令行当中去运行程序,而不是在资源管理器当中去运行。

主要是讲了三个操作,第一个切换盘符,也可以认为是切换磁盘,比如 c 切到d,由 d 切到 c 就直接写盘符名称加冒号敲回车就可以了。第二个是切换工作目录,可以使用 cd 命令。第三个可以使用 dir 来查看文件夹下的内容。好,这里给大家补充一个小命令,就是这个dir /s,大家可以自个儿试一试。我先说一下,这个命令是安全的,大家可以放心使用。
NodeJS入门_NodeJS的初体验
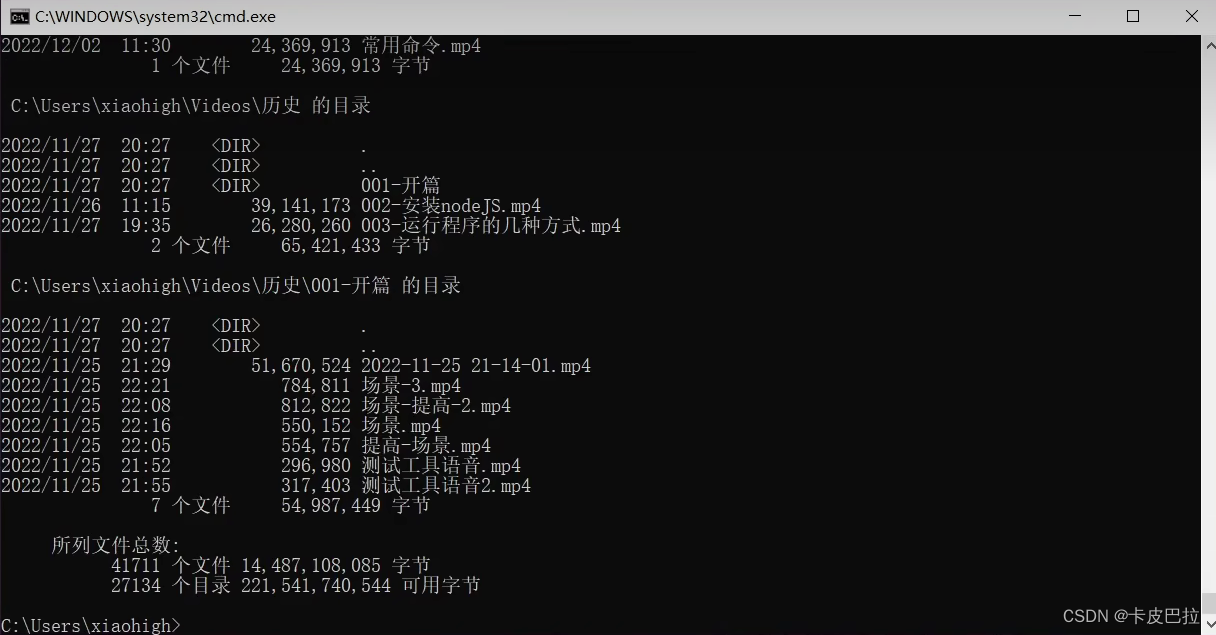
来初体验一下 nodejs,来看看如何使用 node 去运行 Javascript 代码。首先说一说上面分享的那个命令,也就是那个 dir /s。这个命令是用来查看文件夹下边的所有文件内容,包括子文件夹里边内容,所以当你一运行它就会一直输出(命令行工具界面快速输出滚动),直至输出完为止。

这个画面特别像一些电影里边的一些场景,一些黑客操作电脑的那个画面。所以有机会你也可以给你的小伙伴演示一下子,可以说,哎,兄弟我跑个程序,然后给大家展示一下。
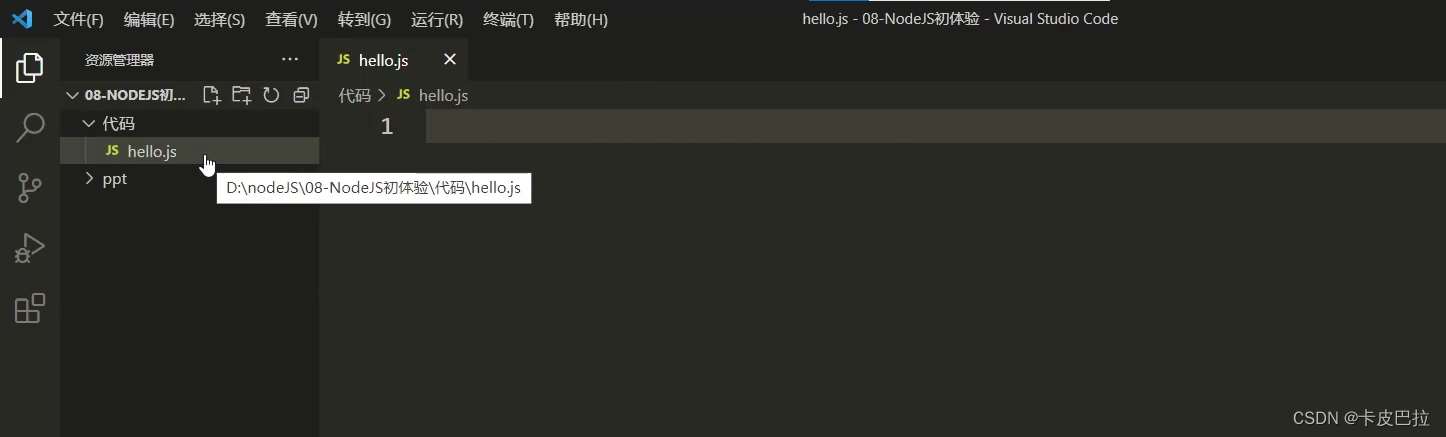
当然了,有同学可能会说,我这怎么停不下来。比如在 c 盘的下边直接去运行 dir /s,因为这个文件特别多,所以它显示的时间也会特别长,在这个时候我可以使用 control + c 这个命令来停止输出。我按了一下 control + c,它就停下来了。下边来学习一下如何使用 node 去执行 Javascript demo?我们打开资源管理器,打开d盘 node 下 08初体验,在这儿打开vscode,


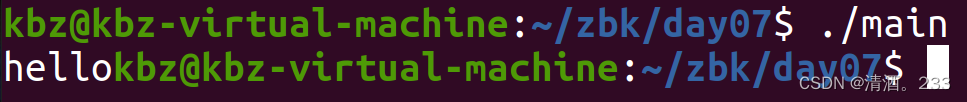
打开之后新建一个文件叫hello.js。
当然这个文件名儿你也可以自个儿去变化。在里边儿我们输出一个内容 hello nodejs 跟 hello world 没什么区别,只是为了做一个单纯的输出。

下边我们要执行这个代码,怎么来执行?这里要借助于命令行工具,然后我们需要将命令行工具切换到文件的所在目录。再说一遍,要将命令行的工作目录切换到文件的所在目录。
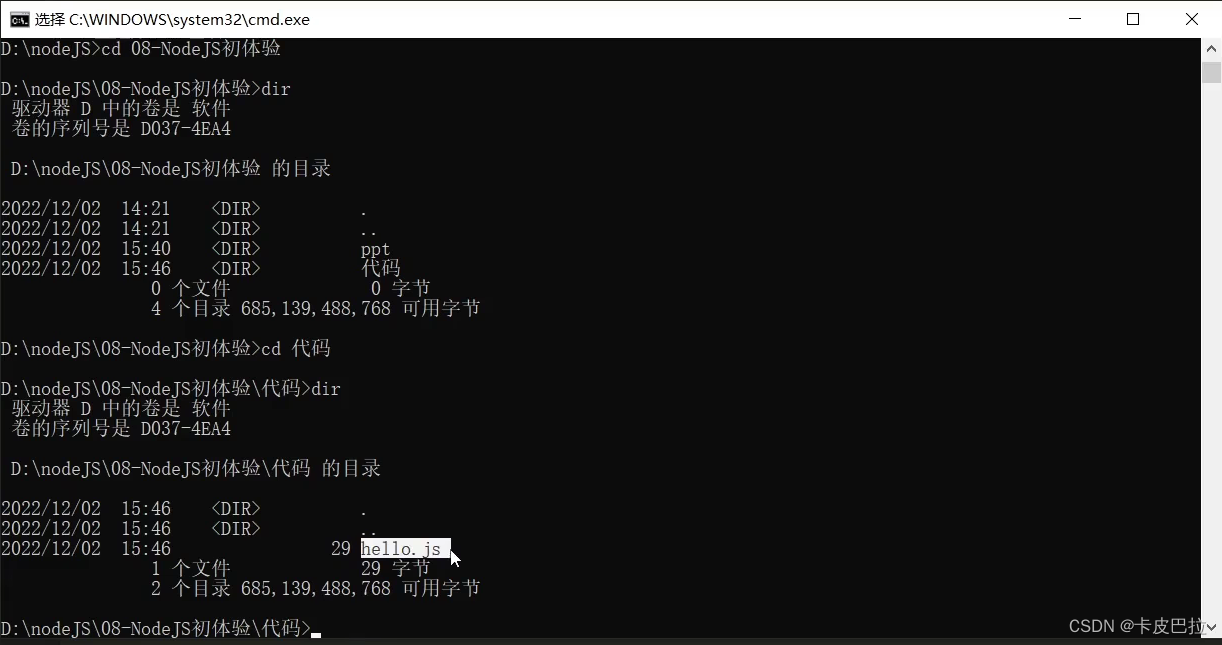
好,首先切换盘符,由 c 盘 切到 d 盘,然后在 cd nodejs,然后 cd 08,你会发现 08 这个名字特别长,手动去输入太麻烦,我们可以借助于 Tab 键。哪个是 Tab 键?就是左上角 ESC 键的下边那个就是 Tab 键,它可以帮我们自动补齐,然后敲回车。

下边 CD 进来之后我们就看到了 hello.js 这个文件,接下来我们使用命令 node 空格儿 hello.js(node hello.js) 回车,可以看到这个输出就已经出来了,也说明咱们使用 node 已经成功地运行了这个 js 文件。
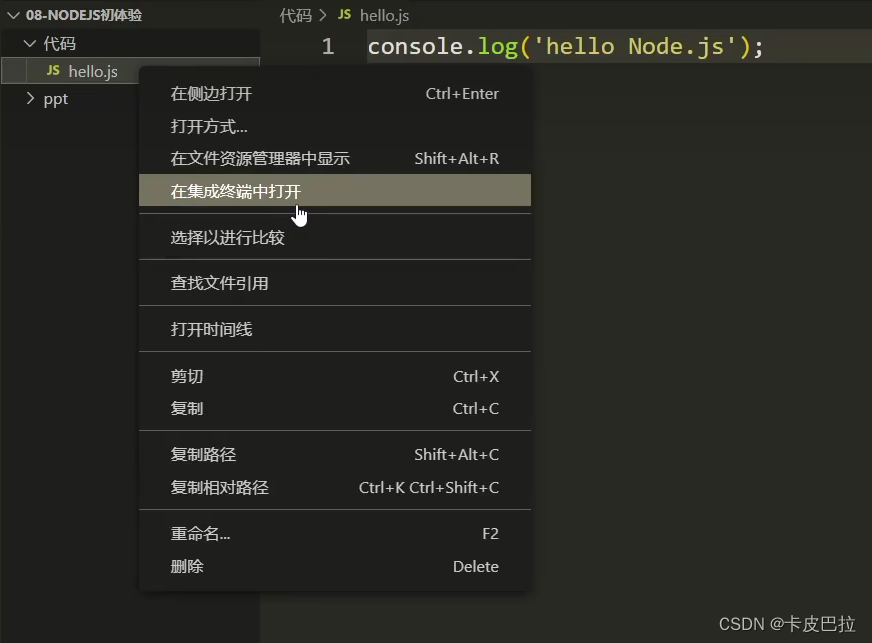
大家同学可能会说这个操作太麻烦了,我一层一层这样去介入太麻烦了,有没有简便的方式?下边我来说一个简便方法,就是在文件的身上右键有一个菜单,在集成终端中打开,点击一下,

点完之后你会发现在下边会弹出一个命令行窗口,我们可以在这儿去运行代码儿,在这儿运行有一个好处,该注意观察它直接将命令行的工作目录切换到了这个文件的文件夹下,

所以我们可以直接 node hello.js 来完成运行来去执行这个代码儿。那么这种方式相比较于刚才那个cmd命令行要简便很多。所以将来我们在学习 nodejs 的过程当中,主要还是使用 vs code 这个命令行来去进行操作。
大家有同学可能会说,我可以安装一些插件去运行,这里我需要补充一点,刚开始学习ndoejs 的时候,我还是建议大家多去使用命令行,多去敲命令,打一些基础,这样一来在学习一些其他的命令行相关内容时,你会变得比较轻松。
NodeJS入门_NodeJS编码注意事项

介绍一个nodejs的注意事项,就是在nodejs代码当中是不能够使用 BOM 和 DOM 的 API 的。那怎么回事呢?

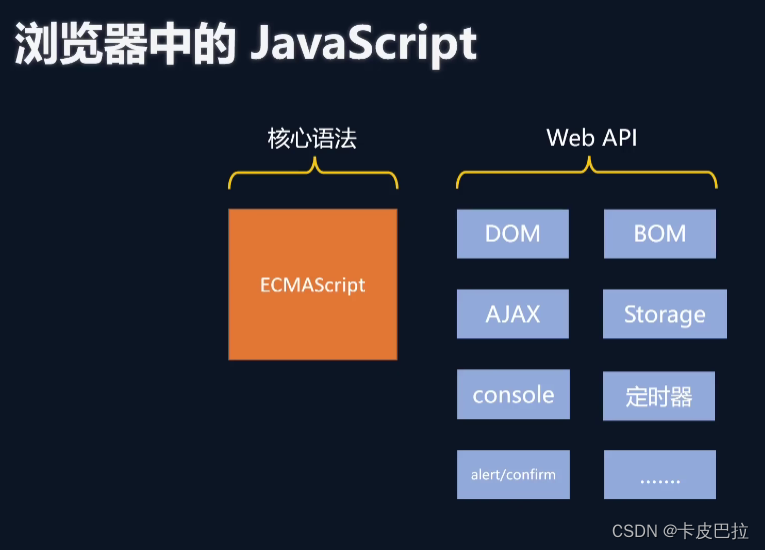
我们首先带大家来看一看浏览器端 js 的一个组成,主要是由两大块组成, 第一是 ECMAScript,也就是包含了 js 的核心语法,比如说变量声明,循环控制,然后对象函数声明等语法。那么第二块是 Web API,我们可以使用 DOM 这样的一些API,当然还包含一些别的,比如说ajax的 storage 的, console 的,然后定时器的和提示的一些API。
当然了其实外部 API 有很多,也就是我们在浏览器端在编写 js 的时候,是可以使去使用这些 API 的功能的,

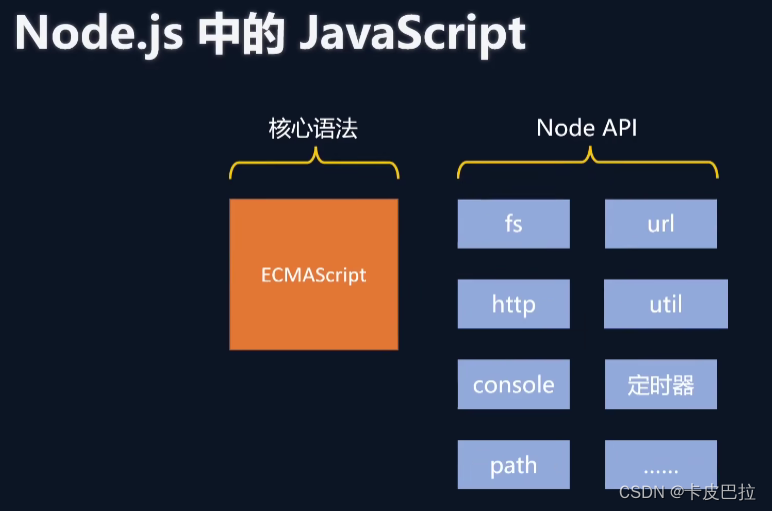
但是在 nodejs 的结构当中,它却跟浏览器的 js 是不太一样的,它也是由两大块组成,第一是 ECMAScript 核心语法,第二块是nodejs 提供了 API,包括 fs url http util 还有console、定时器和path等等其他一些API。
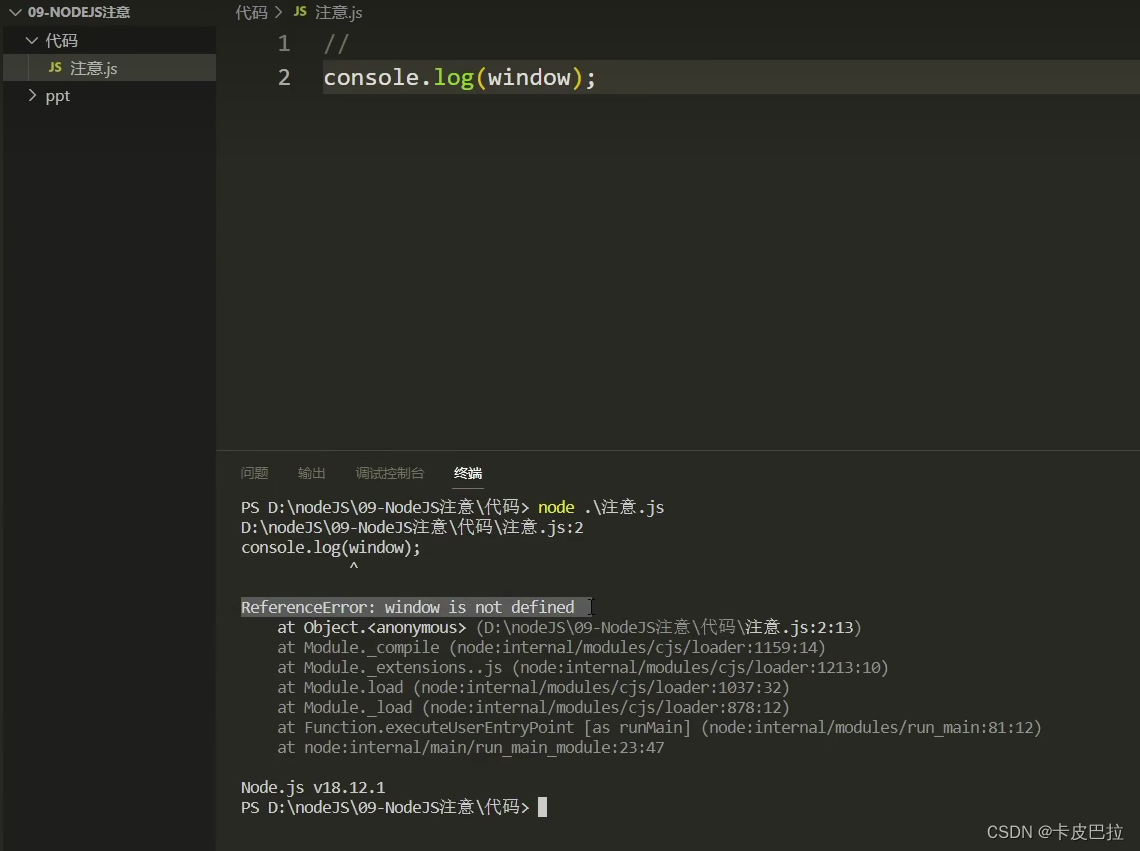
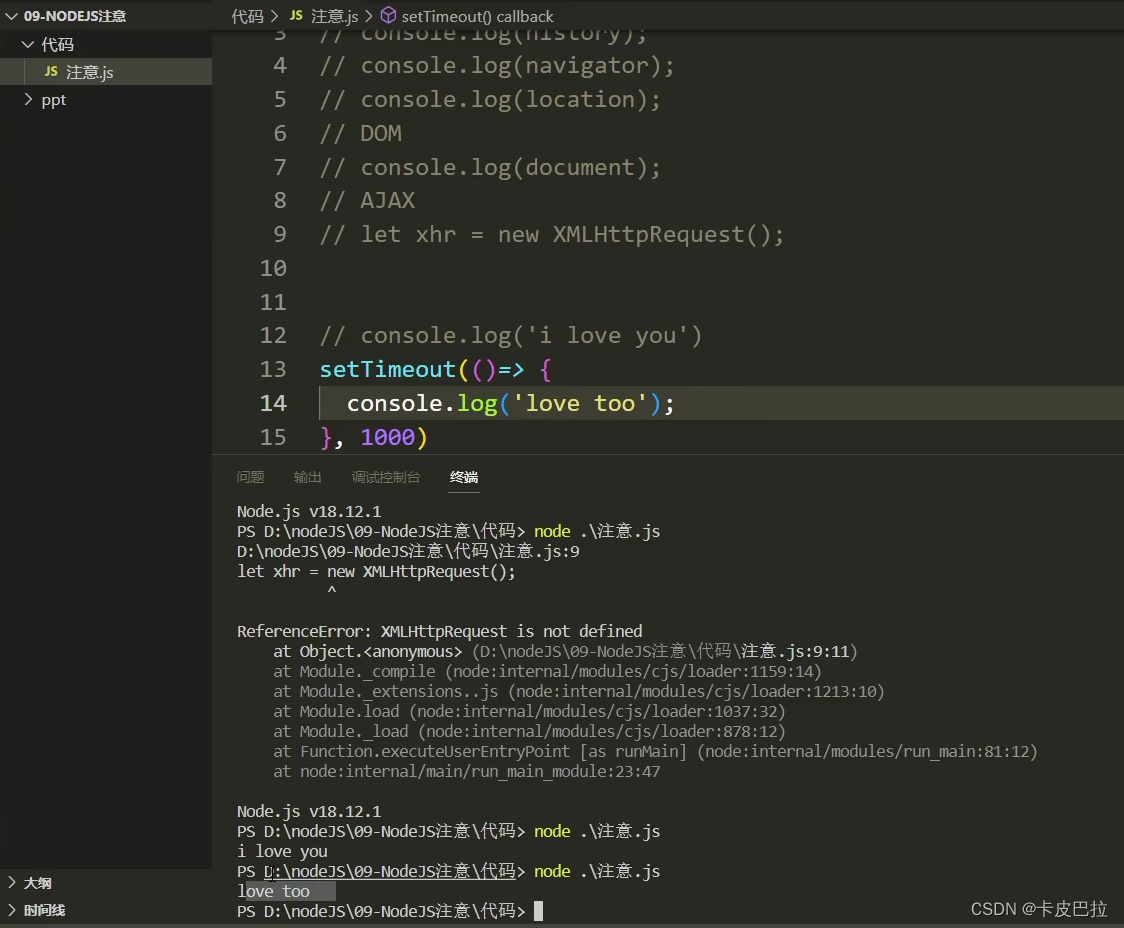
那么这个时候你就会发现一个问题,就是在 nodejs 的 API 当中,它并没有包含 BOM 和 DOM 这样的内容,所以说我们在编写 nodejs 代码时,是不能够编写 BOM 和 DOM 的这个代码的,我们来给大家演示一下子,在这里我们建了个文件叫注意.js 。然后我们尝试去输出一下这个 window 对象,打开终端,然后 node 空格,来个注意,要敲回车,大家可以看一下,这里会报错, reference error 引用错误, window is not defnied,说 window 没有定义。

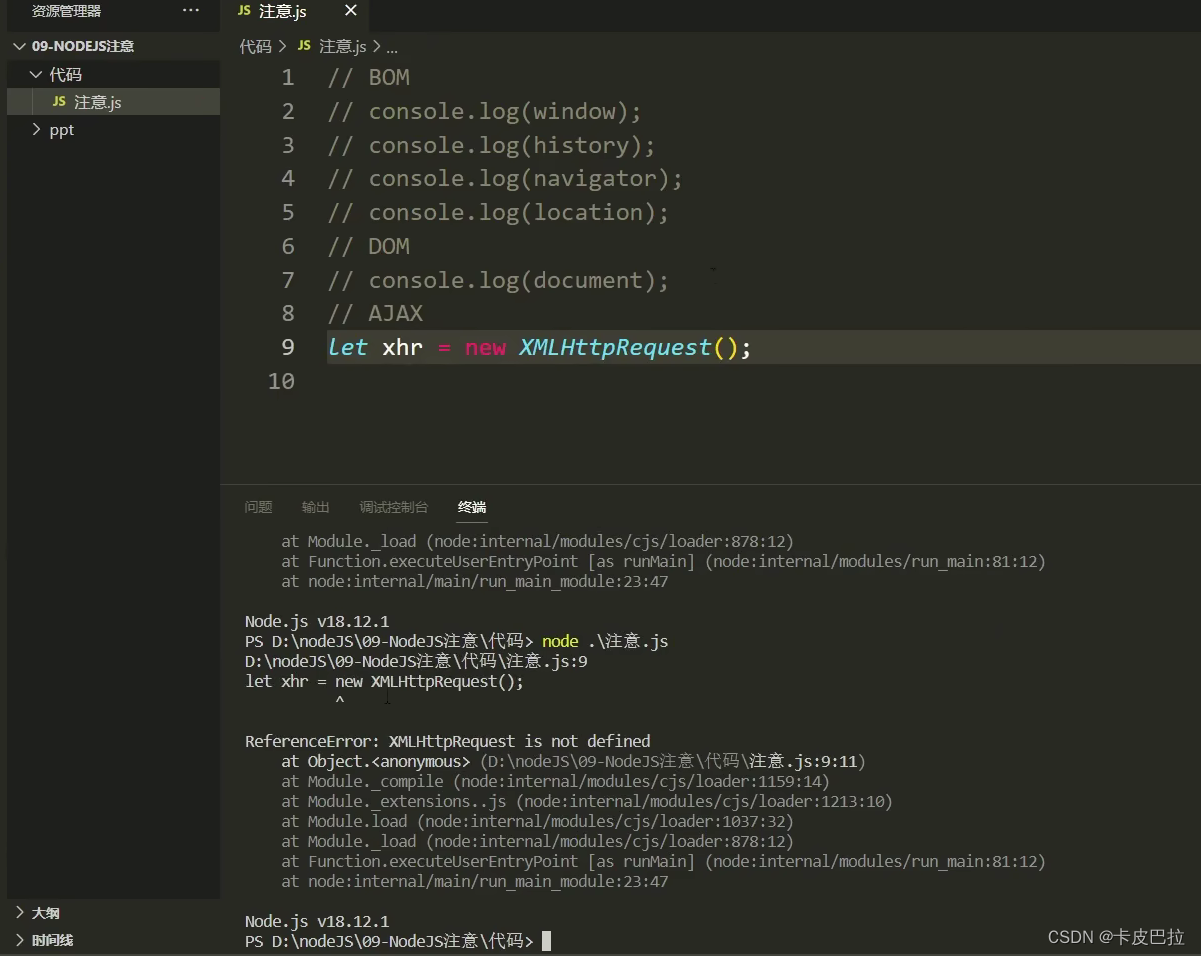
不光是这个 BOM 对象它不能使用,其实 DOM 也是不可以使用的。把这个注掉,我们来尝试去输出一下这个document,来看一下大家可以看到的这个 document 也是不可以的,

所以看 DOM 和 BOM 都不可用。不光是这个window,其实还包含一些别的,比如说history,然后比如说navigator,再比如说还有这个location,这些其实都是不可用的,我们挨个儿来试,先试 history ,不行,把它除掉,再比如说 Navigator ,不可以,location,看一下,也不行。

其实不光是这些API,然后还有一些其他 API 也不可以用,比如说阿贾克斯的,我们举个例子,阿贾克斯,演示一下。

你看它也不可以用,哪些 API 可以用?不知道大家有没有刚才细心观察一下子,有两个是相同的,一个是console,一个是定时器,这两块的 API 是可以在 nodejs 当中来去使用的,我来给大家演示一下子,比如说我们这 console log 打印一下 i love you,然后摁上(箭头↑,上一条命令)敲配车,大家看一下 console 没有问题。

然后定时器这个也没有问题,比如我们写一个 setTimeout,好的,我们给一个时间间隔,比如来个 1 秒钟,里边输出一个 love to 保存,然后我们摁上敲回车等一秒钟。

大家可以看一下,这个是没有问题的,不光是 setTimeout, setInterval 也是可用的。
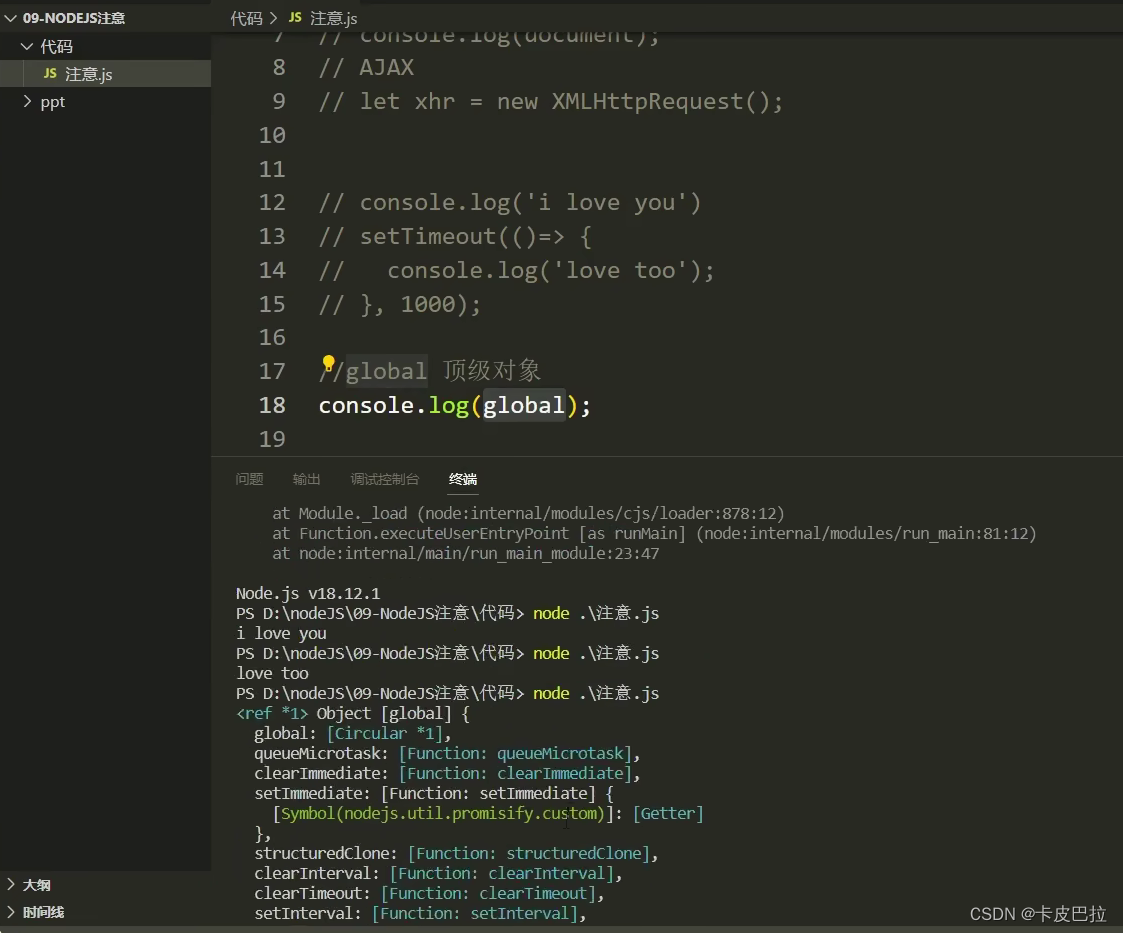
还有就是在nodejs里边,它的这个顶级对象不叫window,而是叫global, global 顶级对象。我们可以来看一看这个 global 对象,它就相于是浏览器环境当中的一个 window 对象。

好,大家可以看一下有这样的一些成员属性和方法。
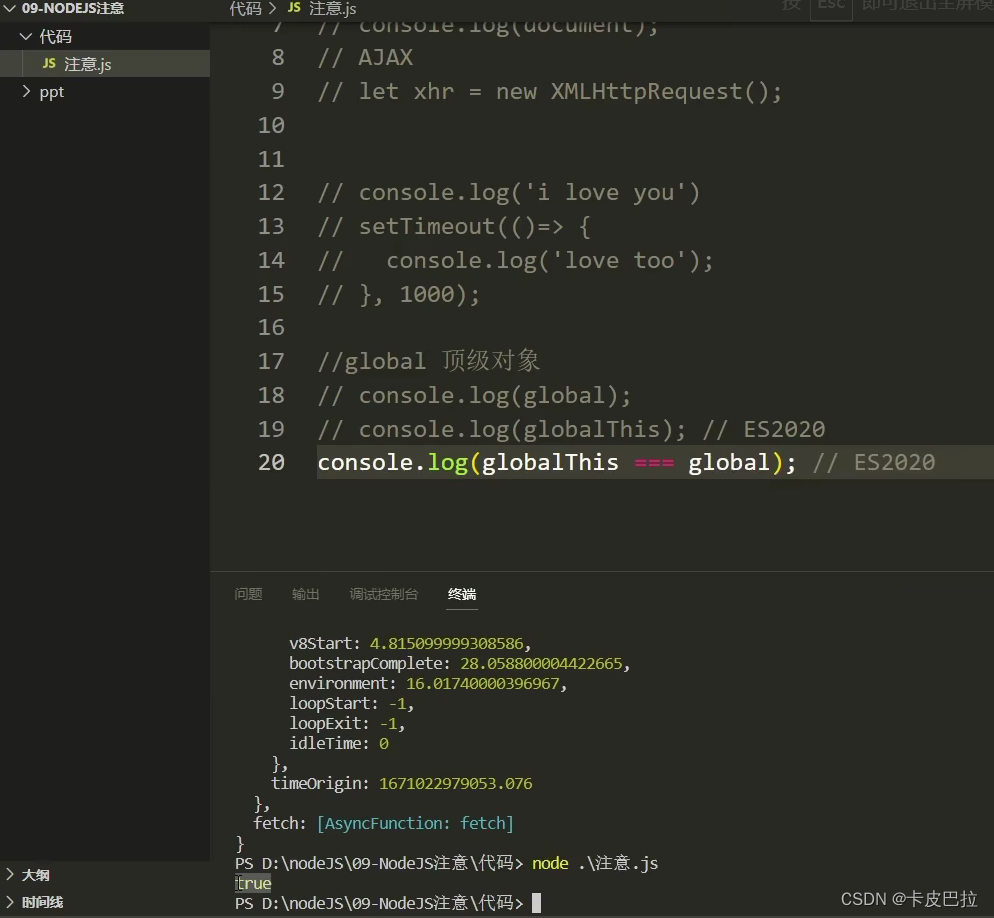
然后当然其实除了 global 它可以去访问这个顶级对象之外,还有另外一个变量也可以,这个名字叫做 globalThis。这 globalThis 是 ES 2020 这个规范当中引入的一个新的特性,用它来去指向顶级对象,而nodejs的话,它已经支持这个特性了,我们可以来看一看,摁上敲回车。当然了我们还可以做一个测试,比如说用这 globalThis 尝试去跟这个global,也就是顶级对象做一个比较,看他们两个人是不是指向同一个对象。

大家可以看一下,是指向同一个对象的,没有问题。
关于 nodejs 它当中代码的一个注意事项的话,重点是注意两个,
第一个就是你不能使用 BOM 和 DOM 的API,但是你可以使用 console 和定时器的API。
其二就是nodejs 环境当中顶级对象的名字并不叫window,而叫global,不过我们也可以使用 globalThis 来去访问这个顶级对象。
附带-思维导图
预览知识体系,了解所处阶段。

相关文章:

2023Node.js零基础教程(小白友好型),nodejs新手到高手,(一)NodeJS入门
写在开始前 在无尽的代码汪洪中,闪耀着一抹绚丽的光芒。它叫做Web前端开发! HTML是我们的魔法笔,是创造力的源泉。它将我们的思绪化为标签,将我们的想象变为元素。 在无尽的标签组合中,我们创造出独特的网页ÿ…...

拉格朗日乘子法思路来源
核心思路:由果索因 一. 直观理解 1. 问题描述 对于如"图1"式(等式约束优化问题, 可行域是边界), 转化成拉格朗日乘子法的思路来源: 图1: 拉格朗日乘子法问题描述图 如"图2",f为曲面.c为平面, 黑色加粗线是f和c的交线.(约束就是限制自变量的变化范围). …...

天选之子C++是如何发展起来的?如何学习C++呢?
天选之子C是如何发展起来的?如何学习C呢? 一、什么是C二、C发展史三、C的重要性3.1 语言的使用广泛度3.2 在工作领域 四、如何学习C4.1 大佬怎么学?4.2 自己怎么学 一、什么是C C语言是结构化和模块化的语言,适合处理较小规模的程序。对于复…...

Oracle Schema Only账户
概念 Schema Only Accounts是Oracle 18c的新安全功能,19c进一步增强。 19c的增强其实就是允许此账户有管理权限:Ability to Grant or Revoke Administrative Privileges to and from Schema-Only Accounts A schema only account cannot log in to the…...

分界线-积木游戏 demo
目录 匿名信 题目描述: 输入描述 输出描述: 示例: Java实现 (期待看官能够修复一下, 害): 二、积木游戏 题目描述: 输入描述 输出描述 补充说明 示例 Java代码实现 匿名信 题目描述: 电视剧《分界线》里面有一个片段,男主为了向警察透露案件细节&…...

智能指针解读(2)
前面一篇文章,我讲解了智能指针的原理,并实现了一个简单的智能指针。为了加深对智能指针的理解,在这篇文章中,我把C中的几个智能指针讲解下:auto_ptr, unique_ptr, shared_ptr, weak_ptr。 1、auto_ptr 前面的文章我…...
)
javax.servlet.ServletException: 非法访问资源(/j_spring_security_check)
部署的web页面登录访问报错500状态码。 开发出于安全考虑引入了refer白名单,但是没有通知交付人员。 需要将浏览器访问的url加入到refer白名单中,问题解决。 filterconfig.xml <refer-domain> <value>http://localhost</value> …...

自定义事件的使用
绑定自定义事件 在Vue.js中,你可以使用自定义事件来实现组件之间的通信。自定义事件允许你在一个组件中触发事件,并在另一个组件中监听并响应该事件。以下是自定义事件的使用方法: 定义一个触发事件的组件: <template>&l…...

buuctf-[ASIS 2019] Unicorn shop
打开网站 先去看看源代码8 前面一大坨绿的,肯定是提示,都是英文有点无语 试了试打开admin.password看看有没有东西 nice毫无变化 然后我就看了看这个页面,其实就是购买这四个商品 but当我购买第一个商品时 回显 意思就是只能输入一个字…...

72.Linux系统下printf函数的输出问题
目录 printf函数输出问题 为啥要放到缓冲区呢? \n 强制刷新缓冲区 fflush 强制刷新缓冲区 printf函数输出问题 在 Linux 下,printf 函数通常会先将输出放入缓冲区而不是立即将其发送到终端或文件。这是为了提高性能,因为逐个字符或逐个…...

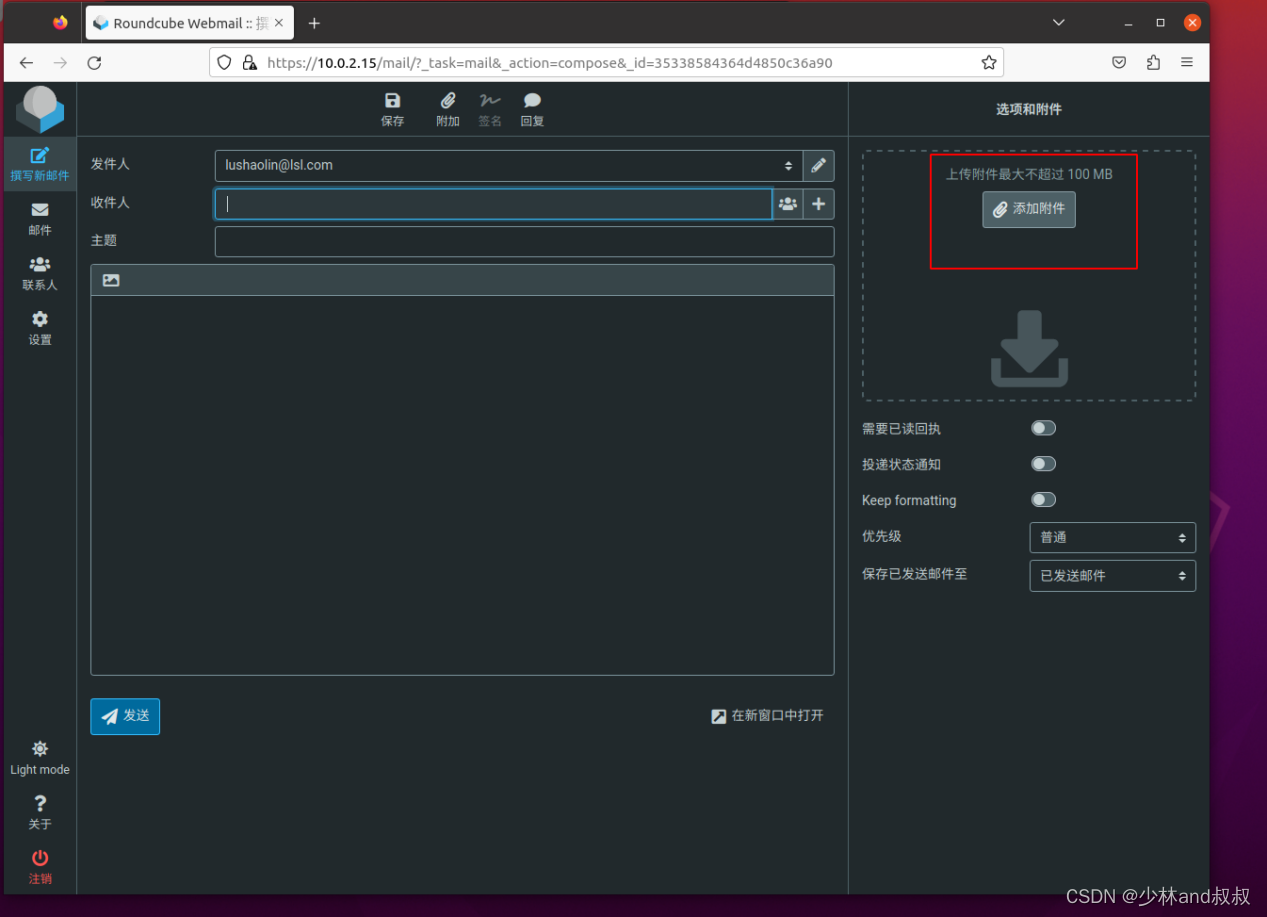
Ubuntu20.4搭建基于iRedMail的邮件服务器
iRedMail 是一个基于 Linux/BSD 系统的零成本、功能完备、成熟的邮件服务器解决方案。基于ubuntu20.4搭建基于iRedMail的邮件服务器包括环境配置,iRedMail安装与配置,iRedMail调整邮件附件大小等3个小节进行描述。具体如下详细描述。 1 环境配置 1.设置…...

大数据-Spark-Spark开发高频面试题
一、spark的内存分布 堆内内存:在这使用堆内内存的时候,如果我们设置了堆内内存2个g的话,读取的数据也是两个g,此时又来两个g的数据,这样就会产生OOM溢出,因为处理完两个g的数据,并不会马上进行…...

云原生容器平台——新华资产数字化转型加速器
新华资产管理股份有限公司(以下简称“新华资产”)于2006年5月经中国保险监督管理委员会批准、7月3日正式挂牌成立,是国内首批专业保险资产管理机构。2020年上半年,公司管理的资产规模突破万亿元人民币,投资收益水平居行…...

ubuntu 22.04运行opencv4的c++程序遇到的问题
摘要:本文介绍一下在ubuntu系统中,运行一个最简单的opencv4程序都出问题的解决方法,并对其基本原理作简单阐述。解决问题的方法有很多,本文只提供其中一种。 opencv版本是4.2.0,ubuntu版本是20.04 查询opencv版本的指…...

MDPI模板报错的问题---提示缺少sty文件
MDPI模板报错的问题—提示缺少sty文件 平时大多数提交IEEE trans模板时大多使用CTEX编译,然而,MDPI模板需要用texlive,二者之间如果先安装CTEX后安装texlive将会导致库文件的冲突。结果将会报缺少sty的文件错。网上提供了很多解决方案&#…...

【教程】微信小程序导入外部字体详细流程
前言 在微信小程序中,我们在wxss文件中通过font-family这一CSS属性来设置文本的字体,并且微信小程序有自身支持的内置字体,可以通过代码提示查看微信小程序支持字体: 这些字体具体是什么样式可以参考: 微信小程序--字…...

关于Kali部署OneForAll,不能运行问题
问题描述 运行OneForAll后,出现了如下报错 问题: importterror:无法从’re’导入名称’sre_parse’ (/usr/lib/python3.11/re/init.py) Traceback (most recent call last):File "/home/kali/桌面/App/OneForAll/oneforall.py", line 16, in…...

vue3中使用el-upload + tui-image-editor进行图片处理
效果如下 看之前请先看上一篇《vue3中使用组件tui-image-editor进行图片处理》中的 1、第一步安装 2、第二部封装组件 本篇只是在这基础上结合el-upload使用组件 3、第三步结合el-upload使用组件 <template><el-dialog:title"dialogTitle":modelValue&qu…...

二叉树顺序结构及实现
👉二叉树顺序结构及实现 1.二叉树的顺序结构2.堆的概念及结构3.堆的实现3.1堆向下调整算法3.2堆向上调整算法 4.堆的创建4.1堆创建方法14.1.1构建堆结构体4.1.2堆的初始化4.1.3堆数据添加向上调整4.1.4主函数内容 4.2堆的创建方法24.2.1堆数据添加向下调整 4.3堆数据…...

python读取influxdb中数据
示例代码一:从infludb中获取指定时间段time和value值,并作图保存 from influxdb_client import InfluxDBClient import matplotlib.pyplot as plt# InfluxDB连接信息 url "http://localhost:8086" token "your_token" org "…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...
